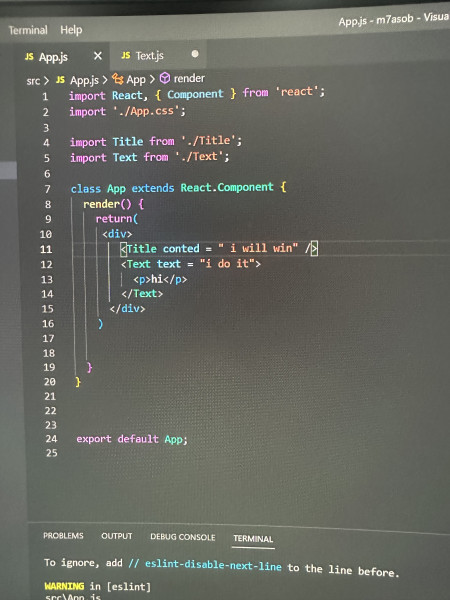
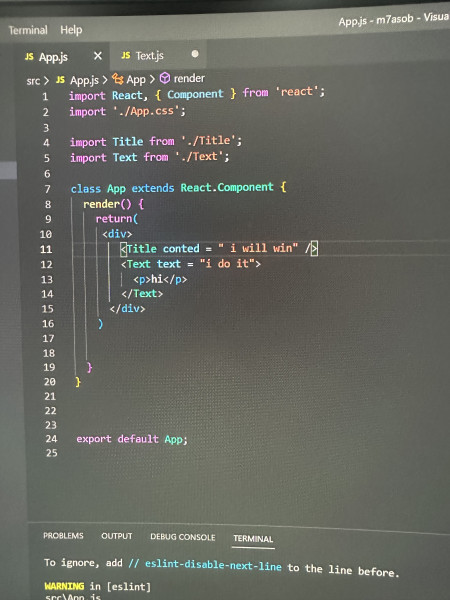
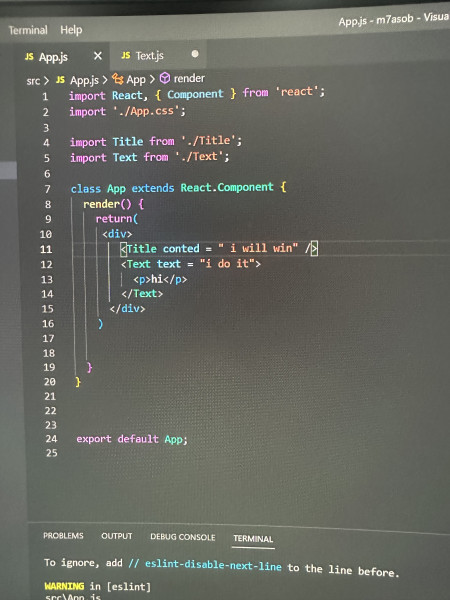
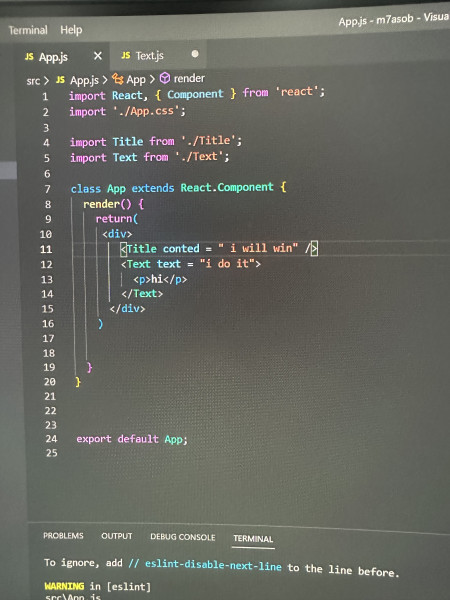
Abdullah King نشر 4 يونيو 2023 أرسل تقرير مشاركة نشر 4 يونيو 2023 لا تظهر Text في موقع الويب !! 1 اقتباس رابط هذا التعليق شارك على الشبكات الإجتماعية More sharing options...
0 Adnane Kadri نشر 4 يونيو 2023 أرسل تقرير مشاركة نشر 4 يونيو 2023 انتبه الى أنك لا تقوم بإعادة هيكلة JSX على نحو صحيح في ملف المكون Text.js لا يتم التعرف أصلا على return التي هي داخل div. قم بإعادة صياغة ذلك ليصبح: function Text(props){ return ( <div> <p>{props.text}</p> <p>{props.children}</p> </div> ) } 1 اقتباس رابط هذا التعليق شارك على الشبكات الإجتماعية More sharing options...
0 عبدالباسط ابراهيم نشر 4 يونيو 2023 أرسل تقرير مشاركة نشر 4 يونيو 2023 بالإضافة للحل الذي قدمه عدنان في التعليق السابق يبدو أنك لا تريد استخدام div حول العنصرين p لذلك يمكنك استخدام قوسين زاويين فارغين (<> </>) بدلاً من <div> لتجميع العناصر المرجعية في عنصر واحد. يتم استخدام قوسين زاويين بدلاً من العنصر <div> الذي يؤدي إلى إضافة عنصر <div> زائد في الشجرة الأساسية للتطبيق. function Text(props){ return ( <> <p>{props.text}</p> <p>{props.children}</p> </> ) } اقتباس رابط هذا التعليق شارك على الشبكات الإجتماعية More sharing options...
السؤال
Abdullah King
لا تظهر Text في موقع الويب !!



رابط هذا التعليق
شارك على الشبكات الإجتماعية
2 أجوبة على هذا السؤال
Recommended Posts
انضم إلى النقاش
يمكنك أن تنشر الآن وتسجل لاحقًا. إذا كان لديك حساب، فسجل الدخول الآن لتنشر باسم حسابك.