كل الأنشطة
- الساعة الماضية
-
Mohamed Ellamaey اشترك بالأكاديمية
-
Bader Altayyar اشترك بالأكاديمية
-
Ahmed Elbadry اشترك بالأكاديمية
-
Oussama Sekkak اشترك بالأكاديمية
-
Douaa Berrabah اشترك بالأكاديمية
-
خالد أحمد حسين صبري اشترك بالأكاديمية
-
الموجود الموجود اشترك بالأكاديمية
-
اماني صابر احمد اشترك بالأكاديمية
-
Hagar Gogo اشترك بالأكاديمية
- اليوم
-
Moammed Jamal Alntary اشترك بالأكاديمية
-
مرحبا @NAIF لا يمكن تعديل امتداد ملف يحتوى على اكواد PHP الى امتداد HTML . نعم يمكنك ذلك عن طريق التحكم في ال path الخاص بالعرض في المشروع . كما ذكرت سابقا اذا كان محتوى الملف اكواد PHP فلا يمكن تغير صيغته الى HTML اما اذا كان يحتوى على اكود HTML فلا مانع في ذلك اذا اردت كتابه HTML داخل PHP يمكنك ذلك كما في المثال : <!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>صفحة HTML داخل PHP</title> </head> <body> <h1>مرحبًا بك في الصفحة HTML داخل PHP</h1> <h1>Welcom <?php echo "Hello From PHP" ?></h1> </body> </html> ونظرا لأن PHP هي لغة برمجة نصية من جانب الخادم ، يتم تفسير التعليمات البرمجية و تشغيلها من جانب الخادم و بشكل افتراضي لا يتم اكتشاف علامات PHP في ملف ال HTML الخاص بك و تعتبر مجرد نص عادي يتم إخراجها بدون تحليل و ذلك لأن لغه PHP تحتاج الى server او خادم حتى تعمل فإذا كنت ترغب في تشغيل ملفات HTML في PHP ، فيمكنك و من الأفضل لك وضع كود PHP و HTML بامتداد PHP يمكنك ذلك عن طريق جعله غير قابل للقراءة أو الكتابة أو التنفيذ من قبل المستخدمين الآخرين على الخادم بالتوفيق لك ..
-
السلام عليكوم ورحمة الله و بركاته لوسمحتم لدي ٣ اسئلة السؤال الاول هل يمكن تعديل إمتداد ملف index.php في الرابط و تحويلة إلى index.html السؤال الثاني هل يمكن تعديل شكل رابط هذه الصفحة من showpost.php?p=1043871558&postcount=1 وتحويلة إلى p1043871558c1.html السؤال الثالث هل يمكن تعديل شكل الرابط هذه الصفحة من showthread.php?t=3126301 و تحويلة إلى t3126301.html سؤال خارجي هل هل يمكن تعديل الرابط من showthread.php?t=3126301 وتحويلة إلى posts/t3126301.html و سؤال اخر هل اعدل في ملفات php ام لا و سؤال اخر كيف يمكن حماية ملف config.php بدون ملف htaccess
- 1 جواب
-
- 1
-

-
من الاسم يكمن الإختلاف، حيث أنّ Public API (واجهة برمجية عامة) أي متاحة للجميع للإتصال بها والحصول على بيانات محددة من قبل الـ API. ولا يتطلب الوصول إلى Public API أي تسجيل أو إذن مسبق، وفي بعض الأحيان سيتعين عليك إنشاء حساب للحصول عليه. أي الواجهات متاحة للجمهور العام ويمكن لأي مطور استخدامها وفقًا للشروط والأحكام المحددة، مثل واجهات Google Maps API، Twitter API، أو Facebook API. أو بشكل أبسط تطبيق الطقس الذي يسمح للمطورين الآخرين باستخدام بيانات الطقس في تطبيقاتهم عن طريق واجهة برمجية عامة. بينما Private API (واجهة برمجية خاصة)، فيُمكن الوصول إليها فقط من قبل المستخدمين المُصرح لهم، بحيث يتطلب الوصول إلى Private API تسجيلًا و/أو إذنًا مُسبقًا. وهي متاحة فقط للمطورين داخل الشركة أو الفريق الذي يعمل على المشروع ولا يُتاح الوصول إليها للجمهور الخارجي، وذلك لتسهيل التفاعل والتكامل بين مختلف أجزاء التطبيق أو الأنظمة الداخلية للشركة. مثل نظام إدارة المحتوى الذي يستخدم واجهة برمجية خاصة لربط الواجهة الأمامية للموقع بقاعدة البيانات الخاصة بالشركة، أو واجهة برمجة التطبيقات الخاصة لإدارة قاعدة بيانات العملاء الداخلية، ومعالجة الطلبات، وحساب تكاليف التوصيل.
-
Public API : بناءا على اسمها public والذي يعني عام اي انها متاحة للاستخدام من قبل المطورين الخارجيين واي شخص اخر كما انها نتشر بشكل علني وليس هناك حاجة لموافقة خاصة عند استخدامها وتستخدم لبناء تطبيقات او خدمات تعتمد على هذه البيانات Private API : ايضا بناءا على اسمها انها خاصة اي انها تستخدم فقط داخل شركة او منظمة معينة وهي غير متاحة للعلن كما انها تستخدم للتواصل بين التطبيقات والخدمات داخل المنظمة التي تستخدمها ك تواصل التطبيق مع قواعد البيانات الخاصة بالشركة او المنظمة وغالبا ما تكون اكثر حماية وامان اي بشكل مختصر يتم استخدام Public API لتوفير الوصول إلى الخدمات والبيانات للجمهور العام أو المطورين الخارجيين، في حين يتم استخدام Private API للتواصل الداخلي والتكامل بين تطبيقات وخدمات منظمة معينة وبالتوفيق لك
-
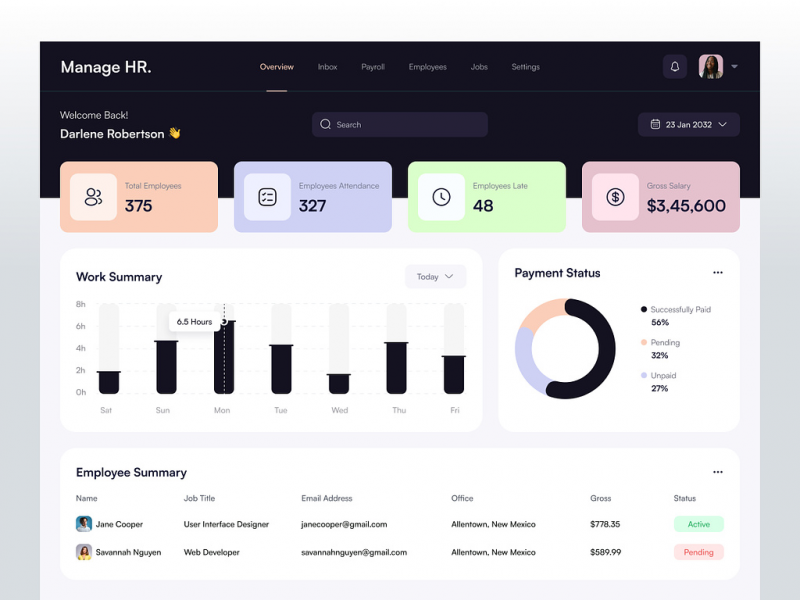
الواجهة ستتكون من عدّة مكونات رئيسية وهم: الصفحة الرئيسية ستحتوي على التالي: عرض معلومات أساسية عن الموظف، مثل اسمه وصورة شخصية ورقم الموظف. قائمة بوظائف النظام الرئيسية، مثل "إدخال البيانات" و "التقارير" و "الاستعلامات". صفحة إدخال البيانات: تحتوي على نموذج لإدخال البيانات الأساسية للموظف، مثل المؤهل العلمي ومكان العمل الحالي. تسمح بتحميل صورة شخصية للموظف. صفحة الإجازات: تعرض رصيد الاجازات المتاح للموظف. تسمح بطلب إجازة جديدة، مع تحديد نوع الإجازة وتاريخ البدء والانتهاء. صفحة التقارير: تعرض تقارير الكفاءة للموظف. تسمح بتوليد تقارير جديدة حسب معايير محددة. وطالما أنك تريد تصميم الواجهة باستخدام Bootstrap فسيكون الأمر كالتالي: سنستخدم نظام شبكة Bootstrap لتنظيم محتوى الصفحات وتقسيمه بشكل متجاوب. مكونات Bootstrap مثل "الأزرار" و "النماذج" و "الجداول" لإنشاء عناصر واجهة المستخدم. سنعتمد CSS مخصصًا لتعديل مظهر واجهة المستخدم حسب احتياجاتنا. وفي لارافل عليك معالجة طلبات المستخدم وإنشاء استجابات ديناميكية، وقواعد بيانات للوصول إلى بيانات الموظفين وتعديلها وميزات Laravel للتحقق من صحة البيانات وتأمين النظام. ابحث عن hr dashboard ui وستجد نتائج مثل التالي:
-
ماهو الفرق بين public api and private api ؟
- 2 اجابة
-
- 1
-

-
السلام عليكم الان سوف ابدا العمل على نظام شؤون الموظفين صممت قاعدة البيانات به جداول تالية: جدول الموظف جدول العلاوة جدول البعثات جدول المكافئات جدول اللجان المكلف بها جدول الندب جدول المؤتمرات والدورات جدول الاجازات جدول تقارير الكفاءة جدول التفرغ جدول رسائل الشكر والتقدير جدول المستخدمين عمليات ادخال سوف تكون إدخال الترقيات. إدخال العلاوات. إدخال البعثات. إدخال المكافئات. إدخال رسائل الشكر والتقدير. إدخال البيانات الأساسية للموظف. إدخال الصورة الشخصية. إدخال تقارير الكفاءة. إدخال الإجاازت. إدخال اللجان المكلف بها. إدخال الندب. إدخال التفرغ. إدخال المؤتمرات والدورات. بالنسبة لصفحة بيانات الموظف به التالي رقم الموظف emp_no pk int 11 A.I اسم الموظف EmpName varchar20 تاريخ الميلاد Year_of_birth varchar30 المؤهل العلمي Qualification varchar40 مكان الحصول على المؤهل العلمي place_qualification varchar50 الدرجة الوظيفية الحالية Current_func_degree varchar50 تاريخ الحصول علي الدرجة date_func_degree date مكان العمل الحالي Current_workplace varchar50 تاريخ المباشرة date_commencement date الوضع الحالي للموظف current_status_emp int 11 الوظيفة job varchar60 رصيد الاجازات sumholidays varchar 11 ممكن تصميم لواجهة كيف تكون عن طريق بوتسراب باستخدام لارافيل
- 1 جواب
-
- 1
-

-
إذا كنت تقصد نفس المحتوى بالضبط فالتأكيد ليس نفس المحتوى إنما محتوى دورة علوم الحاسب في أكاديمية حسوب تشترك في العديد من المفاهيم والمواضيع مع دورة CS50 التي تقدمها جامعة هارفارد . دورة CS50 هي مقدمة لعلوم الحاسب .تشترك الدورتان في المواضيع التالية تعليم المبادئ الأساسية لعلوم الحاسب والبرمجة الخوارزميات وهياكل البيانات والتجميع وإدارة الموارد والأمان وهندسة البرمجيات وتطوير الويب. تختلف في اللغات التي يتم تعليمها حيث تجد في دورة علوم الحاسوب أنه يتم تدريس لغات مثل javascript و python و sql بالإضافة للكثير من المواصيع الأخرى التي يتم دراستها في دورة علوم الحاسوب مثل أنظمة التشغيل وقواعد البيانات وما إلى ذلك ويمكنك الإطلاع على المحتوى الخاص بالدورة من خلال هذا الرابط
-
كما أخبرك محمد في التعليق السابق أن دورات حسوب تقوم على بناء التطبيقات العملية بدلاً من المحتوى النظري فقط ولكن في دورة علوم الحاسوب من الطبيعي أن تجد بها بعض المحتوى في المسارات النظرية ليس به تطبيقات أو تمارين حيث تقوم هذه الدورة بتعليمك أساسيات علوم الحاسوب ولكن أيضاً في المسارات النظرية يمكنك إضافة تعليق اسفل الدرس وسيتم إقتراح بعض التمارين للتطبيق على هذه المسارات لذلك يمكنك طرح الإستفسار الذي تريده أسفل الدرس الخاص به وسيتم الإجابة عليه من قبل فريق من المدربين ويفضل الإطلاع على محتوى الدورة بنفسك من خلال هذا الرابط https://academy.hsoub.com/learn/computer-science/#course-list
-
ستتلقى إرشادات وتوجيهات للمساعدة في البحث عن فرص عمل فمثلاً يتم بناء سيرتك الذاتية وتقديم ارشادات مخصصة لك لتحسينها، بالإضافة إلى تقديم النصائح والإرشادات لتحسين ملفك الشخصي في مواقع العمل الحر. وكما أخبرك مصطفى في التعليق السابق أنه يتم توجيهك للتعمق في مجال محدد يناسبك للبحث عن عمل بهذا المجال لذلك لا تقلق حيث يتم المتابعة معك بعد الإنتهاء حتى الحصول على عمل ويفضل الإطلاع على الإجابات التالية
-
سؤال في قواعد البيانات PostgreSQL طلب من مطور الواجهة الخلفية أن يستخدم Django وينشئ 3 قواعد بيانات منفصلة (هذا ما توصلت اليه من استشارة بعض المطورين لانشاء موقع ضخم مخطط له أن يستوعب ملايين من الزوار) بعد البدأ في العمل يقول لي أنه لابد من عمل قاعدة بيانات واحدة ما رأيكم؟ https://suar.me/wrpx4 https://suar.me/g3PW5
-
سؤال في قواعد البيانات PostgreSQL طلب من مطور الواجهة الخلفية أن يستخدم Django وينشئ 3 قواعد بيانات منفصلة (هذا ما توصلت اليه من استشارة بعض المطورين لانشاء موقع ضخم مخطط له أن يستوعب ملايين من الزوار) بعد البدأ في العمل يقول لي أنه لابد من عمل قاعدة بيانات واحدة ما رأيكم؟ https://suar.me/wrpx4 https://suar.me/g3PW5
-
سؤال في قواعد البيانات PostgreSQL طلب من مطور الواجهة الخلفية أن يستخدم Django وينشئ 3 قواعد بيانات منفصلة (هذا ما توصلت اليه من استشارة بعض المطورين لانشاء موقع ضخم مخطط له أن يستوعب ملايين من الزوار) بعد البدأ في العمل يقول لي أنه لابد من عمل قاعدة بيانات واحدة ما رأيكم؟ https://suar.me/wrpx4 https://suar.me/g3PW5
-
تمام , شكراا لحضرتك جدا
- 2 اجابة
-
- 1
-

-
Husam Hassan2 بدأ بمتابعة سامح أشرف
-
لا يوجد شيء يسمى احتراف برمجة بشكل عام، بل الاحتراف يكون بالنسبة للغة ولإطار العمل الذي تستخدمه. يعني لو درست HTML و Bootstrap لمدة كافية وطبقت بها مشاريع معقدة وتمكنت من إنجازها بنجاح، فهنا يمكن أن تسمي نفسك محترفا في هذه الأمور. يمكن أن تستخدمها في إنشاء المواقع التعريفية وصفحات الهبوط وغير ذلك من المواقع الساكنة (static websites). هناك أمر آخر، المحترف يجب أن يكون قادرا على حل معظم مشاكل الكود التي تواجهه بمفرده. يمكنه الاستعانة بالبحث على الأنترنت، لكنه في النهاية لا يعطي الكود لشخص غيره لكي يحل له مشكلته. إذا كان لا يستطيع بعد حل معظم مشاكله بنفسه فهذا لم يصل إلى الاحتراف بعد في الأمر الذي يستخدمه. أما المبرمج الخبير فهو من يستطيع حل مشاكل الآخرين وليس فقط مشاكله.
-
يمكنك ذلك عن طريق عدة مدونات أو قنوات يوتيوب يمكنك البدء بزيارة هذا المقال: ماهو SEO
-
هل لو اتقنت HTML وال Bootstrap وعملت مشاريع عديدة مواقع تعريفية هل راح احترف البرمجة خلاص واكون معلم اتكلم فقط عن موضوع المواقع التعريفية
- 1 جواب
-
- 1
-

- البارحة
-
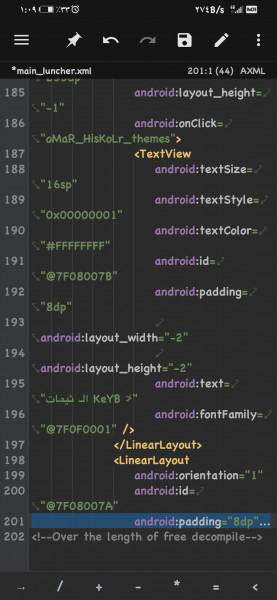
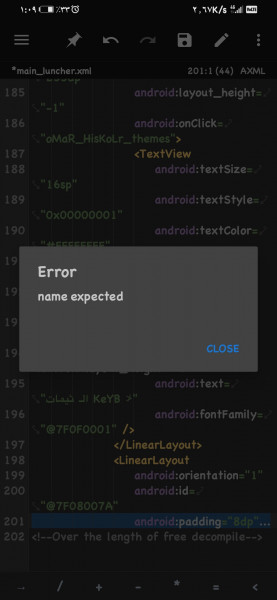
في السطر 194 من الكود.، يتم تعيين الخاصية android:layout_width إلى -2. وفي Android XML، لا يُسمح باستخدام القيمة "-2" مباشرةً لـ android:layout_width أو android:layout_height، وعليك استخدام إحدى القيم التالية بدلاً من ذلك: wrap_content: سيستحوذ العنصر على أكبر عرض ممكن داخل الوالد. fill_parent: سيأخذ العنصر نفس عرض الوالد. match_parent: سيأخذ العنصر نفس عرض الوالد. dimension: سيأخذ العنصر عرضًا محددًا بوحدات dp أو px. مثلاً كالتالي: <LinearLayout android:layout_width="100dp" android:layout_height="50dp"> </LinearLayout> أو: <LinearLayout android:layout_width="match_parent" android:layout_height="wrap_content"> </LinearLayout>
-
المقصود أن Manifest version 2 قد أصبح قديمًا وسيتم إيقاف دعمه في عام 2024، كما سيتم حظر ملفات تعريف الارتباط الخاصة بجهات خارجية. ستحتاج إلى تحديث ملف manifest.json ليتوافق مع متطلبات جوجل كروم الجديدة، كالتالي: غيّر manifest_version من 2 إلى 3 في ملف manifest.json. تعديل الإضافة للتعامل مع حظر جوجل كروم لملفات تعريف الارتباط الخاصة بجهات خارجية، وتستطيع القيام بذلك بعدة طرق، مثل: استخدام واجهة برمجة التطبيقات Permissions API الجديدة لطلب إذن المستخدم لتنفيذ مهام تتطلب ملفات تعريف الارتباط. استخدام تخزين التخزين المحلي بدلاً من ملفات تعريف الارتباط لبعض البيانات. تعديل وظائف الإضافة لتجنب الاعتماد على ملفات تعريف الارتباط. وتأكد من أن الإضافة تتوافق مع سياسات محتوى الأمان الجديدة في جوجل كروم. https://developer.chrome.com/docs/extensions/develop/migrate
-
السلام عليكم عندي إضافة كانت شغالة على جوجل كروم وتوقفت عن العمل فجأة، وغالبا بسبب تحديث جوجل كروم، وهي إضافة مفتوحة المصدر ومبرمجة بلغة الجافا سكريبت، وعايز حد يساعدني بإصلاحها وهذه هي الأخطاء التي تظهرها الإضافة: Manifest version 2 is deprecated, and support will be removed in 2024. See https://developer.chrome.... for details. Third-party cookie will be blocked. Learn more in the Issues tab. السياق _generated_background_page.html تتبع التكديس _generated_background_page.html:0 (وظيفة مجهولة) وهذا كود ملف manifest.json : { "name": "AUTO POST MULTIPLE FACEBOOK GROUPS V4 2021 - JERA ", "description": "BY JERA", "version": "4.0.0", "manifest_version": 2, "icons": { "16": "icon.png", "48": "icon.png", "128": "icon.png" }, "browser_action": {}, "permissions": [ "storage", "*://*.facebook.com/*", "*://*.blogspot.com/*", "tabs", "webRequest", "webRequestBlocking", "downloads", "cookies" ], "content_security_policy": "script-src 'self' 'unsafe-eval'; object-src 'self'", "background": { "scripts": ["index.js"] } }
- 1 جواب
-
- 1
-

-
ذلك مذكور بالفعل من ضمن وصف الدورة، لذا عملية المتابعة بعد التخرج تتم من خلال مركز المساعدة أرجو التحدث إليهم وإخبارهم بما قمت بتحقيقه حتى الآن وما تريده في الخطوة القادمة لك لتوجيهك وتوضيح الأمر لك. وللعلم دورة علوم الحاسوب دورة تأسيسية أكثر منها دورة للتخصص في مجال برمجي وتعلم تقنيات ومكتبات وخلافه، بل الغرض منها تأهيلك لدخول عالم البرمجة وإختيار المجال البرمجي المناسب لك للتخصص به والعمل به في سوق العمل.
-
- 1 جواب
-
- 1
-

-
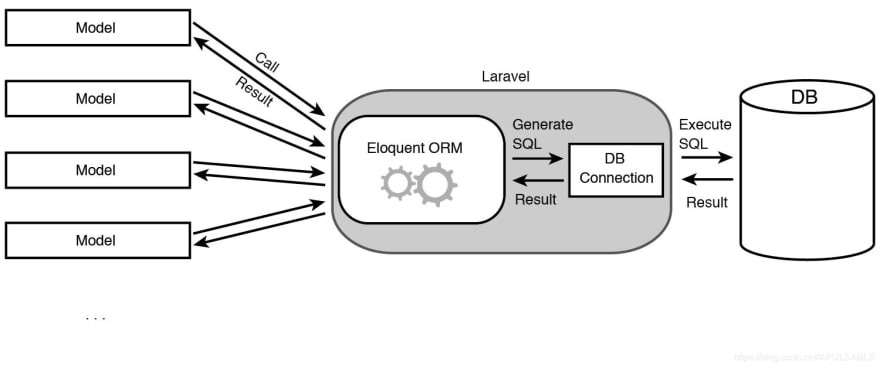
الفرق بين Eloquent ORM و Query Builder في لارافل يكمن في طريقة التعامل مع قاعدة البيانات وتمثيل البيانات: Eloquent ORM: ORM هي اختصار لـ Object Relational Mapper حيث يمثل طبقة وسيطة بين قاعدة البيانات وعمليات الطلب عليها اذ يؤمن الاتصال معها دون الخوض في تعلم التعليمات الخاصة بها حيث ميزاته: هو نظام لتمثيل الجداول والعلاقات بينها في شكل كائنات (objects). يسهل إنشاء العلاقات بين الجداول والتعامل معها. يوفر طريقة سهلة لإجراء العمليات مثل الإدخال، التحديث، الحذف، والاستعلام وغيرها. تربط كل جدول في قاعدة البيانات بكائن يدعى(model). مثال عن جلب كافة المستخدمين: $users = User::all(); مثال عن إنشاء بيانات جديدة: $user = new User(); $user->name = 'Ali Ibrahim'; $user->email = 'ali@example.com'; $user->save(); Query Builder: هي أداة تسمح بإنشاء استعلامات SQL برمجياً. تناسب بناء استعلامات معقدة وتنفيذ عمليات متنوعة على البيانات. توفر مرونة أكبر في كتابة الاستعلامات البرمجية. مثال عن جلب كافة المستخدمين: $users = DB::table('users')->get(); مثال عن إنشاء بيانات جديدة: DB::table('users')->insert([ 'name' => 'Ali Ibrahim', 'email' => 'ali@example.com', ]); أيهما أفضل للاستخدام؟ الاختيار بينهما يعتمد على احتياجات المشروع وتفضيلات المطور. بشكل عام، Eloquent ORM يوفر طريقة أكثر سهولة وتجريداً للتعامل مع البيانات، بينما Query Builder يوفر مرونة أكبر في كتابة الاستعلامات على قاعدة البيانات. إذا كنت تقوم بتطوير تطبيق لارافل وتحتاج إلى طريقة بسيطة وسهلة الاستخدام للتفاعل مع قاعدة البيانات، فإن Eloquent يعد خياراً جيداً. وإذا كنت بحاجة إلى تنفيذ استعلامات معقدة أو إذا كنت بحاجة إلى استخدام ميزات غير مدعومة بواسطة Eloquent أو كنت تهتم بالسرعة، فإن Query Builder هو الخيار الأفضل. ملاحظة أخيرة: يمكن الدمج بينهما بحيث يمكن اعتماد ORM للمشروع كامل وفي بعض الحالات نستخدم Query Builders https://academy.hsoub.com/questions/24095-ما-هو-الفرق-بين-eloquent-و-query-builder-في-laravel؟/https://academy.hsoub.com/questions/24095-ما-هو-الفرق-بين-eloquent-و-query-builder-في-laravel؟/
-
شكرا لك شكرا لشرحك فبعض الامور التي اوضحتها لم اكن افهمها بشكل جيد
-
مساء الخير هل ممكن احد يوضحلي الفرق بين الطريقتين للتعامل مع الداتابيز وشو الأفضل اتعلمو واستخدمو بشغلي؟ وجزاكم الله كل خير
- 1 جواب
-
- 1
-