
Shahad Mohammad
-
المساهمات
112 -
تاريخ الانضمام
-
تاريخ آخر زيارة
نوع المحتوى
ريادة الأعمال
البرمجة
التصميم
DevOps
التسويق والمبيعات
العمل الحر
البرامج والتطبيقات
آخر التحديثات
قصص نجاح
أسئلة وأجوبة
كتب
دورات
أجوبة بواسطة Shahad Mohammad
-
-
بتاريخ 40 دقائق مضت قال Ahmed Sadek:
يمكن استعمال خاصية backup
شكرا هذي الخطوات اسويها قبل ما ابدا المشروع والا عادي اذا انتهيت؟
واذا سويتها وانتهيت ما فهمت ارفع مشروع الفيجوال ستيديو وبيكون داخله قاعدالبيانات ؟ والا ايش ارفع بالضبط؟
-
اذا كان لدي مشروع Entity frame work بالفيجوال ستيديو مرتبط بقواعد بيات SQL SERVER كيف ارفع المشروع لشخص ليفتحه من عنده ؟ يعني قواعد البيانات كيف ارفعها مع المشروع؟ بحيث انها تصل للشخص بطريقة سليمة؟
-
بتاريخ منذ ساعة مضت قال Nagmar ناجمار:
ضع خاصية الملفات تساوي
Copy Local = Trueلتعيين هذه الخاصية تساوي True او False:
-
في Solution Explorer ، انقر فوق الزر Show All Files لعرض References node.
-
افتح References node
-
انقر بزر الماوس الأيمن فوق reference في قائمة ال references ، وانقر فوق Properties. تظهر الخصائص المرتبطة بهذا المرجع(Reference) في قائمة في نافذة الخصائص.
-
في نافذة الخصائص ، قم بتغيير خاصية Copy Local إلى True أو False.
دورت خاصية Copy Local ما تطلع لي ممكن تعطيني صورة للي يطلع لك او تأشر لي بالصور اللي ارسلتها وين القاه؟ لما اضغط Show All Files اوكي تطلع لي كل الملفات وبعدين؟ لان جربت بكل الطرق اصل لخاصية Copy Local وما وجدتها
-
-
-
احتاج احد فاهم بالبرمجة في السوق الحالي ليجيبني، ما هو مستقبل low code؟ هل هو مفيد لتعلمه ام الافضل الا اضيع وقتي فيه؟ ه معسكر سيتم تعليمنا فيه على
c# و asp.net و.bubble و out systems وPEGA وسيكون بشكل مكثف هل هذا المسار مفيد ؟
-
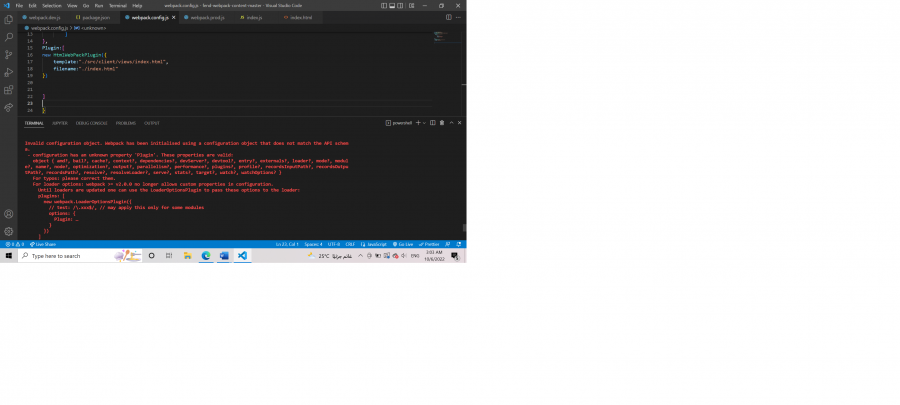
احاول عمل مشروع webpack واستخدام API لتقييم مقال باستخدام معالجة اللغات الطبيعية عملت عليه واعلم انه المشروع به اخطاء لكن لم اعرف كيف الحل ارجو النظر بمشروعي وابلاغي ماذا ينقصة وارجو منكم اصلاحه اكون شاكرة جدا جدا
-
 1
1
-
-
-
-
قرات مصطلح version control ولم افهم بالضبط ما هو هل يمكنكم شرحه وما فائدته باختصار؟
هل لها دخل في المكتبات بحيث انها تقوم بتكامل المكتبات؟ ام انها فقط تخزن الاصدارات السابقة ونستطيع استعادتها؟
هل يسمح لاكثر من شخص بالعمل على نفس قاعدة التعليمات البرمجية؟ ام هي لسيت من مميزاته؟
-
 1
1
-
-
احتاج احد يفهمني ايش هو الويب باك ببساطة؟ لاني حاولت ابحث ما فهمت
-
 1
1
-
-
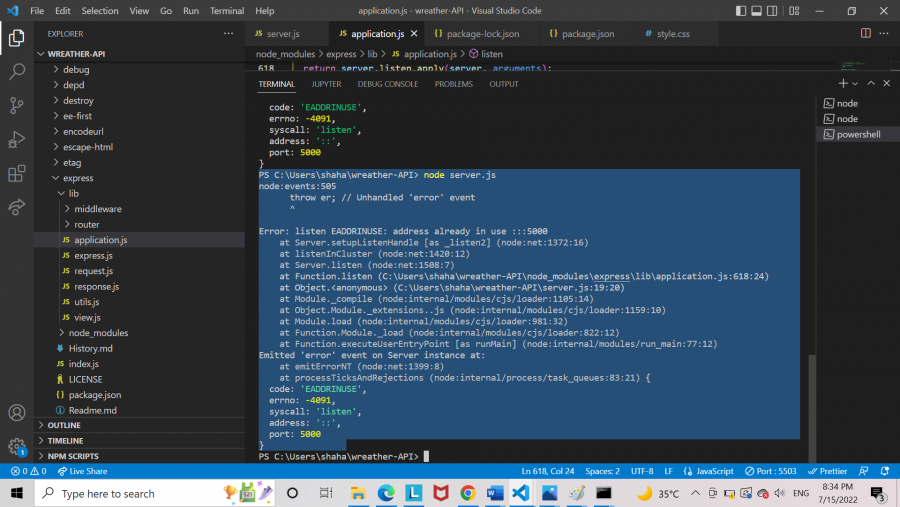
احاول عمل API للطقس لكن لا اعلم لماذا هو لا يعمل ، حاولت كثير لكن لم يشتغل البرنامج ،هل يمكن اصلاح الخطأ لي؟
-
 1
1
-
-
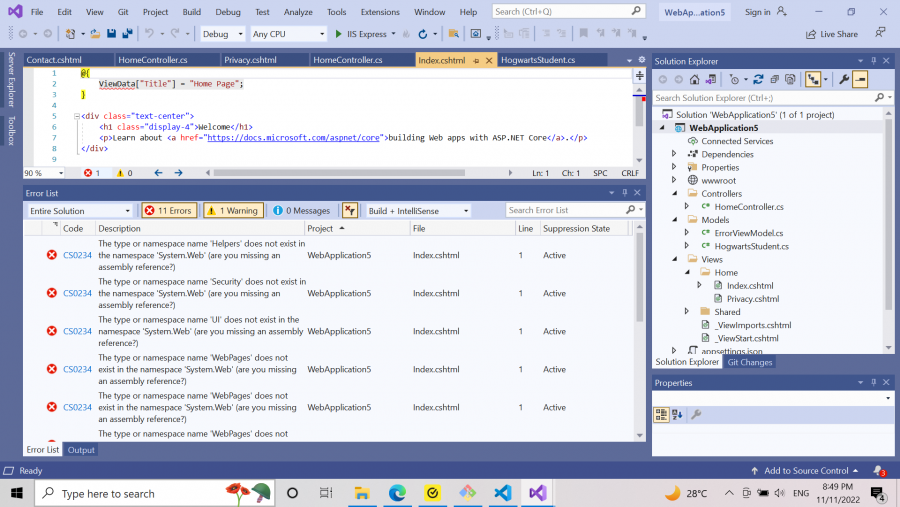
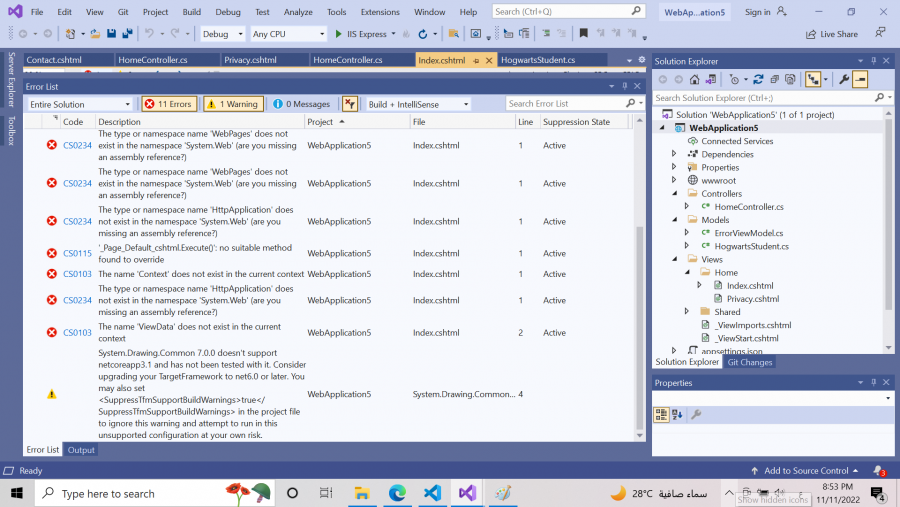
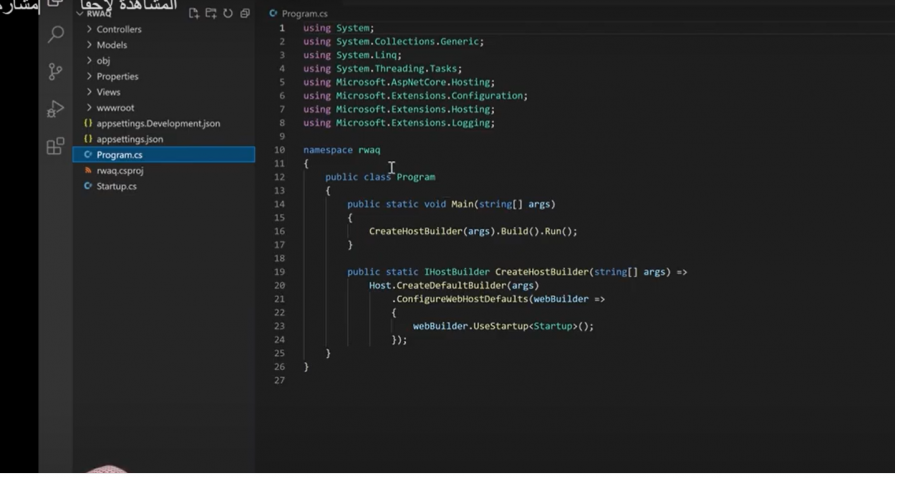
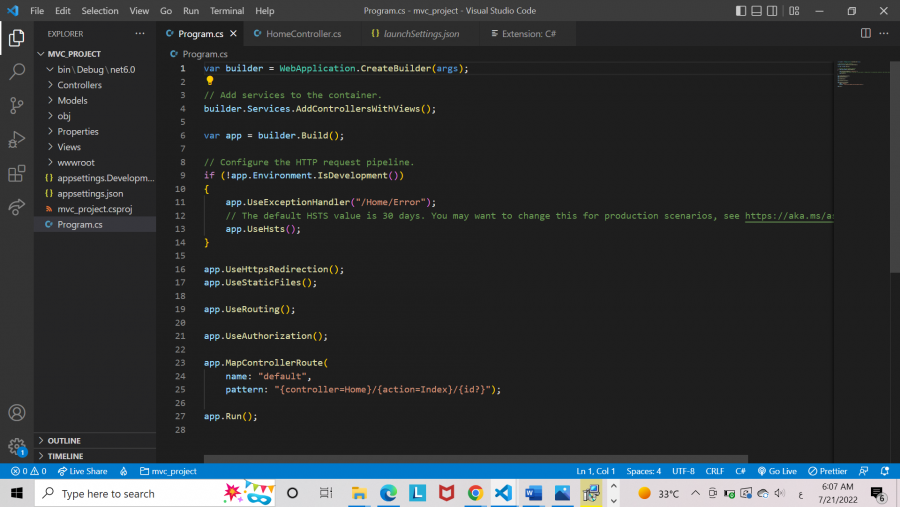
اشاهد دورة على الانترنت لASP.NET باستخدام visual code قمنا بتحميل sdk لكن المشكلة انه لا يظهر لي كما ظهر له، الصورة الاولى هي ما ظهر له ، والصورة الثانية لبرنامجي انا، حيث ان محتويات الprogram.cs عنده تختلف عني، وايضا هو لدية ملف startup.cs اما انا فلم يظهر لي، هلبسبب اختلاف الاصدارات؟ وكيف احل هذه المشكلة؟
-
 1
1
-
-
بتاريخ 5 دقائق مضت قال Hassan Hedr:
baseURL تعني رابط الوصول إلى واجهة التطبيقات البرمجية API، ويتألف من اسم النطاق والمسار لها مثال:
https://api.domain.com/v1
يمكنك معرفته من التوثيق الرسمي للواجهة API التي تحاولين استخدامها
هل تقصد رابط الموقع الذي به api ? مثلا https://openweathermap.org/api
-
 1
1
-
-
احاول استخدام API للطقس لكن لم افهم ما هو baseURL ومن اين احصل عليه ؟ لدي الkey عرفت من اين اجده baseURL من اين ؟
-
 1
1
-
-
بتاريخ 7 دقائق مضت قال Wael Aljamal:
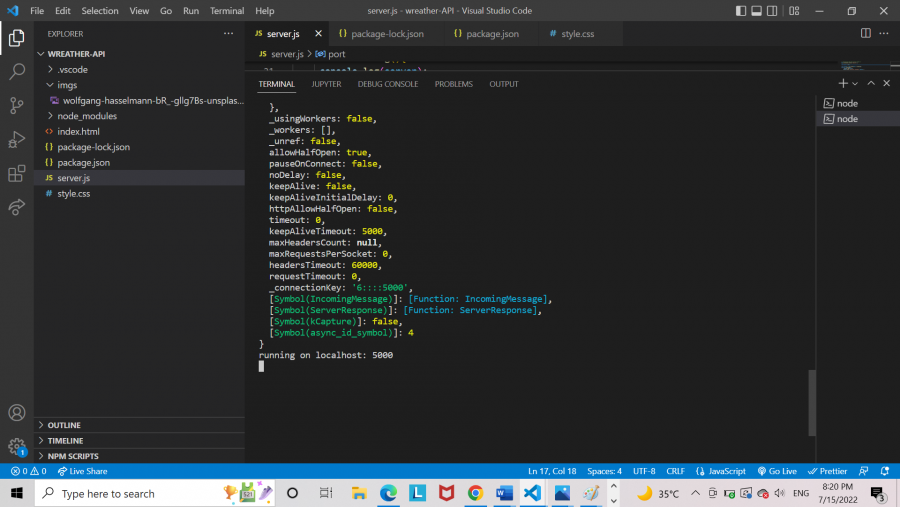
في آخر سطر يكتب أن التطبيق يعمل على localhost أي الخادم المحلي، مع منفذ 5000
https //127.0.0.1:5000 أو https //localhost:5000متكافئين.
في حال ظهر خطأ أرجو عرضه من بدايته
اعتذر منك لكثرة الاسئلة لكن اول مرة استخدم النود .. لم اعرف كيف استخدم الرابط لكن هذا ما ظهر لي عند كتابة node server.js ، ماذا يجب علي ان افعل الان ؟ شكرا
-
 1
1
-
-
بتاريخ 7 دقائق مضت قال Wael Aljamal:
هل تحاولين تشغيل server.js عن طريق live server الخاص ب vs code.؟
هذا لن يعمل، حيث أن server لديك عبارة عن nodejs backend وليس واجهات أمامية front end ولا يمكن للمتصفح تشغليه.
عليك تشغيل الخادم عن طريق الأمر
node server.jsحيث يصبح الموقع متاح عن طريق الرابط من الشكل
https //127.0.0.1:5000 ^^^^ portحسب رقم المنفذ المعرف ضمن server js
كيف نعرف الخطأ؟ require is not defined إن require تابعة ل node js ولا تعمل في المتصفح
live server فقط لتخديم ملفات ساكنة Front end
شكرا ، صحيح كنت احاول تشغيلة من go live . الان شغلته بالطريقة التي ذكرتها لكن من اين احصل على الرابط؟ حيث ان التيرمينال لم يزودني باي رابط

-
بتاريخ 43 دقائق مضت قال سامح أشرف:
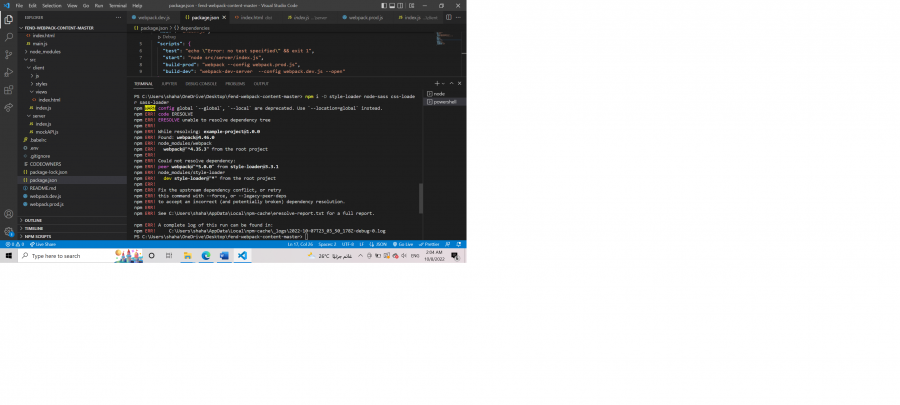
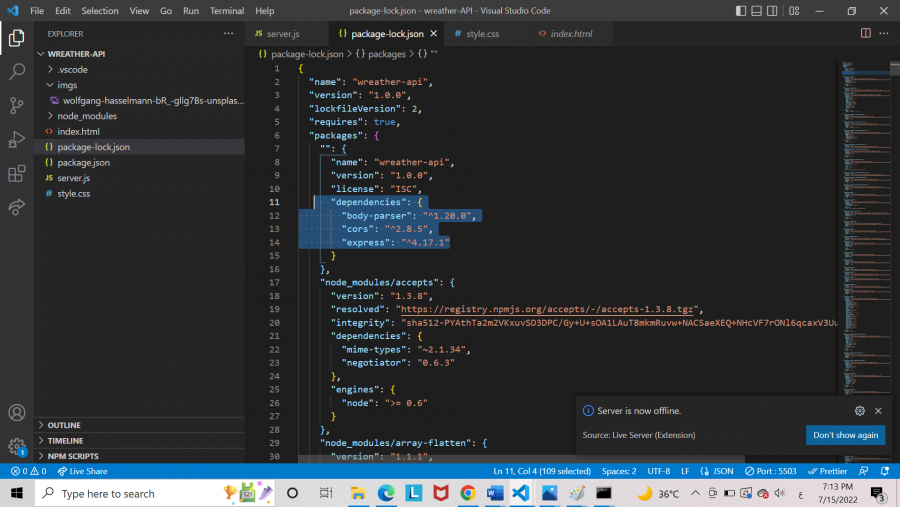
يجب أن تكون الحزم مكتوبة في الملف package.json ، والملف package-lock.json لا يجب التعديل عليه يدويًا حيث يتم كتابة تفاصيل حزم المشروع وما تعتمد عليه هذه الحزم من مكتبات وحزم أخرى.
بعد التأكد من أن الحزم مكتوبة بشكل صحيح في الملف package.json وان إصداراتها صحيحة، يجب تنفيذ الأمر npm install لتثبيت كل الحزم المطلوبة.
أيضًا يجب التأكد من أن كود إستدعاء الحزم صحيح.
تاكدت من كل هذا ولازال الخطا موجود، كيف اتاكد انه هذا الخطأ لا يؤثر على الكود
-
-
عند تحميل الاكسبرس وكتابة الامر npm install express من المفترض ان تنشأ ملفات تلقائيا package.json داخل المشروع صحيح ؟ لكني لا اعلم لماذا لا تنشأ الملفات في مشروعي ? هل هناك حل؟ كيف اتاكد ان التنزيل صحيح ؟
-
احاول فهم طريقة استخدام node - exepress ، هل يمكن شرح كيفية ربطه في الموقع؟ وطريقة استخدامه؟
-
 1
1
-
-
بتاريخ 6 ساعات قال Shahad Mohammad:
شكرا جوابك جدا مفيد، بس عندي استفسار اخر، لو كنت اريد انه لمايوصل السكرول عند DIv معينه يغير لون Div ولما انتقل لDiv اخر يرجع اللون كما هو والديف الاخر هو اللي يتغير لونه كيف اقوم بعمل هذا الشي؟ وشكرا
خلاص شكرا عرفت
-
بتاريخ On 7/1/2022 at 09:21 قال عمر قره محمد:
يمكن عمل التحريك الذي تطلبينه باستخدام js، وذلك بإضافة class خاص بالتحريك لل div عند النقر على الرابط :
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> </head> <body> <!-- لاحظي كيف اضفنا الوظيفة الخاصة بإضافة الكلاس للرابط --> <a href="#mySection" onclick="doTheAnimation()">إضغط هنا للإنتقال إلى قسم الخدمات </a> <!-- اهم شئ هنا هو إضافة الايدي --> <div id="mySection" style="height: 400px; margin-top:800px ;background-color: red;"> <h2 style="font-size: xxx-large; padding:20px ;">قسم الخدمات</h2> </div> <!-- يمكنك إضافة الجافاسكربت لصفحة مستقلة أو وضعها هنا كما فعلت أنا --> <script> // الوظيفة الخاصة بإضافة الكلاس const doTheAnimation = () => { // هنا نقوم بإمساك الديف الخاص بنا const mySection = document.getElementById("mySection"); // وهنا نقوم بإضافةا لكلاس الخاص بالتحريك mySection.classList.add("animationClass"); } </script> <!-- يفضل إضافة الستايل لملف سي اس اس منفصل --> <style> /* انشاء التحريك الذي نريده */ /* هنا قمت بإنشاء تحريك للون كمثال فقط */ @keyframes example { from { background-color: red; } to { background-color: yellow; } } /* نضيف التحريك للكلاس الذي عرفناه باستخدام الجافاسكريبت */ .animationClass { animation-name: example; animation-duration: 4s; } </style> </body> </html>
حيث نقوم بتنفيذ الوظيفة doTheAnimation عند النقر على الرابط والتي تقوم بإضافة الـ class المسمى animationClass للdiv خاصتنا، وفي النهاية قمنا بإضافة animation لهذا الـ class باستخدام css.
شكرا جوابك جدا مفيد، بس عندي استفسار اخر، لو كنت اريد انه لمايوصل السكرول عند DIv معينه يغير لون Div ولما انتقل لDiv اخر يرجع اللون كما هو والديف الاخر هو اللي يتغير لونه كيف اقوم بعمل هذا الشي؟ وشكرا
-
لدي 2 div تحت بعض الاول وضعت له position :fixed المشمكلة الDiv الذي تحته يرتفع والى بداية الديف الاول ويختفي لا اعلم ما الحل حيث اني ارين ان يكون الديف الاول ثابت لكن بنفس الوقت لا اريد الديف الثاني يرتفع للاعلى
-
 1
1
-
-
احاول عمل انميشن بحيث انه عند النقر على الرابط ينتقل السكرول للديف المحدد ويقوم بعمل انميشن لهذا الديف، لا اعلم كيف استخدم الرابط لعمل انميشن على الديف؟ ، لدي معرفة بعمل هذا الشيء مع اكشن hover لنفس الديف لكني لا اريده بهذه الطريقة اريد ان انقر على رابط ، كيف نقوم بعمل ذلك؟
-
 1
1
-









استفسار بخصوص بنية MVC لتصميم برنامج
في أسئلة البرمجة
نشر
احاول عمل هذا البرنامج بالmvc هل يمكن اخباري كم جدول سيكونفي قاعدة البيانات وما العلاقات بينهم؟ اريد ان اتاكد قبل ان ابدا
سؤال اخر كيف استدعي 2 model داخل view واحدة؟ لان اغلب الصفحات تتطلب مثلا هذا الامر