Ahmed Edress نشر 27 نوفمبر 2022 أرسل تقرير مشاركة نشر 27 نوفمبر 2022 السلام عليكم لقد انشئت خاصية اسمه create نضغط عليه يخرج لنا صفحة تكتب فيها مثل word وهي اصلا ل ckeditor هذا ما اظهر لي ولكنني لا اريد ذلك بل اريد مثل ذلك لقد حاولت ان افعلها ولم استطع ارجوا منكم المساعدة يا اخوتي وجزاكم الله خيرا ملاحظة ملف الكود الخاص بالصفحة create.blade.php.txt اقتباس رابط هذا التعليق شارك على الشبكات الإجتماعية More sharing options...
0 Ahmed Sadek Elamine Touahria نشر 27 نوفمبر 2022 أرسل تقرير مشاركة نشر 27 نوفمبر 2022 بتاريخ 5 ساعات قال Ahmed Edress: السلام عليكم لقد انشئت خاصية اسمه create نضغط عليه يخرج لنا صفحة تكتب فيها مثل word وهي اصلا ل ckeditor هذا ما اظهر لي ولكنني لا اريد ذلك بل اريد مثل ذلك لقد حاولت ان افعلها ولم استطع ارجوا منكم المساعدة يا اخوتي وجزاكم الله خيرا ملاحظة ملف الكود الخاص بالصفحة create.blade.php.txt حاول تضمين جميع متطلبات المكتبة بهذا الشكل <!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Summernote</title> <link href="https://stackpath.bootstrapcdn.com/bootstrap/3.4.1/css/bootstrap.min.css" rel="stylesheet"> <script src="https://code.jquery.com/jquery-3.5.1.min.js"></script> <script src="https://stackpath.bootstrapcdn.com/bootstrap/3.4.1/js/bootstrap.min.js"></script> <link href="https://cdn.jsdelivr.net/npm/summernote@0.8.18/dist/summernote.min.css" rel="stylesheet"> <script src="https://cdn.jsdelivr.net/npm/summernote@0.8.18/dist/summernote.min.js"></script> </head> <body> <form method="post"> <textarea id="summernote" name="editordata"></textarea> </form> <script> $(document).ready(function() { $('#summernote').summernote(); }); </script> </body> </html> 1 اقتباس رابط هذا التعليق شارك على الشبكات الإجتماعية More sharing options...
0 Ahmed Edress نشر 28 نوفمبر 2022 الكاتب أرسل تقرير مشاركة نشر 28 نوفمبر 2022 جزاك الله خيرا يا اخي اقتباس رابط هذا التعليق شارك على الشبكات الإجتماعية More sharing options...
السؤال
Ahmed Edress
السلام عليكم
لقد انشئت خاصية اسمه create نضغط عليه يخرج لنا صفحة تكتب فيها مثل word وهي اصلا ل ckeditor
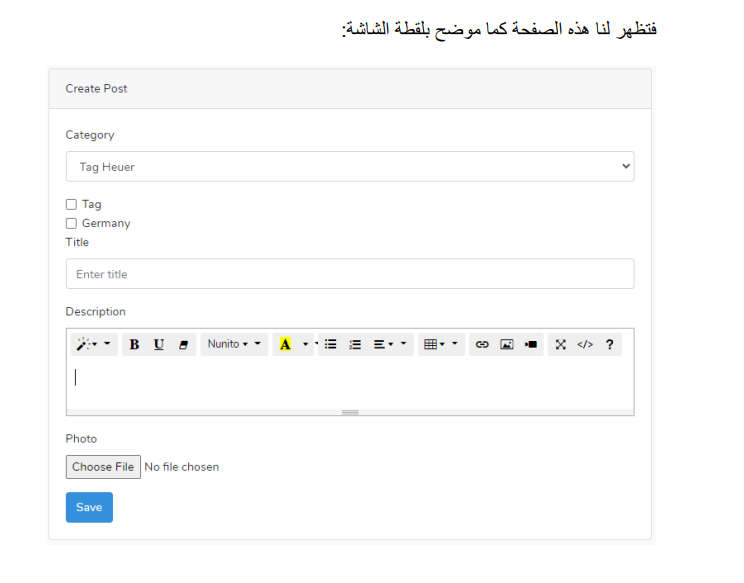
هذا ما اظهر لي ولكنني لا اريد ذلك بل اريد مثل ذلك
لقد حاولت ان افعلها ولم استطع ارجوا منكم المساعدة يا اخوتي وجزاكم الله خيرا
ملاحظة ملف الكود الخاص بالصفحة create.blade.php.txt
رابط هذا التعليق
شارك على الشبكات الإجتماعية
2 أجوبة على هذا السؤال
Recommended Posts
انضم إلى النقاش
يمكنك أن تنشر الآن وتسجل لاحقًا. إذا كان لديك حساب، فسجل الدخول الآن لتنشر باسم حسابك.