-
المساهمات
39 -
تاريخ الانضمام
-
تاريخ آخر زيارة
-
عدد الأيام التي تصدر بها
2
آخر يوم ربح فيه عبد الهادي اطويل هو يونيو 22 2015
عبد الهادي اطويل حاصل على أكثر محتوى إعجابًا!
المعلومات الشخصية
-
النبذة الشخصية
أستاذ التعليم الابتدائي بالمغرب، ومصمم ومطور مواقع حر.
آخر الزوار
1592 زيارة للملف الشخصي
إنجازات عبد الهادي اطويل
-
Prog Guide بدأ بمتابعة عبد الهادي اطويل
-
وعليكم السلام ورحمة الله وبركاته. السؤال يحتاج إلى توضيح أكثر حتى يمكن الإجابة عليه كما يجب، لأن استعمال وسم واحد كبديل عن مجموعة وسوم هو أمر مرتبط بخصائص كل وسم، وأين يستعمل كل وسم من تلك الوسوم، فلو كان مثلا لدينا الوسم a1 يحمل الخصائص التالية .a1 { font: normal 12px Tahoma, sans-seirf; padding: 3px 5px; margin: 5px; }ولدينا وسم آخر a2 يحمل الخصائص التالية: .a2 { color: #454545; background: #eee; }وكنا نستعمل الوسمين a1 وa2 للتحكم في مظهر نفس العنصر من خلال html كما يلي على سبيل المثال: <h2 class="a1 a2">عنوان من المستوى 2</h2>ففي هذه الحالة يمكن استبدال الوسمين a1 وa2 بوسم آخر all لكن يجب أن يحمل خصائص كل من a1 وa2، كما يلي: .all { font: normal 12px Tahoma, sans-seirf; padding: 3px 5px; margin: 5px; color: #454545; background: #eee; }ويصبح كود html كما يلي في هذه الحالة: <h2 class="all">عنوان من المستوى 2</h2>خلاصة الكلام هنا هو أنه يجب الانتباه إلى خصائص كل وسم، وعناصر html التي يتحكم فيها كل وسم. أدعوك للاطلاع على هذا الموضوع بالأكاديمية عن مجموعة من الأمور الأساسية في CSS:
-
وعليكم السلام ورحمة الله وبركاته. بلوجر يدعم تلقائيا يوتيوب في هذا الأمر، لذلك فالكود الذي قمت بمشاركته معك في جوابي التالي: هو نفسه يقوم بإظهار صورة الفيديو إذا تم مشاركة رابط فيديو من يوتيوب في التدوينة، وذلك عن تجربة. أما فيما يخص الفيديو إذا تم رفعه مباشرة للتدوينة أو باستعمال مواقع أخرى غير يوتيوب، فهذا لم أعثر على كود يتعامل مع مثل تلك الحالات، مع أن هناك طرق لكنها معقدة وتجعل النشر معقدا نسبيا، لذلك لم أتعمق فيها ولم أطبقها.
- 1 جواب
-
- 1
-

-
الصورة لها طول وارتفاع فقط، فكيف يكون لها طول وارتفاع وعرض؟ حينما نتعامل مع الأشكال الهندسية على سطح مستو (أي سطح أفقي) فإننا حينها نتحدث عن الطول والعرض (مثل المستطيل مثلا)، لكن على الحاسوب وحيث إن الشاشة عمودية، فإن المستوى يصبح عموديا وليس أفقيا، لذلك نتحدث بالنسبة للصور مثلا أو الفيديوهات عن الطول والارتفاع (لاحظي أن العرض أصباح ارتفاعا بالنسبة للصور وغيرها على الحاسوب). في الكود الذي كتبته لك تتعامل الدالة مع متغير هو image_size، هذا المتغير يعبر عن طول الصورة، والسؤال الآن هو: أين هو ارتفاع الصورة؟ الارتفاع أختي يتم تحديده تلقائيا ليناسب الصورة، الكود يتكفل بذلك، فلو قمت أنت باختيار طول معين وارتفاع معين فقد يحصل تشوه في الصورة بسبب عدم تناسب الطول والارتفاع فيها. استعملي الكود بعد تركيزك على النقاط التي وضحتها، وستفهمين جيدا مع التطبيق.
- 11 اجابة
-
- 1
-

-
التأثيرات البصرية التي نراها على المواقع في مجملها تعمل بلغة JavaScript، وحاليا يمكن عملها أيضا بلغة CSS3، أو بهما معا. كما قال الأخ يوسف، فإنه من الأفضل تعلم مكتبة jQeury، وهي مكتبة مكتوبة بلغة JavaScript تجعل التعامل مع هذه الأخيرة أسهل، حيث يمكن القيام بأمور كثيرة في سطور برمجية أقل. والجيد في jQuery أن لديها إضافات كثيرة منتشرة على الأنترنت طورها مطورون، ويمكن الاستفادة منها واستعمالها دون ضرورة تعلم jQuery نفسها، حيث إنها تكون مرفقة بشرح لطريقة تركيبها في الموقع، ولو أن تعلم jQueryيجعل الأمور أسهل وأفضل ويتيح مجالا أكبر للإبداع الذاتي، لكن طبعا وفي كثير من الحالات لا تكون هناك ضرورة لإعادة اختراع العجلة كما يقال، فطالما هناك إضافة ما لعمل شيء ما بكفاءة، فيكفي حينها الاستفادة منها طالما ترخيصها يسمح بذلك. سوف أختم جوابي هذا برابطين لموقعين يعتبران مصدرين مهمين لإضافات jQuery مع رابط لعرض التأثير قبل استعماله (Demo)، والموقعان هما: http://jquery-plugins.net/http://www.unheap.com/والموقعان كلاهما ينظمان الإضافات ضمن أقسام، حيث يمكنك اختيار القسم الذي يروق لك. بالنسبة لتأثيرات CSS3 فلعل الأفضلية حاليا ل jQuery أو لنقل ل JavaScript نظرا لكون تأثيرات CSS3 لازالت محصورة على المتصفحات الحديثة فقط، عكس تأثيرات JavaScript التي تعمل عادة على شريحة مهمة من المتصفحات.
-
أصلا الطول هو الذي يمكن التحكم فيه، بينما الارتفاع يكون تلقائيا بما يناسب الطول. ذلك مذكور في جوابي، لذلك أرجو منك قراءته مع بعض التركيز ففيه مجمل التوضيحات الضرورة. ملاحظة: الصورة لها طول width وارتفاع height، وفي كودنا فإنه يتم التحكم في الطول من خلال المتغير image_size والارتفاع يكون موافقا بشكل تلقائي لذلك.
-
لقد قمت بتعديل الجواب وأضفت إليه بعض التوضيحات، وفيما يخص التحكم في طول وارتفاع الصورة، فبالنسبة للطول فيتم عن طريق المتغير image_size أما الارتفاع فيكون تلقائيا حسب الصورة؛ إما مناسبا للطول إذا استعملت الكود الذي يقطع الصورة تلقائيا، أو يكون الارتفاع الموافق للطول مع الحفاظ على الشكل الأصلي للصورة، وهذا الأمر موضح في الجواب أعلاه لذا المرجو الرجوع إليه.
-
ما أعلمه أن برنامج Gimp يدعم ملفات الفوتوشوب psd تلقائيا ولا حاجة لفعل أي شيء لأجل ذلك، فقط من خلال Files ثم Open. في العادة يتمكن Gimp من فتح ملف الفوتوشوب بطبقاته، لكن لا تتوقع أن تجد في Gimp دعما كاملا لكل الخصائص الموجودة في ملف psd، لكن على الأقل تكون هناك فرصة للتعديل على الملف بشكل كاف نسبيا، وذلك مرتبط بالخصائص الموجودة في ملف psd، لأنه وكما نعلم فإن Gimp لا يدعم كل الخصائص التي يتيحها الفوتوشوب.
- 1 جواب
-
- 1
-

-
يمكن عمل ذلك عن طريق إجراء تعديل على كود الإضافة المعنية (Widget)، وبالضبط في السطر الأول منها، فلو أخذنا على سبيل المثال الكود التالي من إضافة الهيدر: <b:widget id='Header1' locked='true' title='Test blog (Header)' type='Header'>نلاحظ أن هناك وسوم لها قيم معينة، ومنها نجد الوسم التالي: locked='true'وهو المسؤول عن فتح أو إغلاق الإضافة، حيث حينما تكون قيمة الوسم locked هي true فحينها لا يمكن حذفه أو تغيير مكانه، ولجعله قابلا للتعديل بالحذف أو تغيير المكان نغير قيمة locked إلى false. أما عن أنواع الإضافات فيتم تعريفها في الكود أعلاه من خلال الوسم type، حيث نجد من بين الأنواع مثلا: HeaderHTMLLinkListListوغيرها، وعددها محدد من طرف منصة بلوجر، ويمكنك الاطلاع على شرح مفصل لما يتعلق بالإضافات وأنواعها في الرابط التالي: http://www.bloggerdev.com/2014/09/Page-Elements-Sections-and-widgets.html وأخيرا أنصحك أختي الكريمة وقبل خوض غمار تطوير قوالب بلوجر، أن تمنحي لنفسك بعض الوقت للتعرف على بنيته بالاطلاع على المراجع المتاحة، وبعدها ستتضح لك أمور كثيرة وسيصبح من السهل عليك التعامل بشكل أفضل مع كود القالب والتعديل عليه وفق الحاجة حسب الإمكانات التي تتيحها منصة بلوجر.
- 1 جواب
-
- 1
-

-
فكرت في طريقة جديدة من خلال css فقط، حيث نجعل css تخفي أول صورة في التدوينة فقط دون غيرها، وذلك عن طريق استعمال الكود التالي: .post-body div.separator:first-of-type { display: none; }أضيفيه إلى أكواد css الخاصة بالقالب، وتحققي من عمله. مرجع:https://developer.mozilla.org/en-US/docs/Web/CSS/%3afirst-of-type
-
وعليكم السلام ورحمة الله وبركاته. بالنسبة للكود الذي يمكننا من نقل الصورة إلى مكان ضمن التدوينة نفسها، فهو يفترض أن يكون ضمن كود التدوينة، وبالتالي فشخصيا لا أعرف طريقة تمكن من نقل الصورة خارج التدوينة، مثل القائمة الجانبية مثلا، إلا إن تم التحكم فيها بطريقة ما من خلال css بنقلها مع جعل الكود هو نفسه الموجود في الإجابة على السؤال التالي: أما فيما يخص حذف أو إخفاء أول صورة من التدوينة، فإن حذفها لا ينصح به، لأنها إذا حذفت من التدوينة فلن يكون بالإمكان أصلا إظهارها بمكان آخر بالتدوينة، لذلك سوف نتحدث عن إخفائها تجنبا لتكرار ظهورها بالتدوينة نفسها. إخفاء أول صورة لن يكون عملا تلقائيا بشكل كامل، بل سيتوجب معه إجراء تعديل بسيط على كود الصورة بعد إضافتها للتدوينة، حيث بعد إضافة الصورة للتدوينة ننقر على تبويب HTML من خلال المحرر، ثم نضيف وسما css إلى الصورة مثلا: hide-pic، ويكون ذلك من خلال إجراء تعديل طفيف على كود الصورة الذي يبدأ في العادة بالكود التالي: <div class="separator" style="clear: both; text-align: center;">وكل ما علينا فعله أن نغير الوسم separator بوسمنا hide-pic ليصبح السطر أعلاه كما يلي: <div class="hide-pic" style="clear: both; text-align: center;">وكل ما علينا فعله الآن هو إضافة كود إلى css الخاص بالقالب للتحكم في الوسم hide-pic وجعل الصورة تختفي متى أضفنا إليها ذلك الوسم، وهذا مقال عن كود css الكفيل بإخفاء الصورة: .hide-pic { display: none; }هذا ما في جعبتي بخصوص هذا السؤال
-
جوابي كان بناء على ما طلبته أختي، وحتى المثال في الرابط الذي أدرجته وضح ذلك، لكنك الآن تقولين أنك تريدين وضع الصورة خارج إطار الموضوع، في القائمة الجانبية تحديدا، علما أنك لم تذكري ذلك في السؤال، وأيضا تسألين عن كيفية حذف الصورة من التدوينة، ولذلك أدعوك لنشر سؤال آخر يتعلق بهذا الأمر، حتى نفرد له إجابة لوحده ليكون العمل منظما، وأيضا أرجو منك تجنب بعض الكلمات بالعامية، لأن ذلك مخالف لضوابط النشر بالأكاديمية، وشكرا على تفهمك.
-
لدي قالب قمت بتطويره، أظهر في صفحته الرئيسية وأيضا في أرشيف الأقسام التدوينات على شكل صور مع عنوان كل تدوينة، ولإظهار أول صورة مرفوعة على كل تدوينة أستعمل لهذا الغرض دالة بلغة Javascript تظهر أول صورة مرفوعة للتدوينة، وفي حالة انعدام أي صورة تظهر صورة افتراضية من اختياري، والكود هو التالي: <b:if cond='data:post.thumbnailUrl'> <a expr:href='data:post.url'> <script type='text/javascript'> //<![CDATA[ function bp_thumbnail_resize ( image_url, post_title ) { var image_size = 200; image_tag = ' <img src="'+image_url.replace('/s72-c/','/s'+image_size+'-c/')+'" alt="'+post_title+'"/>'; return image_tag; } //]]> </script> <script type='text/javascript'> document.write(bp_thumbnail_resize("<data:post.thumbnailUrl/>","<data:post.title/>")); </script></a> <b:else/> <a expr:href='data:post.url'><img src='https://lh4.googleusercontent.com/-fBKfc2PwUbU/VADt8j6Z0AI/AAAAAAAAFLU/Awb9GJAZKm0/s200/img-placeholder-bg.png' expr:alt='data:post.title' /></a> </b:if>بوضع الكود أعلاه في المكان المرغوب به في التدوينة، مثلا فوق عنوانها كما في تلك المدونة، ستظهر أول صورة في التدوينة، لكن يجب أخذ الأمور التالية بعين الاعتبار: لتغيير أبعاد الصورة يجب تغيير قيمة المتغير image_size في الكود أعلاه حسب ليوافق طول الصورة الذي ترغبين فيه (في قالبي أظهر الصور بعدها 200 بيكسل في الطول).الكود أعلاه يظهر صورة مربعة دائما، حيث يقوم بتقطيعها وجعل طولها مساويا لارتفاعها، لذلك فعند تحديد الطول المرغوب فيه عن طريق المتغير image_size فإن الارتفاع يكون أيضا مساويا له مع تقطيع الصورة تلقائيا لتظهر الصورة غير مشوهة إذا لم تكن مربعة. في حالة الرغبة في عدم تقطيع الصورة تلقائيا، سيتوجب حينها تحديد الطول المرغوب فيه عن طريق المتغير image_zise لكن الارتفاع سيكون هو الارتفاع المناسب للطول مع الحفاظ على تناسب الأبعاد الأصلي للصورة (مثلا إذا كانت مربعة ستبقى مربعة، وإذا كانت مستطيلة ستبقى كذلك مستطيلة وهكذا...)، وسيتوجب تبعا لذلك إجراء تعديل بسيط على الكود أعلاه ليصبح كما يلي: <b:if cond='data:post.thumbnailUrl'> <a expr:href='data:post.url'> <script type='text/javascript'> //<![CDATA[ function bp_thumbnail_resize ( image_url, post_title ) { var image_size = 200; image_tag = ' <img src="'+image_url.replace('/s72-c/','/s'+image_size)+'" alt="'+post_title+'"/>'; return image_tag; } //]]> </script> <script type='text/javascript'> document.write(bp_thumbnail_resize("<data:post.thumbnailUrl/>","<data:post.title/>")); </script></a> <b:else/> <a expr:href='data:post.url'><img src='https://lh4.googleusercontent.com/-fBKfc2PwUbU/VADt8j6Z0AI/AAAAAAAAFLU/Awb9GJAZKm0/s200/img-placeholder-bg.png' expr:alt='data:post.title' /></a> </b:if>الكود أعلاه يظهر صورة افتراضية في حالة غياب صورة التدوينة هذا رابطها:https://lh4.googleusercontent.com/-fBKfc2PwUbU/VADt8j6Z0AI/AAAAAAAAFLU/Awb9GJAZKm0/s200/img-placeholder-bg.pngيمكنك إما تغييرها بصورة تناسب قالبك، أو في حالتك أقترح أن تتخلي عن ميزة الصورة الافتراضية التي تظهر عند عدم وجود صورة بالتدوينة، فيصبح الوضع هو أن تظهر أول صورة في التدوينة عند وجودها، وإلا فلا يظهر شيء، ولهذا يصبح الكود كالتالي: <b:if cond='data:post.thumbnailUrl'> <a expr:href='data:post.url'> <script type='text/javascript'> //<![CDATA[ function bp_thumbnail_resize ( image_url, post_title ) { var image_size = 200; image_tag = ' <img src="'+image_url.replace('/s72-c/','/s'+image_size+'-c/')+'" alt="'+post_title+'"/>'; return image_tag; } //]]> </script> <script type='text/javascript'> document.write(bp_thumbnail_resize("<data:post.thumbnailUrl/>","<data:post.title/>")); </script></a> </b:if>مع ملاحظة أنه يجب فيه أيضا تغيير أبعاد الصورة حسب المرغوب فيه. أنصحك أيضا بالاطلاع على الموضوع التالي (باللغة الإنجليزية) وهو يتطرق لمختلف الطرق المتاحة التي يمكن من خلالها استعمال صورة كصورة بارزة (كما في ووردبريس) بالنسبة للتدوينة: http://www.bloggerplugins.org/2011/09/post-thumbnails-for-blogger.html
-
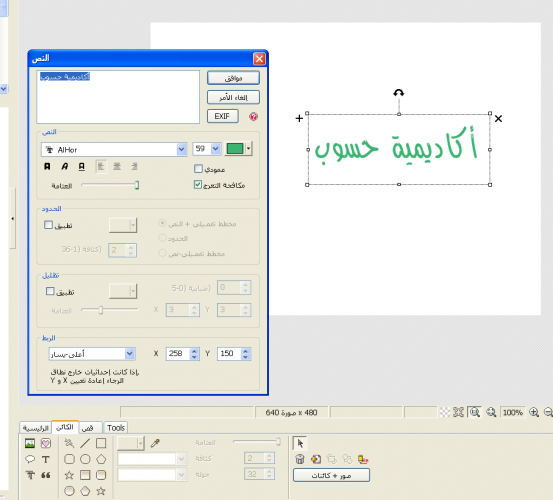
أولا وقبل مواصلة الجواب، كنت قد طلبت منك في ردي السابق أن تكتب باللغة العربية الفصحى أخي الكريم، وذلك تماشيا مع ضوابط النشر بالأكاديمية، لذلك أرجو منك احترام هذا البند. ثانيا، فقد قمت بتحميل برنامج photoscape وتنصيبه على حاسوبي الخاص، وتفاجأت بأن واجهته عندي بالعربية افتراضيا، ولما جربت الكتابة بالعربية تفاجأت أيضا أنه يدعمها مباشرة دون الحاجة إلى أي برنامج وسيط، والصورة المرفقة توضح ذلك. الفرق الذي قد يكون بين حاسوبي وحاسوبك هو أنني أعمل بنسخة من ويندوز إكس بي، وأنت تعمل على ما يبدو على ويندوز 7، لكن هذا لا يجب أن يكون مانعا. ربما يجب عليك التحقق من إعدادات اللغة في حاسوبك؟ أصبح الأمر محيرا. جرب إعادة تثبيت البرنامج من جديد، لعل ذلك يحل المشكل.
-
بالنسبة للبرامج التي لا تدعم الكتابة باللغة العربية عموما، فإنه يتم استعمال برامج خاصة كوسيط حيث نكتب فيها النص العربي ثم ننسخه ونلصقه في البرنامج الذي لا يدعم العربية، ومن بين هذه البرامج الوسيطة هناك برنامج مجاني أنصح به واسمه تدوين، يمكنك تحميله من الرابط التالي: http://sourceforge.net/projects/tadween/ ويكفي بعد تنصيب البرنامج وفتحه كتابة النص المرغوب في الخانة العلوية وسيقوم البرنامج بنسخه تلقائيا، ليبقى عليك لصقه في برنامج Photoscape ليظهر بالأحرف العربية كما يجب. سبق لي أن جربت برنامج تدوين مع عدة برامج، لكن ليس من بينها Photoscape، لكن يبقى المبدأ نفسه وسيعمل معك إن شاء الله. لا تنس إخبارنا بعد تجربة الأمر، كما أرجو منك المشاركة باللغة العربية الفصحى تماشيا مع ضوابط النشر بأكاديمية حسوب.
- 3 اجابة
-
- 1
-

-
في الواقع لم يسبق لي تجربة أمر مماثل قبلا، وليس أمامك إلا التجربة أختي الكريمة. أيضا وجدت الجملة الشرطية التالية التي يجب تجربتها أيضا فيمكن أن تفيد: <b:if cond='data:displayname == "AUTHOR"'> الكود الذي يظهر للكاتب هنا </b:if>مع تغيير كلمة AUTHOR لما يوافق الكاتب المرغوب فيه. رابط يتضمن مختلف الأوامر الشرطية الخاصة بمنصة بلوجر، وهو مصدر الكود أعلاه: http://monkeyraptor.johanpaul.net/2013/06/blogger-conditional-tag-bif-and-belse.html