كل الأنشطة
- الساعة الماضية
-
مرحباً احمد , يمكنك تخزين الصور ومقاطع الفيديو في MongoDB باستخدام تقنية تسمى GridFS , وهي نظام لتخزين ملفات كبيرة في MongoDB دون الحاجة إلى تقسيمها إلى أجزاء أصغر. في Schema الخاص بك، يمكنك تغيير حقل الصورة (image) إلى نوع بيانات Buffer وتخزين البيانات المرتبطة بالصورة كـ Buffer، ثم تحويلها إلى بيانات قابلة للتخزين في GridFS. الخطوات : أولاً قم بتثبيت حزمة GridFSStream . npm i gridfs-stream ثانياً قم بتعديل schema الخاصة بك لاستخدام GirdFS: const mongoose = require('mongoose'); const { Schema } = mongoose; const Grid = require('gridfs-stream'); const conn = mongoose.createConnection('mongodb://localhost/your_database_name'); let gfs; conn.once('open', () => { gfs = Grid(conn.db, mongoose.mongo); gfs.collection('uploads'); }); const ModelSchema = new Schema( { name: { type: String, required: true, unique: true, }, pathname:{ type: String, required: true, unique: true, }, title: { type: String, unique: true, }, desc: { type: Array, required: true, default:[""] }, image: { data: Buffer, contentType: String }, }, { timestamps: true, } ); const Model = mongoose.model('Model', ModelSchema); module.exports = Model; هنا يتم تخزين البيانات الخاصة بالصورة في data ك Buffer ونوع المحتوى contentType يحتوي على نوع الصورة. عند رفع الصورة، يجب عليك استخدام GridFS لتخزين البيانات في MongoDB.
-
لدي تطبيق اريد فيه رفع صور ضمن قاعدة البيانات داخل هذا النموذج const ModelSchema = new mongoose.Schema( { name: { type: String, required: true, unique: true, }, pathname:{ type: String, required: true, unique: true, }, title: { type: String, unique: true, }, desc: { type: Array, required: true, default:[""] }, image: { type: String, required: true, }, }, { timestamps: true, } ); هل يستطيع احد اخباري بالطريقة التي يتم بها الامر
- 1 جواب
-
- 1
-

-
Mohamad Essa اشترك بالأكاديمية
-
عبدالباسط ابراهيم بدأ بمتابعة هل المحتوى الدورة يكفي
-
أولاً بالنسبة لدورة تطوير التطبيقات بلغة JavaScript فهي تقوم بتعليمك الكثير من تقنيات بجانب الأساسيات مثل أساسيات لغة JavaScript أساسيات مكتبة React.js وإطار العمل Next.js أساسيات بيئة Node.js تطوير تطبيقات الجوال باستخدام React Native تطوير تطبيقات سطح المكتب باستخدام Electron.js وبالتالي تحتاج للتعمق في هذه التقنيات لاحقاً من خلال مصادر مثل التوثيقات وموسوعة حسوب والمقالات الموجودة بالأكاديمية بجانب المساعدة من قبل فريق من المدربين كما تم التوضيح في التعليق السابق ولكن ما يميز هذه الدورة انه يتم التطبيق في مشاريع على جميع التقنيات الموجودة بالدورة لذلك في نهاية الدورة ستكون لديك الأساسيات المطلوبة للعمل ك full stack developer ومعرفة الجوانب التي تحتاج للتعمق بها بدون أي مشكلة
-
فاطمة الزهراء بن يوسف اشترك بالأكاديمية
-
محمد عفيفي4 اشترك بالأكاديمية
-
أولاً يجب تفهم أنك ستحتاج إلى 4 أو 5 أضعاف وقت الدورة من أجل دراستها بشكل سليم، وذلك ما بين مشاهدة ثم استيعاب ثم حفظ ثم تطبيق ثم مراجعة وتكرار وبحث. عليك بالتالي: مشاهدة 4 دروس قصيرة ثم التوقف والتطبيق على ما جاء بها من خلال إعادة ما قام به المدرب. أو درس واحد طويل وتقسيمه إلى أجزاء والتوقف ثم التطبيق بمفردك. ولا مشكلة في التطبيق مع المدرب، لكن بعد الإنتهاء عليك إعادة ما قمت به بمفردك لكي تختبر استيعابك وتركيزك يُصبح أكبر. (خصص نسخة للتطبيق مع الشرح مثلاً ونسخة أخرى للتطبيق عليها بمفردك). والمهم هو ألا تقوم بخطوة دون معرفة لماذا قمت بها، فالبرمجة ليست نسخ أكواد بل وظيفتك هي حل مشاكل برمجية لذا استيعابك للأدوات واللغة نقطة فارقة للمبرمج المتميز. وهناك مثال جيد هو "يمكنك مشاهدة فيلم لكن لن تصبح مخرج أفلام" لذا عليك بالممارسة العملية وأن تكون طالب فاعل وليس مشاهد سلبي فقط، يجب التدرب على نماذج صغيرة في البداية ثم التدرج في الصعوبة وإنشاء مشاريع كاملة، وعدم الإكتفاء بمشاريع الدورة ونماذجها فقط. وفي الدورة لا تكتفي ببناء المشروع مرة واحدة فقط، حاول إعادة بنائه بمفردك، ولا مشكلة أبدًا إذا نسيت بعض الأشياء لا تنزعج من ذلك إطلاقًا. فمرة واحدة لا تكفي أبدًا، حيث أنك في المرة الأولى تستوعب بنسبة 70% وأنت بحاجة إلى الـ 30% الأخرى والتي تحصل عليها من خلال إعادة بناء المشروع بمفردك بدون مشاهدة شرح المدرب. وبالطبع ليس عليك تذكر كل شيء قمت بدراسته ولكن يجب استيعاب كل شيء تقريبًا بنسبة 80% وبعض الأمور ستتضح لك من الواقع العملي بعد فترة وتنفيذ المشاريع.
-
المشروع يعمل جيدا دون اى مشاكل ولتشغيله يجب تنفيذ الخطوات التالية . قم اولا بفتح منفذ الاوامر فى مجلد المشروع الرئيسى قم بتنفيذ هذا الامر فى ال cmd Scripts\activate ستجد الان ان البيئة الافتراضية تعمل جيدا قم بتنفيذ هذا الامر للذهاب الى مجلد المشروع cd project الان قم بتنفيذ هذا الامر لتشغيل المشروع python manage.py runserver والان من المفترض ان يعمل كل شئ جيدا . اذا ما واجهتك اى مشكلة او ظهر لك خطأ من فضلك ارفق صورة للخطأ . واذا كان هذا السؤال يخص دورة من الدورات فمن فضلك قم بكتابة سؤالك فى القسم الخاص بالتعليقات اسفل الدرس وذلك لمساعدتك بشكل افضل.
- اليوم
-
أهلا، بالنسبة للأسئلة المتعلّقة بدروس الدورات فيرجى طرح السؤال في قسم التعليقات أسفل الفيديو. أيضا عند طرح السؤال هناك، يرجى أخذ لقطة شاشة (screenshot) أو نسخ الخطأ الذي يظهر. لأن مشاكل البيئة الافتراضية لا تعتمد على المشروع بل على الأوامر التي نفّذتها. لذلك يرجى تصويرها حتى نعرف ما الذي قمت به.
-
Marwan Ben Chami بدأ بمتابعة مشكلة فى تشغيل مشروع django
-
لماذا لا يمكنني التشغيل البيئة الافتراضية test.rar
-
عبدالباسط ابراهيم بدأ بمتابعة ماهي انسب طريقة لمذاكرة الدورة ؟
-
الفكرة الأساسية هي مشاهدة الدروس بتركيز ثم التطبيق بنفسك على الدروس والتمارين والتطبيقات العملية التي يشرحها المدرب ولكن الطريقه نفسها فيمكنك التعلم بالطريقة التي تناسبك فمثلاً يمكنك إتباع الخطوات التالية مشاهدة عدة فيديوهات بتركيز ثم التطبيق عليها مرة واحدة حاول تدوين المفاهيم الأساسية التي تم شرحها بإختصار كما لو أنك تشرح هذه الدروس حاول البحث عن المفاهيم التي يتم شرحها باستمرار للإستفادة أكثر بالطبع إذا واجهتك أي مشكلة أو تريد الإستفسار يمكنك إضافة تعليق ليتم الإجابة عليك من قبل فريق من المدربين في اسرع وقت وتم التوضيح في الإجابات التالية لذلك يمكنك التعلم بالطريقة التي تفضلها ولكن أهم جزئية في التعلم هي التطبيق ويفضل الإطلاع على الإجابات التالية
-
Mohammed Salama2 بدأ بمتابعة ماهي انسب طريقة لمذاكرة الدورة ؟
-
ماهي انسب طريقة لمذاكرة الدورة التعليمية ؟
- 2 اجابة
-
- 3
-

-
أولاً من الطبيعي أن تكون التطبيقات بها بعض التكرار في الأكواد عند العمل بنفس التقنيات ولكن بالتأكيد يكون هناك الكثير من التحديثات والأساليب والمفاهيم الجديدة حيث بالطبع لن يتم التطبيق في مشروع جديد بدون شرح مفاهيم جديدة لذلك لا يفضل ترك التطبيق نهائياً وبالنسبة للأخطاء البرمجية فهي جزء من التعلم لا يتجزأ لذلك ليس هناك أي مشكلة في مقابلة العديد من المشكلات طالما تحاول حل هذه المشكلات وإجابة سؤالك هي قم بمتابعة الدورة وحاول تدوين بعض المفاهيم والمعلومات المهمة حتى التوقف لحين الرجوع مرة أخرى فيمكنك تذكر الدروس القديمة وإذا قمت بالتطبيق مع المدرب سيكون الأفضل حيث مراجعة الأكواد التي قمت بكتابتها بنفسك تجعلك تتذكر معظم ما تعلمته
-
Maan Desig اشترك بالأكاديمية
-
أولاً لماذا تريد ترك مجال الويب فيمكنك تعلم المجال الذي تريده بجانب العمل بمجال مثل الويب بالطبع سيكون الأمر صعباً قليلاً ولكن مجال الويب أساسي وأوسع انتشاراً من الذكاء الاصطناعي حالياً. فهمك لتطوير المواقع والتطبيقات الويب سيكون له قيمة عملية حتى لو اخترت تركيزك على AI لاحقاً. وبالتأكيد ال AI حقل صاعد ولكنه ليس واسع الانتشار بعد في سوق العمل. في حين أن الوظائف ذات الصلة بالويب متوفرة بكثرة. يمكنك الاستمرار في تعلم الويب بشكل متوازي مع التركيز على AI. حيث سيكون لك قاعدة أفضل لفهم AI. ولكن إذا وجدت أنه سيكون من الصعب عليك تعلم ال AI بجانب العمل بمجال الويب يمكنك وقتها الإختيار بينهما حسب أهدافك وتفضيلاتك
-
Ahmed Eid23 اشترك بالأكاديمية
-
إلياس بن براهم اشترك بالأكاديمية
-
يمكنك الذهاب الى مجلد htdocs بداخل مكان تثبيت برنامج xampp وهو بشكل افتراضى يتم تثبيته على ال C لديكى على الجهاز . والتاكد من وجود مجلد المشروع regestration لديكى بداخل مجلد htdocs . واذا كان المجلد موجود كما اعتقد . فاذا المشكلة لديكى فى الكود لذلك تاكدى من انشاء قاعدة البيانات الخاصة بالمشروع وتثبيت الحزم اللازمة لتشغيل المشروع عن طريق تنفيذ الامر التالى فى منفذ الاوامر فى مجلد المشروع . composer install واذا حدث لديكى اى خطأ فى منفذ الاوامر او فى المشروع نفسه ففضلا ارفاق صورة خاصة للمشكلة حتى نستطيع مساعدتك بشكل افضل.
-
حنان العتيبي3 اشترك بالأكاديمية
-
بلال ابو كرك اشترك بالأكاديمية
-
Abd Alqader Alnajjar اشترك بالأكاديمية
-
Reham Ameen اشترك بالأكاديمية
-
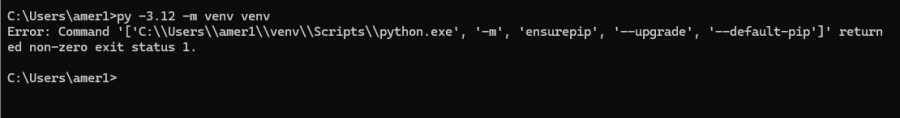
الأمر الصحيح لإنشاء البيئة الإفتراضية venv هو: python -m venv venv ثم تفعيلها من خلال: venv\Scripts\activate وتستطيع الآن تثبيت الحزم بداخلها.
-
اواجه مشكلة عند انشاء بيئة افتراضية Error: Command '['C:\\Users\\amer1\\venv\\Scripts\\python.exe', '-m', 'ensurepip', '--upgrade', '--default-pip']' returned non-zero exit status 1.
- 1 جواب
-
- 1
-

-
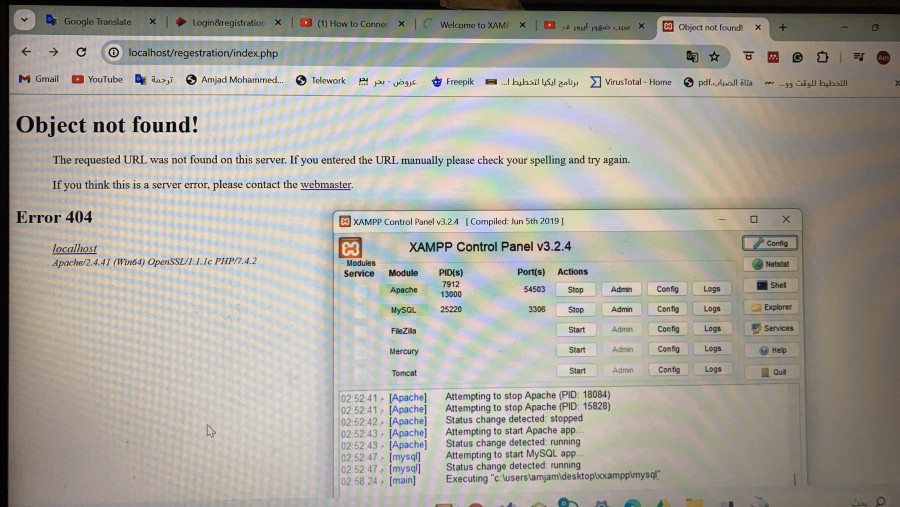
الأمر ليس له علاقة بالإنترنت، فلا يوجد مسار مماثل لما قمت بكتابته في سيرفر XAMPP، في البداية عليك وضع مجلد المشروع في مجلد htdocs في xampp، ثم تهيئة المشروع وتثبيت الحزم اللازمة وإنشاء قاعدة البيانات في php myadmin في xampp ثم تصفح المشروع من خلال رابط كالتالي: http://127.0.0.1/wordpress/ مع استبدال wordpress باسم مجلد المشروع لديك في xampp.
-
Amall بدأ بمتابعة مشكلة في تشغيل مشروع على XAMPP
-
ربيع يوسف بدأ بمتابعة Mustafa Suleiman
-
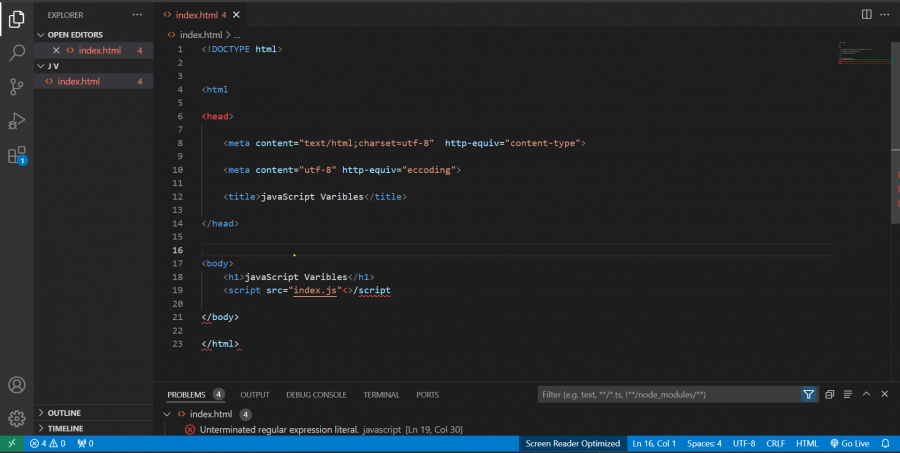
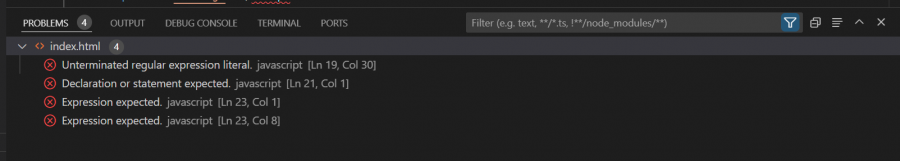
الخطأ عندك بسيط وهو ظاهر في السطر 19، إذ أن كتبت /script خارج العلامتين <>، والصحيح أن تكون هذه الكتابة بينما. لذلك قم بتعديل السطر 19 كالتالي: <script src="index.js"></script> أيضا تحقق من وجود الملف بالإسم index.js لأنه ضروري لكي يتم تشغيله. وفي المرة القادمة، يرجى طرح الأسئلة المتعلّقة بالدورات في قسم التعليقات أسفل فيديو كل درس.
- 2 اجابة
-
- 1
-

-
أنت تواجه خطأ في السطر 19، والذي يشير إلى "Unterminated regular expression literal." هذا الخطأ يعني أن هناك تعبيرا عاديا غير مكتمل في كود JavaScript الخاص بك. تعبيرات regex هي أنماط تستخدم لمطابقة النص، وهي شائعة الاستخدام في JavaScript لمهام مثل التحقق من صحة إدخال المستخدم أو معالجة السلاسل. في حالتك، يبدو أن المشكلة تكمن في علامة اقتباس مفردة مفقودة، يجب أن يكون بهذا الشكل: <script src="index.js"></script>
- 2 اجابة
-
- 1
-

-
- 2 اجابة
-
- 2
-

- البارحة
-
def main(): input_string = 'aLongAndComplexString' print(input_string) Sorry, your code does not pass. Keep trying. You should call convert_to_snake_case() inside the main() function and pass 'aLongAndComplexString' as input to the function. Just got it thank you for your help def main(): convert_to_snake_case() my_function("Input String") print(convert_to_snake_case('aLongAndComplexString'))
- 2 اجابة
-
- 1
-

-
الحل الخاص بك صحيح و إنما فقط ينقصك أن تستعمل الدالة و إعطائها الجملة aLongAndComplexString كمدخلات و تطبع النتيجة و للقيام بذلك يمكنك التعديل على main، و يمكنك القيام بذلك لوحدك عليك المحاولة أكثر، ما تحتاج القيام به هو تعريف مثلا متغير داخل main هكذا input_string = 'aLongAndComplexString' بعدها استدعيه داخل الدالة ليتم تطبيق التغييرات عليه و إطبع النتيجة، و يمكنك أن تطلع أكثر على كيفية عمل الدوال من هنا:
- 2 اجابة
-
- 1
-

-
مرحبا, I've been stuck on this problem for a while. Could someone help me, please? Thank you in advance def convert_to_snake_case(pascal_or_camel_cased_string): snake_cased_char_list = [] for char in pascal_or_camel_cased_string: if char.isupper(): converted_character = '_' + char.lower() snake_cased_char_list.append(converted_character) else: snake_cased_char_list.append(char) snake_cased_string = ''.join(snake_cased_char_list) clean_snake_cased_string = snake_cased_string.strip('_') return clean_snake_cased_string def main(): pass Inside the main() function, replace pass with a convert_to_snake_case() call. Pass the string 'aLongAndComplexString' as input to the function and print out the output using the print() function.
- 2 اجابة
-
- 1
-

-
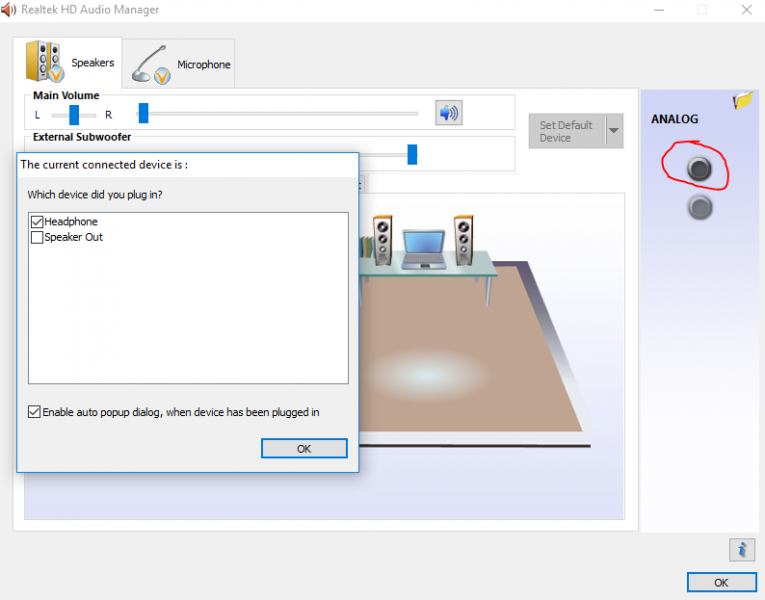
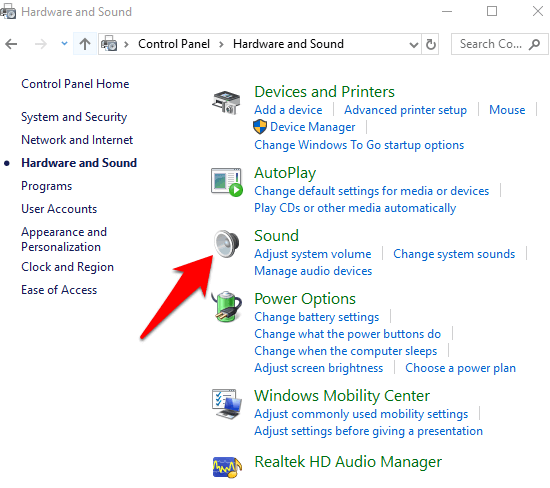
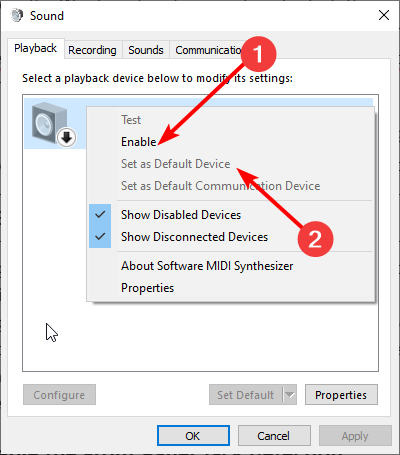
السلام عليكم عندي لاب توب hp ويندوز 7 الصوت يعمل و لكن عند وضع كابل لتوصيله على سماعات الرأس أو مكبر الصوت يعمل من اللاب ولا يتم تحويل الصوت الى المكبر أو سماعة الرأس رجاءا الافادة
- 1 جواب
-
- 1
-

-
الكود موجود كامل متنفذ والاكيورسي 99% بس المشروع مو اني سويته من النت لذالك مااعرف شلون طلعت النتائج وهسه دااكتب بالبحث واكيد احتاج اكتب المعادلات والشرح والخوارزميات وشلون اتنفذ الكود موجود كامل متنفذ والاكيورسي 99% بس المشروع مو اني سويته من النت لذالك مااعرف شلون طلعت النتائج وهسه دااكتب بالبحث واكيد احتاج اكتب المعادلات والشرح والخوارزميات وشلون اتنفذ تم تدريب النموذج DNN حتى تكشف البيانات نورمل او ابنورمل اذا تكدر اساعدني بفهم الجزء العملي او ترسل مصادر تخص المشروع