كل الأنشطة
- الساعة الماضية
-
Isalm Atef اشترك بالأكاديمية
-
الفرق بين الدالة `read_csv` في مكتبة `pandas` والدالة `open` في بايثون هو في وظيفتهما وكيفية استخدامهما فالدالة `read_csv` تستخدم لقراءة ملفات CSV وتحويلها مباشرة إلى إطار بيانات في `pandas`، مما يسهل تحليل ومعالجة البيانات بفضل الوظائف المتقدمة التي توفرها المكتبة. من جهة أخرى، الدالة `open` هي دالة مدمجة في بايثون تستخدم لفتح الملفات لأغراض متعددة مثل القراءة والكتابة، وتحتاج إلى مزيد من البرمجة اليدوية عند التعامل مع ملفات CSV فإذا كنت بحاجة لتحليل ومعالجة البيانات بشكل مريح، فإن `read_csv` هي الخيار الأفضل، بينما `open` تكون كافية إذا كان الغرض هو القراءة أو الكتابة المباشرة لمحتويات الملف. يمكنك التوسع أكثر من هنا:
-
Montreal Pc Support اشترك بالأكاديمية
-
Abdelrhman Ali3 اشترك بالأكاديمية
-
Orwa Musa اشترك بالأكاديمية
-
أحمد معوض2 اشترك بالأكاديمية
- اليوم
-
Btissam Sridi اشترك بالأكاديمية
-
عبدالباسط ابراهيم بدأ بمتابعة التاسيس في البرمجه
-
أولاً أساسيات البرمجة، مثل الخوارزميات وهياكل البيانات وحل المشاكل، يمكن تعلمها باستخدام أي لغة برمجة. اللغة نفسها ليست بالضرورة الأهم، بل المفاهيم التي تتعلمها من خلالها هي الأهم. وبما أنك مبرمج PHP وتعمل بهذه اللغة منذ فترة وتمتلك خبرة فيها، يمكنك متابعة تعلم هذه المفاهيم باستخدام PHP. ولكن دائماً ما يتردد بأنه يفضل تعلم لغات مثل C++ وJava وC# لأنها تجبرك على التعامل مع مفاهيم منخفضة المستوى مثل إدارة الذاكرة والتعامل مع الموارد، مما يعزز فهمك العميق لكيفية عمل الحاسوب.
-
Menna Abd Elftah اشترك بالأكاديمية
-
السلام عليكم اي الفرق بين الداله read_csv او read sql وهكذا يعني الموجود في pandas وبين الداله open الموجود في باثيون
- 1 جواب
-
- 1
-

-
Ahmad Habib اشترك بالأكاديمية
-
Lobna Abweldahab اشترك بالأكاديمية
-
Omar Basyone اشترك بالأكاديمية
- البارحة
-
تحسين مهاراتك في الخوارزميات وهياكل البيانات هو أمر ممكن باستخدام PHP. فلا حاجة للعودة إلى لغات مثل C++ إذا كنت مرتاحا مع PHP. فالمهم هو فهم المفاهيم وليس اللغة نفسها. لهذا يمكنك الاستمرار في تعلم وتحسين مهاراتك مع الاستفادة من المشاريع العملية والتحديات البرمجية لتعزيز التفكير المنطقي وحل المشاكل. وفي حالة ما إذا شعرت بالحاجة لتوسيع معارفك بلغات أخرى في المستقبل، يمكنك القيام بذلك، لكن ليس ضروريا طالما أنك تتقدم بشكل جيد مع PHP. يمكنك الاطلاع والتوسع في موضوع التأسيس أكثر من هنا:
- 2 اجابة
-
- 1
-

-
السلام عليكم هل التأسيس في البرمجه كما هو معروف و شائع في لغات مثل c++ او java او c# ضروري ان يتم بهذه اللغات ؟ بمعنى انا مبرمج php منذ سنتين تقريبا وانشأت مجموعة من المشاريع الجيده خلال هذه السنتين و بعض هذه المشاريع تم بيعه و الان ادرس لارافل في كورس php في اكاديمية حسوب و قد درست c++ قبل سنتين قبل بداية دراستي في php لكن الان اشعر انني غير مؤسس بشكل صحيح السؤال هو / هل ارجع بدراسة التاسيس و الخوارزميات و حل المشاكل و داتا ستركتجر في لغات مثل c++ ام يمكنني اكمال الدر اسة بلغتي الحالية php ؟ التأسيس اقصد تطوير نفسي في حل المشاكل و التفكير المنطقي و ليس كتابة السينتاكس الخاص باللغة ؟
- 2 اجابة
-
- 1
-

-
يمكن أن تكون المشكلة في إعدادات البريد الإلكتروني الخاصة بـ Django على الاستضافة. هناك احتمالان رئيسيان للمشكلة: 1. إعدادات البريد الإلكتروني في Django: - تأكد من تكوين إعدادات البريد الإلكتروني بشكل صحيح في ملف `settings.py` الخاص بمشروع Django الخاص بك. تحتاج إلى تحديد معلومات الاعتماد الصحيحة لخادم البريد الصادر (SMTP) الذي تستخدمه لإرسال البريد الإلكتروني. -تكون من الشكل : EMAIL_BACKEND = 'django.core.mail.backends.smtp.EmailBackend' EMAIL_HOST = 'your-smtp-host' EMAIL_PORT = 587 EMAIL_HOST_USER = 'your-email@example.com' EMAIL_HOST_PASSWORD = 'your-email-password' EMAIL_USE_TLS = True DEFAULT_FROM_EMAIL = EMAIL_HOST_USER 2. قيود الاستضافة: - بعض خدمات الاستضافة تفرض قيودًا على إرسال البريد الإلكتروني، مثل حجم رسائل البريد أو قيود بروتوكول SMTP. يجب التحقق من قواعد الاستضافة الخاصة بك للتأكد من عدم وجود أي قيود تمنع إرسال رسائل البريد الإلكتروني من الاستضافة. ويكن مراجعة الجواب التالي لاعداد البريد الالكتروني والتاكد من انك قمت بالاعداد الصحيح
-
المشكلة على الأغلب تتعلق بإعدادات البريد الإلكتروني في بيئة الاستضافة، فعند إرسال البريد الإلكتروني في بيئة الإنتاج، قد تكون هناك إعدادات ناقصة أو غير صحيحة في ملف `settings.py` الخاص بمشروع Django. لذا تأكد من إعدادات البريد الإلكتروني في `settings.py` لتكون كالتالي: EMAIL_BACKEND = 'django.core.mail.backends.smtp.EmailBackend' EMAIL_HOST = 'smtp.gmail.com' EMAIL_PORT = 587 EMAIL_USE_TLS = True EMAIL_HOST_USER = 'your-email@gmail.com' EMAIL_HOST_PASSWORD = 'your-email-password' DEFAULT_FROM_EMAIL = EMAIL_HOST_USER لضمان أنك تستطيع رؤية الأخطاء التي تحدث عند محاولة إرسال البريد الإلكتروني، يمكنك تمكين تسجيل الأخطاء في Django. أضف الكود التالي إلى `settings.py`: import os LOGGING = { 'version': 1, 'disable_existing_loggers': False, 'handlers': { 'file': { 'level': 'DEBUG', 'class': 'logging.FileHandler', 'filename': os.path.join(BASE_DIR, 'debug.log'), }, }, 'loggers': { 'django': { 'handlers': ['file'], 'level': 'DEBUG', 'propagate': True, }, }, } فهو سيسمح بتتبع الأخطاء التي تحدث عند محاولة إرسال البريد الإلكتروني من خلال ملف `debug.log`.
-
هل يمكنك فتح ال console عن طريق الضغط على CTRL + SHIFT + J وإخباري هل يظهر خطأ عند محاولة إرسال ال form واذا كان يظهر خطأ هل يمكنك إرساله , وايضا هل يوجد خطأ فى ال log الخاص بالاستضافه ؟ من الممكن أن يكون الخطأ فى ال captcha لذلك حاول حذف هذين السطرين مؤقتا . وايضا قم بإستبدال هذ السطر بالكود التالي: if True: ومحاولة إرسال ال form مرة أخرى وإخبارى بالنتيجة
-
اواجهة مشكلة عدم ارسال ايميل من الاستضافة و في localhost يقوم بالارسال بدون اي مشكلة views.py تحتوي على ثنين من form و اضفت لهم captcha ... انا قمت بازالة المفتاح السري للcaptcha def home(request): if request.method == 'POST': form_type = request.POST.get('form_type', '') # Common reCAPTCHA validation for both forms recaptcha_response = request.POST.get('g-recaptcha-response') data = { 'secret': '**********************', 'response': recaptcha_response } r = requests.post('https://www.google.com/recaptcha/api/siteverify', data=data) result = r.json() if result['success']: if form_type == 'contact_form': # Fetch data from Contact Us page name = request.POST.get('name', '') email = request.POST.get('email', '') subject = request.POST.get('subject', '') message = request.POST.get('message', '') # Save in database data = Contact(name=name, email=email, subject=subject, message=message) data.save() # Send an email send_mail( f'New Contact: {subject}', f'From: {name}, Email: {email}\n\nMessage:\n{message}', email, ['support@webside.ca'], fail_silently=False, ) messages.success(request, 'Your message has been sent. Thank you!') return redirect('home') elif form_type == 'application_form': first_name = request.POST.get('firstName', '') last_name = request.POST.get('lastName', '') status = request.POST.get('status', '') phone = request.POST.get('phone', '') email = request.POST.get('email', '') postal_code = request.POST.get('postalCode', '') province = request.POST.get('province', '') agreement = request.POST.get('flexCheckIndeterminate') == 'on' data = Apply(first_name=first_name, last_name=last_name, status=status, phone=phone, email=email, postal_code=postal_code, province=province, agreement=agreement) data.save() send_mail( f'New Apply', f'From: {first_name} {last_name}, Status: {status}, Phone: {phone}, Email: {email}, Postal Code: {postal_code}, Province: {province}\n\nHas agreed to contact: {"Yes" if agreement else "No"}', email, ['admin@webside.ca'], fail_silently=False, ) return JsonResponse({'success': True}) else: # Handle the case where CAPTCHA is not successfully completed messages.error(request, 'Invalid reCAPTCHA. Please try again.') return JsonResponse({'success': False}, status=400) return render(request, 'pages/home.html') كود html: هذه form تكون على شكل نافذة منبثقة عند النقر على زر معين تعرض form <div class="modal fade" id="formModal" tabindex="-1" aria-hidden="true"> <div class="modal-dialog modal-dialog-centered"> <div class="modal-content"> <div class="modal-header"> <h5 class="modal-title" id="exampleModalLabel">Apply Now</h5> <button type="button" class="btn-close" data-bs-dismiss="modal" aria-label="Close"></button> </div> <div class="modal-body"> <form method="post" id="applyForm"> {% csrf_token %} <div class="mb-3"> <input type="hidden" name="form_type" value="application_form"> <label for="firstName" class="form-label">First Name*</label> <input type="text" class="form-control" id="firstName" name="firstName" required> </div> <div class="mb-3"> <label for="lastName" class="form-label">Last Name*</label> <input type="text" class="form-control" id="lastName" name="lastName" required> </div> <div class="mb-3"> <label for="status" class="form-label">Status*</label> <select class="form-control" id="status" name="status" required> <option value="">Select Status</option> <option value="Canadian Citizen">Canadian Citizen</option> <option value="Permanent Resident">Permanent Resident</option> <option value="Refugee">Refugee</option> <option value="Work Permit">Work Permit</option> <option value="Visitor Visa">Visitor Visa</option> <option value="International Student">International Student</option> </select> </div> <div class="mb-3"> <label for="userPhone" class="form-label">Phone</label> <input type="number" class="form-control" id="userPhone" name="phone"> </div> <div class="mb-3"> <label for="userEmail" class="form-label">Email*</label> <input type="email" class="form-control" id="userEmail" name="email" required> </div> <div class="mb-3"> <label for="postalCode" class="form-label">Postal Code</label> <input type="text" class="form-control" id="postalCode" name="postalCode"> </div> <div class="mb-3"> <label for="province" class="form-label">Province</label> <select class="form-control" id="province" name="province"> <option value="">Select Province</option> <option value="Alberta">Alberta</option> <option value="British Columbia">British Columbia</option> <option value="Manitoba">Manitoba</option> <option value="New Brunswick">New Brunswick</option> <option value="Newfoundland and Labrador">Newfoundland and Labrador</option> <option value="Nova Scotia">Nova Scotia</option> <option value="Ontario">Ontario</option> <option value="Prince Edward Island">Prince Edward Island</option> <option value="Quebec">Quebec</option> <option value="Saskatchewan">Saskatchewan</option> <option value="Northwest Territories">Northwest Territories</option> <option value="Nunavut">Nunavut</option> <option value="Yukon">Yukon</option> </select> </div> <div class="mb-3"> <input class="form-check-input" type="checkbox" value="on" id="flexCheckIndeterminate" name="flexCheckIndeterminate" required> <label class="form-check-label" for="flexCheckIndeterminate"> I agree to be contacted by email </label> </div> <div class="g-recaptcha" data-sitekey="6LeV7rApAAAAANhHYmNEky9nNreToYW3fJonpSar"></div> <br> <span class="loader"></span> <button type="submit" class="btn btn-primary">Submit</button> </form> <!-- Success Message, hidden initially --> <div id="successMessage" style="display: none;"> <div class="content"> <div class="wrapper-1"> <div class="wrapper-2"> <h1>Thank you!</h1> <p>We will contact you as soon as possible</p> <button class="go-home" onclick="window.location.href='/';"> go home </button> </div> </div> </div> </div> </div> </div> </div> </div> كود جافا سكريبت: document.getElementById('applyForm').addEventListener('submit', function (e) { e.preventDefault(); const formData = new FormData(this); const submitButton = this.querySelector('button[type="submit"]'); const loader = document.querySelector('.loader'); submitButton.disabled = true; loader.style.display = 'block'; // Display the loader fetch("{% url 'home' %}", { method: 'POST', body: formData, headers: { 'X-Requested-With': 'XMLHttpRequest' }, }).then(response => { if (!response.ok) throw new Error('Network response was not ok'); return response.json(); }).then(data => { if (data.success) { $('#applyForm').hide(); // Hide the form $('#successMessage').show(); // Show success message } else { throw new Error('Failed to submit'); } }).catch(error => { alert(error.message); }).finally(() => { loader.style.display = 'none'; // Hide the loader submitButton.disabled = false; }); });
- 3 اجابة
-
- 3
-

-
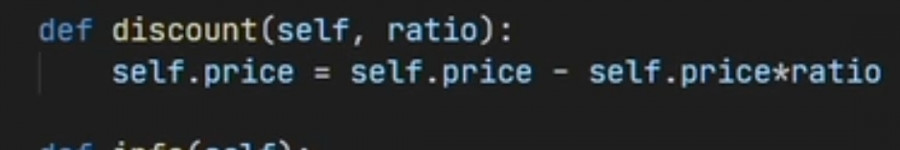
تستخدم النجمة (*) هنا كعامل ضرب في المعادلة الرياضية. دعني أوضح ذلك بشكل مفصل: def discount(self, ratio): self.price = self.price - self.price * ratio في هذا المثال، الدالة `discount` تقوم بحساب خصم معين على السعر الحالي `self.price` باستخدام النسبة المئوية `ratio`. النجمة (*) هنا تعني ضرب `self.price` في `ratio`. إليك خطوة بخطوة ما يحدث: `self.price * ratio` يقوم بحساب القيمة التي تمثل الخصم بناءً على النسبة `ratio`. `self.price - self.price * ratio` يطرح قيمة الخصم من السعر الأصلي. فمثلا، إذا كان `self.price` يساوي 100 و`ratio` يساوي 0.2 (أي 20%)، فإن العملية الحسابية ستكون: self.price = 100 - 100 * 0.2 وهذا يعني: self.price = 100 - 20 لذلك، السعر الجديد بعد الخصم سيكون 80. وهكذا.
- 3 اجابة
-
- 1
-

-
مرحباً , هذه الدالة تقوم بعمل تخفيض وفق نسبة معينة , فلاحظ أنه يقوم بطرح من price الكلي القيمة التالية : self.price * ratio والتي تعني " حاصل جداء السعر بنسبة التخفيض " , أي كمثال اذا قمنا بتمرير السعر 100 , ونسبة التخفيض 0.20 , فسوف يكون التعبير كالتالي : 100 - 100 * 0.20 وسوف تقوم الدالة بإرجاع النتيجة = 80
- 3 اجابة
-
- 1
-

-
رمز أو مُشغل operator النجمة في لغات البرمجة يعني عملية الضرب، وفي الكود المقصود إجراء عملية ضراء السعر price في النسبة ratio. للتوضيح: print(2*3) سيكون الناتج 6.
- 3 اجابة
-
- 1
-

-
- 3 اجابة
-
- 3
-

-
في الكود الذي أرسلته، الدالة `finder` تستخدم معاملين، الأول هو `iterable` وهو عبارة عن قائمة أو مجموعة تحتوي على عناصر يمكن تكرارها. في هذا المثال، `iterable` هو قائمة `words` التي تحتوي على لغات البرمجة (مثل "python" و "php" و "java" و "ruby") فهذا المعامل هو ما نبحث فيه عن العناصر المطابقة. أما `text` هو النص الذي نريد البحث عنه في بداية كل عنصر من عناصر `iterable` وفي هذا المثال، `text` هو الحرف "p" وهذا المعامل يحدد الشرط الذي نبحث عنه في العناصر. بالنسبة ل`finder` تأخذ `iterable` و `text`. وداخل `finder`، هناك دالة `find` التي تتحقق مما إذا كان أي عنصر في `iterable` يبدأ بالنص `text` أما `filter` يستخدم `find` لتصفية العناصر في `iterable` بناءً على الشرط المحدد والنتيجة النهائية هي قائمة بالعناصر التي تبدأ بالنص `text`.وهذا هو الكود بعد التصحيح: words = ["python", "php", "java", "ruby"] def finder(iterable, text): def find(item): return str(item).startswith(text) return list(filter(find, iterable)) result = finder(words, "p") print(result) والنتيجة النهائية ستكون: ['python', 'php'] وبهذا الشكل، الكود يقوم بإرجاع جميع العناصر في `words` التي تبدأ بالحرف "p".
- 3 اجابة
-
- 1
-

-
أولاً iterable و text تستخدم كمتغيرات أو معاملات في دالة finder ويمكن تبسيط الكود كالتالي بالنسبة لمعامل iterable هو القائمة التي سيتم البحث فيها عن العناصر التي تبدأ بالنص text. في الكود القائمة words سيتم البحث فيها. أما بالنسبة ل text هو النص الذي سيتم البحث عن العناصر التي تبدأ به في القائمة iterable. في المثال سيتم البحث عن العناصر التي تبدأ بحرف "p". في دالة filter تم تمرير الدالة find لتطبيقها على كل عنصر من القائمة words والتي تم تمريرها كمعامل يسمى iterable لذلك فإن دالة finder تعتمد على دالة filter في ترشيح العناصر ولكن من خلال تعريف دالة أخرى find لمهمة الترشيح بدلا من كتابة الشرط مباشرة.
- 3 اجابة
-
- 1
-

-
iterable و text هما معاملات Parameters في الدالة finder، حيث يتم تمرير قيم مُعرفات أو وسائط Arguments لهم عند استدعاء الدالة. وiterable هو القائمة words التي تحتوي القائمة على العناصر (السلاسل) التالية: "python", "php", "java", "ruby". عند تمرير words إلى دالة finder، يتم تكرار كل عنصر (سلسلة) في القائمة للتحقق من بدءه بالنص المحدد. والنص المحدد نمرره من خلال معامل text حيث نمرر "p" إلى دالة finder واستخدام النص (الحرف) كمعيار لتصفية العناصر في iterable (القائمة). return True: إذا بدأ العنصر بـ "p"، فهذا يرجع True. return False: إذا لم يبدأ العنصر بـ "p"، فهذا يرجع False.
- 3 اجابة
-
- 1
-

-
words =["python", "php", "java", "ruby"] def finder (iterable, text): def find(login): for i in login: if str(i).startswith(text): return True return False return list(filter(find, iterable)) result = finder(words, "p") print(result) # ما فائدة iterable vs text
- 3 اجابة
-
- 2
-

-
بعد الإنتهاء من الدورة ستكون لديك المهارات اللازمة للحصول على وظيفة في مجال الذكاء الإصطناعي حيث تقوم الدورة بتعليمك المهارات اللازمة ولكن يجب أن تعلم أن الأمر يعتمد عليك أيضاً في إتباع الخطوات المطلوبة وبناء التطبيقات الموجودة بالدورة وبالبحث عن العمل بشكل إحترافي وذلك يتم بتوجيهات وإرشادات من قبل مركز المساعدة بالطبع حيث يتم إنشاء سيرة ذاتية إحترافية من قبل الأكاديمية ومع ذلك إذا لم تستطع الحصول على عمل يتم إرجاع المبلغ كاملاً بدون أي مشكلة يفضل الإطلاع على الإجابات التالية
-
المشكلة هو أنه لا يوجد جدول باسم "properties" في قاعدة البيانات "aqarjrla_db". هل حدث الخطأ بينما كان المشروع يعمل بشكل سليم؟ أي لم تقم بأية تعديلات؟ إن كنت تقوم برفع المشروع بنفسك، فعليك تنفيذ أم التهجير لإنشاء الجداول في قاعدة البيانات، وستجد تفصيل هنا:
-
السلام عليكم لدي مشروع لارفيل وتم رفعة علي الاستضافة , وتم عمل قاعدت البيانات وربطها بالموقع المشكلة بعد ذلك ان ملف الsql غير موجود ولا اعرف من اين اتي به لان ده موقع كان مبرمجه لي احد الاشخاص من فترة وليس لدي باك اب من السيكول الخطأ SQLSTATE[42S02]: Base table or view not found: 1146 Table 'aqarjrla_db.properties' doesn't exist شكرا جزيلا
- 1 جواب
-
- 1
-

-
البرمجيات الخبيثة/الفيروسات تشبه أي برنامج آخر. فهي مجرد قائمة من التعليمات التي سيقوم المعالج بتنفيذها، بغض النظر عن ماهيتها وعن التقنيات التي تستخدم لجعل هذه البرمجيات قابلة للتخفي مثلاً. الفيروسات تستخدم هذه التعليمات فقط للقيام بأعمال ضارة. على سبيل المثال، الأمر "rm -rf /" يحذف جميع البيانات على القرص، لذلك إذا قام فيروس بتشغيل هذا الأمر، فسيكون ذلك كارثيًا. وبالنسبة للغات البرمجة فاختيار لغة البرمجة وأسلوب التنفيذ يعتمد بشكل كبير على الهدف المحدد من الفيروس أو البرمجية الخبيثة فمثلاً هناك بعض الفيروسات تصيب الأجهزة عبر محركات أقراص USB، وهذا يتطلب برمجة منخفضة المستوى مثل لغة التجميع (Assembly). وهناك فيروسات تستهدف أنظمة التشغيل والوظائف الأساسية باستخدام لغات البرمجة C/C++ وذلك للأداء العالي والوصول إلى موارد النظام. قد يتم استخدام اللغات النصية مثل Visual Basic Script أو Python أو JavaScript في الفيروسات التي تستغل تطبيقات مثل تطبيقات الويب.
-
تم التوضيح في التعليقات السابقة أنه يوجد إختيارات عديدية ولكل اختيار مميزات وعيوب ويمكنك الإختيار بينهم كما يلي أولاً بالنسبة ل C# فهي شائعة للغایة لتطبیقات سطح المكتب لأنھا مدعومة مباشرة من مايكروسوفت ومدمجة بشكل جيد مع إطار عمل .NET. فھي تسمح بإنشاء واجھات مستخدم رسومیة بسھولة. وبالنسبةل C++ تستخدم لبناء اللتطبیقات التي تحتاج أداء عالي مثل الألعاب وبرمجیات الوسائط المتعددة . كما أنھ یسمح بالوصول مباشرة إلى وظائف نظام التشغیل التي قد تكون مھمة لبعض التطبیقات. و لغة C تستخدم لتطویر البرمجیات المنخفضة المستوى حیث یكون التفاعل المباشر مع الأجھزة ضرورياً. ولھا عبء تشغیلي صغیر لكنھا أقل إنتاجیة من اللغات الحدیثة. وبشكل ملخص، فإن لغات مثل C# و VB.NET ھي الأنسب لمعظم البرمجیات التجاریة لویندوز بسبب إنتاجیتھم ودعمھم للواجھات الغنیة وقاعدة مطوريھم الواسعة. بالرغم من أھمیة C++ لا تزال قائمة للمھام التي تحتاج لأداء عالي. ویعتمد الاختیار أيضا على عوامل مثل خبرة المطور ومتطلبات المنصة والجداول الزمنیة وما إلى ذلك.