-
المساهمات
220 -
تاريخ الانضمام
-
تاريخ آخر زيارة
-
عدد الأيام التي تصدر بها
1
نوع المحتوى
ريادة الأعمال
البرمجة
التصميم
DevOps
التسويق والمبيعات
العمل الحر
البرامج والتطبيقات
آخر التحديثات
قصص نجاح
أسئلة وأجوبة
كتب
دورات
كل منشورات العضو ابراهيم حمدى2
-
السلام عليكم قمت بإنهاء التطبيق وإختبرت تشغيله قبل النشر على Expo ثم قمت بإستخراج ملف apk وقمت بتنصيبه على هاتفى المحمول وفتح معى : هناك عدة أسئلة وأرجو الإجابة بشرح وبتوضيح مستفيض : - ولكن عند ملء البيانات والضغط "إنشاء حساب" يظهر رسائل الخطأ كأنى لم أدخل البيانات بالحقول فهل هذا معناه أنه لا يتصل بقاعدة البيانات ام أن هناك شئ آخر خطأ ؟ - الجزء الخاص بالسيرفر هل نرفعه على سيرفر إستضافة وكيف يتم إختبار العمل من خلاله؟ - فإذا كان الامر كذلك معظم السيرفرات تدعم MYSQL فكيف ننصب قاعدة بيانات postgresQL على سيرفر يدعم MySQL فقط - إذا اردت رفع الملف على google play كيف أضمن أنه يتصل بالسيرفر ويعمل قبل الرفع ؟ شكرا لكم
-
من فضلكم ماذ تعنى رسالة الخطأ التالية 431 Request Header Fields Too Large وما هى الحالات التى تسبب هذا الخطأ
- 2 اجابة
-
- 2
-

-
{ "name": "safarnysite", "version": "1.0.0", "main": "index.js", "scripts": { "test": "echo \"Error: no test specified\" && exit 1", "dev": "webpack serve --mode development", "dist": "webpack serve --mode production" }, "keywords": [], "author": "", "license": "ISC", "devDependencies": { "@fortawesome/fontawesome-free": "^5.15.1", "bootstrap": "^5.1.3", "clean-webpack-plugin": "^4.0.0", "css-loader": "^5.0.0", "file-loader": "^6.2.0", "html-loader": "^1.3.2", "html-webpack-plugin": "^5.5.0", "jquery": "^3.6.0", "mini-css-extract-plugin": "^2.6.0", "popper.js": "^1.16.1", "sass": "^1.49.9", "sass-loader": "^12.6.0", "url-loader": "^4.1.1", "webpack": "^5.70.0", "webpack-cli": "^4.9.2", "webpack-dev-server": "^4.7.4" }, "repository": { "type": "git", "url": "git+https://github.com/IBRHMHMDY/SafarnySite.git" }, "bugs": { "url": "https://github.com/IBRHMHMDY/SafarnySite/issues" }, "homepage": "https://github.com/IBRHMHMDY/SafarnySite#readme", "description": "" }
-
انا اعمل على webpack ولا يوجد اى اخطاء تظهر حتى jquery يعمل ويظهر ids فى مكانه ومع ذلك لا يظهر modal
- 7 اجابة
-
- 1
-

-
قمت بمراجعة الكود اكثر من مرة ولكن لا يعمل لا يظهر modal box رغم عدم ظهور اى اخطاء فى console Code html <div class="container"> <div class="row"> <div class="row"> <div class="col-lg-3 col-md-4 col-xs-6 thumb"> <a class="thumbnail" href="#" data-image-id="image-gallery-image" data-toggle="modal" data-title="egypt-1" data-image="./images/EGYPT-G1.jpg" data-target="#image-gallery"> <img class="img-thumbnail" src="./images/EGYPT-G1.jpg" alt="Another alt text"> </a> </div> <div class="col-lg-3 col-md-4 col-xs-6 thumb"> <a class="thumbnail" href="#" data-image-id="" data-toggle="modal" data-title="egypt-2" data-image="./images/EGYPT-G2.jpg" data-target="#image-gallery"> <img class="img-thumbnail" src="./images/EGYPT-G2.jpg" alt="Another alt text"> </a> </div> <div class="col-lg-3 col-md-4 col-xs-6 thumb"> <a class="thumbnail" href="#" data-image-id="" data-toggle="modal" data-title="egypt-3" data-image="./images/EGYPT-G3.jpg" data-target="#image-gallery"> <img class="img-thumbnail" src="./images/EGYPT-G3.jpg" alt="Another alt text"> </a> </div> <div class="col-lg-3 col-md-4 col-xs-6 thumb"> <a class="thumbnail" href="#" data-image-id="" data-toggle="modal" data-title="egypt-4" data-image="./images/EGYPT-G4.jpg" data-target="#image-gallery"> <img class="img-thumbnail" src="./images/EGYPT-G4.jpg" alt="Another alt text"> </a> </div> <div class="col-lg-3 col-md-4 col-xs-6 thumb"> <a class="thumbnail" href="#" data-image-id="" data-toggle="modal" data-title="egypt-5" data-image="./images/EGYPT-G5.jpg" data-target="#image-gallery"> <img class="img-thumbnail" src="./images/EGYPT-G5.jpg" alt="Another alt text"> </a> </div> <div class="col-lg-3 col-md-4 col-xs-6 thumb"> <a class="thumbnail" href="#" data-image-id="" data-toggle="modal" data-title="egypt-6" data-image="./images/EGYPT-G6.jpg" data-target="#image-gallery"> <img class="img-thumbnail" src="./images/EGYPT-G6.jpg" alt="Another alt text"> </a> </div> <div class="col-lg-3 col-md-4 col-xs-6 thumb"> <a class="thumbnail" href="#" data-image-id="" data-toggle="modal" data-title="egypt-7" data-image="./images/EGYPT-G7.jpg" data-target="#image-gallery"> <img class="img-thumbnail" src="./images/EGYPT-G7.jpg" alt="Another alt text"> </a> </div> <div class="col-lg-3 col-md-4 col-xs-6 thumb"> <a class="thumbnail" href="#" data-image-id="" data-toggle="modal" data-title="egypt-8" data-image="./images/EGYPT-G8.jpg" data-target="#image-gallery"> <img class="img-thumbnail" src="./images/EGYPT-G8.jpg" alt="Another alt text"> </a> </div> </div> <div class="modal fade" id="image-gallery" tabindex="-1" role="dialog" aria-labelledby="myModalLabel" aria-hidden="true"> <div class="modal-dialog modal-lg"> <div class="modal-content"> <div class="modal-header"> <h4 class="modal-title" id="image-gallery-title"></h4> <button type="button" class="close" data-dismiss="modal"><span aria-hidden="true">×</span><span class="sr-only">Close</span> </button> </div> <div class="modal-body"> <img id="image-gallery-image" class="img-responsive col-md-12"> </div> <div class="modal-footer"> <button type="button" class="btn btn-secondary float-left" id="show-previous-image"><i class="fa fa-arrow-left"></i> </button> <button type="button" id="show-next-image" class="btn btn-secondary float-right"><i class="fa fa-arrow-right"></i> </button> </div> </div> </div> </div> Code JS $(function() { // Gallery Tours let modalId = $('#image-gallery'); loadGallery(true, 'a.thumbnail'); //This function disables buttons when needed function disableButtons(counter_max, counter_current) { $('#show-previous-image, #show-next-image').show(); if (counter_max === counter_current) { $('#show-next-image').hide(); } else if (counter_current === 1) { $('#show-previous-image').hide(); } } /** * * @param setIDs Sets IDs when DOM is loaded. If using a PHP counter, set to false. * @param setClickAttr Sets the attribute for the click handler. */ function loadGallery(setIDs, setClickAttr) { let current_image, selector, counter = 0; $('#show-next-image, #show-previous-image').on('click',function () { if ($(this).attr('id') === 'show-previous-image') { current_image--; } else { current_image++; } selector = $('[data-image-id="' + current_image + '"]'); updateGallery(selector); }); function updateGallery(selector) { let $sel = selector; current_image = $sel.data('image-id'); $('#image-gallery-title').text($sel.data('title')); $('#image-gallery-image').attr('src', $sel.data('image')); disableButtons(counter, $sel.data('image-id')); } if (setIDs == true) { $('[data-image-id]').each(function () { counter++; $(this).attr('data-image-id', counter); }); } $(setClickAttr) .on('click', function () { updateGallery($(this)); }); } }); Code SCSS #image-gallery { .modal-footer{ display: block; } } .thumb{ margin-top: 15px; margin-bottom: 15px; }
- 7 اجابة
-
- 1
-

-
أنا اعمل على مشروع بإستخدام webpack اخر اصدار وعند التعديل على ملف sass أثناء تشغيل السيرفر يتم عمل تحديث للصفحة ولكن الصور لا تظهر وعند عمل تعديل فى اى ملف اخر مثل ملف index.html مثلا تعود للعمل مرة أخرى فهل هذه مشكلة بالإصدارات وما هى الإصدارات المتوافقه بين CSS و SASS و URL
- 4 اجابة
-
- 1
-

-
- 8 اجابة
-
- 1
-

-
- 3 اجابة
-
- 1
-

-
لم تظهر صورة اللوجو بإمتداد png رغم ان صورة الخلفية تظهر وذلك بإستخدام الإصدار الأخير من webpack فما الحل مع العلم أن صورة الخلفية كانت لا تريد الظهور حتى قمت بإنزال إصدار خاص بـ html-loader@1.3.2" و css-loader@5.0.0 هذا ملف package.json { "name": "safarnysite", "version": "1.0.0", "description": "", "main": "index.js", "scripts": { "test": "echo \"Error: no test specified\" && exit 1", "dev": "webpack serve --mode development", "dist": "webpack serve --mode production" }, "keywords": [], "author": "", "license": "ISC", "devDependencies": { "bootstrap": "^5.1.3", "clean-webpack-plugin": "^4.0.0", "css-loader": "^5.0.0", "file-loader": "^6.2.0", "html-loader": "^1.3.2", "html-webpack-plugin": "^5.5.0", "jquery": "^3.6.0", "mini-css-extract-plugin": "^2.6.0", "popper.js": "^1.16.1", "sass": "^1.49.9", "sass-loader": "^12.6.0", "url-loader": "^4.1.1", "webpack": "^5.70.0", "webpack-cli": "^4.9.2", "webpack-dev-server": "^4.7.4" } } وهذا ملف webpack.config.js const HtmlWebpackPlugin = require("html-webpack-plugin"); const MiniCssExtractPlugin = require("mini-css-extract-plugin"); // const { CleanWebpackPlugin } = require('clean-webpack-plugin'); const path = require('path'); module.exports = { entry: './src/js/index.js', output: { path: path.resolve(__dirname, 'dist'), filename: 'js/[name].bundle.js', // clean: true, }, // optimization: { // chunkIds: false, // }, stats: { warnings: false, }, performance: { maxEntrypointSize: 400000, maxAssetSize: 100000, hints: false, }, devServer: { static: { directory: path.join(__dirname, 'dist'), }, devMiddleware:{ writeToDisk: true, }, // compress: true, port: 9000, open: true, // livereload: false, hot: false, }, module: { rules: [ { test: /\.(css|sass|scss)$/i, use: [ // Creates `style` nodes from JS strings MiniCssExtractPlugin.loader, // Translates CSS into CommonJS "css-loader", // Compiles Sass to CSS "sass-loader", ], }, { test: /\.(jpe?g|png|gif)$/, use: { loader: 'url-loader', options:{ name: '[name].[ext]', outputPath:'images', limit: 8192, } }, }, { test: /\.(svg|eot|woff|woff2|ttf)$/, use: { loader: 'url-loader', options:{ name: '[name].[ext]', outputPath:'fonts', limit: 8192, } }, }, ], }, plugins: [ new HtmlWebpackPlugin({ template: './src/index.html', filename: 'index.html', }), new MiniCssExtractPlugin({ filename: 'css/[name].bundle.css', }), // new CleanWebpackPlugin({ // dry: true, // verbose: true, // }), ], };
- 3 اجابة
-
- 1
-

-
بالطبع تفضل ملف webpack.config.js const HtmlWebpackPlugin = require("html-webpack-plugin"); const MiniCssExtractPlugin = require("mini-css-extract-plugin"); const { CleanWebpackPlugin } = require('clean-webpack-plugin'); const path = require('path'); module.exports = { entry: './src/js/index.js', output: { path: path.resolve(__dirname, 'dist'), filename: 'js/[name].bundle.js', clean: true, }, optimization: { chunkIds: false, }, stats: { warnings: false, }, performance: { maxEntrypointSize: 400000, maxAssetSize: 100000, hints: false, }, devServer: { static: { directory: path.join(__dirname, 'dist'), }, devMiddleware:{ writeToDisk: true, }, // compress: true, port: 9000, open: true, // livereload: false, hot: false, }, module: { rules: [ { test: /\.(css|sass|scss)$/i, use: [ // Creates `style` nodes from JS strings MiniCssExtractPlugin.loader, // Translates CSS into CommonJS "css-loader", // Compiles Sass to CSS "sass-loader", ], }, { test: /\.(jpe?g|png|gif)$/, use: { loader: 'url-loader', options:{ name: '[name].[ext]', outputPath:'images', limit: 8192, } }, }, { test: /\.(svg|eot|woff|woff2|ttf)$/, use: { loader: 'url-loader', options:{ name: '[name].[ext]', outputPath:'fonts', limit: 8192, } }, }, ], }, plugins: [ new HtmlWebpackPlugin({ template: './src/index.html', filename: 'index.html', }), new MiniCssExtractPlugin({ filename: 'css/[name].bundle.css', }), new CleanWebpackPlugin({ dry: true, verbose: true, }), ], }; وملف الSCSS header{ background: url('../images/header.jpg'); background-size: cover; background-position: center; } وملف الpackage.json { "name": "safarnysite", "version": "1.0.0", "description": "", "main": "index.js", "scripts": { "test": "echo \"Error: no test specified\" && exit 1", "dev": "webpack serve --mode development", "dist": "webpack serve --mode production" }, "keywords": [], "author": "", "license": "ISC", "devDependencies": { "bootstrap": "^5.1.3", "clean-webpack-plugin": "^4.0.0", "css-loader": "^6.7.1", "file-loader": "^6.2.0", "html-loader": "^3.1.0", "html-webpack-plugin": "^5.5.0", "jquery": "^3.6.0", "mini-css-extract-plugin": "^2.6.0", "popper.js": "^1.16.1", "sass": "^1.49.9", "sass-loader": "^12.6.0", "url-loader": "^4.1.1", "webpack": "^5.70.0", "webpack-cli": "^4.9.2", "webpack-dev-server": "^4.7.4" } }
- 3 اجابة
-
- 1
-

-
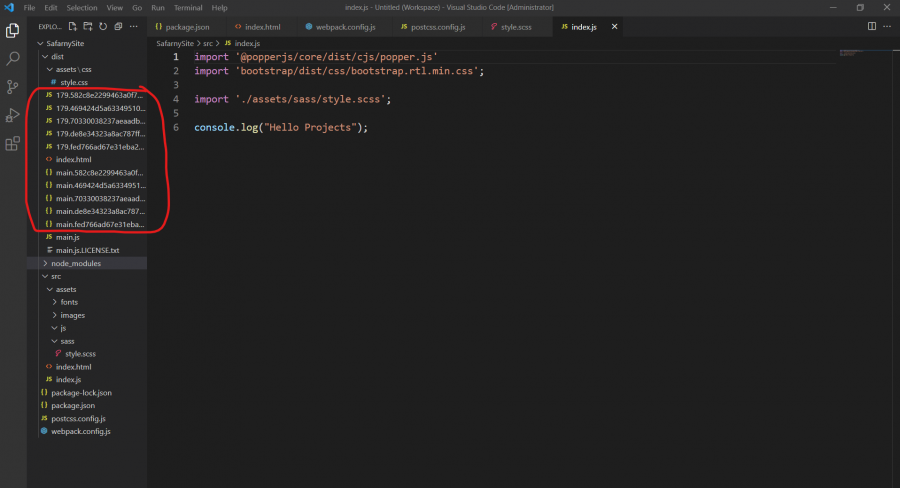
لقد وضعت وبحثت عن كل الاكواد لإبطال توليد الملفات العشوائية ولكن دون جدوى أرجو الحل حيث أضفت صورة من خلال scss فقام بقراءة الملف العشوائى الخارجى ولم تظهر الصورة
- 3 اجابة
-
- 1
-

-
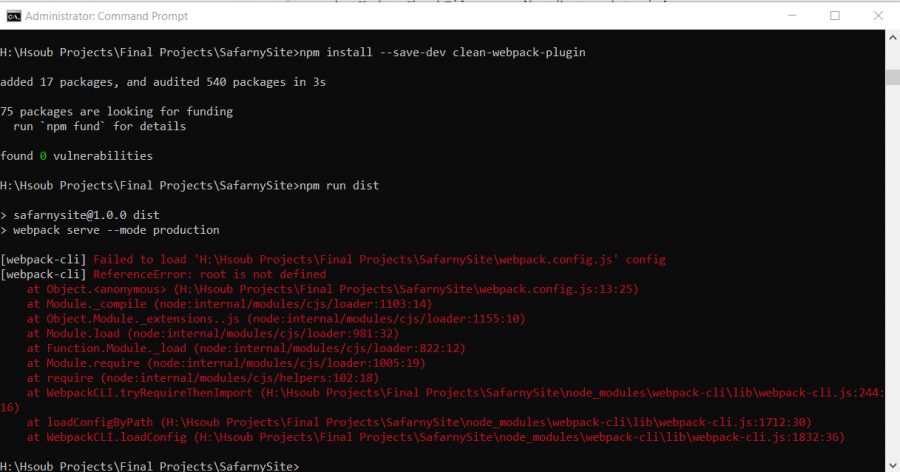
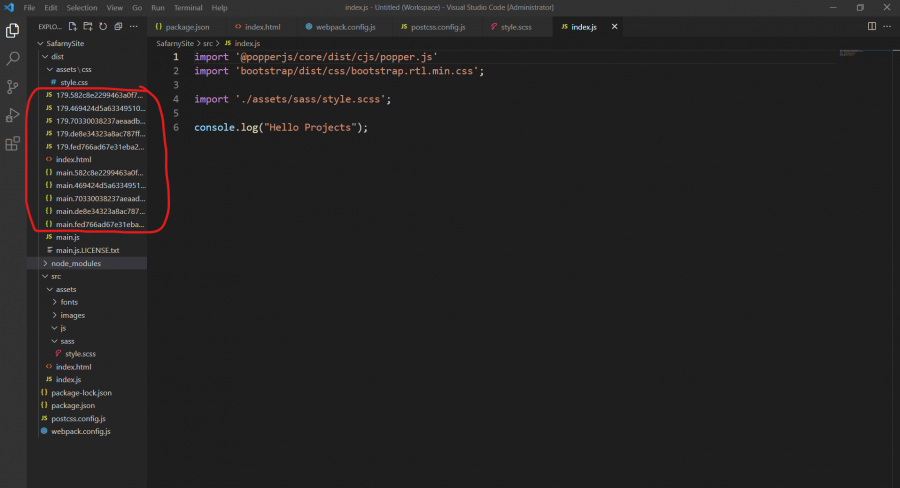
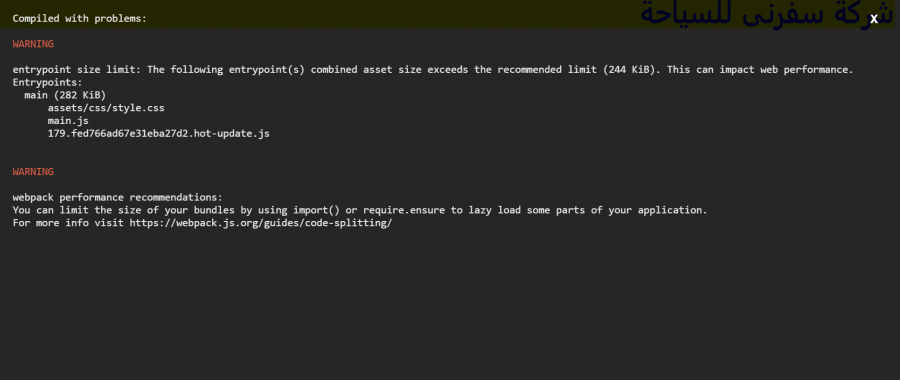
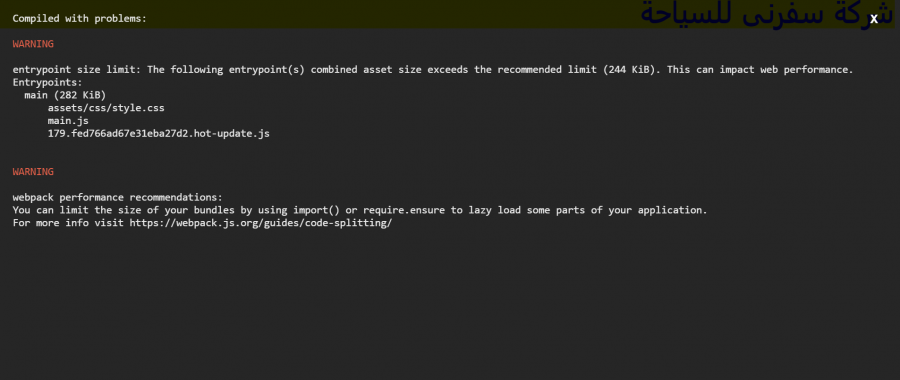
عند تشغيل الموقع يقوم بتوليد ملفات عشوائية بإمتداد js حتى ظهر لى هذا الخطأ كما موضح بالصور أرجو شرح ماذا يعنى ولماذا يتم توليد هذه الملفات وماذا تعنى رسالة الخطأ
- 9 اجابة
-
- 1
-

-
السلام عليكم أعمل على مشروع التخرج وأريد إستخدام آخر إصدار من bootstrap-rtl 5 مع nodejs آخر إصدار ولكن لم أجد الطريقة لإستدعاءه وبحثت كثيرا ولكن لم اجد شئ عنه
- 3 اجابة
-
- 1
-