
أحمد حبنكة
-
المساهمات
338 -
تاريخ الانضمام
-
تاريخ آخر زيارة
نوع المحتوى
ريادة الأعمال
البرمجة
التصميم
DevOps
التسويق والمبيعات
العمل الحر
البرامج والتطبيقات
آخر التحديثات
قصص نجاح
أسئلة وأجوبة
كتب
دورات
أجوبة بواسطة أحمد حبنكة
-
-
السلام عليكم ورحمة الله وبركاته
جميع التحديثات التي تريدها موجودةٌ في هذا الرابط: https://www.php.net/releases/8.0/en.php
بالنسبة لتجربتها حالياً فيمكنك تجربتها في المشاريع الجديدة أما القديمة فهي تحتاج عملية migration وهذا ليس باﻷمر السهل.
بالطبع تحتاج أيضاً إلى تحديث framework إلى نسخة تدعم php 8 ، آخر نسخة من laravel تدعم php 8 لكني لا أعلم عن بقية frameworks .
-
 1
1
-
-
بتاريخ الآن قال Ahmed Sawy:
انا فهمت ما تقصد .. لكن لحظة .. هنا swagger تعتبر باك اند وليست فرونت اند .. مهمة الفرونت اند فقط هى ان يقوم ب عمل ال endpoints مثلا ان يعمل له فيتش مثلا .. اما غير ذلك فهى مهمة الباك اند صحيح ؟؟
أجل مهمة frontend أن يقوم بعمل fetch للـendpoints
-
نفترض لدينا backend API فيه endpoints معينة GET,POST,PUT,DELETE وإلخ.
اﻵن مطورو تطبيق الجوال الذين سيستخدمون هذا API طلبوا منك أنت مبرمج backend توثيق documentation بطريقة جذابة أي يريدون واجهة وب تظهر لهم كل API Endpoints ، ماذا تفعل كل Endpoint ، ما هي معاملاتها وما هو شكل الـresponse وإلخ وليس ذلك فقط.
يريدون أيضاً من هذه الواجهة تجريب API واللعب به، كيف تقوم أنت بكل هذا ؟
من خلال كتابة ملف يسمى OpenAPI Specification يوصف API الخاص بك بطريقة معينة ومن ثم يمكنك توليد واجهة documentation من هذا الملف، هذا هو عمل swagger API ، إنه طريقة لبناء واجهة documentation جذابة.
إن swagger API هي تقنية backend أما طريقة كتابة الملف فيمكنك التعرف عليها من الرابط التالي:
https://swagger.io/docs/specification/about/
بعض backend frameworks تدعم swagger API بإحدى طريقتين: إما توليد routes من ملف openapi أو توليد ملف openapi من routes المعرفة والتي يضاف عليها annotation معينة.
أنا أنصح ﻷي backend API أن يكون موثقاً بالـOpenAPI لما فيه من مرونة ولجمال واجهة documentation التي يولدها.
-
 1
1
-
-
بتاريخ الآن قال Ahmed Sawy:
شكرا لك لكنها لم تنفع لاننى لا استخدم ال map فانكشن لاننى فى رياكت ناتيف واستخدم FlatList
ظننتك تستعمل ReactJS ولم أعلم بأنك تستخدم React Native، آسف ولكن لا علم لي بـReact Native

-
بتاريخ 15 دقائق مضت قال Ahmed Sawy:
سوف اقول لك .. هذا الكمبوننت له اتنين props وانا اعرض فيه نصين وهما .. العنوان والاسم .. انا استطعت ان اعمل fetch للعنوان لكنى لا استطيع ان اعمل فيتش للاسم لانه بداخل المصفوفة ..
نعم اريد ان افعل شئ كهذا كما قلت " هل تريد مثلاً أن تملأ قائمة ul بعناصر li محتوى كل عنصر هو group.name "
الحل هو أن تمرر المصفوفة بأكملها إلى GroupCard هكذا:
renderItem={({ item }) => ( <GroupCard title={item.groupType} groups={item.groups} /> )}
وداخل GroupCard تقوم بفعل شيء مثل هذا:
<ul> {props.groups.map((group) => ( <li>{group.name}</li> ))} </ul>
أو أي شيء مشابه حسب الطريقة التي تريد بها عرض أسماء المجموعات.
بالتوفيق وشكراً لك
-
بتاريخ 6 دقائق مضت قال Ahmed Sawy:
GroupCard عبارة عن كمبوننت انا وضعته داخل flat list واريد ان اعمل fetch للداتا وتخزينها فى هذا الكمبوننت ولكن انها ىتعمل مع الاوبجكت الرئيسى ولا تعمل مع المصفوفة التى داخله .. هل هذا يكفى ام اوضح اكثر ؟
ما الذي تريد فعله بالمصفوفة ؟ هل تريد مثلاً أن تملأ قائمة ul بعناصر li محتوى كل عنصر هو group.name ؟ أم لديك component تأخذ group object داخل الـGroupCard أم ماذا ؟
-
 1
1
-
-
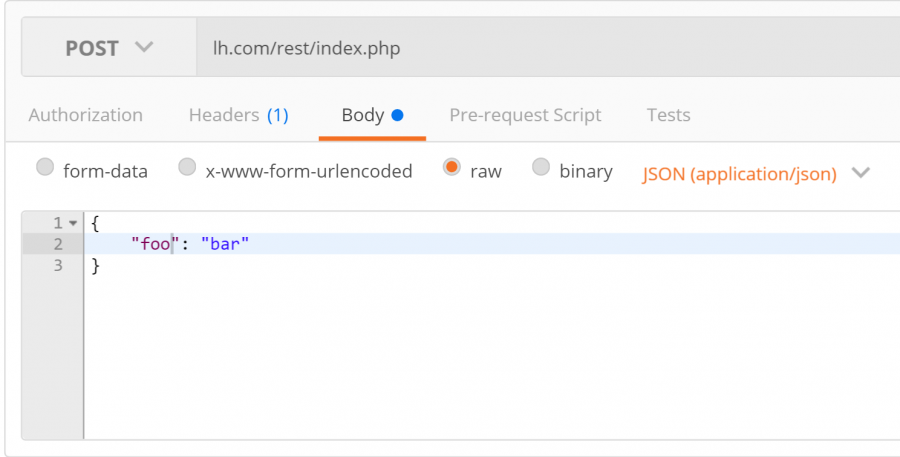
لرفع بيانات json كـbody عليك استعمال ما يسمى بالـraw body كما في الصورة:
لاحظ أننا اخترنا JSON من القائمة اليمنى حتى يعلم POSTMAN أننا نريد رفع بيانات JSON.
طبعاً في حالتك عليك فتح ملف الـjson، نسخ محتواه ولصقه ضمن body.
من طرف المخدم ستجد بيانات الـjson كـrequest body الذي عليك أن تقوم بعمل json decode له حتى تصل للبيانات وطريقة ذلك تعتمد على لغة البرمجة المستخدمة لكن في php يمكن اتباع الكود التالي:
$json_body_object = json_decode(file_get_contents("php://input"), true)
بالتوفيق وشكراً لك
-
وعليكم السلام ورحمة الله وبركاته
إن item.groups.name لن تعمل ﻷن groups عبارة عن مصفوفة وليست object ، إذا وضحت لنا ماذا من المفترض أن تفعل GroupCard يمكننا المساعدة بشكل أفضل.
-
أعتقد أنه يقصد أن تقوم بتحميل المشروع من bitbucket وتشغله على جهازك قبل أن تحوله إلى apk.
-
لا ... مازال الأمر باكراً ... مازلوا في مرحلة ألفا
-
 1
1
-
-
بتاريخ On ١٢/١/٢٠٢١ at 20:46 قال hanan fahad11:
window.selectdata = data;
window هل فيها عنصر اسمه selectdata او ايش الفكرة مافهمت العنصر هذا
window.selectdata = data ليست إلا طريقة لتعريف global variable فقط لا غير ويمكنك تسمية selectdata بأي شيء تريدين مثلاً window.x أو window.V
-
 1
1
-
-
إذاً تريد حين اختيار عنصر من القائمة أن يتغير العنوان والصورة حسب ما اخترته من القائمة، هل هذا صحيح ؟
إن كان صحيحاً فما تحتاجه هو إضافة onChange كاﻵتي:
function onSelectChange(selectElement){ document.querySelector('#content h1').innerHTML = window.selectdata[+selectElement.value].name ; document.querySelector('#content img').src = window.selectdata[+selectElement.value].img ; } async function get(){ const res = await fetch("https://www.breakingbadapi.com/api/characters/"); const data = await res.json(); window.selectdata = data; console.log(data); document.querySelector('#content h1').innerHTML = data[0].name ; document.querySelector('#content img').src = data[0].img; document.querySelector('.select').innerHTML = ` <select onchange="onSelectChange(this);"> ${ data.map(function(act,i){ return `<option value=${i}> ${act.name} </option>` }) } </select> ` } get();
لنشرح ما أضفناه، أولاً أسندنا data إلى window.selectdata وذلك لاستعمالها في تابع onSelectChange ، بعدها وضعنا onchange على select المنشأة، الهدف هو عند تغير قيمة select نختار العنوان والصورة بحسب ما اخترناه.
لذلك نضع value لكل option هو الـindex لهذا الـoption ضمن data، عند اختيار option تكون الـvalue للـselect element تساوي الـvalue للـoption المختار ولذلك استخدمنا selectElement.value في السطرين التاليين:
document.querySelector('#content h1').innerHTML = window.selectdata[+selectElement.value].name ; document.querySelector('#content img').src = window.selectdata[+selectElement.value].img ;
ماذا عن إشارة الـ+ الغريبة؟ هذه فقط لتحويل القيمة إلى integer.
بالتوفيق وشكراً لك
-
 1
1
-
-
وعليكم السلام ورحمة الله وبركاته
الكود مؤلف من ثلاثة أقسام، اﻷول هو:
fetch(url)
تابع fetch هو طريقة لعمل HTTP Requests من خلال الـjavascript ويعتبر بديلاً عن XMLHttpRequest أي بديلاً عن الـAjax.
هذا التابع يرد ما يسمى بـPromise، الـPromise هو تمثيل ﻷي عملية asynchronous حيث ينفذ بالخلفية وعندما ينتهي تنفيذه ينفذ التابع الذي تمرره كمعامل إلى تابع then، في حالة الـfetch ينفذ تابع الـthen عندما ينتهي الـrequest من السيرفر، القسم الثاني هو تابع then التالي:
.then(response => {return response.text()})
المعامل response هو نتيجة Promise وأي Promise أي أيُ عملية asynchronous قد تأتي بنتيجة وقد لا تأتي بنتيجة، المعامل response هو Response object عنده الكثير من التوابع لجلب معلومات عن الجواب الذي أرسله السيرفر، اﻵن نريد أن نجلب response body ونحن نتوقع أن يكون response body هو نصي مثل html response مثلاً لكن قد يكون أيضاً text/plain.
لجلب response body نستخدم تابع text، تابع text أيضاً يرد promise أي أنه عملية asynchronous ، قد تقول اﻵن لماذا وضعنا قبل response.text() تعليمة return ؟ ألا تستخدم هذه التعليمة لرد قيمة ؟
إن Promise يعتبر object له تعامل خاص من المتصفح ولكنه كأي object يمكن رده كقيمة وهذا يجعل كتابة تابعك الخاص الذي يرد Promise ممكناً والـPromise لديه constructor مثله مثل أي object.
عندما نرد promise كقيمة داخل تابع then لـPromise آخر فإن نتيجة تابع then تكون أيضاً Promise.
سأعيد الشرح ﻷنني أعلم أن اﻷفكار أصبحت متشابكة، أولاً لدينا:
fetch(url)
يرد Promise لذلك نستدعي then ونجلب response body باستخدام تابع text، الـthen يرد promise إذاً التعبير التالي:
fetch(url).then(response => {return response.text()})
عبارة عن Promise كبير ينتهي عندما ينتهي الـrequest من السيرفر وتنتهي عملية response.text أيضاً، بما أنه Promise كبير يمكننا كتابة .then وهذا هو القسم الثالث من الكود وهو كالتالي:
.then(data => {})الـdata هنا هي نتيجة response.text وﻷن response.text يرد Promise<string> إذاً فالـdata عبارة عن string هو response body as text، قد يكون نص html يمكننا إضافته إلى DOM وبهذا يصير الكود AJAX نظامي، قد يكون أيضاً text/plain، الكود السابق لا يفعل شيئاً بالـresponse body ﻷنه مجرد مثالٍ لا أكثر.
كمعلومة إضافية الـResponse object لديه تابع هو json يرد response body as JSON Object.
لفهم المزيد من اﻷكواد مثل كودك أنصح بالقراءة بشكل أكبر عن موضوع Promises وستختمه بإذن الله تعالى.
بالتوفيق وشكراً لك
-
 2
2
-
-
رسالة الخطأ تعني أن المستخدم pma لا يملك صلاحيات عرض الجدول pma_tracking، في الغالب قمت بإنشاء الجدول باستخدام مستخدم root ونسيت أن تقوم بتعليمة GRANT.
إن كنت تريد للمستخدم pma أن يستطيع فعل أي شيء على قاعدة البيانات work4 نفذ تعليمة SQL التالية باستخدام المستخدم root:
GRANT ALL PRIVILEGES ON work4.* TO 'pma'@'localhost';
هذا بالغالب هو ما تريده.
في المرة القادمة حين تنشئ جدولاً أنشئه من قبل المستخدم pma ليكون المالك للجدول وبالتالي له أذونات افتراضية بالعرض والتعديل وإلى ما هنالك. أما إن كنت تريد حصر التعديلات مثل إنشاء الجداول وتعديل أعمدتها، إن كنت تريد حصر ذلك للمستخدم root فلا تنسى أن تقوم بـGRANT Select كما في التعليمة التالية:
GRANT SELECT on work4.newtablename to 'pma'@'localhost'
بالمناسبة جميع تعليمات GRANT السابقة تجبر المستخدم pma أن يفتح mysql من localhost أي لا تسمح له بعمل remote access وأنا استنتجت أن هذا ما تريده من رسالة الخطأ.
إن كنت تريد السماح للمستخدم pma بـremote access استبدل localhost في أي تعليمة GRANT بـ% هكذا:
GRANT SELECT on work4.newtablename to 'pma'@'%'
-
بالطبع تتوافق reactjs مع laravel وذلك لأن ReactJS تقنية frontend أي ينفذ كوده على المتصفح وlaravel تقنية backend أي ينفذ كودها على المخدم لذلك لا علاقة لها بما يكون على frontend.
استعمالها مع vue أمرٌ شائع هذا كل ما في اﻷمر.
بالنسبة للفرق بين react وreact native فالـreact هو javascript framework للويب أما react native فهي javascript framework لبرمجة تطبيقات الجوال.
الهدف من react native هو أولاً استعمال جافاسكريبت في برمجة تطبيقات الجوال بدلاً من جافا/كوتلن/سويفت/objective-C.
ثانياً أن يعمل الكود على كلا منصتي اﻷندرويد واﻵيفون بدلاً من كتابة كود لكل منصة على حدى.
ثالثاً أن يكون اﻷداء قريب جداً من طريقة native.
وأخيراً أن يتم تطبيق مبادئ الـreact في برمجة تطبيقات الجوال من components وstate وإلخ.
البرمجة في react native مشابهة للبرمجة في react من حيث أنك في كليهما تعرف UI على أنها تابع لـprops وstate ، الفرق الوحيد أن react خرجه ملفات js تنفذ على المتصفح ويستخدم HTML Elements أما react native فخرجه apk أو ipa جاهز للرفع إلى غوغل ستور أو آبل ستور ويستخدم native components.
-
 1
1
-
-
نعم يمكن ذلك بكل تأكيد، أما عن اللغات أو التقنيات المستخدمة فكثيرة جداً ومتنوعة.
نظرياً يمكنك كتابة لغة برمجة بأي لغة برمجة تريد مثلاً php مبرمجة بـC وjulia مبرمجة بـscheme.
هناك لغات برمجة مبرمجة بنفس اللغة مثلاً C مبرمجة بـC وdart مبرمجة بـdart ، قد تقول كيف ذلك ؟
ببساطة أنت تبدأ برمجة لغة البرمجة ﻷول مرة باستعمال لغة برمجة أخرى مثلاً تريد اختراع لغة برمجة سميتها حسوب تبدأ برمجتها مثلاً بـC ، بمجرد انتهاء أول نسخة يكون لديك ملف تنفيذي exe عبارة عن كومبايلر يستطيع ترجمة كود بلغة حسوب، بعد ذلك تكتب كود بلغتك الجديدة وتقوم بعملية compile لينتج ملف تنفيذي آخر هو الكومبايلر للغة البرمجة نفسها.
ميزات الطريقة السابقة أنه بتطور لغة البرمجة يتطور الكومبايلر الذي يطور لغة البرمجة الذي... وهكذا دواليك.
تستخدم أيضاً لغة Haskell في برمجة لغات البرمجة اﻷخرى باستعمال مكتبات parsing مثل megaparsec.
باختصار يمكنك برمجة لغة برمجة بأي لغة برمجة تريد.
-
أيمكنك إعطاؤنا كود ashera.php ؟
-
هل يمكنك أن ترينا كود إدخال البيانات ؟
-
أداة تشفير بيانات أي نوع من البيانات ؟ هل المقصود قاعدة بيانات مشفرة أم تشفير ملفات أم تشفير كلمات سر أم ماذا ؟
-
 1
1
-
-
بتاريخ 3 ساعات قال محمود رضا موسى:
شكرا على التوضيح ولكن اريد منك توضيح اخر اذا سمحتي

كود الphp الخاص بي على سبيل المسال هكذا
<?php if(isset($_GET['name'])){ ?> <div> Hello: <?php echo $_GET['name'];?> </div> <?php }else{ header("location: 404"); }
فإن هذا الكود لا يعمل وقد فهمت منك سبب عدم العمل وهو وجود output قبل ارسال الheader
ولكن انا اريد فعليا عمل redirect اذا لم يتحقق الشرط فكيف افعلها؟؟
حاولت بإستخدام هذا الكود ونفعت
<?php if(isset($_GET['name'])){ ?> <div> Hello: <?php echo $_GET['name'];?> </div> <?php }else{ ?> <script> location.href = '404'; </script> <?php }
فأرجو الإفادة هل هذه هي الطريقة الأمثل لعمل redirect ??
هذه ليست الطريقة المثلى لعمل ذلك.
لعمل ما تريد بدلاً من:
<?php if(isset($_GET['name'])){ ?> <div> Hello: <?php echo $_GET['name'];?> </div> <?php }else{ header("location: 404"); }
اكتب:
<?php if(isset($_GET['name'])){ ?> <div> Hello: <?php echo $_GET['name'];?> </div> <?php }else{ http_response_code(303); header("location: 404"); }
لاحظ السطر المضاف وهو http_response_code وستسأل لماذا ؟
ﻷن المتصفح لا يكفيه فقط أن تعطيه Location header بل يحتاج للـhttp response أن يكون أحد أكواد redirect وفي مثالنا استعملنا 303 http status code والذي يعني See Other ، في كودك السابق كان status code هو 200 لذلك لم يقم المتصفح بـredirect
وفي مثالك الذي قلت بأنه عمل تعتمد على الجافاسكريبت للـredirect وهذه الطريقة غير مفضلة طالما أن السيرفر هو من عليه أن يقوم بالـredirect.
-
بتاريخ 16 ساعات قال عبد الواحد الحدادي:
في الـ HTML5 الطرق المتوفرة حتى الآن هي POST و GET فقط، أما الطرق المتبقية فيمكننا الاستفادة منها من خلال محرك القوالب blade الذب يدعمه Laravel فنكتب مثلاً : method@('DELETE') => Exemple من أجل التوجه لمسار حذف شيء معين وكذلك باقي الطرق.
أردت فقط أن أضيف أن جميع الطرق مدعومة في HTML5 في AJAX أما إن كنت تقصد html form فنعم فقط GET و POST مدعومان.
-
 1
1
-
-
كم يستغرق webpack لينتهي ؟ وهل يمكنك مشاركة webpack.config.js ؟ وما هي نسخة webpack المستخدمة؟
-
بتاريخ 10 ساعات قال عبد الواحد الحدادي:
بارك الله فيك أستاذة .
صحيح أن webpack هي الرائدة الآن .
لكن المشكلة في webpack أنها بطيئة لديّ أثناء تحزيم الملفات وأتمتة تحديث المتصفح بشكل تلقائي، وهذا ربما راجع لضعف جهاز الحاسوب لديّ ؟
ما هي مواصفات جهازك ؟
-
 1
1
-
-
التحقق من كلمة السر لا يكون كما كتبت، يجب مقارنة كلمة السر القادمة من صفحة تسجيل الدخول باستخدام تابع password_verify هكذا:
$check = password_verify(obj["password"],$password_hash_from_database);
أي أننا نمرر لتابع password_verify كلمة السر من صفحة تسجيل الدخول وhash من قاعدة البيانات الذي خزناه سابقاً باستخدام تابع password_hash ، في حالتك يمكنك جلب hash من خلال اسم المستخدم كما يلي:
$json = file_get_contents('php://input'); $obj = json_decode($json,true); $password = $obj['password']; $username = $obj['username']; $loginQuery = "select password from user where username = '$username' "; $query_result = mysqli_query($con,$loginQuery); $row = mysqli_fetch_assoc($query_result); if($row !== NULL){ $password_hash_from_database = $row['password']; $check = password_verify($password,$password_hash_from_database); } mysqli_free_result($query_result);
ويمكن جلب password hash المخزن في database بمعايير أخرى مثل اﻹيميل وذلك حسب قاعدة بياناتك.
طبعاً لاحظ استخدام تابع mysqli_free_result وهو شيء ضروري بعد تنفيذ أي query ، أيضاً انتبه أن الكود السابق يعاني من SQL Injection ﻷنك لا تقوم بأي عملية escape على متحول $username وتضعه كما هو في query string ، حل هذه المشكلة يتعلق بالـframework المستعملة ولكن بما أنك تستعمل pure php يجب استدعاء تابع mysqli_real_escape_string على متحول username هكذا:
$json = file_get_contents('php://input'); $obj = json_decode($json,true); $password = $obj['password']; $username = mysqli_real_escape_string($con,$obj['username']); $loginQuery = "select password from user where username = '$username' "; $query_result = mysqli_query($con,$loginQuery); $row = mysqli_fetch_assoc($query_result); if($row !== NULL){ $password_hash_from_database = $row['password']; $check = password_verify($password,$password_hash_from_database); } mysqli_free_result($query_result);-
 1
1
-


كيفية جلب بيانات اسماء الاقسام دون تكرارها مع جميع المنتجات الخاصة بها بدون استخدام REQUEST
في أسئلة البرمجة
نشر
إن سؤالك هو نفس سؤال هذا الشخص: https://stackoverflow.com/questions/2977213/php-mysql-using-group-by-for-categories
والجواب المقبول يوضح أن ما تريد فعله ليس تغيير تعليمة SQL بل تغيير كود الـphp الذي يتعامل مع نتيجة تعليمة الـSQL.
طبعاً ستحتاج لتغيير تصميم الواجهات لتتوافق مع الخرج الذي تريده.