-
المساهمات
421 -
تاريخ الانضمام
-
تاريخ آخر زيارة
-
عدد الأيام التي تصدر بها
7
نوع المحتوى
ريادة الأعمال
البرمجة
التصميم
DevOps
التسويق والمبيعات
العمل الحر
البرامج والتطبيقات
آخر التحديثات
قصص نجاح
أسئلة وأجوبة
كتب
دورات
أجوبة بواسطة Nabil Tayeh
-
-
وعليكم السلام
هذا رابط لمقال يوضح بالصور خطوات تصدير البيانات من DataGridView إلى Excel, بإسلوب بسيط وسلسل.
https://www.c-sharpcorner.com/article/c-sharp-export-to-excel-from-datagridview-
 1
1
-
-
النتيجة 60, حسب القيمة التي تم إسنادها حين إستدعاء الدالة
<?php function setHeight($minheight = 40) { echo " $minheight <br> "; } setHeight(60); ?>
لكن لو كانت القيمة الفارغة حين إستدعاء الدالة
setHeight();سوف تكون النتيجة 40
-
وعليكم السللام
إذا كنت تهدف إلى تقديم الخدمات والإستشارات للباحثين عن منح دراسية وقبولات جامعية, بإمكانك أن تعرض خدماتك على موقع خمسات.
https://khamsat.com -
بتاريخ 4 ساعات قال وليد حواري2:
طيب أخي هل لازم اتعلم الفوتوشوب قبل دخول دورة واجهات المستخدم ؟
ليس شرطاً من شروط الدورة أن تتعلم الفوتوشوب مسبقاً, لكن معرفتك بإستخدام أدواتها ميزة إضافية لك, حيث دورة تطوير واجهات المستخدم تركز على بناء موقع تفعالي بإستخدام HTML, CSS, JQuery, من الصفر حتى الإحتراف, من بناء الموقع ,تنسيق المحتوى, تحريك الصور, وتهيئة الموقع ليناسب جميع الشاشات بمختلف أحجامها.
أي بناء موقع بشكل كامل كما يراه المستخدم النهائي بدون البرمجة والربط مع قواعد البيانات.
-
السلام عليكم
لتتمكن من الكتابة فوق الصورة
يجب حذفها من داخل div
وأن تكون خلفية لـ div التي تحمل كلاس بإسم mnbvcx
مثل هذه الطريقة<div style="background-image: url('img_girl.jpg');">
-
السلام عليكم
لا يوجد هناك أي مشكلة, هذا الكود هو عبارة عن المحتوى الصحيح لملف JQuery -
السلام عليكم
الإلتحاق بدورات حسوب أمر كافي يؤهلك لسوق العمل, لكن المطلوب من المتدرب هو التطبيق والممارسة العملية بشكل أكبر حتى يتمكن من الحصول على الفائدة المرجوة.
بعد ذلك بإمكان المتدرب إيجاد فرص العمل ضمن إحدى الشركات العاملة بهذا المجال أو العمل كمستقل.
-
السلام عليكم
بإمكانك من خلال مستقل أن تجد الشخص المناسب لإنجاز العمل المطلوب, حيث عند كتابة مقترح المشروع على مستقل, ضع شرط أن يكون المستقل full stack developer, أي لديه المقدرة الكاملة لإنجاز المشروع من الصفر حتى التسليم.
كما أعتقد أن هناك الكثير من المستقلين يعملون كفريق متكامل مع المصممين والمبرمجين ومحللي النظم.-
 1
1
-
-
بتاريخ 57 دقائق مضت قال Khaled Almousawi:
شكرا لك و كيف اضمن حقي بالتطوير مستقبلا بان لا اسلم السورس كود وملف البرنامج كامل للمبرمج المطور
هل يوجد خطه او طريقه ؟الطريقة الأقوى والأكثر حفاظك على الأكواد الخاصة بك, هو أن يتم إنشاء مستودع على موقع https://github.com
ورفع الأكواد الخاصة بالمشروع أول بأول عليه. -
بتاريخ 9 دقائق مضت قال Khaled Almousawi:
اشكرك جدا جدا زودتني بافكار حلوه
هل يفضل فصل لوحه تحكم اضافة مديرين و مشرفين عن لوحه تحكم التطبيق
حتى لا يحاول احد المشرفين الاختراق او معرفة موقع ملف لوحة التحكم الرئيسيه ؟
يجب على مطور الويب الذي سوف يقوم بإنشاء لوحة التحكم, أن يخزن في جدول العمليات كل عملية تمت على النظام, (إسم العملية, تاريخها, المدير الذي قام بها).
يعني لو تم إضافة مقال, ثم التعديل عليه 3 مرات, أن يكون هناك إمكانية لمعرفة العمليات الأربعة بأدق التفاصيل.
هذا الأمر لوحده, كافي لك بمراقبة كل العمليات بأعلى درجة من الأمن, كما أن إسناد الصلاحيات لكل مدير, تجعله حريص على عدم العبث بأي مكان غير مخول له. والشعور بدرجة عالية من المسؤولية.بتاريخ 7 ساعات قال Nabil Tayeh:أن يتم معرفة كل عملية على النظام من المدير الذي قام بها
-
 1
1
-
-
مرحبا خالد
بدايةً مطور الويب الذي سوف يقوم ببناء APIs الخاصة بالتطبيق هو عادة من يقوم ببناء لوحة التحكم لمعرفته الكاملة في مكونات النظام.
وقد يسند عملها لمطور ويب Back End آخر.
من الأفضل أن يتم تسليم الشخص المسؤول عن بناء لوحة التحكم نسخة من Adope dx, ,ونسخة من ملف srs إن وجد.
ما هو "SRS":
هو ملف يقوم بتجهيزه محلل النظم لشرح كامل لسلوك النظام المزمع تطويره. ويحتوي على مجموعة من حالات الإستخدام التي تصف كل التفاعلات في النظام.
بالنسبة لخطوات التخطيط لبناء لوحة التحكم
هذا الأمر ليس له قواعد تحكمه, إنما ما يحدد معالم المرحلة هذه, هي محتويات التطبيق ومتطلبات مالك التطبيق.
الصفحة الأولى بعد نجاح عملية تسجيل الدخول تسمى Dashboard يوضع فيه جميع الإحصائيات, والتنبيهات, مثل عدد الرسائل الواردة, عدد المحادثات غير المقرؤة, عدد مستخدمي النظام, وهكذا.
التحكم في جميع ثوابت النظام, مثل جدول الدول, المدن, وجميع البيانات التي تعرض في النماذج, مثل القوائم المنسدلة.
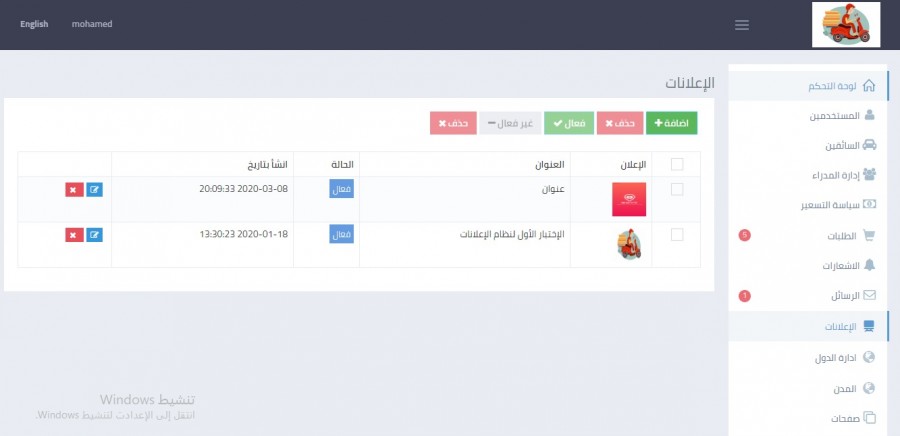
إمكانية التحكم في أقسام التطبيق من إضافة المحتوى, تعديله, إخفائه, إظهاره أو حذفه.
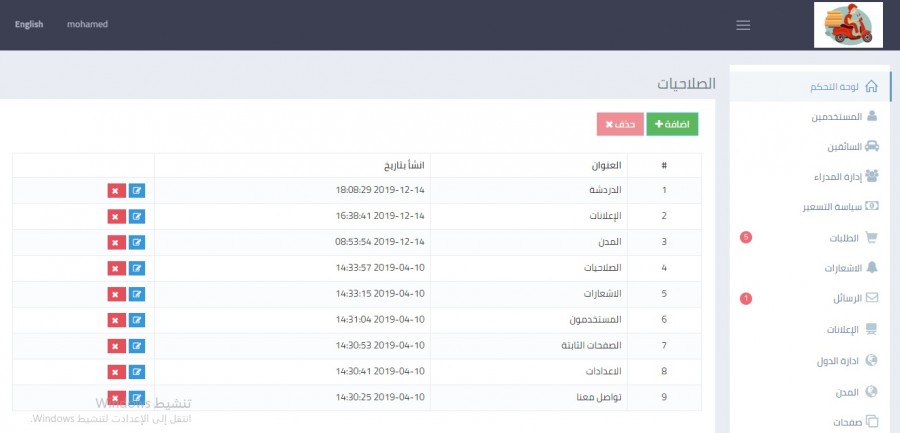
إنشاء قسم يتعلق بإدارة الصلاحيات, وآخر لإضافة مديري النظام مع تحديد صلاحية كل منهم.
أن يتم معرفة كل عملية على النظام من المدير الذي قام بها, لذا يفضل إنشاء جدول العمليات, والذي يخزن به كل عملية حصلت من طرف مديري النظام وممكن أيضاً تخزين العمليات التي قد تحصل على التطبيق.
لذلك عند التخطيط لبناء لوحة التحكم يجب أن تكون فيها المرونة الكافية لإدارة النظام بكل صغيرة وكبيرة به.
-
 1
1
-
-
بأي لغة برمجة؟
-
 1
1
-
-
وعليكم السلام
الشروط والتوصيات التي يفضل طلبها من المطورين هي:
- عدم تكرار الأكواد البرمجية في أي مكان للمحافظة على سرعة التطبيق.
- إستغلال OPP في بناء الأكواد البرمجية.
- إستخدام أسماء دلالية لكلاسات ودوال الكود تعبر عن الوظيفة التي يقوم بها الكلاس أو إسم المتغير حسب وظيفته, مما يساعد على سهولة فهم الكود من أي مطور آخر.
بخصوص فحص الكود:
العادة المتبعة في حالة عدم معرفتك بالبرمجة, هي سياسة فحص الكود عند طرف ثالث.
-
 2
2
-
-
كذلك جميع الصور على هذا الموقع ليس لها حقوق ملكية وبإمكانك إستخدامها.
https://unsplash.com-
 2
2
-
-
بتاريخ الآن قال مزامير آل داود:
يعني من خلال ما تم ذكره من حضرتك هذه الطريقة يستخدهما اليوتيوبرز ؟
هذه الطريقة يستخدمها اليوتيوبرز وصانعي المحتوى في إستخدام صور غير مخالفة.
-
 1
1
-
-
لا يمكنك إلغاء العروض وعليك الإنتظار إلى أن يتم إعطائها لأحد المستقلين أو يتم إغلاقها من قبل أصحابها.
-
 1
1
-
-
السلام عليكم
ليس هناك قاعدة ثابتة لتصميم لوحة التحكم الخاصة بإدارة التطبيق, إنما بشكل عام بعد تصميم الواجهة الرئيسية لتسجيل الدخول
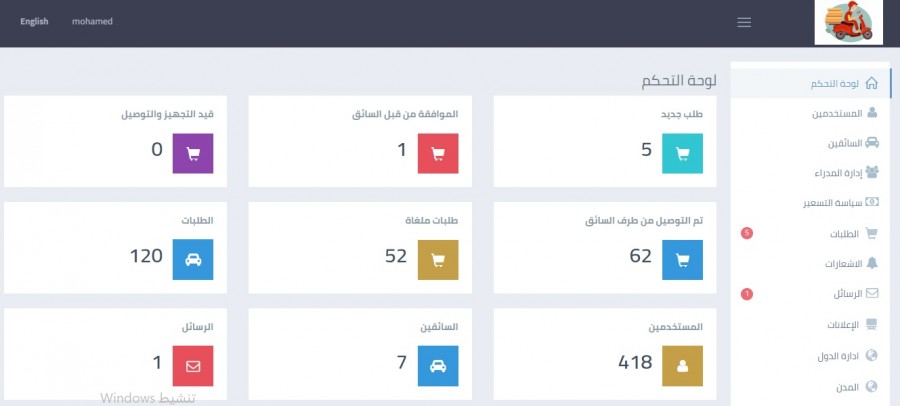
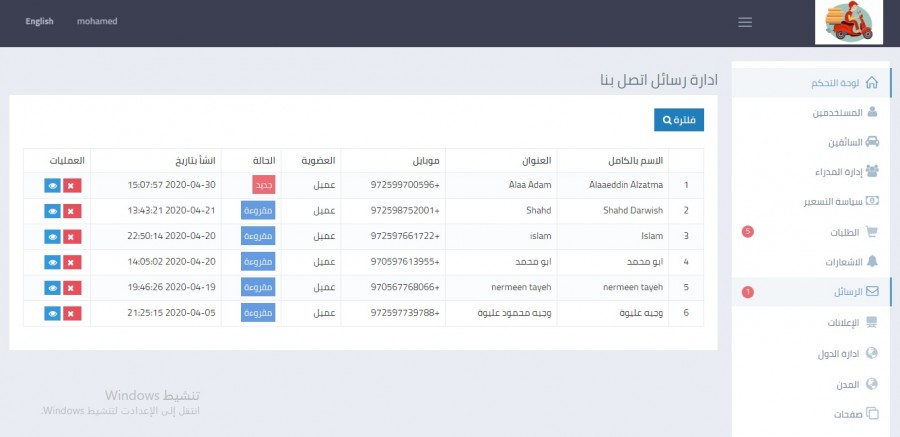
يفضل أن يكون هناك Dashboard فيها إحصائيات عامة تظهر بالأرقام عدد الإبلاغات والأعضاء الجدد والرسائل الغير مقرؤة بعد نجاح عملية الدخول مباشرة أيضا بالنقر على أي واحدة منها التوجه مباشرة للقسم الخاص بها. أيضا يفضل أن يكون بجانب الأزرار بالقائمة الرئيسية عدد السجلات الجديدة, ليسهل عليك مراقبة التطبيق.
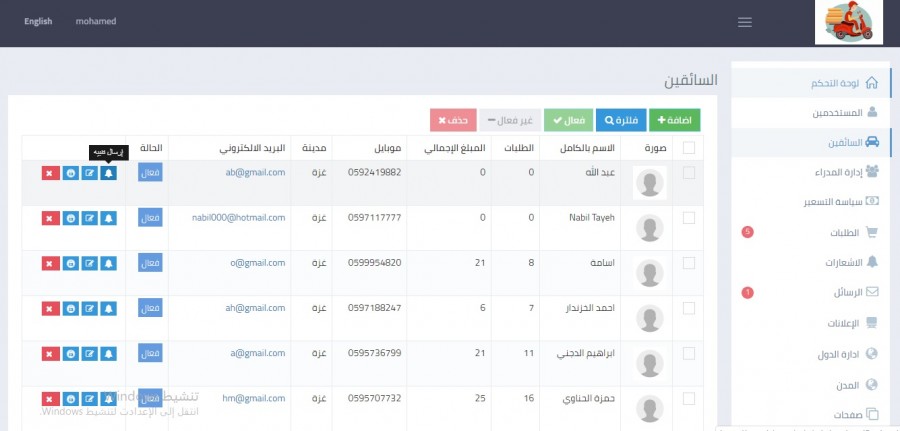
كذلك أن تكون هناك فلترة للمحتوى بكل قسم حسب عدة معايير مثل الجنس, الدولة, المدينة, العمر, الإسم.
كل قسم يحتوى على إمكانية تفعيل وتعطيل المحتوى إن أمكن.
من قسم الإشعارات إمكانية إرسال إشعار لكل مستخدمي التطبيق أو لفئة معينة.
من قسم المستخدمين بالإمكان إرسال إشعار لشخص معين.
أن يكون هناك جدول في قاعدة البيانات تخزن فيه جميع الأقسام, وجدول آخر لتخزين صلاحيات كل مستخدم, وعمل Function تظهر الأزرار الخاصة بكل مستخدم حسب الصلاحيات المخولة له.
-
 1
1
-
-
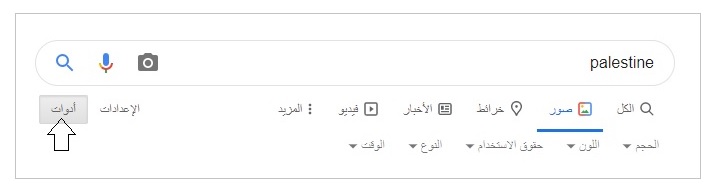
يصنف محرك بحث جوجل الصور التي يحتويها حسب حقوق الإستخدام, وهذا يساعد بالحصول على صور غير مخالفة لسياسة اليوتيوب, وضمان عدم إستخدام صور غير قابلة لإعادة الإستخدام, بالإمكان الدخول المباشر من هنا
بعد إدخال كلمة البحث, نضغط على أدوات كما هو موضح بالصورة التالية
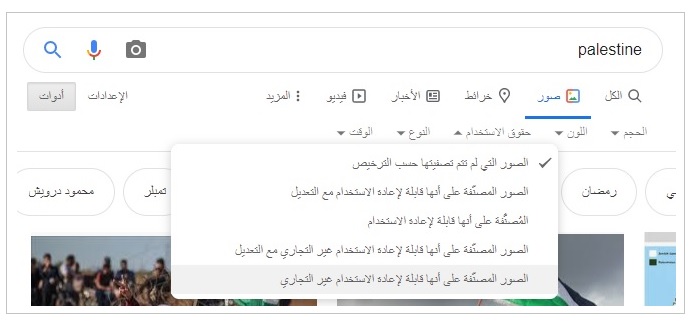
بعد ذلك نختار من قائمة حقوق الإستخدام, الصور المُصنَّفة على أنها قابلة لإعادة الاستخدام.

-
مرحبا @Baker Nabhan
هنا مجموعة من المقالات التي سوف تساعدك في بناء معرض أعمال جذاب لأصحاب المشاريع.
بإمكانك تصفح هذا المقال, لتتعرف على 27 شيئًا يُنصح بإضافتها لمعرض أعمالك الرّقمي.
وهنا مقال آخر بعنوان "7 نصائح ليتم توظيفك بمشاريع مستقل".
مدونة مستقل أيضاً تقدم لك 5 نصائح لتبني معرضَ أعمالك وتجذب العملاء لاختيارك. -
بتاريخ الآن قال مزامير آل داود:
فيديوهاتي من جهدي أنا اقوم بعمل مونتاج لها على كاين ماستر
الله يجزيك الخير
لن يكون هناك أي خلل لأن هذا الأمر لا يتعارض مع سياسة النشر لموقع يوتيوب.
-
 1
1
-
-
بتاريخ 18 دقائق مضت قال مزامير آل داود:
انا أعمل مونتاج عن طريق برنامج كين ماستر وبعد المونتاج اقوم بقص العلامة التجارية لكلمة (made with kinemaster)
مرحبا @مزامير آل داود
هل المقصود هنا هو إعادة إستخدام فيديوهات الغير؟ -
بتاريخ 1 دقيقة مضت قال Khaled Almousawi:
شكرا لك ... ماهي الطريقه التي يستخدمها سناب شات من الطرق التي ذكرتها
https://www.snap.com/arالمواقع والتطبيقات الضخمة غالباً ما يكون لها برمجتها الخاصة Pure, أو تستخدم إحدى أطر العمل مثل PHP Laravel, بإستخدام إحدى الطريقتين بإمكاننا الحصول على نفس النتيجة.
الأمر يعود فقط لمطور الويب. -
وعليكم السلام
هذا الأمر سهل إذا كنت سوف تستخدم إحدى أطر العمل مثل PHP Laravel فهناك مكتبات تدعم الترجمة مثل مكتبة Dimsav, إنما في حال أردت إنشاء موقع بواسطة الووردبريس هناك إضافة إسمها Polylang من خلالها تستطيع إضافة أي لغة تريدها من لغات العالم.
لكن إذا رغبت تطوير الموقع ببرمجة عادية Pure هنا يتطلب منك إنشاء ملف خاص لكل لغة. -
بتاريخ 2 دقائق مضت قال صالح السوفي:
بتطبيق كلامك على مثالي : يعني انشئ كلاس اسمه equipment servcing بداخله جميع خصائصه و خصائص كل من recut service و redress service ...
نعم هذا الكلام صحيح.
-
 1
1
-








كيف يمكن الربط بين ملف "html" و "css"
في تطوير الواجهات الأمامية
نشر
يمكنك إدراج الأنماط الانسيابية CSS داخل صفحات HTML بإحدى الطرق الثلاثة التالية :
طريقة الملف الخارجي هي الأفضل عند تطبيقها على عدد كبير من الملفات ، حيث يمكنك إجراء تعديلات على طريقة عرض جميع الصفحات من خلال التعديل في ملف واحد فقط .
في هذه الطريقة يتم إدراج جميع أوامر CSS في ملف نصي يتم استدعاءه من خلال جميع صفحات الـ HTML عن طريق الأمر " link " و يجب أن يتم إدراج هذا الأمر في منطقة رأس الصفحة " head " ، كما بالمثال التالي :
مع مراعاة أن يكون مسار الملف الصحيح, على سبيل المثال, لو كان ملف css داخل مجلد داخلي آخر يتم كتابة كود إستدعاء الملف بهذه الطريقة
الطريقة الثانية
embedded style sheets و هي تعني التضمين " الإدراج " داخل رأس الصفحة ، و يجب عليك استخدام النمط الداخلي في حالة تطبيقه على مستند وحيد ، حيث تقوم بتحديد النمط في رأس الصفحة " head " عن طريق استخدام الوسم <style> كما يلي :
الطريقة الثالثة
Inline Styles, في هذه الطريقة يتم إدراج أوامر CSS داخل أكواد HTML مباشرة ، فعلى سبيل المثال يمكنك أن تختار فقرة ما أو سطر ما داخل صفحة HTML لتطبق عليها التنسيق ، و تستخدم هذه الطريقة لإدراج تنسيق خاص لا يتكرر كثيراً أو لتغيير التنسيق المدرج في صفحة الأنماط الخارجية ، و سوف يتم استخدام كلمة style مع المتغير و القيمة داخل الوسم المراد تنسيقه .