-
المساهمات
443 -
تاريخ الانضمام
-
تاريخ آخر زيارة
-
عدد الأيام التي تصدر بها
1
نوع المحتوى
ريادة الأعمال
البرمجة
التصميم
DevOps
التسويق والمبيعات
العمل الحر
البرامج والتطبيقات
آخر التحديثات
قصص نجاح
أسئلة وأجوبة
كتب
دورات
كل منشورات العضو Ahmed Ebrahim11
-
استاذي الان اريد تحديد موقع شخص عن طريق هاتفه بدون علمه هل هناك طريقه؟ لان هذه الطريقه لا تؤدي غرضي
-
السلام عليكم كنت اطبق intersection observer وتم الامر ولكن ظهرت معي المشكله التاليه ف الصوره يظهر هامش ابيض من الطرف الايمن ما سببه جربت overflow-y لم تنفع مع العلم انه حين انزل لاسفل وارجع ل home يزول الهامش ولكني عندما كنت اطبق او اخذ اسكرين للصفحه ب gofullpage ظهر الهامش بها. واخيرا هل يوجد اي ملاحظات عل الصفحة او نصائح؟ salient.zip
- 2 اجابة
-
- 1
-

-
هل يمكنني تحديد موقع شخص ما باستخدام جافاسكربت وكيف اقوم بذلك؟
- 3 اجابة
-
- 1
-

-
السلام عليكم الان كان لدي استفسار الان عند العمل عل مشروع واتمامه كيف اقوم بالتسليم هل عل شكل compressed files ? ثانيا أشعر أني نسيت المسارات الأقدم ف الدوره وانا الان انهي مسار متجر الكتروني وسادخل الاختبار كنت افكر ان ادخل الاختبار فورا عند الانتهاء لاخذ فكره عن الاسئله والتركيز عما اراجعه ف حاله الفشل ام تنصحني بالمراجعة اولا ثم الدخول واذا راجعت هل اراجع كل المسارات كلها ام اركز عل مثلا صفحات الهبوط لتجميع الأفكار ثم الدخول للاختبار؟
- 2 اجابة
-
- 1
-

-
السلام عليكم بدايه هذا السؤال طرحته اكثر من مره وانا ابحث ولا اجد الحل حللت بعض المشاكل ولكن لازالت المشكله الاكثر غرابه هي عدم عمل الصنف noTransparent الذي وضعته باستخدام js قمت بمسح الكود واخذته كوبي من مشروع اخر وام يعمل مع ذلك ثانيا الخاصيه data-bs-spy التي من المفروض ان تجعل الانتقال بين عناصر nav سلس لا تعمل وعندما طرحت هذا السؤال قال لي المدرب لم تكتب شيفره جافا اي شيفره انا تابعت الدرس ولم يستعمل المدرب غير data-bs-spy لتنفيذ ذلك وعندما بحثت وجدت شيفره جافا ولم تعمل جيدا حيث تنتقل الي اماكن غير صحيحه. ارجو ان يكون الرد واضحا عل الاسئلة حيث انه يتم الرد هنا مره ولا استطيع ان اكمل ردي عل المدرب ويجب عل نشر السؤال مره اخري salient.zip
- 1 جواب
-
- 1
-

-
استاذي بالنسبه ل transparent كنت قد وجدت الخطا به ولكن كنت قد رفعت الملف 2-قلت لي اني لم اكتب شيفره جافا فلا لم اكتبها ولكن ف bootstrap استعملت هذا الصنف من اجل تبع ال items ولم يعمل body data-bs-spy="scroll" data-bs-target="#navbar" 3- ليست المشكله ف الاضافه حيث اني اضيفها ولكن لم تعمل ابدا فقمت بازالتها جربت هذا <div class="carousel-caption wow fadeInLeft"> <h2>RESPONSIVE TEMPLATES</h2> <p>Design & Development</p> </div> وهذا <div class="carousel-caption animate__animated animate__fadeInLeft"> <h2>RESPONSIVE TEMPLATES</h2> <p>Design & Development</p> </div> الاخير عمل معي ولكن اريده ان يعمل عند النزول الي هذا السكشن فهل اقوم بعمل intersection observer?
-
السلام عليكم كنت قد انشئت صفحه بنفسي للتدرب وانهيتها والان لاحظت ان هناك اصناف لا تعمل مثلا عند النزول عن ارتفاع معين يتغير ال opacity الخاص ب navbar لا يعمل وايضا يجب ان يتغير لون nav-items وهذا لا يعمل ايضا اضيف مكتبه wow ولم تعمل nav.navbar.noTransparrent { background-color: rgba(255, 255, 255, 0.4) !important; border-bottom: 2px solid #eee !important; } nav.navbar.noTransparrent ul.navbar-nav li a.nav-link { color: #0575e9 !important; } nav.navbar.noTransparrent ul.navbar-nav li a.nav-link:hover, nav.navbar.noTransparrent ul.navbar-nav li a.nav-link.active { color: #f45 !important; background-color: #eee !important; } اضفت important ولكن نفس النتيجه salient.zipsalient.zipsalient.zipsalient.zip salient.zip
- 2 اجابة
-
- 1
-

-
السلام عليكم اري بعض المشاريع يبدا ال elements الخاصه بها ف الظهور اعتمادا عل ظهورها أثناء ال scrolling مثلا لا يظهر ال section الا عندما ابدا scroll واصل اليه ويظهر عل هيئه animation انا اعرف استخدام مكتبه animation ولكن المكتبه تبدأ عملها عند refresh فقط فهل يمكن توضيح كيف يمكنني فعل هذا الانميشن بناء عل ال scrolling
- 3 اجابة
-
- 1
-

-
السلام عليكم انا الان ف مسار 4 ف تطوير واجهات المستخدم وأريد أن ابدا مراجعه للاختبار النهائي هل يجب أن اسمع المسارات مره اخري ام يكفي أن اقوم برفع المشاريع عل github وادخل الاختبار
- 1 جواب
-
- 1
-

-
قم برفع الصوره استاذي.
-
السلام عليكم استاذي ها هي الصوره لماذا لا يظهر المحتوي ف الجانب المشار اليه وايضا عند التنزيل من كانفا عل هيئه gif انميشن ال chart لا يعمل
-
السلام عليكم كنت اقوم بعمل presentation لمشروع تخرجي وقمت بانزالها من canva عل هيئه gif الأمر يتم بشكل جيد ولكن صور السلايدز لا تظهر بالجانب هل يوجد طريقه لاظهارها حيث يظهر لون ال slides فقط ولا يظهر ما بها
- 3 اجابة
-
- 1
-

-
كنت أريد الاستعلام عن هذين المجالين وايهما افضل وما مسار تعلمهما وهل هناك اماكن يمكنك أن ترشحها من أجلي للتعلم والتدرب فيها
- 7 اجابة
-
- 1
-

-
قمت بهذا ولكن يخرج Plotly is not defined <!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8" /> <meta http-equiv="X-UA-Compatible" content="IE=edge" /> <meta name="viewport" content="width=device-width, initial-scale=1.0" /> <title>Document</title> </head> <body> <div id="plotly-div" style="width: 600px; height: 400px"></div> <h1>hello Ahmed</h1> <div id="hello">hello</div> <script src="https://cdn.plot.ly/plotly-latest.min.js"></script> <script src="main.js"></script> </body> </html> وهذه الاخري لجافا var data = [{x:[phi], y:[h], type: 'curve'}]; var layout = {fileopt : "overwrite", filename : "simple-node-example"}; Plotly.newPlot('plotly-div', data, layout);
-
var data = [{x:[phi], y:[h], type: 'curve'}]; var layout = {fileopt : "overwrite", filename : "simple-node-example"}; plotly.plot(data, layout, function (err, msg) { if (err) return console.log(err); console.log(msg); }); السلام عليكم لدي استفساران 1- بعد دخولي علي ploty.js كما بالصوره كنت اجرب اظهار والتعديل عل الرسومات واريد معرفه كيفيفه ازالتها اي ان عددها الان 4 ف هذه المكتبه كما بالصوره 2-لماذا لا تظهر الرسمه مع انه بيانات x وy موجوده كما بالرسمه ولماذا لا تظهر عل output ف vscode بدلا من ان اراها عل الموقع وهذا هو كود لرسمه وphi و h متغيرات وقيمهما تظهر ف الجدول بالاسفل كلا منهم لهم 16 قيمه
- 3 اجابة
-
- 1
-

-
السلام عليكم لدي استفساران 1- كيف استعمل ploty.js مع العلم انا اعرف ولكنها تظهر عندما افتح المتصفح فقط وانا اريد اظهارها ف output ف VSCODE 2-كيف يممكني التحكم ف الجدول باستعمال امر مثل console.table كان اضع عنوان له وغيره الجدول ف output موضح بالصوره
- 1 جواب
-
- 1
-

-
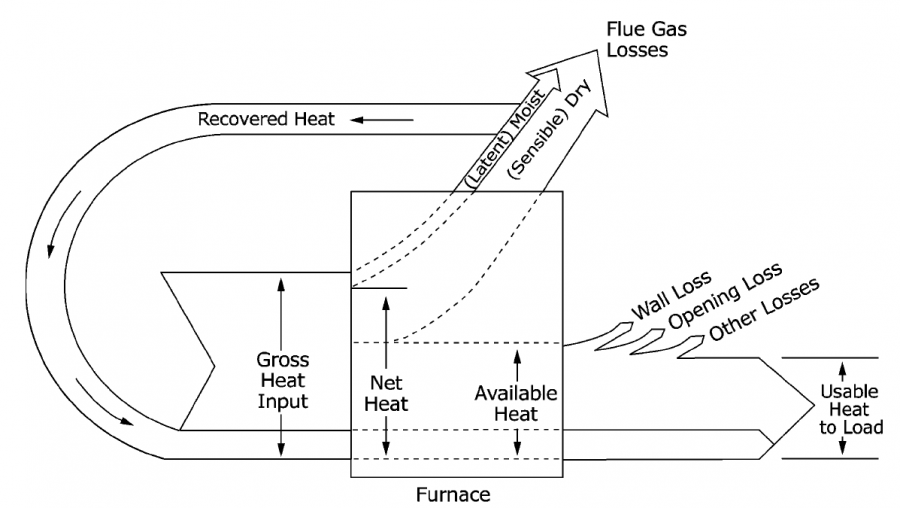
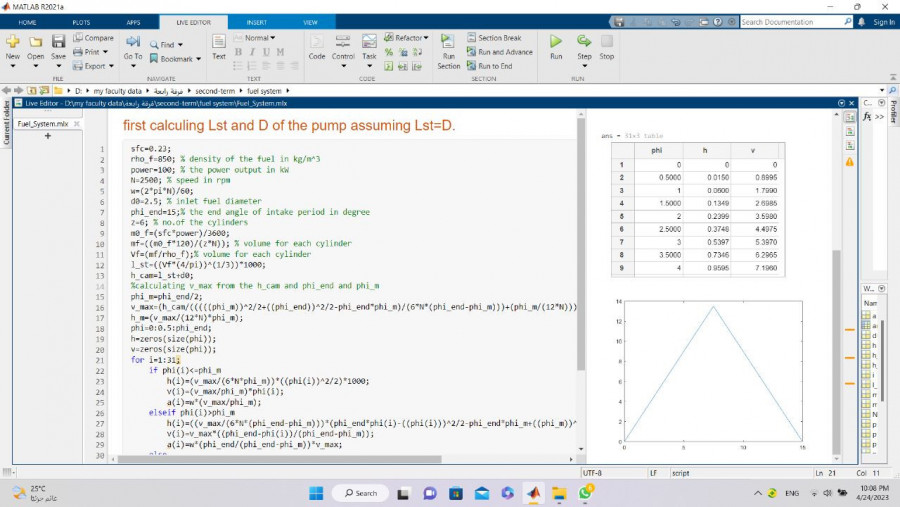
استاذي اقوم بعمل هذا البرنامج ليعبر عن mechanism ف محرك احتراق diesel engine اولا قمت بتعريف الثوابت وهي N سرعه خاصه بالكامه الكلمه هنا تقوم بدفع piston وبدوره يقوم بالتحرك مسافه الكامه تقوم بحركه دائريه ولها سرعه N و piston حركته خطيه بالتالي ال piston مع كل درجه من دوران الكامه يرتفع نسبيا h حتي يصل لاعلي نقطه فالثوابت ف البدايه تساعد ف حل المعادلات Mf كميه الوقود N سرعه Vf حجم الوقود الذي سيخرج نتيجه ارتفاع ال piston حيث يقوم ال piston عند الارتفاع بضخ وقود do قطر دخول الوقود وهكذا كي لا أطيل المراد منه التعبير عن h وناويه دوران الكام وهي قمت بتسميتها phi برسمه فقمت بإنشاء loop لاتحسب h والسرعه والعجله عند كل phi والمعادلات لإيجاد النواتج مثلا كما موضح بالصوره رسمه توضح علاقه phi ب v السرعه
- 5 اجابة
-
- 1
-

-
اها فهمتك استاذي قد قمت بشئ وهو إدخال ال for..loop الثانيه بداخل الاولي وأخرج نواتج صحيحه ولكن يوجد تكرار لبعض القيم وهذا لم يعجبني ثانيا الا يوجد طريقه لاخراج النواتج ف table منظم مثلا كل قيمه زاويه phi لها h و v و a معينه وهكذا ف table
- 5 اجابة
-
- 1
-

-
1-السلام عليكم لا ادري ما المشكله يظهر لي خطا ان phi is not defined رغم اني عرفتها ف for loop 2-ولا تخرج نواتج لh يخرج انها غير معرفه ايضا من المفترض اني ابدا تخزين h ك array بقيم 3-ايضا اريد اخراج النواتج كجدول و رسمه توضح العلاقه بين phi و h const p = 100; const N = 2500; const pi = 3.14; const d0 = 2.5; const w = (2 * pi * N) / 60; const phi_end = 15; const phi_m = phi_end / 2; const sfc = 0.23; const rho = 850; const z = 6; m0_f = (sfc * p) / 3600; mf = (m0_f * 120) / (z * N); Vf = mf / rho; l_st = (Vf * (4 / pi)) ** (1 / 3) * 1000; h_cam = l_st + d0; //calculating v_max from the h_cam and phi_end and phi_m-----------------------------------------------------** v_max = h_cam / ((phi_m ** 2 / 2 + phi_end ** 2 / 2 - phi_end * phi_m) / (6 * N * (phi_end - phi_m)) + phi_m / (12 * N)) / 1000; h_m = (v_max / (12 * N)) * phi_m; //save the value of phi from 0---15------------------------------------------------ //------------------------------------------ for (let phi = 0; phi <= phi_end; phi += 0.5) { //phi values stored } // get the values of h and v and a using for-loop && if-condition for(i=1;i<=31;i++) { if(phi[i]<=phi_m){ h[i]=(v_max/(6*N*phi_m))*((phi[i])^2/2)*1000; v[i]=(v_max/phi_m)*phi[i]; a[i]=w*(v_max/phi_m); } else if(phi[i]>phi_m ){ h[i]=((v_max/(6*N*(phi_end-phi_m)))*(phi_end*phi[i]-((phi[i]))**2/2-phi_end*phi_m+((phi_m))**2/2)+(v_max/(12*N)*phi_m))*1000; v[i]=v_max*((phi_end-phi[i])/(phi_end-phi_m)); a[i]=w*(phi_end/(phi_end-phi_m))*v_max; console.log(h); } else{ h[i]=0; v[i]=0; } } اسف عل الاطاله.
- 5 اجابة
-
- 1
-

-
السلام عليكم لدي for-- loop for i=1:15 وطبعا يوجد معادلات بداخلها من اجل ان اخرج fig المشكله هو اني اريد اضافه قيمه 7.5 ولا اعرف كيف افعل ذلك حيث ان هذه القيمه تمثا تعلي قيمه ف ال fig وبدونها يخرج خط مستقيم بدل maximum value Fuel_System.mlx
- 2 اجابة
-
- 1
-

-
اريد الاستفسار عن كيفيه استعمال chart او diagram ف origin pro ولا أجد اي مصادر
-
-
اي اقوم بازلتها من اسم الملف ؟ ونسخ الملف ف نفس القرص؟
-
اجل يتم فتح الملفات ولكن لا استطيع نسخ اي شئ بداخلها



.thumb.png.2afe6e3984cadf422b2c3f3ab87c7586.png)
.thumb.png.512de3475f267799f5fc7d9b38561f3e.png)
.thumb.png.b70d9b6ed42aadb7bbdb10e642182053.png)
.thumb.png.85beca908ff5b1030c5b0cb4a66a26af.png)
.thumb.png.086081446ce8f3bd88842fd97a7fe64d.png)
.thumb.png.3969ba6969a2123bbe1762b501ca56dc.png)
.thumb.png.b738869b721bbc3401a071e48592e886.png)
.thumb.png.89adc312c8fd79ff0eb2054e6ed2e353.png)
.thumb.png.93eddab926f56b85a99c7bf20b44af66.png)

.thumb.png.fc545ee5f0a4f5248a07ab52a064bc81.png)
.thumb.png.3025739cad339cf3fe9db947a1791c9a.png)