-
المساهمات
77 -
تاريخ الانضمام
-
تاريخ آخر زيارة
نوع المحتوى
ريادة الأعمال
البرمجة
التصميم
DevOps
التسويق والمبيعات
العمل الحر
البرامج والتطبيقات
آخر التحديثات
قصص نجاح
أسئلة وأجوبة
كتب
دورات
كل منشورات العضو مصطفى اوريك
-
السلام عليكم هل يتعين على مطور باك اند (laravel, nodejs) أن يتعلم odoo أم أن هذا ليس من اختصاصه؟
- 4 اجابة
-
- 4
-

-
لدي الكود التالي: components/SomeErroringComponent.vue: <template> <div>This will trigger an error in two seconds.</div> </template> <script setup> onMounted(() => { throw new Error('bob') }) </script> pages/index.vue: <template> <div> <NuxtErrorBoundary @error="someErrorLogger"> <SomeErroringComponent /> <template #error="ctx"> An error happened. </template> </NuxtErrorBoundary> </div> </template> <script setup> function someErrorLogger(err) { console.log('got an error', err); } </script> ألاحظ أنني عندما أقوم بالدخول مباشرة للصفحة عبر مربع البحث, فإن هذا المكون (NuxtErrorBoundary) لا يقوم بعمله, بل تظهر صفحة الخطأ 500 لكن عندما أقوم بالدخول إليها عبر مكون NuxtLink فهي تعمل أظن هذا يحدث بسبب أن الدخول إلى الصفحة مباشرة عبر مربع البحث يجعل Nuxt يقوم بعملية الـ rendering من السيرفر وبالتالي يشغل الكود throw new error("this is error") من هناك, بالتالي السيرفر يرسل كنتيجة صفحة 500 لكن إذا دخلت إلى الصفحة من المكون NuxtLink فإن Nuxt يقوم بعملية الـ rendering من المتصفح, ومنه تشغيل كود throw new error("this is error") وبالتالي مكون NuxtErrorBoundary يعمل لكن سؤالي هو لو كان لدي صفحة منتجات على سبيل المثال وأردت استخدام NuxtErrorBoundary لإظهار عنصر معين عند حدوث Error في عرض المنتجات فكيف أقوم بهذا باعتبار أن الـ Error سيحدث في السيرفر
- 1 جواب
-
- 1
-

-
السلام عليكم. أقوم حاليا بتنفيذ مشروع متجر إلكتروني باستخدام مكتبة React و إطار عمل Laravel حاليا أحاول تنفيذ خاصية "السلة" - Cart, كالتالي: عندما يقوم المستخدم بالضغط على زر "أضف إلى السلة" الموجود على كل منتج فإن هذا المنتج سيتم إرساله إلى السلة و سيزداد عداد السلة بواحد أريد أن أعرف ما هو المكان الأنسب لتخزين عناصر السلة قمت بإستخدام قاعدة البيانات والـ API لهذا الغرض لكن عملية إرسال المنتج إلى السلة وزيادة عداد السلة بواحد يأخذ وقتا أكثر مما ينبغي (الوقت بين إستقبال السيرفر الطلب وإرساله الإستجابة) فكرت في استخدام الكوكيز لكني علمت أن مساحة الكوكيز محدودة ولا تتجاوز 4096 بايت, فإذا قام المستخدم بإضافة الكثير من المنتجات فهذا سيسبب مشكلة حسب ما يبدو وكذلك Laravel تقوم بتشفير محتوى الكوكيز بالتالي لا أستطيع قرائته بجافاسكريبت أما بالنسبة للـ session فالمشكلة فيه أن عناصر السلة ستختفي بمجرد أن يقوم المستخدم بإنهاء الجلسة (إغلاق المتصفح وما إلى ذلك) فما هي إذن أنسب طريقة لتنفيذ هذه الخاصية؟
- 2 اجابة
-
- 2
-

-
السلام عليكم هل يمكن الجمع بين تقنية Blade و API في نفس المشروع؟ على سبيل المثال: أريد عرض صفحة أولية باستخدام Blade. أرغب في تحديث بعض أقسام الصفحة (مثل معلومات المنتج) دون إعادة تحميل الصفحة بالكامل عندما يتفاعل المستخدم معها (مثل النقر على منتج).
- 2 اجابة
-
- 2
-

-
السلام عليكم لدي هذا الكود التالي: <!doctype html> <html> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <script src="https://cdn.tailwindcss.com"></script> </head> <body> <div class="grid grid-cols-3 grid-rows-3 gap-2 p-3"> <div class="bg-neutral-500 flex items-center justify-center text-white text-3xl row-span-3 col-span-2 p-2"></div> <div class="bg-neutral-500 flex items-center justify-center text-white text-3xl p-2">Lorem ipsum dolor sit amet consectetur adipisicing elit. Excepturi accusamus, ipsam quibusdam consequuntur dolores aliquid perspiciatis incidunt culpa tempore suscipit illum enim dolorum a nisi, consectetur et modi velit magni? lor</div> <div class="bg-neutral-500 flex items-center justify-center text-white text-3xl p-2"></div> <div class="bg-neutral-500 flex items-center justify-center text-white text-3xl p-2"></div> </div> </body> </html> مشكلة هذا أنه عندما يزداد ارتفاع عنصر معين من عناصر الـ Grid جميع العناصر الأخرى تزداد كذلك, كيف أحل هذه المشكلة بدون إضافة كود CSS فقط بالـ Tailwind
- 1 جواب
-
- 2
-

-
السلام عليكم، أنا أعمل حالياً على مشروع Fullstack بهدف التعلم، باستخدام تقنيات CSS، JavaScript، PHP، و MySQL. في هذا المشروع، أستخدم أيضاً الـ API ونموذج MVC. سؤالي هو: كيف يمكنني هيكلة هذا المشروع بشكل صحيح؟ بمعنى آخر، كيف ينبغي لي تنظيم ملفات المشروع؟ حالياً، الهيكلية التي أتبعها حاليا هي كالتالي: backend -> app -> Controllers -> Models -> public -> vendor frontend -> index.html -> main.js -> style.css هل تعتبر هذه الهيكلية مناسبة؟ وإذا كانت كذلك، كيف يمكنني تشغيل المشروع محلياً على حاسوبي؟ حالياً، أستخدم سيرفر XAMPP لتشغيل جزء الـ backend، وأداة Live Server في VSCode لتشغيل جزء الـ frontend, لكن يبدو أن هذه الطريقة خاطئة.
- 2 اجابة
-
- 1
-

-
السلام عليكم أريد أن أتعلم كيفية استخدام Fibers في لغة PHP لذلك قمت بإنشاء تطبيق بسيط يُفترض به أن يقوم بجلب البيانات من رابط API وهو كالتالي: $fiber = new Fiber(function () { $curl = curl_init("https://jsonplaceholder.typicode.com/todos/1"); curl_setopt($curl, CURLOPT_RETURNTRANSFER, true); Fiber::suspend(curl_exec($curl)); }); echo "1" . "<br>"; $fiber->start(); echo "2" . "<br>"; $response = $fiber->resume(); echo $response . "<br>"; echo "3"; لكنه لم يعمل, فأين الخلل؟
- 1 جواب
-
- 1
-

-
السلام عليكم. ما هي أنسب وأشهر تقنية للـ Caching للغة PHP ?
- 2 اجابة
-
- 2
-

-
السلام عليكم تعلمت أن للقيام بعملية الـ Authentication فالطريقة الأكثر استخداما هي Token base authentication, ولكن ما الهدف من هذه الطريقة أقصد لما لا نقوم فقط بإنشاء عنصر session بإسم user مثلا, ثم بعد كل طلب يرسله العميل نتحقق أولا من عنصر user إذا كان موجودا فهذا إذن يدل على أنه قد سبق لمستخدم معين الدخول إلى التطبيق وبالتالي نقوم بمعالجة طلبه فما دور الـ Tokens إذن ؟
- 1 جواب
-
- 1
-

-
السلام عليكم. ما الأكثر استخداما في مجال الباك اند Template engine أم API ؟
- 1 جواب
-
- 1
-

-
السلام عليكم هل على الشخص أن يحترف التقنيات الأساسية في تطوير الويب (جافا سكريبت, php, css...إلخ) قبل أن يبدأ تعلم أطر العمل أم يحتاج فقط أن تكون له معرفة أساسية بها؟
- 4 اجابة
-
- 1
-

-
السلام عليكم. لطالما لدي إشكال في دور Token based authentication في حماية تطبيقات الويب أعلم طريقة عملها, يقوم الخادم بالتحقق من بيانات دخول المستخدم, إذا كانت صحيحة يقوم بتوليد Token الذي يتم إرساله بعد كل طلب يقوم به المستخدم بعدها لكن لا أدري ما المشكلة لو أننا اكتفينا فقط بالتحقق الأولي (التحقق من بيانات دخول المستخدم), بعدها ندع المستخدم يرسل الطلبات بدون التحقق منها مادام أنه لم يقم بتسجيل الخروج أرجو توضيح الأمر
- 2 اجابة
-
- 1
-

-
السلام عليكم لدي الكود التالي: const landingHeader = document.querySelector(".landing__header"); const landingParagraph = document.querySelector(".landing__paragraph"); const landingHeaderText = "Iam Mustapha"; const landingParagraphText = "Full Stack Developer"; async function textTypingEffect(element, text, i = 0, time) { if (i == text.length) { return; } element.textContent += text[i]; setTimeout(() => { textTypingEffect(element, text, i + 1, time); }, time); } async function startTyping() { await textTypingEffect(landingHeader, landingHeaderText, 0, 35); textTypingEffect(landingParagraph, landingParagraphText, 0, 5); } startTyping(); أريد أن تشتغل الدالة textTypingEffect(landingParagraph, landingParagraphText, 0, 5) بعد أن تكتمل الدالة textTypingEffect(landingHeader, landingHeaderText, 0, 35) من التنفيذ, أي بعد أن يتحقق الشرط i == text.length بالتالي بعد أن يتحقق هذا الشرط سوف تقوم الدالة بإرجاع Promise فارغ, وهذا من المفروض أن يجعل الدالة الثانية تعمل, لكن هذا لا يحدث, الدالتين تشتغلان في نفس الوقت ما المشكلة؟
- 2 اجابة
-
- 1
-

-
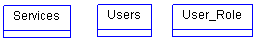
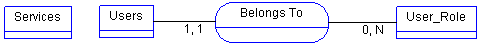
أريد أن أنشئ نموذج MCD لهذا الوصف: "تطبيق ويب لعرض الخدمات, مستخدمو هذا التطبيق منقسمون لنوعين, عارضي الخدمات والزبناء, عارضي الخدمات يقومون بإنشاء الخدمات والزبناء يقومون بطلبها" بواسطة هذا الوصف قمت بإنشاء وحدة Services, ووحدة Users, ووحدة User_Role قمت بإنشاء علاقة بين Users و User_Role كالتالي: لكن لا أدري كيف أمثل العلاقة بين Services و Users سؤالي هو كيف أستطيع تمثيل العلاقة بين هاتين الوحدتين, لأنني لا أظن أنه يمكنني الربط بطريقة مباشرة فليس كل المستخدمين يقومون بإنشاء الخدمات, فقط المستخدمين ذو النوع "عارضي الخدمات"
- 3 اجابة
-
- 3
-

-
@Chihab Hedidi أخطأت في سؤالي, ما أقصده حقا وباختصار هو أن هذا الكود يقوم بارجاع true ولا أعلم لماذا, علما أن \D يفترض أن يشير إلى جميع الأحرف إلا الأرقام let p = /(\D+.*)@(\D+.*)\.(\w{2,})/i; let email = "43ffdfsdf@gmail.com"; console.log(p.test(email)); // true
- 4 اجابة
-
- 1
-

-
إذا قمت بعملية Validate لهذا البريد الإلكتروني على سبيل المثال: 434user@gmail.com باستخدام هذا الـ Pattern: /(^[0-9].*)@(^[0-9]+.*)\.(\w{2,})/i يتم إرجاع قيمة true (أي أن هذا البريد الإلكتروني متوافق مع هذا الـ Pattern) بينما باستخدام هذا الـ Pattern: /(\D+.*)@(\D+.*)\.(\w{2,})/i يتم إرجاع قيمة false لماذا يحدث هذا ؟
- 4 اجابة
-
- 1
-

-
السلام عليكم. يتم إنشاء عنصر HTML واحد في الصفحة, ثم باقي الكود يتم توليده عبر فانيلا جافا سكريبت, كمثال: <div class="root"> // الكود هنا يتم توليده بجافا سكريبت </div> هل هذه الممارسة تعتبر من الممارسات الجيدة أم لا؟ أعلم أن أطر العمل تستخدم هذه الممارسة, لكن ماذا عن استخدامها خارج هذه الأطر
- 3 اجابة
-
- 3
-

-
بعد محاولات معينة وإجابات الأعضاء الكرام إكتشفت أن السبب في هذا هو أن Addeventlistener يقبل إضافة العديد من الـ Events للعنصر الواحد, لذلك استخدامي للـ onclick حل المشكلة
- 3 اجابة
-
- 1
-

-
السلام عليكم. قمت بتصميم تطبيق Quiz بسيط باستخدام جافا سكريبت رابط التطبيق على Codepen: https://codepen.io/MUSTAPHA-AOURIK-DEV102-/pen/PogPQeb توجد مشكلة في هذا التطبيق ستلاحظونها في السؤال الثالث والأخير, وهي عندما أختار الإجابة الصحيحة يتغير لون خلفية الإجابة إلى اللون الأحمر, وهذا عكس ما أريده (اللون الأخضر) وإذا إخترت الإجابة الخاطئة يُفترض أن يقوم التطبيق بإعلامي بموقع الإجابة الصحيحة (بتغيير لون خلفية الإجابة الصحيحة إلى اللون الأخضر) ولكن التطبيق يقوم بتحديد أكثر من إجابة ويغير لون خلفيتها إلى الأخضر رغم أنه توجد فقط إجابة واحدة صحيحة أرجو أن توضحوا لي مكامن الخطأ في تطبيقي هذا, وشكرا.
- 3 اجابة
-
- 1
-

-
السلام عليكم لدي هذا التصميم التالي: <div class="wrapper"> <div class="main"></div> <div class="aside-bar"></div> </div> * { box-sizing: border-box; } .wrapper { display: grid; grid-template-columns: repeat(5, 1fr); grid-template-areas: "main main main aside aside"; gap: 20px; height: 1000vh; } .main { background-color: red; grid-area: main; min-height: 400px; } .aside-bar { background-color: blue; grid-area: aside; } يمكنكم الإطلاع على نتيجة الكود عبر موقع Codepen من هنا: https://codepen.io/MUSTAPHA-AOURIK-DEV102-/pen/mdooWbj ما أريد القيام به هو أن أعطي للعنصر main إرتفاعا محددا ومرنا (أي قابل للزيادة في حالة إزداد إرتفاع محتواه), جربت خاصية min-height لكنها لم تعمل, فكيف أقوم بهذا؟
- 3 اجابة
-
- 2
-

-
جزاك اللّه خيرا, في السؤال الأخير أقصد هل Computer hardware architecture هو نفسه Computer architecture أم لا, حيث عندما أبحث عن دورات لل Computer hardware architecture أجد أكثر الدورات تتحدث عن Computer architecture وأنا ليست متأكدا إن كانو نفس المسميات أم لا
- 6 اجابة
-
- 1
-

-
السلام عليكم. وجدت في RoadMap معينة لتعلم مسار تطوير الواجهات الخلفية (Back end), أنه ينبغي تعلم Computer hardware architecture فما هي؟ وأين يمكنني تعلمها؟ ولماذا ينبغي تعلمها بالنسبة للمبرمج؟ وأيضا هل Computer hardware architecture هي نفسها Computer architecture أم لا؟ رابط ال RoadMap المقصودة: https://metwallylabs.com/backendroadmap.html
- 6 اجابة
-
- 2
-

-
السلام عليكم. كيف يمكنني أن أتعمق في السيو ؟ أعرف الأساسيات و أيضا أعرف بعض المعلومات المتقدمة, لكن كيف يمكنني أن أتعمق في هذا الموضوع و أكون خبيرا فيه ؟
-
أعطيت للعنصر ذو الكلاس input-content الخاصية max-width: 615px, إفترضت أن العنصر سيصل عرضه إلى 615 بكسل و عندما أقوم بتصغير عرض الشاشة سيتقلص عرض العنصر تلقائيا و بهذا أضمن التجاوبية لكن كما يظهر لكم العنصر لسبب ما صار عرضه أقل من العرض الذي أعطيته له, فكيف حدث هذا
- 1 جواب
-
- 1
-