

K@m@l
-
المساهمات
194 -
تاريخ الانضمام
-
تاريخ آخر زيارة
نوع المحتوى
ريادة الأعمال
البرمجة
التصميم
DevOps
التسويق والمبيعات
العمل الحر
البرامج والتطبيقات
آخر التحديثات
قصص نجاح
أسئلة وأجوبة
كتب
دورات
أجوبة بواسطة K@m@l
-
-
بعد تجربتي لعدستين اثنتين على كاميرا، الأولى 52mm Nikkor 50mm∅ والثانية 50mm ∅72mm Sigma ولأني أبقيت على نفس الإعداددات في الحالتين، لم أستطع ملاحظة الفرق بين الصورتين، من حيث الجودةوالدقة.
وبدر إلى ذهني السؤال التالي: كيف يؤثر قطر العدسة(∅) المستعملة في الكاميرا على الصورة المُلتقطة ؟
-
 1
1
-
-
بما أني مبتدئ في مجال البرمجة، وفضولي بعض الشيء، وجدت في مقال عن هذا المجال مصطلح Algorithm وأردت أن أستفسر حول معناه؟ أين يمكنني تعلمه؟ وهل هو ضروري لي كمبرمج؟
-
في صفحة html أريد برمجة معينة، بحيث يتغير محتوى الصفحة عند الضغط على وسوم div معينة أو ما يصطلح عليه Tabs، ولأني غير خبير بـ Javascript، أريد السؤال عن إمكانية برمجة هذا السكربت، هذا الكود حرّرته بعد عملية بحث فر المواقع:
<head> <script src="http://ajax.googleapis.com/ajax/libs/jquery/1.9.0/jquery.min.js"></script> </head> <body> <div class="why-container"> <div class="icon-nav"> <a class="link" href="#tab" data-link="first"><img src="img1.png" class="blue-icons"></a> <a class="link" href="#tab" data-link="second"><img src="img2.png" class="blue-icons"></a> <a class="link" href="#tab" data-link="third"><img src="img3.png" class="blue-icons"></a> <a class="link" href="#tab" data-link="fourth"><img src="img4.png" class="blue-icons"></a> </div> <div class="why-content"> <div class="textWord_tab" data-link="first"> <div class="content-box"> <div class="content-box-header">Content Tab 1</div> <p class="content-box-text">Lorem Ipsum is simply dummy text of the printing and typesetting industry. Lorem Ipsum has been the industry's standard dummy text ever since the 1500s, when an unknown printer took a galley of type and scrambled it to make a type specimen book. It has survived not only five centuries, but also the leap into electronic typesetting, remaining essentially unchanged. It was popularised in the 1960s with the release of Letraset sheets containing Lorem Ipsum passages, and more recently with desktop publishing software like Aldus PageMaker including versions of Lorem Ipsum.</p> </div> </div> <div class="textWord_tab" data-link="second"> <div class="content-box"> <div class="content-box-header">Content Tab 2</div> <p class="content-box-text">Lorem Ipsum is simply dummy text of the printing and typesetting industry. Lorem Ipsum has been the industry's standard dummy text ever since the 1500s, when an unknown printer took a galley of type and scrambled it to make a type specimen book. It has survived not only five centuries, but also the leap into electronic typesetting, remaining essentially unchanged. It was popularised in the 1960s with the release of Letraset sheets containing Lorem Ipsum passages, and more recently with desktop publishing software like Aldus PageMaker including versions of Lorem Ipsum.</p> </div> </div> <div class="textWord_tab" data-link="third"> <div class="content-box"> <div class="content-box-header">Content Tab 3</div> <p class="content-box-text">Lorem Ipsum is simply dummy text of the printing and typesetting industry. Lorem Ipsum has been the industry's standard dummy text ever since the 1500s, when an unknown printer took a galley of type and scrambled it to make a type specimen book. It has survived not only five centuries, but also the leap into electronic typesetting, remaining essentially unchanged. It was popularised in the 1960s with the release of Letraset sheets containing Lorem Ipsum passages, and more recently with desktop publishing software like Aldus PageMaker including versions of Lorem Ipsum.</p> </div> </div> <div class="textWord_tab" data-link="fourth"> <div class="content-box"> <div class="content-box-header">Content Tab 4</div> <p class="content-box-text">Lorem Ipsum is simply dummy text of the printing and typesetting industry. Lorem Ipsum has been the industry's standard dummy text ever since the 1500s, when an unknown printer took a galley of type and scrambled it to make a type specimen book. It has survived not only five centuries, but also the leap into electronic typesetting, remaining essentially unchanged. It was popularised in the 1960s with the release of Letraset sheets containing Lorem Ipsum passages, and more recently with desktop publishing software like Aldus PageMaker including versions of Lorem Ipsum.</p> </div> </div> </div> </div> <script type="text/javascript"> $('.textWord_tab').hide(); $('.link').click(function () { $('.textWord_tab').hide(); $('.textWord_tab[data-link=' + $(this).data('link') + ']').fadeIn({ width: '200px' }, 300); }); </script> </body>كيف أحصل على سكربت يعمل بالمميزات المطلوبة آنفا؟
-
لأسباب معينة أريد جلب المنشورات حسب التصنيف taxonomy من موقع على منصة ووردبريس، ولدي :
$args = array( 'post_type' => 'adverts', 'advert_tag' => 'politics' // Doesn't seem to work. ); query_posts($args); while ( have_posts() ) : the_post(); //Show Posts endwhile;التصنيف Taxonomy:
add_action( 'init', 'add_custom_taxonomy', 0 ); function add_custom_taxonomy() { register_taxonomy('advert_tag', 'Adverts', array( 'hierarchical' => true, 'labels' => array( 'name' => _x( 'Advert Tags', 'taxonomy general name' ), 'singular_name' => _x( 'Advert Tag', 'taxonomy singular name' ), 'search_items' => __( 'Search Advert Tags' ), 'all_items' => __( 'All Advert Tags' ), 'parent_item' => __( 'Parent Advert Tag' ), 'parent_item_colon' => __( 'Parent Advert Tag:' ), 'edit_item' => __( 'Edit Advert Tag' ), 'update_item' => __( 'Update Advert Tag' ), 'add_new_item' => __( 'Add New Advert Tag' ), 'new_item_name' => __( 'New Advert Tag Name' ), 'menu_name' => __( 'Advert Tags' ), ), 'rewrite' => array( 'slug' => 'advert-tags', 'with_front' => false, 'hierarchical' => true ), )); }تعريف المنشور لهذا الشكل:
add_action( 'init', 'create_post_type' ); function create_post_type() { register_post_type( 'Adverts', array( 'labels' => array( 'name' => __( 'Adverts' ), 'singular_name' => __( 'Advert'), 'add_new' => __( 'Add New' ), 'add_new_item' => __( 'Add a New Advert' ), 'edit' => __( 'Edit' ), 'edit_item' => __( 'Edit Advert' ), 'new_item' => __( 'New Advert' ), 'view' => __( 'View' ), 'view_item' => __( 'View Advert' ), 'search_items' => __( 'Search Adverts' ), 'not_found' => __( 'No Adverts found' ), 'not_found_in_trash' => __( 'No Adverts found in Trash' ), ), 'supports' => array( 'title', 'thumbnail', ), 'has_archive' => true, 'menu_position' => 10, 'public' => true, 'rewrite' => array( 'slug' => 'adverts' ), 'taxonomies' => array('advert_tag') ) );هل من طريقة لفعل ذلك؟
-
لدي جدول على Sql، وهذا الجدول به قيم كثيرة، مع العلم أن الجدول يحتوي على حقل ID، المعرّف لكل صف من صفوف الجدول، أريد الحصول على أعلى ID مسجل في الجدول؟ كيف ذلك؟
-
لدي TabaTable على #C وأريد دمج قيم عدد من الأعمدة في عمود واحد، بهذا الشكل:
Col1 || col2 || col3 || col4 A B C Col1-A;Col2-B;Col3-C
هل من كود لعمل هذا الدمج بين أعمدة DataTable؟ أي طريقة لفعل ذلك؟
-
-
أحاول إنشاء بيئة جديدة 'New Environment' على LaTeX، وهذا الكود الذي وجدته على أحد المدونات التقنية الخاصة بالبرنامج:
\documentclass{article} \usepackage{amsmath} \usepackage{thmtools,thm-restate} \newenvironment{restat}{\begin{restatable}{theorem}{A}}{\end{restatable}} \begin{document} \begin{restat}A\end{restat} \end{document}لكن أحصل على رسالة خطأ، نصها كالتالي:
Runaway argument? ! File ended while scanning use of \thmt@collect@body. <inserted text> \par <*> prكيف أحل المشكل؟
-
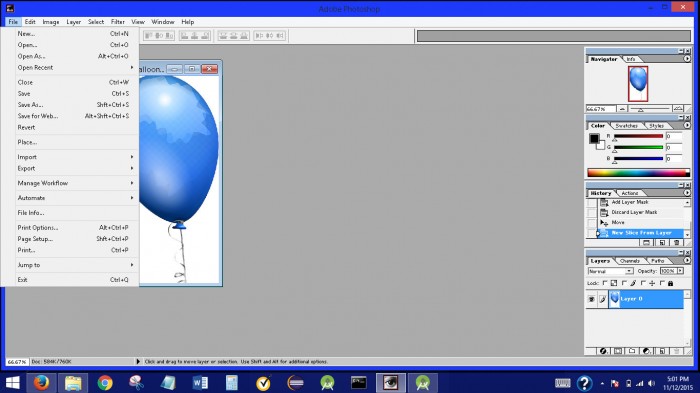
في تطبيق للموبايل يقوم بعرض جديد المنشورات، وهو لمدونة إلكترونية، أود إضافة أيقونة أو رمز يوحي بأن المستخدم أضاف المنشور إلى المُفضّلة، كأيقونة صفراء اللون مثلا، على أن تكون عكسها نفس الأيقونة بلون أسود للمنشورات التي خارج المفضلة -هذا مثال ليس إلا-، السؤال هو أي يُنصح بوضع الأيقونة؟ أعلى المنشور؟ أسفله؟ عند تصفحه؟
التطبيق للموبايل.
-
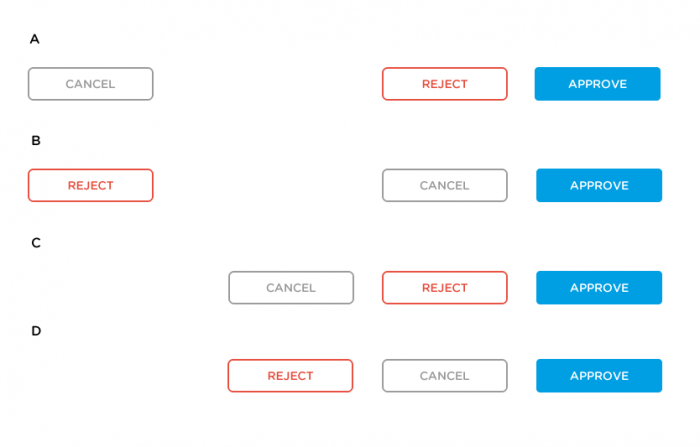
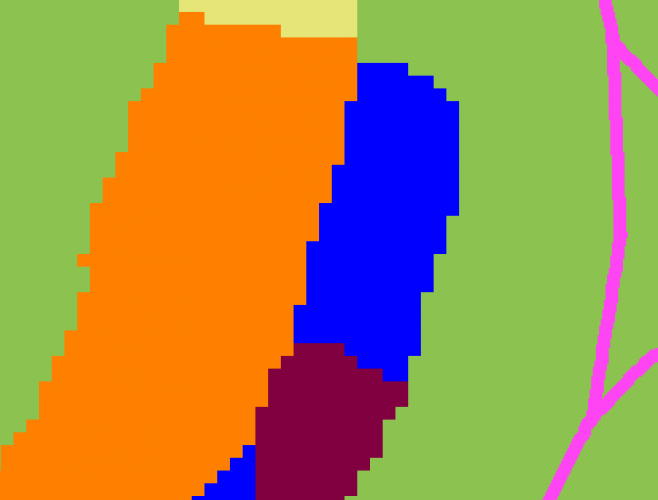
أقوم بتطوير موقع ويب، وحاليا في مرحلة إنشاء واجهة للتحكم في شكل ظهور القالب، لكن أواجه مشكل في مكان وضع بعض الأزرار المسؤولة عن تفعيل أو إلغاء بعض الخصائص، وقد بحثت في المدونات التقنية حول الأمر، لكن لم أجد ضالتي، ولكي أضعكم في الصورة، إليكم هذه الصورة التوضيحية:
تمثل الحروف A,B,C وD مواضع الأزرار، أيها أنسب من حيث تجرية المستخدم؟ أيها أقرب لما تعود عليه المستخدم؟
-
أود برمجة تطبيق على بيئة التطوير Windows عن طريق Vb.net، ومع العلم أن التطبيق سيحتوي على عدد من العمليات كـ إضافة عنصر جديد، تحديث العنصر، حذف العنصر... أود السؤال عن قابلية تغيير الأزرار بصور تعكس وظيفة كل زر؟ هل من الجيد تعويض الأزرار بصور ؟
-
لدي على تطبيق سطح مكتب جدول به 4 إلى 5 أعمدة، وحوالي 100 صف، كما أن الخانات المكونة للجدول قابلة للتحديث. بعد الانتهاء من تطبيق سطح المكتب أود تصميم نفس التطبيق لكن على بيئة موبايل سواء android أو Iphone، فماهي المعايير التي يجب عليّ مراعاتها أثاء تصميم هذا التطبيق على الموبايل؟
* مع التركيز على أن البيانات قابلة للتحديث داخل الجدول.
-
لدي Data Table ملأتها بـ Linq على Vb.net وأريد معرفة الخانات التي بها DBNull داخل الجدول، كيف ذلك؟
مع العلم أني بدأت في كتابة الكود:
Private Function IsNotNullViolated(dt As DataTable, ColumnName As String) As Boolean Dim IsOk As Boolean = True Dim violatingCells = dt.AsEnumerable() _ .Where(Function(i) i.RowState <> DataRowState.Deleted And (IsDBNull(i.Item(ColumnName)))) For Each violatingCell In violatingCells violatingCell.SetColumnError(ColumnName, "Error, Violating Not Null") IsOk = False Next Return Not IsOk End Function -
-
-
-
-
-
أنهيت دراساتي الجامعية وأود المضي قدما في البرمجة واحترافها، لكن سمعت بوجود نوع الشهادات التقنية، فأردت السؤال عن مجانيتها؟ وهل لها دور في توظيفي للعمل على مشاريع لشركة برمجة؟
-
-
قمت بربط حسابي Twitter بحسابي على Facebook، مما أتاح لي إمكانية الولوج لموقع twitter عبر حسابي على facebook، الآن عند نشري لأي منشور على Facebook ينشر بشكل تلقائي على Twitter، لكن لا تظهر الصورة المضمنة، فقط يظهر الرابط، هل من إمكانية لإظهارها عوض الرابط؟
-
بعض المستخدمين أصحاب التغريدات الرائعة، مما يجعلني أود الاحتفاظ بتغريداتهم وتسجيلها في مكان ما، فكما هو الشأن بالنسبة لصفحة ويب التي من الممكن حفظها عن طريق الاختصار Ctrl+S هل من طريقة لحفظ تغريدات مستخدم ما؟
-
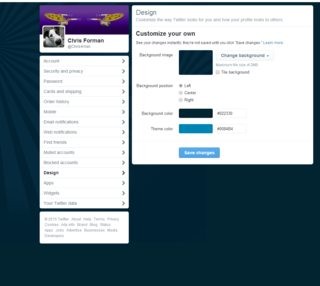
لي حساب على موقع التواصل الاجتماعي Twitter، وأريد تغيير خلفية حسابي الخاص، هل هذا ممكن؟ إذا كان الجواب بنعم، كيف يمكنني فعل ذلك؟
-













كيف أحدد عنصر بواسطة الخاصية name على Jquery؟
في أسئلة البرمجة
نشر
لدي كود html التالي و الذي يتوفر على جدول به صفصوف معرف بأسماء name:
<tr> <td>data1</td> <td name="tcol1" class="bold"> data2</td> </tr> <tr> <td>data1</td> <td name="tcol1" class="bold"> data2</td> </tr> <tr> <td>data1</td> <td name="tcol1" class="bold"> data2</td> </tr>لتحديد بعض الصفوف في الجدول وذلك بالاعتماد على jquery قمت بتجربة الكود التالي:
$(".bold").hide(); //bold تحدد العنصر صاحب الكلاس$("tcol1").hide(); // لا يعملكيف يمكنني تحديد الصف من خلال خاصية الاسم على jquery؟