-
المساهمات
163 -
تاريخ الانضمام
-
تاريخ آخر زيارة
-
عدد الأيام التي تصدر بها
1
نوع المحتوى
ريادة الأعمال
البرمجة
التصميم
DevOps
التسويق والمبيعات
العمل الحر
البرامج والتطبيقات
آخر التحديثات
قصص نجاح
أسئلة وأجوبة
كتب
دورات
كل منشورات العضو معتز بالله حاكمي
-
تسمح تعليمة "function PHP mail" في "PHP" بإرسال بريد الكتروني. وتستخدم التعليمة "mail" لإرسال "البريد الإلكتروني" من داخل "PHP Script" بإستخدام الدّالة التالية: mail(to,subject,message,headers,parameters)أما النموذج الخاص بالإرسال فيكون عن طريق الشيرة البرمجية التالية: <html> <body> <?php if (isset($_REQUEST['email'])) { $email = $_REQUEST['email'] ; $subject = $_REQUEST['subject'] ; $message = $_REQUEST['message'] ; mail("someone@example.com", "$subject", $message, "From:" . $email); echo "Thank you for using our mail form"; } else { echo "<form method='post' action='mailform.php'> Email: <input name='email' type='text' /><br /> Subject: <input name='subject' type='text' /><br /> Message:<br /> <textarea name='message' rows='15' cols='40'> </textarea><br /> <input type='submit' /> </form>"; } ?> </body> </html>يتم عن طريق الشيفرة السابقة فحص المدخلات بطريقة تجبر المستخدم على إدخال البيانات بالشكل الأكثر صحّة. حيث لا يمكنه إدخال رقم صحيح مثلاً ضمن خانة المرسل.
-
تعتبر التعليمة البرمجية fopen هي الممسؤولة عن فتح الملفات في "PHP" . يستخدم أول "باراميتر" داخل الشيفرة الوظيفيّة لإدراج اسم الملف الذي يريد المستخدم فتحه أما في "الباراميتر" الثاني سيتم تحديد حالة الملف بعد فتحه كالمثال التالي: <?php $file=fopen("mu.txt","r"); ?> الحالات التي يمكن إدراجها ضمن الباراميتر اثاني: "r" : يحدد حالة الملف بـ"للقراءة فقط" وتبدأ مع بداية فتح الملف. r+ يحدد حالة الملف بـ "قراءة / كتابة" وتبدأ مع بداية فتح الملف . w يحدد حالة الملف بـ "كتابة فقط". w+ يحدد حالة الملف بـ " كتابة و قراءة". أما لإغلاق ملف نستخدم التعليمة fclose و ذلك كالمثال التالي: <?php $file = fopen("mu.txt","r"); fclose($file); ?>
-
يمكن بإستخدام الملفات الضّمنيّة إدراج محتوى ملفات PHP ضمن ملفات أخرى و ذلك باستخدام "include" أو "require" تقوم التعليمة "include" بتوليد التحذيرات و لكن مع عرض باقي الشيفرة. أما التعليمة "require" فيتم فيها منع عرض الشيفرة في حال تم خطأ. يمكن استخدام هاتين التعليمتين من أجل إنشاء شيفرات جديدة و أيضاً عناصر يمكن استخدامها في أكثر من مكان. PHP include() Functionيأخذ "include" كامل محتوى الملف و يضمّنه في الملف الأصلي. عند حدوث خطأ مع include سيتم توليد تحذير ولكن باقي الشيفرة ستنفّذ وسيعمل بشكل جيد.
-
استخدم الشيفرة البرمجية التالية: <?php $int = 123; if(!filter_var($int, FILTER_VALIDATE_INT)) { echo("هذا المدخل ليس برقم صحيح"); } else { echo("هذا عدد صحيح"); } ?>استخدم في هذه الشيفرة فلتر التحقق من ادخال رقم صحيح "Integer" عندها يظهر المتصفح تحقق هذا الشّرط أم لا. الأعداد الصحيحة هي التي تبدأ من المجال 0 و 1 و 2 حتى اللانهاية. لو كان المتغير ليس رقماً ( مثل “123hasoub” ) سيتم إظهار نتيجة الكود “Integer is not valid”.
-
يمكنك ذلك عن طريق الشيفرة التالية: <html> <body> <form action="upload_file.php" method="post"enctype="multipart/form-data"> <label for="file">Filename:</label> <input type="file" name="file" id="file" /> <br /> <input type="submit" name="submit" value="Submit" /> </form> </body> </html>سيحدد الإمتداد ضمن تعليمة enctype الموجودة في وسم النموذج <form> نوع المحتوى المرسل عند الضغط على زر “ارسال” و القيمة “multipart/form-data” تستخدم عندما يطلب النموذج محتوى المجلد الذي سيتم رفع الملفات منه . أما بالنسبة لسكربت الرفع نقوم باستخدام الشيفرة التالية: <?php if ($_FILES["file"]["error"] > 0) { echo "Error: " . $_FILES["file"]["error"] . "<br />"; } else { echo "Upload: " . $_FILES["file"]["name"] . "<br />"; echo "Type: " . $_FILES["file"]["type"] . "<br />"; echo "Size: " . ($_FILES["file"]["size"] / 1024) . " Kb<br />"; echo "Stored in: " . $_FILES["file"]["tmp_name"]; } ?>باستخدام المصفوفة $_FILES يمكنك رفع الملفات من حاسوب المستخدم الى السيرفر. أما بالنسبة للواصفات الأخرى: $_FILES[“file”][“name”] : يحدد اسم الملف المرفوع . $_FILES[“file”][“type”] : يحدد نوع الملف المرفوع . $_FILES[“file”][“size”] : يحدد حجم الملف المرفوع $_FILES[“file”][“tmp_name”] : يحدد اسم النسخة المؤقتة للملف الذي تم تخزينه في السيرفر. $_FILES[“file”][“error”] : يحدد نتيجة الخطأ اذا كان هناك خطأ في الكود أو الملف المرفوع.
-
يُستخدم المتحوّل "GET" عند إرسال المعلومات غير الحسّاسة و التي من الممكن أن تظهر في الرابط "URL" ضمن المتصفّح وهذا يعني أنه لا يمكن إرسال كميّة كبيرة من المعلومات ضمن هذا المتحوّل. مثال: <form action="welcome.php" method="get"> name<input type="text" name="fname" /> age<input type="text" name="age" /> <input type="submit" value="send" /> أما بالنّسبة للمتحوّل "POST" فيستخدم لإرسال البيانات الحسّاسة ككلمة المرور و التي لا تظهر ضمن الرابط. مثال: <form action="welcome.php" method="post"> name<input type="text" name="fname" /> pass<input type="text" name="age" /> <input type="submit" value="send" /></form>
-
تستخدم عادةً هذه الشيفرات الوظيفية مع الحلقات و بعض الشيفرات الوظيفية الأخرى فتستخدم مثلاً عندما يكون من المهم تحديد وقت توقف إستخدام حلقة ما. فالشيفرة الوظيفية "strlen" تستخدم لمعرفة عدد محارف النص المستخدمة مثال: <?php echo strlen("Hsoub Academy");فسيظهر المتصفّح عندها النتيجة "13". أما الشيفرة الوظيفيّة "strpos" فتستخدم للبحث عن توضّع محرف أو مجموعة محارف ضمن النص أو بعبارة أخرى "رقم المحرف الذي تبدأ فيه نتيجة البحث من النص" مثال: <?php echo strpos("Hsoub Academy","o");النتيجة ستكون 2 لأن العد يبدأ من الصفر .. (0,1,2).
-
لإنشاء cookie عليك بإستخدام الشيفرة الوظيفية التالية: setcookie()يجب وضع الشيفرة setcookie() قبل وسم <html>. مثال: <?php setcookie("admin", "mutaz", time()+600); ?> <html>هنا سيتم إنشاء "cookie" اسمه "admin" و القيمة هي "mutaz" و المدة عبارة عن 600 ثانية (10 دقائق). في حال كان الموقع معد للفتح عن طريق متصفّحات لا تدعم الـcookies يمكنك تمرير المعلومات عن طريق نموذج "form" كما في المثال: <html> <body> <form action="welcome.php" method="post"> Name: <input type="text" name="name" /> Age: <input type="text" name="age" /> <input type="submit" /> </form> </body> </html>تستخدم هذه التقنية عادة لتمرير المعلومات الخاصة بالزّائر إلى صفحات الموقع كافة كمعلومات تسجيل الدّخول أو اختيار لون قالب الموقع المناسب أو إختيار لغة عرض محتويات الموقع في حال كان يدعم لأكثر من لغة.
-
هناك أربعة أنواع للحلقات في "PHP": حلقة "While": وهي تستخدم لنفيذ شيفرة برمجية عند تحقيق شرط معين.حلقة "Do,While": تتم لاستخدام مجموعة شيفرات برمجية لمرة واحدة و تكرار الحلقى لحين تحقق الشرط.حلقة "for": وهي كما في كل لغات البرمجة تستخدم لتنفيذ شيفرة لعدد معين يحدد ضمن كتابة الحلقة.حلقة "Foreach": وتستخدم مع المصفوفات فهي تنفذ لكل عنصر من عناصر المصفوفة.
-
هناك طريقتين لإنشاء مصفوفة و ذلك بفهرسة تلقائية و فهرسة يدوية: مثال عن الطريقة التلقائية: $ myBooks = array("أكادميّة حسوب","أسئلة و أجوبة","دروس و مقالات");مثال عن إنشاء الفهرسة يدوياً: $myBooks [0]="دروس و مقالات"; $myBooks [1]=" أسئلة و أجوبة"; $myBooks [2]=" أكادميّة حسوب";الفهرسة اليدوية أفضل لأنه بإمكانك تحديد ترتيب عناصرها و استبعاد أحداها باستخدام شرط if أو حلقات For و while بينما بالطريفة التلقائية يتم اجبار البرنامج قراءة كامل المصفوفة حتى و لو تم تحقيق الطلب من أول عنصر.
-
يمكنك ذلك عن طريق تنفيذ نموذج الشيفرة التالية: if (الشرط) { الشيفرة التي ستتنفذ في حالة تحقق الشرط } else { الشيفرة التي ستتنفذ في حالة عدم تحقق الشرط }كما يُمكنك تنفيذ الشيفرة التالية في حال أردت وضع حلقة if else داخل شرط if الأساسي كما يلي: if (الشرط 1) { الشيفرة التي ستتنفذ في حالة تحقق الشرط الأول } else if (الشرط 2) { الشيفرة التي ستتنفذ في حال تحقق الشرط الثاني } else { الشيفرة التي ستتنفذ في حال لم يتحقق الشرط 1 أو الشرط 2 }مثال: <html> <body> <?php $d=date("D"); if ($d=="Wed") echo "Have a nice WEDNESDAY!"; elseif ($d=="Sun") echo "Have a nice Sunday!"; else echo "Have a nice day!"; ?> </body> </html>
-
يمكنك إنشاء متغير و إسناد له قيمة معينة كما يلي: <?php $txt="hsoub!"; $x=11; ?>قمنا بإسناد قيمة نصية تحوي كلمة "hsoub" ضمن المتغير النصي المشار له ب"txt$". و القيمة العددية "11" للمتحوّل(المتغيّر) "x$". أما بالنسبة للقواعد التي يجب إتبعاها عند إنشاء المتغيّر فيجب عليك أن تبدأ اسمه بحرف من اللغة الإنكليزية أو إشارة و يجب أن يحوي اسم المتغيّر على أحرف صغيرة إنكليزيّة و أرقام و لا يمكنك استخدام فراغ ضمن اسم المتفيّر بل يجب إستخدام الفاصل "_" كما في hsoub_academy$. يمكنك التعريف عن المتغيّرات في أي مكان ضمن شيفرة صفحتك.
-
هدف وسم الـ"Keygen" هو توليد مفاتيح خاصة بالنماذج. عند إرسال النموذج سيقوم الوسم Keygen بتوليد مفتاحين إثنين: الأول خاص و الاخر عام عندها يتم تخزين المفتاح الخاص محلياً أما المفتاح العام يتم ارساله الى السيرف. مثال <form action="hsoub.asp" method="get"> Username: <input type="text" name="usr_name" /> Encryption: <keygen name="security" /> <input type="submit" /> </form>على الرغم من أن معظم المتصفحات تدعم هذا الوسم إلا أن جميع إصدارات "انترنت إكسبلورير" لا تدعمه و لكن متصفح مايكروسوفت "edge" المدمج مع ويندوز 10 الجديد أصبح يدعم وسم توليد المفاتيح"Keygen".
-
عند تنفيذ أي "سكربت" في موقعك يصبح العمل معلقاً و تنفيذ الشيفرات البرمجيّة معلقة حتى الإنتهاء من تنفيذ هذا السكربت. تم حل هذه المشكلة بإبتكار تقنية "web worker" و التي تعني أنه يمكن تشغيل سكربت "جافاسكربت" في الخلفية لا يؤثر على أداء تنفيذ الشيفرات التالية في موقعك يمكنك إستخدام هذه الشيفرة البرمجية من أجل جعل "السكربت" من نوع "Web worker": var i=0; function timedCount() { i=i+1; postMessage(i); setTimeout("timedCount()",500); } timedCount(); و يمكنك إستخدام هذه الشيفرة من أجل التحقق من دعم المتصفّح لميزة "web worker": if(typeof(Worker)!=="undefined") { // web worker supported in your browser // your script code } else { // web worker is not supported in your browser } على الرغم من أن معظم المتصفحات تدعم الـ"web worker" إلا أن جميع إصدارات "انترنت إكسبلورير" لا تدعم هذه التقنية و لكن متصفح مايكروسوفت edge المدمج مع ويندوز 10 الجديد أصبح يدعم هذه التقنية.
-
في الـ "animations" يمكن تنفيذ السطر الثاني من الشيفرة البرمجية قبل السطر الأول ، هذا ما تتميز به الشيفرة المتحركة. و لكن لمنع ذلك من الحدوث يمكنك إنشاء "callback function" أثناء حدوث أو بعد إنتهاء تنفيذ الشيفرة المتحركة "animation code" . يتم استدعاء الكود الوظيفي callback function بعد انتهاء التأثر الحركي animation الحالي. مثال: $(selector).hide(speed,callback)شيفرة الإستدعاء هذه هي عبارة عن شيفرة برمجية وظيفية يتم استدعائها بعد انتهاء تأثير الاخفاء. $("p").hide(1000); alert("تم اخفاء الفقرة");
-
تستخدم التعليمة Switch في PHP من أجل إختيار شيفرة برمجية من ضمن مجموعة من الشيفرات البرمجية ضمن شرط معيّن: switch(n) { case 1: الشيفرة البرمجية رقم 1 break; case 2: الشيفرة البرمجية رقم 2 break; default: إظهار الشيفرة البرمجية اذا كانت النتيجة غير مطابقة للحالتين 1 و 2 } في حال تم الوصول إلى المطلوب من أول شيفرة برمجية يتم التنفيذ و الخروج من البرنامج وإلا سوف يتم الدخول في الشيفرة التالية و التالية و في حال لن تتطابق أي شيفرة مع ما هو مطلوب يتم تنفيذ الشيفرة الإفتراضية الموجودة خارج أقواس تعليمة الـ"Switch" و يتم الخروج من البرنامج. يقصد بكلمة برنامج في ما سبق هو تنفيذ كامل التعليمات البرمجية الموجودة ضمن قوسين حالة واحدة من حالات التعليمة "Switch".
-
هناك الكثير من المدخلات يمكن لك إستخدامها في "HTML5" : color date datetime datetime-local email month number range search tel time url weekسأقوم بوضع سطر برمجي واحد لكل مدخل: <input type="color" name="favcolor" />هذا مدخل إختيار اللّون المفضّل الذي إنتشر مؤخراً في المواقع. <input type="date" name="bday" />مدخل تحديد تاريخ الميلاد و الذي يستخدم عند التسجيل الأول بموقع ما. <input type="range" name="points" min="1" max="10" />مدخل لتحديد القيمة العليا و الصغرى لإدخال رقم. <input type="tel" name="usrtel" />مدخل لإضافة رقم هاتف بصيغة رمزيّة معيّنة.
-
عليك إنشاء عنصر <item> يعرف "مقال" في تغذية RSS. إستخدم الشيفرة البرمجيّة التالية: <?xml version="1.0" encoding="ISO-8859-1" ?> <rss version="2.0"> <channel> <title>أكادمية حسوب</title> <link>http://academy.hsoub.com/</link> <description>أكادمية حسوب</description> <item> <title>RSS</title> <link>http://academy.hsoub.com/</link> <description>أكادمية حسوب</description> </item> <item> <title> XML</title> <link>http://academy.hsoub.com/</link> <description>أسئلة أجوبة في أكادمية حسوب</description> </item> </channel> </rss>الوسوم المستخدمة هي عند إنشاء عنصر Item: <title> – يعرف عنوان المادة (مثال: دروس عن RSS)<link> – يعرف الارتباط التشعبي للمادة (مثال: http://academy.hsoub.com/)<description> – يصف المادة (مثال: أسئلة أجوبة في أكادمية حسوب)فم بالتكرار لكل الروابط و العناوين الموجودة في موقعك.
-
عليك إستخدام أحد الوسوم في إنشاء الوقت بإستخدام "جافاسكربت": استخدم new Date وذلك لإنشاء التاريخ والوقت .استخدم new Date(milliseconds) لإنشاء مدة زمنية بأجزاء الثانية ابتداءً من تاريخ 1/1/1970.استخدم new Date(dateString) لوضع تاريخ بطريقة يدوية.استخدم new Date(year, month, day, hours, minutes, seconds, milliseconds) لضبط الوقت بالسّنة والشّهر واليوم والسّاعة والدّقيقة والثّانية وأجزاء الثّانية.
-
في بداية برمجة الصفحة يجب إستخدام التعليمة:<!DOCTYPE>يجب عليك إغلاق جميع الوسوم.الوسمين <head> و <body> إجباريانيجب أن تكون وسوم HTML بأحرف إنكيزية صغيرة مثل <head> و ليس <HEAD>.جميع قيم اللواحق يجب أن تكون ضمن أقواس الاقتباس .جميع الوسوم أو العناصر يجب أن تكون متداخلة و متناسقة .زيادة الأقواس ضمن الشيفرة البرمجية لموقعك قد تؤدي أحياناَ إلى حمل كبير في الموقع "overload" لن تكتشف تأثيره فوراً.
-
الوسوم التي أضيف حديثاً إلى لغة HTML بنسختها الخامسة: وسم مقالة:<article>وسم محتوى جانبي:<aside> وسم تحديد جزء من النص:<bdi> وسم تحديد أمر معيد يمكن للزائر إستخدامه عند الضغط على زر:<command> وسم المعلومات الإضافية:<details>وسم عنوان مرئي للعنصر:<summary>وسم تزييل سواء للصفحة أو عنصر معين:<footer>وسم مقدمة أو مجموعة من العناصر للصفحة:<header>وسم عناصر قائمة رئيسية:<nav>وسم تحديد الخطوط:<wbr>أما الوسوم التي حذفت من الإصدار HTML5 فهي: <acronym> <applet> <basefont> <big> <center> <dir> <font> <frame> <frameset> <noframes> <strike> <tt> <u>
-
سأورد لك بعض القواعد التي تساعدك في وضع الكلمات الدليلية لموقعك : أدخل إلى المواقع الشبيهة بموقعك و حاول استخدام الكلمات الدليلية المضمنة فيه.حاول استخدم الكلمات الدليلية التي تدل على منتج موقعك بشكل مباشر أو التي تدل على مكونات منتجك. حاول معرفة الكلمات التي يبحث عنها الناس عادة.بتحليل موقعك بعناية و إيجاد الكلمات الدليلية المناسبة له . بالإستعانة بخبير أرشفة SEO.يمكنك التفكير لايجاد بعض الكلمات الدليلية الصحيحة و المناسبة لموقعك.ضع عنوان موقعك بطرق كتابيّة خاطئة و التي من الممكن إستخدامها في محركات البحث عن البحث عن موقعك.
-
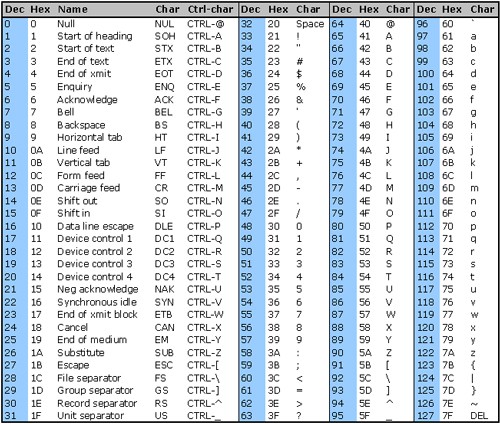
ذلك يعتمد على جدول الـ "ASCII Encoding Table" و عملية تحويل المحرف إلى بيتّات و التي تدعى "Encoding Schema" فسيتم مقارنة لك محرف بما يقابله في الجدول المرفق لكي يتم استبداله عند طلب رابط حتى المحارف العربية يتم استبدالها بما يقابها كرموز في جدول "ASCII Encoding Table" سأرفق لك جدول يحوي أشهر الرموز و ما يقابلها في جدول الـ "ASCII Encoding Table" :
-
يمكن ذلك من خلال إستدعاء كائن "math" فالمثال التالي يظهر تطبيق تعليمة "round" لتدوير الرقم لأاقرب عدد صحيح: document.write(Math.round(12.8));عندها سيكون الناتج العدد 13. كما يمكن استخدام التعليمة "random" لتوليد عدد عشوائي قيمته بيت الصفر و الواحد: document.write(Math.random());عندها ستكون أحد النتائج : 0.336525155225548 . و يمكن استخدام التعليمتين "random" و "floor" لإرجاع رقم عشوائي صحيح بين "0 و 20" document.write(Math.floor(Math.random()*21));للمزيد عليك بزيارة الرابط التشعبي التالي: w3schools
-
يمكن ذلك بإستخدام لغة "DOM" يمكن التحكم في الوسم <video> و إضافة أزرار التحكم كما أنه يحتوي على طرق و خصائص و أحداث أيضاً .في المثال التالي سيتم انشاء مربع عرض فيديو بالإضافة لأزرار تشغيل و إيقاف و تعديل حجم الفيديو.<div style="text-align:center"><button onclick="playPause()">Play/Pause</button> <button onclick="makeBig()">Big</button> <button onclick="makeSmall()">Small</button> <button onclick="makeNormal()">Normal</button> <br /> <video id="video1"> <source src="mov_bbb.mp4" type="video/mp4" /> <source src="mov_bbb.ogg" type="video/ogg" /> Your browser does not support HTML5 video. </video> </div> <script type="text/javascript"> var myVideo=document.getElementById("video1"); function playPause() { if (myVideo.paused) myVideo.play(); else myVideo.pause(); } function makeBig() { myVideo.height=(myVideo.videoHeight*2); } function makeSmall() { myVideo.height=(myVideo.videoHeight/2); } function makeNormal() { myVideo.height=(myVideo.videoHeight); } </script>