كل الأنشطة
- الساعة الماضية
-
Mohamed Elsayed58 اشترك بالأكاديمية
-
ايوه عشان كده ان بسال الان كانت متشيتيت جدا شكراا جد لحضرتكم ةانا برد كانت بقول اكيد الواحد مش بيكتب الكود علي طول كده اكيد في خط الاول المفروض ان نمشي عليها زي استخدم اي لغه لمشروع ده وبهد كده المفروض احد اطار العمل المناسب وهكذا يعني ايوه صح انا سالت عن architecture هنا علي الاكادميه
-
Nabil Azab اشترك بالأكاديمية
-
لو سمحتي تنزلي شرح عن مكتبه os
-
ليس تماما فان وظيقة مصمم البرمجيات مختلفة عن مطور البرمجيات فهو لا يكتب اى شيفرات هو فقط ملم بعلم التصميم مهما كانت لغة البرمجة وليست لغه معينه . ولذلك اذا لم تكن تريد ان تكون مصمم برمجيات فلا يجب تعلم المجال بشكل موسع بل يكفى تعلم الاساسيات و النظريات التى تساعدك على فى مهنة تطوير البرمجيات مثل : قواعد البيانات هياكل بيانات "Data Structure" نماذج التصميم "Design Patterns" الخوارزميات "algotherms" OOP. ولكن مع الخبرة ستجد نفسك مع الوقت ملم اكثر بتفاصيل التصميم و انشاء المعماريات ولكن فى بداية مسيرتك المهنية انصحك بعدم الغوص عميقا فى تلك المفاهيم حيث من الممكن ان تسبب لك الاحباط و الملل بل يجب ان تاخذ مسيرتك تدريجيا
- 5 اجابة
-
- 1
-

-
بالطبع لا، فتصميم البرمجيات Software Design عبارة عن عملية حل المشكلات والتخطيط لبرنامج حاسوبي بعد تحديد الغاية لبناء برنامج متماسك وفعّال. أي بشكل بسيط، عملية تحويل المتطلبات الخاصة بالعميل إلى خطوات عملية ومناسبة للمبرمجين ليعملوا على تطوير البرنامج. والغرض من التصميم البرمجي هو تحديد التالي: مكونات البرمجيات، بتقسيم البرنامج إلى وحدات قابلة لإعادة الاستخدام. الخوارزميات وتحديد الخطوات المنطقية لحل المشكلات. المعمارية وهيكل البرنامج العام، بما في ذلك كيفية تفاعل المكونات. واجهات المستخدم وتصميم كيفية تفاعل المستخدم مع البرنامج. قواعد البيانات وتصميم كيفية تخزين واسترجاع البيانات. ومع خبرة قليلة، تستطيع البدء بتصميم وتطوير مشاريع صغيرة أو التعاون مع مبرمج أكثر خبرة، ومع بضع سنوات من الخبرة، بإمكانك التعامل مع مشاريع أكثر تعقيدًا بشكل مستقل. مع خبرة واسعة، ستصبح قادر على إدارة مشاريع كبيرة وتولي مسؤوليات معمارية البرمجيات، ولكن التصميم البرمجي هو مسؤولية الفريق ككل وليس فرد واحد فقط. لكن عليك تعلم الأمر بشكل صحيح، فمثلاً الـ flow chart يعتبر جزء من الـ Software Design، ويوجد مباديء خاصة بالتصميم البرمجي يجب تعلمها، ابحث عن "تصميم البرمجيات" على اليوتيوب. وللعلم يوجد فرق بين الـ Architecture وSoftware Design.
- 5 اجابة
-
- 1
-

-
ادهم سليمان اشترك بالأكاديمية
- اليوم
-
هند زين2 اشترك بالأكاديمية
-
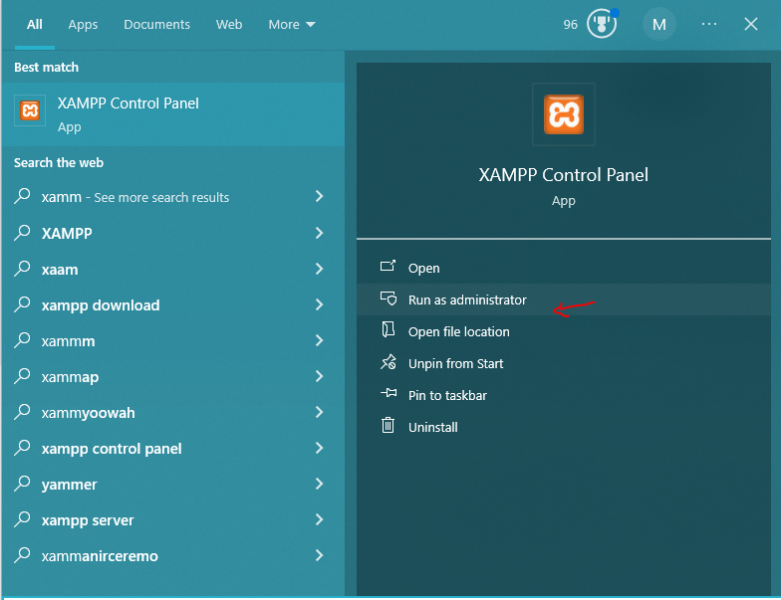
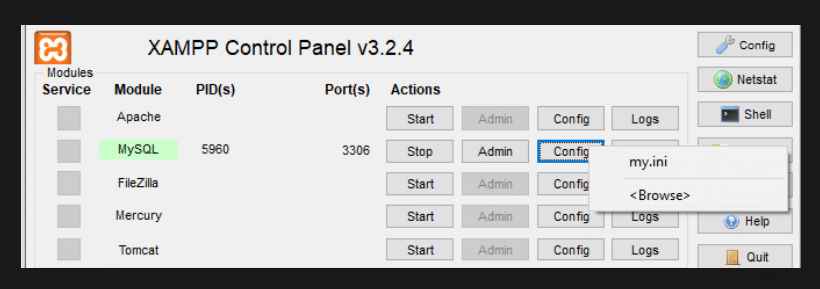
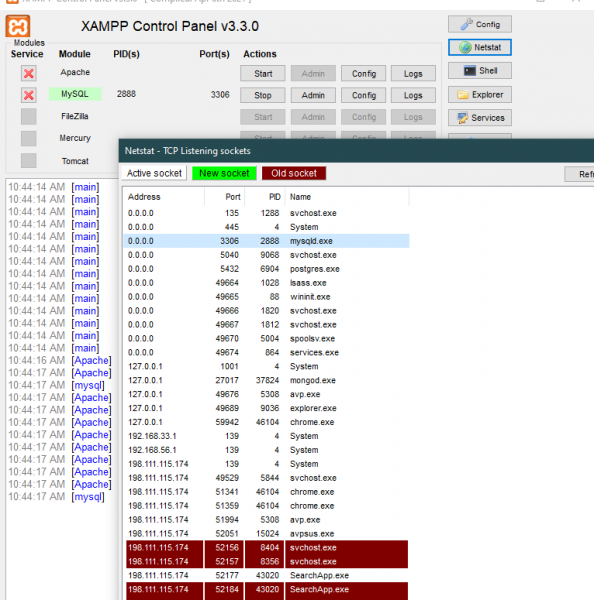
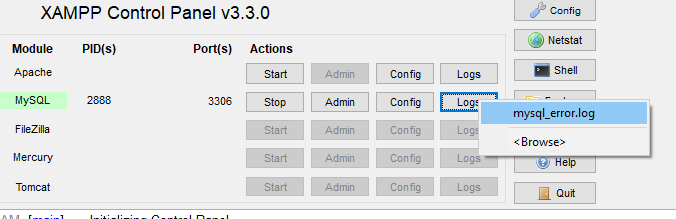
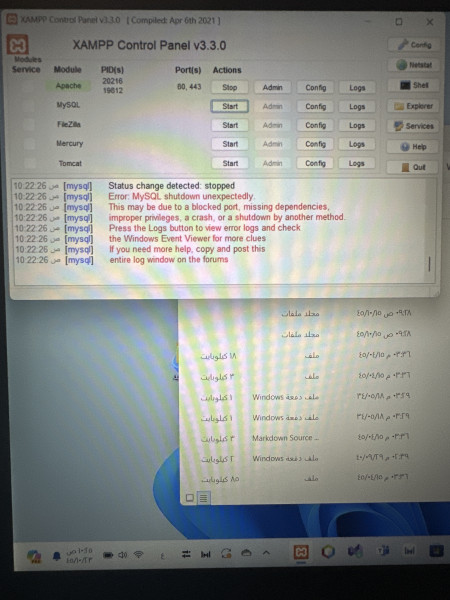
توجد عدة اسباب لتلك المشكلة و لنتابع الخطوات معا لنرى اين توجد المشكلة . اولا يجب اغلاق xampp تمام حيث نضغط على زر Quit فى اقصى اليمين اسفل القائمة . والان لنحاول فتح البرنامج مرة اخرى كمسؤول run as administrator ولنحاول مرة اخرى تشغيل mysql . واذا لم يعمل فمن الممكن ان المنفذ (port) 3306 مستعمل من قبل برنامج اخر . لذلك لنحاول تغير المنفذ عن طريق فتح ملف my.ini والبحث عن السطر التالى port = 3306 ونقوم بتغيره الى 3360 مثلا port = 3360 ونقوم باعادة تشغيل الخدمة مرة اخرى . ويمكنك التاكد من ان المنفذ مستعمل ام لا عن طريق الضغط على زر Netstat فى xampp وسيقوم بفتح ناقذة للمنافذ المستخدمة والتاكد من عدم استخدام المنفذ الحالى 3306 واذا لم تعمل فهل يمكنك ارسال ملف تقارير الاخطاء لنرى اين تكم المشكلة
-
كمال شلبي بدأ بمتابعة جدول بي دي إف
-
السلام عليكم أحاول أن أعمل جدول باللغة العربية ولكن الداتا garbage كما أن الأرقام لا تظهر بالعربي بل بالانجليزية. مرفق الجدول والبرنامج جدول.pdf tables.py
-
Dalila Mahdhi اشترك بالأكاديمية
-
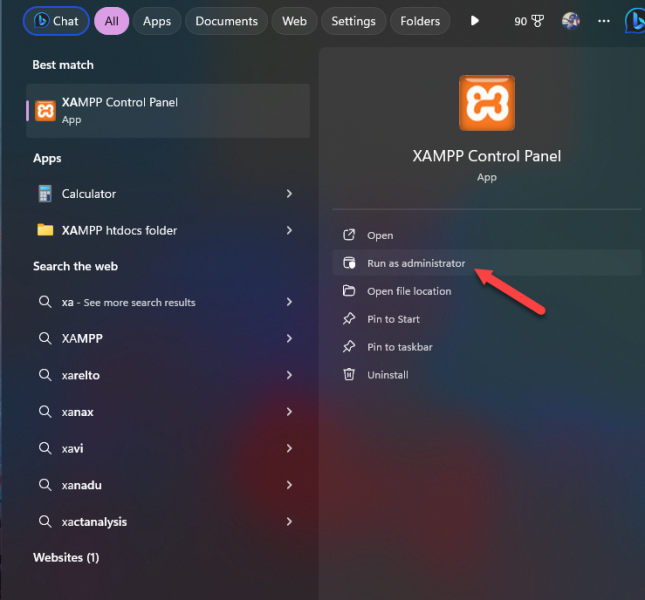
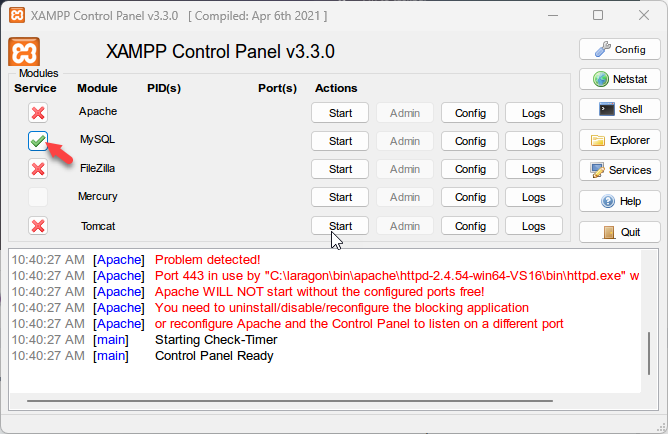
أولاً لا أنصحك بالعمل على Xampp فهي بيئة قديمة وبيئة تطوير لاراجون أفضل منها وأحدث، ويوجد أيضًا بيئة Laravel herd وهي أحدث من لاراجون. https://laragon.org/download/index.html https://herd.laravel.com/windows وإذا أردتي استخدام xampp، فكبداية لنقم بتجربة تثبيت الـ service الخاصة بـ mysql أولاً عليك تشغيل البرنامج كمسؤول: ثم ستجدي بجانب mysql علامة x اضغطي عليها ثم وافقي على التثبيت وستتحول العلامة إلى علامة صح كالتالي: حاول تشغيل mysql مرة أخرى، إن استمرت المشكلة، أرجو قراءة التالي:
-
يعني دي حاجه يفضل ان اتعلمها اي كان المجال اي وانا برد بسمع ان البرمجه مش كود بس شكرااا جدا لحضرتك
- 5 اجابة
-
- 1
-

-
رهام تقي بدأ بمتابعة مشكلة في xampp
-
- 2 اجابة
-
- 1
-

-
فهد الشهري3 اشترك بالأكاديمية
-
وعليكم السلام ورحمة الله وبركاته . ليس المقصود بتصميم البرمجيات هو تصميم الواجهة الامامية باستخدام html و css وjs بل هو علم كامل يقوم على عملية تحديد متطلبات البرنامج، وتخطيط هيكله من تصميم قاعدة البيانات او حتى هيكل الشيفرات ، وتصميم واجهته الرسومية، وتطوير الخوارزميات والمنطق البرمجي، بالإضافة إلى اختباره وصيانته . وان تصميم البرمجيات ليست فقط حكرا على تطبيقات الويب بل هى تشمل ايضا تطبيقات سطح المكتب او تطبيقات الهاتف وايضا الانظمة المدمجة embded systems او نظام قائم على البرمجة عموما . ووظيفة مصمم البرمجيات هى من اصعب الوظائف و تطلب مستوى متقدما فى معظم العلوم . حيث انه مطالب اولا بتحديد متطلبات العمل و انشاء خطة لتنفيذ العمل و اختباره و ايضا تصميم هيكل المشروع كاملا من بدايته الى نهايته والتاكد من ان التصميم قابل للتنفيذ وايضا للتطوير و يكون اقل تكلفة . وايضا يقوم بمتابعة سير العمل للتاكد من كل فريق يقوم بتنفيذ ما هو مطلوب
- 5 اجابة
-
- 1
-

-
بالطبع يوجد مسابقة الأولمبياد العربي للذكاء الاصطناعي ، ويُنظم الأولمبياد من قبل الجمعية العربية للروبوت ومركز STEAM، ويهدف إلى اختبار مهارات الطلاب في مجالات مثل الرياضيات والخوارزميات والبرمجة وتحليل البيانات والنظام المضمن والأمن السيبراني. أيضًا البطولة الوطنية لمسابقات الذكاء الاصطناعي والروبوت في الإمارات، وتُقام برعاية منصور بن زايد، وتوفر منصة للشباب العربي للمنافسة في مختلف مجالات الذكاء الاصطناعي والروبوتات. ويوجد مسابقة تحدي الذكاء الاصطناعي التي تنظمها جامعة الملك سعود بن عبدالعزيز، وتهدف إلى تحفيز المطورين على ابتكار حلول ذكية للتحديات الواقعية. وهناك المسابقة العالمية للذكاء الاصطناعي للشباب (waicy)
-
عبد الرحمن العبد اشترك بالأكاديمية
-
Ail Ahmed بدأ بمتابعة ما هو تصميم البرمجيات ؟
-
السلام عليكم اي هو تصميم البرمجيات ؟ هل المقصود من تصميم البرمجيات هي html و css وjs ؟ ومين المفروض يتعلم تصميم البرمجيات ؟
- 5 اجابة
-
- 1
-

-
لاحظ صندوق أضف تعليق اضغط عليه وتسطيع كتابة التعليق أسفل الفيديو. أرجو طرح الأسئلة أسفل الدرس وليس هنا في قسم الأسئلة البرمجة حيث نطرح الأسئلة العامة الغير متعلقة بمحتوى الدورة أو الدرس.
-
Anas Abdulkader بدأ بمتابعة استفسار بخصوص الدورة
-
- 1 جواب
-
- 1
-

-
محمد النجدي اشترك بالأكاديمية
-
Shimaa Sailm اشترك بالأكاديمية
-
Mohammed Banani اشترك بالأكاديمية
-
يرجى وضع سؤالك في في قسم التعليقات أسفل فيديو الدرس، حتى نعرف عن أي درس تتحدث وما الذي تحاول فعله. هذا القسم مخصص للأسئلة العامة الغير متعلقة بالدورات.
-
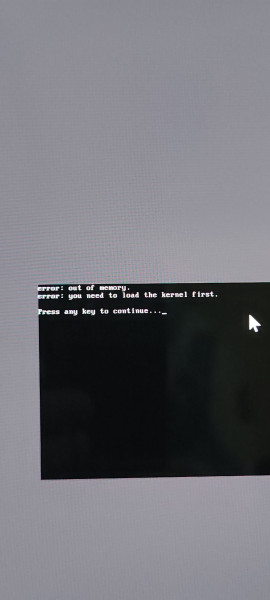
محمد العلي11 بدأ بمتابعة مو راضي يكمل
-
- البارحة
-
ستجد أسفل فيديو الدرس في نهاية الصفحة صندوق تعليقات كما هنا، أرجو طرح الأسئلة أسفل الدرس وليس هنا في قسم الأسئلة البرمجة حيث نطرح الأسئلة العامة الغير متعلقة بمحتوى الدورة أو الدرس وذلك لمساعدتك بشكل أفضل.
-
- 1 جواب
-
- 1
-

-
وعليكم السلام ورحمة الله وبركاته . اولا اهنئك على اجتيازك لمقابلة العمل ووفقك الله فى ما هو قادم ان شاء الله . اما بالنسبة للتاخر فى الرد فلا تقلق هذا شئ طبيعى حيث يوجد العديد من الطلاب الاخرين الذين قدمو مشاريع التخرج و لهذا من الممكن ان ياتى الرد متاخرا قليلا . لذلك من فضلك لا تقلق انتظر قليلا وسيتم الرد عليك ان شاء الله واتمنى لك التوفيق.
-
السلام عليكم ، لقد إجتزت مقابلة العمل و قدمت مشروع التخرج للأستاذ و مر أكثر من يوم و لم يرد علي هل هناك مشكلة ما أم أن هذا الأمر طبيعي.
- 1 جواب
-
- 1
-

-
كما اضفت سابقا انا استخدمت ثلاث بنوك وتاكدت بان نوع البطاقه يدعم الشراء شركه Open AI تستخدم stripe للمدفوعات واذا اردت الشراء من اي موقع اخر يدعم نفس الخدمه stripe بنفس البطاقات الامر يعمل اي ان المشكله ليست من البطاقات اود ان اضيف الى انه تم التواصل مع الدعم الفني قرابه الست مرات وتم ابلاغهم بانه تم تجربه العديد من البطائق ونفس المشكله كذلك تواصلت مع البنوك المعنيه والتي افادت بانه لا يوجد اي منع من جهاتهم يخص شركه Open AI للدرجه انني بدات ان اشك ان هناك شيء اخر مستقصد
-
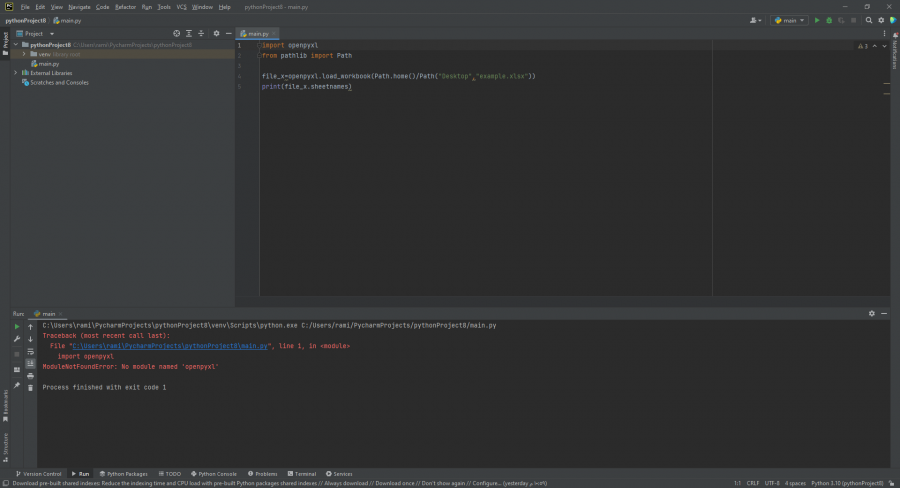
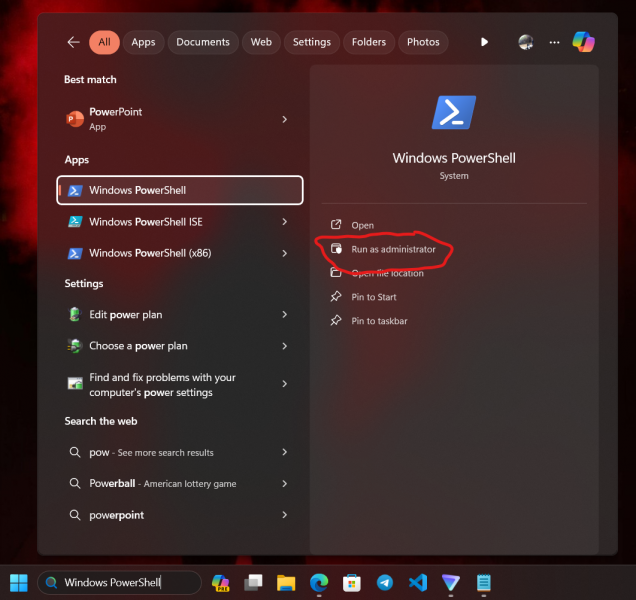
يبدو انك تستعمل powerShell بدلا من cmd وهذه مشكلة شائعه فى powerShell. يمكنك استخدام cmd لتفعيل البيئة الافتراضية او اتباع الخطوات التالية لحل المشكلة. اولا قم بفتح ال powerShell كمسؤل ثم ثم بكتابة الامر التالى . Set-ExecutionPolicy -ExecutionPolicy RemoteSigned -Scope CurrentUser واذا ما ظهرت لك اى رسالة قم بكتابة Y ثم اضغط enter . والان يمكنك تفعيل البيئة الافتراضية عن طريق الامر التالى .\venv\Scripts\activate واذا اردت منع تنفيذ ال scripts كما كان سابقا واعادة كل شئ كما كان يمكنك تنفيذ الامر التالى . Set-ExecutionPolicy Restricted
- 3 اجابة
-
- 1
-

-
هذه مشكلة لعدم اعطاء صلاحيات قم بتنفيذ الامر التالي في ال(Windows PowerShell) لكن قم بالدخول (run as administrator) كالصورة التالية ثم قم بتنفيذ الامر التالي Set-ExecutionPolicy -ExecutionPolicy RemoteSigned وبعدها قم بالعودة الى الامر تفعيل البيئة وتنحل المشكلة .\venv\Scripts\activate
- 3 اجابة
-
- 1
-

-
هذا يتطلب استخدام تقنيات متقدمة مثل تخزين البيانات المؤقتة على الخادم أو استخدام قاعدة بيانات للحفاظ على البيانات وتحديثها. يمكن تحقيق هذا باستخدام تقنيات مثل AJAX لتحميل الملف وتواصل البيانات مع الخادم، واستخدام تقنيات الواجهة الأمامية مثل React أو Angular لتمثيل البيانات وتفاعل المستخدم معها. سأقوم بتوضيح الأمر في المثال التالي , والذي سوف يقوم بتحميل ملف Excel مرة واحدة عند تحميل الصفحة، ثم عرض المحتوى والسماح بالتعديل عليه عبر الواجهة وحفظ التغييرات مباشرة في ملف Excel دون الحاجة لإعادة تحميل الملف و سأستخدم React لبناء واجهة المستخدم و Node.js كخادم. سأستخدم مكتبة xlsx لقراءة وكتابة ملفات Excel. وبفرض أنك قد قمت بتثبيت Node.js ومكتبة xlsx بالفعل : بعد إنشاء مشروع react , سوف أقوم بتعديل محتوى ملف App.js كالتالي : import React, { useState, useEffect } from 'react'; function ExcelEditor() { const [data, setData] = useState([]); useEffect(() => { fetch('/api/loadExcel') .then(response => response.json()) .then(data => { setData(data); }); }, []); const handleChange = (rowIndex, colIndex, value) => { const newData = [...data]; newData[rowIndex][colIndex] = value; setData(newData); fetch('/api/updateExcel', { method: 'POST', headers: { 'Content-Type': 'application/json' }, body: JSON.stringify({ data: newData }) }); }; return ( <table> <tbody> {data.map((row, rowIndex) => ( <tr key={rowIndex}> {row.map((cell, colIndex) => ( <td key={colIndex}> <input type="text" value={cell} onChange={e => handleChange(rowIndex, colIndex, e.target.value)} /> </td> ))} </tr> ))} </tbody> </table> ); } export default ExcelEditor; ثانياً , نقوم بإنشاء الخادم باستخدام Node.js وتوفير api التعديل على ملف Excel الذي قمت باستخدامه في تطبيق React , سوف بعد إنشاء مشروع Nodejs سوف أقوم بتعديل محتوى ملف server.js كالتالي : const express = require('express'); const app = express(); const xlsx = require('xlsx'); const bodyParser = require('body-parser'); const workbook = xlsx.readFile('data.xlsx'); const worksheet = workbook.Sheets[workbook.SheetNames[0]]; const jsonData = xlsx.utils.sheet_to_json(worksheet); app.use(express.static('public')); app.use(bodyParser.json()); app.get('/api/loadExcel', (req, res) => { res.json(jsonData); }); app.post('/api/updateExcel', (req, res) => { const newData = req.body.data; const newWorkbook = xlsx.utils.book_new(); const newWorksheet = xlsx.utils.aoa_to_sheet(newData); xlsx.utils.book_append_sheet(newWorkbook, newWorksheet, 'Sheet1'); xlsx.writeFile(newWorkbook, 'data.xlsx'); res.send('Updated successfully'); }); app.listen(3000, () => { console.log('Server is running on port 3000'); }); بعدها نقوم بتشغيل الخادم من خلال تنفيذ التعليمة التالية في terminal : node server.js بعدها نقوم بتشغيل مشروع react وسنشاهد إمكانية تعديل ملف excel من خلال التطبيق : npm start