Mohamed Mohamed44 نشر 28 مايو 2023 أرسل تقرير مشاركة نشر 28 مايو 2023 (معدل) لو سمحتم ليه الايقون بتاعة ال search مش راضية تيجى على اليمين على الرغم انى عاملها top و right تم التعديل في 28 مايو 2023 بواسطة Mustafa Suleiman تعديل عنوان السؤال 1 اقتباس رابط هذا التعليق شارك على الشبكات الإجتماعية More sharing options...
1 Adnane Kadri نشر 28 مايو 2023 أرسل تقرير مشاركة نشر 28 مايو 2023 بتاريخ الآن قال Eng Mohamed Eid: المشكلة يا بشمهندس طلعت فى نقطة مش عارف حلها ايه ؟ وهى انى عامل فى الشاشة الكبيرة left = 0 ودلوقتى عاوز اعمل فى الشاشة الصغيرة ان right = 0 لنفس العنصر ازاى الغى ال left = 0 داخل الشاشة الصغيرة بحيث ان right = 0 تشتغل معايا ؟ يمكنك الغاء القيمة المسندة للخاصية left أو تركها بشكل تلقائي ثم ضبط قيمة للخاصية right حتى لا يتعارض هاذان الاثنان. مثال: @media screen and (max-width: 768px) { form::before { left: auto; right: 0; } } أو أيضا: @media screen and (max-width: 768px) { form::before { left: unset; right: 0; } } يفترض أن يحل ذلك مشكلتك. 1 اقتباس رابط هذا التعليق شارك على الشبكات الإجتماعية More sharing options...
1 Adnane Kadri نشر 28 مايو 2023 أرسل تقرير مشاركة نشر 28 مايو 2023 بتاريخ الآن قال Eng Mohamed Eid: تمام تسلم ايدك يا بشمهندس كله تمام لكن سؤال اخير فى نفس النقطة لو عاوز استخدم بردو ال left تانى داخل ال media فى الشاشات الصغيرة على الرغم انى استخدمتها فى الشاشة الكبيرة اعمل ايه ؟ لانى لما جربت استخدم ال left تانى لقيت المتصفح بيقرا فقط قيمة ال left فى الشاشات الكبيرة وبيتجاهل ال left المكتوبة فى ال media بتاعة شاشة الموبايل ودة طبعا بيعمل error فى تصميم شاشات الموبايل ايه الحل عشان اخلى المتصفح يقرا فقط ال left فى ميديا الموبايل فقط عند استخدام شاشة الموبايل وما يستخدمش ال left اللى انا كاتبها فى الشاشة الكبيرة ؟ قم بضبط استعلام وسائط media query يحدد قيمة للخاصية left في اطار معين فقط. نحدد هذا الاطار باستعمال min-width مثلا: @media screen and (min-width: 768px) { form::before { left: 0; } } ثم يمكنك ضبط اي اسعلامات وسائط اخرى تكون دون هذا العرض، أي نستعمل max-width مثل السابق. 1 اقتباس رابط هذا التعليق شارك على الشبكات الإجتماعية More sharing options...
0 Mustafa Suleiman نشر 28 مايو 2023 أرسل تقرير مشاركة نشر 28 مايو 2023 هل عرض الصفحة هو 768 بكسل؟ ليتم تطبيق التنسيق؟ قم بتصغير عرض المتصفح ليتم تطبيق التنسيق، وأيضًا تفقد إذا كان هناك تنسيق آخر متعارض، وأيضًا استخدم تعليمة !important وإذا استمرت المشكلة أرجو مشاركة مجلد المشروع لتفقد المشكلة. 1 اقتباس رابط هذا التعليق شارك على الشبكات الإجتماعية More sharing options...
0 Mohamed Mohamed44 نشر 28 مايو 2023 الكاتب أرسل تقرير مشاركة نشر 28 مايو 2023 بتاريخ 2 ساعة قال Mustafa Suleiman: هل عرض الصفحة هو 768 بكسل؟ ليتم تطبيق التنسيق؟ قم بتصغير عرض المتصفح ليتم تطبيق التنسيق، وأيضًا تفقد إذا كان هناك تنسيق آخر متعارض، وأيضًا استخدم تعليمة !important وإذا استمرت المشكلة أرجو مشاركة مجلد المشروع لتفقد المشكلة. المشكلة يا بشمهندس طلعت فى نقطة مش عارف حلها ايه ؟ وهى انى عامل فى الشاشة الكبيرة left = 0 ودلوقتى عاوز اعمل فى الشاشة الصغيرة ان right = 0 لنفس العنصر ازاى الغى ال left = 0 داخل الشاشة الصغيرة بحيث ان right = 0 تشتغل معايا ؟ 1 اقتباس رابط هذا التعليق شارك على الشبكات الإجتماعية More sharing options...
0 Mohamed Mohamed44 نشر 28 مايو 2023 الكاتب أرسل تقرير مشاركة نشر 28 مايو 2023 بتاريخ 2 ساعة قال Adnane Kadri: يمكنك الغاء القيمة المسندة للخاصية left أو تركها بشكل تلقائي ثم ضبط قيمة للخاصية right حتى لا يتعارض هاذان الاثنان. مثال: @media screen and (max-width: 768px) { form::before { left: auto; right: 0; } } أو أيضا: @media screen and (max-width: 768px) { form::before { left: unset; right: 0; } } يفترض أن يحل ذلك مشكلتك. تمام تسلم ايدك يا بشمهندس كله تمام لكن سؤال اخير فى نفس النقطة لو عاوز استخدم بردو ال left تانى داخل ال media فى الشاشات الصغيرة على الرغم انى استخدمتها فى الشاشة الكبيرة اعمل ايه ؟ لانى لما جربت استخدم ال left تانى لقيت المتصفح بيقرا فقط قيمة ال left فى الشاشات الكبيرة وبيتجاهل ال left المكتوبة فى ال media بتاعة شاشة الموبايل ودة طبعا بيعمل error فى تصميم شاشات الموبايل ايه الحل عشان اخلى المتصفح يقرا فقط ال left فى ميديا الموبايل فقط عند استخدام شاشة الموبايل وما يستخدمش ال left اللى انا كاتبها فى الشاشة الكبيرة ؟ 1 اقتباس رابط هذا التعليق شارك على الشبكات الإجتماعية More sharing options...
0 Mohamed Mohamed44 نشر 28 مايو 2023 الكاتب أرسل تقرير مشاركة نشر 28 مايو 2023 بتاريخ منذ ساعة مضت قال Adnane Kadri: قم بضبط استعلام وسائط media query يحدد قيمة للخاصية left في اطار معين فقط. نحدد هذا الاطار باستعمال min-width مثلا: @media screen and (min-width: 768px) { form::before { left: 0; } } ثم يمكنك ضبط اي اسعلامات وسائط اخرى تكون دون هذا العرض، أي نستعمل max-width مثل السابق. اشكرك اقتباس رابط هذا التعليق شارك على الشبكات الإجتماعية More sharing options...
السؤال
Mohamed Mohamed44
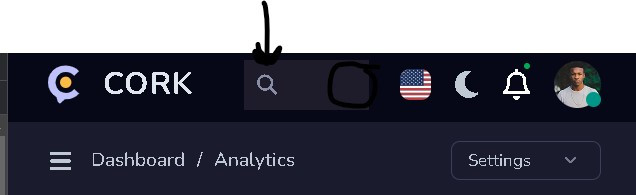
لو سمحتم ليه الايقون بتاعة ال search مش راضية تيجى على اليمين
على الرغم انى عاملها top و right

تم التعديل في بواسطة Mustafa Suleimanتعديل عنوان السؤال
رابط هذا التعليق
شارك على الشبكات الإجتماعية
6 أجوبة على هذا السؤال
Recommended Posts
انضم إلى النقاش
يمكنك أن تنشر الآن وتسجل لاحقًا. إذا كان لديك حساب، فسجل الدخول الآن لتنشر باسم حسابك.