-
المساهمات
5256 -
تاريخ الانضمام
-
تاريخ آخر زيارة
-
عدد الأيام التي تصدر بها
52
نوع المحتوى
ريادة الأعمال
البرمجة
التصميم
DevOps
التسويق والمبيعات
العمل الحر
البرامج والتطبيقات
آخر التحديثات
قصص نجاح
أسئلة وأجوبة
كتب
دورات
كل منشورات العضو Adnane Kadri
-
يبدوا أن التصميم يخص قاعدة بيانات لتطبيق أفلام أين يقوم المستخدمون بإنشاء قوائم لمشاهدة الأفلام يمكن أن تسع أكثر من فيلم ويمكن لكل فيلم أن يوضع في العديد من قوائم المشاهدة .. في نفس الوقت يمكن تنظيم هاته الأفلام في قوائم. مبدئيا لا مشكلة بالتصميم. اذ يتم اعتبار: العلاقة بين انموذج بيانات المستخدم وقائمة المشاهدة كعلاقة one to one، أين يمتلك كل مستخدم قائمة مشاهدة واحدة. العلاقة بين انموذج بيانات قائمة المشاهدة والأفلام كعلاقة many to many، أين يمكن أن تسع قائمة ما العديد من الأفلام وفي نفس الوقت يمكن لفيلم ما أن يوضع في العديد من قوائم المشاهدة. العلاقة بين انموذج بيانات القائمة والأفلام كعلاقة many to many، أين يمكن أن ينتمي الفيلم لأكثر من قائمة وفي نفس الوقت يمكن لقائمة ما أن تحتوي العديد من الأفلام. يتم توصيف جداول وسيطة لمقاربة علاقة many to many بصورة صحيحة. رغم هذا، إلا أنه يوجد بعض الملاحظات التي تخص التصميم: لا يظهر أن هنالك داع من خاصية movies_ids في انموذج بيانات قائمة المشاهدة watch_list، اذ تربط هذا الأخير مع انموذج الفيلم movie علاقة many to many، ولذلك فإنه سيكون من السهل الاستعلام عن الأفلام الخاصة بالقائمة دون الحاجة إلى حقل يميز ذلك في انموذج القائمة. لا يتضح الفرق بين انموذج قائمة المشاهدة watch_list وانموذج القائمة list، قد يمكن التخلي عنها في حال لم تكن تختلفان عن بعض. بخصوص التوسع في التصميم، ما عليك إلا إضافة المزيد من النماذج واعتبار علاقات فعالة ما بين نماذج البيانات.
- 3 اجابة
-
- 1
-

-
نظام مثل نظام ادارة المؤسسات التعليمية غالبا ما لا يأخذ الكثير من الوقت والجهد، فالمكونات الشائع العمل عليها هي جزئيات بسيطة ولا تنطوي على تعقيدات كثيرة - طبعا فإن المقصود هاهنا هو النسخة الأولية من هاته النظم -، بمعنى أنها لن تأخذ وقتا أطول من المتوقع ما ان تم العمل بوتيرة جيدة. وان شئت اختصار الوقت في العمل على النظام كاملا دون أي خبرة بالواجهة الخلفية فستحتاج العمل على واجهة التطبيق الأمامية وإتمام كل ما يخصها من واجهات الطلاب، الأساتذة والمدراء وواجهة الموقع الأساسية وما نحوها .. ثم سيكون لاحقا العمل على الواجهة الخلفية أخف وأسرع. فيما يلي بعض الخطوات العامة لذلك: أنشئ مجلد مشروع الواجهة الأمامية وقم بهيكلة الملفات بشكل صحيح. ضع ملفات الأصول من مثل الصور والأيقونات وملفات الخطوط بمجلد منفصل. ضع ملفات المكتبات وملفات التنسيقات بمجلدات منفصلة. احفظ المشروع في مستودع على الغيتهب. أنشئ اللبنات الأولى فيه ثم طوره باستمرار. اللحظة التي تتعلم فيها تطوير الواجهات الخلفية سوف تكون على إلمام بكيفية ربط هاتين الواجهتين.
-
رغم أن السؤال قد لا يخص المواقع على منصة بلوقر على وجه الخصوص، فيما يلي بعض الخطوات العامة للتعامل مع هاته الجزئية: اختيار قالب بسيط وسريع تقليل حجم الصور واعتماد قياسات صور أقل استخدام خدمة استضافة اسرع ضغط المحتوى وتقليله استخدام شبكة توصيل المحتوى (CDN) للتعامل مع ملفات الأصول من مثل ملفات الجافاسكربت الخارجية وغيرها تفعيل تخزين المتصفح (Browser Caching) تجربة الأداء وتحليل الأخطاء، بالاعتماد على أدوات من مثل Google insights والالتزام بالنصائح المشار إليها هنالك
-
سؤالك غير واضح جيدا ويحتاج تفصيلا أكثر، ان كنت تحاول البحث عن طريقة لهيكلة مشروع PHP فأنت في الغالب سوف تحتاج التعامل مع نمط تصميم شائع معين، من مثل نمط MVC الذي يقتضي فصل مكونات التطبيق إلى ثلاث: النموذج (Model): يمثل النموذج البيانات والمنطق الأساسي للتطبيق.يقوم بمعالجة وإدارة البيانات والتفاعل مع قاعدة البيانات إذا كان ذلك ضروريًا. العرض (View): يمثل العرض وواجهة المستخدم (UI) للتطبيق. يتعامل مع عرض البيانات وتقديمها للمستخدمين بشكل مناسب. يتفاعل مع المستخدم ويمكنه إرسال طلبات إلى المتحكم للتحكم في التطبيق. المتحكم (Controller): يعمل المتحكم كوسيط بين النموذج والعرض. يتلقى الطلبات من العرض وينفذ العمليات المنطقية اللازمة. يحدد أي نموذج وأي عرض يجب استخدامهما وكيف يجب تنسيقهما معًا. طبعا فإن هاته المكونات الثلاث سوف تهتم بالتخاطب فيما بينها بشكل فعال، وكل هذا يكون لخدمة أغراض ومهام معينة من مثل ما ذكرت: عرض البيانات أو المعلومات بحسب صلاحيات المستخدم.
- 3 اجابة
-
- 1
-

-
لا، انتبه الى ان هنالك خطأ بسيطا في
-
هاته ليست الطريقة الصحيحة لاستعراض مخرجات ملف جافاسكربت، قم أولا بتضمين هذا الملف في صفحة HTML على نحو: <!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Document</title> </head> <body> <script src="node.js"></script> </body> </html> على أن يكون ملف الـ HTML هذا على نفس مستوى ملف الجافاسكربت، أي يكونان كلاهما في نفس المجلد. ثم قم بفتح هذا الملف في المتصفح. أيضا، ان كان السؤال يخص دورة ما يفضل طرح السؤال في قسم تعليقات الطلبة أسفل الفيديو الذي تواجه به مشكلة.
-
Laravel Filament ما هو إلا إطار عمل لتطوير واجهات مستخدم لوحة التحكم في لارافيل. بحيث يهدف إلى تسهيل إنشاء واجهات مستخدم قوية عن طريق توفير سلسلة من المكونات والوظيفية الجاهزة للتعامل مع عمليات مكرة أثناء بناء لوحات تحكم المواقع والتطبيقات. توفر بجانب ذلك ميزات على نحو: قابلية عالية للتخصيص. أمان. دعم تعدد اللغات. توثيق قوية وسهل. شيفرة نظيفة ومفهومة. يمكنك الاستفادة منها في مشروعك عن طريق الانطلاق منها في بناء لوحة تحكم فعالة وقوية ببساطة.
- 3 اجابة
-
- 1
-

-
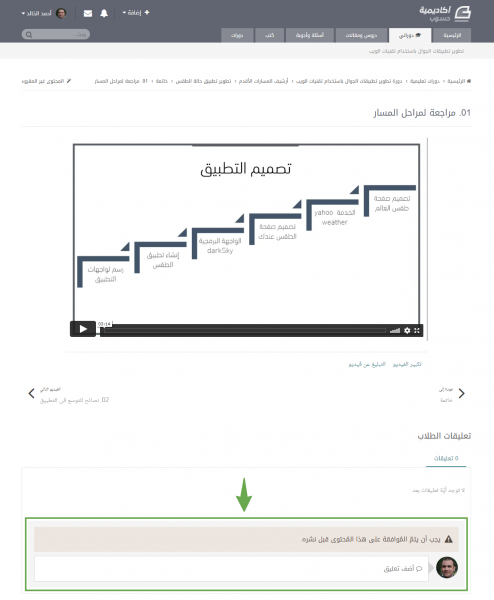
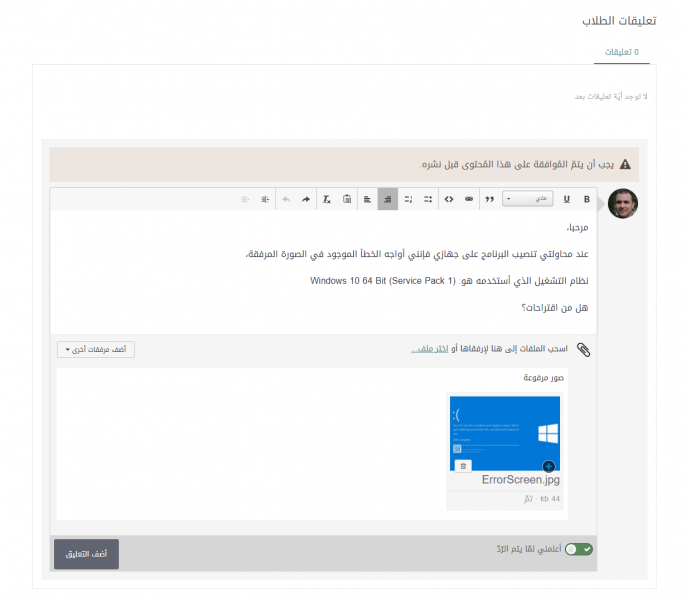
مرحبا أحمد، نتفهم ذلك، ولذلك نوفر مساحة كاملة للطلبة لكي يقومو بطلب أي توضيحات أو أية شروحات اضافية في الدورات، وهي مساحة تعليقات الطلبة أسفل كل فيديو من الدورة. توجه إلى قسم تعليقات الطلبة أسفل الفيديو الذي تواجه به مشكلة: ضف تفاصيل مشكلتك او طلبك بخصوص توضيح جزئية معينة أو مفهوم ما، وسيتم المتابعة معك فور نشر التعليق:
-
مثل هذا السؤال لا يمكن حسم إجابته بشكل قاطعي، فالأمر ذاتي وقد يتغير من شخص لآخر بحسب قدرته على الاستيعاب ومعارفه القبلية وما الى ذلك. فإذا كنت لديك خلفية رياضية قوية بالفعل وتملك مفهومًا جيدًا عن الرياضيات الأساسية مثل الجبر والاحتمالات والإحصاء، فقد تحتاج إلى وقت أقل لتعلم رياضيات الذكاء الاصطناعي. ومع ذلك، إذا كنت تبدأ من الصفر، قد تستغرق مدة أطول. رياضيات الذكاء الاصطناعي تشمل مجموعة متنوعة من المفاهيم والمواضيع، مثل الجبر الخطي، والاحتمالات والإحصاء، والتفاضل والتكامل وغيرها. بالنسبة لسؤالك الثاني، نعم، هناك تداخل كبير بين رياضيات الذكاء الاصطناعي ومجال تحليل البيانات. العديد من المفاهيم والأساليب الرياضية التي تستخدم في الذكاء الاصطناعي، مثل الإحصاء والاحتمالات والجبر الخطي، تستخدم أيضًا بشكل واسع في تحليل البيانات. لذا، إذا كنت تمتلك قاعدة قوية في رياضيات الذكاء الاصطناعي، ستكون لديك أساس قوي لفهم وتطبيق تقنيات تحليل البيانات بطبيعة الحال.
- 3 اجابة
-
- 1
-

-
لا يوجد احصائية دقيقة تقدمها منصة بعيد حول متطلبات عروض العمل فيها، وقد يوجد بطبيعة الحال تلك التي تتطلب بايثون جانقو. ولكن سيمكنك عمل استقصاء بسيط على عروض المشاريع المنشورة على منصة مستقل، اشهر خدمات الويب في خمسات، عروض العمل في منصة بعيد وستجد أنها من ضمن الأكثر طلبا في الساحة. وقد تتفوق PHP Laravel في بعض الأحيان، ولكن هذا لا يمنع من وجودها بطبيعة الحال. يمكنك ايضا استعراض بعض الاستفتاءات والاحصائيات الرسمية من مثل تلك التي تقوم بها منصة stackoverflow أو Linkedin بهذا الخصوص، سوف يمكنك التوصل إلى معلومات أكثر دقة.
- 3 اجابة
-
- 1
-

-
سكراتش ما هو إلا لغة برمجية هو الآخر تستخدم واجهة بصرية رسومية وطريقة السحب والإفلات للتعامل مع الكتل لبناء برامج فعالة بشكل بسيط وسريع وسهل، ففهمه والتوسع فيه يعتبر توطئة لأي لغة أخرى، من ناحية كونه يساعد على التدريب المنطقي والخوارزمي. رغم هذا، إلا أنه ليس من الضروري تعلم لغة Scratch إذا كنت تملك خلفية مسبقة في البرمجة أو إذا كنت تفضل تعلم لغة برمجة أخرى. إذا كنت تملك خلفية في لغات برمجة أخرى مثل JavaScript، فقد تجد من الأفضل الاستمرار في تعلم وتطوير مهاراتك في هذه اللغات إذا كانت أكثر مناسبة لأهدافك ومشروعاتك. Scratch ليست ضرورية للمحترفين في مجالات تطوير البرمجيات، ولكنها تكون مفيدة لتعليم أساسيات البرمجة للأشخاص الذين يبدأون من الصفر. يمكنك الاستفادة من الإجابات على السؤال التالي:
-
رسالة الخطأ تشرح نفسها، تحدث المشكلة عندما يكون هنالك متغير حالة يتم تجاوز قيمته في كل render داخل الخطاف useEffect، وفي نفس الوقت يتم إعادة تنفيذ الشيفرة ما داخل الخطاف useEffect كل مرة يتم فيها تغيير قيمته. الأمر الذي يحدث حلقة لا نهائية من التنفيذات. يمكنك تقييد عملية تحديث الحالة بناءا على الحالة السابقة: useEffect(() => { const t = moment(); setToday((prevToday) => { // تحديث الحالة بناءً على الحالة السابقة return { time: t.format('hh:mm:ss a'), date: t.format('D/MMM/YYYY'), }; }); }, [moment(), timings]); أيضا ان كان المتغير timings يتم تغييره هو الآخر بحسب قيمة today فستحتاج ازالته هو الآخر من مصفوفة الاعتماديات: useEffect(() => { const t = moment(); setToday((prevToday) => { // تحديث الحالة بناءً على الحالة السابقة return { time: t.format('hh:mm:ss a'), date: t.format('D/MMM/YYYY'), }; }); }, [moment()]);
- 3 اجابة
-
- 1
-

-
أظنك تقصد Laravel pennant فهي الحزمة التي توفرها لارافيل لدعم فكرة feature flags أو رايات الميزة أو تدعى أحيانا تبديلات الميزة feature toggls. وهي ببساطة طريقة لتضمين ميزات معينة ضمن التطبيق لمجموعة محددة من الجمهور دون الحاجة لتغييرها فعليا لكامل جمهور التطبيق. مثال: تريد نشر تصميم معين للتطبيق وتريد من فئة معينة فقط اختباره وتجربته. تكون هاته الفكرية عملية في التطبيقات التي تتوقع توسعا كبيرا، أين يتم التوسع في الميزات تدريجيا .. خصوصا في التطبيقات التي تنتهج فلسفات Agile لتقديم نسخ مصغرة MVPs من الميزات التي تنشرها تباعا .. أين يتم نشر النموذج الأولي من الميزة لمجموعة معينة ضمن الجمهور المستهدف، ثم بعد اختبار تجارب الاستخدام او الحصول على التقييمات والآراء feedback يتم نشر وتعميم هاته الميزة بشكل نهائي. مثال جيد آخر هو ما تستعمله المواقع الكبيرة من مثل فيسبوك، فحينما تقوم -مثلا- بنشر طريقة تفاعل جديدة تقوم بتقديمها لجمهور معين ثم تقوم بعد ذلك بالتوسع في نشرها. في لارافيل، توجد هاته الحزمة لتقدم حلا استثنائيا بميزات عدة لمقاربة هاته الفكرة والتحكم فيها. بالنسبة لتطبيقك، فسيمكن نعم دعم هاته الفكرة بغض النظر عما تكونه هاته الميزات، سيمكن لصنف المستخدم الأول نشر وانشاء الميزات وللثاني تعميمها على كامل أصناف مستخدمي التطبيق.
- 3 اجابة
-
- 1
-

-
حاول تجاوز الخاصية white-space لعنصر الفقرة التي تحتوي النص. <section class="price"> @foreach (HomePageHelper::x() as $u) <p style="text-align: center; white-space: normal;">{{ $u->price }}</p> @endforeach </section> هذا هو السلوك الافتراضي غالبا، ولكن الذي يحدث يعني أنه يتم تجاوز هاته الخاصية بمكان ما.
- 12 اجابة
-
- 1
-

-
ممتاز، اذن كل شيء يعمل بشكل صحيح، يبدوا أن القيم المخزنة هي يالفعل المعروضة. يبدوا أيضا أنك تستعمل حزمة laravel-translatble من spatie ولذلك يتم مباشرة إعادة الترجمة الموافقة للغة الحالية. الناتج: قم بتعديل هاته القيم بما يليق في قاعدة البيانات وستظهر لك بشكل عادي. لا يوجد أي مشكلة في الشيفرة والنتيجة.
- 12 اجابة
-
- 1
-

-
حاول طباعة خرج التابع x داخل ملف العرض: @php dd(HomePageHelper::x()); @endphp <section class="price"> @foreach (HomePageHelper::x() as $u) <p style="text-align: center">{{ $u->price }}</p> @endforeach </section> التقط لنا صورة للنتيجة. كيف هو خرج هذا التابع؟
- 12 اجابة
-
- 1
-

-
قم أولا بترتيب الشيفرة لديك: <section class="price"> @foreach (HomePageHelper::x() as $u) <p style="text-align: center">{{ $u->price }}</p> @endforeach </section> ثانيا قم بإصلاح عائد التابع x من المساعد HomePageHelper فأنت تقوم بذلك بشكل خاطئ: public static function x(){ return University::all() }
- 12 اجابة
-
- 1
-

-
طيب، هل يمكن الاطلاع على النتيجة في المتصفح والشيفرة المصدرية ل HomePageHelper؟
- 12 اجابة
-
- 1
-

-
هل يمكن القاء نظرة عن الشيفرة التي تقصدها؟ أيضا شيفرة الدالة المساعدة التي تستعملها
- 12 اجابة
-
- 1
-

-
يرجح أنه يتم ارسال الطلبية أكثر من مرة أين يفشل الطلب بعد المرة الأولى لسبب ما، حاول تمرير مصفوفة فارغة للخطاف useHook كمعامل ثان وسوف يتم ارسال الطلبية عند التصيير الابتدائي initial render فقط. لاجتناب تكرار تنفيذ الشيفرة عند كل تغير لمتغير الحالة الممرر كمعامل ثان.
- 9 اجابة
-
- 1
-

-
حاول طباعة الرد من الخادم، هل يتم استقبال أي شيء؟ try { const res = await axios.get(`/api/auth/allusers/${currentUser?._id}`) console.log(res) // setUsers(res.data) } catch (error) { console.log(error.message) }
- 9 اجابة
-
- 1
-

-
يشير الخطأ الذي تواجهه إلى أن id الذي تحاول استخدامه في البحث غير معرف. مما يشير إلى مشكلة إلى استقباله في الطلب أساسا، أي في استخدام req.params.id وتفتقد قيمة id في الطلب أو تكون قيمتها غير معرفة (undefined). حاول أولا التحقق مما إذا كان req.params.id معرفا أم لا قبل استخدامه: const getUsers = async (req, res) => { const userId = req.params.id; if (!userId) { return res.status(400).send("لا يوجد هنالك معرف في الطلب"); } try { const users = await User.find({ _id: { $ne: userId } }).select([ "name", "username", ]); res.json(users); } catch (error) { console.log(error); res.status(500).send("Server error"); } }
-
لا، أغلب العملاء لا يملكون أدنى فكرة عما هو غيتهب أصلا. الأفضل هو الاعتماد على معارض الأعمال التي توفرها مواقع العمل الحر، أو الاعتماد على موقع شخصي. بالنسبة لتصاميم ui/ux قد يكون من العملي أيضا تجميعها في حسابك على behance.
- 4 اجابة
-
- 1
-