كل الأنشطة
- الساعة الماضية
-
عبدالقادر ادم اشترك بالأكاديمية
-
https://scratch.mit.Untitled-8 copy copy.sb3edu/projects/1011389316/editor/ حاولت حل مشاكل برمجية في نسختي الخاصة وفشلت 😥 أرجو المساعدة 👆 المشاكل هيا : 1- عدم إختفاء نماذج الأرواح داخل اللعبة (والمتواجدة في زوايا خريطة اللعبة). 2- خروج الدبابة من ساحة اللعب عند ملامستها لحدود الخريطة.
- 1 جواب
-
- 1
-

-
فريز كنعان اشترك بالأكاديمية
-
Task A class Player is a class that holds the info of a football player including the following private member variables: 1- Name (string) 2- Year of Birth (int) 3- Height (int) 4- International Goals (int) 5- Nationality Add appropriate setters and getters for the class. The class NationalTeam is a class holding the players in a national football team of a certain country. The class has an array of Player objects [players] of size 18, holding all the players including substitutes (fixed size). The class has another array of Booleans [active] of size 18, where an element at index i in the active array is true if there’s a player in the players array at index i, and false otherwise. Both arrays are private members of the class. Other members of the class include country. The array of players is initially empty, and the active array’s elements are set to false. We can add to the array using the addPlayer(const Player&) member function, which will add the parameter player object in the first empty slot in the players array. The function will also update the active array to indicate that a player is added at that index. The function returns true if the player was added, false otherwise. We can also remove players using removePlayer(string) from the players array by giving the player’s name and the player will be removed (the player object will not actually be removed but, the active array will be updated to indicate this). Make sure that the name entered is not case sensitive. The function will return true if the player was found and removed, false otherwise. There other public member functions in the class including: - getNumOfPlayers // to return total number of players in the team - AvgHeight() // to return the average height of the team players - OldestPlayer() // to return the oldest player object - YoungestPlayer() // to return the youngest player object - AvgIntGoals() // to return the average number of international goals per player in the team - highestIntGoals() // to return the player with the highest number of international goals - operator<< // to output a team’s country and its players info. - writeStatistics(oftream&) // writes team statistics to a file including: o Team Country o Number of players o Average height of players o Name and age of oldest player o Name and age of youngest player o Average number of international goals of players o Name of the player with the highest international goals and the number of goals scored by this player. — For example: Country: # of Players: Avg. Height: Oldest Player: Age: Youngest Player: Age: Avg. Int. Goals: Player with highest goals: Gools: Create a global function readPlayersFromFile(ifstream&) which reads all players info from a file named “players.txt” into an array of player objects. Note that this file will have all of the players of all the teams that will be added later. The file will have the number of players in the file at the first line of the file. An example file is shown —For exampl : 100 Mohamed Salah 1992 173 48 Egyptian //////same for the rest of players until player 100///// Finally, create a main that will: 1- read players from players.txt into an array of player objects. 2- Ask the user to enter a number of national teams where the user will just enter their country names. 3- Next Display the players read from the file and the national teams entered by the user. 4- Now in a loop: Ask the user to add/remove players to teams as many times as they wish You can display players and teams numbered in step 3 such that the user can choose to add a player to a team by their displayed numbers. To remove a player the user has to enter their name to be removed. 5- After finishing step 4, show all of the national teams added by the user including the country and the players in this team using the operator<<. 6- Finally write the statistics of each of the teams to the file statistics.txt. All teams statistics should be in this single file. Writing Good Quality Code No program stays the same. It will need to change to fix bugs, add new features, etc. So, it is very important to write high quality readable code, so that you or other developers can be able to review and modify this code in the future. In this task, you will: 1. Add a comment/header at the beginning of your program saying who the author is, the purpose of the program, etc. 2. Add a comment/header for every function explaining what it does, what parameters it takes and what value it returns. 3. Add comments to any part that is difficult to understand.
-
رزان فهد اشترك بالأكاديمية
-
-
Kar Eem اشترك بالأكاديمية
-
ايمن سعد حسين محمود اشترك بالأكاديمية
-
قم باستبدال الدالتين handleSubmit و handleImageChange ولا اعرف لماذا تقوم برفع الصورة مرتين حاول فقط رفعها مرة واحده باستخدام api واحد فقط const handleImageChange = (e) => { const file = e.target.files[0]; setimage(file); }; const handleSubmit = async (e) => { e.preventDefault() try { const formData = new FormData(); formData.append('name',name); formData.append('pathname',pathname); formData.append('image',image); await axios.post('https://api.wesamelnagah.com/api/maincategory', formData,{ headers: { "Content-Type": "multipart/form-data", }, }) await axios.post('https://api.wesamelnagah.com/api/uplode',formData, { headers: { "Content-Type": "multipart/form-data", }, }) setname('') setimage(null) setpath('') } catch (error) { console.log(error) } } والان من المفترض ان يتم حفظ الصورة على الخادم وفى قاعدة البيانات بشكل صحيح
- 12 اجابة
-
- 1
-

-
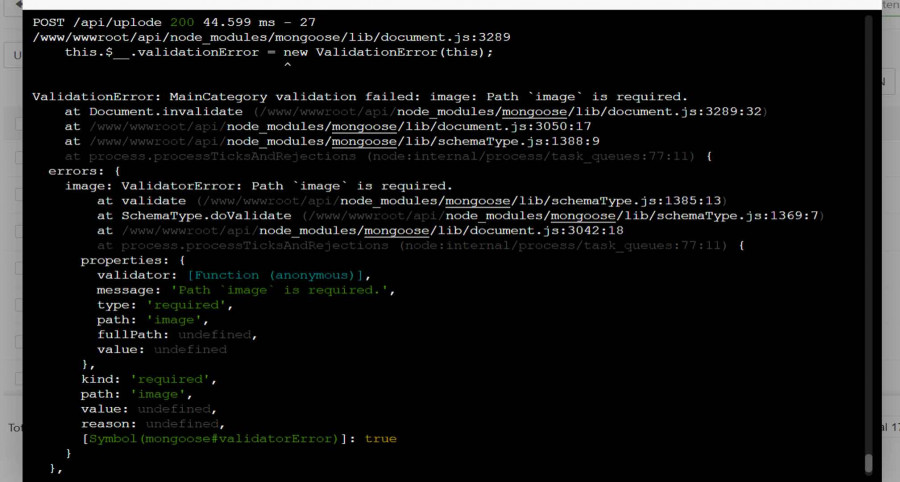
اولا الصورة لا تظهر في مسار ثانيا :بيانات الصورة في مونجو تظهر هكذا { "_id": { "$oid": "663130bf7ae7f1e84fa6e37e" }, "name": "سيبلسيبل", "pathname": "بليسبليبل", "title": "سيبلسيبل", "desc": [ "" ], "image": "[object FormData]", "createdAt": { "$date": "2024-04-30T17:56:15.554Z" }, "updatedAt": { "$date": "2024-04-30T17:56:15.554Z" }, "__v": 0 }
- 12 اجابة
-
- 1
-

-
الخطأ هنا لديك فى كود الواجهة الامامية . قم باسبتدال الكود السابق بهذا الكود . const formData = new FormData(); formData.append('name',name); formData.append('pathname',pathname); formData.append('image',image); await axios.post('https://api.wesamelnagah.com/api/maincategory', formData,{ headers: { "Content-Type": "multipart/form-data", }, }) وتاكد من انه يتم رفع الصورة بشكل صحيح ثم اعد كتابة السطر الذى حذفته فى الخادم
- اليوم
-
Pubg Hacker اشترك بالأكاديمية
-
هذا كود العميل الذي يقوم بارسال البيانات الى الخادم import React, { useEffect, useState } from 'react' import { AppFooter, AppHeader, AppSidebar, DocsExample } from '../../../components' import axios from 'axios' import { CButton, CForm, CFormInput, CFormLabel, CFormTextarea } from '@coreui/react' export default function programs() { const [name, setname] = useState('') const [image, setimage] = useState(null) const [pathname, setpath] = useState('') const [title, settitle] = useState() const handleImageChange = (e) => { const file = e.target.files[0]; const formData = new FormData(); formData.append("image", file); setimage(formData); }; const config = { headers: { "Content-Type": "multipart/form-data", }, }; const handleSubmit = async (e) => { e.preventDefault() try { await axios.post('https://api.wesamelnagah.com/api/maincategory', { name, pathname, image, // title }, config ) await axios.post('https://api.wesamelnagah.com/api/uplode',image, { headers: { "Content-Type": "multipart/form-data", }, }) setname('') setimage(null) setpath('') } catch (error) { console.log(error) } } return ( <div className="programs_container"> <AppSidebar /> <div className="wrapper d-flex flex-column min-vh-100"> <AppHeader /> <div className="body flex-grow-1"> <CForm onSubmit={handleSubmit}> <div className="mb-3"> <CFormLabel htmlFor="exampleFormControlInput1"> عنوان الباقة</CFormLabel> <CFormInput type="text" id="exampleFormControlInput1" onChange={(e) => setname(e.target.value)} /> <CFormLabel htmlFor="exampleFormControlInput1"> مسار الباقة</CFormLabel> <CFormInput type="text" id="exampleFormControlInput1" onChange={(e) => setpath(e.target.value)} /> </div> <div className="mb-3"> <CFormLabel htmlFor="formFile">صورة الباقة</CFormLabel> <CFormInput type="file" id="formFile" onChange={handleImageChange} /> </div> <div className="d-grid gap-2 col-6 mx-auto"> <CButton color="primary" type="submit"> Submit </CButton> </div> </CForm> </div> <AppFooter /> </div> </div> ) } الصورة التي ترسل الى uplode تصل الى المسار الخاص بها اما التي ترسل الى /maincategory لا يصل الى public/images/
- 12 اجابة
-
- 1
-

-
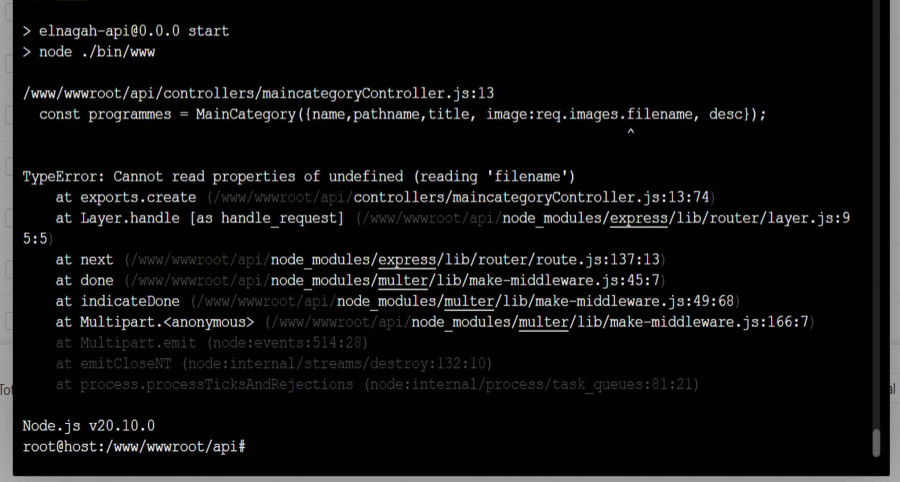
قم بارجاع السطر السابق كما كان سابقا هكذا. const programmes = MainCategory({name,pathname,title, image, desc}); وقم بمحاولة رفع الصورة واخبرنى هل يتم رفعها الى الخادم ام لا فى مسار public/images/ فاذا لم يتم رفعها الى الخادم فيبدو انه توجد مشكلة لديك فى الخادم .
- 12 اجابة
-
- 1
-

-
Rqiya Ez Zerayby اشترك بالأكاديمية
-
Omar Elarapaty اشترك بالأكاديمية
-
في الخطا الاول كان هذا هو المكتوب وايضا نتج الخطا والصورة لا ترسل الى الخادم ويتوقف الخادم عن العمل
-
Elsayed Hamdy اشترك بالأكاديمية
-
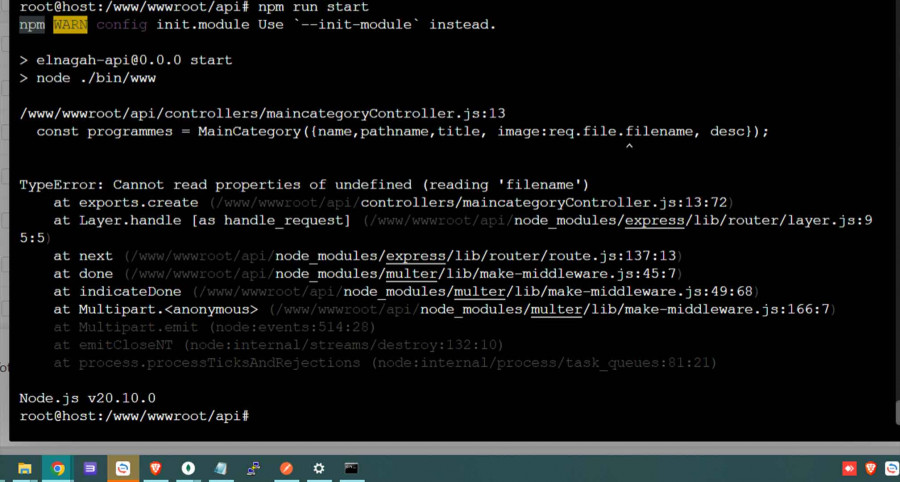
هذا السطر خطأ يجب ان يكون image:req.file.filename هكذا كما اخبرتك . قم بالذهاب الى public/images/ لديك على الخادم وتاكد من انه تم رفع الصورة بنجاح فاذا لم يتم رفع الصورة فان الكود السابق لن يعمل ويبدو انه يوجد خطأ يمنع رفع الصور مثل عدم وجود المسار السابق او خطأ اخر . لذلك المهم الان هو التاكد من ان الصورة يتم رفعها بشكل صحيح ام لا على الخادم
- 12 اجابة
-
- 1
-

-
هذا كود ruote /** * Module dependencies. */ const express = require('express'); /** * Express router. */ const router = express.Router(); /** * Path Module. */ const path = require('path'); /** * Multer Module. */ const multer = require('multer'); /** * Handel multipart/form-data. */ const storage = multer.diskStorage({ destination: 'public/images/', filename: function (req, file, cb) { cb(null, Date.now() + path.extname(file.originalname)) } }); /** * User profile middleware. */ const upload = multer({ limits: { fileSize: 1024 * 1024 }, storage: storage , fileFilter: (req, file, cb) => { let fileTypes = /jpeg|jpg|png/; let mimeType = fileTypes.test(file.mimetype); let extname = fileTypes.test(path.extname(file.originalname).toLowerCase()); if (mimeType && extname) return cb(null, true); cb(new Error('غبر مسموح رفع هذا الملف')); }, }); const controller = require('../controllers/maincategoryController') /** * Auth middleware. */ const auth = require('../middlewares/auth') /** * Admin middleware. */ const admin = require('../middlewares/admin') /** * Routes. */ router.post('/',upload.single('image'), controller.create) router.put('/:id', controller.update) router.delete('/:id', controller.delete) router.get('/', controller.list) router.get('/:id', controller.find) module.exports = router; وهذا كود controller const programmes = MainCategory({name,pathname,title, image:req.images.filename, desc}); هل هذه الطريقة صحيحه ام اين الخطا فيها لانها تظهر هذا الخطا
-
هل تم رفع الصورة فى المسار الصحيح ؟ حيث ان المكتبة multer بعد الرفع تقوم بوضع بيانات الصورة فى req.file . وهذا الخطأ يخبرك بانه لا يوجد req.file لذلك يبدو انه لا يتم رفع الصورة .
- 12 اجابة
-
- 1
-

-
فايزه حسن اشترك بالأكاديمية
-
- 12 اجابة
-
- 1
-

-
لاحظ انك فى ملف maincategoryController.js فى الدالة create حين انشاء النموذج فانت تقوم بارسال المتغير image وهو المتغير الذى يحمل الصورة وهذا خطأ حيث انك تريد حفظ مسار الصورة . ولذلك الحل هو استبدال سطر رقم 13 بالسطر التالى . const programmes = MainCategory({name,pathname,title, image:req.file.filename, desc}); حيث ان ال req.file.filename تقوم بارجاع اسم الصور الذى تم حفظه على الخادم . والان قم بتنفيذ الكود والتاكد من انه تم رفع الصورة جيدا على الخادم ومن ثم تاكد بان اسم الصورة تم حفظه فى قاعدة البيانات بشكل صحيح .
- 12 اجابة
-
- 1
-

-
Osama Almohammadi بدأ بمتابعة كيف تصنع الفيروسات؟
-
كيف تصنع الفيروسات وبأي لغة ..
-
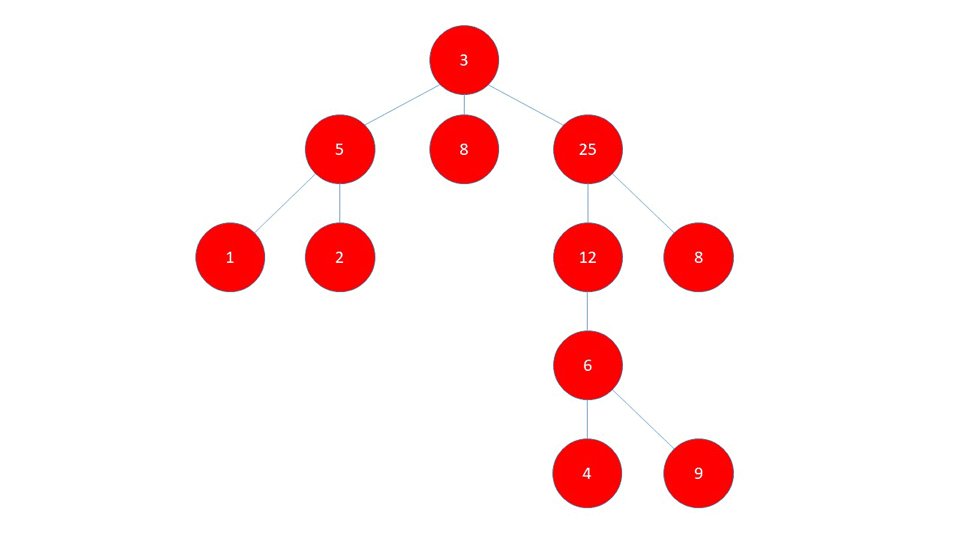
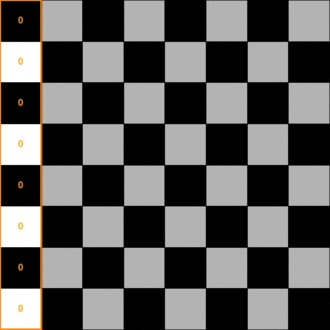
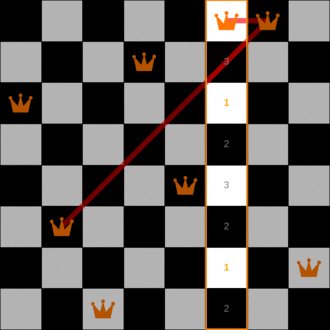
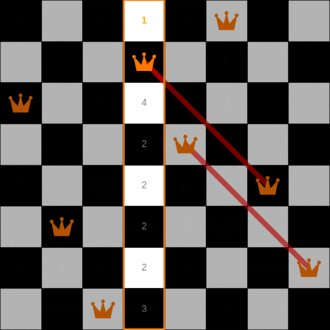
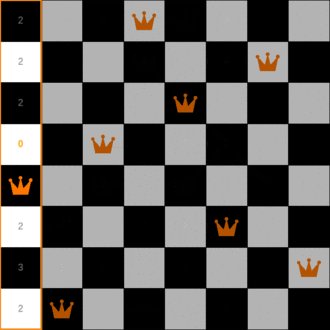
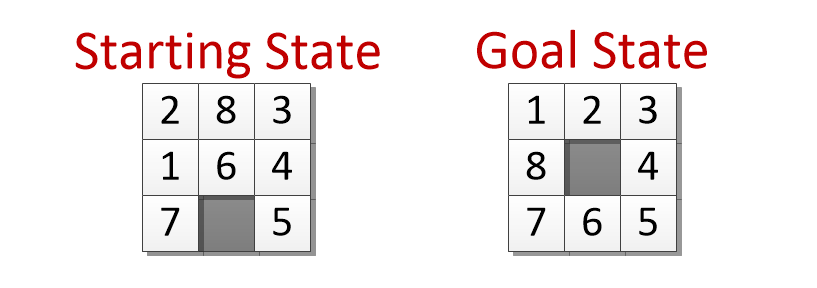
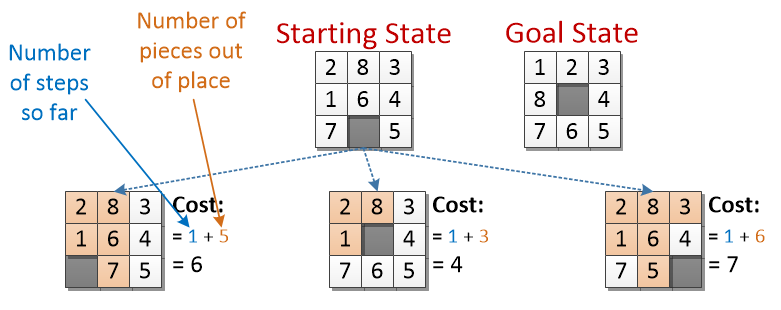
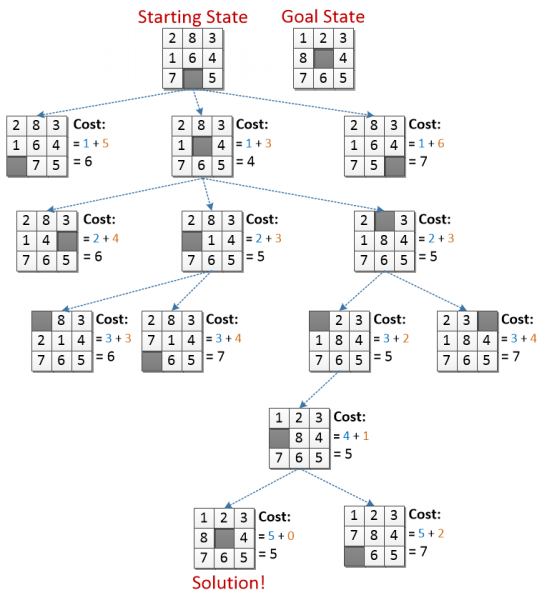
التجريبية(heuristic) هي عبارة عن قواعد تضاف الى الخوارزميات العادية لتضيف بعض التوجيه للحل وتكون الخوارزمية اكثر ذكاء مثال 1: مسألة الوزراء الثمانية: تتمثل في وضع ثماني وزراء على رقعة شطرنج ثُمانيَّة 8 × 8، بحيثُ لا يهدد وزيران بعضيهما، وبذلك يكون الحل ألا يتشارك وزيران في نفس الصف، أو العمود أو القطر الواحد الحل المعتاد : backtrack algorithm وهي خوارزمية غبية تقوم بتجريب كل الحالات حتى الوصول للحل . الحل باستخدام التجريبية (heuristic) :بحيث نضيف شرط ان يدخل للحالات صاحبة اقل رقم للتجريبية حيث يمكن ونضع كل وزير على الرقعة بحيث يكون عدد المربعات التي يهددها أقل ما يمكن . تمثل رياضيا بان نعطي عقوبة بمقدار 1 على كل مربع يهدده الوزير وتصبح نضع الوزير في المكان الذي يحقق اقل عقوبة الناتجة عن التجريبية. مثال 2: 8-puzzel ترتيب الارقام في الرقة بالشكل الصحيح بحيث يسمح لك الانتقال في كل مرة تحريك رقم حتى الوصول للهدف اذا اعطت هذه المسالة الى الحاسوب لن يكون قادر على رؤية منهجية افضل للوصول للحل كما يراها الانسان الحقيقي فهو يقوم بتجريب جميع التحركات حتى يصل للحل ولمساعدته تم اقتراح مفهوم ال(heuristic) التي تعطيه توجيه للوصول للحل بشكل اسرع الحل التجريبي (heuristic) لهذه اللعبة : يوجد تجريبيتان , واحدة أفضل من الأخرى : عدد القطع التي لا تزال في غير مكانها مقارنة بالهدف. (ما عدا الفراغ). ولحساب التكلفة نضيف واحد عند كل حركة وذلك لحل مشكلة تساوي رقعتين اي تم الوصول للرقعتين بطريقتين مختلفتين واحدة بعدد انتقالات اقل او اكثر من الاخرى. في حالة البداية يمكن تحريك اما 7 او 6 لو 5 ونحسب تكلفة كل حالة حسب الاستراتيجية التي وضعناها وناخذ الاقل تكلفة نكرر العمليات حتى نصل الى الحالة الهدف ويوجد خوارزميات بجث شهيرة كخورازية البحث بالعرض (BFS) التي تقوم بتمثيل الحل على شكل شجرة وتنتقل من مستوى الى اخر حيث تقوم بتجريب جميع الحالات للوصول للحل المطلوب لذلك تعتبر من الخوارزميات الغبية ايضا حيث عدلت على هذه الخورمية واضيف لها (Heuristic) خاص بالمسالة ليصبح اسمها خوارمية (A*) لتقوم بالدخول بالطريق صاحب اقل تكلفة بدل تجربة كل الطرق.
-
بداية، في مجال الصور الحاسوبية، هناك نوعان من الصور: الصور النقطية (bitmap images) والرسومات المتجهية (vector graphics). الصور النقطية هي الصور التي يتم تمثيلها عن طريق تحديد لون كل بكسل. هذه هي أغلب أنواع الصور وأكثرها شهرة، لأنّها الصور التي تنتجها آلات التصوير والماسحات الضوئية وغيرها من أجهزة التقاط الصور. من أكثر صيغ الصور النقطية شهرة نجد JPEG، PNG، و GIF. أمّا الرسومات المتجهية، فهي رسوم يتم تعريفها عن طريق وضع نقاط على المستوى وتحديد الخطوط بينها كدوال رياضية. ميزة هذه الرسومات أنّها أصغر بكثير من ناحية الحجم، وأنّه يمكن تكبيرها إلى ما لانهاية بدون خسارة جودتها (نعم أقصد ذلك حرفيا، يمكن تكبيرها إلى ما لانهاية!). الرسوم المتجهية رائعة في كل شيء باستثناء شيء واحد وهو الشيء الذي يعيق استخدامها: أنّه يجب رسمها يدويا ولا يمكن توليدها من أجهزة الحصول على الصور مثل الصور النقطية. أشهر صيغة من صيغ الرسوم المتجهية هي SVG. لذلك، فالرسوم المتجهية تجدها مستخدمة دائما في الأيقونات والخطوط والشعارات. أمّا الصور النقطية فتستخدم للصور الفوتوغرافية عموما، التي يتم الحصول عليها عن طريق أحد أجهزة التقاط الصور، وكذلك الصور المعدّلة بعد الالتقاط. والآن بعد أن فهمنا الفرق بين الرسوم المتجهية والصور النقطية، حان الوقت للعودة إلى HTML. إذا كانت لديك صورة نقطية، فالطريقة الصحيحة لإدخالها في صفحة ويب هي باستخدام الوسم <img>. إذا كانت لديك رسمة متجهية بصيغة SVG، فلديك عدّة خيارات: إما أن تستخدم الوسم <img> في الملفات البسيطة، لكن يفترض تجنّب هذه الطريقة لأنّها ليست الطريقة الصحيحة لفعل ذلك. أو استخدام الوسم <object> لتضمينها: <object data="image.svg" type="image/svg+xml"></object> أو تضمين محتوى الصورة مباشرة داخل HTML عن طريق الوسم <svg>. هذا الأمر ممكن لأن صيغة SVG ما هي في الواقع إلا ملف XML، يمكنك نسخ محتواه ووضعه داخل HTML بدون مشاكل: <svg width="100" height="100"> <rect x="10" y="10" width="80" height="80" fill="blue" /> <!-- محتوى SVG --> </svg> حسنا ماذا عن <canvas>؟ هذا الوسم يعطيك مساحة فارغة يمكنك الرسم فيها باستخدام JavaScript. يعني أنّه طريقة أخرى لرسم الرسومات المتجهية، لكن بدل إحضار رسم جاهز وتضمينه، يسمح لك هذا الوسم بالرسم مباشرة على الصفحة.
-
ستجد أسفل فيديو الدرس في نهاية الصفحة صندوق تعليقات كما هنا، أرجو طرح الأسئلة أسفل الدرس وليس هنا في قسم الأسئلة البرمجة حيث نطرح الأسئلة العامة الغير متعلقة بمحتوى الدورة أو الدرس وذلك لمساعدتك بشكل أفضل.
-
Tamer Hamad Faour بدأ بمتابعة ملف التطبيق على درس بايثون
-
ماهوا الفرق بينهم, و متى وكيف أستخدمهم, وماهيا ميزات كل منهم؟ وشكرا
- 1 جواب
-
- 1
-

-
كيف اقوم بحفظ الصور القادمه من العميل في نموذج قاعدة البيانات q.rar
- 12 اجابة
-
- 1
-

-
نعم هناك الكثير من المشاريع التي يطلب انجازها باستخدام php و laravel , و لكن أيضا هناك الكثير من المشاريع التي يتم استخدام javascript فيها, و لكن عليك أن لاتقف عند هذا الحد من التعلم و يجب عليك أن تتعلم أطر العمل التي تستخدم مع javascript مثل react js, vue ,angular فجافا سكربت لوحدها من الصعب أن تجد فرص لها , و هناك الكثير من المشاريع و فرص العمل في مجال تطوير الواجهات الأمامية , ماعليك سوى أن تختار إطار العمل الأكثر طلبا في مجتمعك و على مواقع العمل الحر و تبدأ بتعلمه. و من المهم جدا أن تقوم ببناء معرض أعمال تعرض فيه أهم المشاريع التي أنجزتها و أكثرها احترافية و أعلاها جمالية, لكي تستطيع إقناع الزبائن, و من المهم جدا أن تمتلك مهارات الاقناع , و تقدم عرضك للزبون بالطريقة المناسبة و تجعله يثق بك , وهذه الخبرات تكتسبها مع الممارسة و الاستمرار فعليك أن تتحلى بالصبر و لا تيأس.
-
تُقدّم هذه المقالة مجموعةً من الأسئلة والأجوبة المتقدمة حول تخصص الذكاء الاصطناعي Artificial Intelligence. تشمل الأسئلة موضوعات عديدة مثل تأثير استخدام تقنيات الذكاء الاصطناعي وتعلّم الآلة Machine Learning، واستراتيجيات التعامل مع نماذج اللغة الكبيرة Large language models، ورؤى حول التطبيقات المستقبليّة للذكاء الاصطناعي. طُرحت هذه الأسئلة على مهندس ذكاء اصطناعي، ونظمت إجاباتها ضمن فقرات هذا المقال، ونرجو أن تقدم لكم المعرفة التي تفيدهم حول هذا التخصص الرائد. أسئلة حول التأثير الحالي والمستقبلي للذكاء الاصطناعي هناك العديد من الأسئلة التي تطرح نفسها حول التأثير الحالي والمستقبلي للذكاء الاصطناعي في العديد من المجالات والقطاعات. إليك أهم هذه الأسئلة وإجاباتها. ما هي التطبيقات والفوائد الجوهريّة للذكاء الاصطناعي في مجال الرعاية الصحية؟ يستخدم الذكاء الاصطناعي في العديد من التطبيقات ويعد الذكاء الاصطناعي جزءًا أساسيًّا في قطاع الرعاية الصحية في وقتنا الراهن، وهناك تمويل جيد لتعزيز تطبيق الذكاء الاصطناعي في هذا القطاع بهدف تطويره وتحسينه. ولعل أكثر الاتجاهات البحثية المثيرة للاهتمام المُتعلقة بهذا المجال هو استخدام تقنيات التعلّم العميق Deep Learning لاكتشاف الأدوية المناسبة (مثل اكتشاف المُركبات الدوائية ذات الخصائص المضادة لبكتيريا محددة) وسيعود بفوائد كبيرة لقطاع الرعاية الصحيّة، ويُعتقد أنها ستعطي دفعة كبيرة لمستقبل البشرية. لكن من ناحيةٍ أخرى، فإن أحد المخاوف المرتبطة باستخدام تقنيات الذكاء الاصطناعي في مجال الطب والرعاية الصحية هو بطء وتيرة إجراءات الموافقة القانونيّة على استخدام هكذا تقنيات، والتأخر في صياغة ووضع اللوائح التنظيميّة والقواعد ذات الصلة، مقارنًة بوتيرة التقدّم السريع للذكاء الاصطناعي. ماهي حدود قدرات التحليلات التنبؤية التي تُقدّمها أنظمة الذكاء الاصطناعي وما أفضل خوارزميات التحليل التنبؤي؟ قد يعتقد البعض أن بإمكان تقنيات الذكاء الاصطناعي الحاليّة أن تتنبأ بأي شيء تريده لكن هذا غير صحيح إطلاقًا في الوقت الحالي. فقدرة الذكاء الاصطناعي على التنبؤ تعتمد على عدة عوامل، مثل توفر البيانات الضرورية والملائمة للمهمة التي يُراد التنبؤ بها، ودرجة تعقيد المهمة فبعض المهام أكثر تعقيدًا وصعوبة من غيرها وجودة وفعالية النموذج المستخدم للتنبؤ. فإذا لم يكن النموذج جيدًا أو لم يتم تدريبه بشكل كافٍ، سيكون التنبؤ غير دقيق. بالنسبة للشق الثاني من السؤال والمتعلّق بأفضل خوارزميات الذكاء الاصطناعي، فالعديد من الخبراء يميلون إلى استخدام خوارزميات الشبكات العصبيّة Neural Networks في وقتنا الحالي، وهي خوارزميات مفيدة لكنها ليست بالضرورة هي الخيار الأفضل لكل المهام مثل حالات تحليل الانحدار Regression analysis التي تركز على توقع القيم المستقبلية استنادًا إلى العلاقات الإحصائية بين المتغيرات، أو الحالات التي تكون فيها البيانات مُنظّمة في جداول، في هذه الحالة تكون خوارزميات أشجار القرار Decision Trees وخوارزميات الغابات العشوائية Random Forests أنسب منها. كيف يمكن أن تحسن تقنيات الذكاء الاصطناعي مثل معالجة اللغة الطبيعية والرؤية الحاسوبيّة محركات البحث؟ تُطرَحُ تساؤلات عديدة حول تأثير تقنيات معالجة اللغة الطبيعية ونماذج اللغة الكبيرة مثل ChatGPT على سيو SEO محركات البحث، فهو موضوع يثير اهتمام العديد من الأشخاص والشركات، إذ يمكن أن يؤثر استخدام التقنيات الذكية في إنتاج المحتوى على أداء مواقع الويب في نتائج محركات البحث. ويُتوقّع أن الأفراد والشركات بعيدي النظر والذين يفهمون كيف تُدار الأعمال، سيعتمدون على استخدام تقنيات معالجة اللغة الطبيعية ونماذج اللغة الكبيرة والتحليلات الإحصائية المُعتمدة على الذكاء الاصطناعي في العديد من المهام مثل تحليل السوق ومراقبة وتحليل المنافسين، ويُعتقد أن هذه الأدوات والممارسات ستصبح مُنتشرة في المستقبل وستكون متاحة للجميع. هل من المتوقّع أن تُحدث شريحة الذكاء الاصطناعي التي كشفت عنها شركة AMD ثورةً في مجال الحوسبة؟ توفر شريحة AMD على معالجة البيانات بسرعة فائقة ويتوقع أن تكون مثالية لتطبيقات الذكاء الاصطناعي، لكن لا نمتلك حاليًا بيانات كافية لتحديد ما إذا كانت هذه الشريحة ستُحدث ثورة حقيقية في الحوسبة أم لا. لكنها بالتأكيد ستخلق جوًا من المنافسة بين الشركات التي تطوّر شرائح خاصة لمهام الذكاء الاصطناعي. ما هي أهمية تعلم المواضيع الأساسيّة في الذكاء الاصطناعي للجيل القادم؟ لقد أحدثت التطورات الأخيرة في الذكاء الاصطناعي ضجة كبيرة، وكثر الحديث عن أنها ستُغيّر شكل الصناعات وحياتنا عمومًا، وكما يبدو فالذكاء الصناعي قادر على ذلك وهو موجود ليبقى. لذا فنحن بحاجة فعلًا إلى تدريس أساسيات الذكاء الاصطناعي لطلاب الثانويّة وحتى الطلاب الأصغر سنًا، وأحد أهم المواضيع التي يجب أن تُدرّس، هي أن الذكاء الاصطناعي ليس سحرًا ولا يملك وعيًا، إنّه ببساطة علم يعتمد على الرياضيات وتكمن أهمية تعليم أدوات الذكاء الاصطناعي للجيل القادم، بأنه سيُمهّد الطريق لهم، ويعزّز رغبتهم بالانخراط في هذا العلم، ويجعلهم أكثر وعيًا بحقيقته، وما يمكنه ولا يمكنه فعله، فالإنسان يخاف مما يجهله بل هو عدو ما يجهله كما يقول المثل. كيف يمكن الاستفادة من الذكاء الاصطناعي والتعلم الآلي ونماذج اللغة الكبيرة في تطوير التطبيقات من الضروري لك لمطوّر ليس لديه خبرة في نظريات الذكاء الاصطناعي وتعلّم الآلة، البدء باستخدام هذه التقنيات في عمليات تطوير المنتجات، هناك أدوات سهلة الاستخادم وعالية المستوى تُغلّف كل التفاصيل البرمجية المُعقدة لكن يفضل أن يعتمد المطور عليها في بداية رحلته (لاحقًا نعم، لكن في البداية لابد أن تعرف كواليس تلك الأدوات والتنفيذات). أما إذا لم يكن هناك الوقت الكافي أو أن المرء لايرى شغفًا في الذكاء الاصطناعي أو التعلّم الآلي، فإن الأدوات الجاهزة عالية المستوى فكرة رائعة. كما تجدر الإشارة إلى أنه في الآونة الأخيرة حدث تطوّر كبير في أدوات الذكاء الاصطناعي، وهذا يجعل عمليّة التعلّم أصعب بالتأكيد، وفي نفس الوقت يجعل فكرة استخدام الأدوات الجاهزة أسهل. باختصار، اختر معاركك بحكمة. هل من الممكن تحسين نموذج لغة كبير LLM ليجيب على الأسئلة في الزمن الحقيقي؟ نعم بالتأكيد هناك إمكانية للتحسين. فالنماذج اللغوية الكبيرة هي نماذج معقدة تجري ضمنها العديد من العمليات الحسابيّة قبل إعطاء الخرج أو التنبؤ، وهذا مايترتب عليه تأخيرًا في الاستجابة، ويزداد هذا التأخير كلما زاد حجم النموذج أو الموارد اللازمة لتشغيل هذا النموذج (مثل وحدات معالجة الرسومات GPUs). كيف يمكن نشر النماذج اللغوية في بيئة الإنتاج؟ بالنسبة لشخص يريد نشر نموذج لغة كبير LLM لأغراض الإنتاج. قد تتضمّن خطة النشر إنشاء واجهة برمجة تطبيقات باستخدام FastAPI ونشرها إما على Hugging Face أو منصة سحابية أخرى. العامل المركزي المؤثر على القرار هو الميزانية المخصصة للمشروع. إذا كانت الميزانيّة كبيرة نسبيًّا يمكنك شراء وحدات GPUs باهظة الثمن من Amazon Web Services، وبالتالي ضمان أداء عالي المستوى. أما إذا كانت الميزانيّة التي لديك محدودة فربما استخدام FastAPI (إطار ويب سريع لبناء واجهات برمجة التطبيقات) ونموذج لغة أقل تعقيدًا مثل بيرت BERT سيكون خيارًا أقل كلفة، ولاسيما مع إمكانية تشغيله على وحدة المعالجة المركزية CPU بدلاً من GPU. أسئلة حول تطوير المهارات وتعلّم تطوير الذكاء الاصطناعي يطرح المهتمون يتطوير تطبيقات ذكية الكثير من التساؤلات حول المهارات الأساسية التي يحتاجون إليها لمواكبة التطورات ودمج تقنيات الذكاء الاصطناعي في تطبيقاتهم، نسلط الضوء في فقراتنا التالية على أهم هذه الأسئلة. ما هي المهارات الأساسية التي يجب أن يكتسبها المطوّر لينافس في ظل تطور الذكاء الاصطناعي؟ في ظل ظهور نماذج اللغات الكبيرة LLMs القادرة على كتابة التعليمات البرمجية تظهر مخاوف عديدة حول إمكانية الاستغناء عن المطورين والمبرمجين لكننا في الواقع لم نصل بعد إلى هذه النقطة حاليًا ولا يُتوقع أن الذكاء الاصطناعي سوف يتفوق في أمور مثل التعامل مع المواقف أو الظروف غير العادية أو غير النمطيّة أو متطلبات وتفضيلات المُستخدم الخاصة (على الرغم من أن هذا قد يحدث خلال السنوات العشر إلى الخمس عشرة القادمة). لذا يُنصح بتعلم كيفية استخدام الذكاء الاصطناعي التوليدي، فمن شأنه توفير الوقت والجهد في كتابة التعليمات البرمجية، وتوفير قدراتنا العقلية لإجراء مهام مثل التأكد من أن التعليمات البرمجية تعمل على النحو المنشود في السيناريوهات العملية المختلفة. بالتالي بدلاً من قضاء 40 ساعة في تطوير برنامج واحد، يمكن أن نعمل على تطوير 10 برامج في نفس المدة. ما هي الدورات والمهارات اللازم تعلّمها للانتقال إلى مجال تطوير نماذج اللغات الكبيرة؟ بالنسبة لشخص لديه معلومات حول أساسيات الذكاء الصناعي، يجب بدايةً التركيّز على أساسيات معالجة اللغة الطبيعيّة NLP، ثم الخوض واستكشاف النماذج اللغوية الكبيرة عبر منصات التعلّم عبر الإنترنت لفهم الأمور الأساسيّة المتعلّقة بها مثل التضمينات Embeddings والمحوّلات Transformers، ثم الانتقال إلى مكتبة HuggingFace والتعرّف عليها وعلى كيفيّة استخدام نماذج اللغة من خلالها، وهذا يفترض أن يكون أكثر سهولة بالنسبة لشخص لديه خلفية في الذكاء الصناعي ومكتباته. ماهي المصادر أو الأدوات أو أطر العمل أو المشاريع النموذجية لمهندسي الذكاء الاصطناعي؟ يقترح الخبراء أمرين رئيسيين غالبًا؛ الأمر الأول هو الدورات عبر الإنترنت التي توفّر لك مواردًا متنوعةً وقيّمة، أو في حال كنت جديدًا على مجال الذكاء الاصطناعي وعلوم البيانات.الأمر الثاني هو المشاركة في ورش العمل فهي تعمل على صقل ماتعلمته من خلال البدء في بناء وتجربة نماذج التعلّم الآلي والذكاء الاصطناعي. الخلاصة وصلنا لختام هذا المقال الذي أجبنا فيه على أبرز أسئلة الذكاء الاصطناعي، واستكشفنا فيه أهمية تعلم الذكاء الاصطناعي وأبرز المهارات الواجب تعلمها للتخصص في مجال الذكاء الاصطناعي ومصادر مفيدة لتعلم استخدام نماذج اللغات الكبيرة LLMs في التطبيقات المختلفة. هل لديك أي سؤال آخر وتود معرفته حول تخصص الذكاء الاصطناعي، لا تتردد في طرحه في قسم النقاش أسفل المقال. ترجمة -وبتصرُّف- للمقال Ask an AI Engineer: Trending Questions About Artificial Intelligence لصاحبه Joao Diogo de Oliveira. اقرأ أيضًا مدخل إلى الذكاء الاصطناعي وتعلم الآلة. تعلم الآلة Machine Learning - الذكاء الاصطناعي. عشرة مشاريع عملية عن الذكاء الاصطناعي. أدوات برمجة نماذج تعلم الآلة.