-
المساهمات
4847 -
تاريخ الانضمام
-
تاريخ آخر زيارة
-
عدد الأيام التي تصدر بها
11
نوع المحتوى
ريادة الأعمال
البرمجة
التصميم
DevOps
التسويق والمبيعات
العمل الحر
البرامج والتطبيقات
آخر التحديثات
قصص نجاح
أسئلة وأجوبة
كتب
دورات
أجوبة بواسطة عبدالباسط ابراهيم
-
-
كما في التعليق السابق فإنه القيمة NaN تعامل كقيمة رقمية فلذلك يمكنك إجراء العملية الحسابية في وجودها بينما لا يمكنك في حالة وجود القيمة none
لذلك يمكنك استخدام none في حالة تريد تعريف قيمة فارغة والكشف عنها بدالة ما لإجراء وظيفة معينة
بينما نستخدم NaN عندما نريد إجراء العمليات الحسابية في وجودها ويمكننا تفادي هذه القيمة باستخدام دالة من numpy تسمى nan_to_num أو sumnan مثلاً عند إرجاع مجموع مصفوفة يوجد بها قيمة NaN كالتالي
import numpy as np in_arr = np.array([[2, 2, 2], [2, 2, np.nan]]) out_sum = np.nansum(in_arr) print ("مجموع المصفوفة: ", out_sum) #الناتج #مجموع المصفوفة
-
 1
1
-
-
سأتكلم عن مجال البرمجة
أولاً العمر ليس مشكلة في الحصول على وظيفة وخصوصاً في مجال البرمجة ويمكنك أيضاً العمل بدون شهادة جامعية ولكن الأمر صعباً ويمكن أن يحدث ذلك عندما تكون متمكن من المهارات التي تقدمها وأجد أن الحصول على وظيفة ثابتة أمر صعب بدون شهادة جامعية وكما في التعليق السابق فالأمر يختلف من دولة إلى أخرى ومن وظيفة إلى أخرى فليس هناك شئ ثابت ما عليك سوى البحث عن متطلبات الوظيفة التي تريدها
أما بالنسبة للعمل الحر فالأمر بسيط حيث أن طلاما تستطيع تنفيذ المطلوب فليس هناك حاجة لمعرفة ما هو عمرك أو ما هو تعليمك الجامعي
قم بقراءة الإجابات على هذا السؤال وهذا السؤال لمعرفة المزيد
-
يمكنك تنفيذ المطلوب من خلال عدة طرق
-
من خلال express 4 استخدم
app.use(favicon(__dirname + '/public/images/favicon.ico'));
أو يمكنك أيضاً استخدام ال serve-favicon عن طريق
var favicon = require('serve-favicon'); app.use(favicon(__dirname + '/public/images/favicon.ico'));
-
من خلال express 3 استخدم .favicon API كالتالي
app.use(express.favicon("public/images/favicon.ico"));
-
من خلال express 4 استخدم
-
إذا كنت مشترك في كلا الدورتين أو تنوي دراسة الدورتين فالأفضل دراسة دورة تطوير واجهات المستخدم أولاً لماذا؟
لأنك في دورة تطوير تطبيقات الويب بواسطة php ستحتاج لأساسيات ال html وربما بعض ال css كما أن الدورتين لمجالين مختلفين حيث أن
- دورة تطوير واجهات المستخدم في مجال ال front-end
- ودورة تطبيقات الويب بواسطة php لمجال ال back-end
وعند دراسة الدورتين تصبح full stack web developer أي قادر على تنفيذ عمل ال front-end وال back-end
يمكنك قراءة الإجابات على هذا السؤال لفهم الويب بشكل واسع وبناء عليه يمكنك إختيار الدورة المناسبة لك أولاً
-
تعتبر التطبيقات الخاصة بال html فقط التي يمكنك أن تجدها قليلة حيث معظم التطبيقات أو المواقع ستجدها تم استخدام ال css فيها لذلك يفضل الإنتقال لدراسة اساسيات ال css ثم التطبيق على ال html و ال css معاً وستجد الكثير من التطبيقات والمواقع والتصميمات التي يمكنك التدرب عليها
وإذا كنت قلقاً من نسيان ال html عند دراسة ال css فلا تقلق فعند دراسة ال css ستنفذ بعض الأكواد بواسطة html لذلك يفضل الإنتقال لأساسيا ال css مباشرة
-
 1
1
-
-
بتاريخ 18 دقائق مضت قال Asd Fgh:
يعني أنا مشترك في مسار تطوير واجهات المستخدم و مسار الphp
هل أنا لا استطيع أن اتقدم للأحتبار ؟؟
تطوير واجهات المستخدم أو php دورات وليس مسارات وهذه الدورات تتكون من مسارات
لذلك يمكنك التقدم للإختبار بعد الخطوات السابقة
-
 1
1
-
-
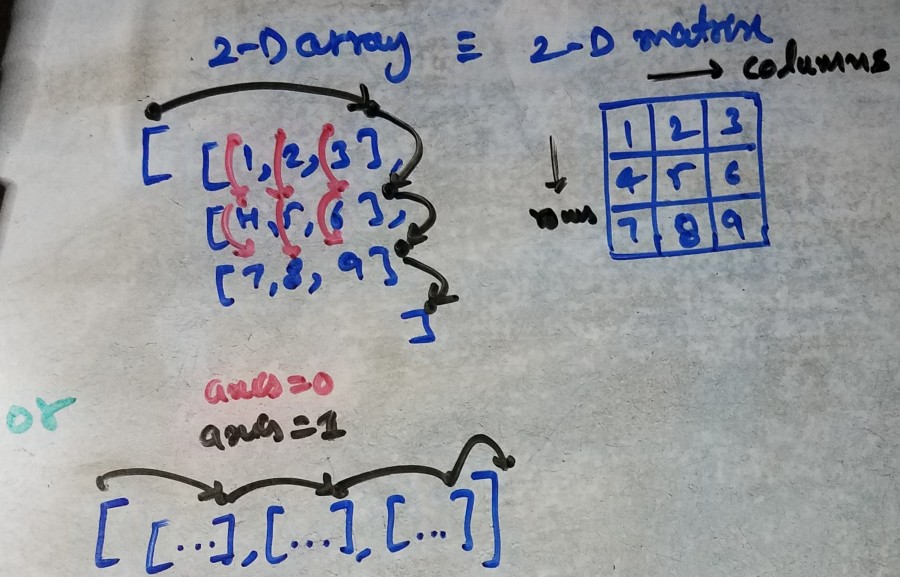
يمكن شرح ال axis سواء كان 1 أو 0 ببساطة كالتالي
- في حالة أن ال Axis = 0 وفي حالة الدالة mean سيقوم البرنامج بالعمل على أو حساب المتوسط من خلال العناصر الموجودة في جميع الصفوف في كل عمود
- بينما في حالة أن ال Axis = 1 (وبالطبع في الدالة mean) سيقوم البرنامج بحساب المتوسط من خلال العناصر الموجودة في جميع الأعمدة في كل صف
والصورة التالية توضع الشرح السابق
-
 1
1
-
بالطبع يمكنك الحصول على ال url كما في التعليقات السابقة من خلال
var url = req.protocol + '://' + req.get('host') + req.originalUrl;
ولكن حتى يكون ال req.get('host') صحيح بدون أي مشاكل أو يقوم بإرجاع النتائج المتوقعة يجب أن تقوم ب
-
إضافة الكود التالي في ملف ال app.js
app.set('trust proxy', 'loopback');لمعالجة النتائج الغير متوقعة من ال proxies
-
تحديد ال X-Forwarded-Host في إعدادات السيرفر في nginx
server { listen myhost:80; server_name myhost; location / { root /path/to/myapp/public; proxy_set_header X-Forwarded-Host $host:$server_port; proxy_set_header X-Forwarded-Server $host; proxy_set_header X-Forwarded-For $proxy_add_x_forwarded_for; proxy_pass http://myapp:8080; } }
وال apache
<VirtualHost myhost:80> ServerName myhost DocumentRoot /path/to/myapp/public ProxyPass / http://myapp:8080/ ProxyPassReverse / http://myapp:8080/ </VirtualHost>
-
إضافة الكود التالي في ملف ال app.js
-
ماذا تقصد ب اوثق هوية حسابي ؟
يمكنك التقدم للإختبار بدون مشاكل إذا قمت بالخطوات
- إتمام أربعة مسارات تعليمية على الأقل
- التطبيق العملي مع المدرب، والاحتفاظ بالمشاريع العملية الناتجة لإرسالها للمراجعة
- رفع المشاريع على حسابك على GitHub أولًا بأول لمشاركتها معنا
يمكنك قراءة التعليمات بالتفصيل من هنا
ويمكنك التواصل مع مركز المساعدة في حالة وجود أي مشكلة
-
يعتمد هذا الكود على بعض المكتبات ويستخدم مكتبة jquery أيضاً ولكن الكود الأساسي عبارة عن
-
تنفيذ بعض ال animations الخاصة بالكلاس 'la-animate' عند تحميل ال html فقط
$(document).ready(function () { droopy(); $('.preloader-it > .la-anim-1').addClass('la-animate'); }); //الكود السابق هو المسئول عن ذلك
-
عند إنتهاء تحميل الموقع من صور وملفات سيتم إختفاء ال preloader تدريجياً
-
وهناك أيضاً عناصر Progress Bar يتغير عرضه بواسطة ال scroll عن طريق المكتبة wayPoint
$(window).on("load", function () { $(".preloader-it").delay(500).fadeOut("slow"); //تدريجياً preloader هنا يتم إختفاء ال /*Progress Bar Animation*/ var progressAnim = $('.progress-anim'); //Progress Bar هنا الكود الخاص بال if (progressAnim.length > 0) { for (var i = 0; i < progressAnim.length; i++) { var $this = $(progressAnim[i]); $this.waypoint(function () { var progressBar = $(".progress-anim .progress-bar"); for (var i = 0; i < progressBar.length; i++) { $this = $(progressBar[i]); $this.css("width", $this.attr("aria-valuenow") + "%"); } }, { triggerOnce: true, offset: 'bottom-in-view' }); } } });
-
تنفيذ بعض ال animations الخاصة بالكلاس 'la-animate' عند تحميل ال html فقط
-
من خلال os.environ يمكنك الحصول على متغيرات البيئة من خلال
import os print(os.environ['VARIABLE_NAME'])
ويمكنك التحقق من وجود المتغير من خلال الشرط التالي
'VARIABLE_NAME' in os.environ
حيث سيتم إرجاع true أو false على حسب وجود المتغير
-
 2
2
-
-
يمكنك إرسال mail بالإضافة لل attachment عن طريق
- إنشاء MIME
- ثم إضافة البيانات مثل from , to , Date و subject
- بعد ذلك نضيف المرفقات ولكن بعد قرائتها ثم عمل encode لها ل base64
- ثم نرسل ال mail
import smtplib from pathlib import Path from email.mime.multipart import MIMEMultipart from email.mime.base import MIMEBase from email.mime.text import MIMEText from email.utils import COMMASPACE, formatdate from email import encoders def send_mail(send_from, send_to, subject, message, files=[], server="localhost", port=587, username='', password='', use_tls=True): msg = MIMEMultipart() msg['From'] = send_from msg['To'] = COMMASPACE.join(send_to) msg['Date'] = formatdate(localtime=True) msg['Subject'] = subject msg.attach(MIMEText(message)) for path in files: part = MIMEBase('application', "octet-stream") with open(path, 'rb') as file: part.set_payload(file.read()) encoders.encode_base64(part) part.add_header('Content-Disposition', 'attachment; filename="{}"'.format(Path(path).name)) msg.attach(part) smtp = smtplib.SMTP(server, port) if use_tls: smtp.starttls() smtp.login(username, password) smtp.sendmail(send_from, send_to, msg.as_string()) smtp.quit()
-
إلى أين وصلت في دورة مسار تطوير تطبيقات الويب باستخدام لغة PHP ؟
أعتقد أنك ما تزال في أساسيات ال php أو laravel وكما وضح محمد في التعليق السابق طريقة جيدة للتطبيق على ما تعلمت ولكن إذا كنت تبحث عن تطبيقات فإنك ستجد بعد أساسيات ال php و laravel ما يقرب من الخمس تطبيقات وهذه التطبيقات كبيرة حيث ستتطبق على كل ما تعلمته وإكتساب خبرات جديدة وتعلم الممارسات والطرق السليمة لحل مشكلة ما في تطبيق بعض وظائف الموقع لذلك قم بدراسة أساسيات ال php و laravel بالتطبيق عليهما من خلال بعض التمارين التي يشرحها المدرب ثم بعد ذلك قم ببناء التطبيقات الموجودة في الدورة
-
 1
1
-
-
اعتقد أنه ربما يوجد لديك إضافة مثل أي linter حيث يقوم بإكتشاف هذا المتغير على أنه المتغير name الخاص بالكائن window ربما يكون خطأ في الإضافة لذلك ستجد أنه عند محاولة طباعة المتغير في المتصفح سيظهر بدون مشاكل
قم بإلغاء تفعيل الإضافات الخاصة بال linter الموجودة في vs code وجرب مرة أخرى
و أيضاً جرب تغيير اسم المتغير لاسم آخر لترى النتيجة
-
توفر لك ال models دالة جاهزة لهذه الوظيفة وهي
model.count_params()
كما يمكنك الحصول على ملخص لل parameters من خلال هذه الدالة
model.summary()
-
يعتبر الثلاث تقنيات cross platform أي متعددة المنصات وتختلف كل منصة على حسب اللغة المستخدمة لذلك بما أنك مطور ويب فربما تعلمت React لذلك أنصحك بتعلم React native بدلاً من تعلم لغة أخرى مثل Dart للعمل ب Flutter ومن ناحية إنتشار التقنية في منصات العمل الحر والدعم الموجود لكل منصة فستجد أن React native الأكثر إنتشاراً ولكن Flutter تكتسب دعماً وإنتشاراً بسرعة ويزداد الطلب عليها سريعاً وبالنسبة للتطبيقات التي يمكنك بنائها من خلال هذه التقنيات فهي تطبيقات كبيرة حيث تم بناء تطبيق ال facebook بواسطة react native
لذلك قم بإختيار تقنية منهم وقم بإتقانها جيداً فليس هناك فرق كبير بينهما
-
 1
1
-
-
في الطريقة الثانية تقوم أنت بالقيام ب إنشاء server بنفسك ولكن في الطريقة الأولى يقوم express بالقيام بذلك بدلاً عنك حيث أن ربما تستخدم ال HTTP server في وظيفة أخرى مثل استخدام socket.io سيكون كالتالي
var express = require('express'); var app = express(); var server = require('http').createServer(app); var io = require('socket.io').listen(server); ... server.listen(1234);
مع أن أيضاً app.listen() تقوم بإرجاع الكائن HTTP server
-
كما وضح محمد في التعليق السابق فإنه يمكنك تنفيذ ذلك من خلال os.system('cls') ولكن ذلك يعمل في windows فقط ولجعلها تعمل على العديد من المنصات قم بتنفيذ الدالة التالية حيث نضيف لها "clear" مع cls
import os def cls(): os.system('cls' if os.name=='nt' else 'clear') #الأن سيعمل الكود على العديد من المنصات cls()
-
 1
1
-
-
يمكنك ببساطة إرسال JSON بواسطة المعامل json بداية من الإصدار Requests 2.4.2 حيث سيكون الكود كالتالي
url = 'https://api.github.com/some/endpoint' payload = {'some': 'data'} r = requests.post(url, json=payload)
- ال payload هو البيانات على صيغة JSON
ويمكنك أيضاً استخدام المعامل data ولكن مع استخدام الدالة json.dumps كالتالي
import json #لا تنسى استدعاء json url = 'https://api.github.com/some/endpoint' payload = {'some': 'data'} r = requests.post(url, data=json.dumps(payload))
-
 1
1
-
أولاً يجب عليك قراءة بعض المعلومات حول الويب والمجالات المتاحة خلاله مثل frontend أو backend من خلال قراءة هذه المقالة ستفهم الموضوع بشكل واسع
وبالنسبة للدورات فالأفضل والأصح أخذ دورة " تطوير واجهات المستخدم " للعمل ك frontend وإذا أردت الإحتراف في مجال ال frontend يمكنك أن تأخذ دورة
" تطوير التطبيقات باستخدام لغة JavaScript "
وعند تعلم ال backend يمكنك أخذ أياً من الدورتين
- تطوير تطبيقات الويب باستخدام لغة PHP
- تطوير التطبيقات باستخدام لغة JavaScript
ولكن قبل إختيار أياً من الدورات يجب عليك قراءة المقالة السابقة ثم قراءة جميع المعلومات حول الثلاث دورات حتى تقرر بنفسك ماذا تختار
أما إذا كنت قررت أخذ الثلاث دورات وعلى علم بالويب فالترتيب الأفضل
- تطوير واجهات المستخدم
- تطوير التطبيقات باستخدام لغة JavaScript
- تطوير تطبيقات الويب باستخدام لغة PHP
-
حسب ما فهمت أنك تريد إنشاء decorator نمرر له arguments ويمكننا عمل ذلك من خلال إنشاء دالة تقبل ال arguments وننشأ دالة أخرى بداخلها تقبل دالة وترجع دالة أخرى أو (بمعنى آخر يعتبر ال decorator ) ثم بداخلها ننشاً الدالة wrapper
لذلك سيصبح الكود مشابه للتالي
def decorator_maker(argument): def decorator(function): # decorator هنا يعتبر هذا هو ال def wrapper(*args, **kwargs): some_stuff() function_with_argument(argument) result = function(*args, **kwargs) return result return wrapper return decorator #argument يقبل ال decorator الأن نرجع
-
 1
1
-
-
يمكنك أن تستخدم لغة البرمجة python في العديد من الوظائف حيث تعتبر لغة برمجة general-purpose ما عليك سوى تحديد المجال الذي تريد العمل فيه مثل
- من أكثر المجالات المطلوبة ل python هو تطوير تطبيقات الويب أو ال backend من خلال العديد من الإطارات مثل Django أو Flask والعديد من الإطارات الأخرى
- برامج ال CLI
- برمجة تطبيقات سطح المكتب من خلال العديد من المكتبات
- تعتبر أيضاً برمجة الألعاب بلغة python مطلوبة ويمكنك بناء ألعاب قوية من خلال المكتبات Arcade أو PyGame
- يمكنك استخدامها في ال Web Scraping أيضاً
توجد العديد من المجالات الأخرى مثل تعليم الآلة والذكاء الإصطناعي ولكن مجال ال web يعتبر منتشر أكثر وسهل نسبياً
-
 2
2
-
بالطبع يمكنك استخدام
'{:,}'.format(n)كما في التعليقات السابقة ولكن هناك صيغة أخرى لدالة format وهي كالتالي
value = 1000000 print (format (value, ',d')) # كالتالي f ب d استبدل ال float إذا كان الرقم value = 1000000.30 print (format (value, ',2f')) #2f رقمين فقط بعد العلامة
يمكنك القراءة أكثر عن الدالة format من موسوعة حسوب
-
 1
1
-
-
أولاً تعتبر ال php لغة server-side للتعامل مع قواعد البيانات أما javascript في لغة client-side تعمل في المتصفح للتعامل مع واجهات المستخدم لذلك
أما إذا كنت تقصدين تطوير التطبيقات من جهة ال server-side فيجب المقارنة بين php و nodejs
حيث أن ال nodejs هي البيئة التي تجعل من javascript تعمل في ال server-side وبالنسبة لسهولة التعلم فليس هناك فرق كبير بين ال php وال javascript فتعتبر اللغتين من اللغات سهلة التعلم
وبالنسبة لسهولة تطوير التطبيقات فالأسهل php حيث يوجد دعم كبير وتوفر العديد من المكتبات لجميع المشاكل التي تواجهها كما أن ال php لغة server-side في الأساس
وبالأخير يفضل أختيار اللغة التي تخدم أهدافك والتي تفضلها وبالنسبة لسهولة التعلم فليس هناك فرق كبير
-
 1
1
-




هل لغة swift استطيع العمل بها للواجهات الأمامية والخلفية معا ؟
في جافا سكريبت
نشر
حتى تستطيع بناء تطبيق ios يجب، عليك تعلم لغة البرمجة Swift والعمل من خلال xcode حيث ستحتاجه في بعض الخطوات من بناء التطبيق
وبالنسبة لل back-end فيمكنك بناءها من خلال أي لغة back-end مثل php أو الأفضل لك استخدام Swift أيضًا لل front-end ولل back-end معاً حيث يمكنك بناء أي شيء بواسطة Swift فهي تعتبر لغة general purpose ويوجد إطارات عمل لswift مثل vapor ويمكنك العمل مع قواعد البيانات بواسطة Swift أيضاً
وبالنسبة لتعلم flutter فالقرار راجع لك حيث إذا كنت تريد التخصص في ال ios فيجب عليك تعلم Swift أما إذا أردت بناء تطبيقات Cross platform قم بتعلم flutter ويمكنك بنافتطبيقات كبيرة بواسطة flutter أيضاً