Mari Carmen
الأعضاء-
المساهمات
33 -
تاريخ الانضمام
-
تاريخ آخر زيارة
نوع المحتوى
ريادة الأعمال
البرمجة
التصميم
DevOps
التسويق والمبيعات
العمل الحر
البرامج والتطبيقات
آخر التحديثات
قصص نجاح
أسئلة وأجوبة
كتب
دورات
كل منشورات العضو Mari Carmen
-
ممكن مساعده باول 3 مطاليب وعمل text file You are to design a program that reads a text file having words in it. you program should build a doubly linked list of all words read from the named file. if the word already exists in the list, increase the frequency for that word and otherwise insert the new word in the list. your program then should display a menu with the following options: Add a word from the keyboard. search for a word. delete a word display the entire list. save the list to a file. exit program.
-
Implementing Polynomials in C.docx
-
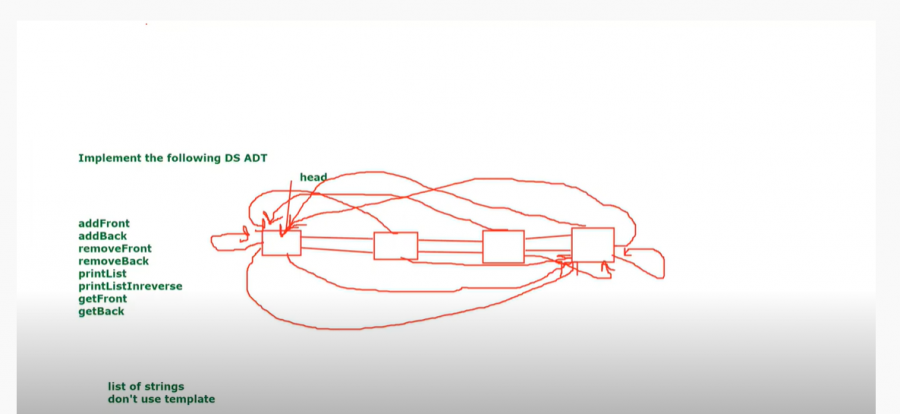
لكل node لها next و prev وpointer واحد الي هو "head " باشر على اول node و head->next باشر على اخر node وnext تاع اخر node باشر على اول node وكل node عندها pointer اضافي باشر على اخر node وpointer اخر ياشر على head وهذه رسمت لينكد ليست وكيف يمكني عمل addfront و addback
- 1 جواب
-
- 1
-

-
كيف ممكن احل مشكله Shallow Copy problem باستخدام strcpy void addFront(T *item) { Node<T>* p = new Node<T>; p->next = NULL; p->data = item; if (head == NULL) { head= p; n++; } else { p->next = head; head = p; n++; } }
-
ممكن مساعده في تصميم صوره لمشروع متجر باسم "Unique Shop"
- 4 اجابة
-
- 1
-

-
ممكن مساعده لأنشاء صفحه تحتوي معلومات عن فندق jQuery.docx
-
نعم لكن لم اتمكن من البحث عن كلمة بل فقره
-
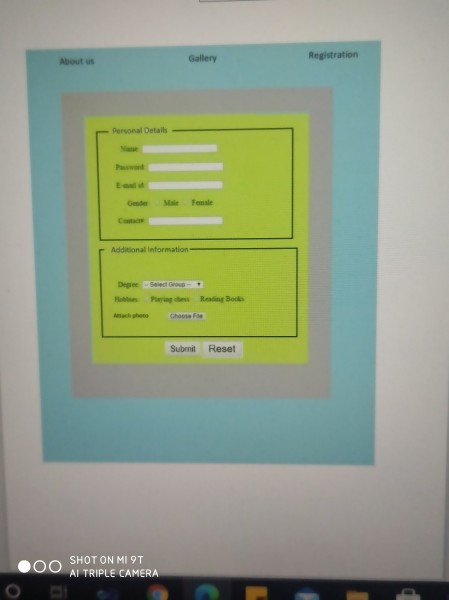
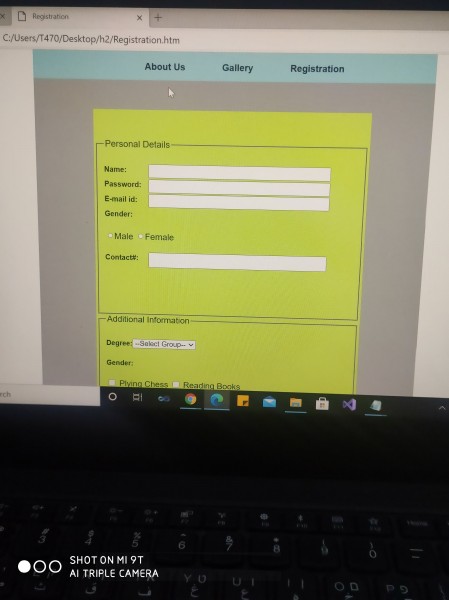
- The border styles in the list are: solid, dashed and dotted. - By clicking on “Create the styled paragraph“, you should insert the text ( in the text area) in a paragraph below with the selected style properties. - By clicking on search (after putting a word to look for it), the paragraph that appeared below should highlight every matched word in it. If it is not exist it should display below that the word does not exist. - By clicking on “Clear Search” you should remove all the highlights that appear on it from the last searching process. - You should display the web page in a very similar way to the above suggestion. كيف ممكن اعدل على كود اني ابحث عن كلمة موجوده ب text area وكيف ممكن اعمل شكل كما في صوره <!DOCTYPE html> <html> <head> <style> aside { float: left; padding: 20px; width: 70%; height: 300px } section:after { content: ""; display: table; clear: both; } footer { padding: 10px; text-align: center; color: white; } </style> </head> <body> <header> <textarea id="TextEditor" rows="30" cols="50" placeholder="Copy and Paste a text here ..."></textarea> </header> <section> <h1>Styling a paragraph</h1> <label for="textcolor">Text Color:</label> <input type="color" id="textcolor" value="#ff0000"><br> <label for="backgroundcolor">Background Color:</label> <input type="color" id="backgroundcolor" value="#ff0000"><br> <input type="radio" value="1" checked="checked">With Border<br> <input type="radio" value="0">Without Border<br> <label for="bordercolor">Border Color:</label> <input type="color" id="bordercolor" value="#ff0000"><br> <input type="button" value="Create the styled button"> <aside> <h1>Searching for a text</h1> </aside> </section> <footer> <div id="Results"></div> </footer> <script> document.querySelector('input[type = button]').addEventListener("click", function(){ document.getElementById("Results").innerHTML = document.getElementById("TextEditor").value; if(document.querySelector('input[type = radio]:checked').value === 1){ document.getElementById("Results").style.border = "thick solid "+document.getElementById("bordercolor").value; } document.getElementById("Results").style.color = document.getElementById("textcolor").value; document.getElementById("Results").style.backgroundColor = document.getElementById("backgroundcolor").value; }); </script> </body> </html>
-
- 3 اجابة
-
- 1
-

-
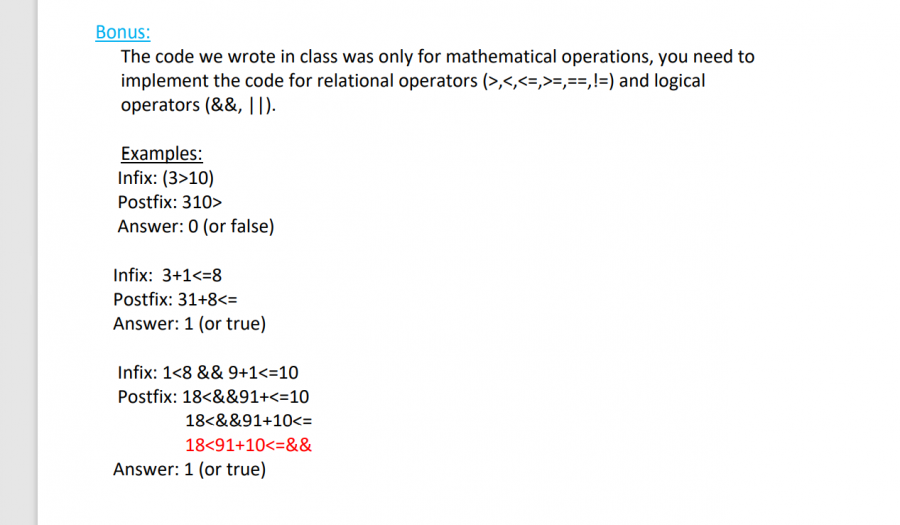
#include<iostream> #include<string> #include<stack> using namespace std; bool isOperator(char ch) { if (ch == '+' || ch == '-' || ch == '*' || ch == '/' || ch == '%' || ch == '>' || ch == '<' || ch == '<=' || ch == '>=' || ch == '==' || ch == '!=' || ch == '&&' || ch == '||' || ch == '(') return true; else return false; } int precedence(char op) { if (op == '*' || op == '/' || op == '%') return 100; else if (op == '(') return 0; else if (op == '+' || op == '-') return 50; else if (op == '>' || op == '<' || op == '<=' || op == '>=') return 40; else if (op == '==' || op == '!=') return 30; else if (op == '&&') return 20; else if (op == '||') return 10; } double evaluate(double x, double y, char op) { if (op == '+') return y + x; else if (op == '-') return y - x; else if (op == '*') return y * x; else if (op == '/') if (x != 0) return y / x; else { cout << "divbyzero"; return 0; } else { cout << "invalid operator"; return -1; } } void main() { string exp; // infix cout << "input exp" << endl; getline(cin, exp); string postfix = ""; int j = 0; stack <char> s; for (int i = 0; i < exp.length(); i++) { if (exp[i] == '(') s.push(exp[i]); else if (exp[i] == ')') { while (!s.empty() && s.top() != '(') { postfix += s.top(); s.pop(); } //end while s.pop(); // to remove ( from stack } else if (exp[i] >= '0' && exp[i] <= '9') { postfix += exp[i]; } else if (isOperator(exp[i]) && s.empty()) { s.push(exp[i]); } else if (isOperator(exp[i]) && !s.empty()) { while (!s.empty() && precedence(exp[i]) <= precedence(s.top())) { postfix += s.top(); s.pop(); } s.push(exp[i]); } } while (!s.empty()) { postfix += s.top(); s.pop(); } cout << "postfix= " << postfix << endl; // Evaluation part stack <double> d; for (int i = 0; i < postfix.length(); i++) { if (!isOperator(postfix[i]) - 0) d.push(postfix[i]-'0'); else { double x = d.top(); d.pop(); double y = d.top(); d.pop(); double z = evaluate(x, y, postfix[i]); d.push(z); } }// end loop postfix double res = d.top(); d.pop(); cout << "Final result=" << res << endl; if (!d.empty()) cout << " Bad result" << endl; } ممكن مساعده كيف اعمل logic expiration
-
هي كود html ..ممكن مساعده بكود JavaScript: <!DOCTYPE html> <html> <body> <h1 >Welcome Back</h1> <hr> <br> <p> Hello class </p> <p> No more Covid19 </p> <p> Be safe </p> <p> Best wishes </p> <h2 >See you soon</h2> <hr> <br> <input type="text" > <input type="button" value="Insert header"> <br><br> <input type="color" > <input type="button" value="Apply to background"> <br><br> <input type="text" > <input type="button" value="Insert header"> <br><br> <input type="button" value="Show paragraphs"> </body> </html> Copy and paste the previous code and do the following: 1- When the user writes inside the text box and clicks Insert to header, this will change the header of the page with the written text. 2- When the user selects a color and clicks Apply, the background color of the page should be changed. 3- When the user clicks on a paragraph, this will change the background color of the paragraph to yellow. 4- When the user double clicks on any paragraph, this will hide the paragraph. 5- Clicking on Show all paragraphs, this will show all the paragraphs in the page. When the user clicks on any paragraph ( the color of the background should be yellow), when the user clicks on another paragraph, only one paragraph should have the background color been set to yellow.
-
#include<iostream> #include<string> #include<stack> using namespace std; bool isOperator(char ch) { if (ch == '+' || ch == '-' || ch == '*' || ch == '/' || ch == '%' || ch == '>' || ch == '<' || ch == '<=' || ch == '>=' || ch == '==' || ch == '!=' || ch == '&&' || ch == '||'||ch=='(') return true; else return false; } int precedence(char op) { if (op == '*' || op == '/' || op == '%') return 100; else if (op == '(') return 0; else if (op == '+' || op == '-') return 50; else if (op == '>' || op == '<' || op == '<=' || op == '>=') return 40; else if (op == '==' || op == '!=') return 30; else if (op == '&&') return 20; else if (op == '||') return 10; } double evaluate(double x, double y, char op) { if (op == '+') return y + x; else if (op == '-') return y - x; else if (op == '*') return y * x; else if (op == '/') if (x != 0) return y / x; else { cout << "divbyzero"; return 0; } else { cout << "invalid operator"; return -1; } } void main() { string exp; // infix cout << "input exp" << endl; getline(cin, exp); string postfix = ""; int j = 0; stack <char> s; for (int i = 0; i < exp.length(); i++) { if (exp[i] == '(') s.push(exp[i]); else if (exp[i] == ')') { while (!s.empty() && s.top() != '(') { postfix += s.top(); s.pop(); } //end while s.pop(); // to remove ( from stack } else if (exp[i] >= '0' && exp[i] <= '9') { postfix += exp[i]; } else if (isOperator(exp[i]) && s.empty()) { s.push(exp[i]); } else if (isOperator(exp[i]) && !s.empty()) { while (!s.empty() && precedence(exp[i]) <= precedence(s.top())) { postfix += s.top(); s.pop(); } s.push(exp[i]); } } while (!s.empty()) { postfix += s.top(); s.pop(); } cout << "postfix= " << postfix << endl; // Evaluation part stack <double> d; for (int i = 0; i < postfix.length(); i++) { if (!isOperator(postfix[i])) d.push(postfix[i]); else { double x = d.top(); d.pop(); double y = d.top(); d.pop(); double z = evaluate(x, y, postfix[i]); d.push(z); } }// end loop postfix double res = d.top(); d.pop(); cout << "Final result=" << res << endl; if (!d.empty()) cout << " Bad result" << endl; } يوجد عندي مشكله بل ضرب كيف ممكن احلها ... وكيف بقدر اعمل مقارنه بل عمليات مساوه او اكبر واصغر كما في صوره
-
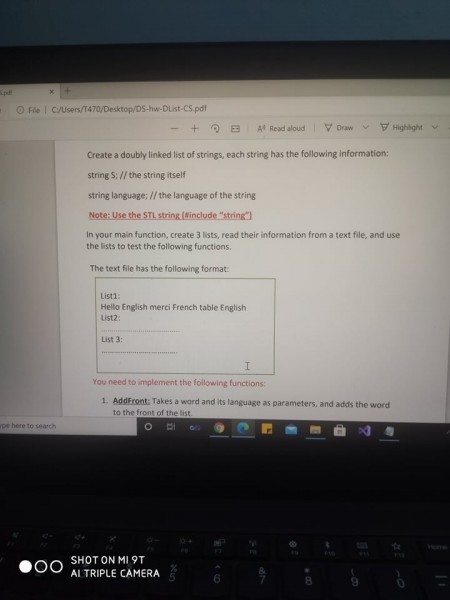
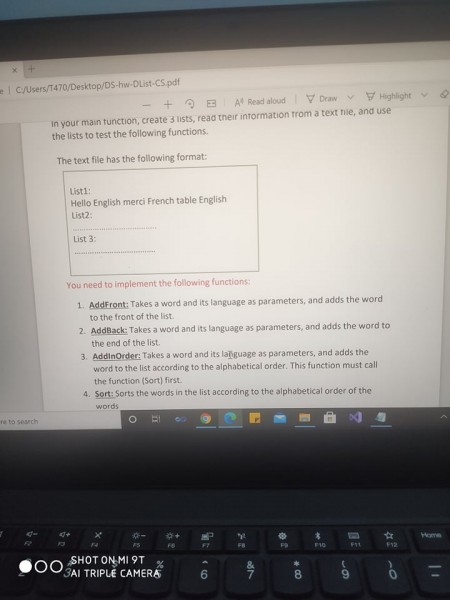
ممكن مساعدتي بحل سؤال Create a doubly linked list of strings, each string has the following information: string S; // the string itself string language; // the language of the string Note: Use the STL string (#include “string”) In your main function, create 3 lists, read their information from a text file, and use the lists to test the following functions. The text file has the following format: You need to implement the following functions: 1. AddFront: Takes a word and its language as parameters, and adds the word to the front of the list. 2. AddBack: Takes a word and its language as parameters, and adds the word to the end of the list. 3. AddInOrder: Takes a word and its language as parameters, and adds the word to the list according to the alphabetical order. This function must call the function (Sort) first. 4. Sort: Sorts the words in the list according to the alphabetical order of the words 5. RemoveFront 6. RemoveBack 7. CountLanguage: This function takes a language as a parameter and returns the number of words in the list that are in that language. List1: Hello English merci French table English List2: ……………………………….. List 3: ………………………………. 8. Search: Takes a word as a parameter and returns the number of the node that contains the word if it exists, it returns 0 otherwise. 9. RemoveWord: Takes a word as a parameter, searches for the word and removes it from the list (this function must call the function Search) 10. Equal: in this function you need to overload the (==) operator to test of two lists are equal or not.
-
الاطار الي باللون الازرق ؟؟
-
-
-
1. Create a class: This function creates a new class in the school by reading the class information from a text file that has the following format. The class is added to the end of the school linked list. Note that this will call the Node constructor (once)+ the student constructor (multiple times). 2. Read exam grades: This function takes the class ID and the number of the exam (first:0, second:1, Final:2) from keyboard and reads the grades for all students in the class in a certain exam. Sort the students alphabetically then read their grades (this calls the function sort students (8)). 3. Compute student’s average: Take a student’s ID and return his average 4. Add student: Enter class ID, read a student’s information (ID & name & address from keyboard), add a student to the beginning of the class list. Note that this calls the student’s constructor. Also, read (NoOfExams) grades for this student اريد هذه
-
DS-SinglyList.pptx