-
المساهمات
50 -
تاريخ الانضمام
-
تاريخ آخر زيارة
نوع المحتوى
ريادة الأعمال
البرمجة
التصميم
DevOps
التسويق والمبيعات
العمل الحر
البرامج والتطبيقات
آخر التحديثات
قصص نجاح
أسئلة وأجوبة
كتب
دورات
أجوبة بواسطة Amro Atef Awad
-
-
لماذا لا تعمل اصناف bootstrap في هذا المشروع
-
 1
1
-
-
انا مشترك في دورة تطوير واجهات المستخدم لدلى اكاديمية حسوب
وبطبيعة الحال وفقا لشروطكم فيفتح لي القسم الاول من كل المسارات لدى اكاديمية حسوب
فسؤالي هنا هل اذا تابعت قسم اساسيات جافاسكربت الخاص بدةرة تطوير التطبيقات هل هو مفيد لي للتعمق في جافاسكربت وسيفيدني في تطوير المواقع لانني اشعر انه مفصل اكثر وعدد ساعاته اكثر من قسم اساسيات جافاسكربت في دورة تطوير واجهات المستخدم
-
 1
1
-
-
-
انا اعمل بbootstrap في هذا المشروع
ولاحظت ان الcard في المشروع التالي لا يريد تطبيق اي margin-top اضافي بcss او mt ب bootstrap
وعند اضافة المزيد من الcards بواسطة الgrid systemتظهر تحت بعضها البعض ولا اجد سببا لذلك
اريد تفسيرا موضحا لذلك مع بعض النصائح لانني اعاني كثيرا واجد مشاكل لا تظهر مع المدرب عند التطبيق
-
 1
1
-
-
انا حاليا ادرس في دورة تصميم واجهات المستخدم لاكاديمية حسوب
وقاربت على الانتهاء من قسم الاساسيات وفهمت جيدا اساسيات HTML وCSS و Javascript
وبدأت اواجه بعض الصعوبات في فهم J query وفهم Ajax واشعر ان المدرب تخطى الكثير من المقدمات لفهم الموضوع ودخل في الصميم
والان اشعر بالاحباط ووجدت معاناة كبيرة عندما سمعت التطبيق على قسم الاساسيات ولا استطيع تطبيقه وحدي
انا افهم معظم الاكواد ودورها اذا كانت مكتوبة لكن لا استطيع تطبيقها بنفسي واستخدامها كما اشعر ان المدرب يتجاهل الكثير من التفاصيل ويستخدم خصائص لم ترد في شرح الاساسيات
ما الخطوة التي يجب ان اتخذها لاستعيد حماسي واتخلص من الاحباط الملازم لي وما هي حلول المشكلات السابقة
هل اتجاهل ما يعوقني وقد اجد له اجابات في اجزاء الدورة التالية
-
 2
2
-
-
اريد شرح مفصل عن خاصية animate في J query
بأقواسها بصورة مبسطة لانني اجد صعوبة فيه فهمها مع خاصية scrollTop
-
 2
2
-
-
-
-
-
-
-
-
لماذا يشترط الترتيب بلطريقة الاتية هل هناك سبب معين ؟؟
{}a:link
{}a:visited
{}a:hover
{}a:active
-
 1
1
-
-
شكرا على اجابتكم الوافية ولكن لدي سؤال اخر وهو
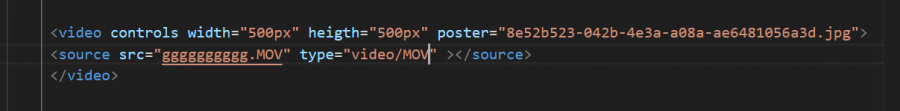
ما هو الحل اذا كان الفيديو الذي اريد اضافته هو من صيغة MOV هل هناك طرق لتحويله الى الصيغ الاخرى المدعومة وما هي
وشكرا
-
 3
3
-
-
-
-
-
لم افهم جيدا ما هو sidebar و navbar هل هناك المزيد من الشرح المبسط مع صورة لتوضيح اجزاء الصفحة الموضحة واماكنها
-
 3
3
-















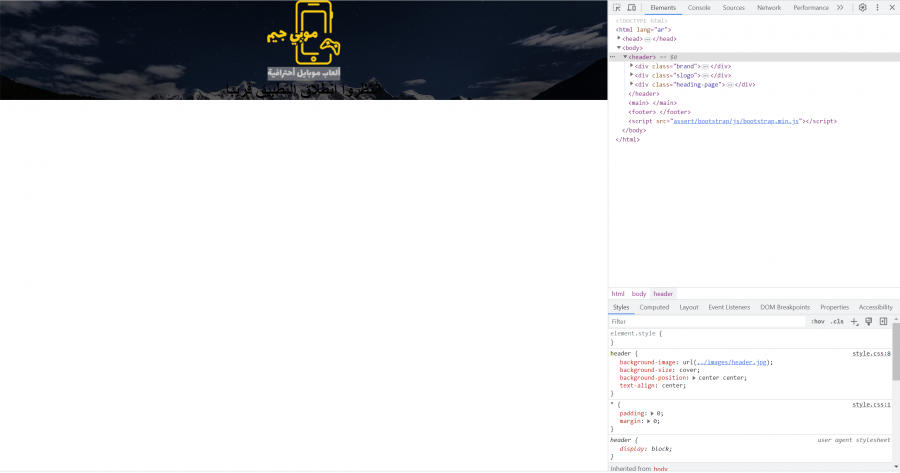
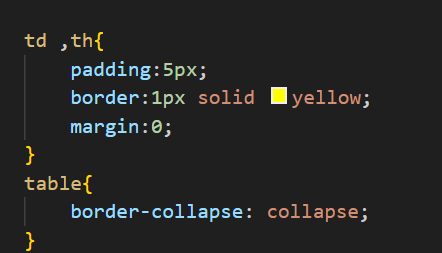
لماذا استخدمنا الخاصية block هنا وما الفرق بين block و inline-block؟
في تطوير الواجهات الأمامية
نشر · تم التعديل في بواسطة Mustafa Suleiman
تعديل عنوان السؤال
السلام عليكم
اولا :هناك خلل في معظم الفيديوهات عندي اي لا استطيع ان اكتب التعليق تحت الدرس مباشرة والمشكلة موضحة في الفيديو المرفق مع السؤال
ثانيا: لدى سؤال عن الدرس 15 في قسم صفحة منتج من مسار صفحات الهبوط
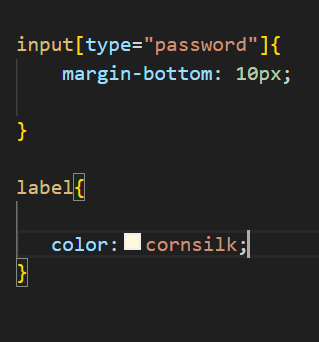
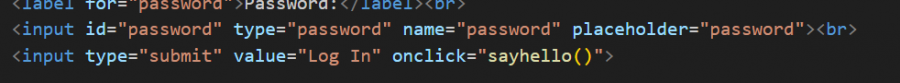
وتم ارفاق ملف المشروع كامل و موضحة في الصورة المرفقة وتحديدا عن تنسيق display:block
وسؤالي : لماذا قمنا باستخدام block هنا ؟
اعتقد ان هذه الخاصية كانت مسئولة عم جعل العنصر يحجز سطرا كاملا
ولذلك اليس من المفترض ان تقع عناصر التواصل الاجتماعي تحت بعضها ؟
اريد تفسيرا دقيقا عن الصواب وعن الخطأ في تفسيري هذا
هل خاصية list-inline من bootstrap ابطلت مثلا عمل block ؟ وان كان هذا صحيحا مثلا فماذا نفعل ان كنا نريد وظيفة block وهي اظهار كل على سطر منفرد وحده؟
كلها تساؤلات تدور في ذهني لفهم المشكلة ؟ اريد تفسيرا واضحا لسؤالي وان امكن تفنيدا لكل تساؤلاتي لفهم الموضوع بشكل اعمق
product.rar