-
المساهمات
787 -
تاريخ الانضمام
-
تاريخ آخر زيارة
-
عدد الأيام التي تصدر بها
2
نوع المحتوى
ريادة الأعمال
البرمجة
التصميم
DevOps
التسويق والمبيعات
العمل الحر
البرامج والتطبيقات
آخر التحديثات
قصص نجاح
أسئلة وأجوبة
كتب
دورات
أجوبة بواسطة Flutter Dev
-
-
بتاريخ 7 ساعات قال Adnane Kadri:
هل يمكنك وصف المشاكل التي واجهتها أو أي أخطاء ظهرت ؟
هلا بيك الغالي
اخذت ملف php الذي قمت انت بارفاقه
وقمت بتعديل اسم الجدول والخانه المطلوبه
وكانت النتيجه ظهور رسالة الخطاء من السيرفر المشكله السيرفر لا يقوم بتحديد موقع الخطاء هو فقط يظهر لي بعدم الاتصال او الوصول الى الصفحه
الخطاء يظهر بشكل التالي:
يتعذّر على هذه الصفحة العمليتعذر على ******.com معالجة هذا الطلب حاليًا. HTTP ERROR 500وهذا الصفحه التي قمت بالعمل عليها :
<?php require_once 'con.php'; $sql = "SELECT * FROM prodect WHERE test=1 ORDER BY RAND()"; function getRepeated($query) { $repeat_times = 10; $counter = 0; $rows = []; $result = mysql_query($query); // تحضير كل الحقول while($row == mysql_fetch_row($result)) { $rows[] = $row; } // تحضير مصفوفة تحمل عناصر مميزة ومكررة $repeated = []; for($index = 0; $counter < $repeat_times; $counter++) { $repeated[] = $rows[$i]; $index++; // إعادة الدور إلى الصفر لملئ المصفوفة بعناصر مكررة if($index == count($rows)) { $index = 0; } } return $repeated; } $special = getRepeated($sql); ?>
على ما يبدو انني قمت بتطبيق نقطة غلط في الموضوع
هل فيه شي انا قمت بتطبيقه بشكل خاطى اخي ؟
بنسبه الى مسميات الجدول + الخانات انا متاكد منهم هذيله لا توجد بيهم مشكله
-
بتاريخ 22 ساعات قال Adnane Kadri:
لو أحببت أن تترك الأمر لجانب الباك اند فقط فيمكنك تطبيق العملية وفق المنطق التالي :
- جلب كل العناصر الغير مميزة .
- جلب العناصر المميزة .
- تكرار العناصر المميزة كذا مرة .
- دمج العناصر المميزة مع غير المميزة وفق ترتيب معين .
مثال عملي :
يمكنك جلب كل العناصر التي لا تحتوي على 1 في حقل المنتج المميز على هذا النحو :
$sql = "SELECT * FROM Prodect WHERE is_special = 0 ORDER BY RAND()";
ثم جلب العناصر المميزة و تكرارها :
<?php // تحضير الاستعلام $sql2 = "SELECT * FROM Prodect WHERE is_special=1 ORDER BY RAND()"; function getRepeated($query) { $repeat_times = 10; $counter = 0; $rows = []; $result = mysql_query($query); // تحضير كل الحقول while($row == mysql_fetch_row($result)) { $rows[] = $row; } // تحضير مصفوفة تحمل عناصر مميزة ومكررة $repeated = []; for($index = 0; $counter < $repeat_times; $counter++) { $repeated[] = $rows[$i]; $index++; // إعادة الدور إلى الصفر لملئ المصفوفة بعناصر مكررة if($index == count($rows)) { $index = 0; } } return $repeated; } $special = getRepeated($sql2);
المزج وفق الترتيب و التكرار :
<?php $non_special = [...]; // ناتج الاستعلام الاول $special = [...]; // ناتج الاستعلام الثاني مكرر $total = []; $offset = 0; for($i = 0; $i < count($non_special); $i++) { if(is_float($i / 10)) { array_push($total ,$non_special); } else { // قطعة من مصفوفة المنتجات المميزة لدمجها $pieceOfSpecial = array_slice($special,$offset,5); $offset += 5; array_merge($total ,$pieceOfSpecial); } } // =======> return $total
الان ستسهل عملية عرضها مباشرة
تحديث :
يمكن أن لا تكون هناك أي حاجة من تكرار العناصر المميزة كذا مرة لدمجها مع الغير مميزة و يمكن تحقيق نفس الغرض في حالة جلب عدد معين من العناصر المميزة . فتكون عوض الخطوة كاملة و عوضا عن اقتطاع المصفوفة كل مرة في المرحلة الأخيرة يمكنك فقط دمج المصفوفة كلها (قد يكون هذا البديل مفيد في حالة وجود عدد محدود جدا من العناصر المميزة بقاعدة البيانات) .
مرحبا بيك اخي اعتذر على تاخر ردي بس كنت احاول اطبق الامر طوال الوقت قمت بتطيق الشرح كذا مره بس بامانه خبرتي ضعيفه شويه ف الباك اند من امس وانا احاول فيه يشتغل وان ينجح التطبيق لدي ولكن بدون فائده
بتاريخ 23 ساعات قال Wael Aljamal:الشيفرة السابقة تقوم بتشكيل list من ناتج الاستعلام (نفذه للمنتجات العادية)، ثم نكرر الموضوع للاستعلام الثاني الذي يجلب المنتجات المميزة.
أخيرا نقوم بدمج القائمتين بنفس خطوات الشرح السابق فينتج قائمة جديدة نعرضها في list view.
والله ي اخوي اني قمت بمحاولات مختلفه عديده من امس لتطبيق هذا الامر ولكن مع الاسف لم ينجح الامر لدي رغم كل المحاولات
-
بتاريخ 16 دقائق مضت قال Wael Aljamal:
في تطبيق Flutter نقوم باستعلامين على SQL أحدهما استعلام عادي و الآخر مميز و نحفظ البيانات في التطبيق (استعلامين أسهل بالتعامل)
ضمن فلاتر و أثناء تعبئة القائمة list view بالبيانات القادمة من SQL نستخدم مثلا حلقة for و عند الوصول لعدد يقبل القسمة على 10 نقوم بإضافة العناصر المميزة من الاستعلام الثاتي.
$normal-data $special-data $list-view for i = 0 ; i<$normal-data.length ; i++ if i % 10 == 0 $list-view.addAll($special-data) // حسب مثال نضيف عدة عناصر $list-view.add $normal-data[i] // نصيف عنصر واحد
مرحبا اخي
شاكر لك افادتك اخوي
ولكني حقيقه لم اعرف طريقة التطبيق كيف ممكن تكون
بنسبه الى الكود المستعمل لدي هو كالتالي:
GridView.builder( shrinkWrap: true, physics: NeverScrollableScrollPhysics(), gridDelegate: SliverGridDelegateWithFixedCrossAxisCount( crossAxisCount: 2, crossAxisSpacing: 2.0, mainAxisSpacing: 2.0, childAspectRatio: 2.4 / 3), itemCount: Date.length, itemBuilder: (BuildContext context, int index) { return Container( child: Card( elevation: 1, shape: RoundedRectangleBorder( borderRadius: BorderRadius.circular(5)), child: SingleChildScrollView( child: Column( children: <Widget>[ GestureDetector( child: Column( crossAxisAlignment: CrossAxisAlignment .stretch, children: <Widget>[ Center( child: Column( children: < Widget>[ Row( mainAxisAlignment: MainAxisAlignment.center, children: [ Text(Date[index].Name, style: TextStyle(color: CustomColors.firebaseNavy, fontSize: 15)), ], ), ]), ), ] ), ), ], ), )), ); }, ),
Future<List<Flowerdata>> FetchTopic() async { apiURL = 'https://*********/MainItem.php' var response = await http.get(apiURL); var flowers = List<Flowerdata>(); if (response.statusCode == 200) { final items = json.decode(response.body).cast<Map<String, dynamic>>(); List<Flowerdata> listOfFruits = items.map<Flowerdata>((json) { return Flowerdata.fromJson(json); }).toList(); return listOfFruits; } else { // _showMessageInScaffold('no data'); throw Exception('Failed to load data from Server.'); } }
-
لنفترض لدي جدول في قاعدة البيانات يحتوي على منتجات متنوعه مثلا 100 منتج / ويحتوي على الحقول الاسم وتاريخ والعنوان والسعر الخ...
الاستعلام بشكل الطبيعي عن هذا المنتجات مع عمل العشوائية لهم بحيث انهم في كل مره يتم عرضهم يختلف المواقع لهم يكون بشكل التالي على سبيل المثال:
$sql = "SELECT * FROM Prodect ORDER BY RAND()";
ولكن لو قمت بوضع خانة اضافية او حقل اضافي للمنتج ولتكون مثلا باسم (منتج مميز) وساقم بتعبتها برقم 1 بحيث لو كان المنتج مميز سوف تحتوي هذا الخانة على الرقم 1 اما الباقي الرقم 0
بحيث سوف اختار 5 منتجات من الـ 100 منتج الذي لدي في الجدول السابق واضع لهم قيمة 1
الان انا حتاج ان يتم تكرار هذا المنتجات الـ 5 بعد كل مثلا 10 منتجات
بمعنى المستخدم الان يشاهد lsitview هذا ليست فيها 100 منتج الذي احصل عليهم من الجدول وفي كل مره يدخل المستخدم ليعرض هذا القائمة القائمة يختلف منتجاتهم بسبب ORDER BY RAND
ولكن ايضا ارغب بتكرار الـ 5 منتجات الذي وضعت لهم القيمة 1 كل شوي بين المنتجات الـ 100 المعروضه يعني نقدر نقول وكانهم اعلانات جوجل تظهر بين كل المنتجات كل شوي
مثلا المستخدم ينزل للاسفل الان في listview سوف يشاهد المنتجات ال 5 وينزل شوي اكثر يرجع يشاهد ال 5 هذيله بهذا الشكل ارغب ان يستمر الامر
كيف ممكن نعمل هذا الامر مع mysql ?
مع العلم اني استعمل هذا الاستعلام في نهاية الامر لتطبيق flutter وعرض القائمة بداخله المطلوبه
-
 1
1
-
-
بتاريخ On 30/4/2021 at 21:45 قال Adnane Kadri:
يمكنك إرسال طلب إلى نقطة الوصول هاته للتحويل من عملة معينة إلى أخرى :
https://data.fixer.io/api/convert ? access_key = API_KEY & from = GBP & to = JPY & amount = 25كما يمكنك جلب معدلات التحويل بالنسبة لعملة رئيسية عن طريق هاته النقطة :
https://data.fixer.io/api/2013-12-24 ? access_key = API_KEY & base = USD & symbols = JPY,CAD,EUR,DZDلاحظ أنه قم تم تخصيص تاريخ معين يتم فيه جلب معدل التحويل الخاص بذاك التاريخ . يمكنك جعل العملية ديناميكية عن طريق :
const date = new Date().toISOString().slice(0, 10);
ثم تمرير الثابت date .
لاحظ أيضا أنه يمكنك تخصيص العديد من العملات في مرة واحدة و هذا شيء جميل .
مثال عن رد من التوثيق الرسمي للواجهة :{ "success": true, "historical": true, "date": "2013-12-24", "timestamp": 1387929599, "base": "GBP", "rates": { "USD": 1.636492, "EUR": 1.196476, "CAD": 1.739516 } }
اهلا بك اخي الكريم
تحيه طيبه لك
طريقتك صحيحه 100%100 ولكن المشكله ان الموقع هذا حتى عشان تحصل على الاسعار ب USD يحتاج اشتراك يعني توجد قيود على الامر
ولكن بعد البحث وجدت موقع جميل يقدم هذا الخدمه ممكن استعماله في بداية الامر وبعدها التفكير في شراء احد الحزم من الموقع هذا او موقع مختلف على حسب الرغبه
https://free.currconv.com/هذا اسم الموقع وهو يقدم الخدمه من 2013 تقريبا بشكل مجاني مع وجود الاشتركات لو رغب المستخدم للحصول على خدمه افضل
انا قمت بتخلي عن الفكره في الوقت الحالي قمت بعملها بطريقه مختلفه كسعر ثابت فقط بعمله واحده
-
 1
1
-
-
بتاريخ 51 دقائق مضت قال Adnane Kadri:
أسعار العملات بالنسبة لعملة رئيسية و معدلات التحويل الخاصة بها متغيرة في الغالب و تحتاج ديناميكية لوضع الأسعار . تستطيع إما تخزين السعر بالدولار كـ base currency و من ثم جعل عملية التحويل ديناميكية عن طريق معدل تحويل . لا أظن أنه توجد حزمة جاهزة لتقوم بالعملية . لكن يمكنك إستعمال أحد هاته الـ APIS : هذا أو هذا لجلب معدلات التحويل من الدولار أو من أي base currency تستعملها . كما يمكنك مباشرة إرسال طلبات GET إلى نقطة الوصول هاته فقط و قراءة الخاصية geoplugin_currencyConverter لجلب معدل التحويل الذي يخص بالمستخدم نفسه (الذي تم إرسال الطلب عن طريقه) من الدولار من الرد مباشرة أيضا (مثلا لإظهار العملة بحسب بلد المستخدم حسب تحليل الـ IP) .
أيا كانت طريقتك في جلب معدل التحويل يمكن حساب السعر الجديد بسهولة عن طريق :
var new_price = base_price * exchange_rate_base_to_target /*من الرسبونس*/;
و كإقتراح لتحسين تجربة المستخدم و جعل عملية تثبيت العملة المحول إليها سهلة , قم بتخزين العملة و معدل التحويل في الجلسة أو الكوكي أو التخزين المحلي بدل إرسال طلب مع كل مرة .
ملاحظات :
يمكنك أيضا الإستغناء عن هاته العملية ككل و إدخال أسعار لمختلف العملات في حالة كان عدد العملات محدود جدا و تريد تحكم أكبر في الأسعار بحسب البلد أو العملة (خذ إحتمال أسعار السوق السوداء مثلا , فهي لا ترسل في الردود من أي API و قد تحتاجها لوضع تسعيرة معقولة في حال كان هنالك تباعد كبير بين سعر الصرف و سعر السوق السوداء) . و بنفس منطق واجهات التطبيق البرمجية المشار إليها يمكنك تخصيص نقطة وصول لجلب معدلات التحويل بتطبيقك نفسه و ليكن من جدول تنشأه : معدلات التحويل exchange_rates , و من ثم التحكم في هاته المعدلات على نطاق أوسع و التعديل بما يلائم سعر الصرف الحالي أو السعر الذي يناسب فرع المتجر بالعملة الفلانية .
مرحبا اخي الكريم
شاكر لك ردك وشرحك الغالي
بنسبة الى موضوع API التي احصل منها على اسعار العملات اعتمادنا على سعر الدولار انا شفت هذا الموقع :
https://fixer.io/يمنح الف طلب شهري بشكل مجاني وهذا شي ممتاز
ولكن يجب الاسعار ليس على الدولار بل على EUR
وهذا الرابط الذي استعمله للاستعلام :
http://data.fixer.io/api/latest?access_key=**************&format=1ما هو الحل لتغيره الى USD اذا كانت لديك فكره
-
بتاريخ الآن قال بلال زيادة:
صحيح هي كذلك وهنا تستطيع إضافة اكثر من سعر للمنتج الواحد ويكون كامل التحكم من خلالك.
الامر فعال ولكن هذا في حالة ان المنتجات التي سوف تدرج سوف تكون مني انا شخصيا في التطبيق
ولكن لو كان المستخدمون سوف يدخول بيانات منتجاتهم سوف يكون الامر فيه مشقه عليهم كما تعلم الجميع يعرف سعر منتجه من خلال سعر عملة الدوله التي هو فيها ولكن بنسبه الى الدولار مثلا سوف يكونو مجبورين على استعمال تحويل العملة وما شابه حتى يستطيعون اضافة العمله بشكل هذا
-
بتاريخ 2 دقائق مضت قال بلال زيادة:
لا المنتج يكون له أكثر من سعر وبناء على العملة المخزنة أظهر المنتج بالسعر المخزن.
للأسف لا أعلم هل يوجد أو لا ولكن الفكرة تعتمد على أن يكون المنتج له أكثر من سعر.
نعم لقد فهمت الطريقة شاكر لك الغالي افادتك الكريمه
طريقتك جميله يمكن وضع اسعار اثنين او 3 بحد اقصى وتكون اسعار مثل الدولار وسعر الدوله المحليه او دوله عربيه ودوله اضافيه
-
 1
1
-
-
بتاريخ 16 دقائق مضت قال بلال زيادة:
لم أتعامل مع APIS يوفر مثل هذه الخاصية من قبل, ولكن أعتمد في طريقتي على api الذي استخدمه في تطبيقي من حيث يكون للمنتج أكثر من سعر مثل USD , EUR.
بحيث يكون هناك واجهة أخرى يختار منه المستخدم العملة التي يريد إظهارها في المنتجات , فعند الضغط على العملة المفضلة أقوم بتخزينها في SharedPrefrence و من ثم أمررها لِ Provider المسؤول عن تحديث الواجهة بالسعر المختار و من ثم Provider يقوم بتمرير العملة إلى API ويجلب بيانات المنتجات بالعملة المرسلة, انه موضوع معقد نوعاً ما ولكن يمكن تطبيقه بشكلٍ ما.
الشرح بالكود لما تم ذكره مسبقاً .
أقوم بتعريف مجموعة من العملات بناء على ما يتم استخدامه في api مثل
const kCurrencies = { "Currencies": [ { "symbol": "\$", "currency": "USD", }, { "symbol": "\€", "currency": "EUR" }, ], };ثم في واجهة أختيار العملة أضع التالي
List getAllCurrencies = kCurrencies["Currencies"] ?? [];ثم أقوم بعمل loop على العملات المخزنة مسبقاً
for (var i = 0; i < getAllCurrencies.length; i++) Column( children: <Widget>[ Card( child: ListTile( title: Text( '${getAllCurrencies[i]["currency"]} (${getAllCurrencies[i]["symbol"]})'), onTap: () { setState(() { currency = getAllCurrencies[i]["currency"]; }); Provider.of<InitModel>(context, listen: false) .changeCurrency(getAllCurrencies[i]["currency"], context); }, trailing: currency == getAllCurrencies[i]["currency"] ? const Icon(Icons.done) : Container( width: 50, ), ), ), if (i != getAllCurrencies.length - 1) const Divider( color: Colors.black, ), ], )
ثم أمرر العملة إلى دالة changeCurrency التي بدورها أقوم بتخزين العملة و تمريرها إلى Api لأرجع بيانات المنتجات بالعملة المختارة.
Future<void> changeCurrency(String item, BuildContext context) async { Provider.of<CartModel>(context, listen: false).changeCurrency(item); SharedPreferences prefs = await SharedPreferences.getInstance(); currency = item; await prefs.setString("currency", currency); notifyListeners(); }
مرحبا اخي الكريم شاكر لك ردك الغالي
لدي استفسار الان بهذا الطريقة انت تضع سعر ثابت الى الدولار مثلا ؟ ام تجلب اسعار العملات من الانترنت؟
هل يوجد شرح لفعل شي مشابه لطريقتك من خلال اليوتيوب او مدونة شرح تفصيلي اقصد؟
-
 1
1
-
-
في حالة ارغب بعرض اسعار مختلفه لمستخدمين تطبيق فلاتر ما هيا افضل طريقة لعرض الاسعار لهم؟
هل يوجد في فلاتر باكج لتحويل العملات يمكن استعماله بشكل مجاني؟
ايضا بنسبه الى API هل يتوفر رابط بشكل مجاني ام كل المواقع تعطيك باقه مثلا الف طلب في الشهر وبعدها تتوقف ويجب التحول الى الخطه المدفوعه ام ان هنالك طريقه للحصول على رابط مجاني؟ مثلا الا يمكن استعمال رابط جوجل لمقارنة الاسعار؟
ياليت اذا فيه افكار مختلفه تخدم التطبيقات التجاريه من فلاتر لعرض الاسعار تفيدونا الموضوع جديد علي ولكم كل الشكر
-
 1
1
-
-
بتاريخ 10 ساعات قال Wael Aljamal:
بالنسبة لهذا الجزئية بالتحديد، أعتقد أنك تقصد تقنية Deep Link حيث يتم وضع رابط ما في موقع الكتروني أو إعلان و عند النقر عليه يتم فتح التطبيق على الصفحة المختارة مسبقا، أو التوجه للمتجر play store. للأسف أنا لم استخدمها مسبقا ولكن يمكنك مراجعة التوثيق من الصفحة الرسمية: flutter.dev deep-linking.
وباستعمال مكتبة uni_links يمكن استقبال حدث الوجيه (المشاركة) ومن ثم فتح الصفحة المناسبة.
يمكنك البحث أكثر من:
-
How to handle deep-linking to a Flutter App
-
Deep Links and Flutter applications. How to handle them properly.
اهلا بك اخي الكريم
شاكر لك افادتك فعلا هذا ما كنت ابحث عنه بنسبه الى الباكيج الذي قمت بمشاركته انت معي يبدو الامر متعبا قليلا وطويل نوعا ما
توجد طريقة اسهل للفائده عن طريق الفاير بيز وهذا الباكج الخاص بها كثير يوجد لها شروحات في الانترنت اليوتيوب وما شابه
firebase_dynamic_links: ^2.0.2مودتي لك
بتاريخ On 28/4/2021 at 23:46 قال بلال زيادة:يمكنك استخدام share من هنا. في تطبيقك ويمكنك استخدام
Share.share('check out my website https://example.com');تأخذ Share أيضًا موضوعًا اختياريًا سيتم استخدامه عند المشاركة في البريد الإلكتروني.
Share.share('check out my website https://example.com', subject: 'Look what I made!');لمشاركة ملف واحد أو عدة ملفات ، قم باستدعاء طريقة shareFiles الثابتة في أي مكان في رمز Dart الخاص بك. اختياريًا يمكنك أيضًا تمرير النص والموضوع.
Share.shareFiles(['${directory.path}/image.jpg'], text: 'Great picture'); Share.shareFiles(['${directory.path}/image1.jpg', '${directory.path}/image2.jpg']);ومن خلال الكود الكامل
import 'package:flutter/material.dart'; import 'package:image_picker/image_picker.dart'; import 'package:share/share.dart'; import 'image_previews.dart'; void main() { runApp(DemoApp()); } class DemoApp extends StatefulWidget { @override DemoAppState createState() => DemoAppState(); } class DemoAppState extends State<DemoApp> { String text = ''; String subject = ''; List<String> imagePaths = []; @override Widget build(BuildContext context) { return MaterialApp( title: 'Share Plugin Demo', home: Scaffold( appBar: AppBar( title: const Text('Share Plugin Demo'), ), body: SingleChildScrollView( child: Padding( padding: const EdgeInsets.all(24.0), child: Column( crossAxisAlignment: CrossAxisAlignment.start, children: <Widget>[ TextField( decoration: const InputDecoration( labelText: 'Share text:', hintText: 'Enter some text and/or link to share', ), maxLines: 2, onChanged: (String value) => setState(() { text = value; }), ), TextField( decoration: const InputDecoration( labelText: 'Share subject:', hintText: 'Enter subject to share (optional)', ), maxLines: 2, onChanged: (String value) => setState(() { subject = value; }), ), const Padding(padding: EdgeInsets.only(top: 12.0)), ImagePreviews(imagePaths, onDelete: _onDeleteImage), ListTile( leading: Icon(Icons.add), title: Text("Add image"), onTap: () async { final imagePicker = ImagePicker(); final pickedFile = await imagePicker.getImage( source: ImageSource.gallery, ); if (pickedFile != null) { setState(() { imagePaths.add(pickedFile.path); }); } }, ), const Padding(padding: EdgeInsets.only(top: 12.0)), Builder( builder: (BuildContext context) { return ElevatedButton( child: const Text('Share'), onPressed: text.isEmpty && imagePaths.isEmpty ? null : () => _onShare(context), ); }, ), const Padding(padding: EdgeInsets.only(top: 12.0)), Builder( builder: (BuildContext context) { return ElevatedButton( child: const Text('Share With Empty Origin'), onPressed: () => _onShareWithEmptyOrigin(context), ); }, ), ], ), ), )), ); } _onDeleteImage(int position) { setState(() { imagePaths.removeAt(position); }); } _onShare(BuildContext context) async { // A builder is used to retrieve the context immediately // surrounding the ElevatedButton. // // The context's `findRenderObject` returns the first // RenderObject in its descendent tree when it's not // a RenderObjectWidget. The ElevatedButton's RenderObject // has its position and size after it's built. final RenderBox box = context.findRenderObject() as RenderBox; if (imagePaths.isNotEmpty) { await Share.shareFiles(imagePaths, text: text, subject: subject, sharePositionOrigin: box.localToGlobal(Offset.zero) & box.size); } else { await Share.share(text, subject: subject, sharePositionOrigin: box.localToGlobal(Offset.zero) & box.size); } } _onShareWithEmptyOrigin(BuildContext context) async { await Share.share("text"); } }
اهلا بك اخي الكريم
بنسبه للي كنت اقصده هو مشاركة الصفحه كامل بحيث الرابط يستطيع المستخدم النقر عليه والانتقال الى تطبيقي
اما الطريقة التي ذكرتها انت تنفع لمشاركة رابط التطبيق مثلا ولكن لمشاركة الصفحه لا اعلم اذا كان يمكن استعمالها
للفائده توجد باكج للفايز بيز تقوم بهذا العمل
firebase_dynamic_links: ^2.0.2مودتي لك الغالي
-
 1
1
-
-
بتاريخ 39 دقائق مضت قال عبدالمجيد الجرادي:
برنامج android studio يعتبر بيئة تطوير متكاملة مايسمى بال IDE مخصصه لتطوير تطبيقات الاندرويد حيث كلما ما تحتاجه من تحرير الأكواد وال Android SDK والمحاكي وغيرها من الأدوات في مكان واحد لهذا برنامج Android Studio حجمه كبير وثقيل ويحتاج الى الكثير من الرام (ذاكرة الوصول العشوائي)
بينما VS Code هو عبارة عن محرر أكواد عام للعديد من لغات البرمجة وهذا هو أدني وظائفه من دون أي إضافات ولهذا يكون خفيف ويستهلك رام أقل ولكن لديك العديد من الإضافات الذي تسهل عملك وأيضا من أهم ما يميز VS Code
- مفتوح المصدر
- البساطة والسهولة في الإستخدام والتصميم
- الأداء السريع والإستهلاك الأقل لموراد الحاسوب
- القدرة على توسعة البرنامج بإستخدام العديد من الإضافات
مرحبا اخي الكريم
نعم على ما يبدو لذلك اغلب المبرمجين يتوجهون له
حتى اني انتبهت الى فريق تطوير فلاتر في احد المقاطع على اليوتيوب يعمل عليه اذا كنت مش غلطان
شاكر لك اضافتك ومعلوماتك القيمه
كل الشكر لك
-
كيف يمكن عمل مشاركة لصفحة فلاتر مع محتوياتها مثلا
الصوره + العنوان المتواجد فيها الى تطبيقات مختلفه بحيث يصل رابط الى المستخدم الثاني + صوره + العنوان ولو ضغط على الرابط يتحول الى التطبيق ولو ما منزل التطبيق لديه يتحول الى المتجر
ياليت اذا احد مطبق الفكره من قبل يشارك الكود معنا لفعل ذلك
-
بتاريخ 2 دقائق مضت قال Wael Aljamal:
إن android studio هو البيئة المتكاملة لبرمجة تطبيقات الأندرويد و فلاتر و توفر للمبرمج جميع الأدوات الضرورية من تحمل المكتبات لتشغيل و تهيئة المحاكي و اقتراح التحديثات في Gradle و الكثير من الميزات.
لكن أندرويد ستديو يستهلك الكثير من موارد الجهاز، فيميل المطورين لاستخدام vs code بعد تثبيت الإضافات الخاصة ب flutter + Dart وتقريبا توفران معظم الأدوات المساعدة لكن ليس مثل أندرويد استديو.
أي السبب الرئيسي برأيي هو استخدام vs code ذاكرة أقل.
بمعنى لو حتى كان جهازي حديث عشان احافظ على كفاءته ولا تقل بعد فتره بسيطه يفضل اني اتجنب استعمل الاندرويد ستوديو ؟ ام لا توجد مشكله لو استعملته فتره طويله من الزمن اذا كان جهازي حديث وموصفاته تناسبه الاندرويد ستوديو ؟
-
ما هو الفرق بين vs code و الاندرويد ستوديو مع برمجة لفلاتر
الي شفته كثير مبرمجين في الشروحات وغيره مثلا على اليوتيوب يستعملو vs code مع ان فلاتر من جوجل والاندرويد ستوديو من جوجل
لماذا يتم التوجه الى vs code ما هو المميز فيه او الفرق عن الاندرويدو ستوديو ؟
-
بتاريخ 23 دقائق مضت قال محمد صقر3:
جزانا وإياكم خير الجزاء
عند استخدام ال Prepared statements لا يوجد خظر الحقن لأن سيرفر الداتا بيز يقوم بفحص ال paramaters المرسله مع ال query فلا يوجد حقن
الحقن يكون في حالة أنه لم تستخدم ال Prepared statements و bind parmaters
مثلا في هذه الحالة
$user_Received_id= $_GET["user_Received_id"]; $sql = "SELECT * FROM conversation WHERE user_Received_id = $user_Received_id"; $result = $con->query($sql);شاكر لك اخي الكريم
-
 1
1
-
-
بتاريخ 11 دقائق مضت قال محمد صقر3:
يمكن إضافة شرط أن ال user_received_id لا يساوي user_send_id
تكون جملة ال query كالتالي
$sql = "SELECT * FROM conversation WHERE user_send_id != user_Received_id and user_Received_id = ?";شاكر لك اخي العزيز اول مره استعمل هذا الطريقة معلومه جديده علي
زادك الله من واسع فضله
استفسار اخير لو تكرمت لما اضع الجمله الشرطيه بهذا الشكل الا يوجد خطر الحقن ؟
-
لدي استفسار لوتكرمتو
هل يمكن الاستعلام بوجود شرطين مختلفين
بمعنى انا لدي الجدول التالي :
conversation table : -------------------------------------------------------------- id |topic_id | user_send_id | user_Received_id| topic --------------------------------------------------------------- 1 | 325 | 2 | 2 | مرحبا لدى عدة اسئله على هذا الموضوع --------------------------------------------------------------- 2 | 325 | 1 | 2 | مرحبا اخى الكريم هل لديك وقت كافى --------------------------------------------------------------- 3 | 325 | 2 | 1 | هل نستطيع التحدث في وقت مختلف --------------------------------------------------------------- 4 | 325 | 2 | 1 | انا مشغول الان
الجدول عباره عن محادثه بين مستخدمين مختلفين وكل مستخدم يمتلك id منفرد له ما ارغب القيام به هو اذا كان user_send_id مساوي لـ user_received_id لا ترجعهم الى مع وجود شرط مختلف والى هو
wehere user_Received_id =?
بمعنى لو كان مختلف ارجع الى السجلات الخاصه ب المرسل ولا تجلب السجلات التي يتشابه فيها المرسل مع المستلم
الكود حاليا يعمل كالتالي وهو يجلب لي سجلات محدده ولكن الان حتى المتشابه في الـ id يجلبهم محتاج اضافة شرط اضافي ولكني لا اعلم كيف يمكن عمل ذلك
<?php include 'con.php'; $user_Received_id= $_GET["user_Received_id"]; $sql = "SELECT * FROM conversation WHERE user_Received_id = ?"; $stmt = $con->prepare($sql); $stmt->bind_param("s",$user_Received_id); $stmt->execute(); $result = $stmt->get_result(); //$result = $con->query($sql); if ($result) { while($row[] = $result->fetch_assoc()) { $item = $row; $json = json_encode($item, JSON_NUMERIC_CHECK); } } else { echo "No Data Found."; } echo $json; $con->close(); ?>
-
السلام عليكم ورحمة الله وبركاته
قمت بعمل صفحه للمحادثه بين الاعضاء بحيث واحد يرسل والمستخدم الثاني يستقبل
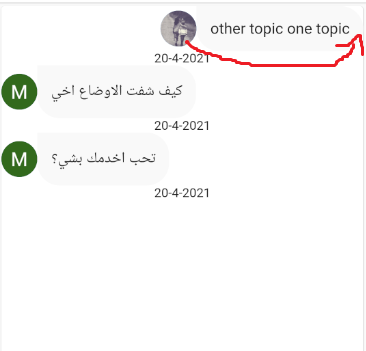
الان احاول ان اقوم بعملية فرز بحيث المرسل يكون من اليسار مثلا والمستلم من اليمين فرز للمحادثات او اسطر المحادثه الفرز تم وشغال ولكن صورة العضو لم استطع وضعها في مكانها الطبيعي مرفق صوره لتوضيح العمل
المطلوب الان:

كما هو ظاهر في الصوره المرفقه صورة العضو الذي ابتدا المحادثه في مكان خطاء وهيا بعد المحادثه المفترض تكون قبل المحادثه مثل ما حدث لدى العضو الثاني
كيف ممكن اعمل هذا الامر او ما هو الخطاء في الكود الذي عملته
مرفق الكود :
Expanded( child: FutureBuilder<List<MessageData>>( future: GetMessage(), builder: (context, snapshot) { if (snapshot.hasData) { return ListView( children: snapshot.data .map((data) => Column( children: <Widget>[ Row( mainAxisAlignment: this.IDReceived == data.IDReceived ? MainAxisAlignment.start :MainAxisAlignment.end , children: [ Column( crossAxisAlignment: this.IDReceived == data.IDReceived ? CrossAxisAlignment.start :CrossAxisAlignment.end , children: [ Row( children: [ Container( constraints: BoxConstraints( maxWidth: MediaQuery.of(context).size.width * .6), padding: const EdgeInsets.all(15.0), decoration: BoxDecoration( color: Color(0xfff9f9f9), borderRadius: BorderRadius.only( topRight: Radius.circular(25), bottomLeft: Radius.circular(25), bottomRight: Radius.circular(25), ), ), child: Text(data.Messages.toString(),style: TextStyle(fontSize: 17)), ), CircleAvatar( backgroundImage: NetworkImage( data.image.toString() ,) ), ], ), ], ), ], ),
ياليت من لديه خبره في الامر يساعدنا ولكم جزيل الشكر
-
بتاريخ 15 ساعات قال Adnane Kadri:
بداية تأكد أن تقوم بتحديث الflutter plugin في الأندرويد ستوديو عن طريق :
- > File
- > Settings
- > Plugin
- > Updates
و قد تتعطل الاقتراحات تلقائيا بمجرد تفعيلك لوضع حفظ الطاقة , فإن كان كذلك تأكد أن تقوم بإلغاء التفعيل عن طريق :
- > File
- > Power Save Mode
إن لم تختف المشكلة قم بالتأكد أنك غير معطل لإقتراحات المحرر عن طريق :
- > File
- > Settings
- > Editor
- > General
- > Code Completion
إن لم تختف المشكلة بعد هاته المراحل تأكد أن تقوم بمسح الملفات المؤقتة وإعادة التشغيل عن طريق :
- File
- Invalidate caches / Restart
- Invalidate and Restart
شاكر لك اخي
فعلا قمت بتحديث والغاء تثبيت الاندرويد ستويدو بالكامل وتم حل المشكله خساره الوقت الي يضيع على شي مثل كذا والله يمكن 4 ساعات
بتاريخ 11 ساعات قال بلال زيادة:هذا الأمر يحدث كثيراً مع استخدام فلاتر مع الأندرويد ستوديو لذلك قم بإعادة تشغيل البرنامج مرة أخرى و ستعمل معك الأقتراحات. أو قم بتحديث برنامج الأندرويد ستوديو.
شاكر لك ردك الغالي
الظاهر ان فيه شي تغير ف اعدادت الاندويدو ستويدو ب الغلط او تحديث عمل لدي هذا المشكله قمت بحذف البرنامج وتحديث وتم حل المشكله
كل الشكر لك الغالي
-
-
بتاريخ الآن قال بلال زيادة:
تمام, سأحاول تعديل الكود ومن ثم إخبارك بالنتيجة.
ربي يعطيك الف عافيه
-
بتاريخ 4 دقائق مضت قال بلال زيادة:
يمكنك تجريب الطريقة الثانية ومن ثم إخباري بالنتيجة.
قمت بتجربه بشكل التالي ولم ينجح الامر
import 'package:shared_preferences/shared_preferences.dart'; class MyPreferences { static const ID = "id"; static const STATE = "state"; final String _kNotificationsPrefs = "allowNotifications"; final String _kSortingOrderPrefs = "sortOrder"; static final MyPreferences instance = MyPreferences._internal(); static SharedPreferences _sharedPreferences; String id = ""; String state = ""; bool value; MyPreferences._internal() {} factory MyPreferences() => instance; Future<SharedPreferences> get preferences async { if (_sharedPreferences != null) { return _sharedPreferences; } else { _sharedPreferences = await SharedPreferences.getInstance(); state = _sharedPreferences.getString(STATE); id = _sharedPreferences.getString(ID); _sharedPreferences.getBool(_kNotificationsPrefs) ?? false; return _sharedPreferences; } } Future<bool> commit() async { await _sharedPreferences.setString(STATE, state); await _sharedPreferences.setString(ID, id); await _sharedPreferences.setBool(_kNotificationsPrefs, value); } Future<MyPreferences> init() async { _sharedPreferences = await preferences; return this; } }
-
بتاريخ 3 دقائق مضت قال بلال زيادة:
ولكن هناك دوال في shared_preferences لتتعامل مع بيانات من نوع bool , مثل setBool , getBool لماذا لا تستخدمها مباشرة ؟
يمكنك استخدام setBool بهذا الشكل
_saveOptions() async { SharedPreferences prefs = await SharedPreferences.getInstance(); await prefs.setBool('option', true); }ويمكنك استخدام getBool بهذا الشكل
SharedPreferences prefs = await SharedPreferences.getInstance(); bool boolValue = prefs.getBool('option');أم هل تقصد تريد إضافة بيانات بهذا الشكل ؟
final String _kNotificationsPrefs = "allowNotifications"; final String _kSortingOrderPrefs = "sortOrder"; Future<bool> getAllowsNotifications() async { final SharedPreferences prefs = await SharedPreferences.getInstance(); return prefs.getBool(_kNotificationsPrefs) ?? false; } Future<bool> setAllowsNotifications(bool value) async { final SharedPreferences prefs = await SharedPreferences.getInstance(); return prefs.setBool(_kNotificationsPrefs, value); }
اهلا اخي
احاول اضافتهم الى الكود الذي لدي حتى تكون بنفس طريقة العمل
الطريقة الذي ذكرتها انت في البداية هذا تكون في صفحة العمل ولكني ارغب بجلعها مثل string الذي في الصفحه الان اي في نفس الصفحه ولكن من نوع bool حتى استخدمها من اي مكان وتكون كل البيانات في صفحة واحده
@بلال زيادةبمعنى اضافتها في هذا الكلاس {}class MyPreferences




اظهار نتائج بشكل متكرر mysql
في جافا سكريبت
نشر · تم التعديل في بواسطة مروان مروان3
اهلا بك اخي الكريم
نعم قمت بذلك يبدو ان المشكله موجوده في الكود الذي ياتي بعد الاستعلام او انه فيه شي انا عملت ناقص
اما بنسبة الى for الذي تفضلت انت بها حاولت ايضا تطبيقها كثير ولكن لم انجح بسبب قل الخبره
قمت بوضعها بعد هذا السطر في الكود لدي
itemCount: GetData.length, itemBuilder: (BuildContext context, int index) {كما قمت بمحاولة وضعها في
void initState()ايضا قمت بتكرار
دالة جلب البيانات
FetchTopic()بحيث واحده تجيب بجمله شرطيه المنتجات التي تمتلك الرقم 0 اما الثانية التي تمتلك الرقم 1
فاصبح شكل الكود بشكل التالي كامل:
واصبح لدي مفلين php منفصلات لكل عملية في السيرفر
بنسبة الى الخطا الذي يظهر لدي من شيفرت المدرب عدنان
يتعذّر على هذه الصفحة العمليتعذر على *******.com معالجة هذا الطلب حاليًا. HTTP ERROR 500