
Othmane Othwsav
-
المساهمات
320 -
تاريخ الانضمام
-
تاريخ آخر زيارة
-
عدد الأيام التي تصدر بها
6
نوع المحتوى
ريادة الأعمال
البرمجة
التصميم
DevOps
التسويق والمبيعات
العمل الحر
البرامج والتطبيقات
آخر التحديثات
قصص نجاح
أسئلة وأجوبة
كتب
دورات
أجوبة بواسطة Othmane Othwsav
-
-
بتاريخ 4 دقائق مضت قال Janat Alsaadi:
لم تحل
شكرا
شكرا
لا شكر على واجب
-
هذا هو الجواب أنا متأكد:
import math order = {"juice": 2, "bread": 3,"applies": 10,"orange": 6,"cake": 3} total = 0.0 for key in order: total += order[key] * prices[key] print("Total: ${}0".format(total))
-
السلام عليكم,
الخوارزميات جمع خوارزمية و هي مجموعة المراحل المبسطة لحدث ما مثلا:
خوارزمية شرب فلان للماء هي:
- صب الماء في الكأس.
- مسك الكأس باليد.
- الجلوس.
- رفع اليد إلى الفم.
- شربه بدفعات صغيرة.
كما يمكنك تحويل كل مرحلة أعلاه إلى خوارزمية لوحدها تحتوي العديد من المراحل لتصل لعدد كبير من المراحل المبسطة جدا لدرجة كبيرة.
و يفيدنا تعلم الخوارزميات في تعلم البرمجة لأن الحاسوب غبي لا يفهم سوى 0 و 1 و نحن كمبرمجين لابد لنا من تبسيط أوامرنا قدر المستطاع لكي يفهمها الحاسوب.
لذلك لكي يكون لديك عقلية تستطيع حل المشاكل البرمجية لابد أن تتعلم علم الخوارزميات, و كلما كان المرء ملما بهذا العلم كلما استطاع حل أية مشكل صادفه في أية لغة برمجية.
تحياتي الحارة.
-
بتاريخ الآن قال Adds Game:
نفس الشي غلط
و طبق الجواب الآخر حق Mohamd Imran@ بأنك تشيل ;
-
-
-
بتاريخ 2 دقائق مضت قال Adds Game:
طيب يطلعلي غلط رقم 3
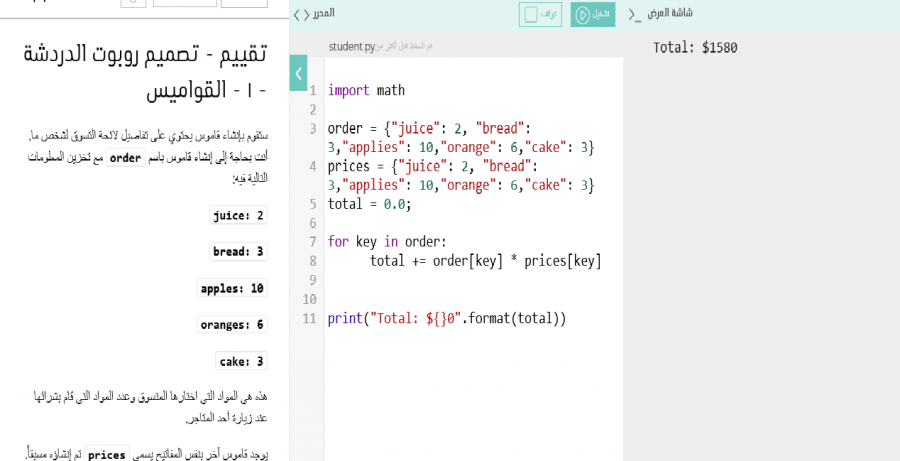
تأكد من أن قيم Prices صحيحة
-
السلام عليكم,
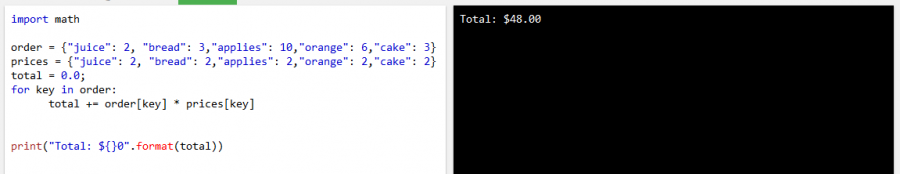
أظن أن هذا هو الحل:
import math order = {"juice": 2, "bread": 3,"applies": 10,"orange": 6,"cake": 3} prices = {"juice": 2, "bread": 2,"applies": 2,"orange": 2,"cake": 2} total = 0.0 for key in order: total += order[key] * prices[key] print("Total: ${}0".format(total))
تحياتي الحارة.
-
السلام عليكم,
أظن أن الحل هو أن تغيري السطر الأخير إلى:
print("Total: ${}0".format(total))
تحياتي الحارة.
بتاريخ On 4/9/2020 at 12:34 قال Janat Alsaadi:ما معنى الكومبايلر
بعد لو سمحت عندي سؤال وين الخطأ في البرمجة
السلام عليكم,
من الضروري أن أعرف كل الدوال الخاصة بإشغال و إطفاء الآلات لكي أساعد في حل السؤال, و شكرا.
تحياتي الحارة.
-
السلام عليكم,
إذا كان نصف الخمسة ثلاثة يعني يمكننا أن نعتبر 5 في السؤال هي 6 في الواقع و منه فإن 10 في السؤال هي 12 و منه فإن ثلث 10 في السؤال هو ثلث 12 في الواقع الذي هو,
4
تحياتي الحارة.
-
السلام عليكم,
هناك موقع خاص بشركة Adobe ستجد فيه كل التصاميم التي يشاركها الناس سواء كPsd أو كXd بخصوص واجهة المستخدم و غالبا ما تكون تصاميم رائعة جدا لمصممين محترفين و الأروع من ذلك أنه يمكنك تحميل الملف إذا كان ناشره يسمح بذلك.
اسم و رابط المنصة Behance
تحياتي الحارة.
-
السلام عليكم,
سنشرع الآن في حل هته المسألة معا لفهم أوضح:
أولا يمكننا استبعاد الصورة الأولى و الثالثة من الجواب لأنهما يحتويان 4 مساحات سوداء و من المستحيل أن يكون المربع المخفي ب 4 مساحات سوداء لأن المساحات السوداء للمربعات التي قبله فقط ثلاثة.
ثانيا نلاحظ أن بين كل مربع في التسلسل تتحرك مساحة سوداء واحدة فقط سواء التي في يمين المربع أو التي في يساره, و بالضبط في الانتقال الأول تتحرك المساحة السوداء اليسارية و في الانتقال الثاني تتحرك اليمينية إذن و وفقا لمنطق التسلسلات و المتتاليات نستنتج أن الانتقال الثالث سيكون تحرك المساحة السوداء التي تتواجد يسار مركز المربع ومنه فإننا نستطيع أن نستبعد الصورة الأخيرة,
لتبقى الصورة الثانية, إذن هي الصحيحة,
تحياتي الحارة.
-
السلام عليكم,
الاستدعاء الذاتي هو عندما تستدعي دالة نفسها, ونستخدم هته الطريقة في الكثير من الأحيان لحل المشاكل البرمجية, سأعطيك مثالا بلغة الجافاسكربت, مثلا:
// هذا مثال بسيط جدا لبرنامج أعطيه عددين موجبين ثم يرجع لي العدد الأول أس العدد الثاني // Math.pow() عموما هته الدالة موجودة مسبقا هي // الدالة بدون استخدام الاستدعاء الذاتي function pow(number, power){ let result = number for(let i = 1; i < power; i++){ result = result * number } return result } //الدالة باستخدام الاستدعاء الذاتي function pow(number, power){ if(power > 1) return number * pow(number, power-1) else return number }
إذا كان هناك شيء لم تستوعبيه أو لم تفهميه أنا في الخدمة.
تحياتي الحارة.
-
بتاريخ 49 دقائق مضت قال مرام النعمانية:
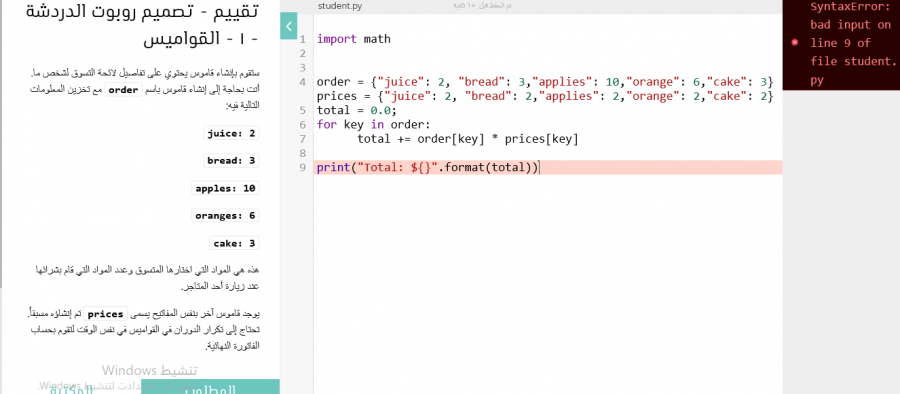
ستقوم بإنشاء قاموس يحتوي على تفاصيل لائحة التسوق لشخص ما. أنت بحاجة إلى إنشاء قاموس باسم order مع تخزين المعلومات التالية فيه:
juice: 2
bread: 3
apples: 10
oranges: 6
cake: 3
هذه هي المواد التي اختارها المتسوق وعدد المواد التي قام بشرائها عند زيارة أحد المتاجر.
يوجد قاموس آخر بنفس المفاتيح يسمى prices تم إنشاؤه مسبقاً. تحتاج إلى تكرار الدوران في القواميس في نفس الوقت لتقوم بحساب الفاتورة النهائية.
قم بإنشاء حلقة for لتكرار الدوران على مفاتيح القاموس order
قم باستخدام حلقة for لتكرار الدوران على المفاتيح الموجودة في القاموس order ، وقم بتسمية متغير الحلقة key. (for key in order:)
في الجزء الرئيسي من حلقة for ، قم بضرب قيمة البيانات من قاموس لائحة التسوق order في البيانات المكافئة لها من قاموس الأسعار prices، ثم أضفها إلى الإجمالي الحالي المخزن في المتغير total لتحديثه وتعيينه مرة أخرى إلى المتغير total.
العملية الحسابية التي ستقوم بها للإضافة إلى الحساب الإجمالي total في كل مرة هي:
order[key] * prices[key]
************************************************************
من المعطيات أعلاه كيف يمكنني كتابة البرمجة ؟
هذا هو حلي ولكن يعتبر خاطئ ما الخطأ الرجاء المساعدة
for key in order :
order[key] * prices[key] + totalالسلام عليكم,
أظن أن الجواب الصحيح هو:
for key in order : total = order[key] * prices[key] + total
تحياتي الحارة.
-
بتاريخ 2 ساعات قال مرام النعمانية:
هذا السؤال بالنسبة للغة البايثون
شكرا لك
لا شكر على واجب
-
بتاريخ 19 ساعات قال سفينة القراء Ship Of Readers:
<div id="container" >
<p id="cuonter" >1</p>
<button class="button1" >click1</button>
<button class="button1" >click2</button>
</div>السلام عليكم,
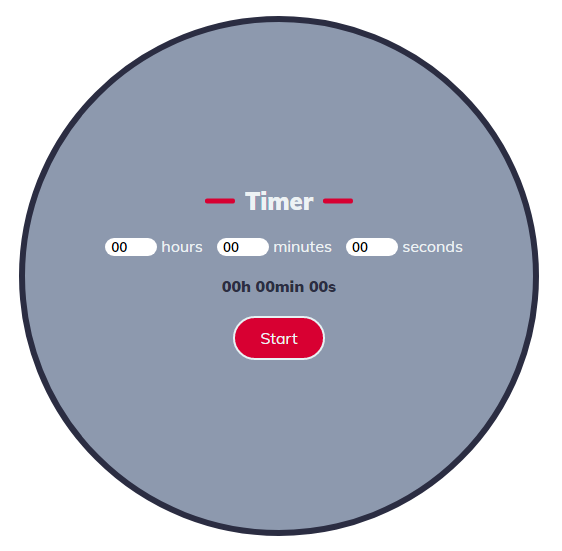
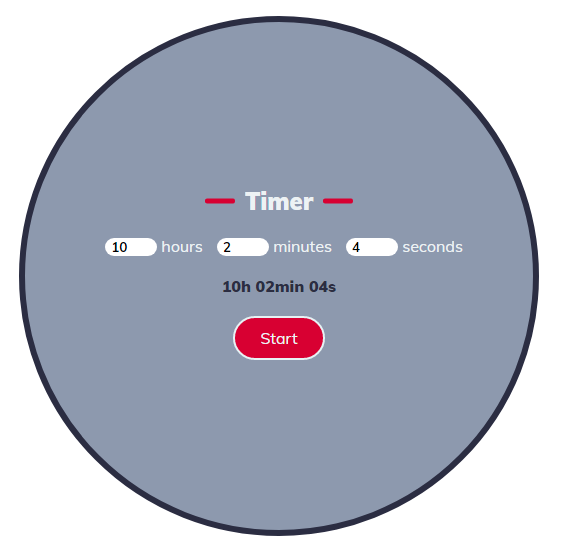
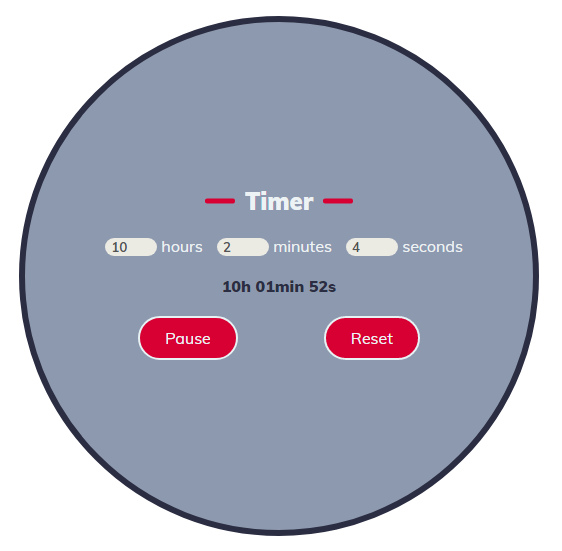
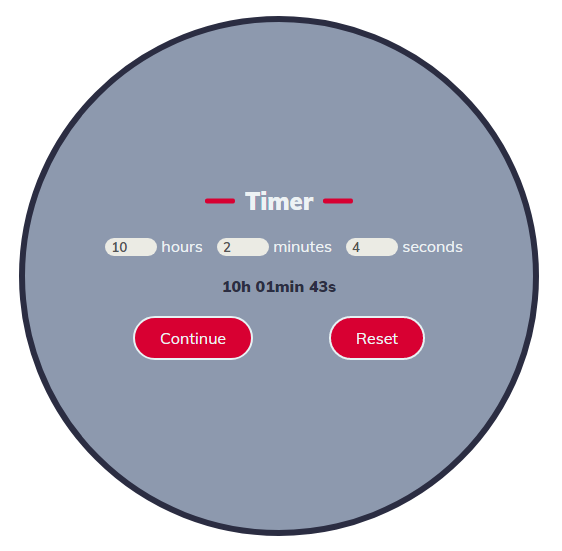
لقد قمت بصنع عداد متطور قليلا باستخدام jquery, و لقد استغرق مني بعض الوقت لذلك أتمنى أن تستفيد منه:
هته بعض الصور التي توضحه:




<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Timer</title> <link href="https://fonts.googleapis.com/css2?family=Muli:wght@200;300;400;500;600;700;800;900&display=swap" rel="stylesheet"> <style> :root { --bgColor: #8D99AE; --textColor: #EDF2F4; --brColor: #2B2D42; --btColor: #d80032; } body { display: flex; justify-content: center; align-items: center; height: 100vh; margin: 0; font-family: 'Muli', sans-serif; } body>div { background-color: var(--bgColor); border: 6px solid var(--brColor); color: var(--textColor); display: flex; flex-direction: column; align-items: center; justify-content: center; border-radius: 50%; width: 520px; height: 520px; box-sizing: border-box; } .timer { display: flex; flex-direction: column; align-items: center; } .timer { margin-bottom: 25px; } .res { margin: 20px 0; } h2 { font-weight: 900; position: relative; } h2::before, h2::after { content: ""; background: var(--btColor); width: 30px; height: 5px; border-radius: 4px; position: absolute; top: 50%; } h2::before { transform: translateX(-40px) translateY(-50%); } h2::after { transform: translateX(10px) translateY(-50%); } .button { background: var(--btColor); padding: 10px 25px; cursor: pointer; border: 2px solid #e7f2f4; border-radius: 25px; transition: all .25s; } .button:hover { background: var(--textColor); color: var(--btColor); border-color: var(--btColor); box-shadow: 0px 0px 10px var(--textColor); } .inputs input { width: 40px; font-family: inherit; border-radius: 10px; padding: 0 5px; border: none; margin-left: 10px; font-weight: bold; border: 1px solid transparent; transition: all .35s; } .inputs input:focus { outline: none; border-color: var(--brColor); } .timer .res { color: var(--brColor); font-weight: 900; } .actions { display: flex; justify-content: space-around; width: 100%; } .timer .actions .reset, .timer .actions .pause, .timer .actions .continue { display: none; } </style> </head> <body> <div> <div class="timer"> <h2>Timer</h3> <div class="inputs"> <input type="number" class="duration h" value="00" min="0" max="99"> <label>hours </label> <input type="number" class="duration m" value="00" min="0" max="59"> <label>minutes </label> <input type="number" class="duration s" value="00" min="0" max="59"> <label>seconds</label> </div> <div class="remaining res"> <span>00</span>h <span>00</span>min <span>00</span>s </div> <div class="actions"> <div class="button start">Start</div> <div class="button toggle pause">Pause</div> <div class="button reset">Reset</div> </div> </div> </div> <script src="https://code.jquery.com/jquery-3.4.1.min.js" integrity="sha256-CSXorXvZcTkaix6Yvo6HppcZGetbYMGWSFlBw8HfCJo=" crossorigin="anonymous"></script> <script defer> // Timer Part Start // this line to prevent user from writing in number inputs $("input.duration").keypress(e => { e.preventDefault() }) // when this ecent is occured the text of the remaining time changes $(".timer .inputs input").change(function () { $(".remaining span").eq($(this).index() / 2).text(($(this).val().length == 1) ? `0${$(this).val()}` : $( this).val()) }) let isWorking = true $(".timer .button.start").click(function () { let vals = [Number($(".h").val()), Number($(".m").val()), Number($(".s").val())] // if this satatement is true, the timer will began if (vals.reduce((t, e) => e + t, 0) > 0) { isWorking = true $(".timer .button.toggle").addClass("pause").removeClass("continue").text("Pause") $(this).hide("fast", function () { $(this).siblings().show("fast") }) $(".inputs input").prop("disabled", true) // start of animation let timerAn = setInterval(function () { // reset button $(".timer .button.reset").click(function () { $(".remaining").html(`<span>00</span>h <span>00</span>min <span>00</span>s`) stopTimer() }) // this line write the remaining time in the dom and add a 0 to numbers from 0 to 9 to be like: 08 04 00... $(".remaining").html( `<span>${([vals[0]].toString().length == 1)? `0${vals[0]}` : vals[0]}</span>h <span>${([vals[1]].toString().length == 1)? `0${vals[1]}` : vals[1]}</span>min <span>${([vals[2]].toString().length == 1)? `0${vals[2]}` : vals[2]}</span>s` ) // these if statement is for correct time progress if (isWorking) { if (vals[2] > 0) vals[2] = vals[2] - 1 else { if (vals[1] > 0) [vals[2], vals[1]] = [59, vals[1] - 1] else { if (vals[0] > 0) [vals[2], vals[1], vals[0]] = [59, 59, vals[0] - 1] else { // the timer has finished here stopTimer() } } } } // this line write the remaining time in the dom and add a 0 to numbers from 0 to 9 to be like: 08 04 00... $(".remaining").html( `<span>${([vals[0]].toString().length == 1)? `0${vals[0]}` : vals[0]}</span>h <span>${([vals[1]].toString().length == 1)? `0${vals[1]}` : vals[1]}</span>min <span>${([vals[2]].toString().length == 1)? `0${vals[2]}` : vals[2]}</span>s` ) }, 1000) // this function is called when the timer finishes or the user click reset button function stopTimer() { $(".timer .start").siblings().hide("fast", function () { $(".timer .start").show("fast") }) $(".inputs input").prop("disabled", false).val("00") clearInterval(timerAn) } } }) // Pause and Continue part $(".timer .button.toggle").click(function () { if ($(this).hasClass("pause")) { isWorking = false } else { isWorking = true } $(this).toggleClass("continue pause").text(($(this).hasClass("pause")) ? "Pause" : "Continue") }) </script> </body> </html>
إذا كان أي استفسار أو مشكل أنا في الخدمة.
تحياتي الحارة.
-
 1
1
-
-
بتاريخ 3 ساعات قال مرام النعمانية:
أي من التالية هي دالة تعمل بشكل تلقائي عند الضغط على مفتاح من لوحة المفاتيح؟
اختر واحدة من التالي
mouseClicked()
keyPressed()
draw()
setup()
السلام عليكم,
بالنسبة للغة الجافاسكريبت هناك ثلاثة events ينادَوْنَ عند الضغط على مفاتيح لوحة الكيبورد بالتتابع:
- keydown
- keypress
- keyup
أتمنى أن يكون جوابي واضحا.
تحياتي الحارة.
-
السلام عليكم,
هل تقصدين سؤال في الجافاسكريبت
-
بتاريخ 34 دقائق مضت قال سفينة القراء Ship Of Readers:
<body>
<"p id="text" >this is the text
</p>
<button type="button" class="butts" id="buttonL" >Click Lift</button>
<button type="button" class="butts" id="buttonR">Click Right</button>
<script type="text/javascript">
var textL = "النص الذي يجب عند الضغط على الزر الأيسر";
var textR = "النص الذي يجب عند الضغط على الزر الأيمن";
</script>
</body>السلام عليكم,
هذا هو البرنامج, و هته بضع نصائح بخصوص لغة الجافاسكربت:
- النقطة و الفاصلة ; ليست ضرورية في آخر السطر.
- من المستحسن استخدام let في تعريف المتغيرات.
- من المستحسن استخدام querySelector في تحديد عناصر الدوم.
<body> <p id="text"> this is the text </p> <button type="button" class="butts" id="buttonL">Click Lift</button> <button type="button" class="butts" id="buttonR">Click Right</button> <script type="text/javascript"> let textL = "النص الذي يجب عند الضغط على الزر الأيسر" let textR = "النص الذي يجب عند الضغط على الزر الأيمن" let text = document.querySelector("#text") document.querySelector("#buttonL").addEventListener("click", function(){ text.innerHTML = textL }) document.querySelector("#buttonR").addEventListener("click", function(){ text.innerHTML = textR }) </script> </body>
تحياتي الحارة.
-
بتاريخ 50 دقائق مضت قال سارة الحميدي:
اريد شرح للاستدعاء الذاتي اذا ممكن لانو مش فاهمته كويس
السلام عليكم,
الاستدعاء الذاتي هو عندما تستدعي دالة نفسها, ونستخدم هته الطريقة في الكثير من الأحيان لحل المشاكل البرمجية, سأعطيك مثالا بلغة الجافاسكربت, مثلا:
// هذا مثال بسيط جدا لبرنامج أعطيه عددين موجبين ثم يرجع لي العدد الأول أس العدد الثاني // Math.pow() عموما هته الدالة موجودة مسبقا هي // الدالة بدون استخدام الاستدعاء الذاتي function pow(number, power){ let result = number for(let i = 1; i < power; i++){ result = result * number } return result } //الدالة باستخدام الاستدعاء الذاتي function pow(number, power){ if(power > 1) return number * pow(number, power-1) else return number }
إذا كان هناك شيء لم تستوعبيه أو لم تفهميه أنا في الخدمة.
تحياتي الحارة.
-
بتاريخ 7 دقائق مضت قال مرام النعمانية:
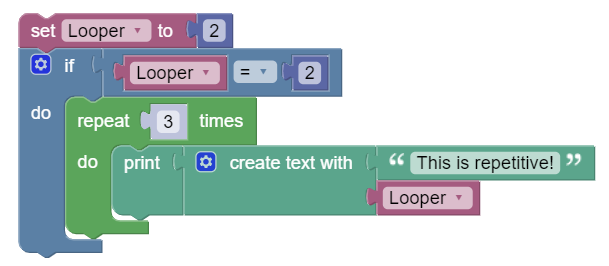
ماذا سيكون الناتج من البرنامج التالي بعد تنفيذ الأوامر الموجودة بداخل الصورة؟
اختر واحدة أو أكثر من التالي
أ/ This is repetitive! 1
This is repetitive! 2
This is repetitive! 3
ب/ This is repetitive!
ج/ This is repetitive! 2
This is repetitive! 2
This is repetitive! 2
وين الإجابة أ ولا ب ولا ج أرجو المساعدة وهذي هي الصورة بالأسفل
السلام عليكم,
الجواب الصحيح هو ج لأن الأوامر تقول اطبع ثلاث مرات This is repetitive! مع المتغير Looper الذي أعطيَ القيمة 2 في السطر الأول و لم تتغير قيمته أثناء البرنامج,
لذلك فإن ناتج البرنامج هو طباعة This is repetitive! 2 ثلاثة مرات.
تحياتي الحارة.
-
بتاريخ 1 دقيقة مضت قال مرام النعمانية:
شكرا جزيلا
لا شكر على واجب.
-
السلام عليكم,
الجواب الصحيح هو الاختيار الثاني لأن الأمر يقول اطبع 3 مرات النص This is repetitive! و ليس "This is repetitive!".
و لأن في لغات البرمجة كلها تقريبا يعتبرون أي شيء بين " " أو ' ' فهو نص, يعني لكي تطبع "This is repetitive!" عليك أن تضع الجملة بين ' '.
تحياتي الحارة.
-
 1
1
-
-
بالنسبة لمنصة أمازون نعم تستطيع الدفع عن طريق البايبال, و مستقل كذلك يدعم الربط ببايبال.





خطأ في كود بلغة Python
في بايثون
نشر
هذا هو الجواب: