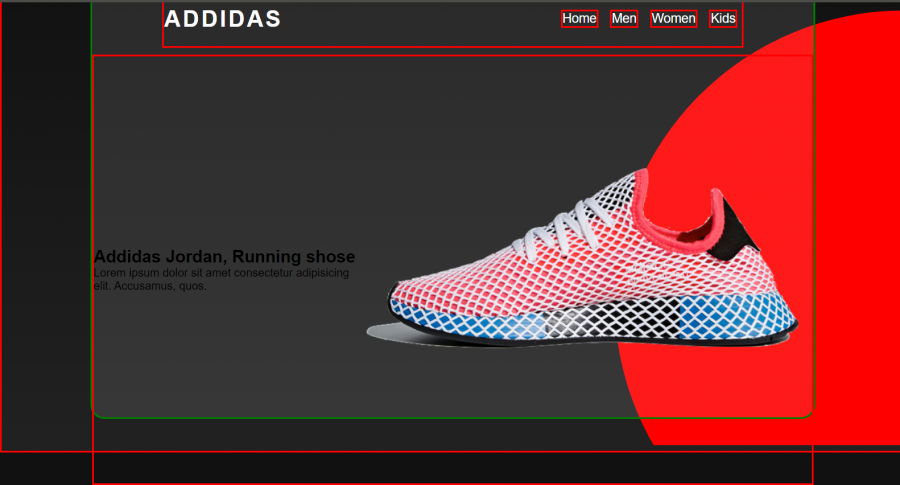
باختصار ياخوان عندي في البدايه ال body ارتفاعه 100vh وداخل ال body ال container و معطيه ارتفاع 600px ,وداخل ال container ال nav و ال content لكن السؤال اعطيت ال content الارتفاع 100% فحسب فهمي مفروض أقصى ارتفاع راح يكون له داخل حدود ال contianer اللي هي 600px لكن هو طلع اساسا برا ال container مثل ما هو واضح من ال border لماذا ؟؟؟؟
تم التعديل في بواسطة Mustafa Suleiman تعديل عنوان السؤال
السؤال
سالم20031
باختصار ياخوان عندي في البدايه ال body ارتفاعه 100vh وداخل ال body ال container و معطيه ارتفاع 600px ,وداخل ال container ال nav و ال content لكن السؤال اعطيت ال content الارتفاع 100% فحسب فهمي مفروض أقصى ارتفاع راح يكون له داخل حدود ال contianer اللي هي 600px لكن هو طلع اساسا برا ال container مثل ما هو واضح من ال border لماذا ؟؟؟؟

تم التعديل في بواسطة Mustafa Suleimanتعديل عنوان السؤال
رابط هذا التعليق
شارك على الشبكات الإجتماعية
3 أجوبة على هذا السؤال
Recommended Posts
انضم إلى النقاش
يمكنك أن تنشر الآن وتسجل لاحقًا. إذا كان لديك حساب، فسجل الدخول الآن لتنشر باسم حسابك.