
E.Nourddine
-
المساهمات
1458 -
تاريخ الانضمام
-
تاريخ آخر زيارة
-
عدد الأيام التي تصدر بها
18
نوع المحتوى
ريادة الأعمال
البرمجة
التصميم
DevOps
التسويق والمبيعات
العمل الحر
البرامج والتطبيقات
آخر التحديثات
قصص نجاح
أسئلة وأجوبة
كتب
دورات
أجوبة بواسطة E.Nourddine
-
-
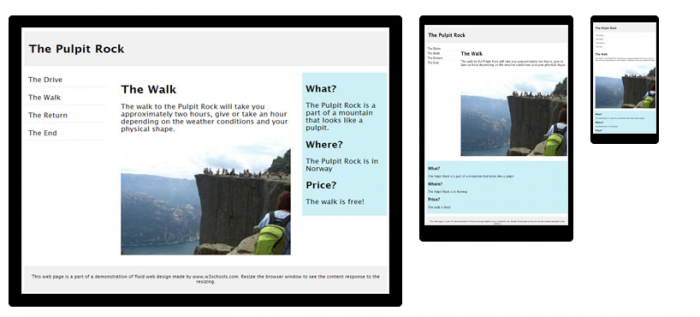
التصميم المتجاوب يعتمد بالأساس على تقنية css3 والتي تُحدّد عرض الشاشة المستعملة وبالتالي الكود الخاصة بهذا المقاس من الشاشات، أي أنها تُخصّص تصميم لكل مقاس ويقوم كود css بعرضه عند مطابقة الشرط، نعطي صورة أوضح:
مثال لكود متجاوب:
<!DOCTYPE html> <html lang="en-us"> <head> <style> .city { float: left; margin: 5px; padding: 15px; width: 300px; height: 300px; border: 1px solid black; } </style> </head> <body> <h1>Responsive Web Design Demo</h1> <div class="city"> <h2>London</h2> <p>London is the capital city of England.</p> <p>It is the most populous city in the United Kingdom, with a metropolitan area of over 13 million inhabitants.</p> </div> <div class="city"> <h2>Paris</h2> <p>Paris is the capital of France.</p> <p>The Paris area is one of the largest population centers in Europe, with more than 12 million inhabitants.</p> </div> <div class="city"> <h2>Tokyo</h2> <p>Tokyo is the capital of Japan.</p> <p>It is the center of the Greater Tokyo Area, and the most populous metropolitan area in the world.</p> </div> </body> </html>
كما تمت الاشارة من هشام، يُنصح باعتماد أطر العمل الخاصة بـcss لبناء موقع متجاوب، وذلك نظرا لسهولة استعمالها -أطر العمل frameworks- نجد أشهرها bootstrap.
ألق نظرة على دروس أكاديمة حسوب خاصة ببوتستراب.
الموقع الرسمي لـ Bootstrap
-
موقع caniuse هو ماتحتاجه بالضبط، فبالنظر إلى الاصدار القديم، يتيح الموقع التأكد من دعم المتصفحات لإصدار معين، وبالتالي ترى إمكانية عمل webView على Jelly bean.
من خلال البحث اتضح أن Jelly bean لا تدعم webView باستخدام html و css وخاصة الاصدارات القديمة.
المصادر:
-
صديقي، برمجة الويب تعتمد على html كأساس لإظهار المخرجات على صفحة الويب، وهذا لا يعني أن الويب يعتمد على html فقط، بل تعتبر هذه الأخير احدى اللبنات المهمة والتي لا غنى عنها في بناء المواقع.
عند التحدث عن الجمالية والتناسق على صفحات المواقع فإننا نتحدث هاهنا عن تقنية CSS3، فكل موقع تراه متناسقا ومركب بشكل جميل، اعلم أن تقنية css3 تعمل عملا كبيرا في الخلف. بل يتعدى الأمر ذلك، حيث تصل درج الاحترافية برواد هذه التقنية إلى صنع أشكال متحركة وصورة غاية في الابداع.
أيضا برمجة الويب تعتمد على الجافاسكريبت كسكريبت للتحقق من مدخلات المستخدم، ونجد هنا مكتبةjQuery المبنية بجافاسكريبت، هذه المكتبة لها استعمالات كثيرة ومهمة في برمجة صفحات الويب، منها مايدخل في الجمالية، تسهيل التعامل مع المستخدم.
خلاصة: لا تتوقف عن تعلم Html، وبالموازاة مع ذلك تعلم كل ما يمكنه أن يجعل من صفة الويب أكثر تفاعلية وتناسق.
-
بالاضافة للحلين أو الطريقتين المُقدمتين من قبل الأخ هشام، يمكنك كتابة الأسطر البرمجية بلغة بايثون مع كتابة bash أي الرمز \ في آخر كل سطر برمزي ليتم تنفيد الأوامر اتباعا وليس سطر فقط.
مثال:
charon:~ werner$ python >>> print 1 1 >>> print \ ... 1 1 >>>
كما يمكنك الاعتماد على انشاء وظيفة function تضم كل الكود، ثم عمل runللوظيفة ككل:
def myfunc(): x = int(raw_input("Please enter an integer: ")) if x < 0: x = 0 print 'Negative changed to zero' elif x == 0:print 'Zero' elif x == 1:print 'Single' else:print 'More' -
أظن أن الاحترافية في البرمجة هي برمجة التطبيق للغة معينة ولمنصة بالتحديد، بغض النظر عن توفر بعض المنصات التي تتيح لك البرمجة بلغة واحدة لتعطي في الأخير تطبيق أندرويد، Ios أو ويندوزفون، أتحدث هنا مثلا عن برنامج Windev، لكنها ذات برمجة رديئة-من وجهة نظري على الأقل- إذا ما دققنا فيها، وغير قوية بالمقارنة مع Java أو swift فتطبيقات أندرويد تبرمَج بشكل أساس بلغة java اللغة القوية والتي تمتاز ببنية الكائنات الشيئية، أما لغة swift المبتكرة من apple فمعروف عليها أنها قوية.
نصيحتي إليك حتى وان وُجدت طريقة لبرمجة تطبيق على المنصات الثلاث، أتمنى عليك أن تتفادي ذلك لأنه ببساطة غير احترافي.
-
يمكن عمل المطلوب بإنشاء Trigger يقوم بتسجيل تاريخ آخر تحديث للحقل، وكما هو معلوم فـtrigger تُفعل عند حدث ما وتقوم بأمر برمجي معين، كأن تسجّل قيمة معينة في حقل معين.
في حالتنا هذه، سنُنشئ حقل مخصص لحفظ التاريخ عند كل تحديث، ويكون الحقل من نوع Datetime:
Created DATETIME2(3) CONSTRAINT DF_YourTable_Created DEFAULT (SYSDATETIME())
بعد ذلك أنشئ trigger يقوم بعملية تخزين قيمة التالريخ عند كل تحديث، بالشكل التالي:
CREATE TRIGGER updateModified ON dbo.YourTable AFTER UPDATE AS UPDATE dbo.YourTable SET modified = SYSDATETIME() FROM Inserted i WHERE dbo.YourTable.PrimaryKey = i.PrimaryKey
مصدر:
How do I add a “last modified” and “created” column in a SQL Server table
-
على يوتيوب مثلا، لم تفصح غوغل عن الطريقة أو الميكانيزم المُتبع لحساب عدد المشاهدات بالنسبة للفيديو الواحد، وذلك بغرض عدم إتاحة المجال لأي مخترق للاحتيال من هذه الناحية، لكن من خلال الملاحظة، يمكن ملاحظة نوع خاص من الفيديوهات التي تحمل عناوين مثيرة تجذب الانتباه تكون مدة عرضها ثانية أو ثانيتين، هذا النوع من الفيديوهات قد تضطر الشركة لإزالته أو عدم احتساب عدد المشاهدات نظراً لأنها تستهدف بالأساس رفع عدد المشاهدات دون أي محتوى يذكر.
مشاهدة تعني أن الفيديو قد تمت مشاهدته من قبل مستخدم حقيقي -وليس robo- وتمت مشاهدة الفيديو كاملاً.
في بعض المواقع يمكن عدّ المشاهدة، سواء مشاهدة الفيديو أو رابط صفحة ما، عند فتح الصفحة تضاف قيمة إلى العداد الموجود داخل قاعدة البيانات، وبهذا الشكل يتم احتساب عدد المشاهدات.
مصدر:
-
عليك باستعمال خاصية DecimalFormt لقبول الفاصلة في الأعداد، وذلك بالتعديل على شكل الأرقام داخل التطبيق، من خلال الكود:
DecimalFormat formatter = new DecimalFormat("#,###,###"); String yourFormattedString = formatter.format(100000);
لتحصل على :
- 1,000,000 عند كتابة 1000000
- 10,000 عند كتابة10000
- 1,000 عند كتابة1000
أيضا يمكن تغيير خاصية EditText عن طريق:
"android:inputType="numberDecimal وَ ",.android:digits="0123456789
و لدى حدث تغير محتوى النص:
public void afterTextChanged(Editable s) { double doubleValue = 0; if (s != null) { try { doubleValue = Double.parseDouble(s.toString().replace(',', '.')); } catch (NumberFormatException e) { //عند الخطأ } } // doubleValue عند }
-
 1
1
-
Java هي لغة برمجة، تتميز بإمكانية تشغيل تطبيقاتها على كل بيئات العمل، حيث تتوفر على virtual machine تمكنها من ذلك. من بين أبزر التطورات التي عرفتها اللغة، امكانية تطوير تطبيقات الأندرويد، وتتميز تطبيقات لغة جافا، سواء المخصصة لسطح المكتب، الويب أو الهواتف الذكية، بالبرمجة الكائنية والتي تعد من أبرز نقاط قوتها مقارنة مع باقي اللغات.
JavaFx، هي مكتبة من إصدارات شركة Sun -نفس الشركة المبتكرة لجافا- حيث عمدت الشركة إلى محاولة تسهيل عملية بناء تطبيقات جافا باستخدام هذه المكتبة.
وإليك مقارنة سريعة بينهما:
Java:
الإيجابيات:
- تصميم مرئي جيد، ومحرر مساعد للمبرمج.
- توفر مجموعة كبيرة من الأدوات المفيدة.
- جيدة للتطبيقات المتصلة مع قواعد البيانات وواجهة مستخدم.السلبيات:
- عدم دعم الملتميديا بشكل جيد.
- إنشاء أدوات جديدة غير سهل ويحتاج درجة احترافة كبيرة.
- لا تدعم animationjavafx:
الإيجابيات:
- تدعم الميلتميديا
- إنشاء أدوات جديدة بشكل سهل، مع تضمين CSS للتغير في مظهر الادوات.
- خاصة الحركية animation متاحة وبشكل جيد.
- جيدة للتطبيقات التي تعتمد على مظهر جذاب.السلبيات:
- المصمم المرئي يحتاج إلى تحديث وإعادة التصميم.
- استعمال Swing متوفر، لكن يعتمد على محرك غير مستقر ويصعب التنبؤ بما سيصدر مستقبلا.مصدر:
-
Salt هي توليد بيانات بشكل عشوائي Random وإضافتها إلى قيمة مدخلة مسبقا ككلمة سر -Password- بهدف الحماية ورفع درجة الأمان حتى يصعب اختراق كلمة السر، إذ تُوفّر نظام إدارة قواعد البياناتSQL إمكانية فعل ذلك، إليك مثال عملي:
DECLARE @Salt VARCHAR(25); -- Generate the salt DECLARE @Seed int; DECLARE @LCV tinyint; DECLARE @CTime DATETIME; SET @CTime = GETDATE(); SET @Seed = (DATEPART(hh, @Ctime) * 10000000) + (DATEPART(n, @CTime) * 100000) + (DATEPART(s, @CTime) * 1000) + DATEPART(ms, @CTime); SET @LCV = 1; SET @Salt = CHAR(ROUND((RAND(@Seed) * 94.0) + 32, 3)); WHILE (@LCV < 25) BEGIN SET @Salt = @Salt + CHAR(ROUND((RAND() * 94.0) + 32, 3)); SET @LCV = @LCV + 1; END;
ليكون الناتج كلمة سر محمية وصعبة فك التشفير.
مصادر:
-
بالاضافة إلى رد حسن، هناك إمكانية لعمل نفس الوظيفة عن طريق Jquery، ذلك أن المتصفح لن يكون بحاجة إلى توليد الصفحة لجلب البيانات-هذا ما سيقوم به كود Php-، في حين أن Jquery ستولّد قيم القائمة المنسدلة الثانية بشكل ذاتي عند تغيير قيمة القائمة الأولى، وهذا مثال عملي لذلك:
كود php حيث تم جلب بيانات الدول والمدن من قاعدة البيانات من خلال صفحة fetch_state.php:
</p> <div id="dropdowns"> <div id="center" class="cascade"> <?php $sql = "SELECT * FROM tbl_country ORDER BY country_name"; $query = mysqli_query($con, $sql); ?> <label>Country: <select name="country" id = "drop1"> <option value="">Please Select</option> <?php while ($rs = mysqli_fetch_array($query, MYSQLI_ASSOC )) { ?> <option value="<?php echo $rs["id"]; ?>"><?php echo $rs["country_name"]; ?></option> <?php } ?> </select> </label> </div> <div class="cascade" id="state"></div> <div id="city" class="cascade"></div> </div> <p style="text-align: justify;">
كود Jquery المسؤول عن إظهار قيم المدن المناسبة بكل دولة:
</p> <script> $(document).ready(function(){ $("select#drop1").change(function(){ var country_id = $("select#drop1 option:selected").attr('value'); // alert(country_id); $("#state").html( "" ); $("#city").html( "" ); if (country_id.length > 0 ) { $.ajax({ type: "POST", url: "fetch_state.php", data: "country_id="+country_id, cache: false, beforeSend: function () { $('#state').html('<img src="loader.gif" alt="" width="24" height="24">'); }, success: function(html) { $("#state").html( html ); } }); } }); }); </script> <p style="text-align: justify;">
هذا المثال يمكن رؤيته من خلال Demo.
-
السؤال غير واضح يوسف، لأن هناك طرقاً كثيرة لفك التشفير، أتمنى عليك تحديد السؤال، وأن يكون أكثر وضوحا.
-
يمكنك الاستعانة ببعض السكريبتات التي تؤدي هذه الوظيفة، تجدها مجانية أو بمقابل، حيث تعمل هذه الأكواد على إنشاء فيديو مباشر على موقعك، ليُرى من قبل المستخدمين للموقع خاصك.
أيضا يمكنك استعمال live من خلال قناة على موقع يوتيوب وذلك بالستعانة بـ api Youtube.
فلإنشاء فيديو بشكل مباشر انطلاقا من موقع يوتيوب:
<?php // Call set_include_path() as needed to point to your client library. require_once 'Google/Client.php'; require_once 'Google/Service/YouTube.php'; session_start(); /* * You can acquire an OAuth 2.0 client ID and client secret from the * Google Developers Console <https://console.developers.google.com/> * For more information about using OAuth 2.0 to access Google APIs, please see: * <https://developers.google.com/youtube/v3/guides/authentication> * Please ensure that you have enabled the YouTube Data API for your project. */ $OAUTH2_CLIENT_ID = 'REPLACE_ME'; $OAUTH2_CLIENT_SECRET = 'REPLACE_ME'; $client = new Google_Client(); $client->setClientId($OAUTH2_CLIENT_ID); $client->setClientSecret($OAUTH2_CLIENT_SECRET); $client->setScopes('https://www.googleapis.com/auth/youtube'); $redirect = filter_var('http://' . $_SERVER['HTTP_HOST'] . $_SERVER['PHP_SELF'], FILTER_SANITIZE_URL); $client->setRedirectUri($redirect); // Define an object that will be used to make all API requests. $youtube = new Google_Service_YouTube($client); if (isset($_GET['code'])) { if (strval($_SESSION['state']) !== strval($_GET['state'])) { die('The session state did not match.'); } $client->authenticate($_GET['code']); $_SESSION['token'] = $client->getAccessToken(); header('Location: ' . $redirect); } if (isset($_SESSION['token'])) { $client->setAccessToken($_SESSION['token']); } // Check to ensure that the access token was successfully acquired. if ($client->getAccessToken()) { try { // Create an object for the liveBroadcast resource's snippet. Specify values // for the snippet's title, scheduled start time, and scheduled end time. $broadcastSnippet = new Google_Service_YouTube_LiveBroadcastSnippet(); $broadcastSnippet->setTitle('New Broadcast'); $broadcastSnippet->setScheduledStartTime('2034-01-30T00:00:00.000Z'); $broadcastSnippet->setScheduledEndTime('2034-01-31T00:00:00.000Z'); // Create an object for the liveBroadcast resource's status, and set the // broadcast's status to "private". $status = new Google_Service_YouTube_LiveBroadcastStatus(); $status->setPrivacyStatus('private'); // Create the API request that inserts the liveBroadcast resource. $broadcastInsert = new Google_Service_YouTube_LiveBroadcast(); $broadcastInsert->setSnippet($broadcastSnippet); $broadcastInsert->setStatus($status); $broadcastInsert->setKind('youtube#liveBroadcast'); // Execute the request and return an object that contains information // about the new broadcast. $broadcastsResponse = $youtube->liveBroadcasts->insert('snippet,status', $broadcastInsert, array()); // Create an object for the liveStream resource's snippet. Specify a value // for the snippet's title. $streamSnippet = new Google_Service_YouTube_LiveStreamSnippet(); $streamSnippet->setTitle('New Stream'); // Create an object for content distribution network details for the live // stream and specify the stream's format and ingestion type. $cdn = new Google_Service_YouTube_CdnSettings(); $cdn->setFormat("1080p"); $cdn->setIngestionType('rtmp'); // Create the API request that inserts the liveStream resource. $streamInsert = new Google_Service_YouTube_LiveStream(); $streamInsert->setSnippet($streamSnippet); $streamInsert->setCdn($cdn); $streamInsert->setKind('youtube#liveStream'); // Execute the request and return an object that contains information // about the new stream. $streamsResponse = $youtube->liveStreams->insert('snippet,cdn', $streamInsert, array()); // Bind the broadcast to the live stream. $bindBroadcastResponse = $youtube->liveBroadcasts->bind( $broadcastsResponse['id'],'id,contentDetails', array( 'streamId' => $streamsResponse['id'], )); $htmlBody .= "<h3>Added Broadcast</h3><ul>"; $htmlBody .= sprintf('<li>%s published at %s (%s)</li>', $broadcastsResponse['snippet']['title'], $broadcastsResponse['snippet']['publishedAt'], $broadcastsResponse['id']); $htmlBody .= '</ul>'; $htmlBody .= "<h3>Added Stream</h3><ul>"; $htmlBody .= sprintf('<li>%s (%s)</li>', $streamsResponse['snippet']['title'], $streamsResponse['id']); $htmlBody .= '</ul>'; $htmlBody .= "<h3>Bound Broadcast</h3><ul>"; $htmlBody .= sprintf('<li>Broadcast (%s) was bound to stream (%s).</li>', $bindBroadcastResponse['id'], $bindBroadcastResponse['contentDetails']['boundStreamId']); $htmlBody .= '</ul>'; } catch (Google_Service_Exception $e) { $htmlBody .= sprintf('<p>A service error occurred: <code>%s</code></p>', htmlspecialchars($e->getMessage())); } catch (Google_Exception $e) { $htmlBody .= sprintf('<p>An client error occurred: <code>%s</code></p>', htmlspecialchars($e->getMessage())); } $_SESSION['token'] = $client->getAccessToken(); } else { // If the user hasn't authorized the app, initiate the OAuth flow $state = mt_rand(); $client->setState($state); $_SESSION['state'] = $state; $authUrl = $client->createAuthUrl(); $htmlBody = <<<END <h3>Authorization Required</h3> <p>You need to <a href="$authUrl">authorize access</a> before proceeding.<p> END; } ?> <!doctype html> <html> <head> <title>Bound Live Broadcast</title> </head> <body> <?=$htmlBody?> </body> </html>
تدعى الوظيفة التالية المبرمجة بلغة php بـ liveStreams.list، حيث أنها تُرجع لائحة بالفيديوهات -مع الإعدادات التي تستعملها القناة على youtube - لنشر فيديو مباشر على موقع يوتيوب:
<?php // Call set_include_path() as needed to point to your client library. require_once 'Google/Client.php'; require_once 'Google/Service/YouTube.php'; session_start(); /* * You can acquire an OAuth 2.0 client ID and client secret from the * Google Developers Console <https://console.developers.google.com/> * For more information about using OAuth 2.0 to access Google APIs, please see: * <https://developers.google.com/youtube/v3/guides/authentication> * Please ensure that you have enabled the YouTube Data API for your project. */ $OAUTH2_CLIENT_ID = 'REPLACE_ME'; $OAUTH2_CLIENT_SECRET = 'REPLACE_ME'; $client = new Google_Client(); $client->setClientId($OAUTH2_CLIENT_ID); $client->setClientSecret($OAUTH2_CLIENT_SECRET); $client->setScopes('https://www.googleapis.com/auth/youtube'); $redirect = filter_var('http://' . $_SERVER['HTTP_HOST'] . $_SERVER['PHP_SELF'], FILTER_SANITIZE_URL); $client->setRedirectUri($redirect); // Define an object that will be used to make all API requests. $youtube = new Google_Service_YouTube($client); if (isset($_GET['code'])) { if (strval($_SESSION['state']) !== strval($_GET['state'])) { die('The session state did not match.'); } $client->authenticate($_GET['code']); $_SESSION['token'] = $client->getAccessToken(); header('Location: ' . $redirect); } if (isset($_SESSION['token'])) { $client->setAccessToken($_SESSION['token']); } // Check to ensure that the access token was successfully acquired. if ($client->getAccessToken()) { try { // Execute an API request that lists the streams owned by the user who // authorized the request. $streamsResponse = $youtube->liveStreams->listLiveStreams('id,snippet', array( 'mine' => 'true', )); $htmlBody .= "<h3>Live Streams</h3><ul>"; foreach ($streamsResponse['items'] as $streamItem) { $htmlBody .= sprintf('<li>%s (%s)</li>', $streamItem['snippet']['title'], $streamItem['id']); } $htmlBody .= '</ul>'; } catch (Google_Service_Exception $e) { $htmlBody .= sprintf('<p>A service error occurred: <code>%s</code></p>', htmlspecialchars($e->getMessage())); } catch (Google_Exception $e) { $htmlBody .= sprintf('<p>An client error occurred: <code>%s</code></p>', htmlspecialchars($e->getMessage())); } $_SESSION['token'] = $client->getAccessToken(); } else { // If the user hasn't authorized the app, initiate the OAuth flow $state = mt_rand(); $client->setState($state); $_SESSION['state'] = $state; $authUrl = $client->createAuthUrl(); $htmlBody = <<<END <h3>Authorization Required</h3> <p>You need to <a href="$authUrl">authorize access</a> before proceeding.<p> END; } ?> <!doctype html> <html> <head> <title>My Live Streams</title> </head> <body> <?=$htmlBody?> </body> </html>
كذلك يمكنك الاستعانة بـ api-samples سكريبت لعرض فيديو live على الموقع من خلال يوتيوب.
-
الخطوات المقدمة من خلال رابط الموقع الرسمي لأندرويد:
- قم بزيارة موقع play google .
- أدخل المعلومات الأساسية : اسمك، عنوانك البريدي...
- اقرأ شروط الاستخدام بتمعن وفعل خاصية قبولها.
- ادفع مبلغ 25 دولار، يمكنك استعمال حساب google payments للقيام بالعملية.
- بعد التسجيل والتأكد من اتمام العملية ستُعلمُ برسالة على بريدك الالكتروني.
الخطوات بشكل مرئي على شريط الفيديو التالي:
-
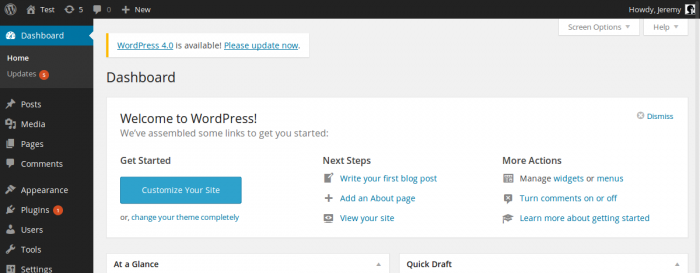
لا، لن تعترضك أية مشاكل، لكن كحل وقائي أنصحك بعملbackUp أو نسخة احتياطية للموقع، بين الفينة والأخرى حتى تستطيعين تدارك الأمر في حال حدوث أي طارئ، هذا مع العلم أن نظام إدارة المحتوى ووردبريس يتيح لكِ إمكانية ترقية النظام إلى نسخة جديدة، وذلك من خلال لوحة التحكم، حيث ستظهر لكِ توفر نسخة جديدة من النظام، كما هو موضح في أعلى الصورة:
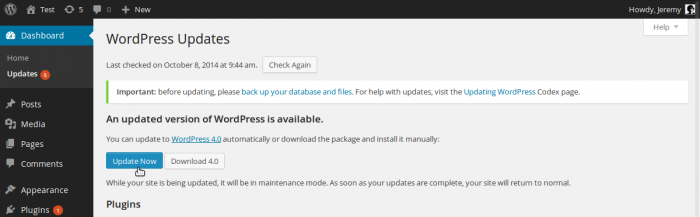
بعد الضغط على أيقونةUpdates ستظهر لك التحديات المُتاحة:
آنذاك يُرقّى النظام بشكل سلس دون أيّة مشاكل.
هناك أيضًا إمكانية عمل ترقية للنظام بشكل أوتوماتيكي، إلا أني لا أنصح بها، لأنه من الممكن أن يتم عمل ترقية دون شعورك بذلك، لذا يفضل ترقية النظام بشكل يدوي.
-
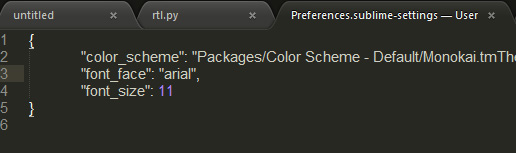
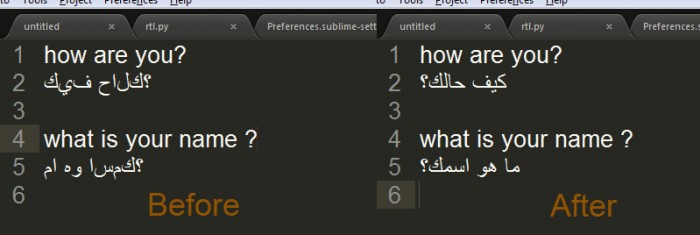
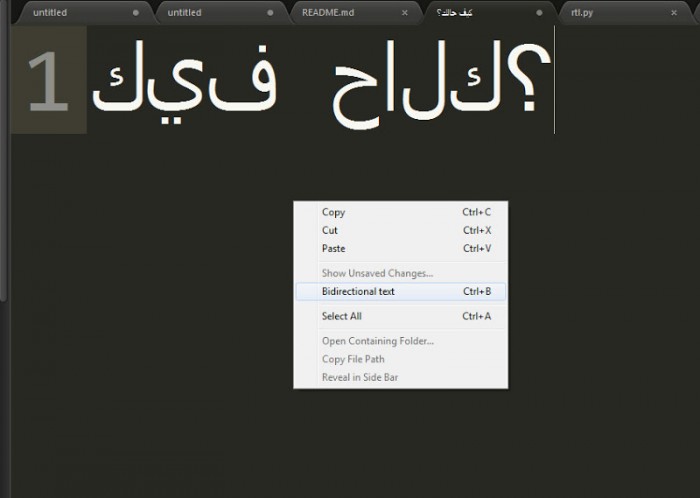
ستكون النتيجة يعد تثبيت الاضافة كما هو موضح في الصورة:
وذلك بعملcolne للإضافة من خلال رابط Github، واتباع الخطوات التالية:
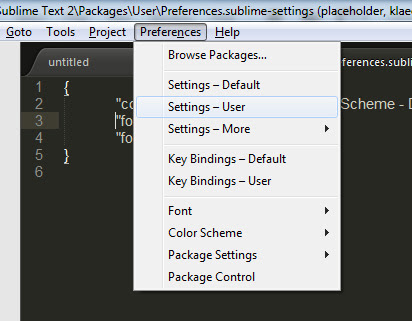
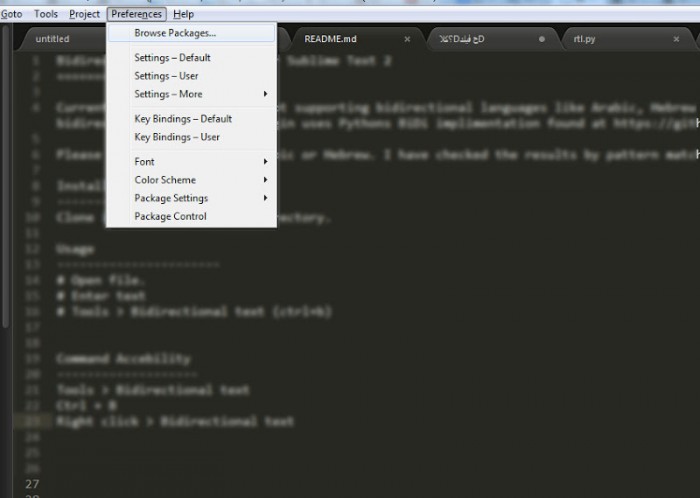
من قائمة Preferences -> Browser Packages:
ثم غير نوع الخط المستعمل على المحرر:

نحتار الخط Arial:

الاستعمال:
نفتح ملف جديد.
نضغط Ctrl+b أو Tools->Bidirectional text:
-
على لغة #C سنستعمل خاصية BackgroundColor المتعلقة بتغيير لون الخلفية، والتي تقبل قيم الألوان المشتقة من مكتبة UIColor، ليصح كود الزر على الشكل التالي:
button.BackgroundColor = UIColor.Yellow;
أيضا يمكنك استعمال طريقة ثانية من أجل الحصول على نفس النتيجة:
btn.SetBackgroundColor(Android.Graphics.Color.Yellow);
-
أحيلك في بداية الأمر إلى قسم دروس php على الأكاديمية حيث يتوفر هذا الأخير على العديد من الدروس المهمة والمفيدة للمبتدئين والمحترفين على حد سواء، ولتعزيز التعلم وإتقان اللغة بشكل جيد، أضيف لائحة بأهم الدورات الموجودة على النت:
-
جميع لغات البرمجة دون استثناء تمر بعدّة مراحل ترجمة نحو لغة المعالج CPU، والذي يقوم بدوره بتنفيذ الكود ، الاختلاف الرئيسي هو في عدد وسرعة المراحل المُنجزة من أجل الوصول إلى لغة hexacodes/opcode المفهومة من قبلCPU.
كمثال على ذلك، لغة Python تُعتبر من أبطئ اللغات لأنها مصممة لتكتب بلغة أقرب ما تكون إلى المستخدم، أضف إلى ذلك عدم تعيين نوع المتغيرات أثناء التعريف -declaration-، مما يدفع عملية الترجمة إلى القيام بعدد كبير من المراحل، نظراً لنوعية البرمجة المستعملة.
بالمقارنة مع لغة سي أو سي بلس بلس، فهي تتوفر على ضوابط وإرشادات كثيرة، في طريقة الكتابة، طريقة تعريف المتغيرات، حيث نجدها أكثر صرامة من مثيلتها Pythion، ما يعطي لـ سي أو سي بلس بلس سرعة في ترجمة الكود إلى لغة المعالج CPU.
-
 1
1
-
-
هناك أيضًا منصة tynker التي تُوفّر إمكانية إنشاء وبرمجة برامج بسيطة من خلال مساعدة الأطفال على ذلك، وتتضمن عملية التلقين والبرمجة حسًا من المرح واللعب، وهذا ما يبحث عنه الأطفال خاصة في المراحل العمرية الأولى.
قد لا تعتبر برمجة بالمعنى الحقيقي للكلمة، لكنها تُعوّد الطفل على المفهوم الأولي لذلك، وكبداية أرى أنها جيدة خاصة وأن المستوى الفكري والذهني للطفل لا يزال بعيدا نوعا ما عن إتقان لغات البرمجة الصعبة والمنتشرة.
-
html هي لغة إظهار بيانات على المتصفح، بينما php لغة برمجة تمكنك من برمجة ما تريد وبالطريقة التي تريد، ففرضاً أن لديك قاعدة بيانات بها مستخدمون من بلدان مختلفة، لكي تُظهر عدد المستخدمين حسب البلد، يكفي أن تستخدم php مع mysql لفعل ذلك، في حين أن html ستظُهر لك الناتج فقط، لكن لإعطاء الأمر جمالية وحركية في الاظهار سنلجأ إلى استخدام jQuery، عن طريق الاستعانة بمكتبات مخصصة لهذا الغرض، منها:
-
 1
1
-
-
لغة Sql هي من أساسيات ذلك، لكنها غير كافية، فمثلا الالمام بـ جمل الاستعلام لا يعني الالمام الكلي بـ Sql، نظرا لأنها تضم أمورًا تتعدى ذلك، كإعطاء الصلاحيات للمستخدمين، إنشاء مستخدمين، برمجة Triggers، Procedure...و ضبط إعدادات الخادم كذلك، إذ لن يقتصر عملك على الأمور السهلة. أيضا عليك الإلمام بجمل الاستعلام المركبة والمعقدة شيئا ما، استخراج تقارير ومبيانات انطلاقًا من عمل المستخدمين على قواعد البيانات.
قد يتعدى الأمر كل ما سبق ذكره إلى إتقان قواعد بيانات Oracle والتي تتسم ببعض الصعوبة بالمقارنة مع نظيرتها Sql.
-
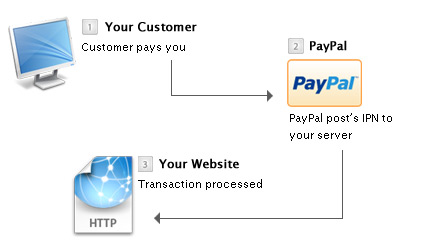
توضح الخطاطة التالية الطريقة التي تعمل بها خدمة Paypalعلى المواقع، حيث تلعب دور الوسيط بين موقعك والزبون:

أنشئ حسابا على موقع Paypal إن لم تكن قد فعلت ذلك من قبل.
كود إدراج خدمة paypal على موقعك:
<form action="https://secure.paypal.com/uk/cgi-bin/webscr" method="post" name="paypal" id="paypal"> <!-- Prepopulate the PayPal checkout page with customer details, --> <input type="hidden" name="first_name" value="<?php echo Firstname?>"> <input type="hidden" name="last_name" value="<?php echo Lastname?>"> <input type="hidden" name="email" value="<?php echo Email?>"> <input type="hidden" name="address1" value="<?php echo Address?>"> <input type="hidden" name="address2" value="<?php echo Address2?>"> <input type="hidden" name="city" value="<?php echo City?>"> <input type="hidden" name="zip" value="<?php echo Postcode?>"> <input type="hidden" name="day_phone_a" value=""> <input type="hidden" name="day_phone_b" value="<?php echo Mobile?>"> <!-- We don't need to use _ext-enter anymore to prepopulate pages --> <!-- cmd = _xclick will automatically pre populate pages --> <!-- More information: https://www.x.com/docs/DOC-1332 --> <input type="hidden" name="cmd" value="_xclick" /> <input type="hidden" name="business" value="paypal@email.com" /> <input type="hidden" name="cbt" value="Return to Your Business Name" /> <input type="hidden" name="currency_code" value="GBP" /> <!-- Allow the customer to enter the desired quantity --> <input type="hidden" name="quantity" value="1" /> <input type="hidden" name="item_name" value="Name of Item" /> <!-- Custom value you want to send and process back in the IPN --> <input type="hidden" name="custom" value="<?php echo session_id().?>" /> <input type="hidden" name="shipping" value="<?php echo $shipping_price; ?>" /> <input type="hidden" name="invoice" value="<?php echo $invoice_id ?>" /> <input type="hidden" name="amount" value="<?php echo $total_order_price; ?>" /> <input type="hidden" name="return" value="http://<?php echo $_SERVER['SERVER_NAME']?>/shop/paypal/thankyou"/> <input type="hidden" name="cancel_return" value="http://<?php echo $_SERVER['SERVER_NAME']?>/shop/paypal/cancelled" /> <!-- Where to send the PayPal IPN to. --> <input type="hidden" name="notify_url" value="http://<?php echo $_SERVER['SERVER_NAME']?>/shop/paypal/process" /> </form>
-
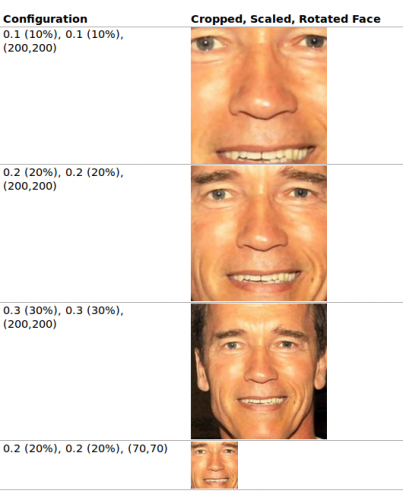
تقينة التعرف على الوجه أو Face Detection، هي من التقنيات التي لا نتمكن منها بالاعتماد على لغة برمجة واحدة، بل تستلزم توفّر مكتبات متخصصة في هذا المجال، لتقوم بوظيفة مقارنة صورتين لوجهين مثلا والعودة بنتيجة التشابه أو عدم ذلك، من بين المكتبات المتصدرة لهذا المجال، مكتبةOpenCV، حيث يتم مقارنة العديد من الخصائص قبل تحديد هل الصورتين متشابهتين أم لا.
مثال لشفرة تعمل على التعرف على الوجه ب#C:
using System; using System.Windows.Forms; using System.Drawing; using Emgu.CV; using Emgu.Util; using Emgu.CV.Structure; using Emgu.CV.CvEnum; namespace opencvtut { public partial class Form1 : Form { private Capture cap; private HaarCascade haar; public Form1() { InitializeComponent(); } private void timer1_Tick(object sender, EventArgs e) { using (Image<Bgr, byte> nextFrame = cap.QueryFrame()) { if (nextFrame != null) { // there's only one channel (greyscale), hence the zero index //var faces = nextFrame.DetectHaarCascade(haar)[0]; Image<Gray, byte> grayframe = nextFrame.Convert<Gray, byte>(); var faces = grayframe.DetectHaarCascade( haar, 1.4, 4, HAAR_DETECTION_TYPE.DO_CANNY_PRUNING, new Size(nextFrame.Width/8, nextFrame.Height/8) )[0]; foreach (var face in faces) { nextFrame.Draw(face.rect, new Bgr(0,double.MaxValue,0), 3); } pictureBox1.Image = nextFrame.ToBitmap(); } } } private void Form1_Load(object sender, EventArgs e) { // passing 0 gets zeroth webcam cap = new Capture(0); // adjust path to find your xml haar = new HaarCascade( "..\\..\\..\\..\\lib\\haarcascade_frontalface_alt2.xml"); } } }








كيف أربط قاعدة بيانات sql بتطبيق أندرويد؟
في علوم الحاسوب
نشر
أستسمحك في بعض الملاحظات، يستحسن استخدام قواعد بيانات من نوع Sqllite في تطبيقات الأندرويد وليس sql رغم أنها متاحة لذلك، ويرجع السبب في ذلك إلى صغر حجم قواعد بياناتsqlLite بكثير بالمقارنة مع sql.
البرمجة على أندرويد تتم بلغةjava وليس javascript وأظن أن هذا معلوم لديك.
بالنسبة لربط التطبيق بقاعدة بيانات sqlLite:
public class DBHelper extends SQLiteOpenHelper { public DBHelper(){ super(context,DATABASE_NAME,null,1); } public void onCreate(SQLiteDatabase db) {} public void onUpgrade(SQLiteDatabase database, int oldVersion, int newVersion) {} }ربط أندرويد بـ SqlServr يعتمد على JBD كما يوضح الفيديو ذلك:
مصدر:
Connect Android to MS SQL Database
How do I connect main activity of android app to SQL database?