-
المساهمات
245 -
تاريخ الانضمام
-
تاريخ آخر زيارة
-
عدد الأيام التي تصدر بها
1
نوع المحتوى
ريادة الأعمال
البرمجة
التصميم
DevOps
التسويق والمبيعات
العمل الحر
البرامج والتطبيقات
آخر التحديثات
قصص نجاح
أسئلة وأجوبة
كتب
دورات
أجوبة بواسطة Mohammed Abu Yousef
-
-
بتاريخ 44 دقائق مضت قال عمار عبدالعظيم:
في plugin موجودة تسهل عليك موضوع البحث في dropdown list اسمها select2 اضغط هنا للوصول لرابط الاضافة
للأسف، يبدو أن هناك مشكلة في استدعاء المكتبة ( استخدمت ال CDN ولم تعمل )
-
بتاريخ 14 ساعات قال محمد أبو عواد:
لنشرح ذلك بمثال بسيط
<select name="test"> <option value="1">A</option> <option value="2">B</option> <option value="3">C</option> </select>
كما تلاحظ لقد قمت بتحديد الخاصية name للعنصر select, وسوف تكون القيمة هي الخاصية value من العنصر الذي تم اختياره, فمثلا لو تم اختيار العنصر A والتي قيمته 1 سوف يتم ارسال القيمة الى السيرفر بهذا الشكل
test=>1باشا، بنفس هذه الطريقة، أردت إضافة option ال search ف صارت شوي مشاكل، خاصة بموضوع اني ارسل القيمة للسيرفر، ف ممكن طريقة لاضافة موضوع ال search بدون ما يصير مشاكل، ونضلنا على نفس الكود.
ملاحظة / اللي انا عايزه زي هادي الفكرة بالزبط: https://www.w3schools.com/howto/howto_js_filter_dropdown.asp
-
-
-
شكرا جدا، هذا ما كنت أريده، عندي سؤال آخر، كيف أستطيع أخذ ال value الخاصة بال option الذي اختاره المستخدم، ليتم إرساله إلى السيرفر
-
 1
1
-
-
بتاريخ 3 دقائق مضت قال محمد أبو عواد:
هل تقصد عندما أفتح الموقع أجد كلمة أسئلة البرمجة هي المختارة بشكل تلقائي؟
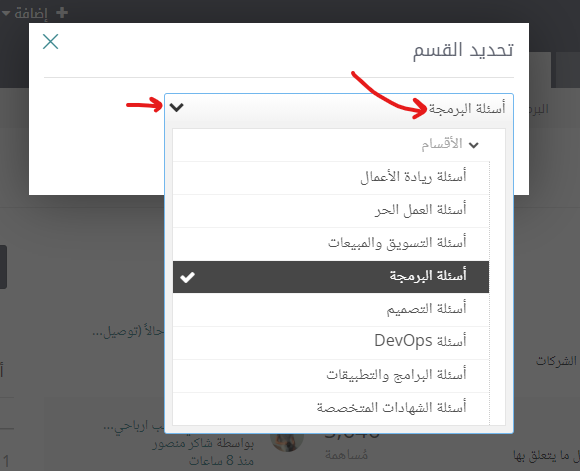
لا، أقصد عند فتح الصفحة تظهر ( الرجاء اختيار كذا )، عند اختيار ( أسئلة البرمجة ) مثلا، يتم استبدال النص ( الرجاء اختيار كذا ) ب ( أسئلة البرمجة )
-
كيف أستطيع وضع الكلمة التي يتم اختيارها فوق ( مثل الصورة كما كلمة " أسئلة البرمجة " )
-
 1
1
-
-
بعرف، وقبل شوي ضفته، بس أنا مش عايز كدا، أنا عايز زي اللي بالصورة
-
 1
1
-
-
-
-
شكرا جدا، لقد ساعدني المصدر التي قمت بمشاركته معي جدا
-
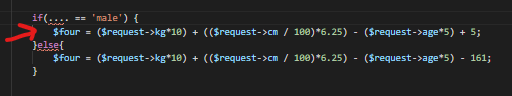
مفيش حاجة عندي اسمها
$request->genderالسؤال بصورة أخرى / كيف أستطيع الحصول على ال value الخاصة بالحقل الذي قام المستخدم بعمل check عليه؟
-
 1
1
-
-
-
كيف أستطيع التفرقة بين الاثنين ( حتى أرسل القيمة الصحيحة للسيرفر )
<div class="form-group row"> <!-- Default unchecked --> <div class="custom-control custom-radio"> <input type="radio" class="custom-control-input" id="defaultUnchecked" name="defaultExampleRadios"> <label class="custom-control-label" for="defaultUnchecked">male</label> </div> <!-- Default checked --> <div class="custom-control custom-radio ml-5"> <input type="radio" class="custom-control-input" id="defaultChecked" name="defaultExampleRadios" checked> <label class="custom-control-label" for="defaultChecked">female</label> </div> </div>
-
 1
1
-
-
الآن عندما أختار اللغة العربية، يتم تحويل الشاشة من ( اليسار إلى اليمين ) إلى ( اليمين إلى اليسار )
* كيف أستطيع منع هذا الشيء في بعض الشاشات؟
-
 2
2
-
-
بتاريخ 2 دقائق مضت قال بلال زيادة:
ممكن عن طريق request api الذي تفحص من خلاله رقم الجوال موجود ولا لا, هل أنت تستخدم php في الباك أند ؟
صحيح، laravel
-
هل يمكن عمل هادا الاشي من flutter ؟؟
-
مش هادا قصدي
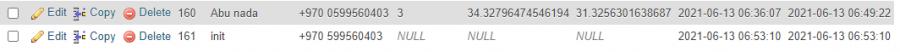
قصدي عندما يقوم المستخدم بتسجيل رقم الجوال ( 0599560403 ) بالمقدمة 0
عند قيام المستخدم بتسجيل رقم الجوال ( 599560403 ) بدون المقدمة 0 يتم تسجيل مستخدم جديد
أنا لا أريد هذا ( هوا مستخدم واحد بس )
-
-
بتاريخ 6 دقائق مضت قال بلال زيادة:
لماذا تريد عمل validation للموقع ؟ , بما أنك تقوم بأخذ lat, long يمكنك التأكد من أن الحقلين الذين تضع بهما lat, long غير فارغين , إذا أردت التأكد من أن lat, long صحيحين يمكنك استخدام حزمة geolocator بحيث عندما تقوم بتمرير lat, long إلى دالة LatLng بحيث تتأكد أنها ترجع position ولا لا , صراحة اول مرة أواجه مثل هذا الأمر بأن أقوم بعمل validation للموقع .
setState((){ currentPosition = LatLng(lat, long); });حلو جدا، عندي سؤال بعد إذنك/ بما أنك أول مرة تواجه شيء كهذا، هل السبب أنك لم تتعامل مه شيء كهذا من قبل أم المشكلة عندي في طريقة أخد موقع المستخدم ( الموقع لي يرريد المستخدم تحديده "موقع الورشة مثلا" وليس المكان الذي يفتح فيه المستخدم ال GPS ) وهل هناك طريقة أفضل لأخذ موقع يقوم المستخدم بتحديده ؟؟
-
الآن يوجد form معينة لل ( الاسم / الخدمة المقدمة / الموقع )
- كيف أستطيع أخد الموقع الخاص بالمستخدم ( أنا عملت زر داخل ال form عند الضغط عليه، يتم تحويل المستخدم إلى الخريطة ويستطيع المستخدم حينها وضع marker في أي مكان على الخريطة وعندما يضغط على زر "حفظ الموقع" يتم إرجاع المستخدم إلى ال form حتى يستطيع إكمال إدخال البيانات )
- السؤال هنا / عن الصغط على زر ( save )، ومثلا/ يكون المستخدم غير مدخل اسمه ( تظهر رسالة "الاسم مطلوب" )، هذه بسيطة لأن الاسم عبارة عن TextFormField فموضوع ال validation سهل وبسيط، لكن كيف أستطيع عمل validation للموقع ؟؟
-
قمت بحل المشكلة عند طريق تمرير البيانات ( الترجمة ) إلى هذه الصفحة واشتغلت تمام.
شكرا
-
 1
1
-
-
بتاريخ 3 دقائق مضت قال Wael Aljamal:
تأكد من تطابق المفتاح الممرر لدالة translate مع ملفات الترجمة،
-كله تمام
ربما تقوم بتمرير المحتوى بشكل ديناميكي، فتم تمرير متغير فارغ.
- لم أفهم.
الترجمة شغالة في باقي الصفحات تمام، عدا هذه الصفحة، مش عارف ليه
-








![Screenshot_20210612-105516[1].jpg](https://academy.hsoub.com/uploads/monthly_2021_06/60c468bd039be_Screenshot_20210612-1055161.thumb.jpg.7175b44e284cddae6834a0fec4f1e689.jpg)
front end - bootstrap
في تطوير الواجهات الأمامية
نشر
اشتغلت تمام، شكرا جدا على الاقتراح الجميل ( select2 )