-
المساهمات
862 -
تاريخ الانضمام
-
تاريخ آخر زيارة
-
عدد الأيام التي تصدر بها
6
نوع المحتوى
ريادة الأعمال
البرمجة
التصميم
DevOps
التسويق والمبيعات
العمل الحر
البرامج والتطبيقات
آخر التحديثات
قصص نجاح
أسئلة وأجوبة
كتب
دورات
أجوبة بواسطة Abdulhamid Hamsho2
-
-
ما الشهادات التي تقصديناها بالضبط؟
إن كان سؤالك عن شهادات أكاديمية حسوب، فإن أكاديمية حسوب تقدم لك شهادة معتمدة وموثقة على الإنترنت ويمكن لصاحب العمل الذي ترغبين بالعمل لديه بالتأكد من صحتها على الإنترنت.
لكن غالبًا الشركات لاتنظر كثيرًا إلى الشهادة ومن أين حصلتي عليها فالأهم هو الخبرة التي تلمكيناها ومعرض الأعمال الذي لديك والذي يؤكد للشركة مدى تعلمك.
ومن خلال دورات الأكاديمية فأنت سوف تملك معرض أعمال لابأس به ويمكنك تطويره بنفسك مع الوقت.
-
من جيد جدًا أن يكون الشاب طموح مثلك ويحب أن يعمل في مثل هذا السن، لكن يجب عليك أن تبحث عن المواقع الموثوقة التي يمكن التعامل معها.
أنصحك كبداية بمتابعة منصة مستقل والتي توفر لك الكثير من المشاريع التي يمكن التقدم عليها وذلك من خلال تقديم عرض ﻷصحاب المشاريع. فالمشاريع التي يمكنك العمل عليها كالتصميم والبرمجة وغيرها تستطيع التقدم عليها ووضع الميزانية التي تريدها مقابل هذا المشروع وإن رأى صاحب المشروع أنك الشخص المناسب لهذا المشروع فإن ميزانية المشروع سوف تبقى معلقة في المنصة إلى أن يتم تسليم المشروع كاملًا والموافقة من قبل صاحب المشروع على مشروعه.
ولزيادة فرصة التوظيف في مستقل انصحك بوضع معرض أعمال جيد تعرض فيه جميع الأعمال التي قمت بها. وبعد الحصول على أول تقييم على منصة مستقل سوف يصبح أمر الحصول على مشاريع أخرى أسهل وهذا ﻷن معظم أصحاب المشاريع ينظرون إلى التقاييم السابقة.
أنصحك بتصفح المشاريع في منصة مستقل من هنا.
كما يمكنك الإطلاع على مدونة مستقل من الرابط هنا، والتي سوف تفيدك في كيفية الحصول على عمل حر. وكيفية البدء.
كما وتستطيع الإطلاع على مقالة العمل الحر الموجودة في الأكاديمية من الرابط هنا. ويمكنك أيضًا قراءة الكتب الخاصة بالعمل الحر من الرابط هنا. وانصحك كثيرًا بكتاب طريقك إلى العمل الحر عبر الإنترنت.
-
مرحبًا @Amir Alsaeed،
حاول القيام بالأوامر التالية:
php artisan cache:clear php artisan config:clear php artisan view:clearإن لم يعمل يجب عليك إنشاء المجلدات التالية في المسار storage/framework
- sessions
- views
- cache
ويجب أن يعمل التطبيق بإحدى هذه الطرق.
-
 1
1
-
مرحبًا @Meezo ML،
يجب عليك قبل إستدعاء الحزمة إلى مشروعك تنصيب الحزمة.
ويمكنك تنصيب الحزمة من خلال مدير الحزم pip الخاص بللغة بايثون من خلال الأمر:
pip install -U scikit-learn scipy matplotlibبعد تنزيل الحزمة يجب أن تعمل المكتبة دون مشاكل.
أما بالنسبة لبيثون 3 فيجب عليك تثبيتها من خلال مدير الحزم pip3 من خلال الأمر:
pip3 install -U scikit-learn scipy matplotlib-
 2
2
-
-
إن مكتبة GD هي مكتبة رسومات مخصصة لمعالجة الصور بشكل ديناميكي ويجب تثبيتها يدويًا لكي يعمل مشروعك بشكل صحيح، لهذا في البداية يجب عليها تنزيلها وذلك بحسب إصدار PHP الذي تريد من خلال أحد الأوامر:
PHP5: sudo apt-get install php5-gd
PHP7.0: sudo apt-get install php7.0-gd
PHP7.2: sudo apt-get install php7.2-gd
PHP7.3: sudo apt-get install php7.3-gd
PHP7.4: sudo apt-get install php7.4-gd
PHP8.0: sudo apt-get install php8.0-gd
ويمكنك من التأكد من تثبيت المكتبة من خلال الأمر:
php -i | grep -i gdبعد التثبيت يجب عليك إعادة تشغيل الأبتشي من خلال الأمر:
sudo service apache2 restart -
مرحبًا أحمد،
يمكنك في Heroku الدخول إلى console المشروع ورؤية الخطأ الذي يظهر لديك بالضبط وعلى أساس هذا الخطأ يمكنك البحث عن حل للمشكلة.
يمكنك فتح الـ console من خلال الدخول إلى تطبيقك الذي نشرته في Heroku ومن ثم الضغط على more -> view logs.
وسوف يظهر لك جميع أسطر التشغيل والخطأ الذي حصل حتى تم إيقاف المشروع.
أو يمكنك في مسار مشروعك كتابة الأمر:
heroku logs --tailوسوف يظهر لك أيضًا console المشروع لتعرف مكان الخطأ بالضبط.
-
 1
1
-
-
مرحبًا @لين أبو شعر،
يمكنك ذلك من خلال استخدام الدالة add والتي تسمح لك من جمع عناصر القائمة كلًَا على حدى.
فلجمع عناصر القائمة التي قمت بمشاركتها يمكنك تعريف قائمة جديدة تجمع القائمتان السابقتين. كما في المثال التالي:
list1=[1,2,4] list2=[3,4,6] from operator import add list3 = list( map(add, list1,list2)) # [4, 6, 10]
وبنفس الطريقة أيضًا يمكنك جمع القائمة التي قمت بمشاركتها وسوف يظهر لك ناتج جمع الكلمتان Hello Dear وفي الخانة الثانية take Sir.
حاولي ذلك وسوف تنجح معك عملية الجمع.
-
 1
1
-
-
وعليكم السلام ورحمة الله تعالى،
للتقدم على الإمتحان يجب عليك فتح تذكرة في مركز الدعم الفني الخاص بأكاديمية حسوب. من الرابط هنا.
كل ماعليك هو فتح تذكرة في قسم أكاديمية حسوب. وسوف يتم التواصل معك في أقرب وقت.
شكرًا لك.
-
بتاريخ الآن قال أسيل أبو الكاس:
مع العلم وصلني اشعار من حساب حسوب انو تم تأكيد الهوية بنجاح
قم بتأكيد الهوية مرة أخرى، في الغالب أنه بعد تأكيد الهوية حدث خطأ في حسابك.
إن لم ينجح أمر التأكيد في المرة الثانية. قم بالتواصل مع مركز الدعم الفني.
أشكرك.
-
مرحبًا @أسيل أبو الكاس،
في الغالب أن عملية التأكيد لديك يوجد فيها خطأ، كأن تكون صورة البطاقة الشخصية غير واضحة أو أنك لم تتصوري بوضح مع البطاقة الشخصية.
ومن أجل حل المشكلة يمكنك التواصل مع مركز الدعم الفني من هنا.
كل ماعليك هو فتح تذكرة في القسم الخاص بموقع مستقل وسوف يتم التواصل معك في أسرع وقت.
شكرًا لك.
-
 1
1
-
-
وعليكم السلام ورحمة الله تعالى،
عند إكمالك لعدد كبير من المشاريع في مستقل فأنت بذلك تكتسب خبرة وتكتسب معرض أعمال أقوى، وبما أنك تملك معرض أعمال جيد فأنت بذلك مؤهل أكثر لاستلام مشاريع بشكل أكبر.
كما أنك عند إكمال 50 مشروع فإن أصحاب العمل سوف يرغبون بالعمل معك بشكل أكبر وهذا ﻷنك استطعت التعامل مع 50 مشروع من قبل وجميعها ناجحة. وأكثر أصحاب العمل يفضلون أصحاب الخبرات في التعامل وفي العمل أيضًا. لهذا وعند تقديمك على أكثر المشاريع سوف تكون من نصيبك بسبب هذا العدد من المشاريع ومعرض الأعمال المتميز. وبهذا الشكل لن تنقطع عن العمل وسوف يكون لك عمل في مستقل بشكل مستمر.
أتمنى لك التوفيق.
-
 1
1
-
-
وعليكم السلام وحرمة الله تعالى وبركاته،
مرحبًا عبد العزيز،
في البداية يجب عليك دعم ملفك في مستقل من خلال معرض أعمل بأعمالك المميزة، فمعظم أصحاب المشاريع أول شيء ينظرون له هو معرض الأعمال.
فعندما يكون لديك معرض أعمل مميز سوف تزيد إحتمالية قبولك جدًا في المشاريع.
ثانيًا:حاول أن تبرز لصاحب المشروع خبرتك في مجال المشروع وحاول مناقشته من خلال عرضك.
ثالثًا: في البداية قبل حصولك على تقييمات حاول أن تكون ميزانية مشروعك منخفضة قليلًا لكي ينظر صاحب المشروع إلى عرضك بشكل أفضل، فيمكنك النظر إلى متوسط العروض ومن ثم قم بطلب سعر أقل بقليل من المتوسط.
بعد حصولك على أول مشروع وتقييم جيد سوف يصبح الأمر أفضل في اختيارك لمشاريع أخرى في المستقبل.
أتمنى لك التوفيق.
-
مرحبًا عمر،
هذه المشكلة بسبب استخدام الإصدار 9 من JDK كما أن أدوات Android لا تدعم البناء باستخدام Java 9 رسميًا حتى الآن.
يمكنك الرجوع إلى الإصدار الثامن لحل المشكلة،
أو يمكنك حل المشكلة من خلال تعيين متغير بيئة $JAVA_HOME وتصديره لتركيب jdk الخاصة بك.
لاستخدام JDK المجمعة في Android Studio
export JAVA_HOME="C://Program Files/Java/jdk_1.x_"
ومن ثم محاولة تشغيل run-native run-android مرة أخرى.
-
مرحبًا عمر،
إن التنسيقات الخاصة بالمكون Button في React Native محدودة جدً، ولايمكنك إضافة تنسيقات بالطريقة التي تستخدمها، فالتنسيقات الخاص بالزر يحددها نظام التشغيل الخاص بالهاتف المحمول IOS أو Android ويمكنك الإطلاع على خصائص الزر من التوثيق الرسمي من الرابط هنا.
أما إذا كنت تحتاج إلى تنسيقات مختلفة فيمكنك استخدام العنصر TouchableOpacity أو أي عنصر من Touchable والتي توفر لك سهولة في إضافة التنسيقات بسهولة وأريحية من خلال استخدام أكواد الستيل.
يمكنك الإطلاع على التوثيق الرسمي الخاص بالمكون TouchableOpacity من الرابط هنا.
أتمنى لك التوفيق.
-
 1
1
-
-
وعليكم السلام ورحمة الله تعالى،
إن التصميم شيء أخر ليس له علاقة بالهندسة ولا الهندسة المعمارية حتى، فالتصميم هو فكر أكثر مايكون هندسة.
لايشترط لتعلم 3d max أن تكون خريج أو طالب عمارة، فبرنامج 3d max لايختص فقط بالرسوم الهندسية. فهو يمتلك الكثير من الميزات التي ليس لها علاقة بالهندسة إطلاقًا.
ويستخدم هذا البرنامج للكثير من الأعمال الفنية غير الهندسية مثل تصميم الرسوم المتحركة وغيرها من الشخصيات الرسومية.
أما إذا كنت ترغب بتعلم 3d max من أجل اعمال الديكور وغيرها فيوجد الكثير من الدورات على الأنترنت التي تعلم هذا البرنامج من خلال تصميم ديكورات منازل وغيرها من ديكور الأماكن العامة.
لذللك في البداية يجب عليك تحديد الغاية من دراستك لهذا التطبيق ومن ثم اختيار الدورات المناسبة لتستطيع التعلم بشكل صحيح.
أتمنى لك التوفيق.
-
 1
1
-
-
وعليكم السلام ورحمة الله تعالى،
إذا كانت المشكلة في timeline لديك يمكنك زيادة المدة في timeline من خلال الدخول إلى الـ Composition في القائمة العلوية ومن ثم اختيار خيار Composition Settings، سوف تظهر لك نافذة تحتوي على الكثير من الخصائص من بين هذه الخصائص Duration والتي من خلالها يمكنك تحديد مدة الـ timeline لديك.
أما إذا كانت المشكلة بأن after effect لايسمح لك بعد الانتهاء من الفيديو إلا بإخراج فيديو مدته 30 ثانية فهذا سببه هو عدم شرأك للنسخة الأصلية وإنما تقوم باستخدام النسخة المجربة، والتي لاتسمح لك إلا بهذا القدر من الفيديو.
يمكنك إما شراء النسخة أو إيجاد نسخة مجانية منها.
شكرًا لك.
-
 1
1
-
-
مرحبًا ياسمين،
الطريقة الأمثل لنقل الصور وعمل نسخة إحتياطية من جهاز الآيفون هو استخدام تطبيق iTunes والذي يوفر لك امكانية نقل وتحميل الصور وأي نوع من الملفات من وإلى جهاز الحاسوب الشخصي.
يمكنك تحميله من موقع شركة apple مباشرة وهو برنامج مجاني، يمكنك التحميل من هنا.
شكرًا لك.
-
لايمكنك استدعاء أيقونات font-awesome بهذه الطريقة باستخدام ريكت.
فعند استخدامك لهذه المكتبة في تطبيق ريكت يجب عليك إحضار الأيقونات على شكل Component كما وعليك استدعاء الملفات الخاصة به من حزمة الـ node_modules.
فمثلًا يمكنك استدعاء الأيقونة التي ذكرت باستخدام هذه الطريقة.
أولًا عليك استدعاء المكون FontAwesomeIcon من خلال الكود التالي:
import { FontAwesomeIcon } from '@fortawesome/react-fontawesome'
ومن ثم يجب عليك أيضًا استدعاء الأيقونة التي ترغب من ملف الأيقونات فمثلًا لاستخدام الأيقونة search يمكنك جلبها من مجلد free-solid-svg-icons من خلال هذه الطريقة:
import { faSearch } from "@fortawesome/free-solid-svg-icons";
بالنسبة للأيقونة spinner فيمكنك البحث عليها داخل مجلدات fortawesome@ عليها.
ومن ثم يمكنك استدعاء هذا الـ component داخل الصفحة باستخدام هذه الطريقة:
<!-- ايقونة البحث --> <FontAwesomeIcon icon={faSearch} /> <!-- الايقونة التي تريد بعد استدعائها من ملفها الصحيح --> <FontAwesomeIcon icon={faSpinner} />
بهذه الطريقة يمكنك استدعاء أيقونات هذه المكتبة باستخدام ريكت.
-
 1
1
-
-
وعليكم السلام ورحمة الله تعالى،
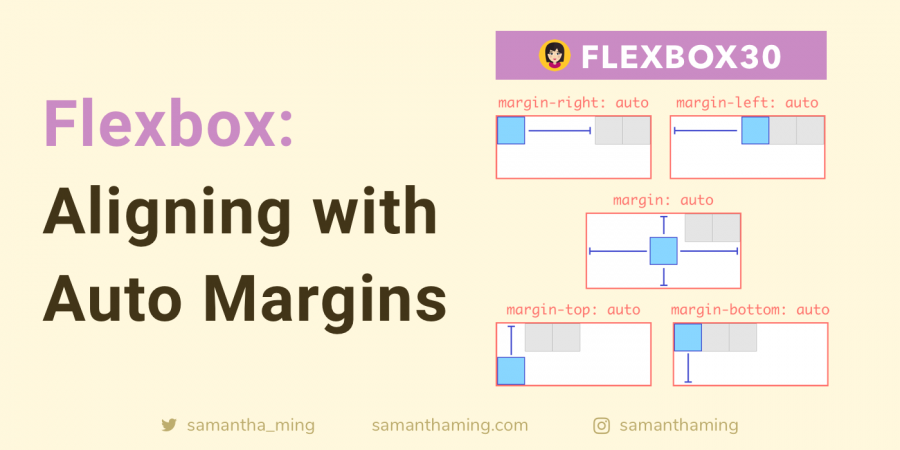
يمكنك ذلك باستخدام الخاصية margin: auto; والتي تقوم بجعل الهامش في جميع الأطراف بشكل متساوي.
يمكنك أيضًا مشاهدة الصورة في الأسفل والتي تشرح بشكل أفضل كيفية استخدام الهامش الخاص بالحاويات.
ويمكنك توسيط الحاوية التي تملك الصنف b داخل الحاوية التي تحوي الصنف a باستخدام هذه الشيفرة:
.b{ margin: auto; }
بهذا الشكل تكون قد قمت بتوسيط العنصر الذي تريد بابسط طريقة.
أتمنى لك التوفيق.
-
مرحبًا محمد،
يمكنك التواصل مع مركز الدعم الفني وفتح تذكر بالمشكلة من خلال الرابط هنا. قم بفتح تذكرة في القسم الخاص بالأكاديمية.
قم بشرح المشكلة التي تواجهك بالضبط.
وسوف يتم التواصل معك باسرع وقت، لحل المشكلة.
شكرًا لك.
-
يمكنك ذلك من خلال استخدام التصير الشرطي في React حيث توفر لك React مثل هذه الميزة لكي تستطيع بسهولة عمل رندرة للشيفرة البرمجية بحسب شرط معيًا.
يمكنك استخدام هذه الطريقة في حال كان لديك prop قادم من مكون أخر غير المكونالذي تعمل عليه أو قادم من قاعدة البيانات.
فمثلًا يمكنك استخدام هذه الطريقة لكي تعمل التصير الشرطي للشيفرة. باستخدام props الذي قادم من مكون اخر:
const function InputComponent({name}) { if(name == null){ return ( // في حال كان هنالك اسم سوف يستطيع ادخال الاسم <input type="text" /> ); } } else { return ( // في حال كان الأسم موجود سوف يكون قيمة المدخل الاسم القادم <input type="text" value={name} disabled /> ); }
بهذه الطريقة حسب الـ prop القادم إلى المكون سوف تصبح بنية المكون الجديد.
أتمنى لك التوفيق.
-
 1
1
-
-
بتاريخ 24 دقائق مضت قال علي العبدالله:
هل اذا قمت بعمل موقع كامل سواءاً متجر او توصيل طلبات او اي تطبيق كبير ومتجاوب مع الشاشات
هل يمكن بعد الانتهاء منه , تحويله الى تطبيق بـ GoNative
طبعًا، إن موقع GoNative يسمح لك بتحويل قوالب الويب العادية إلى تطبيق موبايل أيً كان الموقع.
فقط الأهم أن يكون متجاوب مع الشاشات الصغيرة. فموقع GoNative فقط يقوم بتحويل موقع الويب نفسه إلى شاشة تطبيق. وهذا مايقوم به بالضبط. ويكون جميع اتصاله بالموقع نفسه وإن أي تحديث على موقعك سوف ينعكس مباشرة على التطبيق الذي قمت به.
-
 1
1
-
-
مرحبًا @علي العبدالله،
إن استخدام مثل هذه المواقع هو الخير الثاني للمبرمج، فإن كان المبرمج لايستطيع كتابة كود البرنامج الخاص به من الصفر باستخدام React Native أو لايملك الوقت الكافي ﻹعادة كتابة أكواد صفحة الويب الخاصة به، فقد يلجئ لمثل هذا الموقع الذي يقوم بتحويل موقع الويب إلى تطبيق جاهز.
وهو يسهل عليك العمل كثيرًا فكل ماعليك هو وضع رابط موقع الويب ومن ثم القيام ببعض التعديلات بالموقع ليصبح تطبيقك جاهز. وطبعًا يجب أن يكون موقع الويب الذي تقوم بتحويله مناسب للشاشات الصغيرة.
لكن طبعًا هذا يصلح فقط للصفحات البسيطة وغير المعقدة جدًا، أما في حال المشاريع المعقدة فمن الأفضل كتابة التطبيق باستخدام Native من الصفر.
وإن كنت تود شرح مفصل عنه فالأفضل مراجع التوثيق الخاص به من الصفحة الرسمية لموقع GoNative من الرابط هنا.
-
 1
1
-
-
مرحبًا @محمد عبدالله رضي،
إن المتحكم Arduino عبارة عن منصة مفتوحة المصدر تتكون من أجهزة وبرامج تتيح التطور السريع لمشاريع الإلكترونيات التفاعلية.
يستخدم Arduino لغة برمجة خاصة به، وهذه اللغة تشبه إلى حد كبير ++C. ومع ذلك فيمكنك استخدام Arduino مع Python أو لغة برمجة أخرى عالية المستوى. في الواقع، تعمل منصات مثل Arduino بشكل جيد مع Python، خاصة للتطبيقات التي تتطلب التكامل مع أجهزة الاستشعار والأجهزة المادية الأخرى.
الخطوات لكتابة أكواد Python في Arduino:
- قم بإنشاء الدارة الإلكترونية التي تريد برمجتها.
- قم بإعداد بروتوكول Firmata على Arduino.
- اكتب التطبيقات الأساسية لـ Arduino في Python.
- قم بالتحكم في المدخلات والمخرجات الخاصة بـ Arduino.
- قم بدمج مستشعرات Arduino مع التطبيقات عالية المستوى.
وللقيام بمشروع صغير باستخدام بيثون في أردوينو يمكنك مراجعة التوثيق الخاص بـ Real Python حول أردوينو من الرابط هنا.
أتمنى لك التوفيق.
-
 1
1




خطأ في رفع الملفات على منصة هيروكو remote rejected master -> master
في أسئلة البرمجة
نشر
يبدو من الصورة التي نشرتها أن الخطأ من الـ remote
تأكد من أنك قمت بإضافة جميع الملفات إلى الـ remote.
جرب اتباع الخطوات التالية بالترتيب
git init git add . git commit -m "My first commit" heroku create git push heroku masterفإن ظهر هذا الخطأ مرة أخرى تأكد من حالة الملفات في git من خلال الأمر
git statusفغالبًا يوجد ملفات لم تضف لهذا يظهر هذا الخطأ.
كما يمكنك التأكد من مكان الخطا بالضبط وأين يحصل من console المشروع على Heroku وذلك من خلال الأمر.
heroku logsحاول اكتشاف مكان الخطا لأن الخطا الظاهر لديك له الكثير من الإحتمالات.