-
المساهمات
526 -
تاريخ الانضمام
-
تاريخ آخر زيارة
نوع المحتوى
ريادة الأعمال
البرمجة
التصميم
DevOps
التسويق والمبيعات
العمل الحر
البرامج والتطبيقات
آخر التحديثات
قصص نجاح
أسئلة وأجوبة
كتب
دورات
أجوبة بواسطة عبدالله عبدالرحمن11
-
-
بدايةً React هو الأساس وهو قبل المكتبتين الآخريين
اما Next.js و Gatsby فهما أطر عمل Framework لمكتبة React لديهما ميزات أضافية ليست موجودة في React
ف Gatsby هو عبارة عن Static Site Generator مولد مواقع ثابتة مبني فوق مكتبة React
اما Next.js فلديه العديد من الميزات مثل
1- Static Site Generating
2- Static Site Rendering
والميزة الجديدة هي
3- Incremental Static Generating
إذا كنت تشتغل Front end مطور واجهات فقط فيفضل استخدام React وإذا كنت تهتم بال SEO وتريد بناء تطبيق React كامل Full Stack React App فيستحسن استخدام Next.js
-
 2
2
-
-
هل تستطيع التوضيح أكثر
إذا كنت تقصد أنك سجلت في أحد دورات حسوب فيمكنك التواصل مع الدعم الفني وإنشاء مذكرة بطلبك
-
فكرة Redux مستوحاة ومبينة من Flux
ولكن Redux لديها ميزات أخرى لم تكن لدى Flux
و Redux أشهر المكتبات وأكثر طلباً في مجال State managment
والى جانب ذلك مكتبة Redux حجمها صغير وهي ايضا سهلة الاستخدام
-
استخدم الكود السابق ويفضل عدم استخدام ref لأنه يقراء DOM مباشرةً
إذا أردت إيقاف الزر بعد الضغط لأول مرة فقط فيمكنك استخدام كود عبدالله الكود رقم واحد
اما إذا أردت إعادة تشغيل الزر إذا لم يتم إرسال البيانات بنجاح لكي يحاول مرة أخرى فاستخدم هذا الكود
export default function Send() { const[buttonDisabled, setButtonDisabled] = useState(false); // الخطوة 1 const handleSubmit = () => { setButtonDisabled(true) // الخطوة 2 axios.post(...).then(res => {...}).catch(err => {setButtonDisabled(false)}) } return ( <div> // .... الخطوة 4 <button disabled={buttonDisabled} onClick={handleSubmit}>send</button> </div> ) }
-
يمكنك مثلا استخدام iframe لهذه الصفحة
https://yourcountdown.to/ramadan
أو يمكنك استخدام fetch لاستقبال البيانات من نفس الموقع
-
بتاريخ On 3/31/2021 at 05:51 قال Rayden Storm:
أنا الأن أستظيف مشاريعي على netlify بما أنها مجانية وأريد ان أعرف ان كان هناك أماكن أخرى مجانية لاستظافة مشاريع react وأيضا أيضا أريد معرفة ما ان كانت الاستظافات المجانية ستؤثر على كفاءة عمل المشروع واذا كان الجواب نعم ما الحل هل يجب علي استظافة مشروعي في مكان أخر مدفوع ?
هناك العديد من الاستضافات المجانية وتختلف من ناحية الإيجابيات والسلبيات
مثلا منصة Netlify بيئة جاهزة لأغلب تطبيقات الواجهات مثل React و Vue وغيرها ويمكنك ربط مشروعك في مرحلة التطوير من Github و Netlify يقوم ببناءه ونشره تلقائيا ، وايضا في Netlify لديك ميزة CDN ، وغيرها
اما إذا استخدمت heruko مجانا فسيكون أداء الموقع غير جيد
اما إذا استخدمت Github pages فليس لديك تلك الميزات التي في Netlify ويجب أن يكون مستودع الكود عام public
لهذا يفضل استخدام المنصات أو الخدمات المجانية لأشياء مثل معرض أعمالك Portfolio أو تطبيقات صغيرة
-
 1
1
-
-
بتاريخ On 3/30/2021 at 12:23 قال عبدالله النمي:
السلام عليكم ورحمة الله وبركاته
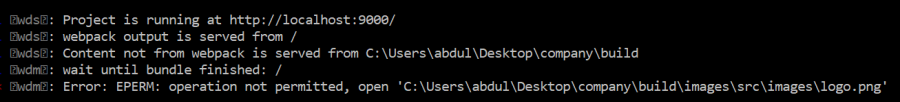
واجهتني مشكلة في فتح المشروع عند القيام بأمر npm run dev
تظهر لي أن هناك مشكلة في الصور، لكني لم أستطع حلها
أرفقت المشروع، وشكرًا مقدمًا <3
المشكلة فقط هي عدم الحصول على الصلاحية لأنك وضعت مشروعك في ال C لهذا يفضل وضع المشروع في قرص آخر
أو تشغيل ال CMD كمسؤول
-
إذا أردت استخدام return واحدة فقط فالطريقة الوحيدة هي عبر استخدام ternary operator كما شرح الأخوة سابقا
اما إذا أردت استخدام if و else فيجب عليك استخدام أكثر من return واحدة
لكن إذا أردت استخدام nested ternay operator فسيكون الكود غير منظم وصعب القراءة ايضاً لهذا يفضل استخدام if و else لكود أكثر تنظيما وسهل القراءة
-
إذا كنت تستخدم vanilla js فهن متشابهات عدا الاختلاف البسيط كما قال الأخ
بتاريخ On 4/2/2021 at 12:02 قال Abdullah Muhammad:أغلب الإجابات ليس لها علاقه ب React بشكل كبير لعدم وجود فرق onChange و onInput في ريأكت
ولكن الفرق يظهر في حالة كنت تستخدم vanilla js حيث أن
- onInput: سوف يعمل بالضبط مثل onChange في ريأكت. أي عند تغير أي قيمه داخل ال input سوف يتم تنفيذ الكول باك الموجود داخل ال onInput يمكنك تجربة هذا الأمر من خلال هذا الرابط
- onChange: سوف يعمل فقط بعد الإنتهاء من كتابة ماتريد داخل ال input والضغط على أي شئ خارج الإنبوت أي عمل focus على أي شئ أخر.
يمكنك تجربة وملاحظة الفرق بين onChange و onInput في كلا من ريأكت و جافاسكريبت من خلال هذا الرابط
واختلاف آخر يمكنك استخدام onchange في عنصر <select>
اما من ناحية React يتم استخدام onchange ولايوجد فرق في React
-
هناك عدة طرق منها
1- يمكن استخدام أداة pen tool وعمل مستقيل وثم اختيار منطقة الوسط وإضافة نقطة فيها باستخدام pen tool ويمكنك تحرير النقطة وعمل إنحناء
2- يمكنك عمل دائرة ومن ثم تحرير الدائرة باستخدام direct selection tool وإزلة أحد النقاط لكي تحصل على نصف دائرة ومن ثم استخدام pen tool لإضافة خط المستقيم حول الدائرة
-
سؤالك ينقسم الى جزئين
1- من اين تبداء تتعلم البرمجة
يمكنك البدء بأي لغة برمجة لان لغات البرمجة لها نفس القواعد والمبادئ مع بعض الاختلافات الذي يميز لغة عن أخرى مثلا يمكنك البدء بأحد هاتين اللغتين
1- Python
2- JavaScript
من ميزات هاتين اللغتين الشهرة العالمية ومن أكثر اللغات طلبا ، و ايضا سهولة التعلم بحيث يكون تركيزك على تعلم المفاهيم البرمجية نظرا لسهولة وبساطة اللغتين
2- اللغة المطلوبة في سوق العمل
يختلف بإختلاف المنطقة الذي تعيش فيها
فيجب عليك البحث في السوق المحلي أو إذا أردت العمل عبر الانترنت فيختلف ايضا بإختلاف الجهة التي ستعمل لديها ويمكنك الإطلاع على بعض الاستطلاعات لبعض المواقع العالمية
https://insights.stackoverflow.com/survey/2020
وأيضاً المجال الذي ستختاره
مثلا إذا أردت الدخول في مجال الذكاء الاصطناعي فخيارك الأول هو Python
اما إذا اخترت مجال الويب لديك JavaScript
وهكذا بحسب المجال الذي ستختاره
-
يمكنك الإطلاع على التوثيق الرسمي لشركة zoom
https://marketplace.zoom.us/docs/api-reference/introduction
وهناك ستجد جميع المعلومات حول كيفية الربط وكيفية التحكم بالصلاحيات والعديد من الميزات والمهام الأخرى




إضافة زر المشاركة عبر الواتساب
في جافا سكريبت
نشر
لعمل زر مشاركة عبر الواتساب بنص مسبق فيكمنك استخدام هذا الكود مع استبدال كلمة النص بالنص الذي تريده
اما إذا أردت ارسال رسالة مسبقة الى رقم معين فاستبدال كلمة النص بالنص الذي تريده واستبدل رقم 1 برمز الدولة واستبدل XXXX برقم معين