-
المساهمات
787 -
تاريخ الانضمام
-
تاريخ آخر زيارة
-
عدد الأيام التي تصدر بها
2
نوع المحتوى
ريادة الأعمال
البرمجة
التصميم
DevOps
التسويق والمبيعات
العمل الحر
البرامج والتطبيقات
آخر التحديثات
قصص نجاح
أسئلة وأجوبة
كتب
دورات
أجوبة بواسطة Flutter Dev
-
-
اقوم بجلب بيانات جدول كالتالي:
$sql = "SELECT * FROM topic LEFT JOIN Table1 ON topic.id = Table1.IdTable1 WHERE state = 1 AND State = 0 AND name Like ? OR Table1.IdTable1 Like ? ";
انا اجلب بيانات الجدول الأول الذي اسمه Topic واقوم بجلب بيانات الجدول الذي اسمه Table1 مع وجود شرط ان يكون state يساوي 0
حسنا الان انا أحاول جلب البيانات بشرط من الاثنين اما من خلال name او من خلال IdTable1
المشكلة كالتالي : لو قمت بجلب البيانات من خلال حقل name هنا سوف يعمل شرط state أيضا بحيث سوف يجلب البيانات التي تحتوي على قيمة 0 state
ولكن لو قمت بجلب البيانات من خلال Table1.IdTable1 رح تحدث مشكلة وهيا ان state لن يعمل وسوف يجلب جميع البيانات سوى كان state يحمل قيمة 1 او 2 او 3
كيف يمكن حل هذا المشكلة بحيث ان state يجب ان يعمل في كل الحالتين هل توجد طريقة لفعل ذلك؟
-
 1
1
-
-
بتاريخ On 2/28/2022 at 14:59 قال Sam Ahw:
الكود غير مكتمل ولم أتمكن من تحديد ما إذا كنت تستخدم stateful أو stateless. ولكن من الأفضل استخدام setState لتغيير حالة المتغيرات في حال كانت ستغيّر من حالة الواجهة لديك بدلاً من تعديل قيمة resposnebody بشكل مباشر، عن طريق إضافة مؤشر من نمط boolean مثلاً للدلالة على أنه تم تحميل البيانات بشكل كامل من الخادم
setState(() { _loaded = true; });وعندها يمكنك التحكّم بعدم الوصول إلى جزء الكود الذي يعتمد على طول المصفوفة length في حال كانت قيمة هذا المتغيّر false.
وإذا كنت تستخدم النسخ الأخيرة من dart ستتمكن من تجنب هذه الأخطاء من خلال خاصيات null safety.
كما يجب عليك استخدام try و catch عند طلبات التعامل مع خادم الويب لتجنب الأخطاء التي قد تحدث عند عدم القدرة على جلب البيانات أو الاتصال بالخادم.
كل الشكر لك اخي الكريم
-
تحيه طيبه للجميع
أقوم بعرض مجموعة من الصور التي تأتي من قاعدة بيانات على السيرفر الصور يتم عرضها بشكل جيد ولكني لدي مشكلة مع عمل dots لهذا الصور او مؤشر التحرك وموقع الصور الحالي
الكود شغال ولكن اول من أقوم بتشغيل الكود احصل على الخطاء التالي:
The getter 'length' was called on null. Receiver: null Tried calling: length
المشكلة على ما يبدو في الوقت المستغرق في تحميل dots او البداية يكون فارغ
كيف يمكن حل هذا المشكلة وتجنب هذا الخطاء؟ ام توجد مشكلة في طريقة كتابتي للكود اقصد خطاء ؟
الكود كالتالي :
var responsebody; Future getdataImage() async { apiURL = 'https:****************; var response = await http.post(Uri.parse(apiURL)); responsebody=jsonDecode(response.body); if (responsebody.length >0){ return responsebody; }else{ } }
FutureBuilder( future: getdataImage(), builder: (context, snapshot) { if (snapshot.hasData) { if (snapshot.data != null) { return PageView.builder( onPageChanged: onPageViewChange, itemCount: snapshot.data.length, itemBuilder: (BuildContext context, int index) { return Container( child: Column(children: <Widget>[ InkWell( child: CachedNetworkImage( imageUrl: "${snapshot.data[index]['image']}", width: double.infinity, height: 400, fit: BoxFit.cover, errorWidget: (context, url, error) => Icon(Icons.error), ), ) ] ), ); }); } }else { return CircularProgressIndicator(); } } ), Align( alignment: Alignment.bottomCenter, child: Container( height: 40, decoration: BoxDecoration( gradient: LinearGradient( begin: Alignment.topCenter, end: Alignment.bottomCenter, colors: [ Colors.black.withOpacity(0.0), Colors.black.withOpacity(0.5) ])), child: Align( alignment: Alignment.center, child: buildDots(context) ), ), )
Widget buildDots(BuildContext context) { Widget widget; List<Widget> dots = []; for (int i = 0; i <responsebody.length; i++) { Widget w = Container( margin: EdgeInsets.symmetric(horizontal: 5), height: 8, width: 8, child: CircleAvatar( backgroundColor: page == i ? Colors.blue : Colors.grey[100], ), ); dots.add(w); } widget = Row( mainAxisSize: MainAxisSize.min, children: dots, ); return widget; } }
-
بتاريخ 8 ساعات قال Wael Aljamal:
يمكن عمل أكثر من ترتريب بنفس عبارة اسعلام SQL
لايوجد مشكلة من تعديل ملف ضمن استعلام (طبعا أنت تجرب على localhost) ,وليس على سيرفر حقيقي يعمل
SELECT * FROM table ORDER BY special DESC, RAND()هكذا نرتب أو نعمل UNION لاستعلامين SQL
SELECT column1, column2, ... FROM table_name WHERE special = 1 ORDER BY RAND UNION ALL SELECT column1, column2, ... FROM table_name WHERE special = 0 ORDER BY RANDنجلب كل شيء special و نرتبه بشكل عشوائي ثم الغير special و نرتبه بشكل عشوائي
اهلا اخي الكريم قمت بتطبيق
ORDER BY special DESC, RAND()وهو يعمل بشكل ممتاز
كل الشكر لك اخي الكريم
-
 1
1
-
-
بتاريخ الآن قال Wael Aljamal:
تمام
تم اخي ااكريم ساقوم بتجربة وافادتك باذن الله
-
بتاريخ 24 دقائق مضت قال Wael Aljamal:
يمكن عمل أكثر من ترتريب بنفس عبارة اسعلام SQL
لايوجد مشكلة من تعديل ملف ضمن استعلام (طبعا أنت تجرب على localhost) ,وليس على سيرفر حقيقي يعمل
SELECT * FROM table ORDER BY special DESC, RAND()هكذا نرتب أو نعمل UNION لاستعلامين SQL
SELECT column1, column2, ... FROM table_name WHERE special = 1 ORDER BY RAND UNION ALL SELECT column1, column2, ... FROM table_name WHERE special = 0 ORDER BY RANDنجلب كل شيء special و نرتبه بشكل عشوائي ثم الغير special و نرتبه بشكل عشوائي
اهلا بك اخي الكريم
بمعنى انني سوف اعمل استعلامين الان ؟وسيتم الحفاظ على العناصر التي تحتوي على رقم 1 في اعلى القائمه والعناصر 0 اسفلهم مع عمل عشوائيه الئ الاثنين في نفس الوقت مع الحفاظ على مواقع التقسيمات ( المميزه والغير مميزه)؟
-
بتاريخ 20 دقائق مضت قال Wael Aljamal:
أفضل ترتيب النتائج من استعلام SQL لكي لا يتأثر سرعة و سلاسلة التطبيق،
حيث نستخدم Order By مع تحديد اسم الحقل secial مع DESC تنازلي ليتم عرض 1 قبل 0
SELECT column1, column2, ... FROM table_name ORDER BY special DESC;اهلا اخي الكريم
المشكلة انني في استعلام sql استعمل مسبقا هذا الداله ORDER BY RAND() حتى يتم ترتيب باقي العناصر بشكل عشوائي في كل مره يقوم المستخدم بدخول الى الصفحة مع الحفاظ على المنتجات التي تحتوي رقم و1 ثابته دائما في اول القائمة لذلك اقوم بفعلها من خلال flutter
ايضا انني اتجنب التغير بملفات php حتى لا يتوقف التطبيق الان لدى المستخدمين
لذلك كنت استعمل الدلة الذي ذكرتها في اول الموضوع ولكني لم اعرف استعمالها بشكل الدالة الثانية
-
بتاريخ 16 دقائق مضت قال Wael Aljamal:
هل تريد ترتيب العناصر أم فلترتهم؟ أي فقط استختلاص العناصر المميزة و عرضهم.
ترتيبهم اخوي بمعنا الذي يحتوي على رقم 1 في تلك الخانه سيكون اول القائمة بعدها تاتي التي تحمل الرقم 0
المنتجات ذات الرقم 1 هيا منتجات مميزه او مواضيع مثبته تقدر تقول لذلك تكون ثابته في اعلى القائمة
-
تحيه طيبه للجميع
لدي مجموعة من العناصر المختلفة في قاعدة البيانات كما ان لدي عمود باسم special بحيث ان هذا العمود يحتوي على قيمة 0 او 1 لو كان العنصر يحتوي على القيمة 1 يتم عرض هذا العنصر في ListView
حاولت عمل ذلك من خلال الكود التالي وهو يعمل ولكن انا لا ارغب باستعمال listو كلاس model للبيانات :
Future<List<testiims>> Fetchitem() async { apiURL = 'https://***************'; var response = await http.get(Uri.parse(apiURL)); final items = json.decode(response.body); if (response.statusCode == 200) { List<testiims> listOfFruits = items.map<testiims>((json) { return testiims.fromJson(json); }).toList(); listOfFruits.sort((a, b) => b.special.compareTo(a.special));//======================================== return listOfFruits; } else { throw Exception('Failed to load data from Server.'); } } // لا ارغب باستعمال هذا القسم class testiims { String special; testiims({ this.special, }); factory testiims.fromJson(Map<String, dynamic> json) { return testiims( special: json['Special'].toString(), ); } }
احتاج الى استعماله بشكل التالي او ليكون من خلال الكود التالي :
مباشر بدون استعمال كلاس model للبيانات
Future getdata() async { apiURL = 'https://*************; var response = await http.post(Uri.parse(apiURL)); var responsebody=jsonDecode(response.body); //بهذا الشكل ================================== // responsebody.sort((a, b) => b.special.compareTo(a.special)); // ================================== return responsebody; }
هل من طريقة لفعل ذلك؟ بهذا الشكل؟
-
 1
1
-
-
بتاريخ منذ ساعة مضت قال Wael Aljamal:
يوجد مكتبة in_app_update تقوم بالتأكد من التحديثات و تعرض نافذة تسمح بتحديث التطبيق مباشرة باستخدام official Android APIs أي تتصل بخدمة Google Paly و تعمل على التأكد من إصدار التطبيق و تحديثه
وتوفر 4 طرق
// تحقق من تحديث Future<AppUpdateInfo> checkForUpdate(): Checks if there's an update available // تحديث إجباري Future<void> performImmediateUpdate(): Performs an immediate update (full-screen) // تحديث مرن Future<void> startFlexibleUpdate(): Starts a flexible update (background download) // تثبيت إصدار مناسب للتطبيق في حال توفر تحديث Future<void> completeFlexibleUpdate(): Actually installs an available flexible update
و تدعوك المكتبة لتصفح الصفحة التالية: official documentation / In App Updates from Google
ويوجد مكتبة أخرى: upgrader
لاتعمل المكتبة على lOCALhOST بل يجب أن يتم الربط مع Google Play وتحميل التطبيق منه
كل الشكر لك اخي الكريم نعم انا استعمل المكتبة الثانية ولكني ارغب بتغير حقل في قاعدة البيانات وبعد تغيره سوف يتوقف جزء من التطبيق لذلك كنت ابحث عن طريقة حتى اجبر المستخدم ولكن لا يمكنني عمل الإضافة الان التطبيق على أجهزة المستخدمين مسبقا ذلك سوف اعتمد التغير مجبر والباقي على المستخدم
-
بتاريخ 8 دقائق مضت قال Hassan Hedr:
في حال لم تطور مسبقا قناة ضمن التطبيق تستطيع من خلالها التواصل مع المستخدم عبر إظهار تنبيه للمستخدم أو كنت قد خططت مسبقًا لعملية التحديثات الإجبارية من خلال الطلب من التطبيق نفسه التوقف عن العمل في حال كانت النسخة الحالية منتهية لا يوجد طريقة، الحلول المقترحة:
- إرسال رسالة تنبيه بضرورة التحديث عن طريق الإشعارات
- في حال كان التطبيق يتواصل مع خادم خاص بك، تعطيل عمليات التطبيق وإرسال رسالة خطأ تفيد المستخدم بضرورة التحديث
- إعلام المستخدمين عبر قنوات التسويق الخاصة بالتطبيق بضرورة التحديث (كمنصات التواصل الاجتماعي أو عن طريق البريد الالكتروني للمستخدم)
اهلا بك اخي الكريم
ممكن تشرح هذا النقطه اكثر لو تكرمت :
اقتباسفي حال كان التطبيق يتواصل مع خادم خاص بك، تعطيل عمليات التطبيق وإرسال رسالة خطأ تفيد المستخدم بضرورة التحديث
ايضا انا لدي قناة ضمن التطبيق ولكن التحديث ليس اجباري هو فقط يظهر مربع نص ويمكن للمستخدم تجاهل هذا المربع او الانتقال الى الجوجل بلاي
-
 1
1
-
تحيه طيبه للجميع
هل توجد طريقة يمكن من خلالها إيقاف البرنامج الحالي من على أجهزة المستخدمين بحيث ان اطلب منهم التحديث الاجباري لنسخة التي لديهم؟
-
بتاريخ الآن قال بلال زيادة:
هل تقصد تمرير القيمة id , name الى نفس list كما يلي ؟
listsearch.add(responsebody[i]['id']); listsearch.add(responsebody[i]['name']);مرحبا اخي الكريم نعم انا ارغب بتمرير قيمة الـ id بجانب الاسم ولكني قمت بتجريب هذا الطريقة الذي اشرت اليها انت والمشكلة كانت ان القائمة تظهر الاسماء وال id في كلاس SearchDelegate
-
 1
1
-
-
تحيه طيبه للجميع
استعمل كلاس البحث من فلاتر SearchDelegate واقوم بجلب البيانات الى هذا الكلاس من خلال الدالة التأليه:
var listsearch=[]; Future getdata() async { apiURL = 'https://**********************}'; var response = await http.post(Uri.parse(apiURL)); var responsebody=jsonDecode(response.body); for (int i=0 ; i < responsebody.length ; i++){ listsearch.add(responsebody[i]['name']); } print(listsearch) ; }مشكلتي الان انني فقط استطيع تمرير قيمة name من خلال القائمة
listsearch.add(responsebody[i]['name']);ثم انقل هذا ليسته الى كلاس SearchDelegate ولكني احتاج أيضا الى تمرير id كيف ممكن أقوم بتمرير قيمتين الى كلاس البحث ؟ هل يملك احد فكره لفعل ذلك؟ أيضا في كلاس SearchDelegate
class DataSerch extends SearchDelegate<String> { List<dynamic>list; DataSerch({this.list}); @override List<Widget> buildActions(BuildContext context) { return [IconButton(icon: Icon(Icons.clear), onPressed: () { query=''; }) ]; } @override Widget buildLeading(BuildContext context) { return IconButton( icon: Icon(Icons.arrow_back), onPressed: () { close(context, null); }); } @override Widget buildResults(BuildContext context) { return Text(query); } @override Widget buildSuggestions(BuildContext context) { var seachlist=query.isEmpty?list :list.where((p) => p.startsWith(query)).toList(); return ListView.builder(itemCount: seachlist.length, itemBuilder: (context, i) { return ListTile(leading: Icon(Icons.memory),title: Text(seachlist[i]), onTap: (){ query=seachlist[i]; showResults(context); }, ); }); } }
كيف ممكن امرر id الذي تم الضغط عليه (فعليا المستخدم سوف يضغط على الاسم ولكن كل اسم مرتبط ب id في قاعدة البيانات) ارغب بتمرير id الى showResults وليس الاسم الفكرة انني لن أقوم بعرض البيانات الى المستخدم في النتيجة النهائية بعد الضغط على الاسم من خلال الاسم او لن اجلب البيانات للمستخدم في الاخير من خلال الاسم ارغب بجلب البيانات من خلال id لذلك احتاج الى جلب id ونقله
-
 1
1
-
-
بتاريخ 7 دقائق مضت قال Wael Aljamal:
الحل يكمن في استعلام SQL حيث يمكنك وضع اسم مستعار لكل من الحقلين الذين لهما نفس الاسم
$sql=" SELECT cat1.name AS name1, cat2.name AS name2, FROM Tabletop inner join Cat cat1 ON Tabletop.IDCat = cat1.id inner join Sub_Cat cat2 ON Tabletop.Id_Sub_Cat = cat2.id where Tabletop.id = ? " ;ثم في Flutter
مرحبا اخي الكريم
توجد مشكله في الاستعلام ماذا عن بيانات TableTop حيث انني كنت اجلب جميع بياناته ايضا
-
 1
1
-
-
لدي جدولين مختلفين كل جدول يحتوي على بيانات مختلفة ولكن المشكلة كل الجدولين تحتوي على عمود باسم (name) قمت بعمل inner join للجدولين في استعلام php حتى احصل على البيانات في فلاتر :
<?php $id=$_GET['id']; $sql="SELECT * FROM Tabletop inner join Cat ON Tabletop.IDCat = Cat.id inner join Sub_Cat ON Tabletop.Id_Sub_Cat = Sub_Cat.id where Tabletop.id = ? " ; $stmt = $con->prepare($sql); $stmt->bind_param("s",$id); $stmt->execute(); $result = $stmt->get_result(); $array = array(); while ($row = mysqli_fetch_assoc($result)) { $array[] = $row; } echo ($result) ? json_encode(array("code" => 1, "result"=>$array)) : json_encode(array("code" => 0, "message"=>"Data not found !")); ?>
المشكلة الان انني في خانة الاستعلام كيف ممكن ارجع قيم الاستعلام في فلاتر لكل العمودين بحيث اطلب منه جلب عمود الاسم للجدول الأول ثم جلب عمود الاسم للجدول الثاني بمعنى احتاج لعمل تفرقه بينهم/ مع العلم لا يمكنني تغير اسم العمود الان في قاعدة البيانات رح يسبب مشكلة كبيره الامر.
Future<String> GateDate() async { var response = await http.get( Uri.parse('https://*************test.php'), headers: {"Accept": "application/json"}); setState(() { var convertDataToJson = json.decode(response.body); data = convertDataToJson['result']; if (data != null) { //table -1 var GetName = data[0]['name']; // Table-2 var GetNameTwo = data[0]['name']; } }); }
هل يوجد حل لهذا المشكلة من خلال فلاتر؟
-
 1
1
-
-
بتاريخ منذ ساعة مضت قال بلال زيادة:
كما أخبر المدرب وائل , يجب عليك توليد أرقام عشوائية للمنتجات من طرف الباك أند ، و بالتالي عند إرجاع البيانات من خلال api يمكنك إرجاع البيانات بصورة عشوائية و بحيث يكون التعامل مع طرف فلتر فقط عرض البيانات بناء على البيانات المرجعة من api هذه هي الطريقة الأنسب برأيي ، و طبعاً لماذا تريد توليد أرقام عشوائية و تعتمد عليها هذا سيسبب صعوبة التعامل مع المنتجات من طرف فلتر في طريقة حذف و تعديل المنتجات إذا أعتمدت على الأرقام العشوائية .
لو كنت تستخدم لارافل كباك أند فيمكن استخدام التابع inRandomOrder لفرز نتائج الاستعلام عشوائيًا. على سبيل المثال ، يمكنك استخدام هذا التابع لجلب مستخدم عشوائي:
$randomProducts = DB::table('products')->inRandomOrder()->get();و يمكنك إرجاع البيانات كjson
return response()->json($randomProducts);اهلا اخي الكريم
شاكر لك شرحك الغالي بنسبة لماذا احتاجه الفكره كالتالي انا عامل كل منتج يمتكل id مختلف في قاعدة البيانات ولا يتكرر ولكني لا ارغب باستعماله امام المستخدم نوعا من السكيورتي يعنيولكن ارغب بعمل حقل ثاني يحمل نفس الفكره فقط هذا سيكون مثل الالة الحاسبة لعدد المنتجات او ك رقم تسلسل لها بالاضافة الى امكانية استعماله في البحث واظهاره للمستخدم وعمليات الخصومات ايضا وما شابه هل يمكن عمل هذا الخطوه من خلال mysql فقط؟ عمود اضافي يولد الارقام بشكل متسلسل لكل منتج جديد بدون ان يتكرر
-
 1
1
-
-
بتاريخ 29 دقائق مضت قال Wael Aljamal:
لماذا تقوم بتوليد أرقام المنتجات ضمن التطبيق وليس ضمن BackEnd? ولماذا رقم عشوائي بدل رقم تسلسلي في قاعدة البيانات..
اهلا اخي ياليت تشرح الفكرتين لو تكرمت
بنسبة الى ملفات php كيف بتكون الطريقه ؟
بتاريخ 3 ساعات قال شرف الدين2:يمكنك توليد رمز uuid (Universally unique identifier) وهو عبارة عن رمز مكون من 128 بيت , مما يعني أنه إن قمنا بتوليد 10تريليون رمز سيكون إحتمالية وجود رمزين متشابهين هي 0.00006
ولتوليد رموز uuid في flutter يمكننا إتباع الخطوات التالية
-
تثبيت مكتبة uuid
flutter pub add uuid -
عمل import للمكتبة
import 'package:uuid/uuid.dart'; -
نقوم بإنشاء كائن من الصنف uuid
var uuid = Uuid(); -
نقوم بعد ذلك بتوليد الرمز عبر مناداة الدالة v4 والتي تقوم بتوليد رمز من الإصدار الرابع وهو أخر إصدار موجود حاليًا للuuid ويعتبر أكثرهم أمانًا وأقلهم عرضةً للتكرار
uuid.v4()
اهلا بك اخي الكريم
شاكر لك مساعدتك سوف اقوم بتجربتها
بتاريخ 36 دقائق مضت قال Wael Aljamal:لماذا تقوم بتوليد أرقام المنتجات ضمن التطبيق وليس ضمن BackEnd? ولماذا رقم عشوائي بدل رقم تسلسلي في قاعدة البيانات..
هل بيكون مختلف عن ID? primary key;
بنسبة الى قاعدة البيانات؟
-
تثبيت مكتبة uuid
-
لدي فكرة ولكني لم اعرف طريقة تنفيذها بشكل الصحيحة، لدي تطبيق يعرض منتجات مختلفة
ارغب ان اضع لكل منتج رقم عشوائي مختلفة بحيث ان ارقام المنتجات لن تتشابه ابدا
اعلم ان طريقة عمل رقم من خلال دالة random numbers في فلاتر وسوف اقوم بتخزين هذا الرقم بجانب كل طلب في جدول البيانات في قاعدة البيانات
ولكني لست افهم حقيقة طريقة التاكد ان الرقم لن يعود يتكرر لدى منتج اخرى بحيث ان هذا الرقم لن يتكرر في حقل قاعدة البيانات
اي افكار لفعل ذلك تساعدنا او شرح لطريقة عمل محدده؟
-
 1
1
-
-
بتاريخ 11 ساعات قال Wael Aljamal:
إن كانت المشكلة في تمرير كل من العنوان و الصورة بنفس الوقت (يمكن فقط تمرير الصورة) يمكننا وضع الشرط التالي لنضمن على الأقل مشاركة الصورة
import 'dart:io' show Platform; if (Platform.isAndroid) { Share.shareFiles([path], text: 'Great picture'); } else if (Platform.isIOS) { Share.shareFiles([path]); }
اهلا بك اخي الكريم
بيكون فيه مشكلة هنا سوف يتم ارسال الصورة فعلا ولكن بدون الوصف او النص بشكل عام كذا البوست رح يكون مبهم
بعده انك ترسل نص لحاله افضل من صوره لحالها
-
 1
1
-
-
بتاريخ 3 ساعات قال Wael Aljamal:
حاول عدم استخدام الخاصية text
بشكل عام، نحتاج لمكتبة تدعم whatsapp لنظام IOS وعند بحثي رأيت هذا التعليق، الخاصية الاختيارية text سبب هذه المشكلة له و قد عمل البرنامج عنده بعد إزالتها.
كل الشكر لك اخي الكريم
فعلا المشكلة ليس لها حل فعلي حتى الان وعلى ما يبدو ان مطور المكتبة يعلم بذلك ولكن قد يحتاج الى بعض الوقت حتى يتم حل المشكلة ( قمت بتخلي عن الصورة في الواتساب بنسبة الى نظام IOS حتى تحديث المكتبة)
اكرر شكري لك اخي الكريم
-
 1
1
-
-
بتاريخ 3 دقائق مضت قال Wael Aljamal:
أي مكتية تستخدم؟ share plus أم flutter share؟ لأنك طرحت سؤالين و كل مرة مكتبة،
لا مشكلة من استخدام المكتيتين سوياً، لكن اعط المكتية اسم مستعار باستعمال as عند التضمين.
اهلا اخي مكتبة share plus
-
بتاريخ الآن قال Wael Aljamal:
أعتقد هي shareFile يوجد مشاركة ملف أو ملفات مع إضافة S
نعم اخي انت قصدك بشكل التالي:
Share.shareFiles();ولكن هنا المشكلة ان هذا السطر لا يقبل bytes
Positional arguments must occur before named arguments. The argument type 'Uint8List' can't be assigned to the parameter type 'List<String>'.
هذا اخر نتيجة :
-
بتاريخ 6 دقائق مضت قال Wael Aljamal:
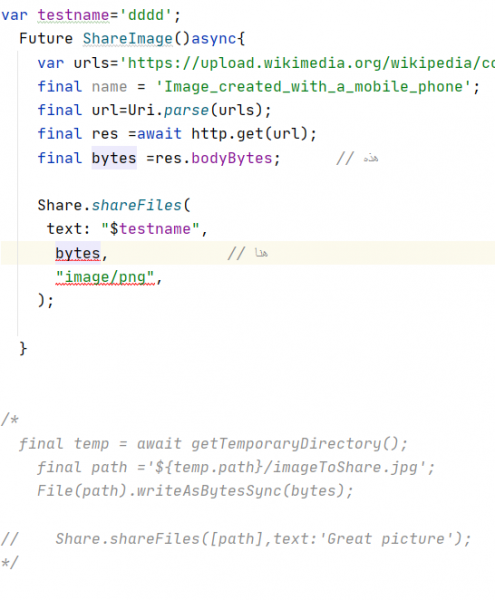
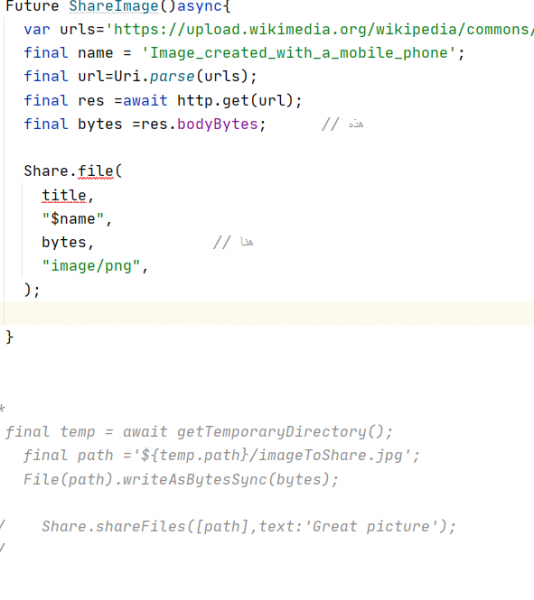
سوف تصبح هكذا:
Future ShareImage()async{ var urls='https://upload.wikimedia.org/wikipedia/commons/thumb/b/b6/Image_created_with_a_mobile_phone.png/1200px-Image_created_with_a_mobile_phone.png'; final name = 'Image_created_with_a_mobile_phone'; final url=Uri.parse(urls); final res =await http.get(url); final bytes =res.bodyBytes; // هذه Share.file( title, "$name", bytes, // هنا "image/png", ) } /* final temp = await getTemporaryDirectory(); final path ='${temp.path}/imageToShare.jpg'; File(path).writeAsBytesSync(bytes); // Share.shareFiles([path],text:'Great picture'); */جرب هذه، هنا مشاركة ملف ثنائي بصيفة binary - bytes
اهلا اخي بنسبة الى share.file هنا هل تستعمل مكتبة مختلفة ؟
كلمة file غير معرفة لدي ولا تقبل جلب مكتبة معينه
شاهدة صورة:






استعمال المعاملات المنطقية AND, OR, NOT ضمن جملة شرطية PHP / SQL
في أسئلة البرمجة
نشر
اهلا اخي الكريم لا انا احاول اجلب البيانات من خلال استعلام نوعين يعني ممكن للمستخدم يعمل استعلام من خلال ID او من خلال name ولكن في كل الحالتين احتاج ان يكون البيانات المرجعه ماخذه حقل state في حالة 0
الان هو استعلام name ياخذ حالة 0 ولكن حقل ID لا ياخذ
بمعنى ان الاستعلام الذي صار بعد جمله OR لا يتاثر بما قبله وهو state =0
هنا تكملن المشكلة انا احتاج ان ياخذ state 0 مثل استعلام name والذي هو قبل الجمله OR