كل الأنشطة
- الساعة الماضية
-
محمد محمود بيومي محمد طه اشترك بالأكاديمية
-
أحمد علوان اشترك بالأكاديمية
- اليوم
-
<div> هو أشهر عنصر في لغة HTML لأنه يُستخدم لإنشاء قسم أو حاوية داخل مستند HTML، ولا يُؤثّر على محتوى أو تخطيط المستند بشكلٍ تلقائي، بل يتطلب استخدام لغة CSS لتصميمه وتحديد خصائصه، أي لتنظيم وتجميع أجزاء مختلفة من صفحة الويب وتجميع مجموعة من العناصر معاً وتطبيق تنسيقات وأنماط مشتركة عليها. ويستحوذ على كامل عرض المستند (الصفحة) بشكل إفتراضي لكونه عنصر من نوع Block. مثال لإنشاء قسم لعرض فقرة من النص: <div id="content"> <p>هذا هو محتوى الصفحة.</p> </div> ستجد تفصيل أكثر هنا:
-
ماهو كود<div> </div> وفي ماذا يستخدم ؟
- 1 جواب
-
- 2
-

-
Hudhod Hudhod اشترك بالأكاديمية
-
ريان سويدان اشترك بالأكاديمية
-
شركة إنماء المتحدة للتجارة اشترك بالأكاديمية
-
ولاء مبارك اشترك بالأكاديمية
-
Abdoulah Ahmed اشترك بالأكاديمية
-
فيصل فهد3 اشترك بالأكاديمية
-
طابع الخير اشترك بالأكاديمية
-
Zainab Elbadry اشترك بالأكاديمية
-
يبدو انك بتشتغل في virtual environment في بايثون، وده شائع جدًا ومفيد علشان تدير الاعتماديات والمكتبات لمشاريع بايثون المختلفة بشكل منفصل عن باقي النظام. البيئة الافتراضية اللي بتشتغل فيها مفعلة دلوقتي، وده السبب في ظهور (venv) قبل المسار في سطر الأوامر. كيفية الخروج من البيئة الافتراضية عشان تخرج من البيئة الافتراضية في نافذة الأوامر، يمكنك استخدام الأمر: deactivate لما تعمل الأمر ده، هتلاحظ أن (venv) اختفت من قدام المسار، وده يعني أنك خرجت من البيئة الافتراضية. تغيير المسار جوا سطر الأوامر لو حابب تغير المسار جوا نافذة الأوامر، ممكن تستخدم الأمر cd (Change Directory). مثال لتغيير المسار: cd C:\Users\L\Documents أكد أنك بتكتب المسار الصحيح اللي عايز تروح له. استخدام VS Code بكفاءة VS Code ده محرر نصوص قوي ممكن تحوله لبيئة تطوير متكاملة (IDE) لو استخدمت الإضافات والإعدادات. اهم النصايح علشان تستخدم VS Code بكفاءة أكتر: ثبت الإضافات المناسبة: ممكن تثبت إضافات زي Python (من Microsoft) علشان تحسن دعم بايثون. الإضافة دي بتوفر دعم للتصحيح، التلميحات أثناء الكتابة، ومميزات تانية كتير. هيأ البيئة الافتراضية: ممكن تهيء VS Code يتعرف لوحده على البيئة الافتراضية لو ضفت مسار البيئة الافتراضية لإعدادات المشروع. استخدم التصحيح (Debugging): VS Code عنده مميزات تصحيح قوية. ممكن تستخدم شباك "Run and Debug" علشان تصحح سكريبتات بايثون. الانتقال لـ PyCharm PyCharm ده IDE متكامل خصوصي لـ Python بيوفر ميزات متقدمة زي تحليل الكود، دعم إطارات العمل للويب زي Django و Flask، وأدوات لتطوير قواعد البيانات. الانتقال له ممكن يكون مفيد لو بتدور على بيئة أكتر تكامل وتخصص في Python.
-
(venv) C:\Users\L\Desktop\python_project>pip list Package Version ------------------ -------- certifi 2024.2.2 charset-normalizer 3.3.2 idna 3.7 pip 24.0 requests 2.31.0 urllib3 2.2.1 (venv) C:\Users\L\Desktop\python_project>pip show requests Name: requests Version: 2.31.0 Summary: Python HTTP for Humans. Home-page: https://requests.readthedocs.io Author: Kenneth Reitz Author-email: me@kennethreitz.org License: Apache 2.0 Location: C:\Users\L\Desktop\python_project\venv\Lib\site-packages Requires: certifi, charset-normalizer, idna, urllib3 Required-by: (venv) C:\Users\L\Desktop\python_project> تظهر كلمة (venv) قبل المسار ولكنني لا أعلم كيف أخرج منها.. كما أنني حاولت تغغير المسار و لكنها استمرت بالظهور ملاحظة: أنا أعمل على vs code لأنني معتاد عيه .. ولكنني وجدت صعوبة في التعامل مع pyCharm كونهIDE و ليس text editor ولا أعرف اختصاراته سوف أستعمل pyCharm قريبا.. لكن هل يمكنك مساعدتي لأعتاد أيضا على vs code
- 1 جواب
-
- 1
-

- البارحة
-
تقسيم النصوص باستخدام LangChain يمكن أن يتم من خلال عدة طرق سأحاول شرحها لك: يمكن أن نستخدم التقسيم الدلالي أو ما يعرف ب Semantic Segmentation وهذه العملية تتم من خلال تحسين تقسيم الملفات باستخدام تقسيم دلالي يعتمد على المعنى والسياق بدلا من القسمة العشوائية حيث في هذا السياق سيمكن تحديد نقاط محددة في النص تعبر عن بداية ونهاية كل فقرة بحيث يتم الاحتفاظ بالسياق الصحيح. كما يمكن اعتماد تقنيات تعلم الآلة مثل تعلم النصوص (NLP) للمساعدة في عملية تحديد الفقرات وتقسيم الملفات بناء على سياق النصوص. أو إن أردت فتوجد طريقة تعتمد استخدام وظائف التجزئة أو ما يعرف بال Chunking Functions التي تساعد في تقسيم النص إلى أجزاء أصغر بناء على عناصر محددة مثل الجمل أو الفقرات دون فقدان السياق. وآخر نقطة هي تقسيم النص بناء على العناصر الهيكلية فإذا كانت الملفات تحتوي على تنظيم هيكلي محدد مثل عناوين رئيسية وفرعية، يمكن استخدام هذه العناصر لتحديد نقاط التقسيم المناسبة.
-
لدي خبرة ف برامج الاكسيل والوورد
-
كل دورة منفصلة عن الدورة الأخرى، لكن المشترك هو أنّ المسار الأول من كل دورة متاح لك بشكل مجاني، تستطيع دراسة محتواه كما يحلو لك. ولمشاهدة باقي المحتوى الدورة يجب الإشتراك بها. ولتحديد الدورة المناسبة لك، عليك تحديد المجال الذي تريد التخصص به لترشيح الدورة المناسبة.
- 1 جواب
-
- 1
-

-
السلام عليكم انا اشتركت في دورة علوم الحاسوب قبل سنتين ولم اكملها ، والآن عدت و وجدتها مازالت متاحه لي لكني وجدت ايضاً دورات اخرى متاحه لي واستطيع الدخول على محتواها مثل (دورة الدكاء الصناعي) . هل هي مدرجه تحت دورة علوم الحاسوب ام هي منفصله؟ وهل استطيع البدء بأي دورة ام هناك ترتيب معين أبدأ به؟
- 1 جواب
-
- 1
-

-
مرحبا احمد . إن الدورة التى أنت مشترك بها هى دورة php بالأساس و يتم فيها شرح إطار عمل لارافيل ويتم التعمق فيه بكثرة و إنشاء عدة مشاريع من خلاله حيث أن لارافيل هو اطار العمل الأشهر القائم على php وهو متوفر بكثرة في سوق العمل سواء في الشركات او حتى العمل الحر لذلك يتم شرحه بتعمق في الدورة ويتم تحديثه دوريا حيث أن مطورين لارافيل يقومون بتطوريه وإنشاء اصدارات أحدث منه سنويا كذلك الأكاديمية هنا تواكب هذا التطور. أما بالنسبة لمسار وورد بريس فإنه يتم شرح الاساسيات فيه من حيث تطوير القوالب و تطوير و تطوير الإاضافات وأيضا إنشاء مشاريع عملية للتطبيق عليهم و بما أن وردبريس هو اطار عمل يقوم بانشاء نظام ادارة محتوى المواقع والمدونات وحتى المتاجر البسيطة فانه لن يخلو من الاساسيات التى يتم شرحها في هذا المسار في الدورة . أما بالنسبة للعمل الحر ستجد أن المطلوب بكثرة بالنسبة إلى وورد بريس فإنه سيكون إنشاء قوالب أو تطوير إضافات أو حتى تركيب قالب على الموقع واعتقد أن ما تم شرحه فى هذه الدورة سيكمنك من تنفيذ ذلك بسهولة . وأيضا ساقوم بتوصيل طلبك إلى الادارة والنظر إذا ما كان يحتاج المحتوى أى تطوير ام لا . شكرا لتفهمك وبالتوفيق ان شاء الله.
-
مرحبا هل دورة وورد بريس لا تزال مصدر ممتاز لتعلم اطار العمل هذا؟ بحيث انها قديمة جدا، وهل هناك خطط لتحديثها؟ وشكرا.
- 1 جواب
-
- 1
-

-
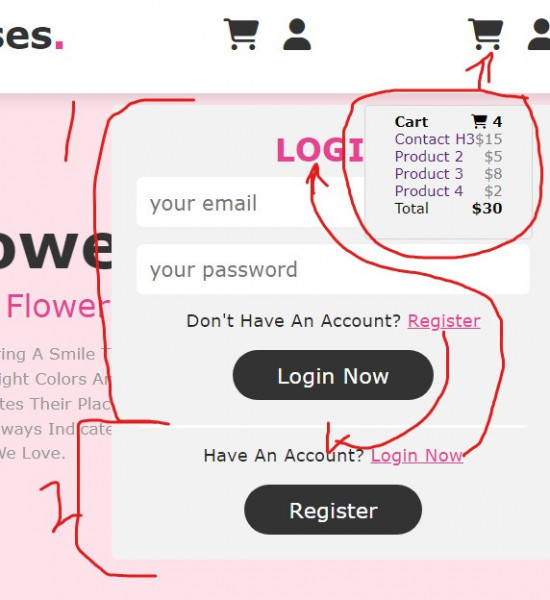
اولا بالنسبة لمشكلة السلة فيجب اولا اخفاء جزء السلة عند بداية تحميل الصفحة حيث نقوم بوضع سمة تسمى hidden الى العنصر الذى يحوى السلة ونقوم باعطائه الخاصية display: none !important; هكذا. .hidden { display: none !important; } ولاظهاره عند الضغط عليه ثم اخفاءه مره اخرى نستخدم الجافاسكريبت لفعل ذلك. حيث اولا نضع لعنصر السلة id يسمى my-cart حتى نستعمله فى جافا سكريبت . والان نقوم بتعريف متغيرين الاول يحوى الزر الخاص بفتح السلة والاخر هو عنصر السلة هكذا. const cart = document.getElementById('cart-btn') const my_cart = document.getElementById('my-cart'); والان نقوم بالاستماع الى الحدث الخاص click على زر السلة و عند الضغط عليه نقوم بحذف السمة hidden اذا كانت موجودة لاظهار السلة او وضع السمة hidden اذا لم تكن موجودة وذلك لاخفائها هكذا. cart.addEventListener('click', () => { my_cart.classList.toggle('hidden'); }); والان نضع حدث click على document حتى نقوم باغلاق السلة اذا تم الضغط فى اى مكان اخر وذلك للتسهيل على المستخدم وعدم اجباره على الضغط فقط على الزر لاخفاء السلة هكذا. document.addEventListener('click',(e)=>{ if( !(e.target.id == "cart-btn") && !my_cart.classList.contains('hidden')){ my_cart.classList.add('hidden'); } }) والان نقوم باستدعاء ملف الجافاسكريبت فى ملف index.html وايضا حذف زر السلة الاخر حيث يوجد زرين فى الكود . ولقد قمت بارفاق الملفات بعد تعديلها . اما بالنسبة تسجيل الدخول فان الامر ليس بتلك السهولة حيث ما قمت به الان هو فقط برمجة الواجهة الامامية اما تسجيل الدخول فيحتاج الى جزء الواجهة الخلفية والتعامل مع قواعد البيانات . ويمكنك عمل واجهة خلفية عن طريق استخدام لغة php او javascript مع اطار عمل express و nodejs . واذا لم يكن لديك اى خلفية عن تطوير الواجهات الخلفية فانصحك اولا بمذاكرة اللغة التى تريد العمل بها بداية من الاساسيات حتى يتسنى لك انشاء اى موقع كاملا script.js style.css index.html
-
تمام هذا طلبي اتشكرك
-
بشكل مجاني الأفضل حاليًا هي استضافة render و vercel (تدعم بايثون 3.9 فقط) أو fly.io أو يمكنك استخدام https://appliku.com/ لتسهيل العملية أكثر. وإذا أردت استضافة قاعدة بيانات بشكل منفصل فيوجد Supabase. ومدفوع، لديك Digital Ocean و aws وHostinger
- 2 اجابة
-
- 1
-

-
اريد انشاء شات بوت يجيب على اسئلة من ملف وكتب كبيرة لكن اواجه مشكلة في تقسيم الى فقرات حيث يكون التقسيم غبي رغم اني حاولت استخدام تقسيم دلالي اريد افضل طريقة لتقسم الملفات بحيث لا يضيع السياقات حيث عن التقسيم اقسام صغيرة يؤدي الى فقدان اصل الفقرة في حال كانت تابعة لشيئ مرتبط بها يسبقها او كانت تحت عنوان معين واذا تم التقسم لاقسام كبيرة لا يجلبه تابع حساب التشابه بسبب كبر القسم وصغر السؤال بنسبة له كيف احل هذه المشكلة علمتا اني استخدم langchain
- 1 جواب
-
- 1
-

-
انا سويت الموقع بس ما عرفت كيف اربط تسجيل الدخول والسله مستمره طالعه ابيها تختفي بس اذا ضغطت عليها تطلع ونفس الشي للتسجيل الدخول ؟ واذا احد دخل ايميل مستخدم من قبل يطلع له تنبيه انه مستعمل مدري اذا كتابتي للكود صح ولا لا index.html style.css script.js
- 1 جواب
-
- 1
-

-
السلام عليكم سويت مشروع جانغو وابغى ارفعه للسيرفر عشان يشتغل ايش هي الخطوات (اني ما اشتغل docker) ؟ وايش هي افضل الاستضافات المجانية وايش افضل الاستضافات المدفوعة؟ مع طريقة الرفع عليها اذا امكن واشكركم
- 2 اجابة
-
- 2
-

-
هنالك العديد من الطرق التي يمكننا استخدامها لإنشاء البوت باستخدام Python. إليك بعض الخيارات الممكنة للبدء في إنشاء بوت واتساب: فمثلا من الطرق الأشهر نجد Whapi.Cloud API أنه يعتبر خيارا جيدا، حيث يمكن استخدام Flask لإنشاء تطبيق ويب يستجيب لرسائل WhatsApp الواردة، وهذه الطريقة تتطلب امتلاكك لحساب على Twilio ورقم هاتف نشط مع تطبيق WhatsApp. توجد مقالة مستفيضة في هذا الموضوع على الأكاديمية يمكنك تصفحها من خلال الرابط التالي:
- 2 اجابة
-
- 1
-

-
وعليكم السلام ورحمة الله وبركاته . نعم بالفعل فان اكاديمية حسوب تقوم دائما بتحديث الدورات لتتوافق مع سوق العمل ومع احدث التقنيات التى يتم نشرها لذلك نحن مستمرون دائما بتطوير المحتوى وبالفعل انت لديك وصول مدى الحياة على الدورة بتحديثاتها . ويمكنك متابعة الدروس والاقسام الجديدة التى تم تحديثها فى الدورة لديك واذا ما واجهتك أى مشكلة فلا تتردد يمكنك السؤال عن اى شئ اسف الدرس فى الدورة .
- 2 اجابة
-
- 1
-

-
صحيح، فالدورة متاحة لك مدى الحياة، ويتم تطوير الدورات بالأكاديمية كل فترة لمواكبة التطورات المستمرة في مجال البرمجة، وعامًة يمكنك الرجوع للمحتوى القديم للدورة في مسار الأرشيف بالدورة إذا أردت تفقده، لكن أنصحك بمتابعة المحتوى الجديد من البداية.
- 2 اجابة
-
- 1
-

-
السلام عليكم و رحمة الله انا كنت مشترك معاكم قبل سنتين تقريباً في دورة ناسي اسمها وقطعت بسبب ضروف عملي، الآن رجعت على الموقع ودخلت على قسم (دوراتي) ولقيتت في اشياء جديده في الدورة (حسب ما يبدو لي) فهل صحيح انه الدورة اضفتوا لها مواد ك نوع من تحسين مضمون الدورة ؟
- 2 اجابة
-
- 2
-

-
السلام عليكم اخوان ابغى انشأ بوت يجاوب المستخدمين عن طريق واتساب واريده يرد من تلقاء نفسه من بيانات موضوعة له او موضوع محدد كالاستعلام عن عروض مطاعم مثلا بحثت ووجدت الكثير من الطرق وشعرت بالضياع فايش هي افضل الطرق لانشائها في بايثون واخفضها سعرا واضمن ان توفر لي كل الميزات
- 2 اجابة
-
- 1
-

-
الفكرة هي أن البرمجة الديناميكية تعتمد على مبدأ تكسير المشكلة إلى مشكلات فرعية أصغر، وحلّ تلك المشكلات بشكل متكرر، وتخزين الحلول للاستفادة منها في حلّ المشكلة الأصلية. بالتالي تُحسّن البرمجة الديناميكية من كفاءة الخوارزميات من خلال تقليل الوقت والمساحة اللازمين لحلّ المشكلة، والحصول على الحل الأمثل للمشكلة، وبإمكانك تطبيق البرمجة الديناميكية على مجموعة واسعة من المشكلات ذات البنية المتكررة. إذا لو المشكلة بسيطة ويمكن حلّها بسهولة باستخدام خوارزميات أخرى أكثر كفاءة، فلا داعي لاستخدام البرمجة الديناميكية، أيضًا لا تُعدّ البرمجة الديناميكية فعالة لحلّ المشكلات التي لا تتبع بنية مثالية أو متكررة، لأنه يصعب تطبيق البرمجة الديناميكية على مشكلات تتضمن قيودًا معقدة أو تعتمد على عوامل عشوائية. بجانب أنها غير مناسبة في حال كانت الموارد (مثل الذاكرة أو وقت المعالجة) محدودة.