-
المساهمات
340 -
تاريخ الانضمام
-
تاريخ آخر زيارة
-
عدد الأيام التي تصدر بها
4
نوع المحتوى
ريادة الأعمال
البرمجة
التصميم
DevOps
التسويق والمبيعات
العمل الحر
البرامج والتطبيقات
آخر التحديثات
قصص نجاح
أسئلة وأجوبة
كتب
دورات
أجوبة بواسطة Hafsa Aly
-
-
بتاريخ On 14/06/2022 at 21:23 قال Wael Aljamal:
حاولي أحد هذه الأنواع xls , csv , xslx وتجريب تحويلهم ل SQL
السلام عليكم
عندما قمت بالتحويل من excel الى my sql البيانات عندي اريدها باللغه العربية فلم تظهر البيانات في my sql
.thumb.png.01d816e72be639230bac5e2ca68c0697.png) بتاريخ 6 ساعات قال Hafsa Aly:
بتاريخ 6 ساعات قال Hafsa Aly:السلام عليكم
عندما قمت بالتحويل من excel الى my sql البيانات عندي اريدها باللغه العربية فلم تظهر البيانات في my sq
شكرا لك لقد عرفت حلها الحمدلله
-
 1
1
-
-
-
-
-
بتاريخ 46 دقائق مضت قال Adnane Kadri:
لا يوجد في الأمر حيلة، يمكنك مباشرة وضع ملف الاكسل عن طريق سحبه ووضعه في المنطقة المشار اليها في التطبيق المرفق sqlizer
حسنا ساحاول واتابع معك اذا استوقفني شيئ شكرا لك
-
بتاريخ 6 دقائق مضت قال Adnane Kadri:
للتحويل من احد صيغ Excel الى صيغة SQL يمكنك استعمال احد البرامج او تطبيقات الويب التي تختصر هذا الأمر من مثل sqlizer ، قومي اولا بتصدير الملف بأحد الصيغ المدعومة (xls , csv , xslx) ثم ارفقي الملف.
ثانيا، لإستعمال الخرج بصيغة SQL في تطبيق لارافيل تأكدي من انشاء ملف تهجير ليحوي صيغة تهجير هذا الملف عن طريق طباعة الأمر:
php artisan make:migration import_sql_file_migrationيستعمل هذا الملف التابع unprepared من الواجهة DB كـ:
\DB::unprepared( file_get_contents( "path/to/filename.sql" ) );
حيث يشير path/to/filename.sql الى مسار الملف.
في حالة ما كان ملف قواعد البيانات كبيرا يمكنك تعديل المفتاح memory_limit لزيادة الحد من استهلاك الذاكرة.
سيتطلب منك أخيرا تنفيذ امر التهجير:
php artisan migrate:fresh
يمكنك ايضا بعد تصدير ملف sql تضمينه فقط في phpMyAdmin واعداد laravel للعمل مع قاعدة البيانات المضمن فيها.
هل يوجد فيديو لشرح التحويل لل sql
-
لدي قاعدة بيانات ببرنامج الاكسيل واريد عمل مشروع باستخدام laravel 7 فكيف احولها إلى sql ومن ثم اربطها بلارافيل
-
 1
1
-
-
بتاريخ 25 دقائق مضت قال Wael Aljamal:
المشكلة أن الدالة التي تستجيب لحدث التغيير لديكِ مكتوبة ضمن دالة الإرسال، فلا يتم إضافة التنصت للتغير إلى بعد عمل submit للصفحة.
الحل هو وضع الدالة بشكل منفصل ضمن الدالة ready
<script> $(document).ready(function () { $("#myModal").modal('show'); $('#form1').submit(function (e) { e.preventDefault(); var num1 = $('#text1').val(); var num2 = $('#text2').val(); if (num1 != null && num2 != null) { $('#demo1').html(num1); // $('#demo1').css({ color:'red' }); $('#demo2').html(num2); } // $("#sel1").change(); خطأ $("#myModal").modal('hide'); }); // ////// هنا $("#sel1").change(function (e) { var nam1 = $('#sel1 option:selected'); console.log(nam1) $('#table_d').html(nam1.text()); }); $('#print-btn').on('click', function () { window.print(); }); });
عذرا ولكن لم افهم
لماذا لم ترسل مع الفورم عند عمل submit مثل باقي ال contols
-
 1
1
-
-
-
هل وصلت اليك الصفحة
-
بتاريخ 3 دقائق مضت قال Wael Aljamal:
أرجو إرفاق صفحة HTLM مع جافاسكربت
-
بتاريخ 1 ساعة قال Wael Aljamal:
هل تستخدمين form1 أيضاً؟
نعم عند ادخال قيم بال inputs ثم اختيار قيمة من select control اقوم بعمل submit لل form
-
قمت باضافة select control لل modal الخاص بالنص ولكن ايضا يظهر لدي مشكلة في الكود
$(document).ready(function(){ $("#myModal").modal('show'); $('#form1').submit(function(e){ e.preventDefault(); var num1 = $('#text1').val(); var num2 = $('#text2').val(); if(num1 != null && num2 != null){ $('#demo1').html(num1); // $('#demo1').css({ color:'red' }); $('#demo2').html(num2); } $("#sel1").change(function(e){ var nam1 = $('#sel1 option:selected'); $('#table_d').html(nam1.text()); }); // $("#sel1").change(); $("#myModal").modal('hide'); }); });-
 1
1
-
-
بتاريخ 1 دقيقة مضت قال محمد أبو عواد:
بالنسبة لأول جملة نعم صحيحة وهذا التصرف الطبيعي لعنصر form , بالنسبة للجملة الثانية لم أفهمها
اقصد اريد ان اجعل البيانات التي يتم ادخالها من خلال المودال او الفورم عند عمل submit لها يتم نقلها الى صفحة اخرى مباشرة وتحديث المتصفح
-
بتاريخ 21 دقائق مضت قال محمد أبو عواد:
بسهولة يمكننا عدم استخدام الدالة PreventionDefault () وسوف يقوم عنصر form بالتصرف الطبيعي له ولا حاجة ل jquery في هذه الحالة
نعم فهمتك ولكن في هذه الحالة المسار الطبيعي يطون كالتالي عند اظهار المودال يقم المستخدم بادخال قيم في الفورم ومن ثم ترسل الفورم البيانات الداتا بيز ومن ثم اقرا هذه البيانات من الداتابيز الى صفحة اخرى
ولكن اذا اردت استبعاد الداتابيز ونقل البيانات الذي يدخلها المستخدم فورا الى صفحة اخرى
واعتذر لكثرة الاسئلة
-
 1
1
-
-
بتاريخ منذ ساعة مضت قال محمد أبو عواد:
يتم استخدام الدالة PreventionDefault () لمنع المتصفح من تنفيذ الإجراء الافتراضي للعنصر المحدد. فمثلا الاجراء الافتراضي لعنصر form هو عند عمل submit له يتم تحديث المتصفح وارسال البيانات الى الخادم , هذا السطر يمنع حدوث ذلك , لذلك عندما كان السطر تعليق كان يتم تنفي اجراء submit بشكل طبيعي وبالتالي تحديث الصفحة وبالتالي اختفاء القيم بسرعة
هل استطيع باستخدام jquery ان اجعل الفورم تقوم بالعمل الافتراضي لها اقصد بان انقل البيانات الى صفحة اخرى
اي عند عمل submit للفورم يتم تحديث المتصفح ونقل البيانات الى صفحة اخرى
-
بتاريخ 21 ساعات قال محمد أبو عواد:
نعم بامكانك ذلك بنفس الطريقة المستخدمة مع حقول الادخال
ارجو منك توضيح دور هذه الداله جيدا لاني لم افهمها
e.preventDefault();
-
بتاريخ 5 دقائق مضت قال محمد أبو عواد:
بداية هذا عبارة عن نموذج وعند عمل submit له يتم تحديث الصفحة , ولذلك يجب ازالة التعليق عن السطر
// e.preventDefault();ليصبح كالتالي
e.preventDefault();ثانيا في السطرين
$('#demo1').html('num1'); ^^^^^^^ $('#demo2').html('num2'); ^^^^^^^لا نضع المتغير بداخل علامتي تنصيص , أرجو منك تعديل الكود كالتالي
$('#demo1').html(num1); ^^^^^^^ $('#demo2').html(num2); ^^^^^^^ثالثا عمل submit للفورم لن يختفي العنصر modal , لذلك بعد انتهاء العملية سوف نقوم باخفاء العنصر Modal من خلال عمل له hide كالتالي
$("#myModal").modal('hide');يصبح الكود كالتالي
$(document).ready(function(){ $("#myModal").modal('show'); $('#form1').submit(function(e){ e.preventDefault(); var num1 = $('#text1').val(); var num2 = $('#text2').val(); if(num1 != null && num2 != null){ $('#demo1').html(num1); $('#demo2').html(num2); } $("#myModal").modal('hide'); }); });
شكرا لك
لدي فقط سؤال اخر هل بامكاني اضافة select control ايضا للمودال ومن ثم يتم ادخال القيمه المختارة في عنصر داخل html
-
 1
1
-
-
بتاريخ 2 ساعات قال محمد أبو عواد:
هل يمكنك ارفاق الكود بعد التعديل؟
$(document).ready(function(){ $("#myModal").modal('show'); $('#form1').submit(function(){ // e.preventDefault(); var num1 = $('#text1').val(); var num2 = $('#text2').val(); if(num1 != null && num2 != null){ $('#demo1').html('num1'); $('#demo2').html('num2'); } }); });-
 1
1
-
-
لدي modal به 2 inputs اريد ادخال قيم بالinputs وعند عمل sumit لنموذج المودال تقوم بتغيير هذه القيم مباشرة بعناصر في كودhtmlاريد تحديد الخطا في هذا الكود
$(document).ready(function(){ $("#myModal").modal('show'); $('#form1').submit(function(e){ e.preventDefault(); var num1 = $('#text1').val(); var num2 = $('#text2').val(); if(num1 & num2 != null){ $('#demo1').text('num1'); $('#demo2').text('num2'); } }); });-
 2
2
-
-
بتاريخ 12 ساعات قال Mohammad Al Eik:
أرجو منك التوضيح أكثر
اقصد انني اريد الربط بين قيمة ال input او النص الذي ساكتبه فيه في الmodal وقيمة نص موجود في عنصر داخل كود ال html
-
 1
1
-
-
بتاريخ 6 ساعات قال Mohammad Al Eik:
يمكنك القيام بعرض أي شيء تريده عند تحميل الصفحة لكن يجب عليك اولاً التنصت على حدث تحميل الصفحة بالطريقة التالية باستخدام jquery
$(document).ready(function(){ // الكود الذي تريد تنفيذه عتد تحميل الصفحة });
وفي الحالة التي تسأل عنها أنت يعرض الموقع modal أي نافذة منبثقة يمكنك تنفيذ شبيه لها بإستخدام bootstrap مع الكود السابق لعملية التنصت , كالتالي:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="utf-8"> <link rel="stylesheet" href="css/bootstrap.min.css"> <script src="js/jquery-3.5.1.min.js"></script>//استدعاء مكتبة جيكويري <script src="js/bootstrap.min.js"></script>//استدعاء مكتبة بوتستراب <script> $(document).ready(function(){ $("#myModal").modal('show');//هنا نقوم بعملية تحديد العنصر الذي نريد ان نظهره عبر المحدد أي دي }); </script> </head> <body> <div id="myModal" class="modal fade"> <div class="modal-dialog"> <div class="modal-content"> <form> <div class="form-group"> <input type="text" class="form-control" placeholder="Name"> </div> <button type="submit" class="btn btn-primary">Subscribe</button> </form> </div> </div> </div> </body> </html>
اذا اردت ان اكتب قيمة داخل ال input الموجود بالمودال ومن ثم تظهر هذه القيمه في كود ال html فكيف ذلك
-
 1
1
-
-
-
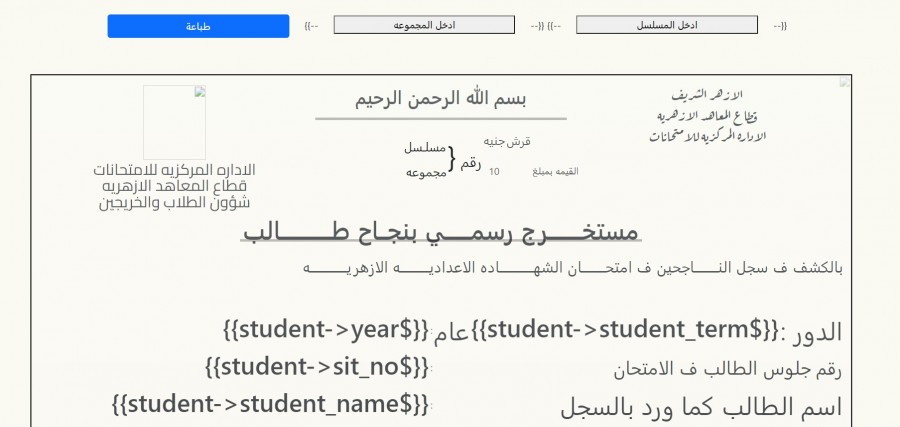
اذا اردت وضع زر لعمل print to pdf في view تظهر جدول لبيانات الطالب ولكن عند الضغط ع زر الطباعه تظهر view اخرى تستمد بياناتها من الجدول الموجود في ال view الاولى فكيف ذلك
-
 1
1
-



.thumb.png.e2af913746c151d921cf68d8609f007d.png)
.thumb.png.7ee3f13a0acba2a6c8011c3aa1b54e17.png)
.thumb.png.34d9dacd9e6548e6a7715fec068eead7.png)

.thumb.png.8896fbb0f9343c380f1e9419c098769e.png)
كيفية تحويل قاعدة بيانات اكسل الى صيغة SQL ثم إستعمالها في لارافيل؟
في PHP
نشر
قمت بتغيير ال encoding ال windows-1256 (winArabic)
كيف اغير اعدادات ال sql في php my admin لكي مد الفترة الزمنية التي يتم في الاستيراد من الاكسيل لان الحقول كثيره