-
المساهمات
2501 -
تاريخ الانضمام
-
تاريخ آخر زيارة
-
عدد الأيام التي تصدر بها
6
نوع المحتوى
ريادة الأعمال
البرمجة
التصميم
DevOps
التسويق والمبيعات
العمل الحر
البرامج والتطبيقات
آخر التحديثات
قصص نجاح
أسئلة وأجوبة
كتب
دورات
كل منشورات العضو أسامة زيادة
-
لقد اطلعت على الملف الخاص بك وقارنته مع الصفحة التي تتدرب عليها ، ليس لديك أخطاء في الكود تعمل بشكل جيد جيداً ، لكن هناك بعض النصائح لك لتحسين جودة المشروع ، استخدم التعليقات حتى توضح كل جزئية في الكود في ماذا تختص . لقد راءيت أنك لم تضع النصوص في وسوم HTML حاول وضعها في الوسوم مثل <h1> إلى <h6> أيضا <p> . في تنسيقات CSS حاول استخدام class أو id بدلاً من إعطاء التنسيقات على وسوم HTML حتى لا يعطى التنسيق على جميع الوسوم في ملف html . حاول ترتيب ملف CSS جيداً ، مثلاً عند إعطائك تنسيقات لـ header حاول ان تكون جميعها تحت بعضها وليس في بداية الصفحة ونهاية الصفحة . يفضل إعطاء تنسيقات media-queries في ملف CSS لوحده . تخلص من الملفات التي غير مستخدم في الملف المشروع . لقد قمت بعمل بعض الترتيب في الملف الخاص بك يمكنك الاطلاع عليها Metronic-Template_ThemeForest-main.zip
-
semantic element (العناصر الدلالية) : هي مجموعة من عناصر HTML لها دلالة منطقية أو معنى ، مثل <header>: في الغالب يحتوي على اسم الموقع واللوجو الخاص فيه <nav> : الجزء الذي يحتوي على القائمة <section> : الجزء لذي يتم وضع المحتوى فيه <aside> : الشريط الجانبي للموقع <figure> : الأقسام التي تحتوي على صور وأشكال وغيرها <footer> : يتم وضع فيه معلومات على الموقع وغيرها من العناصر أهميتها واستخدمها :- في إصدارات سابقة في HTML كان يقسم الموقع عن طريق <div> وإعطاء <div> كلاس (class) معين يعبر عنه لكن مع semantic element (العناصر الدلالية) أصبح يستفيد منها مطورين الويب في جعل محركات البحث فهم أجزاء الصفحة وأين توجد المعلومات ذات أهمية وتظهرها في نتائج البحث والمساعدة في عملية SEO .
- 3 اجابة
-
- 1
-

-
سبب مشكلة ظهور واختفاء القائمة هو أنك قمت بإعطاء كلاس show تنسيق يجعل من القائمة تختفي position: absolute .show { position: absolute; left: 0; bottom: 0; z-index: -1; } فقط قم بحذف position: absolute; وسوف تبقى القائمة ظاهرة ولن تختفي لن يكون لحذفها أي تأثير على الصفحة لقد قمت بضبط طبقة overlay بتعديل على خاصية transform وإضافة خاصية margin-top على كلاس overlay .overlay { position: fixed; height: 100vh; background-color: rgba(0, 0, 0, 0.6); top: 0px; right: 0px; z-index: -1; margin-top: 150px; transform: skew(100deg,40deg); } مرفق ملفات المشروع مع التعديلات templete_1.zip
- 1 جواب
-
- 1
-

-
المعنى أن وحدات القياس vmin و vmax تساعد بشكل كبير في Responsive أثناء تصميم الموقع وعدم تتداخل العناصر في بعضها ، لذلك يقوم المصممين في استخدام لتعامل مع عرض وارتفاع نافذة التصفح . يمكنك النظر على هذا المقال ، يحتوى على شرح وحدات القياس المنسوبة إلى النّافذة (Viewport)
-
إجابة السؤال الأول لتوضيح الوظيفة لكل من vmin و vmax يجب عليك معرفة المقصود بـ vw , vh ، vw : النسبة المئوية لعرض النافذة بينما vh : النسبة المئوية لارتفاع النافذة و vmin و vmax يرتبطان بالحد الأدنى والحد الأقصى لعرض وارتفاع النافذة . مثال لتوضيح الوظيفة إذا كنت تستخدم vw , vh لتعيين حجم الخط (على سبيل المثال ، 5vw) يختلف حجم الخط في الشاشات الأفقية والعمودية ، هنا يمكنك استخدام vmin و vmax لجعل حجم النص متناسقاً مع جميع أحجام الشاشات الأفقية والعمودية . مثال آخر ، حين إنشاء عنصر يكون ملامس بشكل دائم لجانبي الشاشة على الأقل ، يمكنك عمل التالي .box { height: 100vmin; width: 100vmin; } عند استعمال ارتفاع وعرض محددين بقيمة vmin تحت 100 فسوف يطبق الكود السابق إجابة السؤال الثاني فقط تستخدم لتعين حجم الخط ، ولا يمكن استعمالها لكل العناصر إجابة السؤال الثالث ما سوف يحدث يتعلق بعرض وارتفاع الشاشة في حال أعطيت قيمة غير مناسبة سوف تتداخل العناصر في بعضها إجابة السؤال الرابع يستخدم المصممين vw , vh لأنها تعتمد بشكل كبير على النسبة المئوية لعرض وارتفاع الشاشة مثلاً (1vw تعني أن عرض النافذة هو 1٪) وسوف يسهل تقسم Grids في الصفحة .
-
لقد حاولت أن أنفذ الكود عن طريق switch import java.util.Scanner; public class Main { public static void main(String[] args) { int status; Scanner st = new Scanner(System.in); System.out.println("Choose from 1 to 4:"); status = st.nextInt(); switch (status) { case 1: System.out.println("طالب"); break; case 2: System.out.println("طالبة"); break; case 3: System.out.println("مبتدئ"); break; case 4: System.out.println("متقدم"); break; default: System.out.println("choose from 1 to 4"); } } } لقد قمت بعمل استدعاء لـ Scanner حتى تتمكن من إدخال القيم import java.util.Scanner; ثم قمت بتخزين القيمة في متغير status int status; ويتم فحص قيمة المتغير عن طريق switch ويتم تحديد أربع حالات له الحالة 1 طالب الحالة 2 طالبة الحالة 3 مبتدئ الحالة 4 متقدم switch (status) { case 1: System.out.println("طالب"); break; case 2: System.out.println("طالبة"); break; case 3: System.out.println("مبتدئ"); break; case 4: System.out.println("متقدم"); break; default: System.out.println("choose from 1 to 4"); } وفي حالة أدخل رقم آخر غير المتوافق مع الحالات يطبع قيمة default default: System.out.println("choose from 1 to 4");
-
وسم <div> : عبارة عن حاوية للمحتوى يمكن استخدامها لتجميع العناصر لتنسيقها. وسم <body> : يحتوي على العناصر التي تقوم ببناء الموقع مثل headings, paragraphs, images, hyperlinks, tables, lists عند وضع التنسيقات يتم وضعها لعناصر بناء الموقع أما وسم <body> لا يمكن إعطائه هذه التنسيقات لأنه سوف تتطبق كاملاً على جميع عناصر الموقع . لماذا استخدم صاحب التصميم <div class="banner> ؟ ألم يكن من الممكن استخدام <body> ؟ حتى يستطيع التحكم في div وإعطائه تنسيقات مناسبة لـ div فقط وليس على كامل المحتوى . وسوف يكون سهل عليه التحكم في جميع العناصر الأخرى في الصفحة. الطريقة التي قام بها المصمم في الفيديو صحيحة بهذه الطريقة سوف يستطيع التحكم في كلاس banner دون التأثير على باقي العناصر في الموقع.
- 2 اجابة
-
- 1
-

-
لقد اطلعت على التصميم ليس لديك أخطاء في الكود ، لكن تستخدم وسم <h1> بكثرة ، وهذا في قواعد SEO خطأ فقط وسم <h1> واحد في الصفحة ، يمكنك من إنشاء class وتمنحه خصائص وسم <h1> واستخدامه كـ class بدلاً من <h1> . أيضا تفقد عنصر الحركة في التصميم يمكنك إضافة hover على card أو على الصورة في المنتصف واضافة بعض خصائص CSS3 يمكنك إضافة بعض البيانات الشخصية على card ووضع روابط التواصل مثل التواصل الاجتماعي ، الإيميل الشخصي ، رقم الجوال
- 2 اجابة
-
- 1
-

-
حاول تغيير إعدادات خادم التطوير عن طريق الكود الموضح إدناه: devServer: { // contentBase: './dist', contentBase: __dirname + "/assets/", hot: true, compress: true, open: true, port: 3000, historyApiFallback: true, publicPath: '/', },
-
يمكنك استخدام production mode في ويباك , عن طريق فتح ملف package.json و إضافة التعليمة التالية "scripts": { "build": "NODE_ENV=production webpack --config ./webpack.production.config.js" }, ثم تشغيل الأمر التالي npm run build لتكوين مجلد dist الذي يكون الانتاج النهائي للكود.
-
يمكنك الاطلاع على هذه المقالات للتعلم أكثر حول لغة (C#, Java) في نهاية مقال مدخل إلى أساسيات البرمجة بلغة Java: ما هي البرمجة؟ يوجد كتاب يمكنك الاطلاع عليه أيضا
-
يمكنك استخدام حزمة less-loader بحيث يمكنك تثبيتها من خلال الأمر التالي npm install less less-loader --save-dev ثم في ملف webpack.config.js يمكنك إضافة التالي إلى rules { test: /\.less$/i, loader: [ // compiles Less to CSS "style-loader", "css-loader", "less-loader", ], }, بحيث سيقوم هذا loader بتحويل ملفات less إلى css.
-
يجب إعطاء أبعاد كما ذكر المدرب وائل لعنصر header أو يمكنك تعديل العنصر التالي <dv class="clear"></dv> ليصبح كالتالي <div class="clear"></div> مما سيظهر لون الهيدر بشكل ممتاز.
-
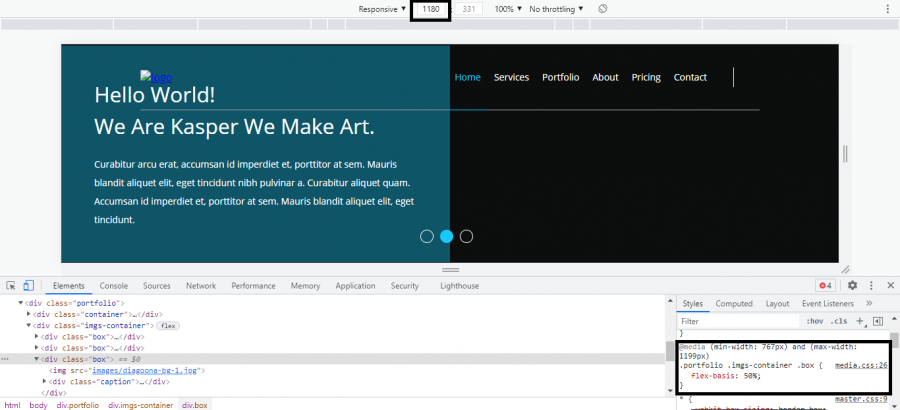
السؤال الأول حسب ما اطلعت عليه في الصورة المرفقة أنك مستخدم min-width لكلا الشاشات من 767px فما فوق أيضا الشاشات 1199px فما فوق ، هنا يجب كتابة الكود التالي لتصحيح الخطأ الذي يحدث @media (min-width: 767px) and (max-width: 1199px) { div{ flex-basis: 50% } } @media (min-width: 1199px) { div{ flex-basis: 25% } } السؤال الثاني في الكود الأول media (max-width: 767px) { div { display: none; } } سوف يتم إخفاء العنصر لشاشات من حجم 0 إلى 767px في الكود الثاني media (min-width: 767px) { div { display: none; } } سوف يتم إخفاء العنصر عند وصول حجم الشاشة إلى 767px وحجم الشاشات ما فوق .
- 13 اجابة
-
- 1
-

-
يمكنك إنشاء كلاس فيPHP عن طريق التعليمة التالية <?php class ClassName { } ?> وفي حالتنا نريد إنشاء كلاس و يكون اسمه mailC <?php class mailC { } ?> ثم نقوم ببرمجة دالة بداخل هذا الكلاس و ليكن اسمه send <?php class mailC { public function send($to, $from, $subject, $message) { } } ?> ولاحظ أن الدالة send تحمل عدة متغيرات مثل $to وهو بريد الشخص الذي نود إرسال بريد إليه $from البريد الذي قام بارسال الرسالة إلى هذا الشخص $subject عنوان الرسالة و $message هو نص الرسالة التي نود إرسالها. ثم يمكننا إنشاء header الخاص بالرسالة <?php class mailC { public function send($to, $from, $subject, $message) { $header = "From: ".$from."\r\n"; $header .= "Reply-To: ".$to."\r\n"; $header .= "MIME-Version: 1.0\r\n"; $header .= "Content-type:text/plain; charset=iso-8859-1\r\n"; $header .= "Content-Transfer-Encoding: 7bit\r\n\r\n"; $header .= "$message\r\n"; } } ?> حيث الهيدر يكون مضمن بداخله بريد الشخص الذي قام بإرسال الرسالة و بريد الشخص مستقبل الرسالة و ترميز النص, ثم يمكننا أخيراً من استخدام دالة mail التي تكون مهمتها إرسال الرسالة و هي دالة من PHP و يتم تمرير إليها كل من بريد الشخص المستقبل و بريد المرسلو عنوان الرسالة و نص الرسالة ( أو الهيدر ) . <?php class mailC { public function send($to, $from, $subject, $message) { $header = "From: ".$from."\r\n"; $header .= "Reply-To: ".$to."\r\n"; $header .= "MIME-Version: 1.0\r\n"; $header .= "Content-type:text/plain; charset=iso-8859-1\r\n"; $header .= "Content-Transfer-Encoding: 7bit\r\n\r\n"; $header .= "$message\r\n"; mail($to, $subject, "", $header); } } ?>
- 2 اجابة
-
- 1
-

-
هناك عدة دوال تستخدم في الحلقات (Loops): For Loop : تستخدم في حال كان عدد المرات التي سيعاد فيها تنفيذ الكود معروفاً طريقة استخدامها for( initialisation; condition; increment أو decrement ) { // statements } مثال على For Loop public class Main { public static void main(String[] args) { for( int i=1; i<=10; i++ ) { System.out.println( i ); } } } While Loop : تستخدم في حال كان عدد المرات التي سيعاد فيها تنفيذ الكود غير معروف طريقة استخدامها initialisation; while( condition ) { // statements increment أو decrement; } مثال على While Loop public class Main { public static void main(String[] args) { int i=1; while( i<=10 ) { System.out.println( i ); i++; } } } Do While Loop : تستخدم في حال كان عدد المرات التي سيعاد فيها تنفيذ الكود غير معروف و بنفس الوقت يجب ان ينفذ الكود مرة واحدة على الأقل طريقة استخدامها initialisation; do{ // statements increment أو decrement; } While( condition ); مثال على Do While Loop public class Main { public static void main(String[] args) { int i=1; do { System.out.println( i ); i++; } while( i<=10 ); } } بالنسبة للأسئلة يمكنك طرح أسئلة في ذهنك والتدريب على الإجابة في حلها باستخدام حلقة التكرار المناسبة .
-
تأكدي من الحفظ بعد عمل التعديلات ، وحدثي الصفحة عن طريق ctrl + F5 لحذف الكاش من الصفحة
- 9 اجابة
-
- 1
-

-
div{ background-color:#080; } الكود السابق لا يوجد به أخطاء لكن الخطأ في هذا الكود <div background-color:#080> يجب تصحيحه ليصبح بهذا الشكل <div style="background-color:#080"> يجب أن تعرفي أن التنسيق الذي سوف يأخذه الـ div هو inline styling ، يعني ذلك أنه سوف يأخذ بكل الأحوال التنسيق الذي يتضمن في صفحة HTML
- 9 اجابة
-
- 1
-

-
يرجى إرفاق الكود الذي به مشكلة
-
POST: تستخدم لإرسال قيم ما , لاستخدام هذه القيم أما في تخزينها في قاعدة البيانات أو حتى لأجراء عمليات على هذه البيانات أو حتى لطباعة هذه البيانات , و يمكن إنشاء ريكويست POST عن طريق استخدام PHP مثلاً بهذه الطريقة حيث نقوم بإنشاء فورم لنقوم بإرسال البيانات <form action="" method="POST"> <input type="text" name="name" /> <input type="email" name="email" /> <input type="submit" name="submit" /> </form> لاحظ أن عملية الأرسال هي POST وتم تحديدها في خاصية method <form action="" method="POST"> ويمكن استقبال هذه البيانات باستخدام PHP بهذه الطريقة <?php echo $_POST['name']; echo $_POST['email']; ?> وغالباً POST تستخدم في عملية إرسال البيانات لأول مرة ليتم حفظها في قاعدة البيانات. أما PUT فهي تستخدم في عملية تعديل البيانات بحيث تكون البيانات موجودة مسبقاً لدينا و نريد التعديل عليها و تحديثها , و طريقة استخدامها تختلف بشكل بسيط عن POST بحيث يكون فورم الإدخال بهذا الشكل <form action="" method="POST"> <input type="hidden" name="_method" value="PUT" /> <input type="text" name="name" /> <input type="email" name="email" /> <input type="submit" name="submit" /> </form> وعملية تعديل البيانات تكون بالاعتماد على قيمة id أو قيمة معينة فريدة حتى تستطيع PUT تعديل البيانات للسجل الذي تود التعديل عليه.
-
websockets هي طريقة اتصال غير متزامن (asynchronous communication) من Client إلى Server , يتم الاتصال عبر منفذ TCP واحد عبر برتوكول WS يتم استخدامه من قبل Client و Server حيث يمكن Client و Server إرسال الرسائل إلى بعضهما في نفس الوقت. في هذا لمثال توضح طريقة الاتصال بين Client و Server // Create a socket instance var socket = new WebSocket('ws://localhost:8080'); // Open the socket socket.onopen = function(event) { // Send an initial message socket.send('I am the client and I\'m listening!'); // Listen for messages socket.onmessage = function(event) { console.log('Client received a message',event); }; // Listen for socket closes socket.onclose = function(event) { console.log('Client notified socket has closed',event); }; // To close the socket.... //socket.close() }; socket.io هي واجهة برمجة تطبيقات websockets ، تستخدم لتحديد إذا كان سيتم إنشاء اتصال باستخدام websockets ، أيضا يمكنه إنشاء واجهة برمجة التطبيقات Node.js في المثال يوضح كيف يتم إنشاء socket // Create SocketIO instance, connect var socket = new io.Socket('localhost',{ port: 8080 }); socket.connect(); // Add a connect listener socket.on('connect',function() { console.log('Client has connected to the server!'); }); // Add a connect listener socket.on('message',function(data) { console.log('Received a message from the server!',data); }); // Add a disconnect listener socket.on('disconnect',function() { console.log('The client has disconnected!'); }); // Sends a message to the server via sockets function sendMessageToServer(message) { socket.send(message); } من مزايا استخدام socket.io لديه اتصال تلقائي (autoconnect) لديه بروتوكول اتصال مصمم مسبقًا يتكامل مع خدمات مثل redis
- 4 اجابة
-
- 1
-

-
هل يمكنك مشاركة لقطة شاشة من cmd عند تشغيل المشروع ؟