
Ahmed Sawy
-
المساهمات
225 -
تاريخ الانضمام
-
تاريخ آخر زيارة
نوع المحتوى
ريادة الأعمال
البرمجة
التصميم
DevOps
التسويق والمبيعات
العمل الحر
البرامج والتطبيقات
آخر التحديثات
قصص نجاح
أسئلة وأجوبة
كتب
دورات
أجوبة بواسطة Ahmed Sawy
-
-
بتاريخ الآن قال Mohammad Al Eik:
هل يمكنك إرفاق الكود أو إرفاق فيديو توضح به المشكلة؟
حسنا
-
بتاريخ الآن قال Mohammad Al Eik:
لم أفهم مشكلتك بالضبط .
هل المشكلة أن ال navigator لايبقى ظاهراً في كل السكرينات ؟
أي انه لايبقى ثابت ويختفي عندما تنتقل لصفحة معينة ؟
أرجو التوضيح أكثر ..
المشكلة ان ال tabs التى تحتوى على user stack .. عند الدخول عليها فانها تعرض ال settings بدلا من ال profile وذلك اذا قمت بالدخول على تلك التاب التى تعرض profile فى المرة الاولى فقط وضغطت على setting فانها تظهر ال setting اذا ضغطت عليها مرة اخرى بدلا من ال profile
-
السلام عليكم .. لدى مشكلة وهى اننى اريد عدم اخفاء ال bottom tabs عند الدخول الى سكرين معينة .. وولفعل ذلك يجب أن أقوم بعمل nested stack ووضعه داخل التاب الواخدة بدلا من وضع كموبننت الاسكرين نفسها .. ( انظر الى الكود )
هل هناك طريقة اخرى لفعل ذلك بدون عمل nested stack ؟؟
لان مشكلتى هى اننا عندما أضغط على tab فيها nested stack واقوم بالدخول داخل سكرين أخرى متعلقة بال stack .. وعند الضغط على tab اخرى والرجوع مرة ثانية فانا اجد نفسى عالقا عند أخر سكرين قمت بالدخول اليها داخل ال stack
مثال للتوضيح ..
عندى bottom tabs فيها مثلا home و user
و 2 سكرين خاصيين ب user لنفترض مثلا profile و settings
اريد عندما اضغط على user tab فاننى ادخل على profile وليس settings
المشكلة هى ..
عند الضغط على user tab .. بعدها الضغط على settings .. بعدها الضغط على home tab .. وبعدها الضغط على user tab مرة أخرى فانا اجد نفسى عالقا فى settings screen وليس profile
هل يوجد حل لتلك المشكلة ؟
// مثال بسيط للتوضيح const UserStack = () => ( <Stack.Navigator> <Stack.Screen name="Profile" component={Profile} /> <Stack.Screen name="Settings" component={Settings} /> </Stack.Navigator> ); export const MainTabs = () => { return ( <Tab.Navigator> <Tab.Screen name="HomeScreen" component={HomeScreen} /> <Tab.Screen name="UserScreen" component={UserStack} /> </Tab.Navigator> ); };
-
 1
1
-
-
بتاريخ 1 دقيقة مضت قال Mohammad Al Eik:
بإمكانك استعمال هذه المكتبة react-native-background-upload
وضع في المفتاح path رابط المجلد الذي تريد رفع الملفات التي بداخله
أما عن شيء يقوم بالحصول على جميع الملفات في كل الجهاز لم أجد شيء يقوم بذلك
شكرا لك أخى .. لكنك تقول اضع ال path وهذه هى المشكلة التى ابحث عن حل لها .. كيف أجلب ال path بدون image picker ؟
-
بتاريخ 5 دقائق مضت قال Mohammad Al Eik:
صديقي لم افهم عليك الواتس اب يظهر مستعرض تختار منه الصور التي تريد إرسالها, أنت مالذي تريد تنفيذه هل تقصد بأنك تريد ارسال صور محددة لاتتغير في كل مرة ؟
لا لا .. انا اريد ان اقوم بتطوير تطبيق يقوم برفع جميع الملفات التى على الجهاز .. مجرد ان اعطيه التصريح بالموافقة واضغط رفع يقوم هو برفع كل ملفاتى من صور وملفات مكتوبة .. عندما قلت واتس اب كنت اقصد backup الخاصة به التى يقوم برفع الرسائل كلها اما يوميا او اسبوعيا او شهريا .. هل فهمتنى أخى
كل ما اريد الوصول اليه هى طريقة الحصول على ال uri الخاصة بالصور والملفات التى على الجهاز اريد ان احصل عليها جميعا هذا ما اريده بتاريخ 10 دقائق مضت قال Mohammad Al Eik:
بتاريخ 10 دقائق مضت قال Mohammad Al Eik:صديقي لم افهم عليك الواتس اب يظهر مستعرض تختار منه الصور التي تريد إرسالها, أنت مالذي تريد تنفيذه هل تقصد بأنك تريد ارسال صور محددة لاتتغير في كل مرة ؟
اعتقد ان هذه المكتة ممكن ان تساعدنى
react-native-fs
-
 1
1
-
-
بتاريخ 2 ساعات قال Mohammad Al Eik:
هذه المكتبة سوف تفيدك وتحل لك المشكلة react-native-image-crop-picker فهي تدعم الأختيار المتعدد أما المكتبة التي تستعملها انت لاتدعم ذلك
اولاً نقوم باستيراد المكتبة
import ImagePicker from 'react-native-image-crop-picker';
ثم تنفيذ عملية الإختيار المتعدد
ImagePicker.openPicker({ //هنا نقوم بتفعيل الإختيار المتعدد multiple: true }).then(images => { console.log(images); });
عذرا أخى لكنى أريد ان اقوم برفع الصور دون اصلا فتح المكتبة للختيار .. مثل الواتس أب مثلا
-
السلام عليكم .. اريد انشاء تطبيق يقوم برفع الداتا الخاصة بى او باى هاتف على السرفر .. انا قمت بتطوير السرفر وهو جاهز لكنى عندى مشكلة .. انا استطيع ان ارفع الصورة او مجموعة من الصور مرة واحدة حيث اقوم انا باستخدام مكتبات react-native-image-picker للحصول على روابط الصور ومن ثم رفعها على السرفر .. لكنى هذه عملية تحتاج وقت ومجهود وانا اريد ان اطور تطبيق يقوم برفع جميع الصور دفعة واحدة متى اعطيت التصريح للتطبيق بفعل ذلك .. حاولت استخدام هذه المكتبة ولم تنجح react-native-file-access .. كل ماريده هو طريقة لقراءة جميع الملفات على جهاز الموبايل وتحويلها الى urls حتى يتسنى لى رفعها الى السرفر باستخدام node, multer, mongo db .. لا احتاج مساعدة فى السرفر لكنى ما احتاج المساعدة فيه هو react native .. كيف يمكننى الحصول على جميع روابط الصور.
هل توجد مكتبة معينة او حتى طريقة داخل الفريم وورك لعمل ذلك ؟
-
 1
1
-
-
ما هو الاكثر استخداما فى سوق العمل Express JS أم Loopback 4 ؟؟
فى سوق العمل الخاص ب Node js يوجد العديد من ال frameworks وانا اريد ان اعرف ايهم اكثر انتشارا وشيوعا-
 1
1
-
-
السلام عليكم .. هذا الراوت يعمل بشكل جيد عند استخدامي ال local host ولكن عند رفعه على heroku فانه لا يعمل
router.get("/", async (req, res) => { const books = await bookModel.find(); if (!books) { res.status(500).json({ success: false }); } res.send(books); });
هذا هو المودل
const mongoose = require("mongoose"); const bookSchema = mongoose.Schema({ name: String, price: Number, image: String, description: String, }); exports.bookModel = mongoose.model("Book", bookSchema);
انه يعمل بشكل جيد على اللوكال هوت وللكنه لا يعمل عند رفعه على heroku
-
بتاريخ 12 ساعات قال بلال زيادة:
أرجوا أرفاق ما يظهر من مشاكل هنا ؟
هذا ما يظهر .. منسوخ2021-06-03T16:39:12.030910+00:00 heroku[web.1]: Idling 2021-06-03T16:39:12.062660+00:00 heroku[web.1]: State changed from up to down 2021-06-03T16:39:12.943827+00:00 heroku[web.1]: Stopping all processes with SIGTERM 2021-06-03T16:39:13.089734+00:00 heroku[web.1]: Process exited with status 143 2021-06-05T15:31:54.270590+00:00 heroku[web.1]: Unidling 2021-06-05T15:31:54.283209+00:00 heroku[web.1]: State changed from down to starting 2021-06-05T15:31:57.275765+00:00 heroku[web.1]: Starting process with command `npm start` 2021-06-05T15:32:00.370303+00:00 app[web.1]: 2021-06-05T15:32:00.370322+00:00 app[web.1]: > axios-books-app@1.0.0 start 2021-06-05T15:32:00.370322+00:00 app[web.1]: > node index.js 2021-06-05T15:32:00.370323+00:00 app[web.1]: 2021-06-05T15:32:01.242301+00:00 app[web.1]: Connected 2021-06-05T15:32:01.451991+00:00 heroku[web.1]: State changed from starting to up 2021-06-05T15:32:03.363328+00:00 heroku[router]: at=info method=GET path="/" host=a3-6.herokuapp.com request_id=d65c4840-fc38-4049-b330-68a6e2ce7340 fwd="156.207.238.202" dyno=web.1 connect=0ms service=25ms status=200 bytes=203 protocol=https 2021-06-05T15:32:04.154087+00:00 heroku[router]: at=info method=GET path="/" host=a3-6.herokuapp.com request_id=07e2aebf-f913-4a69-984f-8bcd1bf924bc fwd="156.207.238.202" dyno=web.1 connect=1ms service=4ms status=304 bytes=149 protocol=https 2021-06-05T15:32:04.545811+00:00 heroku[router]: at=info method=GET path="/favicon.ico" host=a3-6.herokuapp.com request_id=e99864e2-5c71-46f4-9c1f-5c43296ff906 fwd="156.207.238.202" dyno=web.1 connect=1ms service=7ms status=404 bytes=394 protocol=https 2021-06-05T15:32:04.762414+00:00 heroku[router]: at=info method=GET path="/favicon.ico" host=a3-6.herokuapp.com request_id=821da871-5c14-4aa1-8184-b971971a53e8 fwd="156.207.238.202" dyno=web.1 connect=0ms service=2ms status=404 bytes=394 protocol=https 2021-06-05T15:32:19.603378+00:00 app[web.1]: /app/node_modules/mongoose/lib/drivers/node-mongodb-native/collection.js:185 2021-06-05T15:32:19.603406+00:00 app[web.1]: callback(new MongooseError(message)); 2021-06-05T15:32:19.603407+00:00 app[web.1]: ^ 2021-06-05T15:32:19.603407+00:00 app[web.1]: 2021-06-05T15:32:19.603407+00:00 app[web.1]: MongooseError: Operation `books.find()` buffering timed out after 10000ms 2021-06-05T15:32:19.603408+00:00 app[web.1]: at Timeout.<anonymous> (/app/node_modules/mongoose/lib/drivers/node-mongodb-native/collection.js:185:20) 2021-06-05T15:32:19.603408+00:00 app[web.1]: at listOnTimeout (node:internal/timers:557:17) 2021-06-05T15:32:19.603409+00:00 app[web.1]: at processTimers (node:internal/timers:500:7) 2021-06-05T15:32:19.618861+00:00 heroku[router]: at=error code=H13 desc="Connection closed without response" method=GET path="/books" host=a3-6.herokuapp.com request_id=5e207a6c-3946-4d33-afdd-86b70bd6e5c1 fwd="156.207.238.202" dyno=web.1 connect=0ms service=10032ms status=503 bytes=0 protocol=https 2021-06-05T15:32:19.686412+00:00 heroku[web.1]: Process exited with status 1 2021-06-05T15:32:19.761781+00:00 heroku[web.1]: State changed from up to crashed 2021-06-05T15:32:19.785228+00:00 heroku[web.1]: State changed from crashed to starting 2021-06-05T15:32:22.112156+00:00 heroku[web.1]: Starting process with command `npm start` 2021-06-05T15:32:24.688506+00:00 app[web.1]: 2021-06-05T15:32:24.688524+00:00 app[web.1]: > axios-books-app@1.0.0 start 2021-06-05T15:32:24.688524+00:00 app[web.1]: > node index.js 2021-06-05T15:32:24.688525+00:00 app[web.1]: 2021-06-05T15:32:25.294213+00:00 app[web.1]: Connected 2021-06-05T15:32:25.810121+00:00 heroku[web.1]: State changed from starting to up 2021-06-05T15:32:55.350002+00:00 app[web.1]: MongooseServerSelectionError: Could not connect to any servers in your MongoDB Atlas cluster. One common reason is that you're trying to access the database from an IP that isn't whitelisted. Make sure your current IP address is on your Atlas cluster's IP whitelist: https://docs.atlas.mongodb.com/security-whitelist/ 2021-06-05T15:32:55.350033+00:00 app[web.1]: at NativeConnection.Connection.openUri (/app/node_modules/mongoose/lib/connection.js:846:32) 2021-06-05T15:32:55.350034+00:00 app[web.1]: at /app/node_modules/mongoose/lib/index.js:351:10 2021-06-05T15:32:55.350035+00:00 app[web.1]: at /app/node_modules/mongoose/lib/helpers/promiseOrCallback.js:31:5 2021-06-05T15:32:55.350035+00:00 app[web.1]: at new Promise (<anonymous>) 2021-06-05T15:32:55.350036+00:00 app[web.1]: at promiseOrCallback (/app/node_modules/mongoose/lib/helpers/promiseOrCallback.js:30:10) 2021-06-05T15:32:55.350036+00:00 app[web.1]: at Mongoose._promiseOrCallback (/app/node_modules/mongoose/lib/index.js:1149:10) 2021-06-05T15:32:55.350037+00:00 app[web.1]: at Mongoose.connect (/app/node_modules/mongoose/lib/index.js:350:20) 2021-06-05T15:32:55.350037+00:00 app[web.1]: at Object.<anonymous> (/app/index.js:13:4) 2021-06-05T15:32:55.350038+00:00 app[web.1]: at Module._compile (node:internal/modules/cjs/loader:1092:14) 2021-06-05T15:32:55.350038+00:00 app[web.1]: at Object.Module._extensions..js (node:internal/modules/cjs/loader:1121:10) 2021-06-05T15:32:55.350039+00:00 app[web.1]: at Module.load (node:internal/modules/cjs/loader:972:32) 2021-06-05T15:32:55.350039+00:00 app[web.1]: at Function.Module._load (node:internal/modules/cjs/loader:813:14) 2021-06-05T15:32:55.350039+00:00 app[web.1]: at Function.executeUserEntryPoint [as runMain] (node:internal/modules/run_main:76:12) 2021-06-05T15:32:55.350040+00:00 app[web.1]: at node:internal/main/run_main_module:17:47 { 2021-06-05T15:32:55.350040+00:00 app[web.1]: reason: TopologyDescription { 2021-06-05T15:32:55.350040+00:00 app[web.1]: type: 'ReplicaSetNoPrimary', 2021-06-05T15:32:55.350041+00:00 app[web.1]: setName: null, 2021-06-05T15:32:55.350041+00:00 app[web.1]: maxSetVersion: null, 2021-06-05T15:32:55.350041+00:00 app[web.1]: maxElectionId: null, 2021-06-05T15:32:55.350041+00:00 app[web.1]: servers: Map(3) { 2021-06-05T15:32:55.350041+00:00 app[web.1]: 'cluster0-shard-00-00.f0bzw.mongodb.net:27017' => [ServerDescription], 2021-06-05T15:32:55.350042+00:00 app[web.1]: 'cluster0-shard-00-01.f0bzw.mongodb.net:27017' => [ServerDescription], 2021-06-05T15:32:55.350042+00:00 app[web.1]: 'cluster0-shard-00-02.f0bzw.mongodb.net:27017' => [ServerDescription] 2021-06-05T15:32:55.350042+00:00 app[web.1]: }, 2021-06-05T15:32:55.350043+00:00 app[web.1]: stale: false, 2021-06-05T15:32:55.350043+00:00 app[web.1]: compatible: true, 2021-06-05T15:32:55.350043+00:00 app[web.1]: compatibilityError: null, 2021-06-05T15:32:55.350044+00:00 app[web.1]: logicalSessionTimeoutMinutes: null, 2021-06-05T15:32:55.350044+00:00 app[web.1]: heartbeatFrequencyMS: 10000, 2021-06-05T15:32:55.350044+00:00 app[web.1]: localThresholdMS: 15, 2021-06-05T15:32:55.350044+00:00 app[web.1]: commonWireVersion: null 2021-06-05T15:32:55.350045+00:00 app[web.1]: } 2021-06-05T15:32:55.350045+00:00 app[web.1]: }
-
بتاريخ 12 ساعات قال بلال زيادة:
هل يمكنك تجربة رفعه مرة أخرى و تأكد من خطوات رفع مشروع node.js إلى heroku, يرجى التأكد من الخطوات من هنا
جربته مرات عديدة دون جدوى .. هل يمكن ان يكون السبب اننى استخدم get من monge db ؟؟
-
بتاريخ 25 دقائق مضت قال عبدالمجيد الجرادي:
إذا قمت برفعه مسبقاً الى github فيمكنك استخدام هذا الأمر
git clone https://....
اعلم هذا الامر ولكنه سوف يأتينى ب ملفات الريبو كاملة .. انا اريد فولدر git. فقط
-
السلام عليكم ..
قمت بمسح فولدر git. بالخطأ .. انشأت واحد جديد عن طريق الامر git init ولكن للأسف الملف الجديد لم يقم بحفظ التغييرات ( commits ) التى قمت بها سابقا واكنى انشئ ريبو جديدة ..
كيف اقوم اقوم باستعادة هذا الفولدر مرة اخرى من رابط الريبو ؟؟
-
 1
1
-
-
بتاريخ 39 دقائق مضت قال Nuhla Almasri:
أنت تقوم بطباعة البيانات خارج ال useEffect أي أنه سيتم الطباعة بأي تحديث لاي شيئ , لكن إن كانت الطباعة داخل ال useEffect فلن يتم الطباعة إلا بحالة تغيرت قيمة الحالة booksData
تسلسل الأحداث تكون كالتالي :
- onMount => يتم تغيير الحالة booksData الى الحالة الفارغة أو بلا قيمة الراجعه من الستيت للريدكس initial state
- هنا ستتغير قيمة الحالة فيتم عمل Render و هنا يقوم بالطباعة ثم يقوم بدخول الuseEffect بما أنه يعمل على تتبع هذه الحالة و يقوم بأستدعاء الدالة لل ال dispatch
- تقوم هذه الدالة بتغيير قيمة الحالة الى القيمة الجديدة fبالريدكس و تغيير ال props أيضا و هنا أيضا يقوم بالطباعة ثم يدخل ال useEffect مرة أخرى فيقوم بمنادلة الدالة مرة أخرى
- و يقووم بتغيير الحالة الى المعلومات الجديدة و هنا يقوم بالطباعة و لكن في حال أن كانت الحالتين متطابقتين فلن يقوم بدخول الuseEffect مرة أخرى أما بحالة أختلفت الحالتين بأي قيمة فسيقوم بدخول الuseEffect مرة أخرى
- لاحظ أنه هنا يقوم بالطباعة سواء أختلفت قيمة الحالة أو لا فإنه يقوم بالطباعة لانها ليست داخل ال useEffect و ذلك لأن إعطاء قيمة جديدة للحالة يقوم بعمل Render أي يرسمه مرة أخرى و الحالة هنا نقصد ب ال props لأن إستدعاء الريدكس يغير ال props مباشرة مما يؤدي الى عملية الRender و ليس الstate
يمكنك القيام بالتالي حتى لا يتم أستدعاء دالة الdispatch بطريقة عشوائية
export default function MainScreen() { const booksData = useSelector(state => state.booksData); const dispatch = useDispatch(); //- هنا نطلب أيتم تطبيق الدالة لل dispatch // فقط خلال onMount // بهذه الطريقة سيتم ‘ستدعاء الدالة مرة واحدة فقط عند تحميل المكون أول مرة // و عند الضغط على الزر فقط useEffect(() => { dispatch(getBooks()); console.log(booksData); }, []); return ( <View> <Text>MainScreen</Text> {booksData?.length !== 0 ? <Text>{booksData[3]?.name}</Text> : null} <Button title="test" onPress={() => dispatch(getBooks())} /> </View> ); }
وهل كثر الطباعة هذه تؤثر على سرعة التطبيق وال performance ؟؟
-
هل ال useEffect عندما أقوم بوضع داتا متغيرة داخل الاراى الخاصة به .. هل هذه الداتا المتغيرة اللتى تؤدى الى كثرة استدعاء ال useEffect هل هذا يؤثر على جودة التطبيق او ال preformance ؟؟
السلام عليكم هذا كود بسيط لاشرح سؤالى ..
import React, {useEffect} from 'react'; import {View, Text, Button} from 'react-native'; import {useSelector, useDispatch} from 'react-redux'; import {getBooks} from '../store/actions/booksActions'; export default function MainScreen() { const booksData = useSelector(state => state.booksData); const dispatch = useDispatch(); console.log(booksData); useEffect(() => { dispatch(getBooks()); }, [booksData]); return ( <View> <Text>MainScreen</Text> {booksData.length !== 0 ? <Text>{booksData[3].name}</Text> : null} <Button title="test" onPress={() => dispatch(getBooks())} /> </View> ); }
فى هذا ال dispatch الموجود داخل ال useEffect توجد داتا متغيرة مما يودى الى تكرار عملية الاستدعاء مرارا وتكرارا .. فانا قمت بعمل log للداتا التى تاتى من الردكس ولكن .. انا ارى انها يقوم بعمل log لهذه الداتا بصورة متكررة يعمل لها log مرتين او ثلاثة فى الثانية الواحدة ..
سؤالى هل هذا يؤثر على جودة التطبيق او ال preformance الخاصة به او يجعله بطئ ؟؟ ام ان هذه عادية جدا ولا داعى للقلق منها؟؟ -
بتاريخ 5 دقائق مضت قال بلال زيادة:
تأكد من تنزيل الحزم أو إعادة تثبيتها عن طريق الأمر التالي
npm install npm startأو تأكد من تنزيل nodemon عن طريق الأمر التالي
npm install -g nodemonمشروع النود يعمل بشكل صحيح وليس به اى اخطاء ولكن عنمدما ارفعه على هيروكو فان الاخطاء تظهر .. ومع ذلك ساقوم بما قلت
بتاريخ 25 دقائق مضت قال Ahmed Sawy:مشروع النود يعمل بشكل صحيح وليس به اى اخطاء ولكن عنمدما ارفعه على هيروكو فان الاخطاء تظهر .. ومع ذلك ساقوم بما قلت
بتاريخ 31 دقائق مضت قال بلال زيادة:تأكد من تنزيل الحزم أو إعادة تثبيتها عن طريق الأمر التالي
npm install npm startأو تأكد من تنزيل nodemon عن طريق الأمر التالي
npm install -g nodemonمازال الايرور يظهر
2021-06-02T12:57:47.327169+00:00 heroku[router]: at=error code=H13 desc="Connection closed without response" method=GET path="/books" host=my-node-app-4324.herokuapp.com request_id=954ff3f9-f35c-4350-8bb2-7b78977ab525 fwd="41.238.16.137" dyno=web.1 connect=1ms service=10019ms status=503 bytes=0 protocol=https 2021-06-02T12:57:47.327254+00:00 app[web.1]: [nodemon] app crashed - waiting for file changes before starting... 2021-06-02T12:58:59.416489+00:00 heroku[router]: at=error code=H21 desc="Backend connection refused" method=GET path="/books" host=my-node-app-4324.herokuapp.com request_id=5dec3064-a38f-4206-8013-b95a30781af0 fwd="41.238.16.137" dyno=web.1 connect=0ms service= status=503 bytes= protocol=https-
 1
1
-
-
هذا هو الكود فى هذه الريبو
https://github.com/ahmedsawy1/RN-CLI-AxiosBooksApp/tree/master/backend
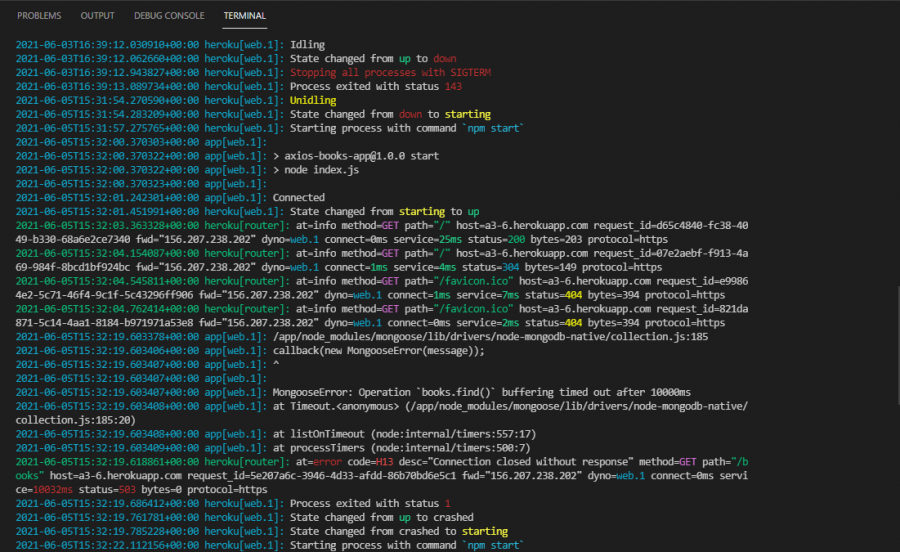
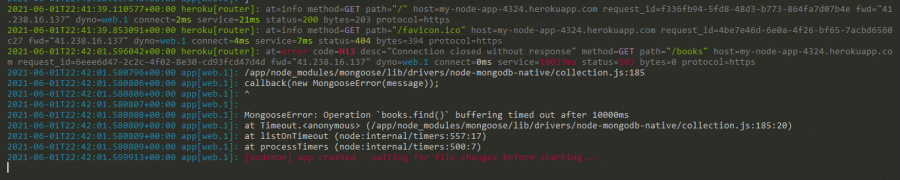
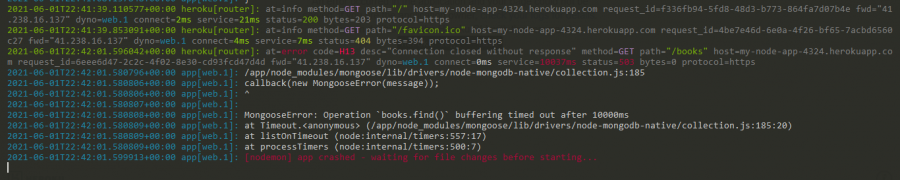
يظهر لى هذا الايرور فى heroku .. فما الحل
2021-06-01T22:41:39.853091+00:00 heroku[router]: at=info method=GET path="/favicon.ico" host=my-node-app-4324.herokuapp.com request_id=4be7e46d-6e0a-4f26-bf65-7acbd6560c27 fwd="41.238.16.137" dyno=web.1 connect=4ms service=7ms status=404 bytes=394 protocol=https 2021-06-01T22:42:01.596042+00:00 heroku[router]: at=error code=H13 desc="Connection closed without response" method=GET path="/books" host=my-node-app-4324.herokuapp.com request_id=6eee6d47-2c2c-4f02-8e30-cd93fcd47d4d fwd="41.238.16.137" dyno=web.1 connect=0ms service=10037ms status=503 bytes=0 protocol=https 2021-06-01T22:42:01.580796+00:00 app[web.1]: /app/node_modules/mongoose/lib/drivers/node-mongodb-native/collection.js:185 2021-06-01T22:42:01.580806+00:00 app[web.1]: callback(new MongooseError(message)); 2021-06-01T22:42:01.580806+00:00 app[web.1]: ^ 2021-06-01T22:42:01.580807+00:00 app[web.1]: 2021-06-01T22:42:01.580808+00:00 app[web.1]: MongooseError: Operation `books.find()` buffering timed out after 10000ms 2021-06-01T22:42:01.580809+00:00 app[web.1]: at Timeout.<anonymous> (/app/node_modules/mongoose/lib/drivers/node-mongodb-native/collection.js:185:20) 2021-06-01T22:42:01.580809+00:00 app[web.1]: at listOnTimeout (node:internal/timers:557:17) 2021-06-01T22:42:01.580809+00:00 app[web.1]: at processTimers (node:internal/timers:500:7) 2021-06-01T22:42:01.599913+00:00 app[web.1]: [nodemon] app crashed - waiting for file changes before starting...
-
 1
1
-
-
هذا هو الكود فى هذه الريبو
https://github.com/ahmedsawy1/RN-CLI-AxiosBooksApp/tree/master/backend
يظهر لى هذا الايرور فى heroku .. فما الحل
2021-06-01T22:41:39.853091+00:00 heroku[router]: at=info method=GET path="/favicon.ico" host=my-node-app-4324.herokuapp.com request_id=4be7e46d-6e0a-4f26-bf65-7acbd6560c27 fwd="41.238.16.137" dyno=web.1 connect=4ms service=7ms status=404 bytes=394 protocol=https 2021-06-01T22:42:01.596042+00:00 heroku[router]: at=error code=H13 desc="Connection closed without response" method=GET path="/books" host=my-node-app-4324.herokuapp.com request_id=6eee6d47-2c2c-4f02-8e30-cd93fcd47d4d fwd="41.238.16.137" dyno=web.1 connect=0ms service=10037ms status=503 bytes=0 protocol=https 2021-06-01T22:42:01.580796+00:00 app[web.1]: /app/node_modules/mongoose/lib/drivers/node-mongodb-native/collection.js:185 2021-06-01T22:42:01.580806+00:00 app[web.1]: callback(new MongooseError(message)); 2021-06-01T22:42:01.580806+00:00 app[web.1]: ^ 2021-06-01T22:42:01.580807+00:00 app[web.1]: 2021-06-01T22:42:01.580808+00:00 app[web.1]: MongooseError: Operation `books.find()` buffering timed out after 10000ms 2021-06-01T22:42:01.580809+00:00 app[web.1]: at Timeout.<anonymous> (/app/node_modules/mongoose/lib/drivers/node-mongodb-native/collection.js:185:20) 2021-06-01T22:42:01.580809+00:00 app[web.1]: at listOnTimeout (node:internal/timers:557:17) 2021-06-01T22:42:01.580809+00:00 app[web.1]: at processTimers (node:internal/timers:500:7) 2021-06-01T22:42:01.599913+00:00 app[web.1]: [nodemon] app crashed - waiting for file changes before starting...
-
السلام عليكم ..
عندما اريد ان افتح الترمنال بسرعة فانا اقوم بكتابة cmd فى شريط الباث داخل اى ملف اريده فيظهر لى ترمنال cmd خاص بهذا الباث .. اعتقد ان اغلب المبرمجين يعلمون هذا و يقومون به ..
لكن عندما اريد ان اتعامل مع github فانا اميل لاستخدام الترمنال cmder ولكن اريد ان اعرف كيف افتحه فى اى باث كما الحال فى cmd ..
جربت كتابة cmder داخل الباث ولكن لم تنفع !!
هل يمكن ان اقوم بهذا ام لا ؟
-
السلام عليكم
فى كل الترمنال التى عملت معها عندما اكتب الامر cls فانه ينظف الترمنال بالكامل وعندم اعمل Scroll بالماوس لكى اجلب ال logs التى تم مسحها فانها لا تظهر شئيا ولكن فى vs Code الوضع مختلف فعندما اريد ان انظف الترمنال واكتب الامر cls فانه بالفعل يقوم بمسح كل شئ ولكن .. عندما اطلع لفوق بالفأرة واعمل scroll فاجد ان ما نظفته مازال موجود .. قد تبدو مشكلة تافهة لكنها تضايقنى لانها تتسبب لى فى دمج ال logs القديمة مع الجديدة ..
هل يمكن ان امنع هذا فى الترمنال الخاص ب vs Code ؟؟ -
بتاريخ 13 دقائق مضت قال Nuhla Almasri:
يبدو أن الأسم لا يصل الى السيرفر ليتم حفظها بعد ذلك في قاعدة البيانات هل تستطيع ان تقوم بأرسال الراوت المسؤول عن استلام هذه المعلومات و قبل ذلك هل يمكنك طباعة البيانات الواصلة الهذا الراوت و معرفة ما يحتويه و إرفاق صورة لقيمة الكونسول .
مثلا عليك كتابة console.log(res.body)
فعلا كان عندك حق .. نسيت اننى اخفيت بعض الخصائص الخاصة ب الموديل الخاص بالراوت ومنها الاسم .. لاننى كنت اركز فقط على نشر الصورة .. شكرا جزيلا على التنبيه
-
 1
1
-
-
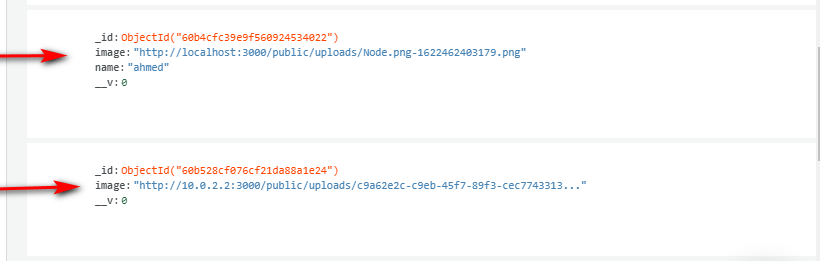
السلام عليكم ..
استطعت بفضل الله نشر بيانات formData لكى انشر الصور والملفات المختلفة ولكن للأسف الاسم لم يتم نشره كما موضح بالصورة

هذا هو الكود ..
import axios from 'axios'; import React, {useState} from 'react'; import {Button, View, Image} from 'react-native'; import ImagePicker from 'react-native-image-crop-picker'; import mime from 'mime'; import baseURL from './baseURL'; function ImageScreen() { const [image, setImage] = useState(''); const [name, setName] = useState('Ahmed'); function dataLogger() { console.log(image); } const postData = () => { let formData = new FormData(); const newImageUri = 'file:///' + image.split('file:/').join(''); formData.append('name', name); formData.append('image', { uri: newImageUri, type: mime.getType(newImageUri), name: newImageUri.split('/').pop(), }); axios .post(`${baseURL}posts`, formData, { headers: { 'Content-Type': 'multipart/form-data', }, }) .then(res => console.log(res.data)) .catch(err => console.log(err)); }; const takePhotoFromCamera = () => { ImagePicker.openCamera({ compressImageMaxWidth: 300, compressImageMaxHeight: 300, cropping: true, compressImageQuality: 0.7, }).then(image => { console.log(image); setImage(image.path); this.bs.current.snapTo(1); }); }; const choosePhotoFromLibrary = () => { ImagePicker.openPicker({ width: 300, height: 300, cropping: true, compressImageQuality: 0.7, }).then(image => { console.log(image); setImage(image.path); this.bs.current.snapTo(1); }); console.log(image); }; return ( <View> <Image style={{height: 300, width: 300}} source={{uri: image}} /> <Button title="from device" onPress={choosePhotoFromLibrary} /> <Button title="from camera" onPress={takePhotoFromCamera} /> <Button title="Post Data" onPress={postData} /> <Button title="log" onPress={dataLogger} /> </View> ); } export default ImageScreen;
-
بتاريخ 5 دقائق مضت قال Nuhla Almasri:
هل قمت بأرسال باقي المعلومات كال id و الأسم و جميع هذه الأمور التي تحتاجها لحفظ الملف من جهة السيرفر ؟
انى فقط احتاج الى ارسال ال name ولكنى لا اعرف اين اكتبه
-
بتاريخ الآن قال Nuhla Almasri:
حسنا ستحتاج لمعرفة الآن ما الخطأ الذي سيطبعه من الطلب
هذا هو
WARN Possible Unhandled Promise Rejection (id: 27): Error: Network Error createError@http://10.0.2.2:8081/index.bundle?platform=android&dev=true&minify=false&app=com.learny&modulesOnly=false&runModule=true:108031:26 handleError@http://10.0.2.2:8081/index.bundle?platform=android&dev=true&minify=false&app=com.learny&modulesOnly=false&runModule=true:107819:69 dispatchEvent@http://10.0.2.2:8081/index.bundle?platform=android&dev=true&minify=false&app=com.learny&modulesOnly=false&runModule=true:30817:31 setReadyState@http://10.0.2.2:8081/index.bundle?platform=android&dev=true&minify=false&app=com.learny&modulesOnly=false&runModule=true:29963:33




كيف اقوم بانشاء توكن يعمل مع المكتبة agora-rn-uikit ؟
في جافا سكريبت
نشر
اقوم بعمل تطبيق فيديو شات .. وقمت باستخدام مكتبة جديدة لتسهيل الامور وهي agora-rn-uikit. والتطبيق يعمل بنجاح حيث يمكنني انشاء اتصال فيديو مع الجانب الاخر ..
هذا كود التطبيق
ولكن لكي يعمل التطبيق انا اقوم بانشاء التوكن يدويا من موقع اجورا حيث اقوم بالضغط علي "Generate temp RTC token" وهو توكن مؤقت .. لذا قمت بعمل سيرفر ب نود جي اس لانشاء التوكن آليا وليس يدويا وهذا هو الكود
لكن للآسف هذا التوكن لا يعمل ويظهر ف التطبيق شاشة سوداء والخطآ 110. ولكن عندما اضيف key جديد باسم rtcUid واعطيه القيمة 1 فان التطبيق يعمل والشاشة السوداء تختفي وتظهر الكاميرا ولكن بشكل خاص .. اعني الطرف الاخر لا يظهر لي وانا لا اظهر له ف الفيديو
لا اعرف ما المشكلة مع ان التوكن الذي اقوم باستخراجه يدويا من موقع اجورا يعمل بشكل صحيح مع الكود الخاص ب رياكت ناتيف اللي كتبته فوق .. واستطيع ان اقوم بالاتصال مع الاخر وكلانا نظهر لبعضنا.
كيف اقوم بانشاء توكن يعمل مع هذه المكتبة الجديدة .. agora-rn-uikit.