-
المساهمات
646 -
تاريخ الانضمام
-
تاريخ آخر زيارة
-
عدد الأيام التي تصدر بها
1
نوع المحتوى
ريادة الأعمال
البرمجة
التصميم
DevOps
التسويق والمبيعات
العمل الحر
البرامج والتطبيقات
آخر التحديثات
قصص نجاح
أسئلة وأجوبة
كتب
دورات
أجوبة بواسطة مسعود زاهي
-
-
-
بتاريخ 2 دقائق مضت قال Zeina Almakdisi:
مرحبا ضمن صفحة حجز موعد
احتاج الى فلترة اسماء الدكاترة حسب المركز الطبي المختار
models.py
class Appointment(Info_Patient): appointment_date = models.DateTimeField(default=datetime.now,max_length=100) center =models.ForeignKey('accounts.Center',verbose_name=_("Choose health center"), on_delete=models.CASCADE, unique=False) doctor =models.ForeignKey('accounts.Doctor',verbose_name=_("Choose your doctor"),on_delete=models.CASCADE, unique=False )views.py
def appointment(request): if request.method == "POST": appointment = AppointmentForm(request.POST, request.FILES) if appointment.is_valid(): appointment.save() messages.success(request, ('Your websit was successfully added!')) else: HttpResponse(request, 'Error saving form') return redirect("index:medical_index") appointment = AppointmentForm() add = Appointment.objects.all() return render(request, 'appointment.html',{ 'appointment':appointment, 'add':add, })مرحبا زينة،
من فضلك قومي بتوضيح السؤال أكثر حتى نقوم بمساعدتك.
ماهي مدخلات (inputs) الفيلتر ؟ وماهي مخرجاته (outputs) ؟
شكرا لك.
-
 1
1
-
-
بتاريخ 12 ساعة قال Ahmed Ahmed:
ألف تحية لك أخي مسعود وزادك الله علما نافعا
شكرا جزيلا
الشرح بإذن الله واضح لاكن لو سمحت كيف أجعل قيمة الك Combobox التي تضهر للمستخدم قيم العمود A وليس رقم الخلية
إذا طبقت ما ذُكر سابقا فإن القيمة هي التي سوف تظهر ولن يظهر رقم الخلية.
قم بمشاركة الشيفرة البرمجية التي كتبتها مع التحديثات وأيضا أرفق ملف الاكسل الذي تعمل عليه وسوف نقوم بمساعدتك.
بالتوفيق.
-
بتاريخ 42 دقائق مضت قال Ahmed Ahmed:
أشكرك جزيل الشكر أخي < مسعود زاهي > بارك الله فيك على الإجابة.
أخي مسعود أطمع في مساعدة أخرى وقد عجزت عن تنفيذها
ماذا لو كان لديا عمود أخر على سبيل المثال العمود B وأريد أن أجلب قيمة معينه من هذا العمود بناءا على القيمة التي تقابلها من العمود A وذلك تكمله للمثال السابق عن الأختيار من combobox حيث أريد عرض النتيجة في مربع النص.
مرحبا مجددا أحمد،
توجد عدة طرق لحل هذا الأمر. أحسن طريقة هو إنشاء نوع Combobx يسمح لك بحفظ قيمة الخانة في الاكسل مع رقم عمودها:
class KeyValueCombobox(ttk.Combobox): def __init__(self, master=None, cnf={}, **options): self.dict = None if 'values' in options: if isinstance(options.get('values'), dict): self.dict = options.get('values') options['values'] = sorted(self.dict.keys()) ttk.Combobox.__init__(self, **options) def get(self): if self.dict: return self.dict[ttk.Combobox.get(self)] else: return ttk.Combobox.get(self) def get_key(self): return ttk.Combobox.get(self) def get_value(self): return self.get()
KeyValueCombobox هو صنف جديد يرث من ttk.Combobox يسمح لنا بحفظ قاموس بدل مصفوفة. يمكننا استعماله على الشكل التالي:
colum_A = ws['A'] #بعد جلب العمود من الاكسل # نحفظ القيم مع رقم الخانة في قاموس items = {} for key, cell in enumerate(colum_A): items[str(key)] = str(cell.value) # نقوم بتمرير القاموس الى الصنف الذي أنشأناه Combo1= KeyValueCombobox(form_A,values= items)
لمعرفة العنصر الذي اختاره المستخدم من ال Combobox ينبغي علينا استعمال التابع bind على الشكل التالي:
# هذه الدالة تعمل عند اختيار عنصر من # Combobox def onSelect(event): # نحصل على قيمة الخانة # B # المقابلة للتي اخترناها من # A cell_b = ws[f'B{Combo1.get_key()}'] print(cell_b.value) Combo1.bind('<<ComboboxSelected>>', onSelect)
بالتوفيق.
-
 1
1
-
-
بتاريخ 6 ساعة قال Ahmed Ahmed:
أرجو تصحيح الكود
from tkinter import *
from tkinter import ttk
from openpyxl.workbook import workbook
from openpyxl import load_workbook
form_A=Tk()
form_A.geometry('500x500')
wb=load_workbook('2003-2004.xlsx')
ws=wb.active
colum_A = ws['A']
Combo1=ttk.Combobox(form_A,value=column_A)
Combo1.pack(pady=30)
form_A.mainloop()
مرحبا أحمد،
الشيفرة التي قمت بإرفاقها تقوم بما طلبته، حيث أنها تقوم بقراءة عمود في ملف إكسل وهو العمود A
colum_A = ws['A']
وتقوم بإضافته إلى ال combobox:
Combo1=ttk.Combobox(form_A,value=column_A) # ^^^^^^^^ # قم باستعمال colum_A
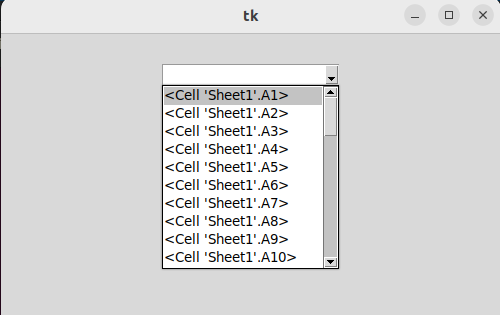
لكن عند عرض محتوى ال combobox نجد أنه يحتوي على قيم تبدأ ب Cell:

لتصحيح هذا الأمر قم بتغيير الشيفرة:
Combo1=ttk.Combobox(form_A,value=colum_A)
إلى:
Combo1=ttk.Combobox(form_A,value=[cell.value for cell in colum_A]) # ^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^ # ننشئ مصفوفة تحتوي على قيم الخانات
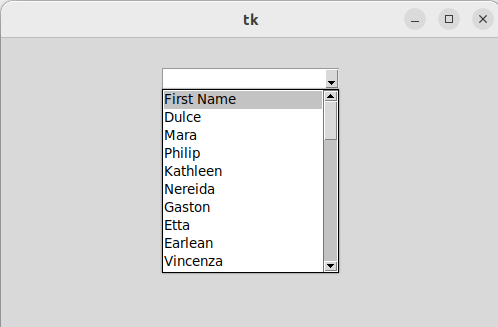
وسوف تظهر النتيجة على الشكل التالي:

بالتوفيق.
-
 2
2
-
-
بتاريخ 22 ساعة قال Youssef Bahloul:
السلام عليكم ورحمة الله وبركاته
الدالة from pathlib import Path لماذا نقوم باستخدامها في بايثون؟
مرحبا يوسف،
يتم استعمال الصنف Path من الوحدة pathlib لتسهيل التعامل مع المسارات عند البرمجة في بايثون. فبدل أن نقوم بكتابة:
c:\Users\eyad3\Desktop\Project\file
نقوم بكتابة:
Path.home() / Path("Desktop", "Project", "file")
ولتجنب الاختلافات الواقعة بين مختلف أنظمة التشغيل فتجد مثلا نظام ويندوز يستعمل \ للفصل بين المجلدات بخلاف لينكس الذي يستخدم / .
فعند كتابة برنامج يشتغل في أنظمة تشغيل متعددة فالأفضل استخدام الصنف Path لكتابة شيفرة برمجية واحدة بدل كتابة عدة شيفرات.
يمكنك التعرف أكثر على الصنف Path من موسوعة حسوب.
بالتوفيق
-
 1
1
-
 1
1
-
-
بتاريخ 12 دقائق مضت قال محمد الصعب:
للأسف لم تعمل هذه الطريقة، وسبق أن جربتها، هذا رابط الريبو والموقع اذا أردت القاء نظرة:
مرحبا مجددا محمد،
الملفات الثابتة static files تظهر في موقعك بشكل صحيح. لاحظ أن الصورة المتواجدة في الصفحة الرئيسية تظهر بالشكل المطلوب.
المشكلة في الصور التي تقوم بتحميلها والتي تعتبر عبارة عن Media Files قم بتغيير
MEDIA_URL = 'images/'
في ملف الإعدادات إلى:
MEDIA_URL = 'static/img/uplouded/'
وسوف تظهر الصور.
بالتوفيق.
-
مرحبا محمد،
يمكنك استعمال الوحدة whitenoise والتي تسمح لتطبيق الويب الخاص بك من إظهار الملفات الثابتة (static files) دون الاعتماد على nginx أو Amazon S3 أو أي خدمة خارجية أخرى. وهي مفيدة بشكل خاص على heroku كما هو موضح من خلال التوثيق الخاص بها.
استعمل الأمر التالي لتثبيت الوحدة:
pip install whitenoiseقم بوضع هذه الإعدادات في settings.py.
STATIC_ROOT = os.path.join(BASE_DIR, 'staticfiles') STATIC_URL = '/static/' STATICFILES_DIRS = ( os.path.join(BASE_DIR, 'static'), ) MIDDLEWARE = [ # ... "django.middleware.security.SecurityMiddleware", "whitenoise.middleware.WhiteNoiseMiddleware", # ... ]
بعدها قم بنشر مشروعك على heroku حتى يتعرف على الملفات الثابتة.
لا تنسى إضافة الوحدة إلى ملف requirements.txt الخاص بك قبل أن ترفعه على heroku
بالتوفيق.
-
مرحبا Lwr Dcsc،
تحقق من تواجد الملف activate داخل المجلد
c:\Users\lion\Taskaty\venv\Scripts\
هذا الملف هو المسؤول على تفعيل البيئة الافتراضية في بايثون.
في حالة عدم تواجده يرجى حذف المجلد venv وإعادة تطبيق الأمر
python -m venv venvمن جديد.
بالتوفيق.
-
 1
1
-
-
بتاريخ 36 دقائق مضت قال Lwr Dcsc:
مرحبا Lwr Dcsc،
الخطأ يخبرك بعدم توفر الأمر python في ال cmd.
وهذا راجع لأمرين:
1- عدم تثبيت python على جهازك. للقيام بذلك قم بالذهاب إلى موقع الويب python.org لتنزيل الإصدار المُفضل لديك وقُم بتثبيته.
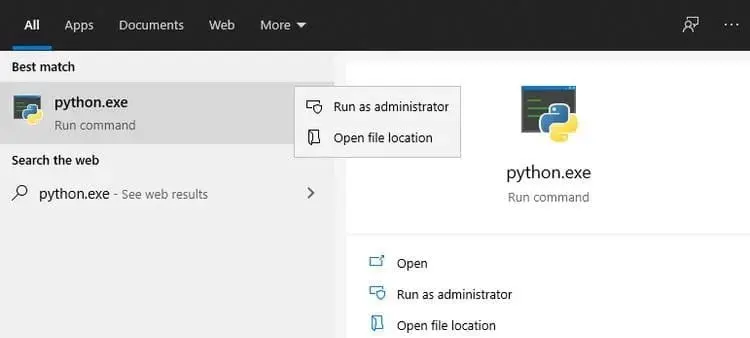
2- عدم إضافة python إلى Windows PATH. لفعل ذلك تحتاج إلى الحصول على مسار التثبيت الخاص به. للقيام بذلك ، افتح شريط بحث Windows واكتب python.exe (لا تضغط على مفتاح Enter). ثم انقر بزر الماوس الأيمن فوق Python.exe الذي ينبثق في القائمة الناتجة وحدد خيار فتح مكان الملف.

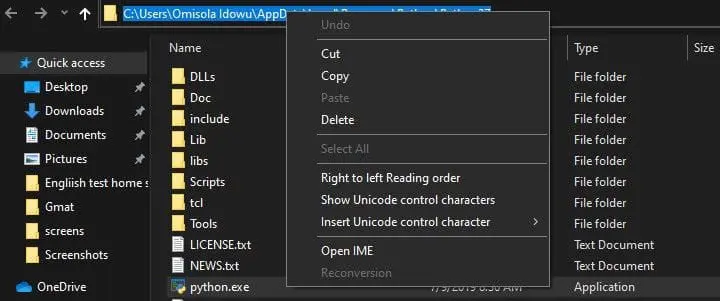
في نافذة مستكشف الملفات التي يتم فتحها ، انقر على شريط الدليل الطويل على يسار شريط البحث. قم بتحديد نص المسار بالكامل وانسخه إلى الحافظة باستخدام Ctrl + C. ثم تابع مع الخطوات التالية أدناه

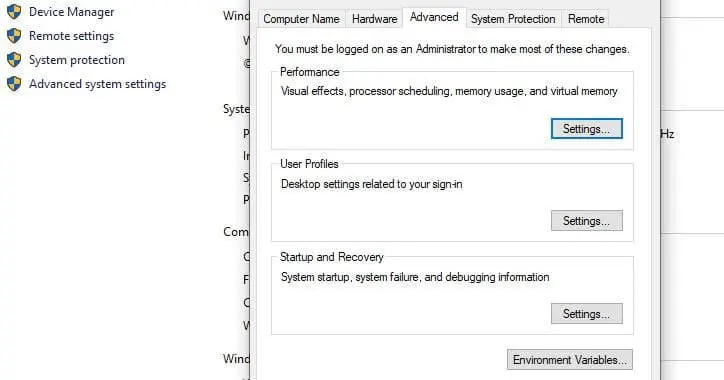
لإضافة Python إلى PATH في متغيرات المستخدم ، انقر بزر الماوس الأيمن فوق هذا الكمبيوتر ، وحدد خصائص. بمجرد دخولك إلى قائمة الخصائص ، انقر فوق خيار إعدادات النظام المتقدمة. في النافذة التالية ، حدد علامة التبويب خيارات متقدمة ، وحدد متغيرات البيئة.

تحتوي قائمة متغيرات البيئة على جزأين متميزين: جزء علوي يسمى متغيرات المستخدم ، وجزء سفلي يسمى متغيرات النظام. ومع ذلك ، ينصب تركيزنا على متغيرات المستخدم في هذه الحالة.
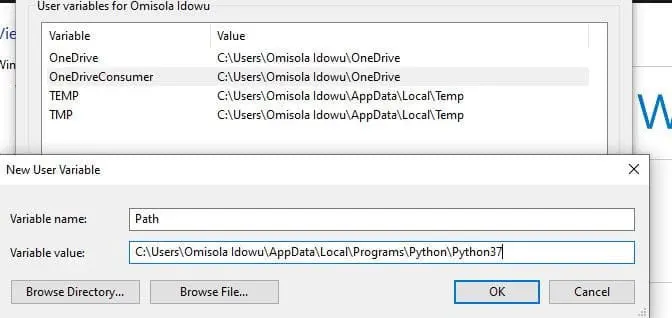
ضمن قائمة User variables ، حدد مكان المُتغير الذي يسمى Path. ثم الصق المسار الذي نسخته سابقًا في خيار القيمة المُتغيرة باستخدام Ctrl + V وانقر فوق موافق.
ومع ذلك ، إذا لم تتمكن من العثور على هذا المُتغير ، فقد تحتاج إلى إنشائه. للقيام بذلك ، انقر فوق جديد. بعد ذلك ، في نموذج اسم المتغير ، اكتب Path ، والصق مسار Python في حقل قيمة المُتغير.

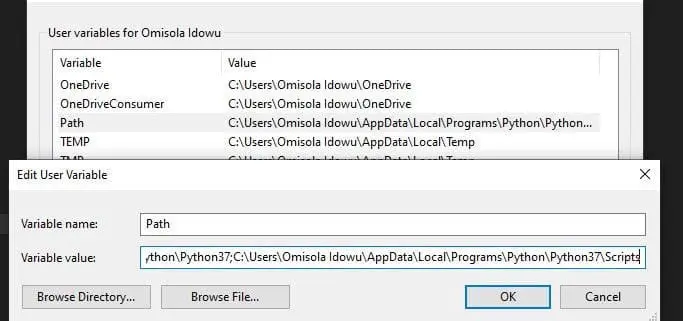
ارجع إلى مجلد مسار تثبيت Python الخاص بك وانقر نقرًا مزدوجًا على Scripts لفتح هذا الدليل. بعد ذلك ، انسخ مساره من شريط المسار في الجزء العلوي من النافذة (بجانب شريط البحث) ، تمامًا كما فعلت سابقًا مع مسار تثبيت Python.
بمجرد نسخ مسار Scripts ، عد إلى متغيرات البيئة. بعد ذلك ، حدد مُتغير Path وانقر على تحرير. اكتب فاصلة منقوطة بعد مسار Python القابل للتنفيذ والصق مسار Scripts الذي نسخته للتو بعده. ثم انقر فوق موافق.

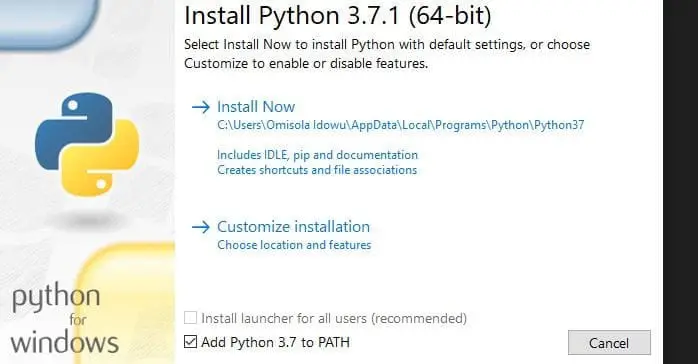
يُمكنك إضافة Python إلى Windows PATH تلقائيًا أثناء التثبيت أيضًا. على الرغم من أن استخدام هذه الطريقة لا تعمل في جميع الحالات ، إلا أنه لا يزال بإمكانك تجربتها.
للقيام بذلك ، انقر فوق ملف التثبيت الخاص بك وقُم بتحديد المربع بجوار إضافة Python 3.7 إلى PATH. سيتغير رقم الإصدار عند تثبيت إصدارات مختلفة من Python.
يؤدي تحديد هذا المربع إلى إضافة Python إلى Windows PATH تلقائيًا. هذا يعني أنه يُمكنك البدء في تشغيل أوامر Python عبر سطر الأوامر فور التثبيت.

بالتوفيق.
-
بتاريخ 1 دقيقة مضت قال Beshoy Ehab Hafez:
أنا أسف أنا أقصد بعد تشغيل الكود اريد ان اجعل المستخدم يستطيع التعديل على القاموس كيفما يريد ويبقى التعديل موجودا حتي بعد إيقاف البرنامج واعادة تشغيله
في هذه الحالة عليك بحفظ القاموس في ملف أو في قاعدة بيانات واسترجاعه عند تشغيل البرنامج من جديد.
لحفظ قاموس في ملف من نوع json مثلا:
# تحميل وحدة json import json # نقوم بتعريف القاموس dict = {'Python' : '.py', 'C++' : '.cpp', 'Java' : '.java'} # إنشاء كائن json من القاموس json = json.dumps(dict) # فتح ملف للكتابة ، "w" f = open("dict.json","w") # اكتب كائن json إلى ملف f.write(json) # اغلاق الملف f.close()
أما لاسترجاع القاموس من ملف ال json نقوم ب:
import json # فتح الملف with open('dict.json') as json_file: # نسترجع القاموس المحفوظ dict = json.load(json_file)
بالتوفيق،
-
 1
1
-
-
بتاريخ 2 دقائق مضت قال Beshoy Ehab Hafez:
تم تعديل السؤال + شكرا على توضيح أن الموضوع غامض بالنسبه للقارئ
لازال السؤال غير واضح.
إذا كنت تقصد تغيير قيمة من قيم القاموس باستخدام المفتاح فيمكنك عمل:
Dic["Name"] = "القيمة الجديد"
أما اذا كنت تقصد شيئا آخر فعليك بالتوضيح أكثر.
يمكنك التعرف أكثر على القواميس في بايثون من خلال مقالات موجودة في أكاديمية حسوب.
أو من خلال زيارة موسوعة حسوب.
بالتوفيق
-
 1
1
-
-
بتاريخ 7 ساعات قال Zeina Makdisi:
شكرا لك
بعد التعديل اصبح يظهر هذا الخطأ في صفحة الادمن
قمنا بعمل بعض الأخطاء في الشيفرة السابقة يجب علينا إصلاحها. في ملف القالب قمنا بإضافة:
{% if form.errors %} <div class="alert alert-danger"> {{ form.errors }} </div> {% endif %}
والخطأ يكمن في اسم المتغير form والذي يجب أن يكون form_hospital
{% if form_hospital.errors %} <div class="alert alert-danger"> {{ form_hospital.errors }} </div> {% endif %}
أما سبب ظهور الأخطاء في صفحة الأدمن فهذا راجع لشمولية عمل الرسائل في دجانغو فعند إضافتنا ل
messages.error(request, ('Error saving form.'))
دجانغو سوف يقوم بحفظ هذه الرسالة واظهارها للعميل عند توفر شيفرة العرض الخاصة بالرسائل وبطبيعة الحال لم نقم بإضافة هذه الشيفرة في القالب الخاص بنا، لإضافتها نقوم ب:
{% if messages %} <ul class="messages"> {% for message in messages %} <li {% if message.tags %} class=" {{ message.tags }} " {% endif %}> {{ message }} </li> {% endfor %} </ul> {% endif %}
شيفرة القالب تصبح على الشكل:
##html <div class="container"> {% if messages %} <ul class="messages"> {% for message in messages %} <li {% if message.tags %} class=" {{ message.tags }} " {% endif %}> {{ message }} </li> {% endfor %} </ul> {% endif %} <!-- في حالة الخطأ سوف تظهر الأخطاء --> {% if form_hospital.errors %} <div class="alert alert-danger"> {{ form_hospital.errors }} </div> {% endif %} <form method="post" enctype="multipart/form-data"> {% csrf_token %} {{form_hospital}} <button class="btn btn-primary my-4" type="submit">Submit</button> </form> </div>
بالتوفيق.
-
 1
1
-
-
بتاريخ 15 دقائق مضت قال Zeina Makdisi:
لاتظهر أي رسالة خطأ في Terminal
النموذج Hospital يرث الحقول الاضافية الموجودة في الفورم من كلاس Center
لنعمل أولا على تحسين شكل الشيفرة:
##views.py def form_hospital(request): if request.method == "POST": form_hospital = NewHospitalForm(request.POST, request.FILES) if form_hospital.is_valid(): form_hospital.save(commit=False) form_hospital.user=request.user form_hospital.save() messages.success(request, ('Your websit was successfully added!')) return redirect("accounts:doctor") # نقوم بتحويل العميل إلى هذه الصفحة بعد حفظ المعلومات else: messages.error(request, ('Error saving form.')) # نقوم بإرسال رسالة خطأ حفظ النموذج الى العميل else: # اذا كانت طريقة الطلب عبارة عن GET form_hospital = NewHospitalForm() add = Hospital.objects.all() return render(request, 'user/form_hospital.html', context={'form_hospital':form_hospital, 'add':add})
لإظهار الأخطاء في القالب نقوم بإضافة:
##html <div class="container"> <!-- في حالة الخطأ سوف تظهر الأخطاء --> {% if form.errors %} <div class="alert alert-danger"> {{ form.errors }} </div> {% endif %} <form method="post" enctype="multipart/form-data"> {% csrf_token %} {{form_hospital}} <button class="btn btn-primary my-4" type="submit">Submit</button> </form> </div>
بالتوفيق.
-
 1
1
-
-
بتاريخ 10 دقائق مضت قال Zeina Makdisi:
مرحبا
لدي فورم تسجيل لاتظهر أي رسالة خطأ ولكن لايتم تصدير البيانات الى قاعدة البيانات
###لايوجد مشكلة في الاتصال مع القاعدة
مرحبا زينة،
هل تظهر أي أخطار في ال Terminal؟
الشيفرة التي قمت بإرفاقها عليها بعض الملاحظات:
1 - في الفورم قمت بإضافة مجموعة من الحقول لا تتواجد في النموذج Hospital.
2 - في دالة العرض قمت باستعمال الصنف HttpResponse بشكل خاطئ.
بالتوفيق.
-
 1
1
-
-
بتاريخ منذ ساعة مضت قال Zeina Makdisi:
هل يمكن توضيح الفكرة
كيف يتم حفظها ضمن قاعدة postgresql
مرحبا مجددا،
بعد تثبيت مكتبة django-ip-geolocation. نقوم بتحديد ال BACKEND الخاص بالمكتبة.
المكتبة توفر لنا استخدام الواجهة البرمجية الخاصة بموقع ipstack وذلك عن طريق استخدام الباكند "django_ip_geolocation.backends.IPStack".
لاستخدام هذا الأخير يستوجب علينا الحصول على API_KEY من موقع ipstack (الموقع لديه صيغة مجانية وصيغ أخرى مدفوعة).
بعد الحصول على ال API_KEY نقوم بتحديث الإعدادات في ملف settings.py:
IP_GEOLOCATION_SETTINGS = { 'BACKEND': 'django_ip_geolocation.backends.IPStack', 'BACKEND_API_KEY': '', # هنا نضع ال # API_KEY # لذي حصلنا عليه من موقع # ip stack }
نستعمل المكتبة في الكود الخاص بنا وبالتحديد في دالة العرض المسؤولة عن حفظ المستخدمين في قاعدة البيانات، نفرض أن دالة العرض هي register:
def register(request): # لجلب احداثيات المستخدم نقوم ب location = request.geolocation latitude = location['geo']['latitude'] longitude = location['geo']['longitude'] # لحفظ الاحداثيات في قاعدة البيانات نستخدم الصنف # Point point = Point(latitude, longitude) clinic = Clinic() clinic.location = point # نضيف المعلومات الأخرى الخاصة بالعيادة .... .... # نقوم بعملية الحفظ clinic.save()
بالتوفيق.
-
 1
1
-
-
بتاريخ 10 دقائق مضت قال Abd Al Rahman Al Kashef:
شكرا بش مهندس مسعود
هلأ لما اعمل run بعمل لل project الاول كيف بدي اخليه يعمل لل project الثاني
مرحبا،
اتبع الخطوات التي ذكرتها في الإجابة السابقة هي الحل لهذه المشكلة باذن الله.
بتاريخ 25 دقائق مضت قال مسعود زاهي:1 - اضغط بالزر الايمن للفأرة على المشروع.
2 - اختر Properties.
3 - اختر Run.
4 - قم باختيار الصنف الرئيسي Main class الصحيح.
5 - انقر على موافق.
6 - قم بتشغيل المشروع.
بالتوفيق.
النقطة الرابعة هي الأهم فعليك باختيار الصنف الرئيسي (main class) الصحيح
بالتوفيق،
-
بتاريخ 43 دقائق مضت قال Abd Al Rahman Al Kashef:
مرحبا عبد الرحمن،
لاحظ أن محرر الشفرات Netbeans قد نبهك أن الصنف الرئيسي (main class) المسمى com.mycompany.myproject.MyProject لا يوجد أو لا يستطيع استدعاءه.
لحل هذه المشكلة عليك بتعيين الصنف الرئيسي الجديد والذي هو com.mycompany.myproject.MyProject1 ولفعل ذلك:
1 - اضغط بالزر الايمن للفأرة على المشروع.
2 - اختر Properties.
3 - اختر Run.
4 - قم باختيار الصنف الرئيسي Main class الصحيح.
5 - انقر على موافق.
6 - قم بتشغيل المشروع.
بالتوفيق.
-
مرحبا زينة،
للحصول على موقع مستخدم بطريقة سهلة وبسيطة يمكننا استخدام المكتبة django-ip-geolocation.
لتثبيت المكتبة نستخدم الأمر:
pip install django-ip-geolocation
نقوم بإضافة 'django_ip_geolocation.middleware.IpGeolocationMiddleware' إلى إعدادات ال MIDDLEWARE في ملف الإعدادات settings.py:
MIDDLEWARE = [ ... 'django_ip_geolocation.middleware.IpGeolocationMiddleware', ... ]
بعدها يمكننا الحصول على إحداثيات المستخدم في دوال العرض views على الشكل التالي:
def api_view(request): location = request.geolocation def other_view(request): location = request.geolocation ...
المكتبة تستخدم عدة واجهات برمجية APIs للحصول على المعلومات منها ماهو مجاني ومنها ماهو مدفوع. يمكنك تغيير الواجهة البرمجية أو انشاء واحدة جديدة من خلال الإعدادات BACKEND.
بالتوفيق.
-
 1
1
-
-
بتاريخ 15 ساعات قال Zeina Makdisi:
ويندوز 10
قمت بإعادة تشغيل مرتين ونفس النتيجة
مرحبا مجددا زينة،
البرمجة في نظام ويندوز غالبا ماكانت وجع رأس بالنسبة لكثير من المطورين وهذا راجع لصعوبة تثبيت المكتبات، لهذا أغلب المطورين يستعملون نظام لينكس أو ماكينتوش.
هناك طريقة أخرى لتثبيت مكتبة Gdal في ويندوز وهي استعمال الحزمة الغير رسمية والموجهة خصيصا لمستعملي نظام ويندوز.
نذهب أولا إلى موقع Archived: Unofficial Windows Binaries for Python Extension Packages الذي يوفر لك الكثير من حزم بايثون للويندوز الغير رسمية. يتم ترتيب الحزم أبجديًا و نظرًا لأننا نحتاج إلى GDAL للغة بايثون ، قم بالتمرير لأسفل إلى قسم GDAL.
يمكنك ملاحظة أن الملفات تكون على الشكل التالي:
[GDAL version] [Python version] [architecture] # GDAL version هو رقم اصدار GDAL # python version رقم اصدار بايثون # architecture سواء 64 او 32
عليك التحقق من إصدار ال Architecture الخاصة بجهاز الكمبيوتر الخاص بك سواء كان إصدار 64 بت أو 32 بت، وتحديد إصدار python الخاص بك وإصدار GDAL الذي تريدينه ، وبعدها نحمل ملف ال .whl. مثال على ذلك:
نفرض أن جهازنا هو 64 بيت ونسخة بايثون التي نستخدمها هي 3.10 ونبحث على نسخة 3.4.3 من مكتبة GDAL إذا الملف الذي سوف نقوم بتحميله هو GDAL‑3.4.3‑cp310‑cp310‑win_amd64.whl
بعد تحميل الملف نقوم بتثبيت المكتبة وذلك عن طريق الأمر:
pip install GDAL‑3.4.3‑cp310‑cp310‑win_amd64.whl
بهذا نكون قد قمنا بتثبيت مكتبة GDAL.
بالتوفيق،
-
 1
1
-
-
بتاريخ 17 دقائق مضت قال Zeina Makdisi:
قمت بتنقيذ الخطوات جميعها لكن المشكلة مازالت موجودة

بعد تنفيذ الخطوات السابقة عليك إعادة تشغيل الجهاز حتى يتم التعرف على متغيرات البيئة الجديدة.
أي نظام تستخدمين وندوز 10 او وندوز 11 ؟
-
بتاريخ 25 دقائق مضت قال Zeina Makdisi:
شكرا لك
عندما اقوم بالتنقيذ ضمن ل cmd يظهر خطأ ERROR: Access is denied.
صلاحيات المسؤول مطلوبة لتنفيذ هذه الأوامر. للقيام بذلك ، قم بتشغيل موجه الأوامر cmd كمسؤول (administrator) وأدخل الأوامر أعلاه. تحتاج إلى تسجيل الخروج وتسجيل الدخول مرة أخرى حتى تدخل الإعدادات حيز التنفيذ.
-
 1
1
-
-
مرحبا زينة،
دجانغو لم يستطع تحديد مكتبة gdal في النظام الذي تستعملينه.
إذا كنت تستعملين نظام Debian/Ubuntu فعليك تشغيل هذا الأمر:
sudo apt-get install binutils libproj-dev gdal-bin
الذي سوف يقوم بتحميل جميع المكتبات اللازمة لتشغيل مشروعك.
أما اذا كنت تستعملين نظام وندوز فالأمر معقد قليلا:
أولا: عليك بتحميل OSGeo4W installer الذي يعمل على تحميل وتنصيب المكتبات PROJ و GDAL و GEOS.
ثانيا: ستحتاجين إلى إضافة OSGeo4W إلى مسار نظام Windows الخاص بك ، وكذلك إنشاء متغيرات بيئة GDAL_DATA .
ستقوم مجموعة الأوامر التالية ، القابلة للتنفيذ باستخدام cmd.exe ، بإعداد هذا الأمر. أعيدي تشغيل جهازك بمجرد اكتمال ذلك حتى يتم التعرف على متغيرات البيئة الجديدة
set OSGEO4W_ROOT=C:\OSGeo4W64 set GDAL_DATA=%OSGEO4W_ROOT%\share\gdal set PROJ_LIB=%OSGEO4W_ROOT%\share\proj set PATH=%PATH%;%OSGEO4W_ROOT%\bin reg ADD "HKLM\SYSTEM\CurrentControlSet\Control\Session Manager\Environment" /v Path /t REG_EXPAND_SZ /f /d "%PATH%" reg ADD "HKLM\SYSTEM\CurrentControlSet\Control\Session Manager\Environment" /v GDAL_DATA /t REG_EXPAND_SZ /f /d "%GDAL_DATA%" reg ADD "HKLM\SYSTEM\CurrentControlSet\Control\Session Manager\Environment" /v PROJ_LIB /t REG_EXPAND_SZ /f /d "%PROJ_LIB%"
ملاحظة: OSGeo4W64 هو المجلد الذي قمنا بتنصيب OSGeo4W فيه.
بالتوفيق.
-
مرحبا زينة،
الوراثة ( Inheritance ) في جانغو أو في بايثون هي تضمين محتوى كلاس في كلاس آخر.
في بايثون, الصنف يمكنه أن يرث من صنف آخر حتى يحصل على الدوال و المتغيرات الموجودة فيه.
لجعل الصنف يرث من صنف آخر, نضع بعد إسم الصنف قوسين و بداخلهما إسم الصنف الذي نريده أن يرث منه.
في حال كان الصنف يرث من أكثر من صنف, يجب وضع فاصلة بين كل صنفين نضعهما بين القوسين.
مثال على ذلك:
# print_msg و دالة إسمها x يحتوي على متغير إسمه A هنا قمنا بتعريف صنف إسمه class A: x = 10 def print_msg(self): print('Hello from class A') # y و يحتوي على متغير إسمه A يرث من الصنف B هنا قمنا بتعريف صنف إسمه class B(A): y = 20
يعني حتى نجعل الصنف Clinic يرث من الصنف Center نقوم ب:
class Clinic(Center): name_doctor =models.CharField(_("Name_Doctor:"),max_length=50) working_hours =models.CharField(_("working_hours:"),max_length=50,unique=False) waiting_time =models.IntegerField(_("waiting_time"), unique=True) price =models.IntegerField(_("Price is"), unique=True) slug =models.SlugField(_("slug") )
للإستزادة أكثر حول الوراثة في بايثون يمكنك قراءة مقالة:
أو زيارة موسوعة حسوب.
تحياتي،
-
 1
1
-




.thumb.png.60dd9da1d8e4cfba96ea46f2cf391c5b.png)
.thumb.png.a45233f24f6b41dfd2aa3f91611eacd8.png)
احتاج مساعدة بلغة Python
في بايثون
نشر
مرحبا فيصل،
أنت تحاول إضافة عناصر قائمة إلى قائمة أخرى وذلك باستخدام التابع append والذي يستعمل لإضافة عنصر فقط. لهذا يظهر لك هذا الخطأ.
لإضافة عناصر قائمة إلى قائمة أخرى عليك باستعمال التابع extend على النحو التالي:
يمكنك التعرف أكثر على التابع extend من موسوعة حسوب.