
Ali Ahmed49
-
المساهمات
29 -
تاريخ الانضمام
-
تاريخ آخر زيارة
نوع المحتوى
ريادة الأعمال
البرمجة
التصميم
DevOps
التسويق والمبيعات
العمل الحر
البرامج والتطبيقات
آخر التحديثات
قصص نجاح
أسئلة وأجوبة
كتب
دورات
أجوبة بواسطة Ali Ahmed49
-
-
لدي أوبنتو 16.04 تم تثبيتها في برنامج Hyper-V ، تعمل بشكل جيد تقريبا ، لكن الصوت لا يعمل، لا اعلم ما السبب.
أستطيع زيادة الصوت وتنقيصه ، أي استطيع رؤية شريط التحكم بالصوت، استطيع زيادته وإنقاصه، ولكن لا يعمل.
دخلت على الاعدادات وعملت Test Sound من السماعة اليمين واليسار، ولكن لا فائدة.
هل هنالك تعريفات خاصة أو برامج يجب تنزيلها أو أوامر يجب علي أن اكتبها؟
وشكراً.
-
بتاريخ 4 ساعات قال zakariamouhid:
إذا كنت في بداية التعلم أنصحك بمتابعة دروس قناة الزيرو ستجد دروس BOM ثم DOM
بعدها إذا أردت تعلم تقنية Ajax ستجدها في قناة الأستاذ عبد الله عيد
وأنصحك دائما إذا واجهت مشكلة أو دالة لم تجدها في JavaScript إبحث أولا في Google
ستجد في الغالب الحل في stackoverflow.com أو developer.mozilla.org
وبعد أن تتعلم ما سبق أنصحك بتعلم البرمجة الكائنية ستجد لها شرحا على هذه القناة
شكراً لك أخي @zakariamouhid، فعلاً أنا في بداية الطريق وشكراً على النصائح القيّمة.
لدي سؤال آخر بسيط: ما هي التطبيقات المناسبة التي يجب أو يفضل على الشخص المبتدئ تعلمها قبل أن يصل لمرحلة متقدمة؟
مثلاً: آلة حاسبة عن طريق جفاسكربت؟ -- برنامج لرفع الصور وقصّها بنسبة معينة؟ -- لعبة بسيطة تعتمد على الCookies في تخزين نقاط اللاعب بحيث يستطيع اللعب بها حتى ولو أغلق جهازه وفتحه بعد زمن آخر؟ -- أي تطبيقات أخرى مفيدة؟ ((هل لك موقع أو مدونة أو قناة خاصة أخي زكريا؟)).
وشكراً
-
بتاريخ 15 ساعات قال zakariamouhid:
هذا سكربت كتبته لترتيب التدوينات في 3 أعمدة
شكراً لك صديقي @zakariamouhid ، تم عمل الموضوع بكل بساطة وإحترافية..
___
وجدت لك مساهمات عديدة هنا وفي حسوب I/O ولك فيها خير مثال بأنك محترف في الجافاسكربت، ما شاء الله.
كيف تنصح شخص يود أن يعرف في الجافاسكربت ما يساعده في تطوير المواقع الاحترافية وخصوصًا تجربة المستخدم. (مثلاً بأن يكون الكود نظيفًا، ومرتب ومقروء...الخ)، بالإضافة إلى ما هي المعلومات الضرورية التي يجب على كل مطور ويب معرفتها؟
وإذا أنا في بداية الطريق، ما هي الدورات (العربية - الإنجليزية) التي تنصحني بها أخي زكريا؟ خصوصًا إنني أريد تعلم الــAjax، وقيل بأنه من الأفضل تعلم الـDOM والـBOM معًـا قبلها! فهل هذا صحيح؟ أعني هل هذا الترتيب الصحيح للتعلم؟
وإذا كان هنالك نصائح أخرى أخي العزيز أتمنى أن تشرحها أو تدلني على دورات ومواقع استفدت أنت منها.
وجزاك الله خير.
شكراً لك. -
بتاريخ 1 ساعة قال طارق جهاد:
استخدم خاصية float ضمن div
واذا اردت عرض 3 div ضمن السطر الواحد، اعطي عرض موحد ضمن ستايل div
width: 30%;
لم يعمل الأمر نهائياً، هل يتم الأمر عن طريقة الjQuery؟؟
لأنني عملت inspect element لأرى في حسوب IO كيف يتم عملها ثم وجدتها بالPosition absolute ..
هل يمكنك عرض مثال كود لكي أفهم لو سمحت ؟ -
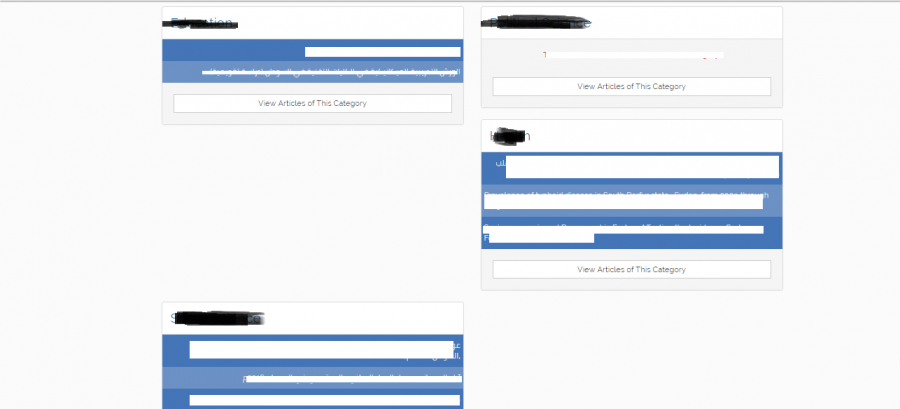
ما أقصده هو أنني لدي عناصر من نوع Div ولكنها مختلفة في الطول بحيث أن محتوى كل منها يزيد عن الآخر في الطول، ولكنها تظهر بطريقة غير منظمة مثل التالي:
فأنا لا أريد الفراغات البيضاء، كيف يمكنني عمل هذا مثل الموجود في صفحة أفضل المستخدمين في حسوب IO مثل الصورة:
عمل Inspect بالجوجل كروم أدوات المطورين ووجدت أنه بالــposition ثم التحكم بعناصر الصفحة، وأعتقد أن قيم مواقع العناصر (left - top - right - bottom) يتم جلبها بالــjQuery ، فهل هنالك كود أو مثال عملي أستطيع الفهم منه كيفية عمل شيء كهذا ؟
وشكراً . -
تم حل المشكلة
-
السلام عليكم،
لدي في Header الموقع Input خاص بالبحث، عندما يدخل المستخدم كلمة البحث يتم تحويله لصفحة search.php ، حتى ولو لم يدخل شيء سيتم تحويله للصفحة وأظهر رسالة (لم تدخل شيئًا للبحث) ثم أعرض له form به Input لكي يبحث من جديد، وإن لم يتم إيجاد ما يبحث عنه سيتم عرض رسالة لم يتم العثور على نتائج وأعرض له form البحث مرة أخرى .. كل شيء يعمل بشكل جيّد إلى الآن، لكن:
عندما يكون هنالك أكثر من 50 نتيجة بحث على سبيل المثال، سيكون شيء غير عملي أبدًا أن أعرض تلك النتائج في صفحة واحدة، لذلك يجب علي عمل الPagination، ولكنني صراحًة لا أعلم كيف سيعمل الأمر خصوصًا في صفحة مثل الsearch، حيث أنني لدي نظام pagination في معظم صفحات الموقع، ولكن هنا في صفحة البحث عندما أطبق نفس النظام تظهر مشكلة ألا وهي: أنه يتم عرض كل النتائج في صفحة واحدة ثم يتم عرض ترقيم الصفحات، وعندما أذهب من الصفحة 1 إلى 2 مثلاً، يتم عرض كل النتائج مرة أخرى (نفس نتائج الصفحة الأولى)، وأعتقد أن المشكلة من الLIMIT لذلك لا ينجح الأمر!
الفورم الذي لدي في Header الصفحة:<form class="navbar-form navbar-left" action="search" method="POST"> <div class="form-group"> <input type="search" name="searchFor" class="form-control" placeholder="Search for Articles" dir="auto" <?php echo isset($_POST['searchFor']) && !empty($_POST['searchFor']) ? 'value="' . htmlentities($_POST['searchFor']) . '"' : '' ?> > </div> <button type="submit" class="btn btn-default">Search</button> </form>
____
والذي في صفحة الsearch.php :
<form action="search" method="POST" class="mb"> <!-- Search Input --> <div class="form-group"> <input type="search" class="form-control custIn" name="searchFor" placeholder="Search for Articles..." dir="auto" <?php echo isset($_POST['searchFor']) && !empty($_POST['searchFor']) ? 'value="' . htmlentities($_POST['searchFor']) . '"' : '' ?> required> </div> <div class="form-group"> <button class="btn btn-primary btn-block" type="submit"> Search </button> </div> </form>
كما أنني أستخدم Function جاهزة من وجدتها في أحد الشروحات وخصصتها لتعمل مع قاعدة البيانات التي أعمل بها، لذلك إعتمدت عليها كثيراً في معظم صفحات الموقع، وأستطيع القول بأنني أخذت فكرة عامة عن كيف يعمل نظام الــPagination. (هذا رابط للكود الذي أستعمله: http://pastebin.com/EmQBMb0J).
رجاءً كيف يمكنني حل المشكلة؟
وأتمنى إذا كان هنالك أي تفاصيل عن المشكلة ترغبون بها أو شيء لم اشرحه بشكل جيّد أرجو إخباري لكي تحل المشكلة!
وإذا كان الحل غير عملي (غير مجدي) بالــPHP ، أتمنى إدلالي لطريقة جيدة بالـJavaScript أو jQuery.
وشكراً كثيراً. -
بتاريخ 8 دقائق مضت قال horizon:
و عليكم السلام ورحمة الله و بركاته
هل تبقى المشكلة إذا حذفت هذه الخاصية؟
separateDialCode: true
نعم تبقى المشكلة...
تم حل المشكلة وذلك بإضافة عنصر مخفي بالid = selCountVal ثم عمل كود الجيكوري كالتالي:
if($('#selCountVal').val() == '') { $('#selCountVal').val('+1 '); } // on click change #selCountVal value into the selected number $(".country").click(function() { $('#selCountVal').val('+' + $(this).attr("data-dial-code") + ' '); });
وبذلك أحصل على قيمة مفتاح الدولة المدخل، وأرسله لقاعدة البيانات..
-
السلام عليكم،
إستخدمت إضافة jQuery لعرض مفاتيح الأرقام الدولية (العالمية)، وهذه الإضافة لديها عشرات الخيارات المفيدة، لكنني لم أفهم الكثير منها مع محاولتي لقراءة الDocumentation لكنني لم أفلح في حل مشكلتي ألا وهي أنني عندما أرسل الفورم عن طريق POST request يتم جلب الرقم من الـinput العادي ولا يتم حساب مفتاح الدولة تبع المدخلات! كأنه لم يكن موجودًا ، ولكنه موجود ويظهر كل الدول بشكل صحيح.
أريد أن أجلب قيمة المفتاح المختار وأرسله مع رقم الهاتف على أنه رقم واحد بإستخدام لغة PHP ثم تخزينه في قاعدة البيانات MySQL.
كود الجيكوري:
// IntITelInput Trigger $("#telephone").intlTelInput({ separateDialCode: true });
الفورم:
<form action="?sign=up" method="POST"> <!-- Phone Number --> <div class="col-md-6 col-md-offset-3"> <input type="tel" name="telephone" id="telephone" class="form-control" placeholder="Phone" required> </div> <!-- Submit Button --> <div class="col-md-6 col-md-offset-3"> <button type="submit" class="btn btn-primary">Sign Up</button> </div> </form>
المشكلة:
عند إرسال الفورم يأتيني الرقم فقط الموجود في الinput = tel, id = telephone ... ولكنني أريده أن يدمج معه رقم مفتاح الدولة المختار من قائمة الدول التي تنشأها الإضافة، ثم يتم ارسالهم لقاعدة البيانات. -
السلام عليكم،
لدي موقع بسيط مبرمج بالــPHP، به مقالات .. وفيه نظام الـ( pagination ) ترقيم الصفحات، ولكن المشكلة الموجودة لدي أنه عندما تكثر عدد الحقول في قاعدة البيانات يصبح عدد (الترقيم في الصفحة) كبير جدًا بِـحُـكم أن عدد الحقول كثيرة جداً، ويوجد حل غير عملي لتقليل عدد الأرقام الخاصة بالترقيم وهي جعل كل صفحة تعرض كمية كبيرة من الحقول لتقليل عدد أرقام الصفحة، ولكنه حل غير عملي كما أشرت.
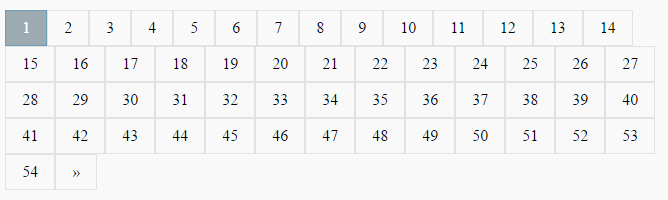
لذلك ما هي الطريقة التي تصلح لطباعة أرقام الصفحات مثلاً ( 1 - 2 - 3 - 4 - 5 - ... - 20 ) بإفتراض أن الصفحة 20 هي آخر صفحة، وعندما يضغط المستخدم على ... يتم عرض الخمس أرقام التالية ، وهكذا دواليك إلى آخر صفحة.
أعتقد نظام الترقيم هنا في أكادمية حسوب أقرب مثال لما أطمح له.
هذا الكود الذي أستعمله لعرض الترقيم حالياً:
<?php $next = $page + 1; $prev = $page - 1; echo '<div class="center"> <ul class="pagination">'; if($prev > 0){echo '<li><a href="?page='.$prev.'">«</a></li>';} for ($p = 1; $p <= $pages; $p++) { if($page == $p) { echo '<li><a href="" class="active">'.$page.'</a></li>'; } else { echo '<li><a href="?page='.$p.'">'.$p.'</a></li>'; } } if($next <= $pages){echo '<li><a href="?page='.$next.'">»</a></li>';} echo ' </ul> </div>'; ?>
وشكل ترقيم الصفحات كالتالي:
لأن الأرقام كثيرة يتم عرضها بهذا الشكل ، وأنا أريد تقليل هذا العدد .
أرجو ان الفكرة وضحت، وشكراً على تقديم المساعدة .. -
السلام عليكم،
أنا الآن مطور مواقع مبتديء خبرتي في المجال لا تتعدى الست أشهر ، وأعمل بـHTML5, CSS3 , jQuery و آخيرًا PHP ، لم أتعلم الــOOP ولا أي فريم وورك بعد، لأنني لازلت أطور نفسي في اللغات والتقنيات السابقة، ولكنني مبتدئ جداً في لغة js فأرى كثيراً من المقالات تقول بأن النود js هي المستقبل وهي الأفضل وما إلى ذلك من الأشياء المشتتة للعقل! فهل يا ترى سأستفيد منها، وهل من المفضل تعلمها في الوقت الحالي؟ (بمعنى هل سأستفيد منها فعلياً؟) وما هي المجالات التي تتفوق فيه nodeJS على غيرها؟
الآن بغض النظر عن JavaScript ، ما هي التقنيات التي يجب أن اتعلمها على الاساس الذي ذكرته في بداية كلامي ، هل أتعلم OOP وأبدأ في تعلم فريمورك خاص بلغة PHP وسيكفيني هذا لعمل مواقع احترافية وكبيرة؟ أم يجب علي التعمق في Javascript والاعتماد عليها في برمجة السيرفر (Back-end | server side programming) ؟
شكراً على المساعدة
-
شكراً لك صديقي يوسف، عمل الكود بنجاح.
-
السلام عليكم،
لدي موقع مبرمج بالـphp و لغات الهيكلة والتصميم والـjs ، لدي عدد من الـinputs مثل الـ(textarea , input=text ... الخ) كيف أعرف بأن المستخدم يريد إغلاق الصفحة ولا يزال هنالك نص في المدخلات لم يتم ارساله أو لم يتم مسحه بالكامل ، ثم اظهر له رسالة بالجافاسكربت بأنه لم يرسل النص هل يريد المغادرة أم البقاء ( Leave or Stay ) ؟
الميزة مبرمجة وموجودة في موقع حسوب I/O وأريد أن أضعها في موقعي، فكيف يتم برمجتها رجاءً؟
وشكراً؟ -
ما هي الأوامر في جنو/لينكس التي يحبذ على مطور الويب أن يتعلمها؟
(أوامر الطرفية - Terminal ) ، أو برامج أو تطبيقات مخصصة في نظام جنو-لينكس تساعد مطور الويب في عمله؟
مثلاً Git و .... ؟
وسؤال آخر مهم: هل تعلم نظام لينكس مهم جداً (أقصد لدرجة أنك اذا لم تتعلمه فلن يقال عن مطور ويب؟) أم هو شيء كمالي فقط ويمكن الاعتماد على نظام ويندوز فقط في إدارة وتطوير المواقع؟
-
أخي للأسف لا يمكن تطبيق هذه الطريقة (طريقة الform) لأني لدي أكثر من فورم آخر في الصفحة لإرسال بيانات أخرى ولكنني لم أرفق ذلك مع الكود كاملاً لكي لا أسبب تشتت في قراءة الكود..
حاولت عمل جدول آخر (table tag) ثم وضع فيه عناصر الـCheckboxes ولكن الأمر أصبح أكثر سوءً.
هل هنالك طريقة أستطيع بها معرفة الSelected Checkboxes بدون الفورم أو بدون هذه المشاكل!
وأعتذر عن الاسئلة الكثيرة.شكراً كثيراً

-
بتاريخ 11 دقائق مضت قال Ahmed Hamdan:
تحتاج لتضمين مكتبة JQuery
المكتبة مضمنة أخي @Ahmed Hamdan
-
السلام عليكم،
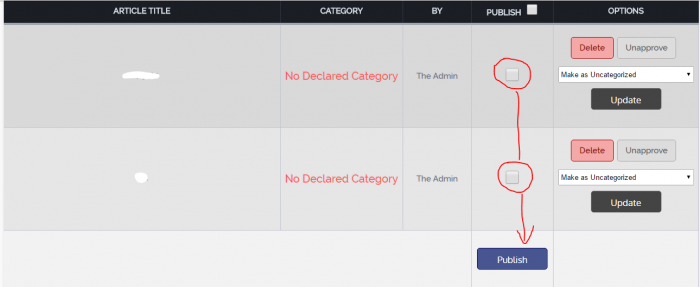
يوجد: لدي جدول به 5 أعمدة وفي العمود الرابع لدي Checkbox..
الكود:
<table class="admin-article-table"> <thead> <tr> <th width="41%">Article Title</th> <th width="18%">Category</th> <th width="10%">By</th> <th width="10%">Publish <input id="checkAll" type="checkbox"></th> <th width="21%">Options</th> </tr> </thead> <tbody> <tr> <td>Text</td> <td class="empty">No Declared Category</td> <td>The Admin</td> <td> <input class="chk" name="PubOne" type="checkbox" value="90"></td> <!-- value is imported from db --> <td> <a class="option-del" href="#">Delete</a> <a class="option" href="#">Unapprove</a><br> <form action="?do=updateCat&fileid=90" method="post"> <select name="cats"> <option title="delete the article from its chosen category" value="0"> Make as Uncategorized </option> </select> <input type="submit" value="Update"> </form> </td> </tr> </tbody> <tbody> <tr> <td colspan="3"></td> <td> <input type="submit" value="Publish"> </td> <td></td> </tr> </tbody> </table>
صورة من الجدول:
أريد عندما يتم اختيار الCheckboxes سواء كان واحد أم اثنين أم أكثر ثم يتم الضغط على Publish يتم طباعة الـvalues الخاصة بهم بنفس الصفحة.
طبعًـا الvalues أنا أجلبها من قاعدة البيانات بالــPHP..
طبعاً أنا اعلم أن هنالك طريقة الـform ، ولكن .. الذي أستطيع فعله هو وضع الـinput=checkbox داخل الـform tag ولكن بالنسبة لزر الــPublish يجب أن يكون بالأسفل في <tr> خاص به ، إذا وضعته تحت الcheckbox مباشرة سيتم تكراره في كل مرة تحت الcheckbox .. وأنا لا أريد ذلك..
أتمنى أن فكرتي وضحت..
بعد أن يتم إختيار الCheckboxes سيتم إرسال القيم الخاصة بالــCheckboxes إلى نفس الصفحة ثم طباعتهم عن طريق الــForm أو أي طريقة أخرى أستطيع أخذ القيم بها وإدخالها في الـDatabase لاحقًـا بدون مشاكل.
شكراً على المساعدة كثيراً..
وأعتذر عن الاسئلة المعقدة فأنا مبتدئ ولله الحمد.
شكراً من القلب
 3>
3>
-
للأسف لم يعمل الكود ، وضعته ضمن شفرة الجافا سكربت الخاصة بالموقع ولم يعمل!
هل هنالك تعديلات معينة يجب علي أن أفعها؟
أعتذر فأنا مُبتدئ وليست لي خلفية كبيرة في تطوير الويب.
-
السلام عليكم،
أبرمج موقع بسيط لكتابة مقالات وعرضها في الصفحة الرئيسية، والعملية ببساطة هي أن يكتب المستخدم في Textarea ثم بعد ضغط زر (نشر) يرسل النص إلى قاعدة البيانات ويتم عرض المقالة أو النص في الصفحة الرئيسية ، ولكن عندما أكتب كلام بالعربي من المفترض تلقائياً أن يتحول الكلام من أو الstyle إلى (rtl) وعندما أكتب كلام بالانجليزي من المفترض ان يعرض الكلام على الإستايل (ltr) فما هي الطريقة (أوتوماتيكياً) أو تلقائيًا يتعرف على لغة النص ويعرض الترتيب بالطريقة الصحيحة..
وشكراً..
-
@نذير صغير-- حسنًا تم حل المشكلة آخيراً .. والحمدلله.
شكراً على المساعدة التي قدمتها، بارك الله فيك

أسعد الله يومك.. أطيب تحياتي.
-
@نذير صغيرأضفت الرابط في متغير بهذه الطريقة :
// Check if the user is already signed in $subUrl = $_SERVER['HTTP_REFERER']; if(!isset($_SESSION['username'])) { // redirect to signin page if user has not signed in header('Location: signin?Url='.$subUrl); exit(); }
وعندما يتم التوجه لصفحة تسجيل الدخول هل تعلم ما قيمة الـUrl التي تظهر لي !! يظهر لي أنني أتيت من صفحة sign in نفسها يكون الرابط هكذا:
website_name/signin?Url=http://mywebsite.com/website_name/signinمن المفترض أن يظهر الرابط :
website_name/signin?Url=postبحيث أستطيع أن آخذ أو أجلب قيمة Url من من الرابط الموجود لكي أستخدمه في التحويل!
أنا أعتقد بأن المشكلة في صفحة الـpost نفسها! هل لأنني أستخدم
header('Location: signin?Url');لذلك لا يتم تسجيل الـhttp referer بشكل صحيح؟
أم ماذا الذي يحدث هنا؟___
أعتذر عن الأسئلة الكثيرة، فمستواي في الـPHP ليس بالمطلوب فماذا زلت اتعلم.
شكراً مجددًا

-
السلام عليكم،
لدي موقع فيه عدة صفحات مثل About us, Contact us ، وغيرها من الصفحات العادية في كل المواقع. مشكلتي هي أنني لدي رابط [يؤدي إلى صفحة أخرى مستقلة] : href=submit.php وعندما يضغط عليه الشخص يتم التأكد من الـSession اذا كان مسجل الدخول أم لا .. اذا لا يتم التحويل للصفحة: signin.php عن طريق إستخدام هذا الكود:
if(isset($_SESSION['username'])) { // redirect to home page header('Location: index.php'); exit(); }
ثم يتم الدخول لصفحة تسجيل الدخول بشكل طبيعي .. وعند إدخال بيانات الدخول يتم الدخول لصفحة index.php (الصفحة الرئيسية للموقع).
ما أريد السؤال عنه هنا كيف أستطيع إعادة تحويل الشخص لصفحة submit.php إذا كان قادم منها، أي أنه اذا ضغط على رابط الدخول للصفحة الموجود في الnavigation bar ثم توجه لصفحة submit ولكن الصفحة عملت تأكد من الSession ووجدت بأن المستخدم لم يسجل دخوله ثم حولته لصفحة sign in لكي يسجل دخوله ثم يعيده مرة أخرى لصفحة submit بعد تسجيل الدخول.
أنا لا أريد أن أوجه/أحول المستخدم لصفحة submit دائماً... بل فقط إذا كان قادم من صفحة sign in التي بدورها كان قادم من صفحة submit ولكن لم يتم قبوله لأنه لم يسجل دخول.
أتمنى أن فكرتي وصلت.
هذا سيناريو أو مثال آخر:
لدينا شخصان (أ) و (ب) ..
الشخص (أ) فتح صفحة Sign in وهو كان متواجد في صفحة index أو أي صفحة أخرى من الموقع، ثم أدخل بياناته بشكل صحيح وتم تحويله لصفحة index بعدها.
الشخص (ب) أراد إضافة post أو مقالة في الموقع، ولكن صفحة post.php تأكدت من أن هذا الشخص غير مسجل لدخوله فعملت توجيه له لصفحة Sign In وأدخل بياناته صحيحة ثم تم تحويله إلى صفحة post.php (أي الصفحة الأصلية التي كان يرغب بزيارتها) ولم يتم تحويله إلى صفحة index مثل الشخص (أ)
__
ملاحظة: بعد البحث في جوجل عن إجابة، أتيت و إستخدمت
$_SERVER["HTTP_REFERER"]
لكنها لا تعمل لا أعلم السبب لماذا! فأرجو المساعدة وأتمنى أن تكون المشكلة واضحة بالأمثلة المعطية.
شكراً كثيرا.



الصوت لا يعمل لدي في أوبنتو 16.04؟
في أسئلة البرامج والتطبيقات
نشر
@إسلام بوزريدة
تم حل المشكلة وذلك بحذف النظام من الـHyper-V وحذف الـHyper-V أيضًا، ثم تثبيت برنامج VMBox وتثبيت نظام اوبنتو عليه.
يبدو أن الـ"هايبر-في ، Hyper-V" لا يدعم الصوت، لقد كان لدي أكثر من نظام مثبت فيه (ويندوز سيرفر 2012، ويندوز 8.1) وكلاهما لا يشغلان الصوتيات.
بحثت ووجدت هذا الكلام:
https://en.wikipedia.org/wiki/Hyper-V#Audio
أرجو أن يكون هذا الجواب مناسبًا لمن واجه نفس مشكلتي.