-
المساهمات
173 -
تاريخ الانضمام
-
تاريخ آخر زيارة
نوع المحتوى
ريادة الأعمال
البرمجة
التصميم
DevOps
التسويق والمبيعات
العمل الحر
البرامج والتطبيقات
آخر التحديثات
قصص نجاح
أسئلة وأجوبة
كتب
دورات
أجوبة بواسطة Ahmed Kawbal
-
-
لقد قمت بجميع الخطوات وصولان الى الامر :
eas build --platform android
وعند الانتظار يتم ظهور المشكله هاذا
هاذه صوره من البدايه اما الباقي سوف اقوم نسخه ولصقه
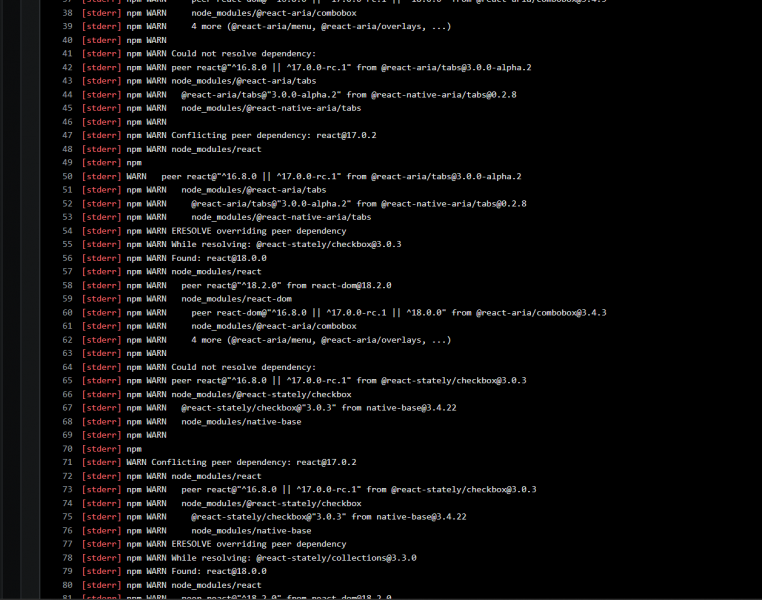
Running "npm install" in the root dir of your repository
2[stderr] npm
3[stderr] WARN ERESOLVE overriding peer dependency
4[stderr] npm WARN
5[stderr] ERESOLVE overriding peer dependency
6[stderr] npm WARN While resolving: @react-aria/focus@3.2.3
7[stderr] npm WARN Found: react@18.0.0
8[stderr] npm
9[stderr] WARN node_modules/react
10[stderr] npm WARN peer react@"^18.2.0" from react-dom@18.2.0
11[stderr] npm WARN node_modules/react-dom
12[stderr] npm WARN peer react-dom@"^16.8.0 || ^17.0.0-rc.1 || ^18.0.0" from @react-aria/combobox@3.4.3
13[stderr] npm WARN node_modules/@react-aria/combobox
14[stderr] npm WARN 4 more (@react-aria/menu, @react-aria/overlays, ...)
15[stderr] npm WARN
16[stderr] npm WARN Could not resolve dependency:
17[stderr] npm WARN peer react@"^16.8.0 || ^17.0.0-rc.1" from @react-aria/focus@3.2.3
18[stderr] npm WARN node_modules/@react-aria/focus
19[stderr] npm WARN @react-aria/focus@"^3.2.3" from @react-native-aria/focus@0.2.7
20[stderr] npm WARN node_modules/@react-native-aria/focus
21[stderr] npm WARN 3 more (@react-native-aria/slider, ...)
22[stderr] npm WARN
23[stderr] npm WARN Conflicting peer dependency: react@17.0.2
24[stderr] npm WARN node_modules/react
25[stderr] npm WARN peer react@"^16.8.0 || ^17.0.0-rc.1" from @react-aria/focus@3.2.3
26[stderr] npm
27[stderr] WARN node_modules/@react-aria/focus
28[stderr] npm WARN @react-aria/focus@"^3.2.3" from @react-native-aria/focus@0.2.7
29[stderr] npm WARN node_modules/@react-native-aria/focus
30[stderr] npm WARN 3 more (@react-native-aria/slider, ...)
31[stderr] npm WARN ERESOLVE overriding peer dependency
32[stderr] npm WARN While resolving: @react-aria/tabs@3.0.0-alpha.2
33[stderr] npm WARN Found: react@18.0.0
34[stderr] npm WARN node_modules/react
35[stderr] npm WARN peer react@"^18.2.0" from react-dom@18.2.0
36[stderr] npm WARN node_modules/react-dom
37[stderr] npm WARN peer react-dom@"^16.8.0 || ^17.0.0-rc.1 || ^18.0.0" from @react-aria/combobox@3.4.3
38[stderr] npm WARN node_modules/@react-aria/combobox
39[stderr] npm WARN 4 more (@react-aria/menu, @react-aria/overlays, ...)
40[stderr] npm WARN
41[stderr] npm WARN Could not resolve dependency:
42[stderr] npm WARN peer react@"^16.8.0 || ^17.0.0-rc.1" from @react-aria/tabs@3.0.0-alpha.2
43[stderr] npm WARN node_modules/@react-aria/tabs
44[stderr] npm WARN @react-aria/tabs@"3.0.0-alpha.2" from @react-native-aria/tabs@0.2.8
45[stderr] npm WARN node_modules/@react-native-aria/tabs
46[stderr] npm WARN
47[stderr] npm WARN Conflicting peer dependency: react@17.0.2
48[stderr] npm WARN node_modules/react
49[stderr] npm
50[stderr] WARN peer react@"^16.8.0 || ^17.0.0-rc.1" from @react-aria/tabs@3.0.0-alpha.2
51[stderr] npm WARN node_modules/@react-aria/tabs
52[stderr] npm WARN @react-aria/tabs@"3.0.0-alpha.2" from @react-native-aria/tabs@0.2.8
53[stderr] npm WARN node_modules/@react-native-aria/tabs
54[stderr] npm WARN ERESOLVE overriding peer dependency
55[stderr] npm WARN While resolving: @react-stately/checkbox@3.0.3
56[stderr] npm WARN Found: react@18.0.0
57[stderr] npm WARN node_modules/react
58[stderr] npm WARN peer react@"^18.2.0" from react-dom@18.2.0
59[stderr] npm WARN node_modules/react-dom
60[stderr] npm WARN peer react-dom@"^16.8.0 || ^17.0.0-rc.1 || ^18.0.0" from @react-aria/combobox@3.4.3
61[stderr] npm WARN node_modules/@react-aria/combobox
62[stderr] npm WARN 4 more (@react-aria/menu, @react-aria/overlays, ...)
63[stderr] npm WARN
64[stderr] npm WARN Could not resolve dependency:
65[stderr] npm WARN peer react@"^16.8.0 || ^17.0.0-rc.1" from @react-stately/checkbox@3.0.3
66[stderr] npm WARN node_modules/@react-stately/checkbox
67[stderr] npm WARN @react-stately/checkbox@"3.0.3" from native-base@3.4.22
68[stderr] npm WARN node_modules/native-base
69[stderr] npm WARN
70[stderr] npm
71[stderr] WARN Conflicting peer dependency: react@17.0.2
72[stderr] npm WARN node_modules/react
73[stderr] npm WARN peer react@"^16.8.0 || ^17.0.0-rc.1" from @react-stately/checkbox@3.0.3
74[stderr] npm WARN node_modules/@react-stately/checkbox
75[stderr] npm WARN @react-stately/checkbox@"3.0.3" from native-base@3.4.22
76[stderr] npm WARN node_modules/native-base
77[stderr] npm WARN ERESOLVE overriding peer dependency
78[stderr] npm WARN While resolving: @react-stately/collections@3.3.0
79[stderr] npm WARN Found: react@18.0.0
80[stderr] npm WARN node_modules/react
81[stderr] npm WARN peer react@"^18.2.0" from react-dom@18.2.0
82[stderr] npm WARN node_modules/react-dom
83[stderr] npm WARN peer react-dom@"^16.8.0 || ^17.0.0-rc.1 || ^18.0.0" from @react-aria/combobox@3.4.3
84[stderr] npm WARN node_modules/@react-aria/combobox
85[stderr] npm WARN 4 more (@react-aria/menu, @react-aria/overlays, ...)
86[stderr] npm WARN
87[stderr] npm WARN Could not resolve dependency:
88[stderr] npm WARN peer react@"^16.8.0 || ^17.0.0-rc.1" from @react-stately/collections@3.3.0
89[stderr] npm WARN node_modules/@react-stately/collections
90[stderr] npm WARN @react-stately/collections@"3.3.0" from native-base@3.4.22
91[stderr] npm WARN node_modules/native-base
92[stderr] npm WARN
93[stderr] npm WARN Conflicting peer dependency: react@17.0.2
94[stderr] npm WARN node_modules/react
95[stderr] npm WARN peer react@"^16.8.0 || ^17.0.0-rc.1" from @react-stately/collections@3.3.0
96[stderr] npm WARN node_modules/@react-stately/collections
97[stderr] npm WARN @react-stately/collections@"3.3.0" from native-base@3.4.22
98[stderr] npm WARN node_modules/native-base
99[stderr] npm WARN ERESOLVE overriding peer dependency
100[stderr] npm WARN While resolving: @react-stately/combobox@3.0.0-alpha.1
101[stderr] npm WARN Found: react@18.0.0
102[stderr] npm WARN node_modules/react
103[stderr] npm WARN peer react@"^18.2.0" from react-dom@18.2.0
104[stderr] npm WARN node_modules/react-dom
105[stderr] npm WARN peer react-dom@"^16.8.0 || ^17.0.0-rc.1 || ^18.0.0" from @react-aria/combobox@3.4.3
106[stderr] npm WARN node_modules/@react-aria/combobox
107[stderr] npm WARN 4 more (@react-aria/menu, @react-aria/overlays, ...)
108[stderr] npm WARN
109[stderr] npm WARN Could not resolve dependency:
110[stderr] npm WARN peer react@"^16.8.0 || ^17.0.0-rc.1" from @react-stately/combobox@3.0.0-alpha.1
111[stderr] npm WARN
112[stderr] node_modules/@react-stately/combobox
113[stderr] npm WARN @react-stately/combobox@"3.0.0-alpha.1" from native-base@3.4.22
114[stderr] npm WARN node_modules/native-base
115[stderr] npm WARN
116[stderr] npm WARN Conflicting peer dependency: react@17.0.2
117[stderr] npm WARN node_modules/react
118[stderr] npm WARN peer react@"^16.8.0 || ^17.0.0-rc.1" from @react-stately/combobox@3.0.0-alpha.1
119[stderr] npm WARN node_modules/@react-stately/combobox
120[stderr] npm WARN @react-stately/combobox@"3.0.0-alpha.1" from native-base@3.4.22
121[stderr] npm WARN node_modules/native-base
122[stderr] npm WARN ERESOLVE overriding peer dependency
123[stderr] npm WARN While resolving: @react-stately/radio@3.2.1
124[stderr] npm WARN Found: react@18.0.0
125[stderr] npm WARN node_modules/react
126[stderr] npm WARN peer react@"^18.2.0" from react-dom@18.2.0
127[stderr] npm WARN node_modules/react-dom
128[stderr] npm WARN peer react-dom@"^16.8.0 || ^17.0.0-rc.1 || ^18.0.0" from @react-aria/combobox@3.4.3
129[stderr] npm WARN node_modules/@react-aria/combobox
130[stderr] npm WARN 4 more (@react-aria/menu, @react-aria/overlays, ...)
131[stderr] npm WARN
132[stderr] npm WARN Could not resolve dependency:
133[stderr] npm WARN peer react@"^16.8.0 || ^17.0.0-rc.1" from @react-stately/radio@3.2.1
134[stderr] npm WARN node_modules/@react-stately/radio
135[stderr] npm WARN @react-stately/radio@"^3.2.1" from @react-native-aria/radio@0.2.5
136[stderr] npm WARN node_modules/@react-native-aria/radio
137[stderr] npm WARN 1 more (native-base)
138[stderr] npm WARN
139[stderr] npm WARN Conflicting peer dependency: react@17.0.2
140[stderr] npm WARN node_modules/react
141[stderr] npm WARN peer react@"^16.8.0 || ^17.0.0-rc.1" from @react-stately/radio@3.2.1
142[stderr] npm WARN node_modules/@react-stately/radio
143[stderr] npm WARN @react-stately/radio@"^3.2.1" from @react-native-aria/radio@0.2.5
144[stderr] npm WARN node_modules/@react-native-aria/radio
145[stderr] npm WARN 1 more (native-base)
146[stderr] npm WARN ERESOLVE overriding peer dependency
147[stderr] npm WARN While resolving: @react-stately/slider@3.0.1
148[stderr] npm WARN Found: react@18.0.0
149[stderr] npm WARN node_modules/react
150[stderr] npm WARN peer react@"^18.2.0" from react-dom@18.2.0
151[stderr] npm WARN node_modules/react-dom
152[stderr] npm WARN peer react-dom@"^16.8.0 || ^17.0.0-rc.1 || ^18.0.0" from @react-aria/combobox@3.4.3
153[stderr] npm WARN node_modules/@react-aria/combobox
154[stderr] npm WARN 4 more (@react-aria/menu, @react-aria/overlays, ...)
155[stderr] npm WARN
156[stderr] npm WARN Could not resolve dependency:
157[stderr] npm WARN peer react@"^16.8.0 || ^17.0.0-rc.1" from @react-stately/slider@3.0.1
158[stderr] npm WARN node_modules/@react-stately/slider
159[stderr] npm WARN @react-stately/slider@"^3.0.1" from @react-native-aria/slider@0.2.5-alpha.2
160[stderr] npm WARN node_modules/@react-native-aria/slider
161[stderr] npm WARN 1 more (native-base)
162[stderr] npm WARN
163[stderr] npm WARN Conflicting peer dependency: react@17.0.2
164[stderr] npm WARN node_modules/react
165[stderr] npm WARN peer react@"^16.8.0 || ^17.0.0-rc.1" from @react-stately/slider@3.0.1
166[stderr] npm WARN node_modules/@react-stately/slider
167[stderr] npm
168[stderr] WARN @react-stately/slider@"^3.0.1" from @react-native-aria/slider@0.2.5-alpha.2
169[stderr] npm WARN node_modules/@react-native-aria/slider
170[stderr] npm WARN 1 more (native-base)
171[stderr] npm WARN ERESOLVE overriding peer dependency
172[stderr] npm WARN While resolving: @react-stately/tabs@3.0.0-alpha.1
173[stderr] npm WARN Found: react@18.0.0
174[stderr] npm WARN node_modules/react
175[stderr] npm WARN peer react@"^18.2.0" from react-dom@18.2.0
176[stderr] npm WARN node_modules/react-dom
177[stderr] npm WARN peer react-dom@"^16.8.0 || ^17.0.0-rc.1 || ^18.0.0" from @react-aria/combobox@3.4.3
178[stderr] npm WARN node_modules/@react-aria/combobox
179[stderr] npm WARN 4 more (@react-aria/menu, @react-aria/overlays, ...)
180[stderr] npm WARN
181[stderr] npm WARN Could not resolve dependency:
182[stderr] npm WARN peer react@"^16.8.0 || ^17.0.0-rc.1" from @react-stately/tabs@3.0.0-alpha.1
183[stderr] npm WARN node_modules/@react-stately/tabs
184[stderr] npm WARN @react-stately/tabs@"3.0.0-alpha.1" from @react-native-aria/tabs@0.2.8
185[stderr] npm WARN node_modules/@react-native-aria/tabs
186[stderr] npm WARN 1 more (native-base)
187[stderr] npm WARN
188[stderr] npm WARN Conflicting peer dependency: react@17.0.2
189[stderr] npm WARN node_modules/react
190[stderr] npm WARN peer react@"^16.8.0 || ^17.0.0-rc.1" from @react-stately/tabs@3.0.0-alpha.1
191[stderr] npm WARN node_modules/@react-stately/tabs
192[stderr] npm WARN @react-stately/tabs@"3.0.0-alpha.1" from @react-native-aria/tabs@0.2.8
193[stderr] npm WARN node_modules/@react-native-aria/tabs
194[stderr] npm WARN 1 more (native-base)
195[stderr] npm WARN ERESOLVE overriding peer dependency
196[stderr] npm WARN While resolving: @react-stately/toggle@3.2.1
197[stderr] npm WARN Found: react@18.0.0
198[stderr] npm WARN node_modules/react
199[stderr] npm WARN peer react@"^18.2.0" from react-dom@18.2.0
200[stderr] npm WARN node_modules/react-dom
201[stderr] npm WARN peer react-dom@"^16.8.0 || ^17.0.0-rc.1 || ^18.0.0" from @react-aria/combobox@3.4.3
202[stderr] npm WARN node_modules/@react-aria/combobox
203[stderr] npm WARN 4 more (@react-aria/menu, @react-aria/overlays, ...)
204[stderr] npm WARN
205[stderr] npm WARN Could not resolve dependency:
206[stderr] npm WARN peer react@"^16.8.0 || ^17.0.0-rc.1" from @react-stately/toggle@3.2.1
207[stderr] npm WARN node_modules/@react-stately/toggle
208[stderr] npm WARN @react-stately/toggle@"^3.2.1" from @react-native-aria/button@0.2.4
209[stderr] npm WARN node_modules/@react-native-aria/button
210[stderr] npm WARN 3 more (@react-native-aria/checkbox, ...)
211[stderr] npm WARN
212[stderr] npm WARN Conflicting peer dependency: react@17.0.2
213[stderr] npm WARN node_modules/react
214[stderr] npm WARN peer react@"^16.8.0 || ^17.0.0-rc.1" from @react-stately/toggle@3.2.1
215[stderr] npm WARN node_modules/@react-stately/toggle
216[stderr] npm WARN @react-stately/toggle@"^3.2.1" from @react-native-aria/button@0.2.4
217[stderr] npm WARN node_modules/@react-native-aria/button
218[stderr] npm WARN 3 more (@react-native-aria/checkbox, ...)
219[stderr] npm WARN ERESOLVE overriding peer dependency
220[stderr] npm WARN While resolving: @react-types/tabs@3.0.0-alpha.2
221[stderr] npm WARN Found: react@18.0.0
222[stderr] npm WARN node_modules/react
223[stderr] npm WARN peer react@"^18.2.0" from react-dom@18.2.0
224[stderr] npm WARN node_modules/react-dom
225[stderr] npm WARN peer react-dom@"^16.8.0 || ^17.0.0-rc.1 || ^18.0.0" from @react-aria/combobox@3.4.3
226[stderr] npm WARN node_modules/@react-aria/combobox
227[stderr] npm WARN 4 more (@react-aria/menu, @react-aria/overlays, ...)
228[stderr] npm WARN
229[stderr] npm WARN Could not resolve dependency:
230[stderr] npm WARN peer react@"^16.8.0 || ^17.0.0-rc.1" from @react-types/tabs@3.0.0-alpha.2
231[stderr] npm
232[stderr] WARN node_modules/@react-types/tabs
233[stderr] npm WARN @react-types/tabs@"3.0.0-alpha.2" from @react-aria/tabs@3.0.0-alpha.2
234[stderr] npm WARN node_modules/@react-aria/tabs
235[stderr] npm WARN 3 more (@react-stately/tabs, @react-native-aria/tabs, @react-stately/tabs)
236[stderr] npm WARN
237[stderr] npm WARN Conflicting peer dependency: react@17.0.2
238[stderr] npm WARN node_modules/react
239[stderr] npm WARN peer react@"^16.8.0 || ^17.0.0-rc.1" from @react-types/tabs@3.0.0-alpha.2
240[stderr] npm WARN node_modules/@react-types/tabs
241[stderr] npm WARN @react-types/tabs@"3.0.0-alpha.2" from @react-aria/tabs@3.0.0-alpha.2
242[stderr] npm WARN node_modules/@react-aria/tabs
243[stderr] npm WARN 3 more (@react-stately/tabs, @react-native-aria/tabs, @react-stately/tabs)
244[stderr] npm ERR! code ERESOLVE
245[stderr] npm ERR! ERESOLVE could not resolve
246[stderr] npm ERR!
247[stderr] npm ERR! While resolving: react-native-elements@3.4.2
248[stderr] npm ERR! Found: react-native-safe-area-context@4.3.1
249[stderr] npm ERR! node_modules/react-native-safe-area-context
250[stderr] npm ERR! react-native-safe-area-context@"4.3.1" from the root project
251[stderr] npm ERR! peer react-native-safe-area-context@">= 3.0.0" from @react-navigation/drawer@6.5.0
252[stderr] npm ERR! node_modules/@react-navigation/drawer
253[stderr] npm ERR! @react-navigation/drawer@"^6.5.0" from the root project
254[stderr] npm ERR! 3 more (@react-navigation/elements, ...)
255[stderr] npm ERR!
256[stderr] npm ERR! Could not resolve dependency:
257[stderr] npm ERR! peer react-native-safe-area-context@"^3.1.9" from react-native-elements@3.4.2
258[stderr] npm ERR! node_modules/react-native-elements
259[stderr] npm ERR! react-native-elements@"^3.4.2" from the root project
260[stderr] npm ERR!
261[stderr] npm ERR! Conflicting peer dependency: react-native-safe-area-context@3.4.1
262[stderr] npm ERR!
263[stderr] node_modules/react-native-safe-area-context
264[stderr] npm ERR! peer react-native-safe-area-context@"^3.1.9" from react-native-elements@3.4.2
265[stderr] npm ERR! node_modules/react-native-elements
266[stderr] npm ERR! react-native-elements@"^3.4.2" from the root project
267[stderr] npm ERR!
268[stderr] npm ERR! Fix the upstream dependency conflict, or retry
269[stderr] npm ERR! this command with --force, or --legacy-peer-deps
270[stderr] npm ERR! to accept an incorrect (and potentially broken) dependency resolution.
271[stderr] npm ERR!
272[stderr] npm ERR! See /home/expo/.npm/eresolve-report.txt for a full report.
273[stderr]
274[stderr] npm ERR! A complete log of this run can be found in:
275[stderr] npm ERR! /home/expo/.npm/_logs/2023-01-12T15_36_09_585Z-debug-0.log
276npm exited with non-zero code: 1
Fail build
1s
1Build failed npm exited with non-zero code: 1
-
بتاريخ On 25/12/2022 at 19:10 قال عمر قره محمد:
يمكنك انشاء state باسم refresh باستخدام useStete وتمرير الوظيفة الخاصة بها setrefresh إلى كل المكونات الفرعية.
وفي اي وقت تريد تحديث الصفحة قم بتغيير قيمة الـ refresh بإضافة 1 إلى القيمة الاصلية.
لم افهم بشكل كبير ارجووو توضيح اكثر
وشكررا لك
-
لدي ثلاثه مكونات تحتوي على قيم وهاذا القيم تتغيرر ..
وفي الشاشه الرئيسيه يتم عرض قيم المكونات فيها ولاكن لا يتم تحديث قيم المكونات سوى عند الرجوع الى الشاشه الرئيسيه او فتحها ...
وقد تم استعمال useEffectولاكن لا يتم التحديث تلقائيا وانما اذا قمت بعمل Ctrl + S من المشروع للشاشه الرئيسيه يتم تحديث القيم وفما هول الحل لتحديث القيم تلقائيا ..
export default function Home (props) {
useEffect(()=>{
},[<Daily/>,
<Investment/>,
<Special/>,
<Total/>])
return(.........................
-
لدي مصفوفه يتم ادخال لها قيم في شاشه الادخال وعمل لها export ....
ثم في شاشه اخرى تم استيراد المصفوفه التي تحتوي على القيم المدخله من الشاشه السابقه ... ولاكن لدي مشكله في ان اريد اقوم بعمليه الطرح ... مثل اقوم amount - dailyExpenses
ثم ارجاع القيمه الجديده بعد عمليه الطرح الى المصفوفه ...... كذالك المصفوفه عباره عن عده قيم متتاليه .... فكيف ذااالك
import { dailyExpenses } from "../InsertInputMo/InsertInputMo"; (المصفوفه المستورده)
<Inputs Style={styles.input}
onChangeText={((num) =>setAmount(num))} لادخال الرقم لتنقيصه من قيمه المصفوفه
title="amount (المبلغ)"
value={amount}
keyboard="numeric"
/>
-
 1
1
-
-
لدي <Radio> و اريد معرفه بعد الضعط على Button الخص بالارسال ماهو الذي تم اخيار من بين الثلاثه للقيام بعمليه مختلفه عن الاخر
const radioButtonsData = [ { id:'1', label: 'option1', value: 'option1' }, { id: '2', label: 'Option2', value: 'option2' }, { id:'3', label:'Option3', value: 'option3' } ] return ( <RadioGroup layout="column" radioButtons={radioButtonsData} onPress={(value) => console.log(value)} /> )
-
 1
1
-
-
بتاريخ On 21/12/2022 at 17:12 قال Hassan Hedr:
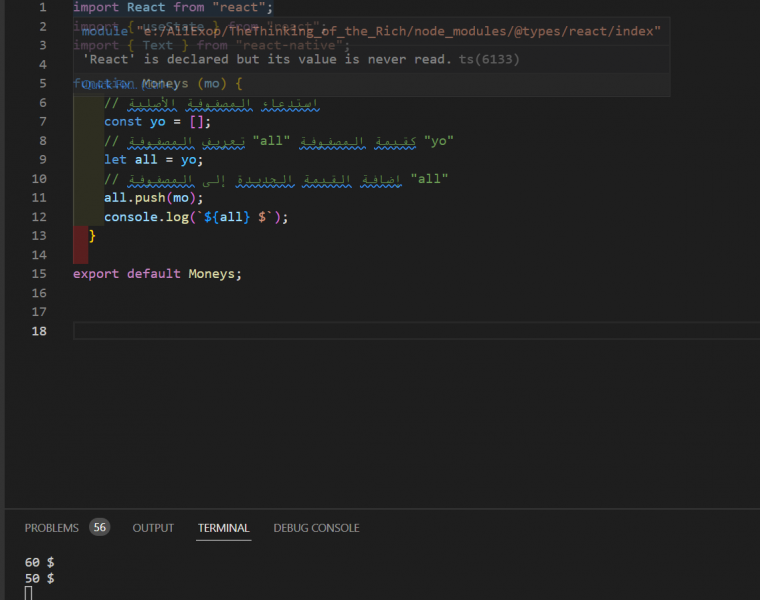
عند كل استدعاء لذلك التابع سيتم تعريف مصفوفة جديدة وإضافة عنصر واحد إليها ثم طباعتها، بعد انتهاء تنفيذ التابع سيمسح المفسّر قيمة المصفوفة من الذاكرة وذلك لأن المصفوفة لا يمكن الوصول إليها سوى من داخل التابع ولم يعد هناك حاجة لها، لذا للمحافظة على قيمتها يمكن تعريفها خارج التابع كالتالي:
const yo =[]; // تعريف خارج التابع function Moneys(mo){ .. // إضافة للمصفوفة وطباعتها }
نعم نجح هاذا ويتم اضافه العناصر بنجاح . ولاكن اذا قمت بعمل تحديث للشاشه Ctrl +S يتم خذف القيم كامله هل هاذه بسبب انه يعمل في تطبيق Expo وليس كطبيق مثبت في الجهاز .. واذا كان مثبت في الجهاز هل عند الخروج من التطبيق واغلاقه ثم فتح التطبيق هل سوف يتم حذف القيم الذي في المصفوفه
وشكرا......
-
 1
1
-
-
لدي ثلاث مصفوفات number يتم ادخال القيم اليهن من المستخدم من شاشه الادخال ومكون يقوم بعمليه جميع القيم الذي في الثلاث المصفوفات ومن ثم يتم عرض القيم و المجموع في الشاشه الرئيسيه .....
ولاكن المشكله في انه لايتم عرض القيم والمجموع تلقائيا عند الرجوع الى الشاشه الرئيسيه او الدخول اليها وانما يجب عليا ان اعمل تحديث من الاكواد للشاشه الرئيسيه بعدها يتم عرض القيم ...
اريد ان يتم تحديث المكونات الخاصه بعرض القيم والمجموع تلقائيا فور الرجوع الى الشاشه الرئيسيه او بعد اتمام عمليه ادخال القيم ...
في React Native
-
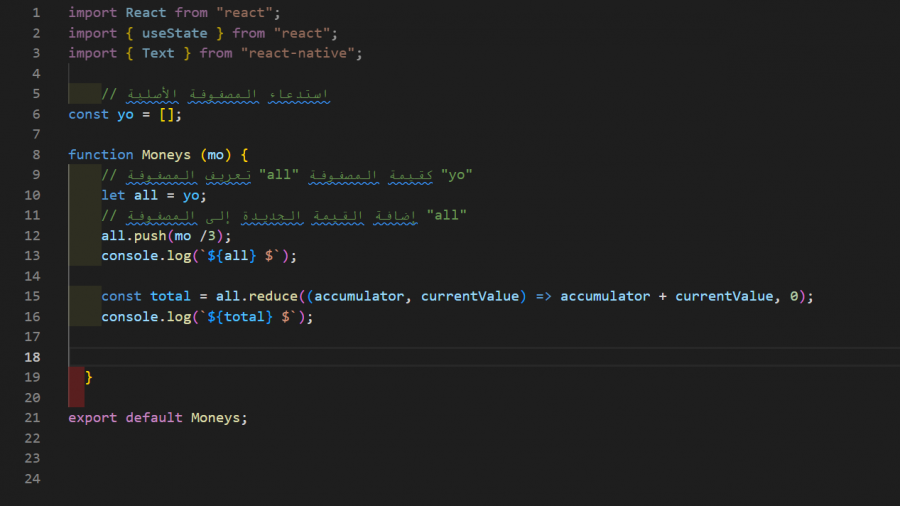
لدي هاذه الداله وهي تقوم باستقبال رقم بعد عمليه الادخال ثم تقوم بحفظه واخراج مجموع القيم ..
ولاكن انا اريد ان اقوم بعرض المجموع في شاشه اخرى كمكون .. فكيف العمل لذالك
const yo = [0]; function Moneys (mo) { let all = yo; all.push(mo /3); console.log(`${all} $`); const total = all.reduce((accumulator, currentValue) => accumulator + currentValue, 0); console.log(`${total} $`); return ( <Text>{total}</Text> ) } export default Moneys;
-
بتاريخ 5 دقائق مضت قال Hassan Hedr:
يرجى إرفاق نص الشيفرة الخاصة بالمشكلة بدلًا من الصورة، يمكنك تقسيم المشكلة إلى خطوتين، إضافة العنصر الجديد إلى المصفوفة، ثم حساب مجموع القيم بداخلها، ليصبح التابع لديك كالتالي:
const yo = [] function Moneys(mo){ yo.push(mo) // إضافة للمصفوفة const total = yo.reduce((total, amount) => amount + total, 0) // حساب المجموع console.log(total) // طباعة المجموع }
نعم نعم لقد عمل ذالك ولاكن السوال الاخر هو كيف استطيع ان اقوم بعرض المجموع في شاشه اخرى بمعنا ارسال المجموع الى الشاشه الرئيسيه ليتم عرضه داخل مكون <Text>
-
 1
1
-
-
-
لدي داله تقوم بالحصول على قيمه من الخارج واضافتها الى المصفوفه ولاكن المشكله في انه عند الحصول على قيمه جديده لايتم اضافتها الى المصفوفه بجانب القيم القديمه وانما يتم استبدال القديمه بالجديده
وقمت بتجربه هاذاه الطريقه ولاكن نفس المشكله
function Moneys(mo) { const yo = []; const all = [...yo, mo]; console.log(`${all} $`); }
-
 1
1
-
-
--------------------------------------------------------------------------------------------
او قمت بتجربه هاكذا في هاذه الداله الخارجيه
function Moneys (mo) {
const yo = [0];
const arrayMo = yo.push(mo)
console.log(`${yo} $`);}
-
لدي مكون لعرض عدد في الشاشه الرئيسيه , واضفت خاصيه props ....
وعملت داله خارجيه تقوم لكي تحفظ القيمه المدخله ولاكن لدي مشكلتين
1- الاوله وهي انها لاتحفظ القيم المدخله كامله وانما اخر عمليه ادخال
2- الثانيه وهي عندما استدعي الداله هاذه في شاشه اخرى للعرض لايتم عرض حتى القيمه الاخيره
ولاكن عند عمل لها console.log بعد عمليه الادخال تظهر القيمه المخرجه في cmd
هاذه الداله الخارجيه
function Moneys (mo) {
const yo = +[mo];
console.log(`${yo} $`);
}
وهاذه الداله في شاشه الادخال لكي تمرر للداله الخارجيه القيمه المدخله
const mon = (mony) => {
mony = (body.amount)
const arryMo = +[...mo,mony];
Moneys(arryMo / 3)
}
-
لدي مصفوفه تحتوي على اعداد مدخله اريد ان يتم اخراج مجموع الاعداد التي في المصفوفه . هاذا في جافا اسكربت
-
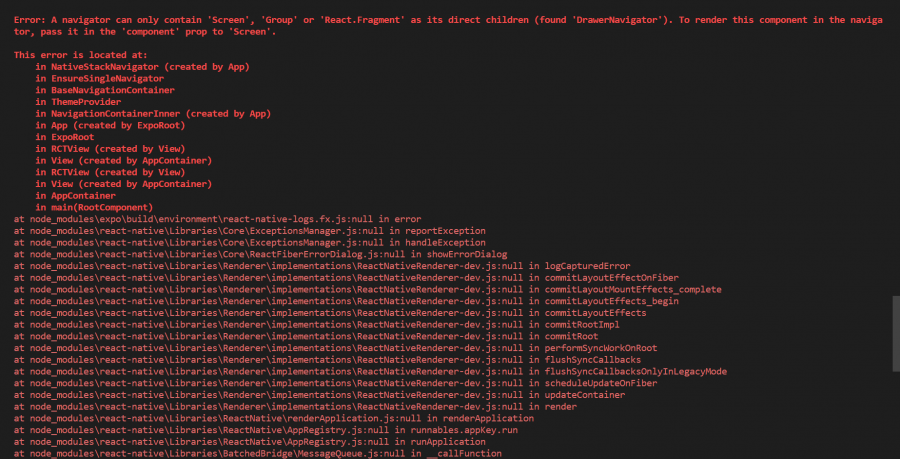
بتاريخ 4 ساعات قال علي محسن:
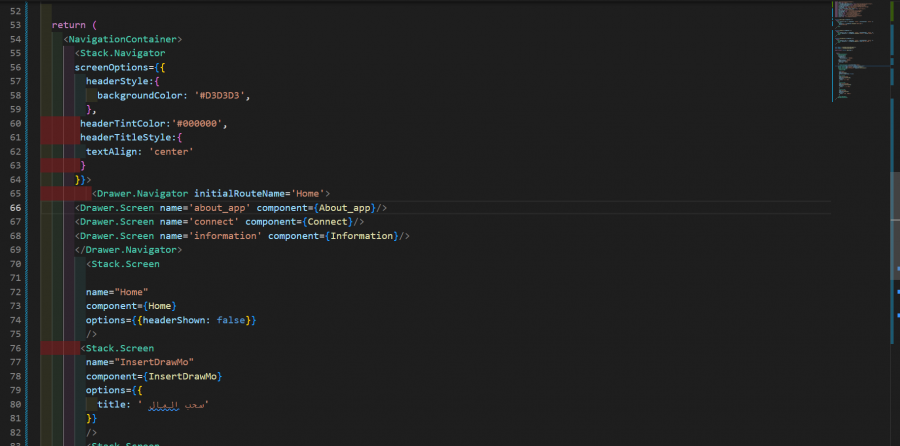
بدايةً من المهم جداً تنسيق الكود حتى يصبح قابلاً للقراءة لك وللجميع. لاحظ أنك تحاول إستعمال نوعين من navigators وبالتأكيد كل واحد منهم له الـ rules الخاصة به. يمكنك وضع drawer داخل navigationContainer لكن بدون stack.navigator , stack.screen وكما تلاحظ في رسالة الخطأ باللون الأحمر ولحل المشكلة يمكنك النظر في المثال أدناه لأخذ الفكرة عن الحل
... const Drawer = createDrawerNavigator(); export default function App() { return ( <NavigationContainer> <Drawer.Navigator initialRouteName="Home"> <Drawer.Screen name="Home" component={HomeScreen} /> ... </Drawer.Navigator> </NavigationContainer> ) } ...
حسنا ولاكن اذا كنت اريد عرض Drawer في الشاشه الرئيسيه فقط بمعنا انه يتم سحب الشاشه لفتح Drawer من Home فقط اما باقي الشاشات كما كانيين
-
-
بتاريخ 5 دقائق مضت قال علي محسن:
إحذف مجلد node_modules من المشروع ونفذ npm install من جديد فقط ولكن بعد أن تستبدل محتوى package.json بالنسخة المعدلة التالية.
ملاحظة تم تجربة المشروع على android و iphone وهو يعمل لكن لديك أخطاء بالتكويد تحتاج إصلاحها بنفسك.
{ "name": "thethinking_of_the_rich", "version": "1.0.0", "main": "node_modules/expo/AppEntry.js", "scripts": { "start": "expo start", "android": "expo start --android", "ios": "expo start --ios", "web": "expo start --web" }, "dependencies": { "@react-native-async-storage/async-storage": "^1.17.10", "@react-navigation/drawer": "^6.5.0", "@react-navigation/native": "^6.0.13", "@react-navigation/native-stack": "^6.9.1", "expo": "~46.0.16", "expo-dev-client": "~1.3.1", "expo-linear-gradient": "~11.4.0", "expo-status-bar": "~1.4.0", "react": "18.0.0", "react-native": "0.69.6", "react-native-gesture-handler": "~2.5.0", "react-native-radio-buttons-group": "^2.2.11", "react-native-reanimated": "~2.9.1", "react-native-safe-area-context": "4.3.1", "react-native-screens": "~3.15.0" }, "devDependencies": { "@babel/core": "^7.12.9" }, "private": true }
ماذا تقصد باخطا في الأكواد... ارجوو التوضيح اكثر لحلهن
اين يوجد الاخطا
-
بتاريخ 26 دقائق مضت قال علي محسن:
شارك ملف المشروع مضغوطاً بدون node_modules
لو انت تقوم بجربه الامر الثاني والثالث وترى ماذا يطلع لديك
-
-
بتاريخ 1 دقيقة مضت قال علي محسن:
أسهل حل تحذف مجلد node_modules من المشروع وبعدها مباشرة تنفذ أمر التثبيت الخاص ب expo.
ولاكن سوف يتم حذف جميع المكاتب هل بعد حذف المجلد
انفذ الامر npm install وبعدها الامر الثاني بexpo
او اقوم بتنفيذ الامر الثاني expo مباشره
-
-
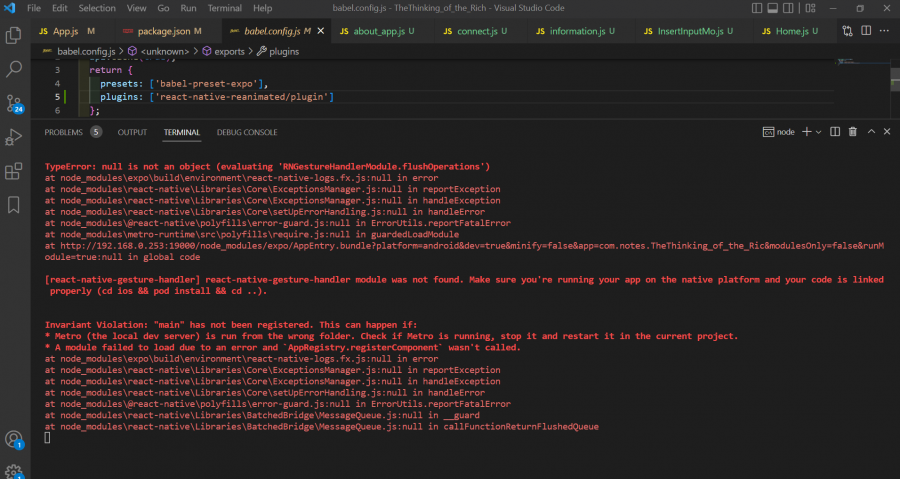
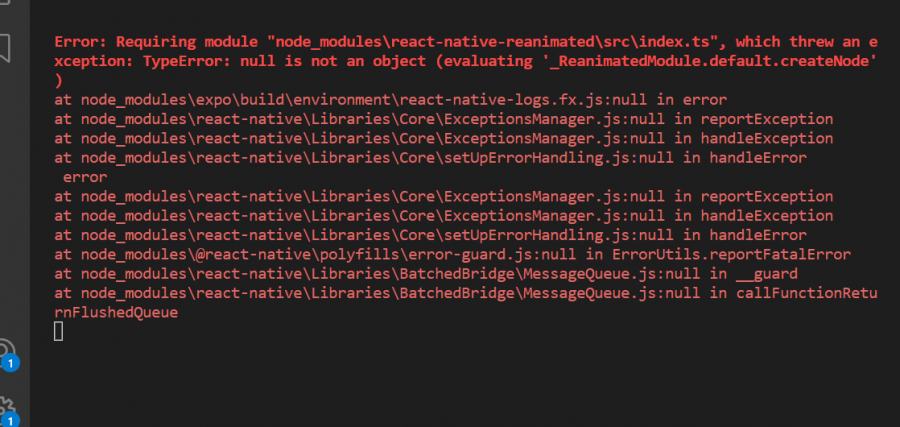
بتاريخ 2 دقائق مضت قال علي محسن:
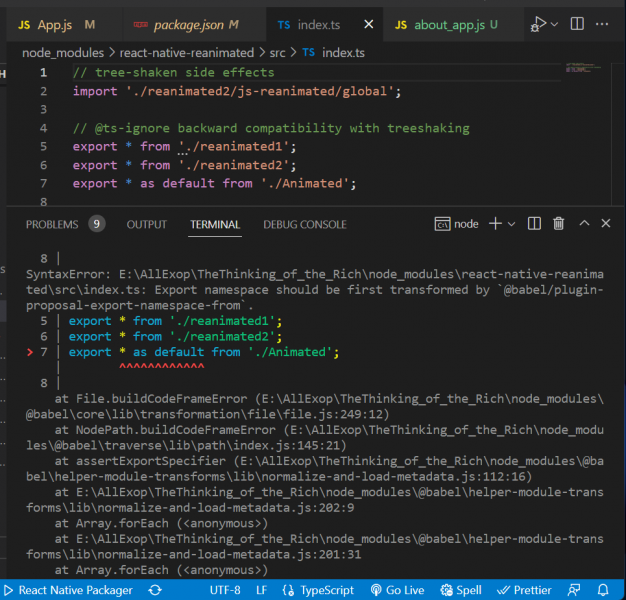
في ملف babel.config.js المسار الرئيسي للمشروع قم بإضافة ال plugin المطلوبة لعمل react-native-reanimated وكما يلي
module.exports = function (api) { api.cache(true); return { presets: ["babel-preset-expo"], plugins: [ "react-native-reanimated/plugin", // الإضافة المطلوبة. ], }; };حسنا هل يوجد فرق في ان قمت باستخدام اسطر التثبيت الاول والثالث او الاول والثاني الموضحات في الصوره
-
-
بتاريخ 36 دقائق مضت قال Nagmar ناجمار:
هل تستطيع إرفاق كامل الملفات لأستطيع تشغيل البرنامج عندي ؟
شكرا لك لقد قمت بحل المشكله وتم عرض البيانات كامله .. عدلت في
const allDa = [...all ,...n] و كذالك setNotes([]) فقط تم ذالك ....
ولاكن المشكله الاخرى وهي اريد عكس ترتيب العرض للصفحه كامله لانه كما رايت في شاشه العرض انه يوجد متعييرين لعض البيانات formData , formDataDra و reveres() ترتب الكائن الخاص بها فقط وليس الشاشه كامله
بتاريخ 10 دقائق مضت قال ahmedkawbal:شكرا لك لقد قمت بحل المشكله وتم عرض البيانات كامله .. عدلت في
const allDa = [...all ,...n] و كذالك setNotes([]) فقط تم ذالك ....
ولاكن المشكله الاخرى وهي اريد عكس ترتيب العرض للصفحه كامله لانه كما رايت في شاشه العرض انه يوجد متعييرين لعض البيانات formData , formDataDra و reveres() ترتب الكائن الخاص بها فقط وليس الشاشه كامله
خلاص شكرا لقد تم حل جميع المشكل...........................
-
 1
1
-












معلومات عن flutter و ReactNative
في جافا سكريبت
نشر · تم التعديل في بواسطة Ahmed Kawbal
ايهما الافضل من جميع النواحي من السرعه والاداء والاسرع في انشاء تطبيقات جديده حتى وان كانت كبيره وتحتاج الى عمل server وربطه وكذالك امكانيات الدعم والوظائف المطلوبه لتعلم برمجه تطبيقات الجوال علما انني بدأت كبدايه في ReactNative فهل استمر او انتقل كنصيحه