كل الأنشطة
- الساعة الماضية
-
Abdulwahhab Hayder اشترك بالأكاديمية
-
Hatim Abdulah اشترك بالأكاديمية
-
هيثم الخطيب2 اشترك بالأكاديمية
-
Saeed Aljale اشترك بالأكاديمية
-
Moncef Ibnhayoun اشترك بالأكاديمية
- اليوم
-
محمد عليمى اشترك بالأكاديمية
-
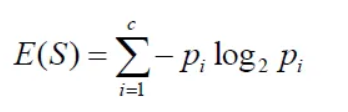
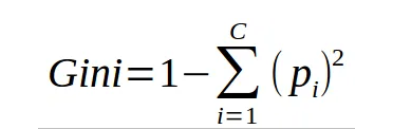
بشكل عام استخدام الخوارزميات والطرق والادوات الموجودة سابقا هي طريقة لتسريع عملية حل المشكلة لديك وتجعلك تركز بشكل اكبر على المشكلة التي تحاول حلها لكن في بعض الحالات قد تتطر الى تعديل على الطرق الموجودة لكي تتكيف مع مشكلتك ويعد ذلك نوع من التطوير وقد تقوم بخلق حلول غير موجودة مسبقا. والرياضيات تلعب دورًا مهما في تطوير الخوارزميات وفهمها. فهي توفر الأدوات الرياضية اللازمة لوصف وتحليل المشاكل وتطوير الخوارزميات المناسبة لحلها اي انها توجه العقل نحو طرق حل المشكلة. تتضمن الرياضيات المجالات: الجبر الخطي الاحتمالات والإحصاء التحليل العددي التفاضل والتكامل وغيرها من الفروع التي تساهم في فهم وتحليل الظواهر التي يتعامل معها الذكاء الاصطناعي. مثال عن فائدة الرياضيات في حل مشكلة التبوؤ: يوجد العديد من خوارزميات التعلم الالي قائمة على الاحصاء وقانين الاحتمال ومنها شجرة القرار (Decision tree ) حيث تعتمد بشل كبير على قوانين الاحتمال لايجاد حلها مثل الانتروبي(entropy) او ال(Gini) يتم استخدام هذين المقياسين عند بناء شجرة القرار لتحديد السمة الأفضل لتقسيم البيانات في كل عقدة. يتم اختيار السمة التي تقلل entropy أو الـ Gini بشكل أكبر بعد عملية التقسيم. حيث تعبر عن مدى الفوضى او العشوائية في اتخاذ القرار والمعادلات التالية تبين انها قوانين احتمالية رياضية حيث (P) تعبر عن احتمالية كل فئة .وتعد الرياضيات حجر اساس لفهم الخورميات والمثال الافضل لفهم مدى اهمية الرياضيات في الذكاء الاصطناعي هي ان الذكاء الاصطناعي يحاول دائما تقليل نسبة الخطأ في انجاز المهام كي يصبح يحاكي عمل وذكاءالبشر ويعتبر الرياضيات هي الادات التي تؤمن جميع الطرق لتقييم الخطأ رياضيا لانه اكثر الانواع دقة هي التقييم الرياضي .
- 4 اجابة
-
- 1
-

-
مرحباً منصور , ما رأيته في الموقع هو أنك تريد عرض مجموعة صور بشكل بطاقات , وعندما نضغط على أحد الصور , تظهر الصورة بكامل الصفحة ويمكننا التنقل بين الصور مثل Gallery . يوجد مكتبة تسمى react-image-gallery يمكنك استخدامها في مشروعك NextJs لإنشاء معرض صور , سأوضح في المثال التالي كيف يمكن تنزيلها واستخدامها : أولاً قم بتثبيت المكتبة في مشروعك : npm install react-image-gallery لجعل الكود قابل لإعادة الاستخدام وببنية صحيحة , قم بإنشاء component خاص لعرض الصور كالتالي( وليكن ImageGallery.js ) : import React from 'react'; import Gallery from 'react-image-gallery'; import 'react-image-gallery/styles/css/image-gallery.css'; const images = [ { original: 'path/to/image1.jpg', thumbnail: 'path/to/image1_thumbnail.jpg', description: 'Description 1' }, { original: 'path/to/image2.jpg', thumbnail: 'path/to/image2_thumbnail.jpg', description: 'Description 2' }, ]; const ImageGallery = () => { return ( <Gallery items={images} /> ); }; export default ImageGallery; ويمكنك جعل مصفوفة الصور أن تكون ك props بعدها يمكنك استخدام component في صفحة Next js كالتالي : import React from 'react'; import ImageGallery from '../components/ImageGallery'; const GalleryPage = () => { return ( <div> <h1>Gallery</h1> <ImageGallery /> </div> ); }; export default GalleryPage;
-
Ali Ali59 اشترك بالأكاديمية
-
Abd Tarkhan اشترك بالأكاديمية
-
شكراا لحضرتك جدا وشكراا علي المثال الجميل
-
سعود العبري اشترك بالأكاديمية
-
Nadim Alfi اشترك بالأكاديمية
-
Omar Mohamed Abdel Gawad بدأ بمتابعة تطوير الواجهات الأمامية
-
تسلم اقسم بالله عملتها الله يفتح عليك يا هندسة
- 4 اجابة
-
- 1
-

-
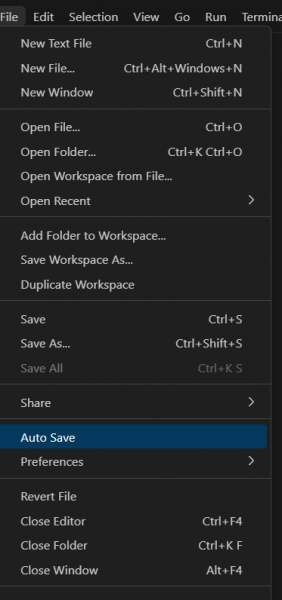
اذا كنت تعمل على برنامج vs code يمكنك تفعيل خاصية الخفظ التلقائى . قم بالضغط على قائمة file ثم قم باختيار auto save هكذا
-
الحمد لله المشكلة اتحلت بعد محاولة فيها لمدة يوم ونص . الفكرة اني لازم قبل ما اعمل run لازم احفظ الملف ctrl+sوبعدين اعمله رن
-
محمد_عاطف بدأ بمتابعة مشكلة فى تشغيل ملف python
-
هل يمكنك ارسال صورة لتنفيذ الامرين والناتج عن كل امر منهما ؟ وايضا محتوى ملف python . حيث انه من المفترض ان يعمل الملف مهما كان اسمه ولكن يجب ان يكون بامتداد py. لذلك تاكد اولا ان الملف ينتهى ب py.
-
يجدعان انا كل ما اغير اسم الملف في بايثون اعمله يعني اسم وكدا ااجي اعمل run مش بيطلع اي error ولا بيطلع اي كود خالص بس لما اعمل ملف بدون اسم عادي كل حاجة شغالة تمم
- 4 اجابة
-
- 1
-

-
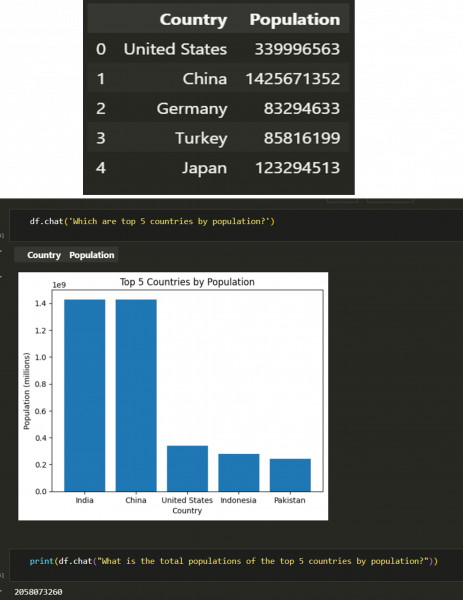
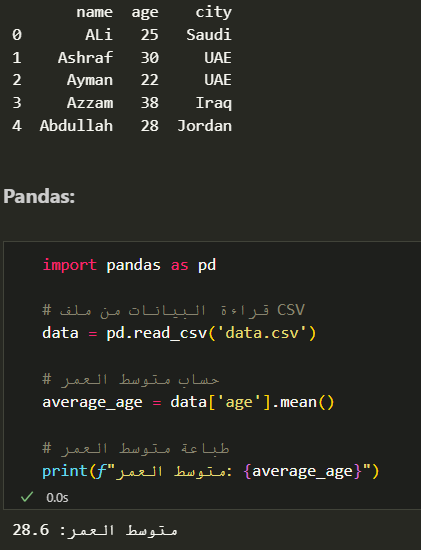
سأقوم بسرد بعض المعلومات المتعلقة بكل منهما ومن ثم ذكر الاختلافات ومن ثم توضيحها بمثال عملي بسيط: Pandas: حسب الموقع الرسمي لها هي عبارة عن حزمة من حزم Python توفر هياكل بيانات سريعة ومرنة ومعبرة (مثل DataFrame و Series) وهي مصممة لجعل العمل مع البيانات "العلائقية (Relational)" أو "المُصنّفة (Labeled)" أمراً سهلاً للغاية. ويهدف إلى أن يكون لبنة البناء الأساسية عالية المستوى لإجراء تحليل عملي لبيانات العالم الحقيقي في بايثون. بالإضافة إلى ذلك، فإن لها هدفاً أوسع يتمثل في أن تصبح أداة تحليل/معالجة البيانات مفتوحة المصدر الأقوى والأكثر مرونة المتاحة بأي لغة. وهي بالفعل في طريقها نحو تحقيق هذا الهدف. PandasAI: حسب الموقع الرسمي لها هي أيضاً حزمة من حزم Python تسهل طرح الأسئلة على بياناتك (CSV، XLSX، PostgreSQL، MySQL، BigQuery، Databrick، Snowflake، وما إلى ذلك) باللغة الطبيعية. xIt يساعدك على استكشاف بياناتك وتنظيفها وتحليلها باستخدام الذكاء الاصطناعي التوليدي. بالإضافة إلى الاستعلام، توفر PandasAI وظائف لاستعراض البيانات من خلال الرسوم البيانية، وتنظيف مجموعات البيانات من خلال معالجة القيم المفقودة، وتحسين جودة البيانات من خلال إنشاء الميزات، مما يجعلها أداة شاملة لعلماء ومحللي البيانات. لذا فأهم الاختلافات بينهما تتمثل في: طريقة التفاعل: Pandas: تتطلب كتابة التعليمات البرمجية لمعالجة البيانات وتحليلها. PandasAI: تسمح للمستخدمين بطرح الأسئلة على مجموعات البيانات الخاصة بهم باستخدام اللغة الطبيعية. استخدام تقنيات الذكاء الاصطناعي: Pandas: لا تحتوي على قدرات ذكاء اصطناعي مدمجة. PandasAI: تستفيد من الذكاء الاصطناعي التوليدي (مثل ChatGPT وغيرها) من النماذج لتحليل البيانات وتوليد رؤى منها. مثال على عملية حساب متوسط الأعمار بـPandas: مثال استخدام PandasAI لمعرفة ما هي أعلى 5 دول من حيث عدد السكان: الخلاصة: نجد أن كلاً منهماً مكتبة قوية ومتعددة الاستخدامات لتحليل البيانات وأن PandasAI قدمت تبسيط وسهولة كبير للقيام بعمليات التحليل وإنشاء الرؤى وأتمتة للمهام المتكررة، ومع ذلك يعتمد الاختيار بينهما على مستوى خبرة الفريق البرمجية وقدرتهم على تحليل البيانات ومتطلبات المشروع ونطاقه الزمني.
- 4 اجابة
-
- 1
-

-
لكي يعمل التأثير بشكل جيد يجب أن تتأكد من صحة المسارات التي في ملف html الخاص بك وبالضبط في جزء ال header فقد وضعت التنسيقات في ملف style.css في نفس المجلد، بينما تقوم باستيراده على أساس أنه في مجلد آخر تحت اسم css لهذا يجب أن تعدله بهذا الشكل: <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> ... <link rel="stylesheet" href="style.css"> <title>الشركة</title> </head> كما أنك لم تقم بإرفاق الصور ومجلد الصور وسيحصل مشكلة في ذلك، ففي حالة ما كان هنالك مجلد باسم images بالفعل فلا بأس وسيقوم بتوليد الشعار وأي صور تضعها داخله أما في حالة ما كانت الصورة في نفس جذر المشروع فيجب أن تغير الاستيراد لهذا الشكل: <img src="images/logo.png" alt="logo">
-
هنالك خطأ بسيط في ملف الcss لتنسيق الـoverlay حيث يجب إضافة to قبل الاتجاه كما يلي: header .overlay { background-image: linear-gradient(to top right, rgba(46,178,181,0.8), rgba(197,203,50, 0.8)); min-height: 100vh; } كما أنصح بتحديد الposition للoverlay لتحديد أين سيظهر في حال كنت تريد وضعه فوق الصورة مثلاً : header .overlay { position: absolute; top: 0; right: 0; bottom: 0; left: 0; background-image: linear-gradient(to top right, rgba(46,178,181,0.8), rgba(197,203,50, 0.8)); min-height: 100vh; } فتظهر بهذا الشكل اذا كان ذلك ما تريده:
- البارحة
-
كتابة الكود جزء مهم من عملية البرمجة لكنها لا تقتصر فقط عليه، حيث تتطلب مهارة فكرية. ويجب أن يكون لديك لمسة إبداعية وتفكير ذكي يجعلك تستخدم كل ما تعلمته وتطبيق كل مفهوم في المكان المناسب. وكل عملية برمجة تمر بالمراحل التالية الأساسية (تحليل المشكلة، تصميم الحل، كتابة الكود، اختباره، وتصحيح الأخطاء) وإليك شرح مبسط عنها وبعض الأساليب المتبعة: فهم المشكلة المطلوب حلها والتخطيط لها: من المهم جداً التخطيط وفهم للمشكلة قبل البدء بكتابة كود البرمجة، وهنالك العديد من الأساليب المتبعة في ذلك منها: استخدام الورقة والقلم وتسجيل الملاحظات لفهم المشكلة جيداً وإيجاد حلول لها إنشاء الوثائق لتحليل المتطلبات (SRS) وحالات الاستخدام (Usecases) تصميم وبناء المخططات (UMLs) تقسّيم المشكلة إلى مشكلات أصغر: اعتمد مبدأ فرّق تسُد (Divide & Conquer) لتسهيل حل المشكلة وتزيع المهام في حال كنت تعمل مع فريق، وتجعل الكود أعلى جودة وأفضل أداءً وسهل الصيانة. حدد المدخلات والمخرجات للبرنامج وكل جزء من أجزاءه تحدد لغة البرمجة المناسبة لمشكلتك: لكل مشكلة لغة برمجة أنسب لحلها، وذلك يجب التفكير في الأسئلة التالية: هل تحتاج المشكلة إلى ذكاء صنعي (AI)؟ هل تحتاج إلى موقع ويب (Website)؟ وما هي خصائص الموقع؟ هل تحتاج إلى تطبيق جوال (Mobile Application)؟ هل تحتاج تطبيق حاسوب (Desktop Application)؟ هل تحتاج إلى محرك ألعاب (Game Engine)؟ التطبيق العملي وكتابة الكود: بعد الانتهاء من عملية فهم المشكلة والتحليل والتخطيط لها نبدأ بالتطبيق العملي وكتابة الكود. من المهم الالتزام بقواعد كتابة الكود النظيف (Clean Code) لبناء تطبيقات سهلة التطوير والصيانة. اختبر الاكواد: بعد كتابة الكود، اختبره بوسائل الاختبار اليدوي والبرمجي. توفّر كل لغات البرمجة أدوات لاختبار الوحدات والأنظمة والتكامل بين وحدات النظام. وتشمل عدة مستويات للاختبار: اختبار الوحدة (Unit Testing): يتم فيه اختبار أصغر جزء قابل للاختبار من النظام أو التطبيق بشكل مستقل للتحقق من أن المكون يعمل كما هو متوقع. اختبار التكامل (Integration Testing): يتحقق من تدفق البيانات والتفاعل بين وحدات البرنامج المختلفة للتأكد من أنها تعمل معًاً بشكل صحيح. اختبار النظام (System Testing): يتم تنفيذه على نظام كامل ومتكامل للتحقق من امتثال النظام للمتطلبات المحددة، ويشمل (اختبار التحميل، الأداء، الموثوقية، والأمان). اختبار القبول (Acceptance Testing): يتم إجراؤه لمعرفة ما إذا كانت متطلبات المواصفات أو العقد قد تم استيفاؤها وفقاً لتسليمها، وغالباً ما يتم بواسطة المستخدم النهائي أو العميل. الصيانة والتطوير: للوصول إلى نظام ناجح يجب أن تستمر صيانة الكود وتطويره بعد تسليم النسخة الأولى منه. إضافة المزيد من المميزات، وإصلاح أي خلل يظهر بعد تسليمه للحصول على منتج برمجي عالي الجودة والكفاءة. في الختام، يجب أن أذكرك أننا في عصر الذكاء الاصطناعي ونشهد تطوراً مذهلاً في التكنولوجيا، لذلك أوصيك بالتعلم المستمر وصقل هذه المهارات لكي تكون مبرمجاً ناجحاً ومميزاً وتستغل هذا التطور لصالحك لتتمكن من تعزيز مسيرتك المهنية.
-
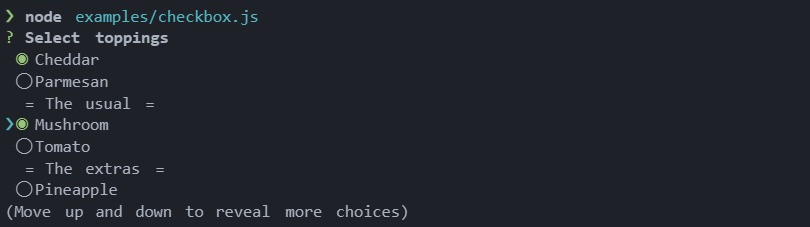
يوجد بدائل بالفعل، حيث أنّ prompt هي حزمة شائعة في Node.js لطلب مدخلات المستخدم من واجهة سطر الأوامر (CLI). والحزم البديلة هي: Inquirer commander وكمثال سنقوم بتثبيت inquirer: npm i inquirer@^8.0.0 وطريقة الاستخدام import inquirer from 'inquirer'; inquirer .prompt([ { type: 'input', name: 'userName', message: "what's your name?", }, ]) .then(answers => { console.log(`Hey ${answers.userName}`); }) .catch(error => { if (error.isTtyError) { // Prompt couldn't be rendered in the current environment } else { // Something else went wrong } }); وتستطيع حتى طرح أسئلة والحصول على الإجابات من خلال خيارات من متعدد كالتالي، لكن عليك تغيير نوع السؤال type إلى checkbox:
-
أخي الكريم، بكونك قد أسست أرضية مناسبة للبدء في لارافل، في البداية يجب أن تعرف أن لارافل تعتبر من أٌطر عمل الBackend والتي يلزمها بشكل أساسي: إتقان مهارة التخطيط للمشروع وتحديد متطلباته وتصميم قواعد بياناته بشكل صحيح. والآن سأدرج لك بعض الخطوات التي يمكنك اتباعها من خلال مصادر التعلم التي تفضلها سواء كانت مواقع الإنترنت أو الكتب أو الدورات التعليمية والتي ستوصلك لهدفك : ستحتاج أولاً إلى أساسيات HTML, CSS, JS تعلم كيفية تنزيل مشروع لارافل بأحدث إصدار أو بإصدار معين (ففي بعض الأحيان يلزمك تنزيل واستخدام نسخة معينة) التعرف لبنية المشروع وهيكلية الملفات وتنظيمها التعرف على مدير الحزم الـComposer والذي يساعدك على إدارة الحزم (packages) التي تقوم بالتعامل معها في مشروع لارافل. الانتقال لمفاهيم لارافل وهي : فهم معمارية MVC (Model-View-Controller): إن إطار عمل لارافل مبني بمعمارية MVC والتي تستخدم لتنظيم الكود. وإليك شرح مبسط عنها: النموذج (Model): والذي يتفاعل مباشرة مع قاعدة البيانات الخاصة بك ويضيف أو يعدل عليها أو يسترد المعلومات منها. العرض (View): والذي يعني واجهة التطبيق فهو يعرض الصفحات التي يتفاعل معها المستخدم مباشرةً. المتحكم (Controller): وهو صلة الوصل بين العرض (View) والنموذج (Model) فهو يستقبل طلبات المستخدمين (Requests) ويعالجها ويقوم ببعض العمليات عن طريق النموذج ومن ثم يرسل بعض المعلومات إلى صفحات العرض. فهم Eloquent ORM: وهو نظام لارافيل للتعامل مع قواعد البيانات والذي يسهِّل عملية إنشاء الاستعلامات والتعامل مع قواعد البيانات عن طريق الModels. وأنصحك بالمقال التالي من أكاديمية حسوب: المبادئ الأساسيّة لإطار العمل Eloquent ORM الانتقال لفهم العلاقات وهي (One to One, One to Many, Many to Many) وكيفية تمثيلها في لارافل. فهم تهجير البيانات (Migrations) في لارافل: والتي تقابل كل منها جدولاً في قاعدة البيانات وتعرف حقوله وتحدد القيود (Constraints) على كل حقل. فهم الـتوجيه (Routing): التعرف لطرق التوجيه في لارافيل وكيفية ربطها بالControllers. التعرف لبعض الأوامر الأساسية في لارافل مثل (إنشاء Controller وإنشاء Model وإنشاء Migration وإنشاء Middleware وتشغيل مشروع لارافل) التعرف على محرك القوالب في لارافل (Blade Templating Engine): والذي يسمح لك بكتابة أكواد HTML ضمن ملفات PHP ويوفر لك العديد من المزايا التي تسهل عملية كتابة الكود. فهم البرمجيات الوسيطة (Middlewares): لإضافة طبقات من المنطق قبل أو بعد تنفيذ الطلبات في التطبيق. التعرف إلى نظم المصادقة (Authentication) في لارافيل الواجهات البرمجية APIs وكيفية بناءها في لارافل وفي الختام، يجب أن أشير لك لأحد مصادر تعلم لارافيل Laravel الغنية عن التعريف بشهادة معتمدة تعزز فرصتك في سوق العمل حيث ستجد في أكاديمية حسوب دورة تطوير تطبيقات الويب باستخدام لغة PHP، وأنصحك بقراءة هذا المقال المقدم من أكاديمية حسوب ما هو إطار عمل لارافيل Laravel وأهميته في سوق العمل، وما هي أهم المميزات التي يقدمها في مجال تطوير مواقع وتطبيقات الويب، والتعرف إلى كيفية تنصيب لارافيل وبدء التعامل معه وأهم مصادر تعلمه. وأتمنى لك كل التوفيق في رحلتك.
-
تعتمد الطريقة على كيفية ارتباط الجداول ببعضها البعض، فعند ربط الجداول بعلاقة "واحد إلى واحد" عليك استخدام مفتاح رئيسي مشترك لربط الجداول، أي على إفتراض الجداول كالتالي: customers (مع أعمدة customer_id و name) orders (مع أعمدة order_id و customer_id و order_date) order_items (مع أعمدة order_item_id و order_id و product_id و quantity) فنربط كالتالي: SELECT c.name, o.order_date, oi.product_id, oi.quantity FROM customers c JOIN orders o ON c.customer_id = o.customer_id JOIN order_items oi ON o.order_id = oi.order_id; أما في حال ربط الجداول بعلاقة "واحد إلى عدة"، فنستخدم مفتاح رئيسي من جدول واحد كمفتاح أجنبي في جدول آخر، على إفتراض الجداول كالتالي: employees (مع أعمدة employee_id و name) departments (مع أعمدة department_id و name) employees_departments (مع أعمدة employee_id و department_id) نربط بينها: SELECT e.name, d.name FROM employees e JOIN employees_departments ed ON e.employee_id = ed.employee_id JOIN departments d ON ed.department_id = d.department_id; الحالة الأخيرة ربط الجداول بعلاقة "عدة إلى عدة"، فيلزم وجود جدول وصل بين الجداول، مثلا الجداول كالتالي: students (مع أعمدة student_id و name) courses (مع أعمدة course_id و name) student_courses (مع أعمدة student_id و course_id) فنربط بالشكل: SELECT s.name, c.name FROM students s JOIN student_courses sc ON s.student_id = sc.student_id JOIN courses c ON sc.course_id = c.course_id; الربط بين الجداول
-
بالطبع يمكن إجراء استعلام لربط (join) ثلاثة جداول في قاعدة بيانات SQLite باستخدام لغة SQL. الفكرة الأساسية هي استخدام عملية الربط بين الجداول لدمج البيانات من جداول متعددة بناءً على علاقة مشتركة بينها، مثل مفتاح أساسي ومفتاح خارجي. مثال توضيحي ازاي ممكن تربط تلاتة جداول: خلينا نفرض عندنا تلاتة جداول: 1- students (الطلاب) بأعمدة id, name 2- courses (الدورات) بأعمدة id, course_name 3- enrollments (التسجيلات) بأعمدة student_id, course_id, grade وعايزين نجيب قائمة باسماء الطلاب واسماء الدورات اللي سجلوا فيها ودرجاتهم. الاستعلام هايكون كده: SELECT students.name, courses.course_name, enrollments.grade FROM enrollments JOIN students ON enrollments.student_id = students.id JOIN courses ON enrollments.course_id = courses.id; في الاستعلام ده: - بدأنا بجدول enrollments اللي بيربط بين الطلاب والدورات - عملنا JOIN بين جدول students وجدول enrollments بشرط ان student_id في enrollments يتطابق مع id في students - عملنا JOIN تاني بين جدول courses وجدول enrollments بشرط ان course_id في enrollments يتطابق مع id في courses - اخترنا الأعمدة name من جدول students، و course_name من جدول courses، و grade من جدول enrollments علشان تتعرض في النتايج الطريقة دي بتخلينا ندمج البيانات من التلاتة جداول على أساس العلاقات المحددة بالمفاتيح. يمكنك الاطلاع علي المزيد عن الربط بين الجداول من هنا
-
السلام عليكم ، هل هناك استعلام يقوم بالربك بين ثلاثة جداول في لغة sql و قواعد البيانات sqlite3
- 2 اجابة
-
- 1
-

-
أرجو التعليق أسفل فيديو الدرس ستجد صندوق تعليقات أسفل الدرس كما هنا وذلك لمساعدتك بشكل أفضل.
- 1 جواب
-
- 1
-

-
طبقت كل الخطوات ولم استطيع التنقل بين اللسلايدات وتظهر الصور وهى بجانب بعضها هل يمكنك مساعدتي gallery.html slide.css slider.js
- 1 جواب
-
- 2
-

-
منذ فترة طويلة وانا احاول الحصول على API key لـ ChatGPT ويمنعني إلى بعد إضافة طريقة دفع، اضفت البطاقة من الراجحي ويرفضها حيث يحدث خطأ غير معروف، لكن عندما تقوم بتحديث الصفحة تجد ان البطاقة مضافة، بعد ذلك حاولت القيام بإضافة رصيد يخبرني بأن البطاقة غير مدعومه ، جربت (بطاقة البنك العادية من الراجحي، بطاقة بVISA من الراجحي، بطاقة تسوق من الراجحي، بطاقة سفر من الراجحي) جميعها لا تعمل قررت اجرب بنك اخر (بطاقة بنك STC، بطاقة UrPay) ونفس المشكلة هل لدى احد حل لهذه المشكلة لمن في السعودية؟
- 1 جواب
-
- 1
-

-
لا اعلم لماذا تبحث عن بدائل بدلا من استخدام الكود الاساسي حيث انك بهذه الطريقة ستصعب الامور عليك اكثر ومبدئيا لا يوجد بديل مباشر للدالة prompt ولكن دائما ما يمكننا الحصول على ما نريد بالبرمجة بطرق ملتوية غير مباشرة لذلك يمكنك اخبارنا بما تريد فعله بالضبط لنتمكن من مساعدتك بشكل افضل وبالتوفيق ...