كل الأنشطة
- الساعة الماضية
-
Anas Abdulkader بدأ بمتابعة استفسار
-
-
محمد النجدي اشترك بالأكاديمية
-
Shimaa Sailm اشترك بالأكاديمية
- اليوم
-
Mohammed Banani اشترك بالأكاديمية
-
عصام عزيز اشترك بالأكاديمية
-
Abdalrahman Soliman اشترك بالأكاديمية
-
احمد حميد محمد مهدي اشترك بالأكاديمية
-
Ahead Samy اشترك بالأكاديمية
-
Amr Alaa5 اشترك بالأكاديمية
-
ايمان زغير اشترك بالأكاديمية
-
Code Siren اشترك بالأكاديمية
-
يرجى وضع سؤالك في في قسم التعليقات أسفل فيديو الدرس، حتى نعرف عن أي درس تتحدث وما الذي تحاول فعله. هذا القسم مخصص للأسئلة العامة الغير متعلقة بالدورات.
-
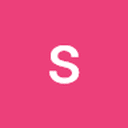
محمد العلي11 بدأ بمتابعة مو راضي يكمل
-
- البارحة
-
- 1 جواب
-
- 1
-

-
وعليكم السلام ورحمة الله وبركاته . اولا اهنئك على اجتيازك لمقابلة العمل ووفقك الله فى ما هو قادم ان شاء الله . اما بالنسبة للتاخر فى الرد فلا تقلق هذا شئ طبيعى حيث يوجد العديد من الطلاب الاخرين الذين قدمو مشاريع التخرج و لهذا من الممكن ان ياتى الرد متاخرا قليلا . لذلك من فضلك لا تقلق انتظر قليلا وسيتم الرد عليك ان شاء الله واتمنى لك التوفيق.
-
السلام عليكم ، لقد إجتزت مقابلة العمل و قدمت مشروع التخرج للأستاذ و مر أكثر من يوم و لم يرد علي هل هناك مشكلة ما أم أن هذا الأمر طبيعي.
- 1 جواب
-
- 1
-

-
كما اضفت سابقا انا استخدمت ثلاث بنوك وتاكدت بان نوع البطاقه يدعم الشراء شركه Open AI تستخدم stripe للمدفوعات واذا اردت الشراء من اي موقع اخر يدعم نفس الخدمه stripe بنفس البطاقات الامر يعمل اي ان المشكله ليست من البطاقات اود ان اضيف الى انه تم التواصل مع الدعم الفني قرابه الست مرات وتم ابلاغهم بانه تم تجربه العديد من البطائق ونفس المشكله كذلك تواصلت مع البنوك المعنيه والتي افادت بانه لا يوجد اي منع من جهاتهم يخص شركه Open AI للدرجه انني بدات ان اشك ان هناك شيء اخر مستقصد
-
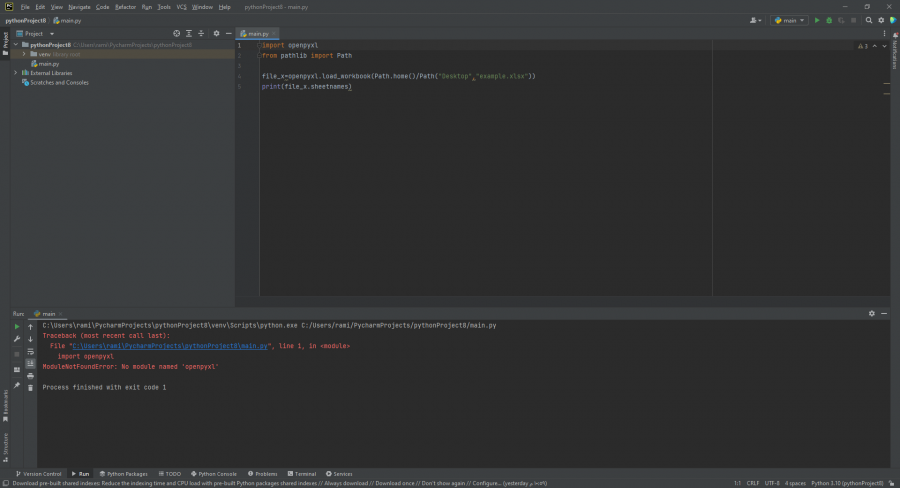
يبدو انك تستعمل powerShell بدلا من cmd وهذه مشكلة شائعه فى powerShell. يمكنك استخدام cmd لتفعيل البيئة الافتراضية او اتباع الخطوات التالية لحل المشكلة. اولا قم بفتح ال powerShell كمسؤل ثم ثم بكتابة الامر التالى . Set-ExecutionPolicy -ExecutionPolicy RemoteSigned -Scope CurrentUser واذا ما ظهرت لك اى رسالة قم بكتابة Y ثم اضغط enter . والان يمكنك تفعيل البيئة الافتراضية عن طريق الامر التالى .\venv\Scripts\activate واذا اردت منع تنفيذ ال scripts كما كان سابقا واعادة كل شئ كما كان يمكنك تنفيذ الامر التالى . Set-ExecutionPolicy Restricted
- 3 اجابة
-
- 1
-

-
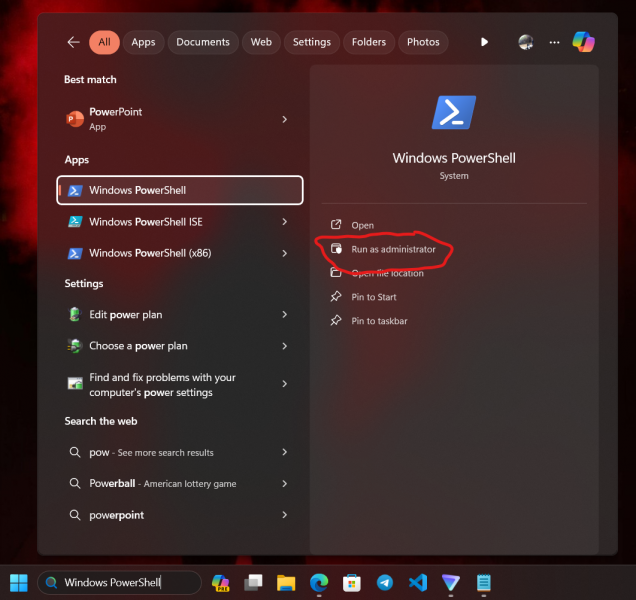
هذه مشكلة لعدم اعطاء صلاحيات قم بتنفيذ الامر التالي في ال(Windows PowerShell) لكن قم بالدخول (run as administrator) كالصورة التالية ثم قم بتنفيذ الامر التالي Set-ExecutionPolicy -ExecutionPolicy RemoteSigned وبعدها قم بالعودة الى الامر تفعيل البيئة وتنحل المشكلة .\venv\Scripts\activate
- 3 اجابة
-
- 1
-

-
هذا يتطلب استخدام تقنيات متقدمة مثل تخزين البيانات المؤقتة على الخادم أو استخدام قاعدة بيانات للحفاظ على البيانات وتحديثها. يمكن تحقيق هذا باستخدام تقنيات مثل AJAX لتحميل الملف وتواصل البيانات مع الخادم، واستخدام تقنيات الواجهة الأمامية مثل React أو Angular لتمثيل البيانات وتفاعل المستخدم معها. سأقوم بتوضيح الأمر في المثال التالي , والذي سوف يقوم بتحميل ملف Excel مرة واحدة عند تحميل الصفحة، ثم عرض المحتوى والسماح بالتعديل عليه عبر الواجهة وحفظ التغييرات مباشرة في ملف Excel دون الحاجة لإعادة تحميل الملف و سأستخدم React لبناء واجهة المستخدم و Node.js كخادم. سأستخدم مكتبة xlsx لقراءة وكتابة ملفات Excel. وبفرض أنك قد قمت بتثبيت Node.js ومكتبة xlsx بالفعل : بعد إنشاء مشروع react , سوف أقوم بتعديل محتوى ملف App.js كالتالي : import React, { useState, useEffect } from 'react'; function ExcelEditor() { const [data, setData] = useState([]); useEffect(() => { fetch('/api/loadExcel') .then(response => response.json()) .then(data => { setData(data); }); }, []); const handleChange = (rowIndex, colIndex, value) => { const newData = [...data]; newData[rowIndex][colIndex] = value; setData(newData); fetch('/api/updateExcel', { method: 'POST', headers: { 'Content-Type': 'application/json' }, body: JSON.stringify({ data: newData }) }); }; return ( <table> <tbody> {data.map((row, rowIndex) => ( <tr key={rowIndex}> {row.map((cell, colIndex) => ( <td key={colIndex}> <input type="text" value={cell} onChange={e => handleChange(rowIndex, colIndex, e.target.value)} /> </td> ))} </tr> ))} </tbody> </table> ); } export default ExcelEditor; ثانياً , نقوم بإنشاء الخادم باستخدام Node.js وتوفير api التعديل على ملف Excel الذي قمت باستخدامه في تطبيق React , سوف بعد إنشاء مشروع Nodejs سوف أقوم بتعديل محتوى ملف server.js كالتالي : const express = require('express'); const app = express(); const xlsx = require('xlsx'); const bodyParser = require('body-parser'); const workbook = xlsx.readFile('data.xlsx'); const worksheet = workbook.Sheets[workbook.SheetNames[0]]; const jsonData = xlsx.utils.sheet_to_json(worksheet); app.use(express.static('public')); app.use(bodyParser.json()); app.get('/api/loadExcel', (req, res) => { res.json(jsonData); }); app.post('/api/updateExcel', (req, res) => { const newData = req.body.data; const newWorkbook = xlsx.utils.book_new(); const newWorksheet = xlsx.utils.aoa_to_sheet(newData); xlsx.utils.book_append_sheet(newWorkbook, newWorksheet, 'Sheet1'); xlsx.writeFile(newWorkbook, 'data.xlsx'); res.send('Updated successfully'); }); app.listen(3000, () => { console.log('Server is running on port 3000'); }); بعدها نقوم بتشغيل الخادم من خلال تنفيذ التعليمة التالية في terminal : node server.js بعدها نقوم بتشغيل مشروع react وسنشاهد إمكانية تعديل ملف excel من خلال التطبيق : npm start
-
السلام عليكم عند اقيام بالامر التالي " .\venv\Scripts\activate " حدث الخطأ التالي : File C:\Users\Azzam\Desktop\whatsapp-testing\venv\Scripts\Activate.ps1 cannot be loaded because running scripts is disabled on this system. For more information, see about_Execution_Policies at https:/go.microsoft.com/fwlink/?LinkID=135170. At line:1 char:1 + .\venv\Scripts\activate + ~~~~~~~~~~~~~~~~~~~~~~~ + CategoryInfo : SecurityError: (:) [], PSSecurityException + FullyQualifiedErrorId : UnauthorizedAccess أرجو المساعدة ممن لديه الخبرة الكافية مع الشكر
- 3 اجابة
-
- 2
-

-
جزاك الله خيرا أخي الكريم
- 2 اجابة
-
- 1
-

-
انا ابغى الويب يقراه على طول بدون ما يعطيني يخليني اختار الملف مع كل تحديث لصفحة الويب، بالإضافة ابغى اعدل عليه عن طريق الموقع نفسه ويسمع في الاكسل. بمعنى ابغى الواجهة تكون هي كل تعاملي وليس الاكسل، ويكون الاكسل بس قاعدة بيانات. وشكراً..
- 5 اجابة
-
- 1
-

-
اولا ان ال vs code او اى IDE لا يقوم بتنفيذ الكود بل هو فقط محرر للاكواد وما يقوم بتنفيذ الكود هو ال compiler الخاص باللغه نفسها . ثانيا ان ال escaping characters تبدا دائما بالرمز "\" backslash وليس "/" ويبدوا انك قد اخطات بكتابة "n\" لذلك الصحيح هو استبدال "n/" الى "n\" وسيعمل معك . وتاكد من حفظ الملف بعد التعديل حيث من الصورة المرفقة يبدو انك لم تقم بحفظ الملف . ويمكنك الحفظ عن طريق الضغط على CRTL + S .
- 2 اجابة
-
- 1
-

-
مشكلة في Visual studio Code في قراءة escaping characters علي انها نص عادي
- 2 اجابة
-
- 1
-

-
هل يوجد مسابقة تقنية على مستوى الوطن العربي اريد اشارك ب مشروعي ممكن واحد يعرفنا
-
أسهل طريقة معروفة يمكنك إعتمادها هي إستخدام تقينة WebView في Android و WKWebView في iOS، حيث يمكنك عرض موقع الويب داخل التطبيق، الطريقة يمكن أن تكون سهلة نسبيا إذا كان لديك خبرة في استخدام الأدوات المناسبة، ولكن قد تواجه بعض التحديات في تحويل تجربة المستخدم بشكل مثالي من موقع ويب إلى تطبيق جوال بسبب الاختلافات في تجربة الاستخدام بين الويب وتطبيقات الهواتف. و لكن هذه الطريقة لا تعتبر إحترافية و الأفضل أن يتم برمجة الموقع لوحده و تطبيق الجوال لوحده حيث يكون أكثر تخصيصا كما أن التحكم فيه يكون أفضل و حتى تجربة المستخدم و التصميم يختلف و يكون أفضل، و يمكنك أن تطلع على هذه المقالات لتفهم أكثر : تحويل موقع الكترونى الى تطبيق على الهاتف
- 1 جواب
-
- 1
-

-
السلام عليكم, كيف حالكم يا رفاق لدي سؤال, هل يمكن تحويل من موقع ويب تم تصميمه بلغات برمجة الويب فهل يمكن تحويله الى تطبيق Android و تطبيق IOS ؟ وهل الطريقة سهله ؟ واذا كان نعم لماذا تجد بعض الشركات لديها مميزات مختلفة في كل من تطبيق جوال او موقع او تطبيق سطح مكتب؟ شكرا لكم.
- 1 جواب
-
- 2
-

-
السلام عليكوم ورحمة الله و بركاته اخواني الافاضل محتاج احد يساعدني في برمجة اداة تساعد في تعريب ملفاتpo وارجو عمل مثال مبسط حتى اطورة في الشكل الفكرة ان المستخدم يختار ملف po و تقوم الاداه بجعلة على شكل جدول مكون من الكلمة الاصلية و التعريب و يكون عامود التعريب عبارة عن حقل إدخال بحيث يكون الجدول فيه نظام ترقيم صفحات و لكل صفحة يتم عمل استعلام من من الرابط و يكون في كل صفحة 10 صفوف وبعد الانتهاء من التعريب يمكن للمستخدم تحميل الملف وشكرا لكم.
-
وعليكم السلام , أهلاً أُبي, لكل لغة من اللغات لها مميزاتها عن الأخرى , بشكل عام يمكن تقسيم المشاريع إلى ثلاثة مستويات ( صغيرة , متوسطة , وكبيرة ) , وعندها يمكنك اختيار اللغة الأنسب لمشروعك ( إضافة لاحتياجاتك مثل قابلية التوسع , المرونة وغيرها ) . بالنسبة للمشاريع الكبيرة , فأفضل اللغات لها تعتبر C# و Java , فهما الأنسب لهذه المشاريع , سوف أقوم بتوضيح ميزات كل لغة من لغات الشهرة المستخدمة في Backend. JavaScript (و Express.js/Node.js): ميزة JavaScript هي أنها لغة البرمجة الأساسية للويب، وبالتالي فهي تستخدم في كل من الباك إند والفرونت إند. يمكنك استخدام Node.js لبناء تطبيقات الويب الحديثة والمتفاعلة بسهولة باستخدام نفس اللغة في الجزء الأمامي والخلفي. Python (و Django/Flask): Python تتميز بسهولة القراءة والكتابة والتعلم، مما يجعلها خيارا جيدا للمبتدئين. Django و Flask هما إطاري عمل قويين يستخدمان Python لبناء تطبيقات الويب بسرعة وبشكل موثوق. Java :بالنسبة ل Java تتميز بالقوة والموثوقية، وهي مثالية لبناء تطبيقات الويب الكبيرة والمعقدة. يتم استخدام إطارات مثل Spring و Hibernate لتسهيل عملية تطوير التطبيقات باستخدام Java. C#: و C# تُستخدم على نطاق واسع في تطوير تطبيقات الويب باستخدام إطارات مثل ASP.NET و .NET Core. تتميز C# بالأداء الجيد وسهولة الاستخدام، وتعتبر خيارا شائعًا لتطوير التطبيقات المؤسسية. Ruby: تتميز Ruby بسهولة الاستخدام والتطوير السريع، وهي مثالية لبناء تطبيقات الويب الصغيرة والمتوسطة الحجم. يُستخدم إطار Ruby on Rails لتسهيل عملية تطوير التطبيقات باستخدام Ruby.
-
وعليكم السلام ورحمة الله وبركاته , أهلاً صالح , بالنسبة لطريقة بيع مواقع أنت برمجتها وهي جاهزة , يمكنك البيع من خلال مواقع بيع مثل بيكاليكا , يمكنك نشر منتج هناك وفي حال أحد أصحاب العمل أراد شراءه فسوف يقوم بالتواصل معك , او يمكنك انشاء متجر إلكتروني خاص بك , ونشر مواقعك فيه . بالنسبة لانشاء استضافة خاصة بالعميل , يمكنك التواصل مع العميل وتقديم له خطوات انشاء حساب والدفع والمبلغ اللازم لنشر الموقع . وهذا ما أفعله أنا بالفعل عند تواصلي مع عملائي. وأيضاً هذا ما هو متعارف عليه في سوق العمل . بالنسبة لوجود دورة خاصة بإدارة الخوادم , حالياً لا يوجد , لكن سوف أقوم بإيصال اقتراحك للإدارة لدراسته وإمكانية تنفيذه في المستقبل القريب. كخطة عمل , سوف أقوم بإعطائك ما أفعله انا بالضبط : أولاُ قم ببناء معرض أعمال يوضح جميع إمكانياتك , يمكنك ذلك من خلال موقع مستقل او بناء موقع معرض أعمال خاص بك يوضح إمكانياتك . ثانياً , قم برفع هذه المواقع على استضافات بسعر قليل أو مجانية , ويوجد عدة مواقع تقدم استضافات مجانية مثل Render و Netlify. ثالثاً , عند التعامل مع العميل , ما أقوم به في البداية وقبل البدء بتنفيذ المشروع , أقوم بتوضيح للعميل عن الاستضافة والرفع , وغالباً أقوم بإخباره أنه سوف يحتاج إلى خبير hosting ليقوم بإدارة الموقع ( حسب حجم الموقع أو التطبيق ). رابعاً , أقوم بتنفيذ البرنامج والمتابعة مع صاحب العمل بشكل اسبوعي ليتم كل شيء كما يريد . بالنسبة لحلول DevOps , يمكنك الاستفادة من أدوات DevOps مثل Docker وKubernetes لتسريع عملية تطوير البرمجيات ونشرها. كمبرمج، يمكنك أيضا النظر في استخدام خدمات الـ Continuous Integration/Continuous Deployment (CI/CD) مثل Jenkins أو GitLab CI لتسهيل عملية تطوير ونشر التطبيقات.
- 1 جواب
-
- 1
-

-
عندي سؤال الله يعافيكم, الحين لو برمجة اداة تفحص الموقع وتعطيني النتائج هل لو رفعتها على استضافة وسويت منها موقع مجرد تدخل على الموقع وتحط الهدف مثلاً google.com سيتم فحص الموقع واعطائي النتائج في لوحة تحكم تم ربطها بالموقع, في هذي الحالة الاداة رح تشتغل على معالج وهارديسك السيرفر الي اشتريته صح؟ وسؤال ثاني, هل اقدر اخلي الاداة تشتغل على جهاز المستخدم من موقع ويب او لازم تطبيق لكي يمنحني الصلاحيات ؟؟
-
مرحباً ماجد, يمكنك فعل ذلك باستخدام JQuery ومكتبة ExcelJs للتعامل مع ملفات Excel , سوف أقوم بتوضيح الأمر من خلال المثال التالي : <!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Excel Web Integration</title> <script src="https://code.jquery.com/jquery-3.6.0.min.js"></script> <script src="https://cdnjs.cloudflare.com/ajax/libs/exceljs/4.3.0/exceljs.min.js"></script> </head> <body> <h1>Excel Web Integration</h1> <input type="file" id="fileInput"> <button id="loadExcel">Load Excel</button> <table id="excelTable" border="1"> <!-- Excel data will be populated here --> </table> <script> $(document).ready(function() { $("#loadExcel").click(function() { var file = document.getElementById('fileInput').files[0]; var reader = new FileReader(); reader.onload = function(e) { var data = new Uint8Array(e.target.result); var workbook = new ExcelJS.Workbook(); workbook.xlsx.load(data).then(function() { var sheet = workbook.getWorksheet(1); var table = $('#excelTable'); sheet.eachRow(function(row, rowNumber) { var rowData = '<tr>'; row.eachCell(function(cell, colNumber) { rowData += '<td>' + (cell.value ? cell.value : '') + '</td>'; }); rowData += '</tr>'; table.append(rowData); }); }); }; reader.readAsArrayBuffer(file); }); }); </script> </body> </html> لاحظ أنني قمت بتنفيذ الخطوات التالية : أولاً قمت باستخراج الملف ثم قمت بقراءته بعدها قمت بتحميله ثم قمت بتحليل محتواه واخيراً قمت بعرضه في صفحة الويب.