-
المساهمات
163 -
تاريخ الانضمام
-
تاريخ آخر زيارة
-
عدد الأيام التي تصدر بها
1
نوع المحتوى
ريادة الأعمال
البرمجة
التصميم
DevOps
التسويق والمبيعات
العمل الحر
البرامج والتطبيقات
آخر التحديثات
قصص نجاح
أسئلة وأجوبة
كتب
دورات
كل منشورات العضو معتز بالله حاكمي
-
يمكنك ذلك أيضاً عن طريق التعليمة "getCurrentPosition". في الشيفرة البرمجية التالية سيتم الحصول على الطول و العرض للمكان الجغرافي الخاص بالزائر: <script> var x=document.getElementById("demo"); function getLocation() { if (navigator.geolocation) { navigator.geolocation.getCurrentPosition(showPosition); } else{x.innerHTML="Geolocation is not supported by this browser.";} } function showPosition(position) { x.innerHTML="Latitude: " + position.coords.latitude + "<br />Longitude: " + position.coords.longitude; } </script>بالبداية سيتم فحص فيما إذا كان بإمكان المتصفح معرفة مكان الزائر أم لا.في حال كان يدعم ذلك سيبدأ بتطبيق التعليمة "getCurrentPosition" و إذا لم يكن ليدعم ذلك فيظهر رسالة خطأ للزائر.بعد ذلك سيتم إرسال الإحداثيات للدالة "showPosition" و التي تقوم بدورها بعرض الإحداثيات الخاصة بالموقع الجغرافي للزائر.
-
هناك أربعة طرق مختلفة لتحديد هوامش موقعك بإستخدام CSS3 margin:5px 10px 15px 20pxالهوامش العليا 5px الهوامش اليمنى 10px الهوامش السفلى 15px الهوامش اليسرى 20px margin:5px 10px 15pxالهوامش العليا 5px الهوامش اليمنى و اليسرى 10px الهوامش السفلى 15px margin:5px 10pxالهوامش العليا و السفلى 5px الهوامش اليمنى و اليسرى 10px margin:30pxجميع الهوامش للاتجاهات الأربعة ستكون 30px.
-
أولاً يجب عليك أن تجعل العنصر قابل للسحب و ذلك من خلال إضافة اللّاحقة "draggable" و إضافة القيمة لها "true" كما يلي: <img draggable="true" />استخدم التعليمتين "ondragstart" و "setData" بعدها يجب عليك تحديد الحدث الذي سيحدث للعنصر بعد سحبه لذلك قمنا من خلال "ondragstart" تم استدعاء الدالة "drag event" و التي تقوم بتحديد البيانات التي سيتم سحبها. و باستخدام "dataTransfer.setData" و التي تقوم بتحديد نوع البيانات و قيمة نوع البيانات أيضاً: function drag(mu) { ev.dataTransfer.setData("Text",mu.target.id); }أخيراً قم باستخدام التعليمة التالية لتطبيق عملية الإفلات: event.preventDefault()اللتوسع أكثر عليك بزيارة الرابط : w3schools
-
هناك الكثير من الطرق التي تساعد بزيادة شعبيّة روابط موقعك سأورد لك أهمها: قم بوضع محتوى دقيق في موقعك فالزّوار عادة ما يهتمو و ينشرون المحتوى في صفحاتهم في مواقع التواصل الإجتماعي عندما يقتنعون بوثوقية ما تقوم بنشره.قم بتفعيل موقعك بجميع محركات البحث يدويّا و لا تستخدم المواقع التي يقومون بنشره لك آلياًراسل المواقع التي تقدم خدمة "دليل المواقع" فهي عادة تقوم بنشر موقعك ضمن بند من بنودها مجاناً.يمكنك حجز مساحات إعلانية في مواقع مشهورة بشكل مدفوع أو الإشتراك بإعلانات جوحل.
-
هناك الكثير من الخطوات التي يجب عليك اتباعها لتحقق أفضل بيئة ممكنة لأرشفة موقعك في محركّات البحث: قم بإنشاء خريطة للموقع "Sitemap.xml" و أرفقها ضمن مواقع محركات البحث.قم بإنشاء صفحة روابط تشعبيّة لأقسام موقعك ضم فيها الصفحة الرئيسية بالإضافة لجميع الصّفحات الفرعيّة.الروابط المعطوبة أو غير الموجودة التي تسبب خطاً "404" هي أكثر الأشياء التي تُقلل من أرشفة موقعك فتجنّب ذلك بفحص روابط موقعك بإستمرار.حاول أن تنشر بعض روابط موقعك ضمن المواقع و المنتديات الأخرى فذلك يسرّع من عمليات الأرشفة ضمن محرّكات البحث.
-
حاول أن تستخدم العناوين الفريدة غير المكررة لكل صفحة من صفحات الموقع.يجب أن تضع في موقعك أهم الكلمات الدلالية التي تراها مناسبة لمحتوى الصفحة.إبدأ عنوان الصفحة بالكلمات الدلالية الأهم فالأهم.إذا كان من الضروري وضع إسم شركتك فضعها في آخر العنوان.استخدم عنوان صحيح قواعدياً و إملائياً.لا تقوم بتكرار نفس الكلمة في العنوان.كن متأكد من أن وسم العنوان <title> هو العنصر الأول للصفحة لأن هذا الأمر يسهّل على عناكب جوجل في أرشفة العنوان.
-
هناك 8 أماكن يمكن وضع فيها الكلمات الدّليلية في موقعك لزيادة الأرشفة في محركات البحث: الكلمات الدليلية في عنوان الصّفحة "title".الكلمات الدليلية المضافة في وسم وصف الموقع:<meta name=”description”>الكلمات الدليليّة في وسم "META":<meta name=”keyword”>الكلمات الدليليّة في "العناوين الرئيسية <h1>" أو "العناوين الثانويّة <h2>".الكلمات الدليليّة مع الروابط:<a href=”http://YOURSITE.com”>keywords</a>الكلمات الدليليّة الموجودة في الموقع ضمن وسم <body>.الكلمات الدليلية الموجودة ضمن وسم الملاحظات <!– insert comments here> .الكلمات الدليلية الموجودة ضمن رابط الصفحة: http://www.keywordyoursite.com/keyword_keyword.htm
-
يمكنك ذلك بسهولة باستخدامك النص البرمجي التالي: <!DOCTYPE html> <html> <head> <title>Academy Of Hsoub</title> <meta charset="utf-8" /> </head> body { background-position: center; background-image: url("http://www.yoursite.com/imageurl.jpg"); background-attachment: fixed; } </body> </html> كلمة "fixed" في السطر العاشر تعني عدم تكرار الصورة في الخلفية. ينصح دائماً بإستخدام أبعاد الصورة "1280*800" بكسل لأنه البعد المتناسب مع معظم شاشات الأجهزة المحمولة ذات الدقة: "1366*768". كما ينصح بإقلال حجم ملف الصورة المختارة لتكون خلفية لأن الزيادة في حجم ملف الصورة قد يبطئ الموقع و ذلك يعتمد على "الكاش" و على سرعة الإنترنت عند الزائر و عند المخدم المستضيف لصورة الخلفية.
- 1 جواب
-
- 1
-

-
بمكنك ذلك بتضمين مكتبة الـ"jQuery" باستخدامك السطر التالي: <script src="//code.jquery.com/jquery-2.1.1.min.js"></script> و من ثمّ تضمين ملف الستايل الخاص بالزر: <link rel="stylesheet" href="css/mu-scroll.css">ثم قم بتضمين ملف الإضافة "جافاسكربت" <script src="js/oz-scroll-up.js"></script>و أخيراً في أسفل ملف صفحة الـ HTML قم بتضمين شيفرة الزر: <a id="mu-scroll" class="style1" href="#"></a>
-
نسخة "فرونت بيج" أصبحت قديمة و الشيفرات البرمجية الصادرة منها تكون غالباً غير متوافقة مع الإصدارات الحديثة من المتصفحات. مايكروسوفت قامت بتحديث البرنامج تحت إسم "Microsoft Expression Web" يمكنك تحميل النسخة المجانية من البرنامج بزيارتك الرابط التالي من موقع مايكروسوفت: http://www.microsoft.com/en-us/download/details.aspx?id=36179 لحل المشكلة طريقتين عليك إستخدام إحداها ، فيجب عليك تضمين إحدى الأسطر التالية ضمن الشيفرة الخاصة بموقعك: a { text-decoration: none; }أو في مربع زخرفة النص في "CSS" ضع التالي: none
-
إنتشرت مشكلتك بشكل كبير في بداية إصدار تقنية "CSS3" و لكن تم حل هذه المشكلة بتضمين سطر نصّي في شيفرة موقعك و ذلك كالتالي: <!DOCTYPE html> <html> <head> <title>Academy Of Hsoub</title> <meta charset="utf-8" /> <meta http-equiv="X-UA-Compatible" content="IE=6,7,8,9,10" /> </head> <body> </body> </html> في حال كان موقعك عبارة عن منتدى أرفق السطر البرمجي التالي ضمن وسم "headinclude": <meta http-equiv="X-UA-Compatible" content="IE=6,7,8,9,10" /> حسب الشيفرة يصبح موقعك المبني على تقنية "CSS3" مع متصفّحات إنترنت إكسبلورير من الإصدار السادس حتى الإصدار العاشر منه.
-
هناك عدة طرق يمكنك عن طريقها تشغيل ملف صوتي في موقعك و لكن في المعظم يتطلّب المتصفح من الزائر الضغط على زر تشغيل المقطع الصّوتي و لكن في حال أردت تشغيل الملف الصّوتي دون تدخل الزائر إستخدم النص البرمجي التالي: <!DOCTYPE html> <html> <head> <title>Academy Of Hsoub</title> <meta charset="utf-8" /> <embed height="2" width="2" src="http://--file.mp3"> </head> <body> </body> </html> عندها سيتم تشغيل الملف الصوتي الذي إمتداده "mp3" و الموجود ضمن الرابط المحدد عند الخاصية "src" و لكن إحرص على استخدام إمتدادات صوتية شهيرة لتضمن تشغيل المقطع الصوتي على جميع المتصفحات و أنظمة التشغيل.
-
استخدم النّصوص البرمجيّة التالية: <!--[if IE]> <link rel="stylesheet" type="text/css" href="all-ie-only.css" /> <![endif]--> هذا الكود للوصول إلى جميع المتّصفحات ما عدا متصفّح "Internet Explorer". , و يمكنك تخصيص رقم إصدار متصفح معين بإستخدام التعليمات التاية: <!--[if IE 6]> <!--[if IE 7]> <!--[if IE 8]> <!--[if IE 9]> <!--[if IE 10]> <!--[if IE 11]>هنا قمنا بتحديد رقم إصدار متصفح "Internet Explorer" و تحديد ملف CSS لكل إصدار.
-
أنظر المثال التالي: <!DOCTYPE html><html> <head> <title>Academy Of Hsoub</title> <meta charset="utf-8" /> <style> .mydiv{ background-color: #000000; border: 2px solid #111; height: 100px; width: 100px; margin: auto; position:relative ; padding:50px; } .superpic{ height: 100px; width: 100px; } </style> </head> <body> ------- <!-- Box --><div class="superdiv"> <img src="http://yoursite.com/yourphoto.jpg" class="superpic" /> </div> </body> </html> ضمن هذا المثال قمنا بإبعاد الصّورة عن حواف الـ "DIV" بمقدار 50px لجميع الإتّجاهات (توسيط كامل).
-
لنفرض أن لديك الجدول التالي: <table> <tr> <td>واحد</td> <td>إثنان</td> <td>ثلاثة</td> <td>أربعة</td> </tr> </table> سيكون التعديل على الملف الخاص بـ "CSS" الجدول: table{ width:100%; float:right; background:#fff;}table td{ background:black; border:3px solid #459945;}هذا الجدول عبارة عن صف واحد و ثلاثة أعمدة. يمكنك التعديل للحصول على أبعاد جدولك المناسب.
-
قم بتعديل الملف التالي: http://yoursite.com/wp-content/themes/**yourthemename**/skin.cssقم باستبدال السطر التالي: .related_box ul li.related_item .related_image img { padding:4px; border:1px solid #eaeaea; display:block; margin-bottom:15px; }بالسطر: .related_box ul li.related_item .related_image img { padding:4px; display:block; margin-bottom:15px; }هذه المشكلة تكون عادةً عند إستخدام "Theme" متوافقة مع نسخة أحدث من نسخة الووردبريس الحاليّة.
-
يمكنك ذلك بتضمين هذا الكود في موقعك: <div id="navtop"> <ul> <li><a href="#">menu1 </a></li> <li><a href="#">menu2 </a></li> <li><a href="#">menu3</a></li> <li><a href="#">menu4 </a></li> <li><a href="#">menu5 </a> <ul> <li><a href="#">menu6</a></li> <li><a href="#">menu7</a></li> <li><a href="#">menu8</a></li> </ul> </li> </ul> </div> <style type="text/css"> #navtop li{ list-style: none; display:inline; direction: rtl; margin-right:30px; } #navtop { direction: rtl; } #navtop li ul{ padding: 0; margin: 0; position: relative; margin-right:230px; } #navtop li ul li{ display: none; position: relative; } #navtop li:hover ul li{ display: block; } </style>عندها سيصبح لك قائمة منسدلة جديدة تحوي ثلاثة خيارات تنسدل هذا القائمة عن الضغط على الخيار الخامس الموجود ضمن قائمة موقعك الأساسية.
-
يمكنك ذلك بوضع وسم الترميز التالي في موقعك : <meta http-equiv="Content-Type" content="text/html; charset=UTF-8" />عندك وضعك لهذا الترميز يصبح نوع الخط المستخدم في كتابة نص ما يحدد إتجاه النص فعند الكتابة باللغة الإنكليزية تصبح محاذاة النص إلى اليسار و عند كتابة نص باللغة العربية تصبح محاذاة النص إلى اليمين
-
يمكن حل هذه المشكلة باستخدامك لمدير ملفات موقعك ، ادخل المجلدات التالية بالترتيب html_public ثمّ wp-content ثمّ قم بتغيير اسم المجلد من plugins إلى pluginsoff عندها تستطيع الدخول إلى لوحة تحكم وورد بريس ، احذف الإضافة الجديدة الغير متوافقة و من ثمّ أعد اسم المجلد الذي قمت بتغيير اسمه إلى plugins و هكذا تكون قد قمت بحل المشكلة بنجاح.
-
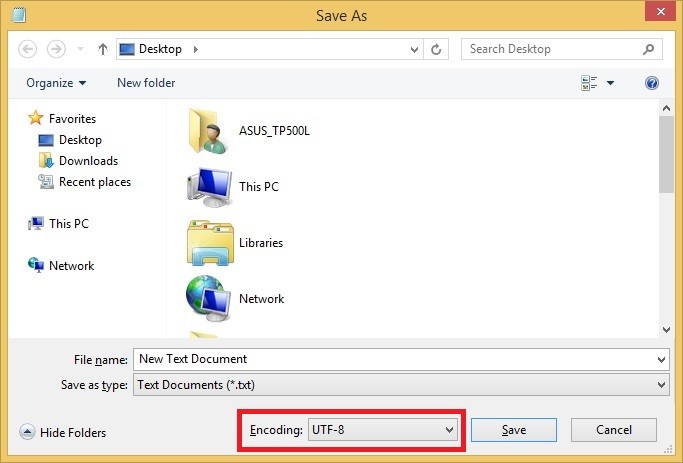
بدايةً يجب عليك برمجة ملف "header" قم باستيراده إلى جميع صفحات موقعك يجب أن تضمن بين وسمي <head></head> التعليمة التالية: <meta charset="UTF-8"> مثال: <!DOCTYPE HTML> <html> <head> <meta charset="UTF-8"> <title>أكادميّة حسوب</title> </head> <body> </body> </html> كما و عند حفظ ملفات الـPHP يجب عليك أن تختار نوع الترميز "UTF8" كما في الصورة المرفقة:
-
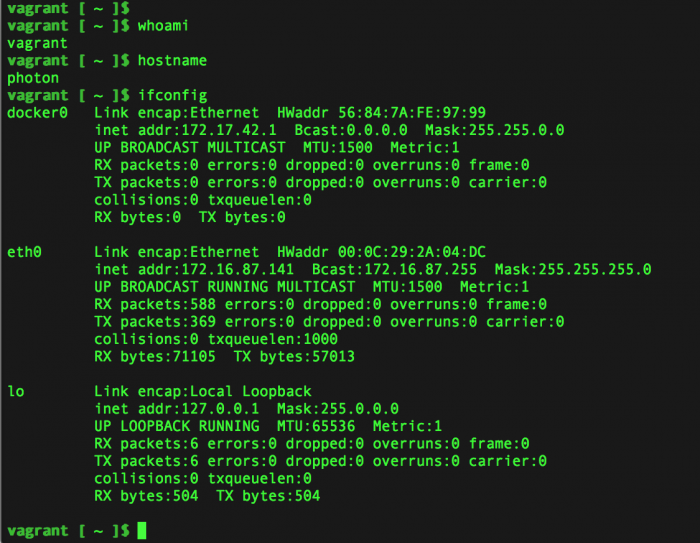
يمكنك ذلك ، اتبع الخطوات التالية: قم بتسجيل الدخول إلى لوحة تحكم استضافتك. قم بتفعيل ميزة SSH Access من الواجهة الرئيسية للوحة تحكم موقعك. قمت بتحميل إضافة لمتصفح فايرفكس تحت إسم : FireSSH من الرابط التاليبعد تثبيت الإضافة قم بفتحها و استخدام حساب الـFTP الأساسي الخاص بموقعك لتظهر لك صفحة تحكم سوداء كما في لينوكس