-
المساهمات
168 -
تاريخ الانضمام
-
تاريخ آخر زيارة
نوع المحتوى
ريادة الأعمال
البرمجة
التصميم
DevOps
التسويق والمبيعات
العمل الحر
البرامج والتطبيقات
آخر التحديثات
قصص نجاح
أسئلة وأجوبة
كتب
دورات
أجوبة بواسطة أحمد عبد الله2
-
-
بتاريخ 55 دقائق مضت قال Yomna Raouf:
هل قمت بتجربة هذه الطريقة
جربتها والاندكس دائما يظهر بصفر
-
بتاريخ 22 دقائق مضت قال Yomna Raouf:
يمكنك القيام بذلك بعدة طرق، منها:
يمكنك الحصوب عليه حسابيًا عن طريق ال scroll view offset إذا كنت تعرف ال layout الخاص بكل عنصر
<FlatList ref={refContainer} data={introScreenData} keyExtractor={(item, index) => item.id.toString()} style={styles.flatList} onScroll={(e)=>{ let offset = e.nativeEvent.contentOffset.y; let index = parseInt(offset / height); // cell هنا هو ارتفاع ال height console.log("now index is " + index) setIndex(index) }} renderItem={({item, index}) => ( <IntroScreenCard image={item.image} id={item.id} title={item.title} subTitle={item.subTitle}) } />
-- لا تنسى طرح ال layout الخاص بال header إذا كان لديك header
أو يمكنك استخدام الطريقة التالية:
<FlatList ref={refContainer} data={introScreenData} keyExtractor={(item, index) => item.id.toString()} style={styles.flatList} renderItem={({item, index}) => { console.log(index); setIndex(index) return ( <IntroScreenCard image={item.image} id={item.id} title={item.title} subTitle={item.subTitle} ) } } />
للاسف انه يقوم بطباعة كل ال indexes وليس الدى انا واقف عليه
هدا هو الكود بالكامل
import React, {useState, useRef, useEffect} from 'react'; import { StyleSheet, View, FlatList, Dimensions, Text, SafeAreaView, } from 'react-native'; import Icon from 'react-native-vector-icons/FontAwesome'; import IntroScreenCard from './IntroScreenCard'; import {introScreenData} from './introScreenData'; const phoneWidth = Dimensions.get('screen').width; const phoneHeight = Dimensions.get('screen').height; function IntroScreen() { const [index, setIndex] = useState(0); const screenRef = useRef(); useEffect(() => { screenRef.current.scrollToIndex({animated: true, index}); // تغيير على حسب قيمة ستايت }, [index]); // const theNext = () => { // if (index < introScreenData.length - 1) { // setIndex(index + 1); // } // }; const Dots = () => { return ( <View style={{ width: 50, height: 30, backgroundColor: 'aqua', flexDirection: 'row', alignSelf: 'center', alignItems: 'center', }}> <Icon name="dot-circle-o" color="gray" size={20} /> <Icon name="dot-circle-o" color="gray" size={20} /> <Icon name="dot-circle-o" color="black" size={20} /> </View> ); }; return ( <SafeAreaView style={styles.con}> <View style={styles.con}> <Text onPress={() => { console.log(index); }} style={styles.skipButton}> تخطى </Text> <FlatList ref={screenRef} data={introScreenData} keyExtractor={(item, index) => item.id.toString()} style={styles.flatList} renderItem={({item, index}) => { console.log(index); return ( <IntroScreenCard image={item.image} id={item.id} title={item.title} subTitle={item.subTitle} visible={item.hasButton} /> ); }} horizontal pagingEnabled //تفعيل خاصية التمرير showsHorizontalScrollIndicator={false} // محدد التمرير initialScrollIndex={index} // onScroll={() => setIndex(index + 1)} /> <Dots /> </View> </SafeAreaView> ); } const styles = StyleSheet.create({ con: { flex: 1, backgroundColor: `white`, }, flatList: { flex: 1, marginVertical: phoneHeight * 0.1, }, skipButton: { color: 'gray', fontSize: 16, marginLeft: phoneWidth * 0.07, }, }); export default IntroScreen;
أتمنى المساعدةبتاريخ 22 دقائق مضت قال Yomna Raouf:يمكنك القيام بذلك بعدة طرق، منها:
يمكنك الحصوب عليه حسابيًا عن طريق ال scroll view offset إذا كنت تعرف ال layout الخاص بكل عنصر
<FlatList ref={refContainer} data={introScreenData} keyExtractor={(item, index) => item.id.toString()} style={styles.flatList} onScroll={(e)=>{ let offset = e.nativeEvent.contentOffset.y; let index = parseInt(offset / height); // cell هنا هو ارتفاع ال height console.log("now index is " + index) setIndex(index) }} renderItem={({item, index}) => ( <IntroScreenCard image={item.image} id={item.id} title={item.title} subTitle={item.subTitle}) } />
-- لا تنسى طرح ال layout الخاص بال header إذا كان لديك header
أو يمكنك استخدام الطريقة التالية:
<FlatList ref={refContainer} data={introScreenData} keyExtractor={(item, index) => item.id.toString()} style={styles.flatList} renderItem={({item, index}) => { console.log(index); setIndex(index) return ( <IntroScreenCard image={item.image} id={item.id} title={item.title} subTitle={item.subTitle} ) } } />
ما احاول فعله هو onboarding screen
-
السلام عليكم اريد ان اقوم بجلب الاندكس الخاص بال item المعروض هذا هو كودى
const [index, setIndex] = useState(0);
<FlatList ref={refContainer} data={introScreenData} keyExtractor={(item, index) => item.id.toString()} style={styles.flatList} renderItem={({item, index}) => ( <IntroScreenCard image={item.image} id={item.id} title={item.title} subTitle={item.subTitle} />
واريد ان اقوم بتحيث الاندكس فى كل مرة اقومفيها بعمل scroll
-
 1
1
-
-
السلام عليكم كيف يمكننى ان احذف كل ال items فى axios كلها وليس مجرد item واحدة
هل هذا الكود ينفع ؟
axios.delete (` url…… /deleteAll`)
ام ماذا ؟
-
 1
1
-
-
hint: Updates were rejected because the remote contains work that you do
hint: not have locally. This is usually caused by another repository pushing
hint: to the same ref. You may want to first integrate the remote changes
hint: (e.g., 'git pull ...') before pushing again.
hint: See the 'Note about fast-forwards' in 'git push --help' for details.-
 1
1
-
-
السلام عليكم اريد ان امسح ملفى الاندرويد والايو اس ايضا ومن ثم اقوم بعملreact-native-eject ليتم ارجاعهم مرة جديدة ولكن بالاسم الجديد الدى اكتبه فى package.json
كيف اقوم بعملها ??
-
 1
1
-
-
هدا هو الحل اخوتى
وحلولكم صحيحة لكنها لم تنفع مع الموبايل فاانا استخدم رياكت ناتيف
const sum = (num1: number, num2: number) => { return num1 + num2; }; try { if (typeof sum(8, 'A') !== 'number'){ throw new Error('the type you entered is NaN') } } catch (e) { console.log(e); }
-
بتاريخ 3 دقائق مضت قال محمد أبو عواد:
لقد عمل عندي دون أي مشاكل, ربما لديك مشكلة في الذاكرة التخزينية الخاصة بالمتصفح, أرجو منك استخدام متصفح اخر أو يمكنك تحطيث الصفحة بالضغط على الزرين ctrl+F5
ربما لاننى استخدم رياكت ناتيف اى موبايل وليس ويب
-
بتاريخ 11 دقائق مضت قال محمد أبو عواد:
هل يمكنك ارفاق الكود بعد التعديل؟
const sum = (num1: number, num2: number) => { return num1 + num2; }; console.log('===================================='); try { sum(5, 1); sum(8, 'A'); } catch (Exception e) { console.log('the type you entered is NaN'); } console.log('====================================');
-
بتاريخ الآن قال محمد أبو عواد:
لاحظ أنك تضع فاصلة بجانب e , أرجو منك ازالتها ثم حاول مرة أخرى
لقد قمت بتجريب الكود ولم يعمل ثم وضعتها ثم ازلتها ولا توجد فائدة
-
بتاريخ 6 دقائق مضت قال محمد أبو عواد:
يجب أن تقوم باستخدام الصنف Exception لانشاء كائن منه, فأنت لم تستخدمه, وأيضا أرجو منك حذف السطر التالي من الكود
console.log(num1 + num2);لاحظ بعد التعديل كيف يصبح الكود
const sum = (num1: number, num2: number) => { return num1 + num2; }; sum(5, 5); // Adding Try Cath Logic // sum(5, 'A'); // Log 5A Err under "A" becuse you put string console.log('===================================='); try { sum(5, 1); sum(8, 'A'); } catch (Exception e) { console.log('the type you entered is NaN'); } console.log('====================================');
لاحظ لقد قمت باستخدام الصنف Exception وأنشأت منه كائن اسمه e وذلك لكي يتم اكتشاف الاستثناءات بطريقة جيدة, الآن لو حاولت تنفيذ الكود سوف يكون الناتج كالآتي
[LOG]: "====================================" [LOG]: "the type you entered is NaN" [LOG]: "===================================="من المفترض أن يقوم بطباعة ناتج السطرين
sum(5, 5); sum(5, 1);ولكن لم يطبعهما لأننا حذفنا السطر المسؤول عن الطباعة, لطباعة النتيجة يمكنك وضع استدعاء الدالة بداخل جملة الطباعة كالآتي
console.log(sum(5, 5)); console.log(sum(5, 1));وبعد تنفيذ الكود بالكامل سوف تكون النتيجة كالآتي
[LOG]: 10 [LOG]: "====================================" [LOG]: 6 [LOG]: "the type you entered is NaN" [LOG]: "===================================="عدرا اخى ظهر خطأ له علاقة ب الاكسبشن والاعتراض على هدا السطر
} catch (Exception ,e) {
حيث كتب فى الكونسول
Unexpected token, expected ")" (18:21)
-
مرحبا .. هدا هو الكود
const sum = (num1: number, num2: number) => { console.log(num1 + num2); return num1 + num2; }; // sum(5, 5); // Adding Try Cath Logic // sum(5, 'A'); // Log 5A Err under "A" becuse you put string console.log('===================================='); try { sum(5, 1); sum(8, 'A'); } catch (e) { console.log('the type you entered is NaN'); } console.log('====================================');
وعند عمل ران فانه يطبع
====================================
LOG 6
LOG 8A===================================
انا اريده ان يظهر لى الاكسبشن
'the type you entered is NaN'
ما الحل ؟
ملحوظة انا مستخدم تايب سكريبت-
 1
1
-
-
بتاريخ 18 ساعات قال عبدالباسط ابراهيم:
ويفضل أن يكون المعالج الرسومي جيد حتى لا تواجه أي مشاكل
هل تقصد كارت الشاشة ؟
وان لم يكن هو فكيف اصل له واعرف حجمه ؟
-
مواصفات اللات توب الخاص بى جيدة على ويندوز لكنى اريد ان اقوم بتسطيب hackintosh واتسائل ان كانت مواصفات اللاب سوف تتحمل ال hackintosh
هذه هى المواصفات
البروسيسر DELL Latitude E6320 - i7 2640M 2.8 GHz
الرامات 16 جيجا بايت
الهارد 500 جيجا بايت وهو عادى ليس ssd
هل هذه المواصفات كافية ام لا ؟؟
-
 1
1
-
-
بتاريخ 8 دقائق مضت قال Wael Aljamal:
هذه ليست أخطاء في الكود، إنما بسبب الإضافات extentions في محرر الأكواد vs code.
حاول الدخول لمتجر الإضافات ضمن vs code و البحث عن إضافات خاصة ب react وقم بتثبيتهم، وعادةً يوجد في الاسفل جهة اليمين أيقونة تحدد نوع الملف تأكد من توافقه مع لغة البرمجة التي تعمل بها و إطار العمل أيضا.
أخبرني إن بقي لديك مشكلة فيها..
انا قمت باضافة رياكت واعتقد ان المشكلة ليست منها لاننى عندما اسمى الملف ب js فانه لاظهر ايرور ولكن عند تحويله ل tsx. فهنا تظهر الاخطاء ..
عندما اقوم بوضع المؤشر مثلا على الخطأ يظهر هذاProperty 'id' does not exist on type 'never'.ts(2339)
-
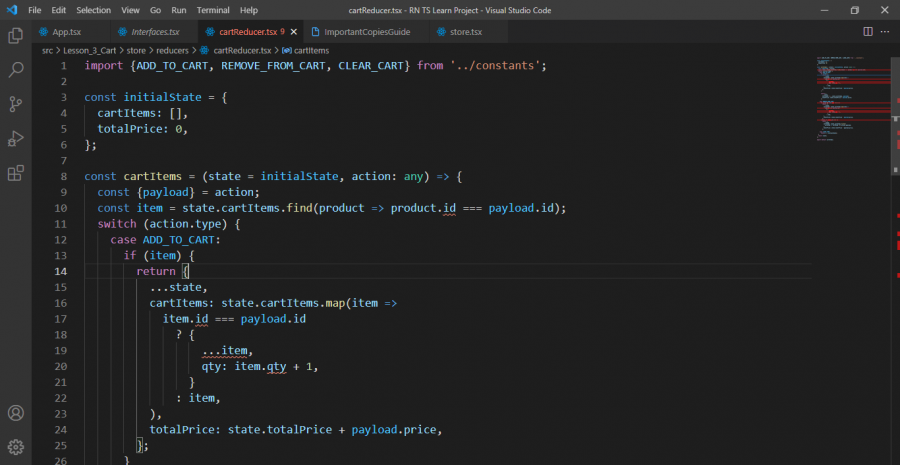
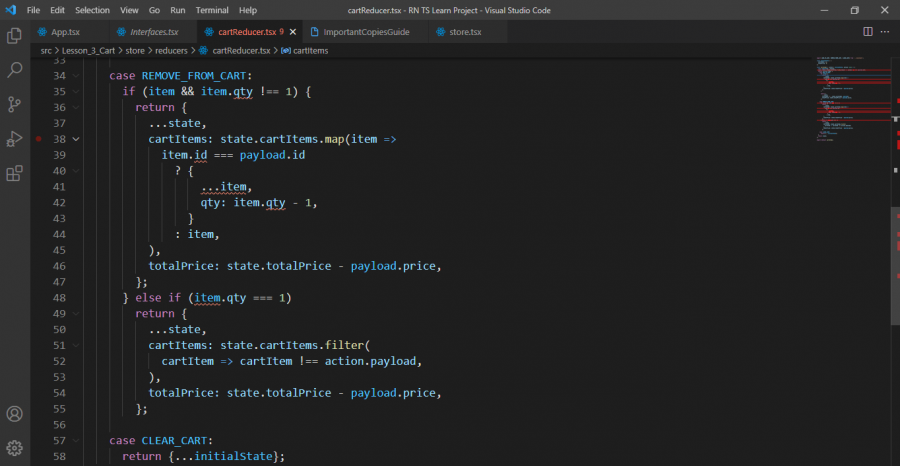
هذا هو الكود بالكامل
import {ADD_TO_CART, REMOVE_FROM_CART, CLEAR_CART} from '../constants'; const initialState = { cartItems: [], totalPrice: 0, }; const cartItems = (state = initialState, action: any) => { const {payload} = action; const item = state.cartItems.find(product => product.id === payload.id); switch (action.type) { case ADD_TO_CART: if (item) { return { ...state, cartItems: state.cartItems.map(item => item.id === payload.id ? { ...item, qty: item.qty + 1, } : item, ), totalPrice: state.totalPrice + payload.price, }; } return { ...state, cartItems: [...state.cartItems, payload], totalPrice: state.totalPrice + payload.price, }; case REMOVE_FROM_CART: if (item && item.qty !== 1) { return { ...state, cartItems: state.cartItems.map(item => item.id === payload.id ? { ...item, qty: item.qty - 1, } : item, ), totalPrice: state.totalPrice - payload.price, }; } else if (item.qty === 1) return { ...state, cartItems: state.cartItems.filter( cartItem => cartItem !== action.payload, ), totalPrice: state.totalPrice - payload.price, }; case CLEAR_CART: return {...initialState}; } return state; }; export default cartItems;
-
 1
1
-
-
السلام عليكم , أنا الان اتطلع الى ان اكون محترفا فى redux ولكن احيانا يقف امامى بعض العقبات التى لا استطيع حلها او احتاج الى المساعدة , واحيانا اظن اننى اذا تعلمت data structure ساكون جيدا فى التعامل مع مثل هذا الجزء من الكود , حيث اننى اتعامل مع arrays و objects متداخلان فى بعضها , أنا حقا اريد احتراف التعامل مع arrays و objects بشكل احترافى هل لو قمت بتعلم data structure ساكون جيدا فى التعامل مع اكواد مثل هذه سواء قراءة او كتابة ام اننى احتاج شئيا اخر ؟
import {ADD_TO_CART, REMOVE_FROM_CART, CLEAR_CART} from '../constants'; const initialState = { cartItems: [], totalPrice: 0, }; const cartItems = (state = initialState, action: any) => { const {payload} = action; const item = state.cartItems.find(product => product.id === payload.id); switch (action.type) { case ADD_TO_CART: if (item) { return { ...state, cartItems: state.cartItems.map(item => item.id === payload.id ? { ...item, qty: item.qty + 1, } : item, ), totalPrice: state.totalPrice + payload.price, }; } return { ...state, cartItems: [...state.cartItems, payload], totalPrice: state.totalPrice + payload.price, }; case REMOVE_FROM_CART: if (item && item.qty !== 1) { return { ...state, cartItems: state.cartItems.map(item => item.id === payload.id ? { ...item, qty: item.qty - 1, } : item, ), totalPrice: state.totalPrice - payload.price, }; } else if (item.qty === 1) return { ...state, cartItems: state.cartItems.filter( cartItem => cartItem !== action.payload, ), totalPrice: state.totalPrice - payload.price, }; case CLEAR_CART: return {...initialState}; } return state; }; export default cartItems;
-
 1
1
-
-
أنا اقوم بعمل cart لمتجر واريد انه عندما اضيف منتج موجود فى الكارت .. بدلا من اضافته فى خانة جديدة يقوم التطبيق بزيادة الكمية +1 بدلا من انشاؤه فى خانة جديدة .. هذا هو الرديوسر الخاص بى
import {ADD_TO_CART, REMOVE_FROM_CART, CLEAR_CART} from '../constants'; const initialState = { cartItems: [], totalPrice: 0, }; const cartItems = (state = initialState, action: any) => { switch (action.type) { case ADD_TO_CART: return { ...state, cartItems: [...state.cartItems, action.payload], totalPrice: state.totalPrice + action.payload.price, }; case REMOVE_FROM_CART: return { ...state, cartItems: state.cartItems.filter( cartItem => cartItem !== action.payload, ), totalPrice: state.totalPrice - action.payload.price, }; case CLEAR_CART: return {...initialState}; } return state; }; export default cartItems;
بفضل الله يعمل بشكل صحيح كلما اضفت منتج الى العربة لكن مشكلتى عندما اريد ان ازيد كمية المنتج بدلا من اضافته مرة اخرى فى خانة جديدة مالذى يجب ان افعله فى هذا الكود حتى احقق هذا الهدف .. ملحوظة حاولت كثيرا وفضلت ان انشر كودى هكذا لانه يعمل بشكل صحيح
-
 1
1
-
-
السلام عليكم .. مشكلة فى useState "وضع القيمة القديمة بدلا من الجديدة أو الحاجة الى الضغط على الزر مرتين حتى يعمل set للقيمة الجديدة"
أريد ان عندما اضغط على الزر يقوم التطبيق بتخزين القيمة الجديدة وليست القديمة عند الضغط مرة واحدة دون الحاجة الى الضغط مرتين.. هذا هو الكودSetItem
import AsyncStorage from '@react-native-async-storage/async-storage'; export default function App() { const [wantNotification, setWantNotification] = useState('NO'); // Async Storage Saving Yes for Notifications const storeNotificationAsync = async wantNotification => { try { await AsyncStorage.setItem('wantNotification', wantNotification); setWantNotification('YES'); // I Need to press twice becuase when I press the first time Async Storage store "No" } catch (e) { console.log(e); } };
GetItem
const getNotificationAsync = async () => { try { const value = await AsyncStorage.getItem('wantNotification'); if (value !== null) { console.log(value); // It Logs "NO" If i press one time In the Alert } } catch (e) {} };
Alert
const createAlert = () => Alert.alert( 'Notifications', 'Do You Want Notifications', [ { text: 'Cancel', onPress: () => console.log('Cancel Pressed'), style: 'cancel', }, { text: 'OK', onPress: async () => { await storeNotificationAsync(wantNotification); await console.log(wantNotification); }, }, ], {cancelable: false}, ); }
من المفترض انه عندما اضغط على OK اى أقبل ال Alert انه يقوم بتخزين القيمة Yes داخل ال Async storage ولكن يجب ان ضغط مرتين ..
-
السلام عليكم .. مشاكلى مع ال useState ليس لها حدود وكلها تتمحور حول خطأ واحد وهو "وضع القيمة القديمة بدلا من الجديدة أو الحاجة الى الضغط على الزر مرتين حتى يعمل set للقيمة الجديدة"
أريد ان عندما اضغط على الزر يقوم التطبيق بتخزين القيمة الجديدة وليست القديمة عند الضغط مرة واحدة دون الحاجة الى الضغط مرتين.. هذا هو الكود
const [wantNotification, setWantNotification] = useState('NO'); const storeNotificationAsync = async wantNotification => { try { await AsyncStorage.setItem('wantNotification', wantNotification).then( setWantNotification('Yes'), ); } catch (e) { console.log(e); } }; const createAlert = () => Alert.alert( 'Notifications', 'Do You Want Notifications', [ { text: 'Cancel', onPress: () => console.log('Cancel Pressed'), style: 'cancel', }, { text: 'OK', onPress: async () => await storeNotificationAsync(wantNotification), }, ], {cancelable: false}, );
من المفترض انه عندما اضغط على OK اى أقبل ال Alert انه يقوم بتخزين القيمة Yes داخل ال Async storage ولكن يجب ان ضغط مرتين ..
-
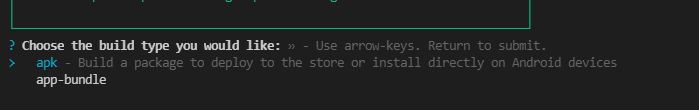
السلام عليكم .. اود رفع تطبيقى Expo الى جوجل ستور واريد ان ارفعه انا ستطيع ان احوله الى APK بسهولة ولكن عندما احوله الى APk يظهر لى اختيارين وهما كما فى الصورة

ومالفرق بينهما انا قرات المكتوب ولكنى لم افهم بشكل افضل ..
رجاءا ماذا اختار حتى انتج تطبيق apk واقوم برفعه ل google store ؟؟-
 1
1
-
-
بتاريخ 8 دقائق مضت قال Salah Eddin Berriani:
بالنظر للشيفرة والخطأ لا يمكن تحديد الخطأ بالشكل الدقيق لكن يمكن أن أشير لتعديلات ممكن أن تكون السبب
- يجب أن يكون هناك env variable PORT في heroku
- المجلد public/upload لا يوجد في المشروع
- تأكد من أسماء المتغيرات env
- تأكد جيدا من رابط ال database
- في ال router أنت تستخدم async await بدون try catch
-
try{ infractionList = await infractionModel.find().populate("Catg"); res.send(infractionList) }carch(err){ res.status(400).json(err) }
لا المجلد موجود public/upload لكنى لم اضفه
وهل عدم استخدام try catch يؤثر على المشروع ؟ -
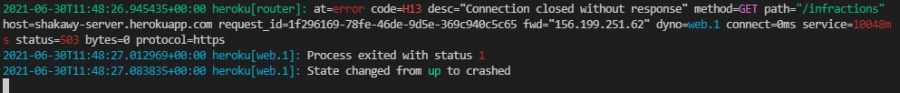
هذا هو الايرور مكتوب ومصور ايضا بعدما كتبت الامر heroku logs --tail
بحثت وحاولت عن طرق لعلاجه وللكن لا فائدةجدير بالذكر ان التطبيق يعمل بشكل سليم تمام على Localhost بدون اى اخطاء ويعطينى ال 200 statuscode ايضا
app.jsconst express = require("express"); const mongoose = require("mongoose"); const morgan = require("morgan"); require("dotenv/config"); var cors = require("cors"); const app = express(); app.use(express.json()); app.use(morgan("tiny")); app.use(cors()); const infractionRouter = require("./router/infractions"); app.use("/infractions", infractionRouter); const catgRouter = require("./router/catg"); app.use("/catgs", catgRouter); app.use("/public/uploads", express.static(__dirname + "/public/uploads")); mongoose .connect(process.env.connect, { useUnifiedTopology: true, useNewUrlParser: true, dbName: "MaiShakawy", }) .then(console.log("coneected to database suuccessfully")) .catch((err) => console.log(err)); let port = process.env.PORT || 3000; app.listen(port);
model
const mongoose = require("mongoose"); const InfractionSchema = mongoose.Schema({ content: { type: String, required: true, }, Catg: { type: mongoose.Schema.Types.ObjectId, required: true, ref: "Catg", }, image: { type: String, default: "", }, }); exports.infractionModel = mongoose.model("Infraction", InfractionSchema);
router
const express = require("express"); const router = express.Router(); const { infractionModel } = require("../model/infraction"); const multer = require("multer"); const FILE_TYPE_MAP = { "image/png": "png", "image/jpeg": "jpeg", "image/jpg": "jpg", }; var storage = multer.diskStorage({ destination: function (req, file, cb) { const isValid = FILE_TYPE_MAP[file.mimetype]; let uploadError = new Error("invalid tpye"); if (isValid) { uploadError = null; } cb(uploadError, "public/uploads"); }, filename: function (req, file, cb) { const fileName = file.originalname.split(" ").join("-"); const extension = FILE_TYPE_MAP[file.mimetype]; cb(null, `${fileName}-${Date.now()}.${extension}`); // cb >>> callback }, }); const uploadOptions = multer({ storage: storage }); router.post("/", uploadOptions.single("image"), async (req, res) => { const fileName = req.file.filename; const basePath = `${req.protocol}://${req.get("host")}/public/uploads/`; // دا عشان نقدر نعمل عنوان زى اللى تحت دا let newInfraction = infractionModel({ content: req.body.content, image: `${basePath}${fileName}`, Catg: req.body.Catg, }); newInfraction = await newInfraction.save(); res.send(newInfraction); }); router.get("/", async (req, res) => { infractionList = await infractionModel.find().populate("Catg"); res.send(infractionList); }); module.exports = router;
env.
connect = mongodb+srv://trainer:a12345678@cluster0.f0bzw.mongodb.net/MaiShakawy?retryWrites=true&w=majoritypackage.json
{ "name": "shakawy", "version": "1.0.0", "description": "", "main": "app.js", "scripts": { "start": "node app.js", "test": "echo \"Error: no test specified\" && exit 1" }, "engines": { "node": "15.14.0" }, "keywords": [], "author": "", "license": "ISC", "dependencies": { "cors": "^2.8.5", "dotenv": "^10.0.0", "express": "^4.17.1", "mongoose": "^5.12.12", "morgan": "^1.10.0", "multer": "^1.4.2", "nodemon": "^2.0.7", "notenv": "^2.0.3" } }
-
السلام عليكم , انا جديد على تايب سكريبت والاحظ انه فى الدورات يتم استخدام tsx احيانا واحيانا ts واحيانا اخرى يتم استخدام js مع ts انا حقا اريد ان اعرف ما الفرق بين tsx و ts وايهما افضل للستخدام مع react native CLI
أنا شاهدت فى فيديو على اليوتيوب شخص يستخدم ملفات ts عادى .. اما انا فقت بتنصيب بعض ال libraries جعلت تطبيقى لا يقبل ال ts وانما يجب ان يكون الكمبوننت tsx فقط
سؤال ثانى
هل ال typescript سوف تفيدنى فى النود جى اس .. اعلم ان النود يمكننى استخدام typescript فيها .. لكن هل هناك توجه مثلا نحوها وانها ستكون اضافة قوية ل Node js ؟ ام انها سوف تفيدنى فقط فى رياكت ورياكت ناتيف ؟-
 1
1
-






كيف يمكننى عرض سكرول فيو بشكل راسى ولكن تحتوى على عمودين وليس عمود واحد react native
في تطوير الواجهات الأمامية
نشر · تم التعديل في بواسطة أحمد ابراهيم عبد الله
اريد ان اقوم بعرض سكرول فيو تحتوى على عمودين متقابلين وليس عمود واحد هذا هو الكود
يمكننى فعلها باستخدام فلات ليست عن طريق columnsNum = 2 ولكنى مضطر لان اقوم بعملها باستخدام ال map هل هناك طريقة لفعلها ؟؟ اريد ان اعرض فى كل صف عمودين وليس عمود واحد