-
المساهمات
58 -
تاريخ الانضمام
-
تاريخ آخر زيارة
نوع المحتوى
ريادة الأعمال
البرمجة
التصميم
DevOps
التسويق والمبيعات
العمل الحر
البرامج والتطبيقات
آخر التحديثات
قصص نجاح
أسئلة وأجوبة
كتب
دورات
أجوبة بواسطة محمد خالد51
-
-
بتاريخ 8 دقائق مضت قال عبدالباسط ابراهيم:
لتثبيت مكتبة Requests في Python، يمكنك استخدام أداة التثبيت المسماة "pip".
- قم بفتح الطرفية الخاصة بك.
- وقم بتنفيذ الأمر التالي"pip install requests" أو ل Python 3 استخدم pip3 install requests
بعد تنفيذ هذا الأمر، ستبدأ عملية تثبيت مكتبة Requests في بيئتك.
هل افتح cmd
-
ما هي طرق تثبيته وأتمنى ان تكون مع الخطوات وشكرا
-
 1
1
-
-
من أين احصل على رامات خارجيه دون التغير بالابتوب
لرفع رامات الجهاز
-
 1
1
-
-
وين أجد دورات malmare && Malware analysis
-
 1
1
-
-
ماهي الدورات التي تجعل مني محترف في الامن السبراني
وماهي طرق الاحتراف في هذاء المجال
-
 1
1
-
-
التعليم متوفر
اريد معرفة الخطوات
بتاريخ منذ ساعة مضت قال Mustafa Suleiman:أولاً أنت لا تقصد بالطبع القيام بإنشاء مؤسسة استضافة بالمعنى الحرفي، فذلك يتطلب بنية تحتية مكونة من سيرفرات وشبكات وفريق دعم فني وخلافه أي Data Center، وهو أمر مكلف في البداية وبحاجة إلى رأس مال.
ولكن في البداية تستطيع الاستفادة نموذج الـ Reseller (البائع الموزع) بدلاً من بناء شركة استضافة من الصفر، وفي نموذج الـ Reseller، تقوم بشراء خدمات استضافة من شركة استضافة كبيرة ومعتمدة، ثم تعيد بيع هذه الخدمات للعملاء الخاصين بك بسعر محدد.
فيما يلي بعض المزايا والاعتبارات لنموذج الـ Reseller:
- إنشاء شركة استضافة مستقلة يتطلب استثمارات كبيرة في البنية التحتية والتسويق وفريق الدعم والتطوير، أما في نموذج الـ Reseller، فإنك تستفيد من البنية التحتية الموجودة للشركة الأم ولا تحتاج إلى الاستثمار بشكل كبير في هذه الجوانب.
- بدلاً من التركيز على بناء البنية التحتية وتشغيل الشركة، يمكنك التركيز بشكل أكبر على جلب العملاء وزيادة قاعدة العملاء والتسويق لخدمات الاستضافة.
- في بعض الحالات، يمكن أن تقدم الشركة الأم دعمًا فنيًا لعملائك، مما يخفف العبء عنك في تقديم الدعم الفني.
- إذا اخترت شركة استضافة معروفة وموثوقة كشركة أم لك، فقد تستفيد من سمعتها ويسهل عليك بناء ثقة العملاء في خدماتك.
- عندما تشعر بأن شركتك قد نمت بشكل كبير وأصبح لديك قاعدة عملاء مستدامة، تستطيع التفكير في الانتقال إلى نموذج الشركة المستقلة بما في ذلك الاستثمار في البنية التحتية الخاصة بك.
وبخصوص تصميم المواقع، فتستطيع تعيين مصمم مواقع متخصص في الـ UI/UX من أجل تصميم المواقع الخاصة بالعملاء.
ولكن نصحتي إليك هي، لا تقم بإنشاء مشروع في مجال لا تفهم خباياه أو ليس على دراية به، فأنت بحاجة على الأقل لتعلم مجال البرمجة لكي تتمكن من إنشاء مشروعك وذلك من الإلمام بجوانبه، أو مشاركة شخص ذو ثقة لديه دراية.
-
ماذا احتاج لعمل استظافه وتصميم مواقع
من الانظمه والبرمجيات
وهل احتاج لخادم وما هو أفضل الخوادم
-
 2
2
-
-
-
كيف اعرف العملات الرقميه الجيده وماهو مشروعه وبأي منصه قبل للاطلاق
-
 1
1
-
-
كم يحتاج التعدين من رامات وكم يستهلك الهاش لتعدين العملات الرقميه
وكيف اقوم بحسابها
-
 2
2
-
-
هل لك بتزويدي باسماء الشركات التي توفر ram flash
-
هل يوجد طريقه في رفع رامات اللابتوب برامات خارجيه دون الحاجه لفك اللابتوب
-
 1
1
-
-
-
-
كيف ارفع ملف الموقع علئ استظافه مدفوعه او مجانيه)(data php html css jquary l)
-
 1
1
-
-
-
-
-
اريد وضع السؤال بعد تسجيل المستخدم
<?php session_start(); include'inc/con.php'; $username=$_SESSION['user']; //$username=$_SESSION['user']; ماخوذه من صفحة المستخدم بعد التسيل index ?> //
لم تعمل
-
 1
1
-
-
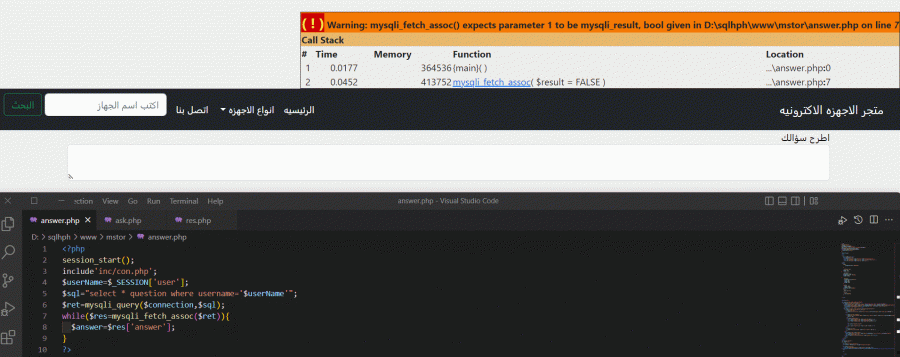
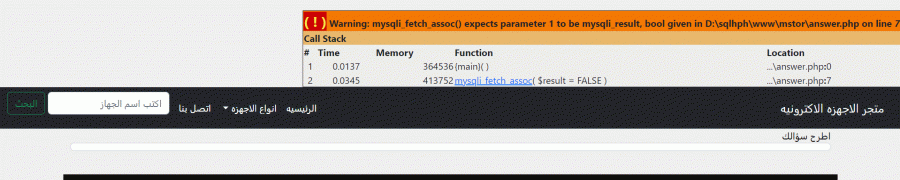
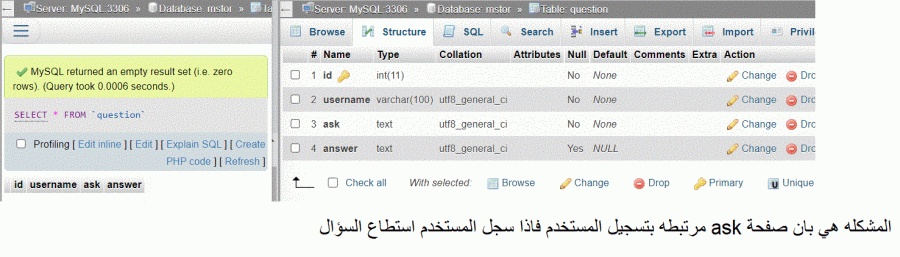
مشكله بنقل البيانات من صفحة ask التي لا تستخدم حتى يقوم المستخدم بالتسجيل فلا يقوم بأرسال الداتا الى قاعدة البيانات
صفحة ask
<?php session_start(); include'inc/con.php'; $username=$_SESSION['user']; ?> <!DOCTYPE html> <html> <head> <title>موقع شخصي</title> <meta charset="utf-8"> <link rel="stylesheet" type="text/css" href="css/bootstrap.css" /> <link rel="stylesheet" type="text/css" href="css/bootstrap.min.css" /> <link rel="stylesheet" type="text/css" href="css/" /> </head> <style> body{ background-color: #f0f0f0f0; } .col-lg-4 img { width: 90%; height: 30%; } .col-lg-4 { margin-top: 11px; background-color: #f0f0f0; height: 600px; } .thunbnil{ background-color:#FFFFFF; width: 98%; margin:10px; height: 98%; } footer{ width: 100%; height: 350px; background-color:#100F0F; } label{ color: #ffffff; } .black{ color:#000000; } </style> <body dir="rtl" > <nav class="navbar navbar-expand-lg bg-dark"> <div class="container-fluid bg-dark"> <a class="navbar-brand" style="color: white;" href="index.php"> متجر الاجهزه الاكترونيه</a> <button class="navbar-toggler" type="button" data-bs-toggle="collapse" data-bs-target="#navbarSupportedContent" aria-controls="navbarSupportedContent" aria-expanded="false" aria-label="Toggle navigation"> <span class="navbar-toggler-icon"></span> </button> <div class="collapse navbar-collapse" id="navbarSupportedContent"> <ul class="navbar-nav me-auto mb-2 mb-lg-0"> <li class="nav-item"> <a class="nav-link active" style="color: white;" aria-current="page" href="index.php">الرئيسيه</a> </li> <li class="nav-item dropdown"> <a class="nav-link dropdown-toggle" style="color: white;" href="#" role="button" data-bs-toggle="dropdown" aria-expanded="false"> انواع الاجهزه </a> <ul class="dropdown-menu"> <li><a class="dropdown-item" href="sony.php">سوني</a></li> <li><a class="dropdown-item" href="samsung.php">سامسوج</a></li> <li><a class="dropdown-item" href="hawaui.php">هواوي</a></li> <li> <hr class="dropdown-divider"> </li> <li><a class="dropdown-item" href="#">جميع الاجهزه</a></li> </ul> </li> <li class="nav-item"> <a class="nav-link disabled" style="color: white;">اتصل بنا</a> </li> </ul> <form class="d-flex" role="search"> <input class="form-control me-2" type="search" placeholder="اكتب اسم الجهاز" aria-label="Search"> <div style="margin-right: 5px;"> <button class="btn btn-outline-success" type="submit">البحث</button> </div> </form> </div> </div> </nav> <div class="container"> <div class="row"> <!----> <div class="col-lg-12 col-md-12"> <form action="ask.php" method="post" enctype="multipart/form-data"> <div class="form-group"> <label for="exampleInputEmail1" class="black">اطرح سؤالك</label> <textarea name="ask" class="form-control" ></textarea> </div> <input type="submit" value="أسال" name="askq" id="ask" class="btn btn-primary"> <?php //send data if(isset($_POST['askq'])){ $ask=$_POST ['ask']; $sql="insert into question ('username' ,'ask')value('$username','$ask')"; $ret=mysqli_query($connection,$sql); if($ret) echo'<p>تمت الاضافه بنجاح</p>'; } ?> </form> </div> </div> </div> <br> <footer class="footer" > <div class="col-lg-6 col-ms-6"> <br> </div> <br> </footer> <!-- <script src="js/test.min.js"></script>--> <script src="js/bootstrap.bundle.js"></script> <!-- --> <!-- <script src="js/test.min.js"></script>--> <!-- <script src="js/bootstrap.bundle.js"></script>--> </body> </html>
صفحة المستخدم
<?php session_start(); include'inc/con.php'; if($_SESSION['chack']==0) header('Location:index.php'); ?> <!DOCTYPE html> <html> <head> <title>موقع شخصي</title> <meta charset="utf-8"> <link rel="stylesheet" type="text/css" href="css/bootstrap.css" /> <link rel="stylesheet" type="text/css" href="css/bootstrap.min.css" /> <link rel="stylesheet" type="text/css" href="css/" /> </head> <style> body{ background-color: #f0f0f0f0; } .col-lg-4 img { width: 90%; height: 70%; } .col-lg-4 { margin-top: 11px; background-color: #f0f0f0; height: 600px; } .thunbnil{ background-color:#FFFFFF; width: 98%; margin:10px; height: 98%; } footer{ width: 100%; height: 350px; background-color:#100F0F; } label{ color: #ffffff; } </style> <body dir="rtl" > <nav class="navbar navbar-expand-lg bg-dark"> <div class="container-fluid bg-dark"> <a class="navbar-brand" style="color: white;" href="index.php"> متجر الاجهزه الاكترونيه</a> <button class="navbar-toggler" type="button" data-bs-toggle="collapse" data-bs-target="#navbarSupportedContent" aria-controls="navbarSupportedContent" aria-expanded="false" aria-label="Toggle navigation"> <span class="navbar-toggler-icon"></span> </button> <div class="collapse navbar-collapse" id="navbarSupportedContent"> <ul class="navbar-nav me-auto mb-2 mb-lg-0"> <li class="nav-item"> <a class="nav-link active" style="color: white;" aria-current="page" href="rindex.php">الرئيسيه</a> </li> <li class="nav-item"> <a class="nav-link active" style="color: white;" aria-current="page" href="ask.php"> سؤال <span class="sr-only"></span> </a> </li> <li class="nav-item"> <a class="nav-link active" style="color: white;" aria-current="page" href="logout.php">تسجيل الحروج <span class="sr-only"></span> </a> </li> <li class="nav-item dropdown"> <a class="nav-link dropdown-toggle" style="color: white;" href="#" role="button" data-bs-toggle="dropdown" aria-expanded="false"> انواع الاجهزه </a> <ul class="dropdown-menu"> <li><a class="dropdown-item" href="rsony.php">سوني</a></li> <li><a class="dropdown-item" href="rsamsung.php">سامسوج</a></li> <li><a class="dropdown-item" href="rhawaui.php">هواوي</a></li> <li> <hr class="dropdown-divider"> </li> <li><a class="dropdown-item" href="#">جميع الاجهزه</a></li> </ul> </li> <li class="nav-item"> <a class="nav-link disabled" style="color: white;">اتصل بنا</a> </li> </ul> <form class="d-flex" role="search"> <input class="form-control me-2" type="search" placeholder="اكتب اسم الجهاز" aria-label="Search"> <div style="margin-right: 5px;"> <button class="btn btn-outline-success" type="submit">البحث</button> </div> </form> </div> </div> </nav> <div class="container"> <div class="row"> <?php $sql="select *from items"; $ret=mysqli_query($connection,$sql); while ($res=mysqli_fetch_assoc($ret)){ echo'<div class="col-lg-4 col-ms-12"> <Div class="thunbnil"> <br> <center><p><b>'.$res['name'].'</b></p></center> <center><img src="img/'.$res['img'].'"/></center> <hr> <center><a href="showmob.php?id'.$res['id'].'" type="button" class="btn btn-warning">مواصفات الجهاز </a></center> </Div> </div>'; } ?> </div> </div> </div> </div> <br> <footer class="footer" > <div class="col-lg-6 col-ms-6"> <br> <form action="" method="post" > <div class="form-group"> <label for="exampleInputEmail1" > اسم المستخدم </label> <input type="text" class="form-control" id="exampleInputEmail1" name="user" aria-describedby="emailHelp" placeholder="Enter user"> <small id="emailHelp" class="form-text text-muted " >لن نشارك معلوماتك. </small> </div> <div class="form-group"> <label for="exampleInputPassword1">كلمة المرور</label> <input type="password" class="form-control" id="exampleInputPassword1" name="pass" placeholder="Password"> </div> <div class="form-group form-check"> <input type="checkbox" class="form-check-input" id="exampleCheck1"> <label class="form-check-label" for="exampleCheck1">Check me out</label> </div> <input type="submit" name="signin" class="btn btn-primary">تسجيل </input> <?php if(isset($_POST['signin'])){ $user=$_POST['user']; $pass=$_POST['pass']; $sql="select * from users where username='$user' and password='$pass'"; $ret=mysqli_query( $connection,$sql); while($ret=mysqli_fetch_assoc($ret)){ session_start(); $_SESSION['user']=$user; $_SESSION['chack']=1; echo'<script>window.location. href="rindex.php"</script>'; } echo'<center><p> لم تنجح</p></center>'; } ?> </form> </div> <br> </footer> <!-- <script src="js/test.min.js"></script>--> <script src="js/bootstrap.bundle.js"></script> <!-- --> <!-- <script src="js/test.min.js"></script>--> <!-- <script src="js/bootstrap.bundle.js"></script>--> </body> </html>
بالأول تسجيل السؤال ثما
-
 1
1
-
-
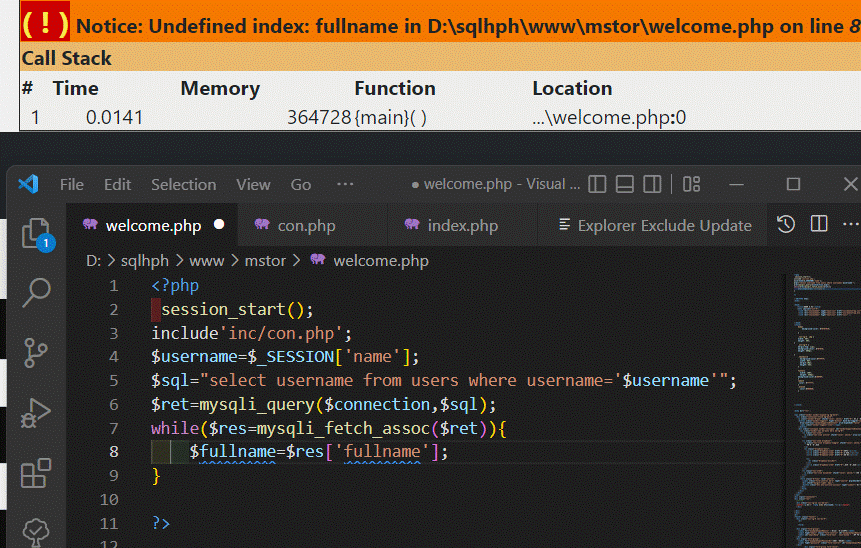
كيف اقوم بعمل صفحة اسئل واربطه بقاعدة بيانات وتكون تابعه للموقغ بعد تسجيل المستخدم
-
<?php session_start(); include'inc/con.php'; $username=$_SESSION['name']; $sql="select username from users where username='$username'"; $ret=mysqli_query($connection,$sql); while($res=mysqli_fetch_assoc($ret)){ $fullname=$res['fullname']; } ?> <!DOCTYPE html> <html> <head> <title>موقع شخصي</title> <meta charset="utf-8"> <link rel="stylesheet" type="text/css" href="css/bootstrap.css" /> <link rel="stylesheet" type="text/css" href="css/bootstrap.min.css" /> <link rel="stylesheet" type="text/css" href="css/" /> </head> <style> body{ background-color: #f0f0f0f0; } .col-lg-4 img { width: 90%; height: 30%; } .col-lg-4 { margin-top: 11px; background-color: #f0f0f0; height: 600px; } .thunbnil{ background-color:#FFFFFF; width: 98%; margin:10px; height: 98%; } footer{ width: 100%; height: 350px; background-color:#100F0F; } label{ color: #ffffff; } .black{ color:#000000; } </style> <body dir="rtl" > <nav class="navbar navbar-expand-lg bg-dark"> <div class="container-fluid bg-dark"> <a class="navbar-brand" style="color: white;" href="#"> متجر الاجهزه الاكترونيه</a> <button class="navbar-toggler" type="button" data-bs-toggle="collapse" data-bs-target="#navbarSupportedContent" aria-controls="navbarSupportedContent" aria-expanded="false" aria-label="Toggle navigation"> <span class="navbar-toggler-icon"></span> </button> <div class="collapse navbar-collapse" id="navbarSupportedContent"> <ul class="navbar-nav me-auto mb-2 mb-lg-0"> <li class="nav-item"> <a class="nav-link active" style="color: white;" aria-current="page" href="#">الرئيسيه</a> </li> <li class="nav-item dropdown"> <a class="nav-link dropdown-toggle" style="color: white;" href="#" role="button" data-bs-toggle="dropdown" aria-expanded="false"> انواع الاجهزه </a> <ul class="dropdown-menu"> <li><a class="dropdown-item" href="#">سوني</a></li> <li><a class="dropdown-item" href="#">سامسوج</a></li> <li><a class="dropdown-item" href="#">هواوي</a></li> <li> <hr class="dropdown-divider"> </li> <li><a class="dropdown-item" href="#">جميع الاجهزه</a></li> </ul> </li> <li class="nav-item"> <a class="nav-link disabled" style="color: white;">اتصل بنا</a> </li> </ul> <form class="d-flex" role="search"> <input class="form-control me-2" type="search" placeholder="اكتب اسم الجهاز" aria-label="Search"> <div style="margin-right: 5px;"> <button class="btn btn-outline-success" type="submit">البحث</button> </div> </form> </div> </div> </nav> <div class="container"> <div class="row"> <!----> <div class="col-lg-12 col-md-12"> <center><p>مرحبا <?php echo $fullname; ?></p></center> </div> </div> </div> <br> <footer class="footer" > <div class="col-lg-6 col-ms-6"> <br> <form> <div class="form-group"> <label for="exampleInputEmail1" >البريد الاكتروني</label> <input type="email" class="form-control" id="exampleInputEmail1" aria-describedby="emailHelp" placeholder="Enter email"> <small id="emailHelp" class="form-text text-muted " >لن نشارك معلوماتك. </small> </div> <div class="form-group"> <label for="exampleInputPassword1">كلمة المرور</label> <input type="password" class="form-control" id="exampleInputPassword1" placeholder="Password"> </div> <div class="form-group form-check"> <input type="checkbox" class="form-check-input" id="exampleCheck1"> <label class="form-check-label" for="exampleCheck1">Check me out</label> </div> <button type="submit" class="btn btn-primary">ادخل </button> </form> </div> <br> <div class="col-lg-6 col-ms-6"> <iframe src="https://www.google.com/maps/embed?pb=!1m18!1m12!1m3!1d477499.4240782038!2d34.11789950630533!3d28.052289469435703!2m3!1f0!2f0!3f0!3m2!1i1024!2i768!4f13.1!3m3!1m2!1s0x14533bca3624d2e3%3A0xdd987e9c1945fd9c!2z2LTYsdmFINin2YTYtNmK2K7YjCDZgtiz2YUg2LTYsdmFINin2YTYtNmK2K7YjCDYrNmG2YjYqCDYs9mK2YbYp9ih2Iwg2YXYtdix!5e0!3m2!1sar!2ssa!4v1658691742415!5m2!1sar!2ssa" width="500" height="300" style="border:0;border:0;margin-right: 850px; margin-top: -250px;" allowfullscreen="" loading="lazy" referrerpolicy="no-referrer-when-downgrade"></iframe> </div> </footer> <!-- <script src="js/test.min.js"></script>--> <script src="js/bootstrap.bundle.js"></script> <!-- --> <!-- <script src="js/test.min.js"></script>--> <!-- <script src="js/bootstrap.bundle.js"></script>--> </body> </html>
-
 2
2
-
-
<?php include'inc/con.php'; ?> <!DOCTYPE html> <html> <head> <title>موقع شخصي</title> <meta charset="utf-8"> <link rel="stylesheet" type="text/css" href="css/bootstrap.css" /> <link rel="stylesheet" type="text/css" href="css/bootstrap.min.css" /> <link rel="stylesheet" type="text/css" href="css/" /> </head> <style> body{ background-color: #f0f0f0f0; } .col-lg-4 img { width: 90%; height: 70%; } .col-lg-4 { margin-top: 11px; background-color: #f0f0f0; height: 600px; } .thunbnil{ background-color:#FFFFFF; width: 98%; margin:10px; height: 98%; } footer{ width: 100%; height: 350px; background-color:#100F0F; } label{ color: #ffffff; } </style> <body dir="rtl" > <nav class="navbar navbar-expand-lg bg-dark"> <div class="container-fluid bg-dark"> <a class="navbar-brand" style="color: white;" href="#"> متجر الاجهزه الاكترونيه</a> <button class="navbar-toggler" type="button" data-bs-toggle="collapse" data-bs-target="#navbarSupportedContent" aria-controls="navbarSupportedContent" aria-expanded="false" aria-label="Toggle navigation"> <span class="navbar-toggler-icon"></span> </button> <div class="collapse navbar-collapse" id="navbarSupportedContent"> <ul class="navbar-nav me-auto mb-2 mb-lg-0"> <li class="nav-item"> <a class="nav-link active" style="color: white;" aria-current="page" href="#">الرئيسيه</a> </li> <li class="nav-item dropdown"> <a class="nav-link dropdown-toggle" style="color: white;" href="#" role="button" data-bs-toggle="dropdown" aria-expanded="false"> انواع الاجهزه </a> <ul class="dropdown-menu"> <li><a class="dropdown-item" href="#">سوني</a></li> <li><a class="dropdown-item" href="#">سامسوج</a></li> <li><a class="dropdown-item" href="#">هواوي</a></li> <li> <hr class="dropdown-divider"> </li> <li><a class="dropdown-item" href="#">جميع الاجهزه</a></li> </ul> </li> <li class="nav-item"> <a class="nav-link disabled" style="color: white;">اتصل بنا</a> </li> </ul> <form class="d-flex" role="search"> <input class="form-control me-2" type="search" placeholder="اكتب اسم الجهاز" aria-label="Search"> <div style="margin-right: 5px;"> <button class="btn btn-outline-success" type="submit">البحث</button> </div> </form> </div> </div> </nav> <div class="container"> <div class="row"> <?php $sql="select *from items"; $ret=mysqli_query($connection,$sql); while ($res=mysqli_fetch_assoc($ret)){ echo'<div class="col-lg-4 col-ms-12"> <Div class="thunbnil"> <br> <center><p><b>'.$res['name'].'</b></p></center> <center><img src="img/'.$res['img'].'"/></center> <hr> <center><button type="button" class="btn btn-warning">مواصفات الجهاز </button></center> </Div> </div>'; } ?> </div> </div> </div> </div> <br> <footer class="footer" > <div class="col-lg-6 col-ms-6"> <br> <form action="" method="post" > <div class="form-group"> <label for="exampleInputEmail1" > اسم المستخدم </label> <input type="text" class="form-control" id="exampleInputEmail1" name="user" aria-describedby="emailHelp" placeholder="Enter user"> <small id="emailHelp" class="form-text text-muted " >لن نشارك معلوماتك. </small> </div> <div class="form-group"> <label for="exampleInputPassword1">كلمة المرور</label> <input type="password" class="form-control" id="exampleInputPassword1" name="pass" placeholder="Password"> </div> <div class="form-group form-check"> <input type="checkbox" class="form-check-input" id="exampleCheck1"> <label class="form-check-label" for="exampleCheck1">Check me out</label> </div> <input type="submit" name="signin" class="btn btn-primary">تسجيل </input> <?php if(isset($_POST['signin'])){ $user=$_POST['user']; $pass=$_POST['pass']; $sql="select * from users where username='$user' and password='$pass'"; $ret=mysqli_query( $connection,$sql); while($ret=mysqli_fetch_assoc($ret)){ session_start(); ******** $_SESSION['user']=$user; echo'<script>window.location. href="welcome.php.php"</script>'; } echo'<center><p> لم تنجح</p></center>'; } ?> </form> </div> <br> <div class="col-lg-6 col-ms-6"> <iframe src="https://www.google.com/maps/embed?pb=!1m18!1m12!1m3!1d477499.4240782038!2d34.11789950630533!3d28.052289469435703!2m3!1f0!2f0!3f0!3m2!1i1024!2i768!4f13.1!3m3!1m2!1s0x14533bca3624d2e3%3A0xdd987e9c1945fd9c!2z2LTYsdmFINin2YTYtNmK2K7YjCDZgtiz2YUg2LTYsdmFINin2YTYtNmK2K7YjCDYrNmG2YjYqCDYs9mK2YbYp9ih2Iwg2YXYtdix!5e0!3m2!1sar!2ssa!4v1658691742415!5m2!1sar!2ssa" width="500" height="300" style="border:0;margin-right: 900px; margin-top: -230px;" allowfullscreen="" loading="lazy" referrerpolicy="no-referrer-when-downgrade"></iframe> </div> </footer> <!-- <script src="js/test.min.js"></script>--> <script src="js/bootstrap.bundle.js"></script> <!-- --> <!-- <script src="js/test.min.js"></script>--> <!-- <script src="js/bootstrap.bundle.js"></script>--> </body> </html>
<?php include'inc/con.php'; session_start(); $username=$_SESSION['user1']; ?> <!DOCTYPE html> <html> <head> <title>موقع شخصي</title> <meta charset="utf-8"> <link rel="stylesheet" type="text/css" href="css/bootstrap.css" /> <link rel="stylesheet" type="text/css" href="css/bootstrap.min.css" /> <link rel="stylesheet" type="text/css" href="css/" /> </head> <style> body{ background-color: #f0f0f0f0; } .col-lg-4 img { width: 90%; height: 30%; } .col-lg-4 { margin-top: 11px; background-color: #f0f0f0; height: 600px; } .thunbnil{ background-color:#FFFFFF; width: 98%; margin:10px; height: 98%; } footer{ width: 100%; height: 350px; background-color:#100F0F; } label{ color: #ffffff; } .black{ color:#000000; } </style> <body dir="rtl" > <nav class="navbar navbar-expand-lg bg-dark"> <div class="container-fluid bg-dark"> <a class="navbar-brand" style="color: white;" href="#"> متجر الاجهزه الاكترونيه</a> <button class="navbar-toggler" type="button" data-bs-toggle="collapse" data-bs-target="#navbarSupportedContent" aria-controls="navbarSupportedContent" aria-expanded="false" aria-label="Toggle navigation"> <span class="navbar-toggler-icon"></span> </button> <div class="collapse navbar-collapse" id="navbarSupportedContent"> <ul class="navbar-nav me-auto mb-2 mb-lg-0"> <li class="nav-item"> <a class="nav-link active" style="color: white;" aria-current="page" href="#">الرئيسيه</a> </li> <li class="nav-item dropdown"> <a class="nav-link dropdown-toggle" style="color: white;" href="#" role="button" data-bs-toggle="dropdown" aria-expanded="false"> انواع الاجهزه </a> <ul class="dropdown-menu"> <li><a class="dropdown-item" href="#">سوني</a></li> <li><a class="dropdown-item" href="#">سامسوج</a></li> <li><a class="dropdown-item" href="#">هواوي</a></li> <li> <hr class="dropdown-divider"> </li> <li><a class="dropdown-item" href="#">جميع الاجهزه</a></li> </ul> </li> <li class="nav-item"> <a class="nav-link disabled" style="color: white;">اتصل بنا</a> </li> </ul> <form class="d-flex" role="search"> <input class="form-control me-2" type="search" placeholder="اكتب اسم الجهاز" aria-label="Search"> <div style="margin-right: 5px;"> <button class="btn btn-outline-success" type="submit">البحث</button> </div> </form> </div> </div> </nav> <div class="container"> <div class="row"> <!----> <div class="col-lg-12 col-md-12"> <center><p>مرحبا <?php echo $username; ?></p></center> ****** </div> </div> </div> <br> <footer class="footer" > <div class="col-lg-6 col-ms-6"> <br> <form> <div class="form-group"> <label for="exampleInputEmail1" >البريد الاكتروني</label> <input type="email" class="form-control" id="exampleInputEmail1" aria-describedby="emailHelp" placeholder="Enter email"> <small id="emailHelp" class="form-text text-muted " >لن نشارك معلوماتك. </small> </div> <div class="form-group"> <label for="exampleInputPassword1">كلمة المرور</label> <input type="password" class="form-control" id="exampleInputPassword1" placeholder="Password"> </div> <div class="form-group form-check"> <input type="checkbox" class="form-check-input" id="exampleCheck1"> <label class="form-check-label" for="exampleCheck1">Check me out</label> </div> <button type="submit" class="btn btn-primary">ادخل </button> </form> </div> <br> <div class="col-lg-6 col-ms-6"> <iframe src="https://www.google.com/maps/embed?pb=!1m18!1m12!1m3!1d477499.4240782038!2d34.11789950630533!3d28.052289469435703!2m3!1f0!2f0!3f0!3m2!1i1024!2i768!4f13.1!3m3!1m2!1s0x14533bca3624d2e3%3A0xdd987e9c1945fd9c!2z2LTYsdmFINin2YTYtNmK2K7YjCDZgtiz2YUg2LTYsdmFINin2YTYtNmK2K7YjCDYrNmG2YjYqCDYs9mK2YbYp9ih2Iwg2YXYtdix!5e0!3m2!1sar!2ssa!4v1658691742415!5m2!1sar!2ssa" width="500" height="300" style="border:0;border:0;margin-right: 850px; margin-top: -250px;" allowfullscreen="" loading="lazy" referrerpolicy="no-referrer-when-downgrade"></iframe> </div> </footer> <!-- <script src="js/test.min.js"></script>--> <script src="js/bootstrap.bundle.js"></script> <!-- --> <!-- <script src="js/test.min.js"></script>--> <!-- <script src="js/bootstrap.bundle.js"></script>--> </body> </html>
-
 1
1
-
-
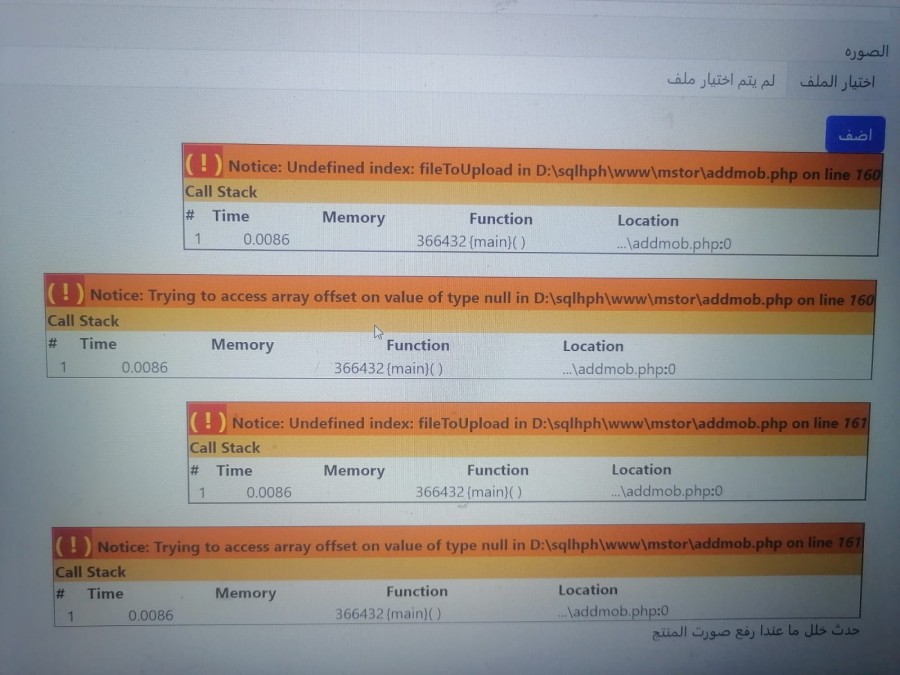
<?php if(isset($_POST['add'])){ $uploaddir='img/'; - $uploadfile=$uploaddir.basename($_FILES['fileToUpload']['name']); - if(move_uploaded_file($_FILES['fileToUpload']['tmp_name'],$uploadfile)){ $name=$_POST['name']; $price=$_POST['mprice']; $descrp=$_POST['mdescrp']; $fileToUpload=$_POST['fileToUpload']['name']; $sql="insert into item(name,price,descrip,img) value('$name','$price','$descrp','$fileToUpload')"; $ret=mysqli_query($connection,$sql); if($ret) echo '<p>تمت العمليه</p>'; } else{ echo 'حدث خلل ما عندا رفع صورت المنتج'; } } ?>
كل مره يخبرني انه يوجد في السطرين الذين بجانبهم خط انه يوجد خطا
<?php include 'inc/conn.php'; ?> <!DOCTYPE html> <html> <head> <title>موقع شخصي</title> <meta charset="utf-8"> <link rel="stylesheet" type="text/css" href="css/bootstrap.css" /> <link rel="stylesheet" type="text/css" href="css/bootstrap.min.css" /> <link rel="stylesheet" type="text/css" href="css/testA1.css" /> <style> .navbar-expand-lg { background-color: #444; } .navbar-brand{ color: #ffffff; } .navbar-nav .nav-link.active, .navbar-nav .show>.nav-lin{ color: #ffffff; } .dropdown-toggle{ color: #ffffff; } .form-control{ margin-left: 10px; } body{ background-color: #f0f0f0e9; } .col-lg-4 .col-ms-12{ margin-top: 20px; height:450px; } div img{ width: 90%; height: 70%; margin-top: 10px; } .thumbnil{ width: 95%; margin: 10px; background-color: #ffffff; height: 450x; } .footer{ width: 100%; height: 300px; background-color: #444; } .mb-3 .form-label{ margin-left: 80%; color: #ffffff; } .mb-3 .form-text{ margin-left: 75%; color: #ffffff; } .col-lg-6{ float: right; } .col-lg-6 iframe{ margin-right: 10px; } .mb-3{ width: 95%; } </style> </head> <body > <nav class="navbar navbar-expand-lg " dir="rtl"> <div class="container-fluid navbar-expand-lg "> <a class="navbar-brand" href="#">متجر الاجهز الذكيه</a> <button class="navbar-toggler" type="button" data-bs-toggle="collapse" data-bs-target="#navbarSupportedContent" aria-controls="navbarSupportedContent" aria-expanded="false" aria-label="Toggle navigation"> <span class="navbar-toggler-icon"></span> </button> <div class="collapse navbar-collapse" id="navbarSupportedContent"> <ul class="navbar-nav me-auto mb-2 mb-lg-0"> <li class="nav-item"> <a class="nav-link active" aria-current="page" href="#">الرئيسيه</a> </li> <li class="nav-item dropdown"> <a class="nav-link dropdown-toggle" href="#" id="navbarDropdown" role="button" data-bs-toggle="dropdown"aria-expanded="false"> انواع الاجهزه </a> <ul class="dropdown-menu" aria-labelledby="navbarDropdown"> <li><a class="dropdown-item" href="#">سوني</a></li> <li><a class="dropdown-item" href="#">سامسونق</a></li> <li><a class="dropdown-item" href="#">هواوي</a></li> <li> <hr class="dropdown-divider"> </li> <li><a class="dropdown-item" href="#">جميع الاجهزه</a></li> </ul> </li> </ul> <form class="d-flex" role="search"> <input class="form-control me-2" type="search" placeholder="اكتب اسم الحهاز" aria-label="Search"> <button class="btn btn-outline-warning" type="submit">البحث</button> </form> </div> </div> </nav> <br> <div class="container"> <div class="row" > <div class="col-lg-12 col-md-12" > <form dir="rtl" action="" method="post"> <div class="mb-3"> <label for="exampleInputEmail1" class="black" class="form-label"> اسم المنتج</label> <input type="text" name="mname" placeholder="ادخل اسم المنتج " class="form-control" id="exampleInputEmail1" aria-describedby="emailHelp"> </div> <div class="mb-3"> <label for="exampleInputPassword1" class="black" class="form-label">السعر </label> <input type="text" name="mprice" placeholder="ادخل السعر " class="form-control" id="exampleInputPassword1"> </div> <div class="mb-3"> <label for="exampleInputPassword1" class="black" class="form-label">الوصف </label> <textarea name="mdescrp" placeholder=" وصف المنتج " class="form-control" id="exampleInputPassword1"></textarea> </div> <div class="mb-3" > <label for="exampleInputPassword1" class="black" class="form-label">الصوره </label> <input type="file" name="fileToUpload" class="form-control" id="exampleInputPassword1"> </div> <input type="submit" name="add" value="اضف" class="btn btn-primary"> <?php if(isset($_POST['add'])){ $uploaddir='img/'; $uploadfile=$uploaddir.basename($_FILES['fileToUpload']['name']); if(move_uploaded_file($_FILES['fileToUpload']['tmp_name'],$uploadfile)){ $name=$_POST['name']; $price=$_POST['mprice']; $descrp=$_POST['mdescrp']; $fileToUpload=$_POST['fileToUpload']['name']; $sql="insert into item(name,price,descrip,img) value('$name','$price','$descrp','$fileToUpload')"; $ret=mysqli_query($connection,$sql); if($ret) echo '<p>تمت العمليه</p>'; } else{ echo 'حدث خلل ما عندا رفع صورت المنتج'; } } ?> </form> </div> </div> </div> <!--------> <br><br> <footer class="footer"> <div class="col-lg-6 col-ms-12" dir="rtl"> <br> <form> <div class="mb-3"> <label for="exampleInputEmail1" class="form-label">البريد الاكتروني</label> <input type="email" placeholder="البريد الاكتروني" class="form-control" id="exampleInputEmail1" aria-describedby="emailHelp"> <div id="emailHelp" class="form-text"> .لن نشارك معلوماتك </div> </div> <div class="mb-3"> <label for="exampleInputPassword1" class="form-label">كلمة المرور</label> <input type="password" placeholder="الرقم السري" class="form-control" id="exampleInputPassword1"> </div> <button type="submit" class="btn btn-primary">تسجيل دخول </button> </form> </div> <br> <div class="col-lg-6 col-ms-12"> <div > <iframe src="https://www.google.com/maps/embed?pb=!1m18!1m12!1m3!1d3540.1743809158293!2d48.47010031498242!3d27.463829982893454!2m3!1f0!2f0!3f0!3m2!1i1024!2i768!4f13.1!3m3!1m2!1s0x0%3A0xa3cbdd34eecb2e6a!2zMjfCsDI3JzQ5LjgiTiA0OMKwMjgnMjAuMiJF!5e0!3m2!1sen!2ssa!4v1657665514981!5m2!1sen!2ssa" width="400" height="250" style="border:0; margin-left: 20px; width: 100%; width: 80%;" allowfullscreen="" loading="lazy" referrerpolicy="no-referrer-when-downgrade"></iframe> </div> </div> </footer> <!-- <script src="js/test.min.js"></script>--> <script src="js/bootstrap.bundle.js"></script> <!-- --> <!-- <script src="js/test.min.js"></script>--> <!-- <script src="js/bootstrap.bundle.js"></script>--> </body> </html>
-
 2
2
-












كيف اثبت الRequests Python
في أسئلة البرمجة
نشر
لم تضبط