كريم أمعطيل
الأعضاء-
المساهمات
59 -
تاريخ الانضمام
-
تاريخ آخر زيارة
إنجازات كريم أمعطيل
-
احمد ابوزينة بدأ بمتابعة كريم أمعطيل
-
كريم أمعطيل بدأ بمتابعة html +JavaScript البحث من فقره
-
تفضل هذا هو الكود الكامل حيث أضفت به خاصية البحث وتفريغ البحث <!DOCTYPE html> <html> <head> <style> </style> </head> <body> <header> <textarea id="TextEditor" rows="30" cols="50" placeholder="Copy and Paste a text here ..."></textarea> </header> <section> <h1>Styling a paragraph</h1> <label for="textcolor">Text Color:</label> <input type="color" id="textcolor" value="#ffffff"><br> <label for="backgroundcolor">Background Color:</label> <input type="color" id="backgroundcolor" value="#ff0000"><br> <input type="radio" name="border" value="1">With Border<br> <input type="radio" name="border" value="0">Without Border<br> <label for="bordercolor">Border Color:</label> <input type="color" id="bordercolor" value="#000000"><br> <input type="button" onclick="StylePara()" value="Create the styled button"> <aside> <h1>Searching for a text</h1> <label for="findword">Text Color:</label> <input type="text" id="findword"><br> <input type="button" onclick="SearchPara()" value="Search"> <input type="button" onclick="ClearSearch()" value="Clear Search"> </aside> </section> <footer> <div id="Results"></div> </footer> <script> function StylePara() { document.getElementById("Results").innerHTML = document.getElementById("TextEditor").value; if(document.querySelector('input[type=radio]:checked').value === '1'){ document.getElementById("Results").style.border = "thick solid "+document.getElementById("bordercolor").value; }else if(document.querySelector('input[type=radio]:checked').value === '0'){ document.getElementById("Results").style.border = "none"; } document.getElementById("Results").style.color = document.getElementById("textcolor").value; document.getElementById("Results").style.backgroundColor = document.getElementById("backgroundcolor").value; } function ClearSearch(){ var opar = document.getElementById('Results').innerHTML; var paragraph = document.getElementById('Results'); paragraph.innerHTML = opar.replace('<mark>','').replace('</mark>',''); } function SearchPara() { ClearSearch(); var opar = document.getElementById('Results').innerHTML; var paragraph = document.getElementById('Results'); var search = document.getElementById('findword').value; search = search.replace(/[.*+?^${}()|[\]\\]/g, '\\$&'); var re = new RegExp(search, 'g'); var m; if (search.length > 0) paragraph.innerHTML = opar.replace(re, `<mark>$&</mark>`); else paragraph.innerHTML = opar; } </script> </body> </html> بالتوفيق
- 3 اجابة
-
- 1
-

-
الأمر الذي أدخلته غير واضح في الصورة, لكن بناءً على رسالة الخطأ التي ظهرت لك فمن المحتمل أن هذا سببه مشكل في النظام وبالتالي جرب حذف وإعادة تنصيب التطبيق من جديد , السبب الثاني ممكن ان تكون قد نسيت تعريف إسم الجدول الذي تريد إنجاز الأمر عليه او انك عند إنشاء الجول نسيت إعطائه إسم, كما تستطيع تعطيل خاصية في الـphpmyadmin والتي من الممكن في بعض الأحيان أن تعطي رسالة الخطأ هذه, لتعطيل الخاصية إتبع المسار التالي : Settings -> Features -> General tab -> disable Ajax.
-
Mari Carmen بدأ بمتابعة كريم أمعطيل
-
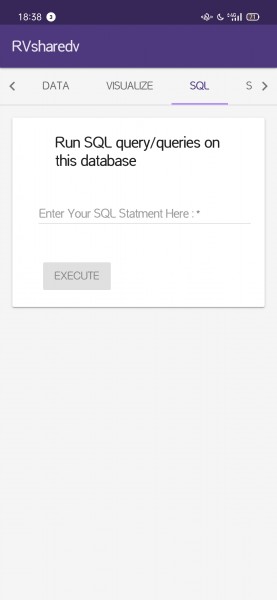
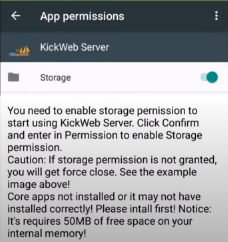
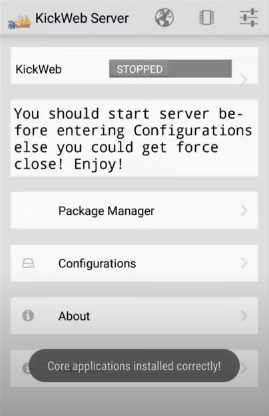
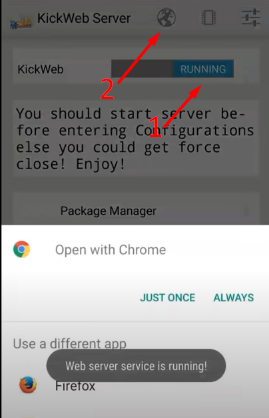
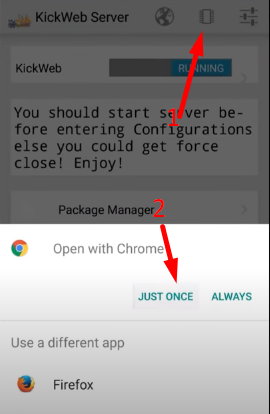
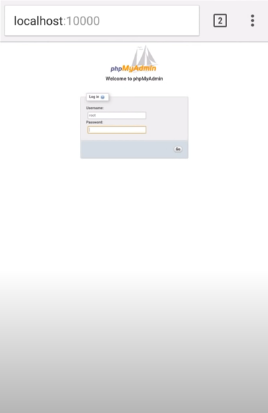
إذا فهمت قصدك فأنت تريد نظام شبيه بالـphpmyadmin على هاتف الأندرويد صحيح؟ في حال كان هذا ما تقصد فبالفعل توجد عدة تطبيقات تساعدك على القيام بالعملية وكمثال يوجد تطبيق Web Server PHP/MyAdmin/MySQL حيث أنه يمكنك من تنصيب موقع على هاتفك (محلي) وربطه مع قاعدة بيانات والتعديل عليها تمام كما هو الحال في نسخة الحاسوب. بالنسبة لطريقة ظبط التطبيق, اول ما تقوم بتنصيبه سيطلب منك صلاحية التخزين أو الـstorage هذا لكي يتمكن التطبيق من إنشاء ملفات للمواقع او قواعد البيانات التي ستقوم بإنشائها كما في الصورة : بعد هذا سيتم مباشرة تنصيب النظام على الهاتف وتستطيع بدأ العمل به حيث من المفروض أي يُظهر لك رسالة النجاح هذه : لتشغيل النظام وفتح الصفحة الرئيسية في المتصفح تتبع الخطوات التالية : وللولوج للوحة تحكم قواعد البيانات تضغط على الزر الموضح في الصورة :
- 8 اجابة
-
- 1
-

-
مرحباً, فكرة "تقسيم شكل الى أجزاء وتحريكها" ليست واضحة لدي, إذا أمكن شرح المطلوب بالظبط لأستطيع مساعدتك وتوجيهك للبرنامج الصحيح
-
ستحتاج إنشاء قالب صفحة جديد (Custom Page Template) ووضع الكود الذي تحتاجه بداخله, لتنفيذ العملية عليك إنشاء ملف php داخل مجلد القالب أي في المسار التالي : wp-content/themes/ThemeName/FileName.php // ThemeName = إسم القالب الذي تعتمده & FileName = تغيره بإسم الملف الذي قمت بإنشاءه بداية هذا الملف ضروري ان تكون بهذا الشكل : <?php /* Template Name: TemplateName */ ?> ضع بدل TemplateName إسم قالب الصفحة الذي تريد إنشاءه, مثلاً Contact-us وضروري ان يكون بالإنجليزي ولا يضم فراغات, بعد ان تضيف هذا السطر ضع المحتوى الذي تريد ملاحظة أخيرة : سيكون عليك تضمين رأسية الموقع وكذا الـfooter للصفحة التي تنشئهاً طبعاً هذا في حال كنت ستحتاج رأسية وذيل الموقع ... لإضافة الرئسية والذيل إعتمد الكود التالي : <?php get_header(); // يستحسن وضعها مباشرة بعد الكود الذي الذي سبق وطرحته ?> .... <?php get_footer(); // يستحسن وضعها كأخر عنصر في الملف ?>
- 3 اجابة
-
- 1
-

-
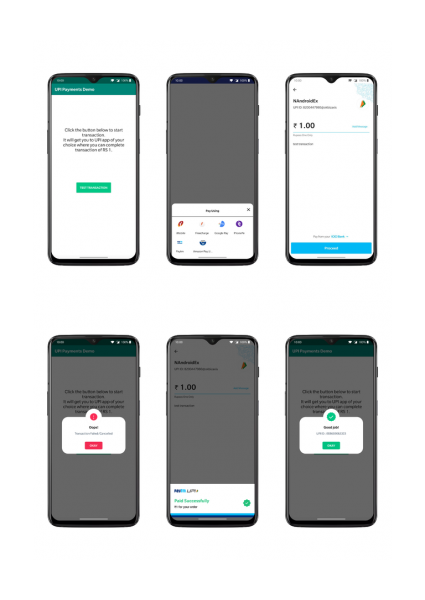
يوجد لديك حلين : معالجة الدفعات في الـBackend بإعتماد لغة php او ruby مثلاً معالجة الدفعات داخل التطبيق بإعتماد SDK خاص بالتطبيقات في حال أدرت إعتماد الحل الأول فهناك العديد من بوابات الدفع تستطيع إعتمادها مثلاً PayPal و Stripe او بعض البنوك العربية (كبنك مدى) , أما في حال تريد معالجة الدفعات والتحويلات داخل التطبيق دون إعتماد سيرفر الـBackend فـأنصحك بباقة UPIPayments حيث تبرز الصور عمليات الدفع التي تم إعتماد فيها هذه الحزمة ,طريقة تفعيلها تكون كالأتي : الخطوة الأولى : إضافة حزمة JitPack داخل ملف build.gradle : allprojects { repositories { ... maven { url 'https://jitpack.io' } } } الخطوة الثانية : إضافة التبعية التالية dependencies { implementation 'com.github.niraj-prajapati:UPIPayments:1.1.4' } الخطوة الأخيرة : تضمين وسيلة الدفع في تطبيقك وبالضبط داخل الـclass الرئيسي class MainActivity : AppCompatActivity(), PaymentStatusListener { .... override fun onTransactionCompleted(transactionDetails: TransactionDetails?) { Log.d("TransactionDetails", transactionDetails.toString()) upiPayment.detachListener() } override fun onTransactionSuccess() { Toast.makeText(this, "Success", Toast.LENGTH_SHORT).show() } override fun onTransactionSubmitted() { Toast.makeText(this, "Pending | Submitted", Toast.LENGTH_SHORT).show() } override fun onTransactionFailed() { Toast.makeText(this, "Failed", Toast.LENGTH_SHORT).show() } override fun onTransactionCancelled() { Toast.makeText(this, "Cancelled", Toast.LENGTH_SHORT).show() } override fun onAppNotFound() { Toast.makeText(this, "App Not Found", Toast.LENGTH_SHORT).show() } } // الأوامر التي تستطيع إعتمادها val upiPayment: UPIPayment = UPIPayment.Builder() .with(this@MainActivity) .setPayeeVpa(etVPA.text.toString()) .setPayeeName(etName.text.toString()) .setPayeeMerchantCode(etPayeeMerchantCode.text.toString()) .setTransactionId(etTxnId.text.toString()) .setTransactionRefId(etTxnRefId.text.toString()) .setDescription(etDescription.text.toString()) .setAmount(etAmount.text.toString()) .build() upiPayment.setPaymentStatusListener(this) if (upiPayment.isDefaultAppExist()) { onAppNotFound() return } upiPayment.startPayment()
- 4 اجابة
-
- 1
-

-
مرحباً عبد الواحد, بتعلمك RoR) Ruby on Rails) فأنت قادر على بدأ العمل على مشاريعك الخاصة وبرمجة المواقع من الصفر , كما انك تستطيع برمجة لوحة تحكم وما يعرف بالBackEnd لتطبيقات الهاتف, ما تحتاجه لبرمجة الواجهة الأمامية هو تعلم بعض اللغات التي تٌعتمد في بناء واجهة المستخدم في التطبيقات وأنصحك في هذه الحالة بدورة تطوير تطبيقات الجوال باستخدام تقنيات الويب حيث ستعتمد ما تعلمته في دورة تطوير واجهات المستخدم ولغة الـRuby لبرمجة الخلفية والدورة ستوضح لك نظام جديد (Cordova) يقوم بالربط بين ما تعلمته في الدورتين لتصميم تطبيق هاتف كامل تحياتي لك
- 3 اجابة
-
- 1
-

-
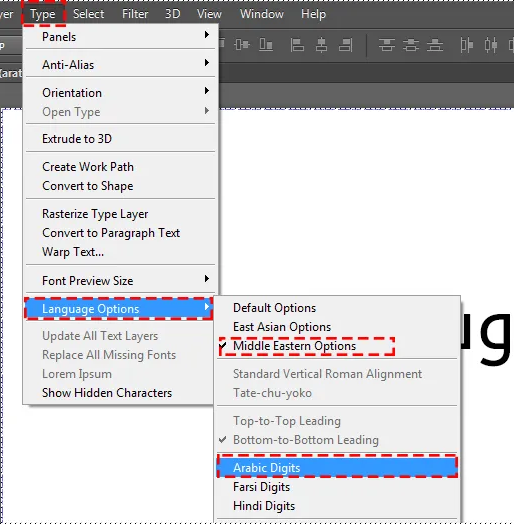
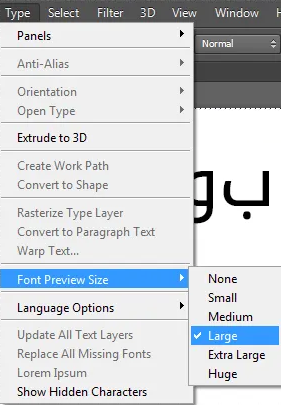
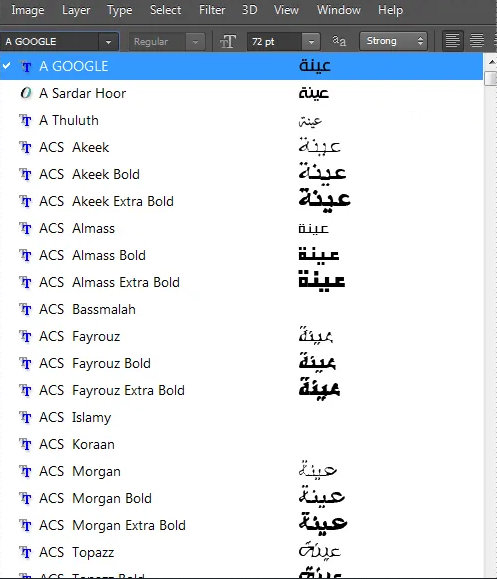
حسب علمي برنامج الكرافت الذي تتحدث عنه هو في الواقع أداة تابعة لبرنامج يسمى الفوتوشوب, سأشرح طريقة جعل الفوتوشوب يدعم العربية حيث في الأساس يُظهر النصوص على شكل مربعات فارغة او أحياناً يُظهر الحروف مقلوبة أولاً : نفتح قائمة Type ثم نختار language options ثم middle eastern Options و Arabic Digits هكذا تكون مُشكلة اللغة العربية حلت بالبرنآمج, ولتسهيل اختيار الخط الذي تود استعمآله نتبع الخطوة الموالية ثانياً : إفتح قائمة Type ثم اضغط على font preview size واختر Large وستظهر معك قائمة الخطوط بهذا الشكل :
-
الهندسة العكسية او ما يسمى بالـReskin هي عملية البحث عن تطبيق (صالح للهندسة العكسية) لأنه توجد بعض التطبيقات التي لا يمكنك العمل عليها نهائيا و التعديل عليها ، سواء كانت تطبيقات موجود على متجر جوجل بلاي او تطبيقات موجود على متجر آخر و خير مثال amazon , aptoid .... لعمل الموضوع كل ما عليك هو تحميل تطبيق موجود على المتجر عن طريق هذا الموقع apkpure ، وبعدها تقوم بتفكيكيه عن طريق برنامج Advanced ApkTool ، ثم بعد ذالك يجب عليك أن تحمل النوت باد ++ أو أي برنامج تحرير ، و تقوم بعمل له Edit او تحديث ثم تقوم بتغير كل من الأسماء و إعلانات ادموب و الباڭاج نيم بعدها ستنتقل إلى مرحلة الصور ، تقوم بتغييرها عن طريق الملفات و ها هو أصبح لديك تطبيق خاص بك .. وللأسف برنامج Advanced ApkTool غير متوفر على الهواتف .. ستحتاج حاسوب لإنجاز العملية
- 1 جواب
-
- 1
-

-
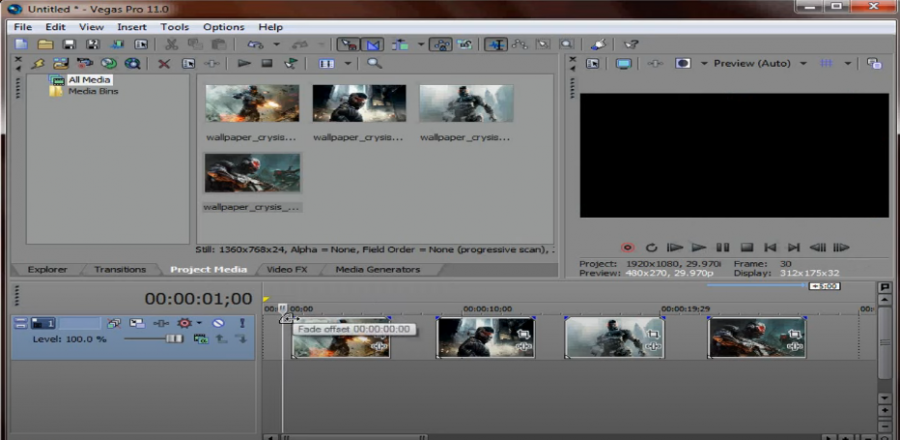
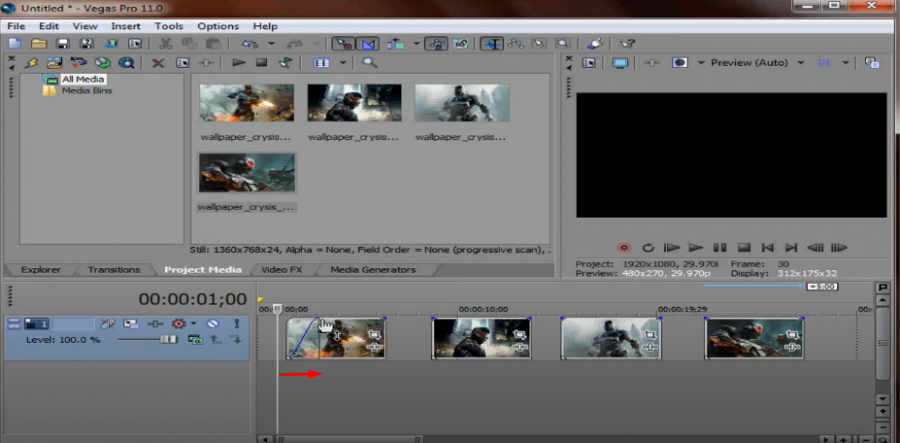
الطريقة المُعتمدة تسمى الظهور والاختفاء التدريجي، وهو ظهور الصورة على الشاشة تدريجياً واختفاؤها تدريجياً كذلك، ففي الظهور التدريجي تكون الشاشة معتمة، ثم تبدأ الصورة في الظهور حتى تتضح تماماً، ويحدث العكس في الاختفاء التدريجي حيث تبدأ الصورة في الإعتام حتى تظلم الشاشة تماماً. وتحدث عملية الظهور أو الاختفاء التدريجي في ثانية أو ثانيتين أغلب برماج المونتاج الحالية تضمن لك هذه الطريقة لكن في حالك كنت تبحث عن إسم برنامج معين فأنصحك بـSony Vegas و Camtasia (البرنامج الأخير سهل في التعامل) بالنسبة للطريقة فالصورتين التالييتين توضحان طريقة عمل الظهور التدريجي حيث تم إعتماد برنامج Sony Vegas Pro 11 :
-
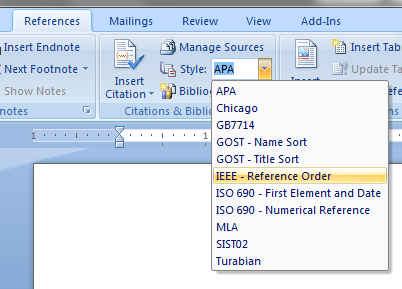
لم تذكر اسم البرنامج الذي تستخدمه، ولا اسم نظام التشغيل, لهذا سأفترض أنك تستخدم برنامج Microsoft Word وهو الأكثر انتشارًا، على نظام ويندوز, أنت تحتاج نسخة 2007 أو أحدث من البرنامج. يجب عليك أولًا تحميل هذا الملف BibWord وهو يحتوي على تنسيقات المراجع reference styles التي يمكنك استخدامها في برنامج مثل الوورد، ومن بينها تنسيق IEEE فكّ الضغط عن ملف zip الذي قمت بتحميله، وستشاهد مجموعة من الملفات (هذه هي التنسيقات المدعومة), الآن اتبع المسار التالي بعد أن تتأكد انك أغلقت برنامج الأوفيس بشكل كامل Your Computer → Disk C: → Program Files → Microsoft Office → Office 12 → Bibliography → Style انسخ الملفات التي أخرجتها من ملف zip وضعها في مجلد Style الذي وصلنا إليه من المسار السابق ثم شغل برنامج الوورد، وستجد التنسيقات التي تحتاج وبالظبط تنسيق IEEE :
-
السبب على الأرجح هو انك لم تدخل الصور في مكانها الصحيح, الصورة التالية توضح القسم الخاص بمكان وضع صور المنتج : صورة المنتج الرئيسية والتي ستظهر في واجهة المنتج يتم وضعها في هذا الحقل : بالنسبة لصور المعرض فتُوضع في هذا القسم : في حال كنت قد وضعت الصور في مكانها المناسب ومع هذا لا تظهر ففي هذه الحالة من المرجح ان هناك إضافة او القالب نفسه الذي تعتمده يقوم بحجب الصور من الظهور ... في هذه الحالة انصحك بالتحدث مع دعم القالب او مراجعة صفحة إعدادات القالب والتحقق من ما إذا كان هناك خيار إظهار او إخفاء صور المنتجات
- 1 جواب
-
- 1
-

-
التمرين طويل لكن سأحاول الإجابة عن الأسئلة الأساسية التي يتم عليها بناء والإجابة عن باقي الأسئلة التي يتضمنها التمرين أولاً سأطرح كود إضافة مستخدم جديد : // الكود التالي موجود داخل الأداء الرئيسي cout << “Add New Contact\t\t\t\tpress $ to cancel” << endl; printline(‘-‘, 20); counter = 0; //Loop till correct name and mobile variety area unit entered do { flag = 0; if(counter) cout << "Try again\t\t\t\tpress $ to cancel" << endl; //counts how many times the do-while loop executes counter++; cout << "Name: "; cin >> temp_name; //Cancel operation if(temp_name=="$") { cancel_flag = 1; break; } cout << "Mobile No.: "; cin >> temp_mob; //Cancel operation if(temp_mob=="$") { cancel_flag = 1; break; } //Check whether or not name exists for(i=0; i<100; i++) if(person[i].name_exists(temp_name)) { cout << "The name you entered is already there" " in the telephone directory, enter a distinct name." << endl; flag = 1; break; } }while(!name_valid(temp_name) || flag || !mob_valid(temp_mob)); if(cancel_flag) { system("cls"); break; } //This code adds the contact to phonebook for(i=0; i<100; i++) if(person[i].add(temp_name, temp_mob)) { cout << "Contact added successfully!" << endl; flag = 1; break; } if(!flag) cout << "Memory full! Delete some contacts first." << endl; // الكود التالي موجود في الكلاس bool add(string new_name, string new_mob) { if(name==””) { name = new_name; mob = new_mob; return 1; // نجاح } else return 0; // فشل العملية } لتعديل بيانات المستخدم نعتمد : cout << “Enter a contact name to edit:” “\t\t\t\tpress $ to cancel\n”; cin >> temp_name; //Cancel Operation if(temp_name=="$") { system("cls"); break; } for(i=0; i<100; i++) if(person[i].edit(temp_name)) { cout << "Edited Successfully!" << endl; flag = 1; break; } if(!flag) cout << "Contact name not found!" << endl; // the subsequent code resides within the category bool contact :: edit(string new_name) { string new_mob; if(new_name==name) { cout << “Enter new name: “; cin >> new_name; cout << “Enter new mobile no: “; cin >> new_mob; name = new_name; mob = new_mob; return 1; } else return 0; } وبالنسة لطريقة حذف مستخدم نعتمد الكود التالي : do { if(counter) cout << “Try again” << endl; counter++; cout << “Enter a contact name to delete:” “\t\t\tpress $ to cancel\n”; cin >> temp_name; //Cancel Operation if(temp_name=="$") { system("cls"); break; } //Final Confirmation for(i=0; i<100; i++) if(person[i].name_exists(temp_name)) { flag = 1; cout << "Are you sure you want to delete? (1/0)" << endl; int yes; cin >> yes; if(!yes) { system("cls"); cancel_flag = 1; } break; } if(!flag) cout << "Contact name not found!" << endl; if(cancel_flag) break; // This code deletes the contact if(flag) { for(i=0; i<100; i++) if(person[i].erase(temp_name)) { cout << "Deleted successfully!" << endl; break; } } }while(!flag); // the subsequent code resides within the category bool erase(string new_name) { if(new_name==name) { name = “”; mob = “”; return 1; } else return 0; } الكود التالي هو لعرض بيانات المستخدم : cout << “Showing Contacts” << endl; printline(‘-‘, 20); for(i=0; i<100; i++) if(person[i].show()) flag = 1; if(!flag) cout << "No contacts found!" << endl; //This block of code resides within the category bool show() { if(name != “”) { cout << name << “\t” << mob << endl; return 1; //Indicates success } else return 0; //Indicates failure } للبحث نستخدم الكود التالي : do { if(counter) cout << “Try again” << endl; counter++; cout << “Search a name: \t\t\t\tpress $ to cancel\n”; cin >> temp_name; //Cancel Operation if(temp_name=="$") { system("cls"); break; } for(i=0; i<100; i++) if(person[i].show(temp_name)) { flag = 1; break; } if(!flag) cout << "Contact name not found" << endl; }while(!flag); // the subsequent code resides within the category bool show(string search_term) { if(search_term == name) { cout << name << “\t” << mob << endl; return 1; } else return 0; }
- 3 اجابة
-
- 2
-