-
المساهمات
4965 -
تاريخ الانضمام
-
تاريخ آخر زيارة
-
عدد الأيام التي تصدر بها
51
نوع المحتوى
ريادة الأعمال
البرمجة
التصميم
DevOps
التسويق والمبيعات
العمل الحر
البرامج والتطبيقات
آخر التحديثات
قصص نجاح
أسئلة وأجوبة
كتب
دورات
أجوبة بواسطة Adnane Kadri
-
-
لا أظن ذلك،
فالتخصص أصبح مطلوبا بشكل كبير وهاته التخصصات لم يعد بالإمكان الإلمام بها مع بعضها بصورة كبيرة. ولذلك فإنك قد تجد بعض المناصب الوظيفية المفتوحة التي تتطلب واحدة فيهما على الأكثر، على أن الإلمام ببعض أساسيات الأمن السيبراني وممارسات الأمان عبر الويب والخوادم مطلوبة. ولكن هذا لا يمنع من التخصص في إحداهما والتركيز عليها بشكل أكبر.
ولذلك فإن الشركات تعمد إلى توظيف متخصصين بدل شخص واحد يدرك المجالين بشكل عام أو إجمالي.
-
الملف المرفق لا يعبر إلا عن كود بصفحة عرض معينة، ولا يمكن منها تنبؤ المشكلة بطبيعة الحال. ولكن لمثل هاته المشاكل الشائعة تأكدي مما يلي:
- من أن المنفذ المستخدم في ملف تكوين Laravel هو المنفذ الصحيح (DB_PORT)
- من أن بيانات قاعدة البيانات المستعملة صحيحة. (DB_USERNAME, DB_NAME, DB_PASSWORD)
- من أن خدمة MySQL لديك مشغلة بالفعل (يمكنك التأكد من ذلك من خلال xampp Panel)
في حالة استمرار المشكلة، يرجى ارفاق صورة عن المشكلة أو نص رسالة الخطأ التي تظهر.
-
مبدئيا، لا يوجد بديل مباشر ولكن يمكنك استخدام بعض الوسائل الأخرى لمقاربة نفس الفكرة. مثل استخدام مكتبة مثل readline التي تأتي مدمجة مع Node.js. بحيث أن هاته المكتبة تتيح لك قراءة إدخال المستخدم من سطر الأوامر.
إليك مثالا:
const readline = require('readline'); const rl = readline.createInterface({ input: process.stdin, output: process.stdout }); rl.question('مرحبا، كيف الحال؟ ', (answer) => { console.log(`شكرا على إجابتك بـ: ${answer}`); rl.close(); });
-
جرب استخدام بطاقة ائتمان أو ديبت من بنك آخر إذا كان ذلك ممكنًا، وتحقق من صحة تفاصيل البطاقة والتأكد من أنها تدعم الدفع عبر الإنترنت.
أما إذا استمرت المشكلة، فالخطوة الصحيحة هي الاتصال بدعم العملاء لمزود الخدمة للحصول على المساعدة اللازمة. يمكنك الوصول إليها من هنا.
-
ضف بعض التنسيقات الأخرى لطبقة overlay لكي يمكنها التموضع بصورة صحيحة.
أعطها عرضا كاملا واجعلها تتموضع بشكل absolute داخل حاويتها:
header .overlay { background-image: linear-gradient(top right, rgba(46,178,181,0.8), rgba(197,203,50, 0.8)); min-height: 100vh; min-width: 100vw; position: absolute; top: 0; right: 0; }
طبعا لا تنسى اعطاء وضعية relative للحاوية المباشرة لها:
header{ position: relative; }
-
جرب التأكد من كل من التالي:
- من وجود ملف .htaccess في المسار الصحيح على السيرفر.
- من أن محرك إعادة التوجيه (RewriteEngine) مفعل. (RewriteEngine On)
- من أن الشروط (RewriteCond) تعمل بشكل صحيح للتحقق من عدم وجود الملف أو المجلد المطلوب.
- من أن القاعدة (RewriteRule) مكتوبة بشكل صحيح وتتوافق مع تنسيق الروابط الجديدة التي ترغب في تطبيقها.
ان كان ذلك وما زال يتم عرض الخطأ، قد يكون هناك مشكلة في إعدادات الخادم أو تكوين Apache لديك. في هذه الحالة، يمكنك مراجعة سجلات الخطأ (error logs) للخادم للعثور على تفاصيل أكثر حول الخطأ ومساعدتك في تحديد السبب الفعلي للمشكلة.
-
التوثيقات بشكل عام مهمة وضرورية لفهم آلية عمل وسير أي لغة وأي إطار عمل بحيث توضح كيفية التعامل معها أو الاستفادة منها، وذلك بشكل أشمل. وكذلك:
- توضيح الوظائف والميزات
- احتواءها على أمثلة واقعية.
- احتواءها على توجيهات وتفضيلات الاستخدام.
- تحتوي شرحا للتوافق والاعتماديات ومتطلبات التشغيل.
فيما يتعلق بمكتبة مثل NumPy، ليس من الضروري أن تعرف كل شيء عنها. ومع ذلك، من المفيد أن تكون قادرا على فهم الأساسيات وكيفية استخدام الوظائف الرئيسية التي تحتاجها في مشروعك. سيساعدك الاطلاع على التوثيق في فهم كيفية استخدام NumPy بشكل أكبر وأكثر فعالية، ولكن لا تحتاج إلى معرفة كل جزء من التفاصيل بطبيعة الحال، فالتوثيق رغم ذلك يبقى مرجعا يسهل العودة إليه للاستفادة منه ومما يشرحه.
-
 1
1
-
يمكنك الاستماع للحدث beforeunload للقيام بأي أكشن قبل مغادرة المستخدم الصفحة،
قبل ذلك ستحتاج تعطيل السلوك الافتراضي لهذا الحدث، ثم القيام بذلك بشكل مخصص. إليك مثالا:
window.addEventListener('beforeunload', function (e) { e.preventDefault(); e.returnValue = ''; return ''; }); function confirmExit() { return confirm("اذا غادرت الصفحة لن يتم حفظ البيانات. هل ترغب في المغادرة؟"); }
أو نحوه:
<body onbeforeunload="return confirmExit()">
الأحداث المتعلقة بدورة حياة صفحة HTML وكيفية التحكم بها عبر جافاسكربت
-
لا،
على الرغم من أن Python مدعومة بشكل طبيعي في macOS ويمكن تشغيل البرامج التي تستخدم Python على أجهزة Mac، إلا أن لغة Python لا تستخدم على نطاق واسع في تطوير تطبيقات iOS لأجهزة iPhone وiPad أو تطبيقات macOS لأجهزة Mac وغيرها من منتجات Apple.
هنالك لغات برمجة أخرى مثل Swift و Objective-C تستخدم على نطاق أوسع لتطوير تطبيقات iOS و macOS.
في حين أن بايثون غالبًا ما يستخدم في تطبيقات الخادم وتطوير الويب وتطبيقات الذكاء الصناعي، ولكنه يمكن استخدامه في بعض التطبيقات المحمولة باستخدام إطار عمل مثل Kivy أو PyObjC.
-
يمكنك استعمال المحددات الزائفة الأخرى أيضا، ونذكر:
- ::selection
- ::first-letter
- ::first-line
- ::marker
بجانب أنه يمكنك القيام بالعملية بشكل قياسي، ضف العنصر ضمن هيكلة HTML وليكن div آخر أو غيره، ثم قم بتنسيقه باستخدام CSS بشكل عادي. سوف يعطيك ذاك تحكما أكبر في الهيكلة وفي الكود.
-
لا يبدوا بالشيفرة أي مشكلة.
يرجح أن تكون المشكلة بسبب إعدادات الأمان في المتصفح أو في الخادم. فهذا السلوك يحدث عندما يتم فتح موقع عبر HTTPS وتتم محاولة الوصول إلى API الحافظة (navigator.clipboard.writeText) عبر HTTP.
جرب الوصول إلى الموقع باستخدام HTTPS وانظر ما ان حلت المشكلة.
-
قم بفحص مدخلات المستخدم عن طريق الاستمارة ثم قم بتنفيذ استعلام قاعدة بيانات لجلب ذلك العدد ثم قم بتنفيذ عملية الطرح ببساطة.
اليك مثالا:
<form action="{{ route('form.submit') }}" method="POST"> @csrf @method('POST') <input type="number" name="number" /> <button type="submit">submit</button> </form>
ثم قم بتعريف المسار المعني:
Route::post('/form/submit', function(Request $request){ $number = $request->number; $storedNumber = MyModel::first()->my_number; $result = (int) $number - $storedNumber; // بقية الكود })->name('form.submit');
قد تحتاج كخطوة اضافية فحص ادخال العدد والتأكد من أنه عدد بالفعل.
Route::post('/form/submit', function(Request $request){ $request->validate(['number' => 'integer']); $number = $request->number; $storedNumber = MyModel::first()->my_number; $result = (int) $number - $storedNumber; // بقية الكود })->name('form.submit');
-
بجانب ما اقترح مصطفى يمكنك أيضا التعديل على قيمة متغير الحالة notes - خصوصا وأنها قيم اختبارية:
const [notes, setNotes] = useState([ { id: 1, text: "test", date: (new Date()).toLocaleString(), }, { id: 2, text: "test", date: (new Date()).toLocaleString(), }, { id: 3, text: "test", date: (new Date()).toLocaleString(), }, ])
-
 1
1
-
-
انتبه إلى أن هنالك خطأ في التعرف على عنصر Modal المرافق، إذ يتم تصريحه كـ:
<div class="card modal fade" id="Model"في حين يتم ارفاقه للخاصية data-bs-modal كـ:
<div class="text" data-bs-toggle="modal" data-bs-target="#Modal">
تأكد من جعلهما مماثلين حتى يمكن التعرف عليها.
أيضا لا تنسى مراجعة هيكل عنصر model في نفسه، لا يبدوا أنه يتم توصيفه بشكل صحيح.
ان كانت المشكلة تتعلق بدورة ما، يقترح نشر السؤال في قسم تعليقات الطلبة المرافق للدرس وسيتم المتابعة معك هنالك.
-
مراحل هندسة البرمجيات والتي يختصر لها بـ SDLC اختصارا عن Software Development Life Cycle غالبا ما تتبع منهجا موحدا وهو كالتالي:
- البحث والتخطيط Planning & Analaysis: ويتم فيه هاته المرحلة تحليل متطلبات العميل وفهمها وتحديد مختلف احتياجات المشروع من تجهيزات بشرية ومادية وكذلك بناء مخططات حالات الاستخدام وقصص المستخدمين وما الى ذلك ..
- التصميم Design: في هاته المرحلة يتم بناء مختلف واجهات الاستخدام وتخريجها كتصميم UI/UX ..
- التطوير Development: يتم تسليم مختلف التصاميم والمخططات لفرق التطوير للعمل على التطبيق وبناءه ويشمل ذاك تطوير الواجهات الأمامية والخلفية.
- الاختبار Testing: يتم تقديم ناتج المرحلة السابقة لفرق الاختبار لاختبار مختلف حالات الاستخدام التي تم تحديدها في المرحلة الأولى، ويتم التأكد من استيفاءها للغرض إما بشكل مؤتمت Automated أو بشكل يدوي من وجهة نظر المستخدم النهائي end user perspective ..
- النشر والتكامل Deployment & Integegration: يتم هاهنا نشر التطبيق والتأكد من تكامله مع مختلف البيئات المستهدفة التي سينشط فيها.
- الصيانة والمتابعة Maintenance: بعد نشر التطبيق يتم متابعته بشكل دائم لصيانة أي أعطال أو التخلص من أي مشاكل ..
وقد يتم تقديم بعض هاته المراحل أو دمجها في بعض الأساليب البرمجية من مثل أسلوب TDD أين يتم دمج مرحلة الاختبار مع التطوير أو BDD أو غيرها .. وكل ذاك بحسب مرونة المشروع أو بحسب النهج المستخدم مثل نهج Agile..
-
 1
1
-
تأكد من أن الصفحة التي تعرض الملف تقوم بعرضه لكي تعمل خاصية download بصورة صحيحة.
إليك مثالا:
download.php:
<?php $file = "http://example.com/". $_GET['file']; header("Content-Description: File Transfer"); header("Content-Type: application/octet-stream"); header("Content-Disposition: attachment; filename=\"". basename($file) ."\""); readfile ($file); exit(); ?>
فيكون الرابط:
echo '<p><a href="http://example.com/download.php?file='.$filename.'" target="_blank" download>اضغط هنا للتحميل ملف النسخ الأحتياطي</a></p></h3>';
-
أظن أن مثل هاته الفكرة موجودة بالفعل في مفاهيم مثل شجرة دوم الافتراضية Virtual DOM وما تقوم به مكتبات وأطر الجافاسكربت الحديثة بالفعل، فهي تقوم بتصيير محتوى HTML وهيكلته وضبط تنسيقاته من خلال تنفيذ أكواد جافاسكربت على المتصفح. ولذلك فهي ليست بالفكرة الجديدة.
انتبه أيضا الى عيوب هاته الفكرة من حيث أن ناتج تصيير العناصر لن يتم أرشفته على محركات البحث، فمحركات البحث لن تستطيع الوصول لمحتوى جافاسكربت، فهو محتوى يتم عرضه بعد فتح الصفحة وليس عند طلب المورد من الخادم.
أيضا انتبه إلى هدفك وما القيمة التي ستقدمها من خلال القيام بهاته الفكرة، ولما يجب عليك ذلك بدل كتابة شيفرة HTML و CSS قياسية. تأكد من أن أهدافك تتطلب هاته الفكرة.
-
للنظر ما ان كنت جاهزا لامتحان الدورة وأخذ الشهادة أو لا تأكد من أنك تستوفي شروط الامتحان، والتي هي:
- إتمام أربعة مسارات تعليمية على الأقل
- التطبيق العملي مع المدرب، والاحتفاظ بالمشاريع العملية الناتج
- رفع المشاريع على حسابك على GitHub
وفي حال ما كان ذلك، يمكنك التقدم الى الامتحان وطلب ذلك، يمكنك الإطلاع تفاصيل أكثر من هنا: الامتحان والحصول على الشهادة
-
أغلبية مصطلحات البرمجة وهندسة الحاسوب تحمل مفاهيم دلالية تعبر عما تعنيه بالضبط، فكلمة Entity تترجم لكيان في حين أن كلمة Object تترجم لكائن، ولذلك فإن Entity في قواعد البيانات عادة ما يمثل شيئا محددا في العالم الحقيقي مثل شخص، مكان، حدث، أو شيء آخر قابل للتخزين في قاعدة البيانات. ويمكن أن يتكون هذا الكيان من عدة متغيرات أو أعمدة (Columns) تمثل السمات (Attributes) أو الخصائص التي تميز هذا الكيان عن غيره.
أما بالنسبة لـ Object في لغات البرمجة فيُعرف عادةً كتجسيم لكيان يمثل شيئًا معينًا أو كائنًا في البرنامج. بحيث يتكون هذا الكائن من البيانات (الخصائص) والسلوك (الطرق أو الوظائف) التي تعبر عنه. وتتمثل وظيفته في تحقيق الوظائف المحددة التي يتوقعها المبرمج أو المستخدم من البرنامج. كما يمكن أن تتفاعل هاته الكائنات مع بعضها البعض أو مع مكونات النظام الأخرى لتحقيق أهداف محددة.
هاته هي الفكرة باختصار.
-
بتاريخ 7 دقائق مضت قال سعد الخضران:
شكرا , على ردك ولكن الموضوع متشعب جدا
احتاج طريقة فقط تريحني في قراءه الكودبما أنك قد تقدمت في المشروع فمن الصعب تطبيق ذلك وإلا سيكون ذلك بجهد كبير، ولكن مبدئيا، يمكنك العناية أكثر بالأكواد واستخدام short open tags وعزل خرج HTML كملفات عروض views في مجلد منفصل،
-
لتسهيل عملية فصل الأكواد HTML عن الـ PHP في مشروعك، استخدم مفهوم الـ Templating. بحيث يتيح لك الـ Templating فصل أكواد HTML وPHP بشكل أكبر ويساعدك في تطبيق مبدأ فصل المهام seperating of concerns والذي هو مبدأ مهم من مبادئ علوم الحاسب،
قد يمكنك أيضا توزيع المشروع ضمن معمارية مشهورة مثل MVC لفصل مهام التطبيق وجعل التطبيق يتواصل مع بعضه داخليا بشكل أكبر وأكثر فعالية،
قد يمكنك ايضا الاستفادة مما تقدمه أطر عمل من مثل Laravel لاستخدام محركات القوالب الخاصة بها، مثل blade في Laravel.
كما يمكنك استعمال محرك قوالب منفصل مثل Smarty لمشروع native PHP. اقرأ عنه أكثر من هنا.
-
 1
1
-
-
قم بإضافة قاعدتين واحدة لتجاهل كل ملفات gitignore. وأخرى لاستثناء الملف المستهدف، بهذه الطريقة سيمكن رفع هذا الملف وحده. إليك ذلك:
node_modules/* !node_modules/specific-file.js -
بتاريخ 3 ساعة قال AYMEN_1997:
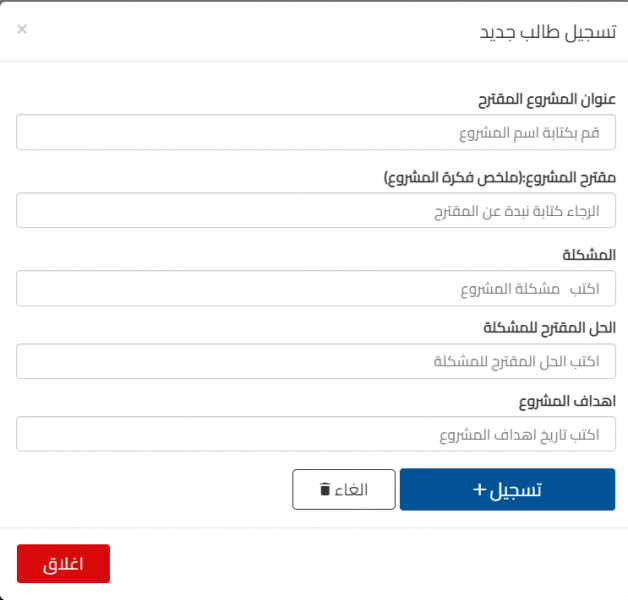
اخي انا فكرة لدي هيا اقوم بكتابة مقترح مشروع في model الذي في صورة ثم ادخل بحساب مدير النظام اضغط علي خيار مشاريع
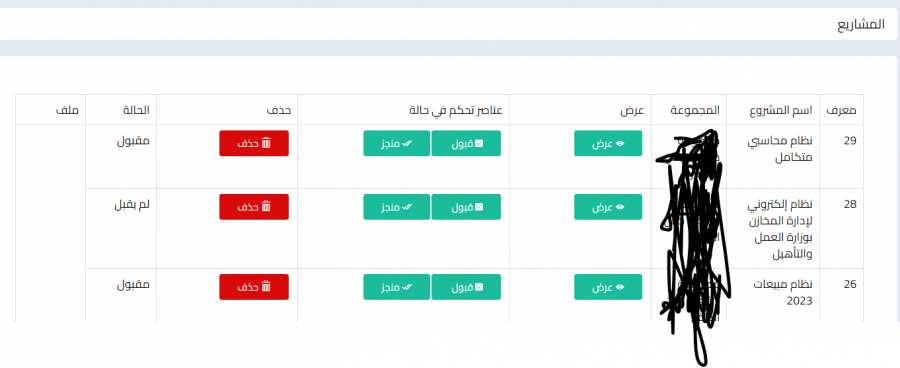
يظهر لي مشروع الذي قام بكتابته طالب اضغط علي قبول يتم قبول المشروع
مشكلة هيا انه بعد اضافة حقل جديد لجدول مشاريع لم يعد يظهر مشروع الذي قام بكتبته طالب وضغط علي تسجيل لم يعد يظهر لمدير نظام
والذي يعرض بيانات في صفحة عبارة عن view
هدا كود مودل
<form method="POST" action="registr.php"> <div class="form-group" style="margin-top:10px;"> <label> عنوان المشروع المقترح</label> <input name="Name_Project" type="text" class="form-control" placeholder=" قم بكتابة اسم المشروع "> </div> <div class="form-group" style="margin-top:10px;"> <label> مقترح المشروع:(ملخص فكرة المشروع)</label> <input name="desc_Project" type="text" class="form-control" placeholder=" الرجاء كتابة نبدة عن المقترح "> </div> <div class="form-group" style="margin-top:10px;margin-bottom:10px;"> <label> المشكلة </label> <input name="Tools_Project" type="text" class="form-control" placeholder=" اكتب مشكلة المشروع "> </div> <div class="form-group" style="margin-top:10px;margin-bottom:10px;"> <label> الحل المقترح للمشكلة </label> <input name="solve_pro" type="text" class="form-control" placeholder=" اكتب الحل المقترح للمشكلة "> </div> <div class="form-group" style="margin-top:10px;"> <label> اهداف المشروع</label> <input name="Target_Project" type="text" class="form-control" placeholder=" اكتب تاريخ اهداف المشروع "> </div> <button name="submit" type="submit" class="btn-blue"> تسجيل <span class="ion-android-add"></span></button> <button type="reset" class="btn-def"> الغاء <span class="ion-android-delete"></span></button> </form> </div> <div class="modal-footer"> <button type="button" class="btn-close" data-dismiss="modal">اغلاق</button> </div>
كود ادخال في جدول مشاريع صفحة rejester.php
if (isset($_POST['submit'])) { $id_std = $_POST['Name_Project']; $full_name = $_POST['desc_Project']; $date_b = $_POST['Target_Project']; $dept_std = $_POST['Tools_Project']; $Num_STD = $_SESSION['id_std']; $solve_pro = $_POST['solve_pro']; //echo "SELECT * FROM `student` WHERE `id_std`='$Num_STD'"; $sql1 = mysqli_query($con, "SELECT * FROM `student` WHERE `id_std`='$Num_STD'"); while ($row_sub = mysqli_fetch_array($sql1)) { $group_ID = $row_sub['group_ID']; } //echo $group_ID; if (empty($id_std) or empty($full_name) or empty($date_b)) { echo "<div class='text-center alert alert-danger' role='alert'><h3> الرجاء كتابة بيانات صحيحة </h3></div>"; echo '<meta http-equiv="refresh" content="50;url=index.php" />'; } else { if (filter_var($Num_STD, FILTER_VALIDATE_INT)) { $sql = "INSERT INTO `projects` (`Name_Project`, `desc_Project`, `Target_Project`, `Tools_Project`, `Num_STD`, `Group_ID`, `Stat`,`solve_pro`) VALUES ('$id_std' , '$full_name' , '$date_b' , '$dept_std', $Num_STD , $group_ID , 0 ,$solve_pro)"; // mysqli_query($con,"set character_set_server='utf8'"); // mysql_query("set names 'utf8'"); mysqli_query($con, $sql); echo "<script> Swal.fire({ title: 'رسالة تأكيد', text: 'تم ارسال بيانات المقترح بنجاح!', icon: 'success', customClass: 'rak', }); </script>"; // echo "<div class='text-center alert alert-success' role='alert'><h3> تم التسجيل ارسال بنجاح </h3></div>"; echo '<meta http-equiv="refresh" content="1;url=index.php" />'; } else { echo "<div class='text-center alert alert-danger' role='alert'><h3> يجب ان يكون رقم طالب ارقام وليس حروف </h3></div>"; echo '<meta http-equiv="refresh" content="50;url=index.php" />'; } } }
كود صفحة التي يظهر بيه مشاريع بعد كتابة طالب في مودل
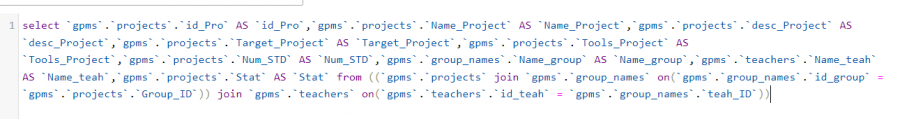
if(!isset($_GET['page'])){ $page = 1; } else { $page = (int)$_GET['page']; } $post_at_page = 10;//عدد البوستات التي يعرضها في كل صفحة $query_post_count = mysqli_query($con,"SELECT * FROM `show_projects_adm`"); $query_count = mysqli_num_rows($query_post_count); mysqli_free_result($query_post_count); $query_count = (int)ceil($query_count / $post_at_page); /*تحقق ن إدا كانت المدخلات في بارميتر page*/ if(($page > $query_count)||($page <= 0)){ echo '<div class="alert alert-danger" role="alert">خطأ لم يتم العثور على صفحة</div>'; echo '<meta http-equiv="refresh" content="2;url=projetcs.php" />'; } $start = ($page - 1) * $post_at_page; $end = $post_at_page; $querypost="SELECT * FROM `show_projects_adm` ORDER BY id_Pro DESC LIMIT $start,$end"; // mysql_query("set character_set_server='utf8'"); // mysql_query("SET NAMES 'utf8'"); $result=mysqli_query($con,$querypost); // mysql_query("set character_set_server='utf8'"); // mysql_query("SET NAMES 'utf8'"); echo '<div class="table-responsive"> <table class="table table-bordered table-hover"> <tr> <td> معرف </td> <td> اسم المشروع </td> <td> المجموعة </td> <td class="col-md-2"> عرض </td> <td class="col-md-3"> عناصر تحكم في حالة </td> <td class="col-md-2"> حذف </td> <td class="col-md-1"> الحالة </td> <td class="col-md-1"> ملف </td> </tr>'; while($rows=@mysqli_fetch_array($result)) { echo' <tr> <td>'.$rows['id_Pro'].' </td> <td>'.$rows['Name_Project'].' </td> <td>'.$rows['Name_group'].'</td> <td style="padding: 10px;"><a href="show-projetcs.php?id='.$rows['id_Pro'].'" class="btn-edit"><span class="ion-eye"></span> عرض </a></td> <td style="padding: 10px;"><a href="app-projetcs.php?id='.$rows['id_Pro'].'" class="btn-edit"><span class="ion-android-checkbox"></span> قبول </a><a href="done-projetcs.php?id='.$rows['id_Pro'].'" class="btn-edit"><span class="ion-android-done-all"></span> منجز </a></td> <td style="padding: 10px;"><a href="send-note.php?id='.$rows['id_Pro'].'" class="btn-delete"><span class="glyphicon glyphicon-trash"></span> حذف </a></td>'; if($rows['Stat'] == 0){ echo '<td>لم يقبل</td>'; } if($rows['Stat'] == 1){ echo '<td>مقبول</td>'; } if($rows['Stat'] == 2){ echo '<td>منجز</td>'; echo '<td style="padding: 0px;"><a href="add-file.php?id='.$rows['id_Pro'].'" class="btn btn-info btn-xs" style="margin-top: 15px;"><span class="ion-eye"></span> اضافة ملف </a></td>'; } echo '</tr>'; } echo " </table>"; ?>
هذا كود view
مرحبا أيمن،
هلا قمت بشرح المشكلة التي تواجهها بتفصيل أكثر؟ -
يبدوا أن المنفذ الذي تستغله خدمة MySQL محجوز حاليا، جرب اغلاق البرنامج الذي يحجز المنفذ أو قم بتغيير منفذ MySQL. ولذلك قم بالتالي:
افتح ملف my.ini من خلال الضغط على config من لوحة تحكم xampp ثم ابحث عن السطر التالي:
port = 3306وغيره لـ
port = 3360أعد تشغيل خدمة xampp وانظر ما ان حل ذاك المشكلة.
-
 1
1
-






هل سيكون الموقع المرفوع على هوستنجر معدا للتسويق الرقمي أم لا؟
في تطوير الواجهات الأمامية
نشر
هوستنجر مجرد خدمة استضافة ولا علاقة لها بالتسويق الرقمي بصورة مباشرة،
وبالبطع نعم، يمكن للموقع المستضاف على هوستنجر أن يكون قابلا لعمليات التسويق الرقمي. اذ ان توافر الخدمات التي تدعم استراتيجيات التسويق الرقمي مثل SEO والإعلانات على وسائل التواصل الاجتماعي والتحليلات الويب هي المهمة لضمان نجاح استراتيجيات التسويق الرقمي وليس نوع خدمة الاستضافة بشكل كبير. كما أن هوستنجر يوفر الكثير من الخدمات التنافسية التي تساعدك في الأمر، مثل تتبع حركة المرور عبر الموقع وما إلى ذلك ..