ليان أبو شعر نشر 8 ديسمبر 2021 أرسل تقرير مشاركة نشر 8 ديسمبر 2021 (معدل) كيف ممكن اعدل ع اللوجو في ال css بحيث الغي المساحة يلي في التوب ويلي ع اليسار داخل الكود المحدد يعني الشعار يبلش من اول الصفحة بدون المسافة هااي تم التعديل في 8 ديسمبر 2021 بواسطة Wael Aljamal توضيح السؤال 2 اقتباس رابط هذا التعليق شارك على الشبكات الإجتماعية More sharing options...
1 Wael Aljamal نشر 8 ديسمبر 2021 أرسل تقرير مشاركة نشر 8 ديسمبر 2021 يمكنك إعطاء الصنف logo. موقع مطلق أو ثابت بأحد التنسيقات التالية أي نحدد موقعه بالنسبة لحواف الصفحة من الأعلى واليسار .logo { position:absolute; top:0; left:0; } ***** .logo { position:fixed; top:0; left:0; } يمكنك تحديد بعد الصورة بإعطاء قيمة غير 0 حسب ماتحتاجين. أرجو إرفاق الشيفرات البرمجية مع السؤال عند نشر سؤال 2 اقتباس رابط هذا التعليق شارك على الشبكات الإجتماعية More sharing options...
0 أسامة زيادة نشر 8 ديسمبر 2021 أرسل تقرير مشاركة نشر 8 ديسمبر 2021 هل يمكنكِ إرفاق ملف المشروع لمساعدتك ولرؤية الأكواد بشكل أفضل ؟ 1 اقتباس رابط هذا التعليق شارك على الشبكات الإجتماعية More sharing options...
0 محمد أبو عواد نشر 8 ديسمبر 2021 أرسل تقرير مشاركة نشر 8 ديسمبر 2021 تحتاجين لازالة جميع الهوامش الخارجية للصورة , اذا كنت استخدمتي الخاصية margin للشعار فيجب ازالتها وأيضا ربما تستخدمين هوامش داخلية للحاوية الخاصة بالشعار يجب ازالتها أيضا , هناك سبب آخر لظهروها بهذا الشكل, من الممكن أن الشعار المستخدم غير مفرغ وهو يحتوي على خلفية بيضاء ومساحتها كبيرة , يفضل ارفاق مجلد الكود بشكل مضغوط لنعاين المشكلة ونساعدك في حلها 1 اقتباس رابط هذا التعليق شارك على الشبكات الإجتماعية More sharing options...
0 ليان أبو شعر نشر 8 ديسمبر 2021 الكاتب أرسل تقرير مشاركة نشر 8 ديسمبر 2021 بتاريخ 2 ساعات قال محمد أبو عواد: تحتاجين لازالة جميع الهوامش الخارجية للصورة , اذا كنت استخدمتي الخاصية margin للشعار فيجب ازالتها وأيضا ربما تستخدمين هوامش داخلية للحاوية الخاصة بالشعار يجب ازالتها أيضا , هناك سبب آخر لظهروها بهذا الشكل, من الممكن أن الشعار المستخدم غير مفرغ وهو يحتوي على خلفية بيضاء ومساحتها كبيرة , يفضل ارفاق مجلد الكود بشكل مضغوط لنعاين المشكلة ونساعدك في حلها https://drive.google.com/file/d/1KyXEoE7hRDpmTc5gj1E1GGGrEoL8nUq3/view?usp=sharing بتاريخ 2 ساعات قال أسامة زيادة: هل يمكنكِ إرفاق ملف المشروع لمساعدتك ولرؤية الأكواد بشكل أفضل ؟ https://drive.google.com/file/d/1KyXEoE7hRDpmTc5gj1E1GGGrEoL8nUq3/view?usp=sharing 1 اقتباس رابط هذا التعليق شارك على الشبكات الإجتماعية More sharing options...
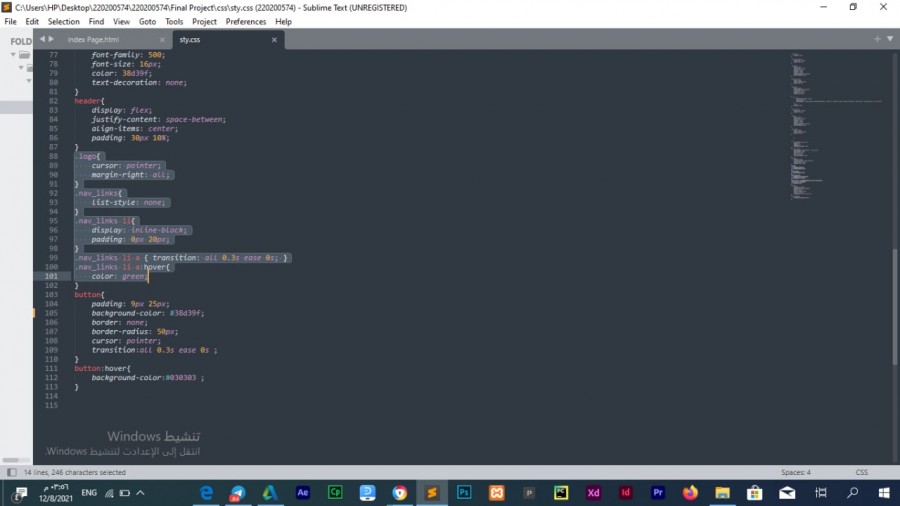
0 محمد أبو عواد نشر 8 ديسمبر 2021 أرسل تقرير مشاركة نشر 8 ديسمبر 2021 بتاريخ 10 دقائق مضت قال ليان أبو شعر: https://drive.google.com/file/d/1KyXEoE7hRDpmTc5gj1E1GGGrEoL8nUq3/view?usp=sharing السبب في ذلك هو تنسيقات العنصر header وهو بالفعل الحاوية الخاصة بالشعار , لقد قمتي باعطاءه خاصية padding كالتالي header { display: flex; justify-content: space-between; align-items: center; padding: 30px 10%; ^^^^^^^^^^^^^^^^^ } قمتي باعطاء عنصر header هامش داخلي من الاعلى والأسفل بمقدار 30 بكسل وبقيمة 10% من اليمين واليسار مما جعل الشعار يظهر بهذا الشكل يمكنك حذف الخاصية فتصبح الصورة في الزاوية تماما 1 اقتباس رابط هذا التعليق شارك على الشبكات الإجتماعية More sharing options...
0 ليان أبو شعر نشر 8 ديسمبر 2021 الكاتب أرسل تقرير مشاركة نشر 8 ديسمبر 2021 بتاريخ 8 دقائق مضت قال محمد أبو عواد: السبب في ذلك هو تنسيقات العنصر header وهو بالفعل الحاوية الخاصة بالشعار , لقد قمتي باعطاءه خاصية padding كالتالي header { display: flex; justify-content: space-between; align-items: center; padding: 30px 10%; ^^^^^^^^^^^^^^^^^ } قمتي باعطاء عنصر header هامش داخلي من الاعلى والأسفل بمقدار 30 بكسل وبقيمة 10% من اليمين واليسار مما جعل الشعار يظهر بهذا الشكل يمكنك حذف الخاصية فتصبح الصورة في الزاوية تماما تمام بس آخر شي زر ال register كيف أجعله بجانب زر ال login بنفس ملف الكود 1 اقتباس رابط هذا التعليق شارك على الشبكات الإجتماعية More sharing options...
0 محمد أبو عواد نشر 8 ديسمبر 2021 أرسل تقرير مشاركة نشر 8 ديسمبر 2021 بتاريخ 1 دقيقة مضت قال ليان أبو شعر: تمام بس آخر شي زر ال register كيف أجعله بجانب زر ال login بنفس ملف الكود نظرا لأنك تعطين العنصر header تنسيق display:flex والتنسيقات التالية display: flex; justify-content: space-between; align-items: center; فهو يقوم بعمل تباعد لجميع العناصر عن بعضها , يمكنك وضع الزرين بداخل عنصر div كالتالي مثلا <div class=""> ^^^^^^^^^^^^^ <a class="cta" href="to Sign Up.html"><button> Register </button></a> <a class="cta" href="Signin.html"><button>Login</button></a> </div> ^^^^^^ وسوف تعرض الأزرار بجانب بعضها اقتباس رابط هذا التعليق شارك على الشبكات الإجتماعية More sharing options...
السؤال
ليان أبو شعر
كيف ممكن اعدل ع اللوجو في ال css بحيث الغي المساحة يلي في التوب ويلي ع اليسار داخل الكود المحدد
يعني الشعار يبلش من اول الصفحة بدون المسافة هااي

تم التعديل في بواسطة Wael Aljamalتوضيح السؤال
رابط هذا التعليق
شارك على الشبكات الإجتماعية
7 أجوبة على هذا السؤال
Recommended Posts
انضم إلى النقاش
يمكنك أن تنشر الآن وتسجل لاحقًا. إذا كان لديك حساب، فسجل الدخول الآن لتنشر باسم حسابك.