-
المساهمات
242 -
تاريخ الانضمام
-
تاريخ آخر زيارة
-
عدد الأيام التي تصدر بها
1
نوع المحتوى
ريادة الأعمال
البرمجة
التصميم
DevOps
التسويق والمبيعات
العمل الحر
البرامج والتطبيقات
آخر التحديثات
قصص نجاح
أسئلة وأجوبة
كتب
دورات
كل منشورات العضو Mansour Hussen
-
يظهر رقم الاصدار
-
عملت جميع مقرحات لكن بدون فائدة html = render_template_string(""" <html> <head> <style> @font-face { font-family: 'Noto Sans Arabic'; src: url('static/fonts/NotoSansArabic-Regular.ttf') format('truetype'); font-weight: normal; font-style: normal; } .font { font-family: 'Noto Sans Arabic', sans-serif; direction: rtl; text-align: right; font-size: 18px; } </style> </head> <body> <h1 class="amiri">عربي</h1> <h1 class="font">PDF</h1> </body> </html> """) result = io.BytesIO() pisa_status = pisa.CreatePDF(html, dest=result) if pisa_status.err: return "خطأ في توليد PDF", 500 result.seek(0) response = make_response(result.read()) response.headers['Content-Type'] = 'application/pdf' response.headers['Content-Disposition'] = 'inline; filename=document.pdf' return response
- 4 اجابة
-
- 1
-

-
سلام عليكم عندما استخدم مكتبة تحويل من HTML الى PDF بلغة بايثون وضمن الخط العربي يظهر الخط العربي: <!DOCTYPE html> <html lang="ar"> <head> <meta charset="utf-8"> <link rel="preconnect" href="https://fonts.googleapis.com"> <link rel="preconnect" href="https://fonts.gstatic.com" crossorigin> <link href="https://fonts.googleapis.com/css2?family=Noto+Sans+Arabic:wght@100..900&display=swap" rel="stylesheet"> <style> .font { font-family: "Noto Sans Arabic", sans-serif; direction: rtl; text-align: right; font-size: 18px; } </style> </head> <body> <h1 class="font">عربي </h1> <h1>english</h1> </body> </html> @app.route("/pdf") def pdf(): html = render_template("template.html") result = io.BytesIO() pisa_status = pisa.CreatePDF( html, dest=result, encoding='utf-8', link_callback=link_callback ) if pisa_status.err: return "PDF generation failed", 500 result.seek(0) response = make_response(result.getvalue()) response.headers["Content-Type"] = "application/pdf" response.headers["Content-Disposition"] = "attachment; filename=arabic.pdf" return response
- 4 اجابة
-
- 3
-

-
- 6 اجابة
-
- 1
-

-
<!DOCTYPE html> <html lang="ar" dir="rtl"> <head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>إعادة تعيين كلمة المرور🔑</title> <style> @import url('https://fonts.googleapis.com/css2?family=Noto+Sans+Arabic:wght@100..900&display=swap'); body { background-color: #f5f4f1; color: #333; display: flex; justify-content: center; flex-direction: column; } .container { background-color: #ffffff; padding: 30px; border-radius: 8px; border: #e5e3e0 solid 1px; width: 50%; margin: auto; display: flex; justify-content: center; flex-direction: column; } h1 { font-size: 24px; color: #333; } p { font-size: 16px; color: #555; } a { background-color: #00464d; text-align: center; color: white; padding: 5px; text-decoration: none; font-size: 16px; border-radius: 5px; display: inline-block; margin-top: 20px; } img { margin: auto; width: 200px; } </style> </head> <body> <img src="{{asset('logo.png')}}" alt=""> <div class="container"> <h1>إعادة تعيين كلمة المرور🔑</h1> <p> مرحبا <br/> لقد تلقينا طلبا لإعادة تعيين كلمة المرور الخاصة بك, إذا كنت أنت من طلب ذلك فقط انقر على الزر أدناه واختر كلمة مرور جديدة. </p> <a href="{{ $url }}"> إعادة تعيين كلمة المرور </a> <p style="font-size: 16px; color: #555; margin-top: 20px;"> إذا لم تطلب تغيير كلمة المرور، فلا تقلق! كلمة المرور الخاصة بك لا تزال امنة ويمكنك حذف هذا البريد الإلكتروني </p> <p style="font-size: 16px; color: #555;"> شكرا، <br/> فريق منصة الابتعاث </p> </div> </body> </html> <?php namespace App\Notifications; use Illuminate\Auth\Notifications\ResetPassword as ResetPasswordNotification; use Illuminate\Notifications\Messages\MailMessage; class CustomResetPassword extends ResetPasswordNotification { public function toMail($notifiable) { $url = url(env('CLIENT_URL')."password-reset/".$this->token."/".urlencode($notifiable->email)); return (new MailMessage) ->subject('إعادة تعيين كلمة المرور') ->view('emails.reset', ['url' => $url]); } } تقريبا نفس فكرة بس تظهر زي مافي صورة لكن في ميلتراب تظهر تنسيقات
- 6 اجابة
-
- 1
-

-
- 6 اجابة
-
- 2
-

-
مرحبـــــــاً اريد اغير للغة في لارفل علما بان البيانات الذي تدخل قاعدة بيانات فقط عربي بس اريدها تدعم الانجليزي هل هناك مكاتب توفر ذلك ؟ وهل هي مجانية ؟
- 1 جواب
-
- 1
-

-
'use client' import React from 'react' import { usePDF } from 'react-to-pdf' export default function Component () { const { toPDF, targetRef } = usePDF({ filename: 'page.pdf' }) return ( <div className="w-full max-w-2xl mx-auto p-4"> <div> <div> <div ref={targetRef} className="bg-white p-4 rounded-md"> <h1 className="text-2xl font-bold mb-4">Sample JSX Content</h1> <p className="mb-2">This is a paragraph of text that will be converted to PDF.</p> <ul className="list-disc list-inside mb-2"> <li className="">عربي لا تدعم</li> <li>Item 2</li> <li>Item 3</li> </ul> <table className="w-full border-collapse border border-gray-300"> <thead> <tr className="bg-gray-100"> <th className="border border-gray-300 p-2">Header 1</th> <th className="border border-gray-300 p-2">Header 2</th> </tr> </thead> <tbody> <tr> <td className="border border-gray-300 p-2">Row 1, Cell 1</td> <td className="border border-gray-300 p-2">Row 1, Cell 2</td> </tr> <tr> <td className="border border-gray-300 p-2">Row 2, Cell 1</td> <td className="border border-gray-300 p-2">Row 2, Cell 2</td> </tr> </tbody> </table> </div> </div> <div> <button onClick={() => toPDF()}>Download PDF</button> </div> </div> </div> ) }
-
عندي فكره حبيت أطرحها لنقاش وهل تعتبر ممارسة ممتازة ام لا ناوي اعمل سكربت بايثون مع Flask يستقبل معلومات ويصدر pdf ويحمل file اضمن انه بتشغل معي في اي اطار استخدمه سوء لارفل او next
- 4 اجابة
-
- 1
-

-
مرحباً ان جربت مكتبه @react-pdf/renderer لكن لا تدعم عربي import { Document, Page, renderToStream, StyleSheet, Text } from '@react-pdf/renderer'; import { NextResponse } from "next/server"; // Register font // Font.register({ // family: "Cairo", // src: "http://fonts.gstatic.com/s/cairo/v1/uOhP6W00Hd6dR_axcPy22Q.ttf", // }); // Define styles const styles = StyleSheet.create({ rtlText: { fontFamily: "Cairo", backgroundColor: "red", direction: "rtl", textAlign: "center", }, }); // Define the PDF document const Invoice = () => ( <Document> <Page> <Text style={styles.rtlText}>مرحبًا بك في @r</Text> </Page> </Document> ); // API route handler export async function GET(request) { try { const pdfStream = await renderToStream(<Invoice />); return new NextResponse(pdfStream, { headers: { "Content-Type": "application/pdf", "Content-Disposition": `inline; filename="invoice.pdf"`, }, }); } catch (e) { return new NextResponse("Failed to generate PDF", { status: 500 }); } }
- 4 اجابة
-
- 2
-

-
قاعده بيانات في vps هي MariaDB اصدار ١٠،١١ والذي استعملها local mysql 5.7 تشتغل طبيعي كل الاستعلامات ماعاد استعلامات json
-
- 3 اجابة
-
- 2
-

-
انا استخدم node js في الاستضافة حتى اقدر اثبت حزم واعمل npm run bulid
- 4 اجابة
-
- 1
-

-
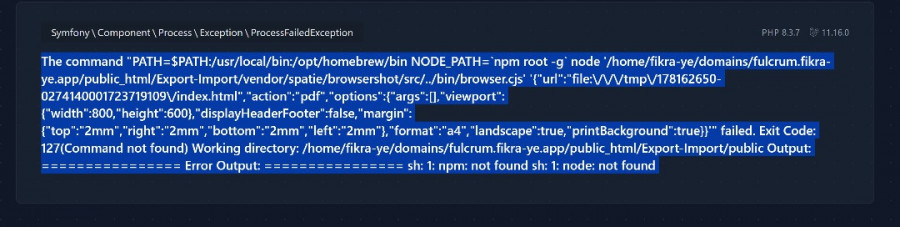
"When using spatie/laravel-pdf, it works locally, but it doesn't work on the hosting server. The error message you're seeing indicates that the `node` and `npm` commands are not found on your hosting environment, which is causing the PDF generation to fail. When you're using `spatie/laravel-pdf`
-
- 1 جواب
-
- 1
-

-
- 2 اجابة
-
- 3
-

-
اريد تثبيت مكتبة Filepound مع لارفل
- 2 اجابة
-
- 1
-

-
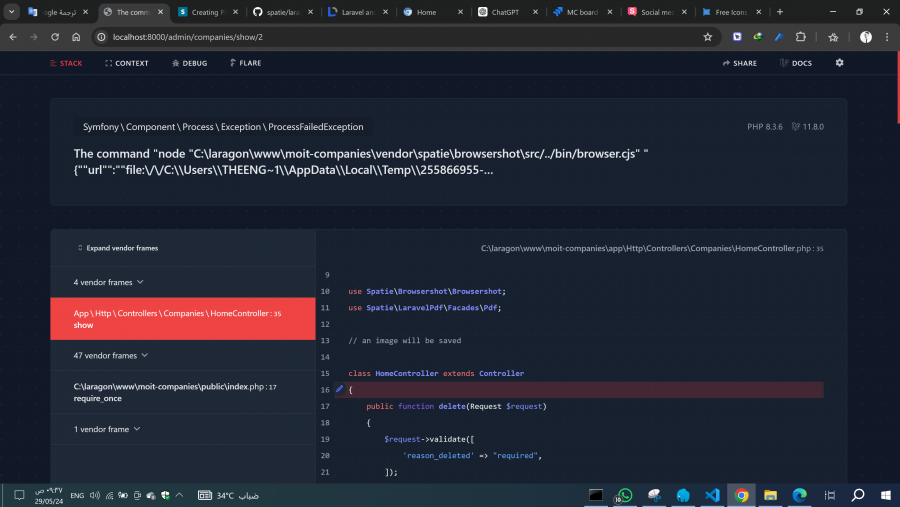
v22.1.0 ثبتها Globel من ثم public function show(Request $request) { return Pdf::html('<h1>Hello world!!</h1>')->save('/some/directory/invoice.pdf'); } } لما اذهب الة رابط يظهر خطأ The command "node "C:\laragon\www\moit-companies\vendor\spatie\browsershot\src/../bin/browser.cjs" "{""url"":""file:\/\/C:\\Users\\THEENG~1\\AppData\\Local\\Temp\\1165450316-0119395001716967715\\index.html"",""action"":""pdf"",""options"":{""path"":""\/so
-
الخطوة الاولى composer require spatie/laravel-pdf من ثم npm i puppeteer --save بعدين use Spatie\LaravelPdf\Facades\Pdf; Pdf::html('<h1>Hello world!!</h1>')->save('/some/directory/invoice.pdf');
- 5 اجابة
-
- 2
-

-
اذا كان معي navbar هو fixed يكون overlapingمع section كيف ممكن اعمل padding top متغيير مثلاً كان طول hedder 272 px و padding top بيكون نفس قيمة عندما عمل سكرول للاسفل حذف جزء header رجع header طوله 150px كيف ممكن اعمل تكامل بين padding و navbar تلقائياً انا اسعى اعمل Header زي هذا sllr.co/7awadet.books بواسطة React ارجعو مساعدة
-
مرحباً، محتاج حد ينورني بخصوص هذي ميزة عندما انزل للاسفل يتم تحميل تلقائياً واعتقد هذي لامشكلة ممكن استخدم مكتبة infinte scrol لكن لما انزل يتم تنشيط وجعل Tab في الاعلى active ممكن كيف عمل زي ذي حركة موقع sllr.co/7awadet.books
- 3 اجابة
-
- 1
-

-
محتاج اجعل رأس صفحة زي هذا موقع https://sllr.co/7awadet.books عندما انزل للاسفل يتم تغيرة بنفس طريقة يكون متوافق مع اسم متجر احياناً اسم متجر يطول ويكون padding العناصر متوافق عملت على مميزة بواسطة scorlle ويتستمع له بواسطة use effect لكن هناك مشكله احياناً يكون عناصر ليسى كثير ويحصل اطراب في موقع
- 2 اجابة
-
- 1
-

-