-
المساهمات
526 -
تاريخ الانضمام
-
تاريخ آخر زيارة
نوع المحتوى
ريادة الأعمال
البرمجة
التصميم
DevOps
التسويق والمبيعات
العمل الحر
البرامج والتطبيقات
آخر التحديثات
قصص نجاح
أسئلة وأجوبة
كتب
دورات
أجوبة بواسطة عبدالله عبدالرحمن11
-
-
يمكنك الاطلاع على هذا المقال
-
أولاً قم بتثبيت fastify-cli
npm i fastify-cliيمكنك ايضاً تثبيتها عالمياً بإضافة g-
ثم قم بإضافة السطور التالية الى package.json
{ "scripts": { "start": "fastify start server.js" } }
وقم بإنشاء ملف الخادم server.js وإضافة الكود الآتي
// server.js 'use strict' module.exports = async function (fastify, opts) { fastify.get('/', async (request, reply) => { return { hello: 'world' } }) }
ومن ثم قم بتشغيل الخادم ب:
npm start -
إن المقالات والكتب يتم وضعها من قبل متخصصين ويتم إضافتها بعد تدقيق وعناية وإذا أردت المساهمة فيمكنك التواصل مع مركز الدعم إذا وجد مجال لذلك ، مركز الدعم
-
-
يمكنك استخدام where، ومن الجدير بالذكر أنه يمكنك القيام بذلك في الباندا:
df1 = df.where(pd.notnull(df), None)
ملاحظة: يؤدي هذا إلى تغيير نوع dtype لجميع الأعمدة إلى النوع object.
مثال:
In [1]: df = pd.DataFrame([1, np.nan]) In [2]: df Out[2]: 0 0 1 1 NaN In [3]: df1 = df.where(pd.notnull(df), None) In [4]: df1 Out[4]: 0 0 1 1 None
ملاحظة: ما لا يمكنك القيام به هو إعادة صياغة إطارات البيانات dtype للسماح لجميع أنواع البيانات ، باستخدام astype ، ثم دالة إطارالبيانات fillna :
df1 = df.astype(object).replace(np.nan, 'None')
لسوء الحظ ، لا يعمل هذا ، ولا يستخدم replace، مع None.
من الجدير بالذكر أنه في معظم حالات الاستخدام لا تحتاج إلى استبدال NaN بـ None.
-
 1
1
-
-
بتاريخ 2 دقائق مضت قال Mohamed Abdelssamad:
كيفية ازلتها اعطني معلومات دقيقة
ازلتها من عندي فقط
لهذا يجب عليك تعديل الكود الأصلي للصفحة، يجب عليك إرسال الكود الأصلي أو تعديل كود ال CSS بنفسك في الكود الأصلي -
بتاريخ 2 ساعات قال Layali Khatib:
مرحبا
انا برمجت تطبيق على المشين ليرنج هل يمكنني شراء سيرفر من المشين ليرنج؟ او شراء سيرفر من اي شركة اخرى واستعماله في المشين ليرنج؟
نعم وهناك الكثير من الشركات التي توفر السيرفرات لجميع الاستخدامات ومن أشهر هذه الشركات أو موفري السيرفرات وايضاً موفري خدمات وسيرفرات خصيصاً للذكاء الإصطناعي وتعلم الآلة هن : AWS و GCP و Microsoft Azure
اما الخدمات المخصصة للذكاء الاصطناعي وتعلم الآلة التي توفرها هذه الشركات فيمكنكِ الاطلاع عليها من هنا:
اما إذا كنتِ تريدين الحصول على سيرفر بمواصفات مخصصة وايضاً سهولة إنشائه والوصول إليه فيمكنكِ تفحص خدمات Digital Ocean
-
 1
1
-
-
بتاريخ 11 ساعات قال Mohamed Abdelssamad:
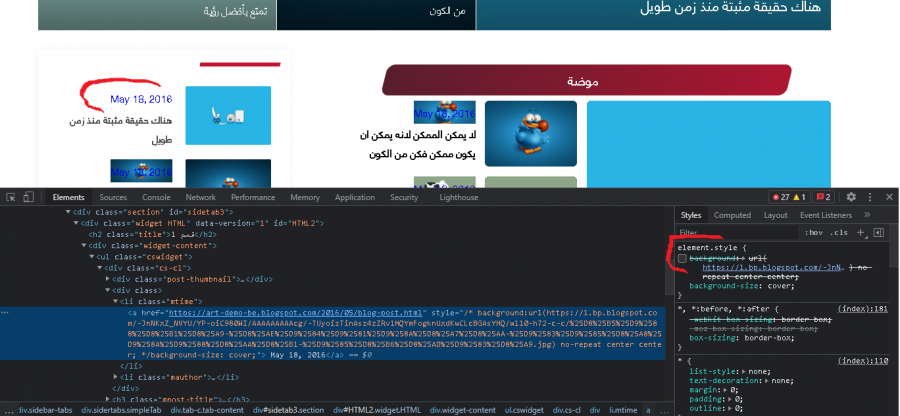
نعم يوجد هناك كود css بخاصية background لوضع الصور في الخلفية كما هو موضح بالصورة فقد قمت بإزالة أحد الخلفيات بإزالة خاصية background من خلال أدوات المطورين فالخاصة بكروم ، ولهذا يجب عليك تعديل الكود المصدري الخاص بالموقع ، كلما عليك فعله هو إزالة خاصية الخلفية فقط
-
-
لقد قمت بتضمين ملف الجافاسكريبت بالعنصر الخاص بتضمين CSS كالآتي
<link rel="stylesheet" href="script/script.js">
وهذا خطأ هذا أنك تقوم بتضمين جافاسكريبت بإستخدام عنصر آخر يسمى script كالآتي
<script src="script/script.js"></script>
وكان يظهر خطأ أنك تقوم بإستدعاء ملف CSS ليست صيغته .css لأنك كنت تقوم بتضمين ملف جافاسكريبت الذي صيغته .js
-
 1
1
-
-
الوظيفة التي تبحث عنها هي numpy.linalg.norm ، أعتقد أنه يجب أن تكون في قاعدة numpy كخاصية لمصفوفة array مثلاً x.norm() .
import numpy as np x = np.array([1,2,3,4,5]) np.linalg.norm(x)
يمكنك أيضًا تغذية ord اختياري من أجل ترتيب norm ال nth الذي تريده ، لنفترض أنك أردت 1-norm:
np.linalg.norm(x,ord=1)
وهكذا
إذا كنت قلقاً بخصوص السرعة فيجب عليك استخدام
mag = np.sqrt(x.dot(x))
وهذا اختبار للقياس
>>> import timeit >>> timeit.timeit('np.linalg.norm(x)', setup='import numpy as np; x = np.arange(100)', number=1000) 0.0450878 >>> timeit.timeit('np.sqrt(x.dot(x))', setup='import numpy as np; x = np.arange(100)', number=1000) 0.0181372
اما من أجل تحسين السرعة الحقيقي فيأتي عندما تأخذ ال norm للعديد من ال vectors.
بإستخدام دوال numpy لا يتطلب استخدام حلقات for ، علي سبيل المثال:
In [1]: import numpy as np In [2]: a = np.arange(1200.0).reshape((-1,3)) In [3]: %timeit [np.linalg.norm(x) for x in a] 100 loops, best of 3: 4.23 ms per loop In [4]: %timeit np.sqrt((a*a).sum(axis=1)) 100000 loops, best of 3: 18.9 us per loop In [5]: np.allclose([np.linalg.norm(x) for x in a],np.sqrt((a*a).sum(axis=1))) Out[5]: True
-
لديك خيارات متعددة. خيارين كالآتي.
boolarr.sum() numpy.count_nonzero(boolarr)
هذا مثال
>>> import numpy as np >>> boolarr = np.array([[0, 0, 1], [1, 0, 1], [1, 0, 1]], dtype=np.bool) >>> boolarr array([[False, False, True], [ True, False, True], [ True, False, True]], dtype=bool) >>> boolarr.sum() 5
بالطبع ، هذه إجابة محددة ل bool.
بشكل عام ، يمكنك استخدام numpy.count_nonzero.
>>> np.count_nonzero(boolarr) 5
-
يأخذ np.average مُدخل وزن اختياري. إذا لم يتم توفيره فهما متكافئان. ألقِ نظرة على الكود Mean, Average:
np.mean:
try: mean = a.mean except AttributeError: return _wrapit(a, 'mean', axis, dtype, out) return mean(axis, dtype, out)
np.average:
... if weights is None : avg = a.mean(axis) scl = avg.dtype.type(a.size/avg.size) else: # كود الوزن هنا if returned: #returned هو معامل اختياري آخر scl = np.multiply(avg, 0) + scl return avg, scl else: return avg ...
-
 1
1
-
-
وعليكم السلام ورحمة الله وبركاته
المشكلة ليست في كود جافاسكريبت بل في ملف CSS حيث أن الخطأ يقول أن المتصفح يقوم بتحميل ملف CSS ولكن اسم الملف لا يتنهي بصيغة .css لهذا يظهر لك هذا الخطأ ، ولهذا يجب عليك تغيير صيغة ملف ال CSS الى .css
على سبيل المثال إذا كان ملف ال CSS يسمى ب style فيجب أن يكون اسمه كالآتي
style.cssوتضمينه في ملف HTML كالآتي
<link rel="stylesheet" href="style.css">
وايضاً تأكد من أنك قمت بتضمين ملف جافاسكريبت بشكلٍ صحيح ، على سبيل المثال
<script src="hj.js"></script>
-
 1
1
-
-
يجب إرسال الملفات لكي أستطيع حل مشكلتك
-
إذا كنت تستخدم scikit-learn فيمكنك استخدام
import numpy as np from sklearn.preprocessing import normalize x = np.random.rand(1000)*10 norm1 = x / np.linalg.norm(x) norm2 = normalize(x[:,np.newaxis], axis=0).ravel() print np.all(norm1 == norm2) # True صائب
-
 1
1
-
-
وعليكم السلام ورحمة الله وبركاته
عندما تقوم بإستخدام الخاصية opacity على عنصر HTML معين فإنه يتم يتطبيقها على هذا العنصر وجميع العناصر التي بداخله.
وايضاً لا يوجد خاصية CSS لتعتيم الخلفية ، ولكن يمكنك تزييفها عن طريق إدخال عنصر زائف مع عتامة منتظمة بالحجم الدقيق للعنصر الموجود خلفه.
وهذا الكود الذي تقوم بإستخدامه لصفتحك:
.overlayer { position: absolute; width: 100%; height: 100%; } .overlayer::after { content: ""; background-color: black; opacity: 0.5; top: 0; left: 0; bottom: 0; right: 0; position: absolute; z-index: -1; }
وتستخدم خاصية opacity إذا كنت تريد إظهار عناصر خلف هذا العنصر ولكن إذا لم يكن هناك عناصر آخرى خلف هذا العنصر كما في حالتك فيمكنك بكل بساطة تقليل اللون فقط وفي حالتك الى اللون الرمادي.
-
-
يمكنك استخدام دالة استخدم numpy.delete ()
numpy.delete(a, index)
لسؤالك المحدد:
import numpy as np a = np.array([1, 2, 3, 4, 5, 6, 7, 8, 9]) index = [2, 3, 6] new_a = np.delete(a, index) print(new_a) # `يطبع `[1, 2, 5, 6, 8, 9]
لاحظ أنه numpy.delete() يُرجع مصفوفة جديدة نظرًا لأن المصفوفة غير قابل للتغيير ، مثل السلاسل النصية في Python ، لذلك في كل مرة يتم إجراء تغيير عليها ، يتم إنشاء كائن جديد :
من توثيق delete()
اقتباس" نسخة جديدة من المصفوفة مع العناصر المحددة بالكائن التي لم يتم حذفها.
ملاحظة أن الحذف لا يكون في نفس المكان.
-
 2
2
-
-
إذا كنت تستخدم numpy لمصفوفاتك ، فيمكنك أيضًا استخدام
x = x[numpy.logical_not(numpy.isnan(x))]
وبشكلٍ مختصر كالآتي
x = x[~numpy.isnan(x)]
توضيح
تقوم الدالة الداخلية numpy.isnan بإرجاع مصفوفة Boolean أو مصفوفة منطقية بالقيمة صائب True لكل x لا يكون رقماً.
ويما أننا نريد عكس ذلك ، فنستخدم المعامل المنطقي للنفي ( ~ ) للحصول على مصفوفة مع قيم صائبة True في كل مكان يكون x رقم ، عكس سابقاً.
أخيرًا ، نستخدم هذه المصفوفة المنطقية للفهرسة في المصفوفة الأصلية x ، لاسترداد القيم غير NaN فقط.
تعتبر هذه الطريقة الأكثر استخداما ولكن يمكنك استخدام العديد من الطرق الأخرى مثل استخدام دالة filter كالآتي
filter(lambda v: v==v, x)
حيث أنها تعمل للقوائم lists وايضاً مصفوفة numpy حيث v!=v تكون فقط لNan.
-
مرحباً @Brahim Semmani
نعم يمكنك ذلك ولكن يجب أولاً اختيار طريقة الدفع ومن ثم يمكنك الذهاب الى الموقع الخاص بطريقة الدفع الذي اخترتها والتعرف على API الخاص بهم او يمكنك استخدام Stripe ولا أظن أنك تحتاج الى حساب تجاري ، حيث غالباً تحتاج الى حساب في طريقة الدفع الذي تختارها.
كما أن لدى Stripe حزمة خاصة ب React Native لكي تسهل عليك استخدام Stripe وهذا رابط الحزمة من هنا أو هنا
وايضاً التوثيق الرسمي لمعرفة كيفية استخدام حزمة Stripe أو ماتسمى ب Stripe React Native SDK من هنا
-
 2
2
-
-
وعليكم السلام ورحمة الله وبركاته
مرحباً
ليس من الجيد بناء محتوى تعليمي حول CSS أو HTML كاملاً فعلى سبيل المثال هناك العديد من عناصر HTML التي لا يتم استخدامها كثيراً أو لم يعد أحد يستخدمها نهائياً وهناك عناصر HTML شائعة وهي التي غالباً يتم استخدامها في أي موقع ، وهكذا CSS يحتوي على العديد من الخصائص والعديد من المحددات والمواضيع الأخرى فعلى سبيل المثال لديك العديد من المحددات ولكن غالباً مايتم استخدام من بعض المحددات وهكذا في خصائص CSS لهذا في يتم التركيز على شرح CSS وعملها والأساسيات الضرورية لتعلمها ومواضيعها الشائعة والأكثر استخداماً وهذا غالباً كلما تحتاجه ولكن عندما تحتاج في بعض المشاريع شيء لم تتعلمه من قبل فيمكنك تعلم هذا الشيء الجديد لإنه يكون لديك الأساسيات اللازمة لتستطيع على سبيل المثال تعلم خاصية أو محدد جديد عليك.
-
 1
1
-
-
يجب عليك استخدام http.request لإنشاء طلب مشابه لواجهة برمجة التطبيقات API البعيد وإرجاع استجابتها.
شيء من هذا:
const http = require('http'); app.post('/api/BLABLA', (oreq, ores) => { const options = { // المضيف المراد التحويل إليه host: 'www.google.com', // المنفذ المراد التحويل إليه port: 80, // المسار المراد التحويل إليه path: '/api/BLABLA', // دالة الطلب method: 'POST', // الرؤوس للإرسال headers: oreq.headers, }; const creq = http .request(options, pres => { // تعيين التشفير pres.setEncoding('utf8'); // وضع حالة الطلب بناءً على استجابة الوكيل ores.writeHead(pres.statusCode); // انتظار البيانات pres.on('data', chunk => { ores.write(chunk); }); pres.on('close', () => { // أُغلق، لنقم بإنهاء طلب العميل ايضاً ores.end(); }); pres.on('end', () => { // انتهى ، لنقم بإنهاء طلب العميل ايضاً ores.end(); }); }) .on('error', e => { // طباعة الخطأ console.log(e.message); try { // محاولة تعيين رسالة الخطأ وحالة الطلب ores.writeHead(500); ores.write(e.message); } catch (e) { } ores.end(); }); creq.end(); });
-
Error: listen EADDRINUSE هذا الخطأ يعني أن لديك بالفعل عملية أخرى تستمع على المنفذ 3000.
لهذا يجب عليك تغيير المنفذ أو يمكنك معرفة العملية التي تستمع لهذا المنفذ
C:\> netstat -a -b
(أضف -n لإيقافه عن محاولة حل أسماء المضيف ، مما سيجعله أسرع كثيرًا.)
-a يعرض جميع الاتصالات ومنافذ الاستماع.
-b يعرض التنفيذ المتضمن في إنشاء كلٍ من الاتصال أو منفذ الاستماع.
-n يعرض العناوين وأرقام المنافذ بشكل رقمي.
-o يعرض معرّف العملية المالك المرتبط بكل اتصال.




استفسار عن النمط float في جافاسكريبت
في جافا سكريبت
نشر
وعليكم السلام ورحمة الله وبركاته
للحصول على أرقام عشرية في جافاسكريبت يمكنك تعريفها ببساطة مثل أي متغير آخر كالآتي
وسيتم اعتبارها من نوع float تلقائياً ، اما إذا أردت أن يكون هناك قيمة 0 بعد الفاصلة مثل 1.0 ففي جافاسكريبت سيعتبره 1 تلقائياً لأنه لا يوجد فرق بين القيمتين ، ومهما فعلت مع أي رقم إذا كانت القيمة بعد الفاصلة صفر فسيتم تعيين المتغير بدون الصفر والطريقة الوحيدة لتخزينها كما هي، عبر تخزينها في string ويمكنك عمل ذلك بإستخدام toFixed أو toPrecision كالآتي
ولقرائتها يمكنك استخدم Number أو parseFloat كالآتي