لوحة المتصدرين
المحتوى الأكثر حصولًا على سمعة جيدة
المحتوى الأعلى تقييمًا في 02/08/16 في كل الموقع
-
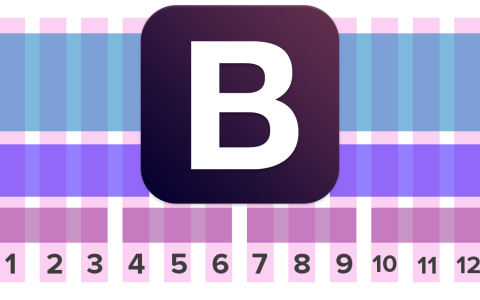
إذا أردت أن تُصمّم موقعًا مُتجاوبًا يسهل تصفّحه أيّا كان المُتصفّح المُستخدم ونظام التّشغيل، فإما أن تختار الطريق الأول والمُتمثّلة في القيام بكل كبيرة وصغيرة بنفسك، أو أن تسلك طريقًا مُختصرة عبر الاعتماد على إطار عمل HTML/CSS يُسهّل عليك المهمة. من بين أشهر أطر العمل التي أصبح تعلّمها وإتقانها ضروريًا نجد إطار عمل Bootstrap 3. سنحاول في هذه السلسلة (التي تقرأ أول دروسها) أن نشرح -ولو بشكل سريع- أهم ما تحتاج معرفته حول إطار عمل Bootstrap 3 لتُصمّم أول موقع لك باستخدامه. ملاحظة: لدى استخدام عبارة Bootstrap في هذه السلسلة فإننا نعني بذلك الإصدار الثالث منه. ما هو Bootstrap؟ Bootstrap عبارة عن إطار عمل HTML /CSS مُتجاوب. يحتوي Bootstrap على الأدوات والعناصر الأساسية التي ستحتاجها في أغلب مشاريعك مثل: الجداول والأزرار وأدوات النصوص والنماذج، والثانوية مثل: العنونة Heading وعناصر التنقل، والخلفيات، وغيرها من الأدوات. ويوفرBootstrap الكثير من الوقت والجهد على المصممين أثناء تصميم الصفحات، فكل ما يحتاجه المصمم هو معرفة أسماء الأصناف Classes التي سيتعامل معها لإعطاء التنسيق المناسب للعنصر الذي يستخدمه. بالإضافة إلى ذلك فإطار العمل Bootstrap يجعل التصميم مُناسبًا ومتجاوبًا مع كافة أحجام الشاشات المُختلفة. مميزات Bootstrap مميزات إطار العمل Bootstrap التي ساهمت في انتشاره: المحافظة على الوقت والجهد، فالتصميم المعد سلفا في إطار العمل هذا جعل كل ما على الصمم فعله هو أن يضع العناصر في المكان المناسب ويخصصها حسب الغرض الذي يريد. تصميم متجاوب Responsive ومتوافق مع كافة المتصفحات، فهذه الميزة تجعل الموقع الذي تقوم بإنشائه يظهر بشكل ملائم لكافة الأجهزة المختلفة في أحجامها وبنفس التنسيق والمظهر الذي تضعه، بالإضافة إلى توافق خصائص الـ CSS مع المتصفحات المختلفة وهذا يعني عدم تعارض أي جزء من التصميم مع المتصفحات، فيعتبر هذا توفيرًا آخر للجهد الذي ستبذله لتجربة التصميم على المتصفحات. سهل الاستخدام وتنسيق ثابت Consistent، فأي شخص لديه بعض الأساسيات في HTML وCSS يستطيع استخدام إطار العمل هذا وبسهولة، فقد لا تضطر إلى كتابة شيفرة CSS واحدة، وتوفر كذلك ميزة التنسيق الثابت في كل أجزاء الموقع، فالعمل على قالب معد مُسبقا لهذا الغرض سيجعل الموقع متناسق في مظهر المكونات بشكل خاص وفي تخطيط الموقع بشكل عام. بالإضافة إلى كل هذا فإطار العمل Bootstrap مفتوح المصدر بإمكانك الاطلاع على مكوناته ومحتوياته. تحميل ملفات الـ Bootstrap يمكنك تحميل آخر إصدار من إطار العمل Bootstrap من خلال الموقع الرسمي ، وأثناء كتابة هذا المقال كان آخر إصدار في الموقع الرسمي هو الإصدار الثالث. وعند تحميل ملف إطار العمل قم بفك الضغط على الملفات، وستجد ثلاثة مجلدات هي التركيبة الكاملة لإطار العمل Bootstrap. سنحتاج أيضا إلى ملف jQuery . قم بتحميل آخر إصدار منه وضعه داخل مجلدjs. الآن بعد حصولك على الملفات الأساسية التي يجب تضمينها في أي مشروع ويب تقوم بإنشائه، يمكننا البدء بإنشاء صفحة ويب بسيطة جدًا وندمج هذه الملفات مع الصفحة الجديدة لنهيء الصفحة وفقا لإطار العمل Bootstrap. تهيئة المشروع ضمن إطار العمل Bootstrap قم بإنشاء مجلد للمشروع الذي تريد أن تبدأ بالعمل عليه، وأنشء صفحة HTML عادية، تتضمن على الأقل المكونات الأساسية من رأس وجسم الصفحة، وهذه شيفرة يمكنك أن تبدأ بها: <!DOCTYPE html> <html> <head lang="en"> <meta charset="UTF-8"> <title>سلسلة مقالات bootstrap3 </title> </head> <body> <h1>مرحبا بالعالم!</h1> </body> </html> والآن لنقم بتعديل شيفرة الصفحة لتضمين ملفات إطار العمل، وأول شيء سنقوم بإضافته هو ملف الـ CSS داخل وسم الرأس <head> ولكن قبل ذلك ولنضمن أن يكون هناك تجاوب متطابق مع الشاشات سنضيف وسم الـ <meta> كما هو موضح في الشيفرة التالية: <!DOCTYPE html> <html> <head lang="en"> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1"> <link rel="stylesheet" type="text/css" href="css/bootstrap.css"> <title>صفحة متجاوبة مع الأحجام المختلفة</title> </head> ... والآن لابد من تضمين ملفات الـ JavaScript وتوجد ضمن المجلد المسمى js ويتم ربطها بهذه الصفحة من خلال الوسم <script>، وسيتم وضع هذا الوسم قبل إغلاق وسم جسم الصفحة أي قبل الوسم </body> ويفضل أن تضعها ضمن الوسم <head>بعد إضافة روابط ملفات الـ CSS مع مراعاة إضافة ملف الـ jQuery كما يلي: <body> <h1>مرحبا بالعالم!</h1> <script src="js/ jquery-2.1.3.min.js"></script><script src="js/bootstrap.min.js"></script></body> </html> وبهذا تكون قد أعددت صفحتك الأولى لتكون ملائمة لإطار العمل Bootstrap، وهذا في حالة لم تكن متصلا بالإنترنت إما إذا كنت متصلا بالإنترنت أو تريد رفع المشروع إليه فقد ترغب في تغيير هذه الروابط واستبدالها بروابط مباشرة على مكتبات الـ CDN. لربط موقعك بهذه المكتبات سنضع الروابط التالية في كل وسم من الوسوم السابقة كما يلي: <!DOCTYPE html> <html> <head lang="en"> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1"> <link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.2/css/bootstrap.min.css"> <title>سلسلة مقالات bootstrap3</title> </head> <body> <h1>مرحبا بالعالم!</h1> <script src="http://code.jquery.com/jquery-2.1.3.min.js"></script> <script src="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.2/js/bootstrap.min.js"></script> </body> </html> إطار العمل Bootstrap ودعم اللغة العربية والتنسيق (rtl) تتوفر نسخة من إطارا لعمل Bootstrap خاصة بالمصممين الذين يصممون بالاتجاه من اليمين إلى اليسارrtl . بإمكانك تحميل الإصدار الأخير من هذه النسخة والعمل عليها إذا كنت تريد التصميم من اليمين إلى اليسار، أو تحميل الإصدار الثالث والمتوافق مع إطار العمل Bootstrap. أما كيفية ربط النسخة العربية مع إطار العمل Bootstrap3 فالشيفرة التالية توضح ذلك: <!DOCTYPE html> <html> <head lang="en"> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1"> <link rel="stylesheet" type="text/css" href="css/bootstrap.css"> <link rel="stylesheet" type="text/css" href="css/bootstrap-rtl.css"> <title>(صفحة متجاوبة مع الأحجام المختلفة باللغة العربية) - bootstrap3</title> </head> وبهذا نكون قد تعرفنا سويا على إطار العمل Bootstrap3 وأخذت نظرة شاملة حول المميزات التي يقدمها والتسهيلات التي يوفرها، وتعرفت أيضا على كيفية تحميل إطار العمل وكيفية تهيئته وبهذا ستكون مستعد لتصميم مشاريعك بكل سهولة ويسر. وسنتعرف الآن سويا على النظام الذي يتبعه الـ Bootstrap لتقسيم الصفحة. النظام الشبكي Grid system يقسم النظام الشبكي في إطار العمل Bootstrap الصفحة إلى 12 عمودًا أفقيًّا تتناسب ومقاسات الشاشات المختلفة، ويحتوي النظام الشبكي على عدة أحجام مختلفة (xs, sm, md, lg ) مُخصّصة للأجهزة المحمولة والأجهزة اللوحية والمكتبية والشاشات الكبيرة. تستطيع أن تضع العناصر المناسبة داخل كل عمود من هذه الأعمدة. بإمكانك استخدامها كاملة أو أن تستخدم أعمدة لها أحجام مجموعها مساوٍ لـ 12 عمود والشكل التالي يمثل بعض أحجام الأعمدة المستخدمة في تقسيم أجزاء الصفحة. الأصناف المتبعة في النظام الشبكي لـBootstrap هناك عدة أصناف مختلفة تستطيع أن تستخدمها مع كل عمود من أعمدة النظام الشبكي ليُصبح مُتجاوبًا مع كل أحجام الشاشات كما يلي: الصنف xs مخصص للشاشات الصغرى (الهواتف المحمولة) ذات الحجم 768px أو أقل أو أثناء تصغير عرض المتصفح إلى أقصى درجة ممكنة. الصنف sm مخصص للشاشات الصغيرة (الأجهزة اللوحية) ذات الحجم 992px – 768px. الصنف md مخصص للشاشات المتوسطة الحجم (الأجهزة المكتبية والحواسيب المحمولة) ذات الحجم من 1200px – 993px. الصنف lg مخصص للشاشات الكبيرة (الأجهزة المكتبية الكبيرة) ذات حجم أكبر من 1200px. المثال التالي يوضح استخدام النظام الشبكي في إطار العمل Bootstrap: <div class="container"> <div class="row"> <div class="col-sm-6 col-md-7 col-lg-9"> <div class="well"> </div> </div> <div class="col-sm-6 col-md-5 col-lg-3"> <div class="well"></div> </div> </div> <hr /> <div class="row"> <div class="col-sm-6 col-md-2 col-lg-5"> <div class="well"></div> </div> <div class="col-sm-6 col-md-10 col-lg-7"> <div class="well"></div> </div> </div> </div> أولًا، لابد من وضع إطار خارجي يحتوي كل العناصر بداخله ويساعد هذا الإطار في أن تكون العناصر متلائمة مع بعضها ونضع لها حدودًا مع العناصر الأخرى المحيطة ويتم ذلك باستخدام الصنف .container أو .container-fluid في الوسم <div>، ومن ثم نضع صفًا يحوي كل الأعمدة المراد إضافتها وذلك باستخدام الصنف row في وسم <div> آخر، وأخيرا تستطيع أن تضع الأعمدة كل عمود بشكل منفصل في الوسم <div> وتستخدم الصنف .col-*-*، بداية نحدد أي نوع من الأصناف سنختار .col-xs-* أو .col-sm-* أو .col-md-* أو .col-lg-* أو كل هذه الأصناف مجتمعة ومن ثم نحدد حجم كل عمود باستبدال الرمز * بالرقم المناسب. الصنف well. لإعطاء خلفية ومظهر للأعمدة المضافة. قد تلاحظ وجود فواصل بين الأعمدة في حالة أن قمت بتطبيق المثال، وذلك يرجع إلى التقسيم المميز في إطار العمل Bootstrap3. ومما سبق نستنتج أنه للتعامل مع النظام الشبكي يتوجب اتباع القواعد التالية: أن تكون الصفوف ضمن الصنف container. أو container-fluid. لإعطاء النظام الشبكي حدود خارجية ومسافات بين العناصر داخله. نستخدم الصنف.row لإنشاء مجموعات من الأعمدة الأفقية(المتجاورة). الأعمدة هي الأبناء الوحيدة للصفوف أي أن الصفوف لا تحتوي على أي عنصر مباشر غير الأعمدة ويجب أن تكون بقية عناصر الصفحة ضمن الأعمدة. ملاحظة: عندما تبدأ بالتصميم يفضل أن تصمم لأجهزة المستخدمين الأكثر زيارة للموقع حسب توقعاتك، سواء كانت أجهزة الهواتف المحمولة ذات الحجم الصغير أو الأجهزة المكتبية ذات الحجم الكبيرة، وبعد ذلك أضف الأصناف التي تجعل تصميمك متجاوب مع بقية الأجهزة. إذا أردت أن يكون التصميم لحجم شاشة معين اتبع التعليمات التالية: شاشات الأجهزة الصغيرة استعمل النسبة 25%-75% مع الصنف col-sm-*: <div class="col-sm-3"> </div> <div class="col-sm-9"> </div> شاشات الأجهزة اللوحية استعمل النسبة 50%-50% مع الصنف col-md-*: <div class="col-md-6"> </div> <div class="col-md-6"> </div> شاشات الأجهزة المكتبية والأجهزة المحمولة وكذلك شاشة الأجهزة الكبيرة استعمل النسبة 33%-66% مع الصنف col-lg-*: <div class="col-md-4"> </div> <div class="col-md-8"> </div> أما إذا كنت تريد من التصميم أن يكون متجاوبًا مع كافة الأجهزة فقم بدمج جميع الأجزاء السابقة: <div class="col-sm-3 col-md-6 col-lg-4"> </div> <div class="col-sm-9 col-md-6 col-lg-8"> </div> ويوفر إطار العمل Bootstrap ميزة إضافية تستطيع أن تضيفها في النظام الشبكي وهي إظهار أو إخفاء الصفوف، فتستطيع أن تستعمل هذه الميزة لإظهار عمود في الشاشات الكبيرة وإخفائه في الشاشات الصغيرة إذا كان لا يتناسب وحجمها: <div class="visible-sm col-md-6 col-lg-4"> </div> <div class="hide-sm col-md-6 col-lg-8"> </div> إزاحة offset الأعمدة نستطيع تحريك الأعمدة وإزاحتها بمقدار معين لتوفير مسافة كافية بين الأعمدة داخل النظام الشبكي أو بين الأعمدة والعناصر الأخرى، وذلك باستخدام الصنف col-*-offset-*، مثال، col-md-offset-4 إزاحة عمود من نوع md بمقدار 4 أعمدة. لزم التنبيه إلى أن هذه الخاصية لا تدعم الشاشات الصغيرة أي أن الصنف من النوع xs لا يتعامل مع هذه الخاصية لذا يجب مراعاة ذلك في التصميم المتجاوب. <div calss="row"> <div class="col-xs-2 col-md-offset-1"> <div class="well"> <h3>تمت الإزاحة بمقدار عمود واحد من أصل 12</h3> <h5>العمود الأول في الصف</h5> </div> </div> <div class="col-xs-6 col-md-offset-3"> <div class="well"> <h3>وهذا العمود تمت إزاحته أيضا</h3> <h5>لا نستطيع إضافة أي عمود داخل هذا الصف لإن مجموع أحجام الأعمدة ومجموع الإزاحة = 12</h5> <h6>العمود الثاني في الصف</h6> </div> </div> </div> وتكون المخرجات بهذا الشكل: أعمدة داخل أخرى يوفر Bootstsrap3 ميزة أخرى يمكن إضافتها في النظام الشبكي وهي ميزة تداخل الأعمدة، أي نضع عدة أعمدة داخل عمود واحد. في البداية لا بد من إضافة صف يضم الأعمدة الداخلية، وفي هذا الصف يتاح استخدام 12 عمودًا داخليّا أو أعمدة مجموع أحجامها مساوٍ لـ 12 عمودًا كما هو الحال في الصف الخارجي وليس بالضرورة استخدامها جميعا: مثال يوضح تداخل الأعمدة في النظام الشبكي: <div class="row"> <div class="col-md-6"> <div class="well"> <h5>العمود الخارجي</h5> <div class="row"> <div class="col-sm-3 col-md-6 col-lg-4"> <div style="Background-color:Gray;"> <h5>العمود الداخلي 1</h5> <h3>أبجد هوز أبجد هوز أبجد هوز </h3> </div> </div> <div class="col-sm-9 col-md-6 col-lg-8"> <div style="Background-color:Gray;"> <h5>العمود الداخلي 2</h5> <h3>أبجد هوز أبجد هوز أبجد هوز </h3> </div> </div> </div> </div> </div> </div> وتكون المخرجات بهذا الشكل: ترتيب الأعمدة بإمكانك ترتيب الأعمدة في النظام الشبكي باستخدام الصنف col-md-pull-* والصنف col-md-push-*، وترتيب الأعمدة هنا يعني أنك تكتب الشيفرة بترتيب معين ويكون الناتج بترتيب مغاير، أي أن العمود الأول في الشيفرة سيصبح الثاني والعكس صحيح، ويجب مراعاة حجم الأعمدة فإذا كان حجم العمود الأول 4 والعمود الثاني 8 فيجب أن يكون العكس في الصنف المستخدم للترتيب، كما في المثال التالي: <div class="row"> <div class="col-md-4 col-md-push-8"> <div class="well"> <h4>كان هذا العمود في الجهة اليمنىh4> </div> </div> <div class="col-md-8 col-md-pull-4"> <div class="well"> <h4>كان هذا العمود في الجهة اليسرى وأثناء العرض أصبح في الجهة اليسرى </h4> </div> </div> </div> وتكون المخرجات بهذا الشكل: وبهذا نكون قد أخذنا مقدمة تعريفية حول إطار العمل Bootstrap وكيفية استخدام النظام الشبكي.1 نقطة
-
سنتعلم في هذا الدرس كيفية استخدام أدوات برنامج إنكسكيب الأساسية لرسم صندوق هدية ثلاثي الأبعاد عن طريق برنامج inkscape والذي سيكون بالشكل التالي: افتح ملفا جديدا ثم اختر المسار: File > Document properties وألغ علامة الصح عند عبارة إظهار إطار الصفحة (Show page border) من تبويب Page. ملاحظة: لتصغير وتكبير مساحة العمل، نختار من لوحة المفاتيح علامة الزائد (+) للتكبير وعلامة الناقص (-) للتصغير أو عن طريق المسار: View > Zoom نبدأ الآن برسم الصندوق ثلاثي الأبعاد. نرسم مربعا مع الضغط على زر ctrl أثناء الرسم لنحافظ على أبعاد المربع، ثم نضغط على زر التحديد والتحويل (select and transform) ثم بالضغط عليه مجددا تظهر أسهم التدوير. نختار سهم التدوير في الزاوية اليمنى أو اليسرى العلوية كما هو موضع في الصورة مع الضغط على ctrl أثناء التدوير إلى أن يصبح الشكل كما في الصورة التالية: ثم بالضغط مجددا تظهر أسهم التصغير والتكبير فنقوم بالضغط المستمر على السهم العلوي ونسحب إلى الأسفل إلى أن يصل للبعد المناسب الذي نرغب أن تكون عليه قاعدة الصندوق. نكرر الشكل الناتج عن طريق تحديد الشكل ثم الضغط على ctrl+d أو عن طريق اختيار الزر الأيمن ثم Duplicate. بعد ذلك نحرك النسخة الجديدة من الشكل للأسفل مع الضغط على ctrl ليبقى بموازاة الشكل الأصلي ونضعه حيث نرغب أن يكون ارتفاع الصندوق. نختار أداة الرسم (Bezier) ومن الشريط العلوي نحدد خيار (snap cusp nodes) ليساعدنا على اختيار نقاط التقاطع (العقد) (nodes) في زوايا الشكل بدقة. وبالأداة نرسم شكلا كالتالي: ثم نكرر الشكل (Duplicate) وبالضغط على خيار الانعكاس الأفقي (Flip horizontal) من الشريط العلوي في الصورة المحدد أو اختصاره (H): حصلنا على شكل الصندوق سنزيل الحدود عن الطريق تحديد جميع الأشكال ثم نختار خيار التعبئة والحدود الخارجية (fill and stroke) وذلك عن طريق المسار: Object > fill and stroke أو بالضغط على shift+ctrl+f. ثم نختار تبويب رسم الحدود (stroke paint) ونضغط على الخيار (x). نلون الصندوق بالألوان التالية التي اخترناها من قائمة الألوان بالأسفل: نحدد الأجزاء الثلاثة الظاهرة لنا عن طريق تحديدها قطعةً قطعة مع الضغط على زر shift أثناد التحديد، ثم بالضغط على زر ctrl نرفعها قليلا للأعلى؛ ليظهر لنا الجزء المختفي وسنتركه في مكانه إلى حين الحاجة إليه. بعد أن أتممنا عمل الصندوق سنعمل على إنشاء غطاء الصندوق وذلك بتحديد أجزائه التي لوناها بتدرجات الرمادي، ثم تكرار هذه الأجزاء عن طريق ctrl+d ورفعها لمساحة كافية أعلى الصندوق. نقوم بتحديد ارتفاع الغطاء (الشكلين المتقابلين) على جهة اليمين واليسار وتكرارهما مجددا عن طريق ctrl+d وتغيير لونهما لتمييزهما عن الشكل الأصلي ثم بالضغط على ctrl ننزلهما أسفل إلى القدر الذي نرغب أن يتوقف فيه ارتفاع الغطاء كما في الصورة: ثم بتحديد الارتفاع الأيمن مع نسخته المكررة منه نختار المسار التالي: Path > Difference أو بالضغط على ctrl+-: ونفعل الشيء نفسه مع الارتفاع جهة اليسار، ليظهر لنا الغطاء بهذا الشكل: نلغي خيار (snap cusp nodes) الذي سبق أن فعلناه ثم نكرر الارتفاع الذي كوناه لغطاء الصندوق (الشكلين المتقابلين) ونلونه باللون الأسود لنعمل ظلا للغطاء. وعن طريق خيار الإرسال للخلف (page down) المحدد في الصورة نرسل المستطيلين الأسودين للخلف لثلاثة مرات. ومن تبويب (fill and stroke) سنختار الشفافية (opacity) من 70-90 والضبابية blur 2.5 تقريبا. ملاحظة: حتى لا يظهر الظل على الحواف جهة اليمين واليسار نقوم بإزاحة الظل (المستطيل) الأيمن إلى اليسار خطوتين والظل (المستطيل) الأيسر إلى اليمين خطوتين . بالتحديد على جميع الأشكال المكونة لغطاء الصندوق نحركه لمكانه المناسب على الصندوق مع الضغط على زر ctrl لنحافظ على المحاذاة ليعطينا هذا الشكل: أنهينا عمل الصندوق وغطاءه وبقي أن نزينه بالشريطة لتكتمل هديتنا. نحدد الأجزاء اليمنى الظاهرة لنا من الصندوق مع سقف الصندوق العلوي ونقوم بتكرارها وسحبها بعيدا عن الصندوق ونلونه كما في الصورة: نكرر المربع العلوي المحدد في الصورة ونغير لونه لنميزه عن الأصل ونكبر حجمه ونحركه حيث يتكون عندها عرض الشريطة التي نرغب أن نزين الصندوق بها كما في الصورة: ثم نقوم بالضغط على: Path > difference أو بالضغط على ctrl+-. نفعل الشيء نفسه مع بقية الأشكال كما في الصور: نحدد القطع الثلاثة التي أنشأناها ثم نكررها ونضغط على خيار الانعكاس الأفقي (Flip horizontal): لتكون الشريطة في منتصف الصندوق نحاذيها عن طريق استخدام تبويب المحاذاة (Align and Distribute) وذلك عن طريق اتباع على المسار التالي: Object > Align and Distribute أو بالضغط على shift+ctrl+A. من القائمة الموجودة في التبويب نحدد (آخر تحديد) (last selected) ثم نختار قطعة الشريطة التي نرغب بمحاذاتها أولا ثم الشكل الذي سنجعلها في منتصفه ثم نضغط على الخيارات: التمركز على المحور العمودي (center on vertical axis)التمركز على المحور الأفقي (center on horizontal axis)المحددة في الصورة: ونكرر ذلك مع جميع قطع الشريطة التي أنشأناها لتظهر بهذه الطريقة: ملاحظة: نرسل قطع الشريطة الظاهرة على ارتفاع الصندوق مرتين إلى الخلف عن طريق page down المحدد في الصورة: بقي أن نرسم عقدة الشريطة لتكتمل شريطتنا. نختار أداة الرسم (Bezier) ثم نرسم شكل مثلث ثم نتبع الخطوات التالية: نختار أداة تحرير الشكل (node tool) المحددة في الصورة، ونحدد العقدة (node) في الطرف العلوي للمثلث. نختار من الشريط العلوي خيار جعل العقدة المختارة متساوية (make selected nodes symmetric) لنحصل على انحناءة مكان العقدة. نفعل الشيء نفسه مع العقدة السفلية ثم نحدد الطرف المنحني للعقدة. لنضيف لها (node) من علامة (+) في الشريط العلوي. نحدد النقطة الجديد التي أنشأناها ونختار من الشريط العلوي (object to path). نحرك النقطة لداخل الشكل يمينا. نلون الشكل ونزيل التحديد ونكرره ونعكسه أفقيا ونحركها كالتالي: نرسم شكلا مربعا ونجعل حوافه مستديرة وذلك عن طريق تحريك الدائرة في الزاوية العلوية للمربع إلى الأسفل: ثم نحركه لوسط العقدة ونزيد من قتامة لونه عن طريق ملف حوار التعبئة: بقيت الزوائد التي تمتد من عقدة الشريطة. نرسم مستطيلا ثم بالضغط على أداة (node tool) ثم (object to bath) نحدد ضلع المربع الأقل ارتفاعا ثم نضيف (node) كما فعلنا مسبقا مع العقدة وذلك بالضغط على خيار (insert new nodes) ثم نضغط على نقطة التقاطع الجديدة التي أنشأناها (node) ونحركها للداخل. نكرر الشكل مجددا، بعد ذلك باستخدام أسهم التدوير والتحجيم نصل للشكل التالي: نحدد أجزاء العقدة التي أنشأناها وبالضغط على ctrl+G نجعلها في مجموعة (group). لتكون العقدة متناسقة مع بعد الصندوق سنقوم بعمل الخطوات التالية: نختار سهام التدوير ونحدد السهم المتوسط الأيسر ونحركه للأعلى. نختار السهم العلوي المتوسط من أسهم التدوير ونحركه يمينا. نقوم بتصغير الشكل ليتناسب مع حجم الصندوق. يمكن التعديل على العقدة لنعطيها بعدا وبروزا حيث نغير اللون للون أفتح، ثم نقوم بتكرار العقدتين ونجعلها أكثر قتامة ثم بأداة (node tool) نعدل على الشكل لنصل لهذه الصورة عن طريق حذف العقد (nodes) الزائدة وتصغير الزوائد الممتدة من عقدة الشريطة إلى أن نصل لما يلي: نضيف ثنيتين صغيرتين في أطراف عقدة الشريطة بأداة (node tool). نقوم بتلوين الثنيتين بلون أقتم ونزيل الحدود، لتظهر بالشكل التالي: اكتملت الهدية ولله الحمد ولم يتبق لنا إلا أن نتلاعب بألوانها ونضيف بعض الظلال ليكون صندوقنا أكثر جمالا وأقرب للواقعية. نكرر كل جزء من شكل الشريطة مجددا بما فيها العقدة ونحوله للأسود أو الرمادي القاتم مع جعل الضبابية (blur) بمقدار 1.9 تقريبا والشفافية opacity 50 نرسل الأشكال المكررة من الشريطة للخلف بعد تحديدها. ولا ننس المربع الذي تركناه في البداية حيث نكبر حجمه بالضغط على ctrl+shift ثم نسحبه إلى أسفل الصندوق مع تحديد الخيارات كما في الصورة: هذه هي النتيجة النهائية لهذا الدرس: مع إمكانية إضافة أفكار جديدة وتغيير الألوان والأحجام:1 نقطة
-
لا عادي ما أعتقد في مشكله من هاد الناحية بس الموقع اللي بالوصف تبعك مو شغال هلا وضعتي التويتر تبعك للتواصل حول مشروع عمل.1 نقطة
-
الحصول على العملاء أمر جيّد، ولا شك أنّه مصاحب دائما بالحصول على شرائح متنوعة منهم، لذلك عليك أن تعتمد على عدة عوامل للاختيار بين من يستحق أن تجعله عميلا دائما، ومن يجب عليك أن تطرده في أقرب وقت ممكن، ومن يجب عليك التّعامل معه بحذر، ولا شك أنّ عامل الراحة من أهم هذه العوامل، أي أنّك ملزم بتحليل أفعالك وإنتاجيتك عند التعامل مع كل عميل، فمثلا عند بدء العمل مع عميل جديد أعجبك مشروعه، عليك أن تحلّل كل يوم يمر عليك وأنت تعمل في ذلك المشروع، وانظر إلى نفسيتك ومدى راحتك في العمل مع العميل، هل تُزعجك طلباته، هل التّعديلات التي يطلبها منك تبدو غير معقولة؟ هذه الأسئلة ستجعلك تعيد التّفكير في مدى رغبتك في العمل مُجدّدا مع العميل. وبالطّبع المال يُعتبر أساس الصّفقة والعميل الذي يُقدّر عملك عادة ما يدفع لك ما تستحقه، لذلك يجب عليك أن تُبقي على العميل الذي ترتاح إلى العمل معه بغض النّظر عن قدر المال الذي يدفعه لك ما دمت مُقتنعا بأنّ العمل الذي تقوم به يستحق المال الذي يدفعه.1 نقطة