لوحة المتصدرين
المحتوى الأكثر حصولًا على سمعة جيدة
المحتوى الأعلى تقييمًا في 02/08/23 في كل الموقع
-
السلام عليكم 1- ما هي أفضل طريقة لتنمية هاتين المهارتين مهارة حل المشكلات و التفكير المنطقي؟ في الواقع لقد بدأت بحل بعض المسائل على موقع Codeforces باستخدام c++ وانا هنا مشترك بدورة تطوير التطبيقات باستخدام JS .. سؤالي 2- هل ما اقوم به صحيح ام انه سيسبب التشتيت والضعف في اللغتين؟ علما انه حين بدأت بحل المسائل تراجع التزامي قليلا في الدورة وذلك لان المهارة تحتاج لوقت لتنميتها و صبر اثناء الممارسة. وبالنسبة لتتفكير المنطقي 3- هل له طريقة خاصة لتطويره ام انه سيتحسن تلقائيا مع الممارسة في حل المسائل؟ شكرا لكم3 نقاط
-
2 نقاط
-
أريد إنشاء قائمة لكنها تبقى في الأسفل. حاولت تعديل موضع .menu.sticky من fixed إلى آخر ولكنه يبقى كما هو. الموضع الوحيد الذي يعمل فيه fixed ولكنه يظهر فقط بأسفل الشاشة. حاولت تعديل كود js لكن لم يتغير . هذا هو الكود .menu { justify-content: space-between; align-items: center; background-color: #fff; position: relative; width: 100%; padding: 20px; } .menu.sticky { position: fixed; display: flex; z-index: 999; } .logo { display: none; } .logo.sticky { display: block; } nav { display: flex; justify-content: center; align-items: center; } nav.sticky .logo { display: block; } nav ul { display: flex; list-style: none; margin: 0; padding: 0; } nav li { margin: 0 30px; } nav a { color: #333; text-decoration: none; font-size: 17px; } .logo img { height: 50px; width: auto; } nav a:hover { color: #ffeb3b; } a.offer { border-radius: 20px; background-color: #ed1f24; color: white; padding: 10px 20px; } a.active { background-color: #2196f3; color: white; padding: 10px 20px; } كود جافاسكربت <script> window.onscroll = function() { myFunction(); }; var navbar = document.getElementById("menu"); var sticky = menu.offsetTop var logo = document.getElementById("logo"); function myFunction() { if (window.pageYOffset >= sticky + 400) { logo.style.display = "block"; navbar.classList.add("sticky"); } else { navbar.classList.remove("sticky"); logo.style.display = "none"; } } </script> كود html <div class="clearfix"></div> <div class="menu" id="menu"> <div class="logo" id="logo" style="display:none;"> <img src="http://www.google.com/intl/en_com/images/logo_plain.png" alt="Logo"> </div> <nav id="navbar"> <ul id="nav-ul"> <li><a class="active" href="#home">Home</a></li> <li><a href="#about-us">About Us</a></li> <li><a href="#tabungan">Tabungan</a></li> <li><a href="#kredit">Kredit</a></li> <li><a href="#deposito">Deposito</a></li> <li><a href="#berita">Berita</a></li> <li><a class="offer" href="#pengajuan-kredit">Pengajuan Kredit</a></li> </ul> </nav> </div> ارجو منكم مساعدتي2 نقاط
-
ما اهمية تعلم تعليم الالة وهل هو مفيد في سوق العمل وماهي علاقته في الذكاء الاصطناعي1 نقطة
-
كيف يمكنني انشاء متغير useState في التطبيق كله يعني استطيع ان اعمل access عليه من اي nested component ؟1 نقطة
-
لدي موقع شخصي كيف استطيع مثلاً حساب عدد اعمالي من صفحة عدد اعمالي و وضعها في الصفحة الرئيسية اعلم انه من خلال vuex store لكن لا اعلم كيف الطريقة https://ali-alabdullah.netlify.app/1 نقطة
-
1 نقطة
-
يمكنك إستخدام حلول أخرى غير الuseState حتى تؤدي لك الغرض, من ضمن تلك الحلول هي إستخدام Context api وهي عبارة عن طريقة لعمل state للتطبيق ككل وتوزيعه بين الcomponents , وذلك المثال بالأسفل من التوثيق الرسمي لReact import { createContext, useContext } from 'react'; const ThemeContext = createContext(null); export default function MyApp() { return ( <ThemeContext.Provider value="dark"> <Form /> </ThemeContext.Provider> ) } function Form() { return ( <Panel title="Welcome"> <Button>Sign up</Button> <Button>Log in</Button> </Panel> ); } function Panel({ title, children }) { const theme = useContext(ThemeContext); const className = 'panel-' + theme; return ( <section className={className}> <h1>{title}</h1> {children} </section> ) } function Button({ children }) { const theme = useContext(ThemeContext); const className = 'button-' + theme; return ( <button className={className}> {children} </button> ); } كما تلاحظ في المثال هنا قد قام بتعريف الكونتيكست theme وقام بتمريرالقيمة dark ومن ثم قام بإستخدام تلك القيمة في component مختلفة تمامًا وهي الcomponent التي تُدعى Button وقام بإستخدام تلك القيمة عبر إستخدام الدالة useContext , ويمكنك قراءة المزيد عبر قراءة التوثيق الرسمي لreact من خلال الرابط هذا أو عبر التوثيق المُقدم من خلال موسوعة حسوب عبر الرابط هذا1 نقطة
-
السلام عليكم. لاحظت أن الخطوط العربية في CSS محدودة؛ فكيف يمكنني أن أضيف خطوط عربية من خارج البرنامج؟1 نقطة
-
لقد اشتركت بدورة علوم الحاسوب ولكنني لم احصل بعد على الدورة بعد عملية الدفع!!! هل يجب ان انتظر فترة من الزمن لكي تتفعل لدي؟ شكراً.1 نقطة
-
عندما اشاهد المقاطع النضرية الخاصة بشرح الخوادم اشعر كاني افهم لكن بعد يوم اشعر كأني لم اشاهد الفيدو هل هذا طبيعي1 نقطة
-
يمكنك التحدث مع مركز مساعدة أكاديمية حسوب وسيتم حل مشكلتك, للتواصل مع المركز إضغط هنا1 نقطة
-
نعم من الطبيعي جداً نسيان بعض الأفكار والشروحات خاصةً فيما يتعلّق ببرمجة الواجهة الخلفية وخوادم الويب لأن معظم الأفكار والاستراتيجيات تكون غير مرئية بشكل فعلي كما هو الحال بالنسبة للتصميم مثلاً. لذلك يجب عليك تكرار مشاهدة وقراءة هذه الشروحات التي تتابعها لترسيخ الأفكار التي تتعلمها ومع الوقت والتطبيق ستزداد خبرتك في هذا المجال وستصبح هذه الأفكار أكثر تواجداً في ذاكرتك. وكلما تعلّمت أفكار جديدة حاول البحث عن أمثلة عملية لها وإن أمكن حاول تطبيقها بنفسك حتى تتحول هذه الأفكار النظرية إلى تطبيق عملي وتزيد من خبرتك. يمكنك قراءة المزيد عن إجابات واقتراحات لمشكلة مشابهة لمشكلتك:1 نقطة
-
السلام عليكم ورحمة الله وبركاته. انا ادرس بالجامعة اختصاص اليكترونيك والناس تنصحني بدورة python وتقول لي هي أهم لي من javascript حسب اختصاصي. أريد استشارة منكم هل هذا صحيح؟ وهل يمكنني ان اغير دورة ال javascript الى دورة python?1 نقطة
-
الأسباب التي تجعل المتخصصون في الإلكترونيك يحتاجون لغة بايثون هناك العديد من اللغات ، ولكن لماذا تختار بايثون فقط للأسباب التالية على عكس أي لغة برمجة أخرى ، فإن Python فعالة للغاية وسهلة للمبتدئين. Python قوية للغاية وهناك ميزة أخرى وهي إدارة الذاكرة. قد تفكر في ما ستفعله لغة البرمجة ، حيث يتم تضمين معالج دقيق؟ يمكن لبايثون القيام بعمل جيد هنا. مع العمليات الحسابية والوظائف المعقدة ، كونها جزءًا رئيسيًا ، يمكن أن تجعل بيثون العملية سلسة وبسيطة. على الرغم من أنك مهندس إلكترونيك، فإن معرفة لغة برمجة مثل Python يساعد في العمل على مشروعك بسهولة لأنه يمكنك التعامل مع مشكلات ال hardware و ال software بسهولة. لذلك يعتبر تعلم Python بالنسبة لك أفضل بالتأكيد من تعلم ال javascript أما بالنسبة لتغيير الدورة كما أخبرك محمد تحتاج للتحدث مع ال مركز الدعم وسيتم الوصو لأفضل حل1 نقطة
-
1 نقطة
-
<h2 title="مرحبا">Hello</h2> هل من الممكن تعديل تنسيق الخاصية title في عنصر HTML ؟ حاولت تنسيقه باستخدام css ولكنه لم ينجح1 نقطة
-
بالنسبة لسؤالك الأول علي حسب علمي فأن لغة PYTHON لها استخدام أكثر مع الألكترونيات مثل raspberry pi و arduino وبرمجة الأنظمة والأنظمة المدمجة. يمكنك معرفة استخدامات لغة بايثون من هنا. بالنسبة لسؤالك عن إمكانية تغير الدورة يمكنك التكلم مع إدارة حسوب من خلال مركز الدعم من هنا. يمكنك تصفح هذه الإجابة فهي تتكلم عن إمكانية استخدام بايثون مع Arduino.1 نقطة
-
أفترض أنك تمتلك مكون فرعي يتم به عرض مجموعة من الأعمال ولنقل انه يتم تخزينها في مصفوفة كائنات projects. وتريد بشكل ما حساب عدد هاته الأعمال وحقنها الى المكون العام الذي يعبر عن الصفحة الرئيسية. يمكنك كفكرة التقاطها كعائد عن تابع للمكون معرفا كمرجع كـ: <template> <div id="app"> <h2> {{ projectsCount }} </h2> <ProjectsComponent ref="ProjectsComponent" /> </div> </template> <script> import ProjectsComponent from './ProjectsComponent' export default { data:{ projectsCount: 0, } components: { ProjectsComponent }, mounted () { this.projectsCount = this.$refs.ProjectsComponent.getProjectsCount(); } } </script> قم في داخل المكون الفرعي نعرف التابع getProjectsCount الذي يعيد عدد المشاريع: <template> <div id="projects"> projects </div> </template> <script> export default { data(){ return { projects:[ {id: 1, name: 'Web development'}, {id: 1, name: 'Web design'} ] } }, methods:{ getProjectsCount(){ return this.projects.length } } } </script>1 نقطة
-
1 نقطة
-
لكي تصبح مطور باك اند تحتاج الآتي: لغة برمجة مثل PHP أو Python قواعد البيانات مثل MySQL و mongoDB إطار عمل framework مثل Laravel و Django يمكنك مشاهده هذا الجزء من المقالة فهو يتحدث عن هذا الموضوع بتفصيل أكثر.1 نقطة
-
اعتذر على كثرة الاسئلة ماذا يحتاج مطور الباك اند عادتا للوضيفة اعني لغة وحدة بتعمق ومعلومات عن قواعد البانات تكفي ام ماذا يجب ان يتعلم وشكرا على المساعدة1 نقطة
-
في حالة العمل في شركات تختلف التقنيات المطلوبة من بلد لآخر. وحسب خبرتي في مصر php و Laravel هما الأكثر طلباً من حيث تطوير الواجهات الخلفية Backend و React Js و VueJs من حيث تطوير والواجهات الأمامية Frontend.1 نقطة
-
1 نقطة
-
اهلا زينة, يمكنك التالي فقط باستخدام Google Maps API: تخزين المواقع الخاصة بك في قاعدة بيانات، مثل MySQL أو PostgreSQL. تطوير رمز الخاص بك باستخدام لغة البرمجة، مثل PHP أو Python (Django)، للتعامل مع البيانات في الجدول وعرض النتائج في مربع البحث. استخدام Google Maps API لعرض النتائج على الخريطة، وذلك بتزويد جهات النظر بالإطارات المناسبة للمواقع الخاصة بك وإضافة مربع بحث حيث يمكن للمستخدم إدخال المعلومات المطلوبة وعرض النتائج على الخريطة. قم باختبار الحل الخاص بك وتأكيد أنه يعمل بشكل جيد. للحصول على مزيد من المعلومات، يمكنك زيارة موقع الويب الرسمي ل Google Maps API وقراءة الدليل التوثيقي.1 نقطة
-
لم تشارك أي معلومات عن بيئة الاستضافة ونظام التشغيل الذي تستخدمه. ولكن إن كنت تقصد عن التعديلات التي تجريها ضمن بيئة التطوير، يمكنك مشاركة تعديلات شيفراتك البرمجية مع الحاوية container باستخدام bind mounts بدلاً من إعادة إنشاء الصورة من جديد عند أي تعديل، فمثلاً يمكنك استحضار المجلّد المصدر (الذي يحوي بداخله مشروعك) وليكن بالاسم “./source_dir” عند تشغيل الحاوية باستخدام Docker CLI كالتالي: $ docker run -it --mount "type=bind,source=$(pwd)/source_dir,target=/app/target_dir" ubuntu bash حيث سيتم استبدال $(pwd) بالمجلّد الحالي الذي يتم تنفيذ الأمر عنده. كما يمكنك إنشاء ملف الإعدادات docker-compose.yml ضمن مشروعك، مثال: version: '3' services: example: image: ubuntu volumes: - ./source_dir:/app/target_dir command: touch /app/target_dir/hello ويمكنك القراءة والبحث أكثر عن طرق كتابة ملفات docker-compose.yml وتعريف الصور والحاويات. كما يوجد العديد من الطرق لتسهيل عملية رفع المشاريع بعد إجراء التعديلات في بيئة الاستضافة على الانترنت والتي تختلف حسب المشروع وحسب الطرق التي تتبعها في نشر مشروعك.1 نقطة
-
أجل فإن ذلك يعطي الكود معنى أفضل كما يسهل من عملية البحث من خلال الإسم1 نقطة
-
بالنسبة لأكثر لغة مطلوبة في سوق العمل فهي بالتاكيد php دعني أخبرك لماذا. السبب في ذلك هو WordPress لأنه مبني علي لغة PHP. ومن اِشهر إطر العمل في السوق الأن هو Laravel وهو مبني ايضا علي لغة PHP. لذلك نصيحتي لك أن تتعلم لغة PHP و إطار العمل Laravel لبرمجة الواجهات الجلفية الباك اند فهما الأكثر طلبأ في مواقع العمل الحر ويمكنك تصفح موقع مستقل والنظر في المشاريع المطلوبة فيه وسوف تجد أغلبها كما قلت لك أما WordPress أو PHP و Laravel.1 نقطة
-
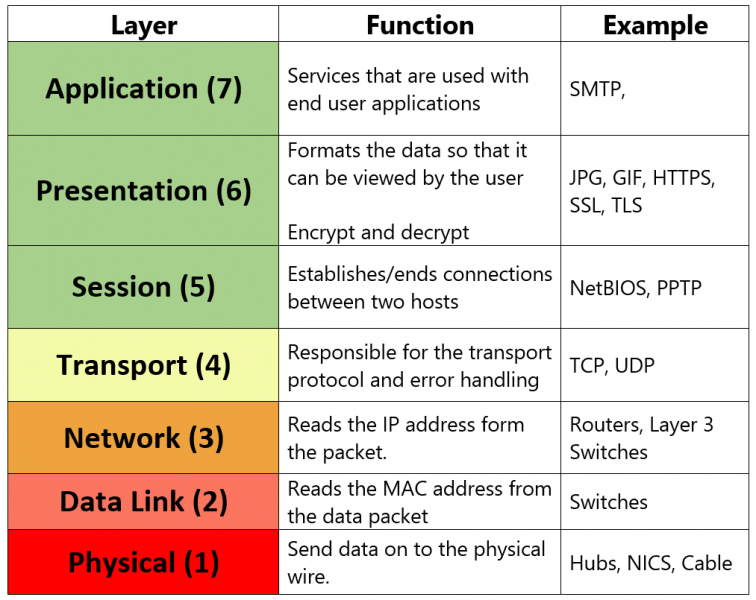
اذن عملية التواصل ونقل البيانات بين الشبكات تبدأ من أعلى طبقة في ال OSI model طبقة ال (application) مرورا ببقية الطبقات وصولا الى طبقة ال physical عندما نقوم ب اي request. ثم يقوم الجهاز الآخر بعكس العملية لتفسير الطلب فيبدأ من ال physical وينتهي ب ال application لتفسير ال request . ثم عندما يعيد الResponse يبدأ بتكوينه ايضا من الطبقة السابعة مرورا بالبقية وصولا الى الطبقة المادية. فيرسل هذا ال Response الى الطبقة المادية في الجهاز الآخر (الجهاز الأول الذي طلب الممعلومات في البداية). وتتكرر هذه الدورة (Cycle) لتشكل عملة التواصل بين الاجهزة. هل فهمي لهذه ال cycle صحيح؟ وشكرا جزيلا1 نقطة
-
بالنسبة للفترة الزمنية 12 إلى 14 ساعة في اليوم هي كبيره وربما لا تكمل على هذا المنوال لذلك سيكون التحدي بالنسبة لك عند التعلم يومياً ل 12 إلى 14 ساعة هو البقاء بكامل تركيزك طوال هذه الفترة يمكنك تنفيذ ذلك من خلال عدة خطوات تعرف على الوقت الأمثل للتعلم : إذا اخترت الوقت الخطأ لبدء التعلم ، مثل الوقت الذي تشعر فيه بالتعب والنعاس وعدم التحفيز وما إلى ذلك ، فإن النصائح المتبقية في هذه المقالة ستكون أقل فعالية تخلص من المشتتات : أنت على جهاز الكمبيوتر الخاص بك وجاهز لبدء التعلم . يرن هاتفك. ما كنت تخطط أن تكون دقيقة واحدة من التحقق من الإشعار يتحول الآن إلى ساعة من ال scrolling والضياع في عالم الإنترنت ووسائل التواصل الاجتماعي. قم بوضع هاتفك في الوضع الصامت أو في غرفة مختلفة تمامًا أثناء التعلم . ضع في اعتبارك أيضًا استخدام التطبيقات التي تحظر نشاط الإنترنت أو مواقع التواصل الاجتماعي على هاتفك خلال أوقات معينة. قرر ما عليك القيام به قبل البداية : هذا مفيد لأنه يجعلك تتجنب إضاعة الوقت في بداية يومك ، بل إن اتخاذ القرار في حد ذاته قد يتطلب مجهودًا وقد يجعلك تشعر بالإرهاق بعد ذلك. وهذا بدوره يؤثر على قدرتك على التركيز لبقية يومك. اعمل على مهام صغيرة الحجم قابلة للتحقيق : سيكون من الصعب التعامل مع مهمة واحدة ضخمة تشغل سطرًا واحدًا فقط في قائمة المهام. ستبدو نفس المهمة أقل صعوبة عندما يتم تقسيمها إلى عدة مهام فرعية. خذ فترات راحة كافية : يعد أخذ فترات راحة كافية أثناء المهام أمرًا مهمًا للسماح بالتعافي وتحسين قدرتنا على التركيز لفترات طويلة من الوقت. وأخيراً تذكر دوافعك للتعلم ما هو هدفك الآن من الجلوس على مكتبك وكتابة التعليمات البرمجية؟ ما الذي يحفزك؟ الفكرة هي أن يكون لديك سبب كافٍ لتستمر في العمل.1 نقطة