

سعاد
-
المساهمات
177 -
تاريخ الانضمام
-
تاريخ آخر زيارة
نوع المحتوى
ريادة الأعمال
البرمجة
التصميم
DevOps
التسويق والمبيعات
العمل الحر
البرامج والتطبيقات
آخر التحديثات
قصص نجاح
أسئلة وأجوبة
كتب
دورات
أجوبة بواسطة سعاد
-
-
-
يمثل النص المبين أسفله الشكل الافتراضي للنص على LaTeX:
Lorem ipsum dolor sit amet, consectetuer adipiscing elit.
وكما هو موضح، يتخلل الكلمات قطع فراغ، لكن كما يتضح فالفراغات كبيرة نوعاً ما، وما أريده هو ضبط مسافات الفراغ ليصبح النص بالشكل التالي:
Lorem ipsum dolor sit amet, consectetuer adipiscing elit. Add more words.
هل من إمكانية لضبط ذلك على LaTeX؟ وكيف ذلك؟
-
أريد ادراج أداة tooltip validation msg عن طريق Jquery، وقد حاولت ذلك باستعمال الكود التالي:
- كود Jquery:
var app = angular.module('myapp', ['UserValidation']); myappCtrl = function($scope) { $scope.formAllGood = function () { return ($scope.usernameGood && $scope.passwordGood && $scope.passwordCGood) } } angular.module('UserValidation', []).directive('validUsername', function () { return { require: 'ngModel', link: function (scope, elm, attrs, ctrl) { ctrl.$parsers.unshift(function (viewValue) { // Any way to read the results of a "required" angular validator here? var isBlank = viewValue === '' var invalidChars = !isBlank && !/^[A-z0-9]+$/.test(viewValue) var invalidLen = !isBlank && !invalidChars && (viewValue.length < 5 || viewValue.length > 20) ctrl.$setValidity('isBlank', !isBlank) ctrl.$setValidity('invalidChars', !invalidChars) ctrl.$setValidity('invalidLen', !invalidLen) scope.usernameGood = !isBlank && !invalidChars && !invalidLen }) } } }).directive('validPassword', function () { return { require: 'ngModel', link: function (scope, elm, attrs, ctrl) { ctrl.$parsers.unshift(function (viewValue) { var isBlank = viewValue === '' var invalidLen = !isBlank && (viewValue.length < 8 || viewValue.length > 20) var isWeak = !isBlank && !invalidLen && !/(?=.*[a-z])(?=.*[A-Z])(?=.*[^a-zA-Z])/.test(viewValue) ctrl.$setValidity('isBlank', !isBlank) ctrl.$setValidity('isWeak', !isWeak) ctrl.$setValidity('invalidLen', !invalidLen) scope.passwordGood = !isBlank && !isWeak && !invalidLen }) } } }).directive('validPasswordC', function () { return { require: 'ngModel', link: function (scope, elm, attrs, ctrl) { ctrl.$parsers.unshift(function (viewValue, $scope) { var isBlank = viewValue === '' var noMatch = viewValue != scope.myform.password.$viewValue ctrl.$setValidity('isBlank', !isBlank) ctrl.$setValidity('noMatch', !noMatch) scope.passwordCGood = !isBlank && !noMatch }) } } })- هذا كود Html:
<link href="http://netdna.bootstrapcdn.com/twitter-bootstrap/2.2.2/css/bootstrap-combined.min.css" rel="stylesheet"/> <script src="https://ajax.googleapis.com/ajax/libs/angularjs/1.2.23/angular.min.js"></script> <div ng-app="myapp"> <form name="myform" class="form form-horizontal" ng-controller="myappCtrl" novalidate> <legend>Angular User Validation with Bootstrap Decorations</legend> <div class="control-group" ng-class="{error:!myform.username.$valid}"> <label for="inputUsername" class="control-label">Username:</label> <div class="controls"> <input type="text" id="inputUsername" name="username" ng-model="username" valid-username /> <div class="help-inline"> <span ng-show="!!myform.username.$error.isBlank">Username Required.</span> <span ng-show="!!myform.username.$error.invalidChars">Username must contain letters & spaces only.</span> <span ng-show="!!myform.username.$error.invalidLen">Username must be 5-20 characters.</span> </div> </div> </div> <div class="control-group" ng-class="{error:!myform.password.$valid}"> <label for="inputPassword" class="control-label">Password:</label> <div class="controls"> <input type="text" id="inputPassword" name="password" ng-model="password" valid-password /> <div class="help-inline"> <span ng-show="!!myform.password.$error.isBlank">Password Required.</span> <span ng-show="!!myform.password.$error.isWeak">Must contain one upper & lower case letter and a non-letter (number or symbol.)</span> <span ng-show="!!myform.password.$error.invalidLen">Must be 8-20 characters.</span> </div> </div> </div> <div class="control-group" ng-class="{error:!myform.password_c.$valid}"> <label for="password_c" class="control-label">Confirm Password:</label> <div class="controls"> <input type="text" id="password_c" name="password_c" ng-model="password_c" valid-password-c /> <div class="help-inline"> <span ng-show="!!myform.password_c.$error.isBlank">Confirmation Required.</span> <span ng-show="!!myform.password_c.$error.noMatch">Passwords don't match.</span> </div> </div> </div> <div class="form-actions" ng-show="formAllGood()"> <input type="submit" class="btn btn-primary" value="Submit" /> </div> </form></div>لكن لم يفلح معي الأمر، فكيف ذلك؟
هذه صور للأداة:
-
-
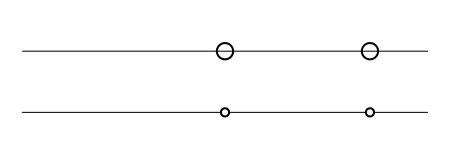
عند رسم خط باستعمال tkzDrawLine على برنامج LaTeX وبعد إضافة نقط يتغير حجم هذه الأخيرة ليصبح صغيراً:
لا أدري لماذا، إليكم الكود الذي أستعمله لذلك:
\documentclass{article} \usepackage{tkz-euclide} \usetkzobj{all} \begin{document} \begin{tikzpicture} \tkzDefPoints{0/0/o,1/0/a,-1/0/b} \tkzDrawPoints[fill=white, size=8](o,a) \tkzDrawLine[very thin](a,b) \end{tikzpicture} \begin{tikzpicture} \tkzDefPoints{0/0/o,1/0/a,-1/0/b} \tkzDrawLine[very thin](a,b) \tkzDrawPoints[fill=white, size=8](o,a) \end{tikzpicture} \end{document}ما سبب تغيّر الحجم؟ وكيف يمكنني إصلاح هذا الخطأ؟
-
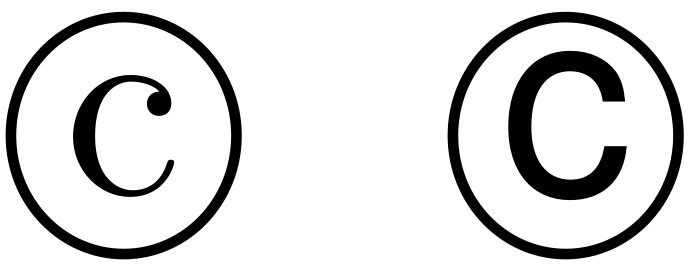
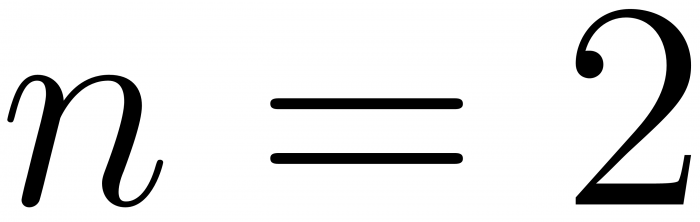
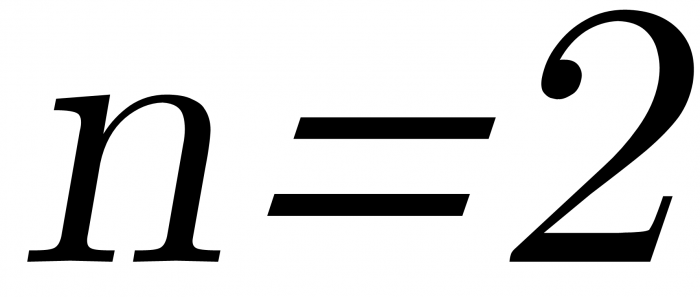
أريد حفظ حقوقي على وثيقة لي باستعمال برنامج LaTeX، لكن لا أدري لما تظهر علامة Copyright مرتفعة نحو الأعلى:

الصورة جهة اليسار تبدو جيدة، فالحرف C متوسط الدائرة، بينما التي في اليمين لا أدري لما يظهر الحرف مرتفعاً قليلا؟
هذا هو الكود:
\documentclass{article} \usepackage{helvet} \begin{document} \copyright~\textsf{\copyright} \end{document}قمت باستعمال خط helvetica.
مالحل؟
-
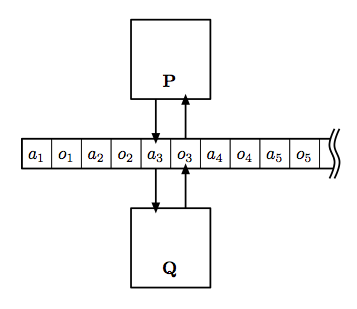
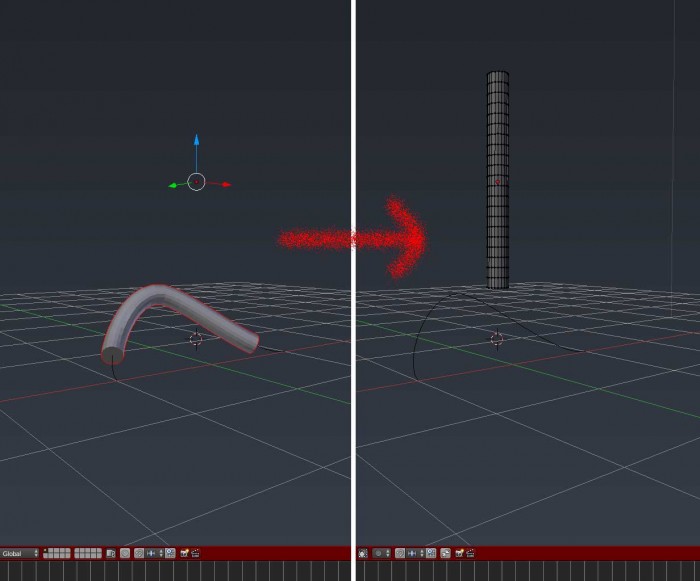
على برنامج تحرير الوثائق LaTeX أريد رسم شكل كهذا الموجود في الصورة:
لكني وجدت مشكلة في إدراج الأسهم جهة اليمين، وهذا هو الكود الحالي:
\documentclass{article} \usepackage{xcolor} \begin{document} \centering \fboxsep=10mm \fboxrule=0.5mm \fcolorbox{black}{blue!40!white}{{\bf P}}\\[2cm] \fboxsep=3mm \fboxrule=0.5mm \fcolorbox{black}{blue!40!white}{$a_1$}\fcolorbox{black}{blue!40!white}{$o_1$}\fcolorbox{black}{blue!40!white}{$a_2$}\fcolorbox{black}{blue!40!white}{$o_2$}\fcolorbox{black}{blue!40!white}{$a_3$}\fcolorbox{black}{blue!40!white}{$o_4$}\\[2cm] \fboxsep=10mm \fboxrule=0.5mm \fcolorbox{black}{blue!40!white}{{\bf Q}} \end{document}كيف أرسم الشكل أعلاه باستعمال LaTeX؟
-
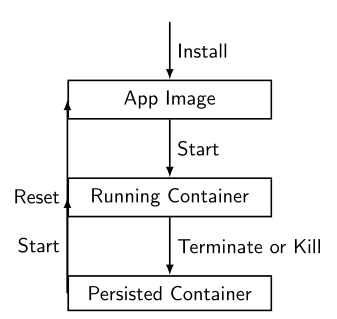
في وثيقة على برنامج LaTeX، قمت بتصميم شكل مكون من عدة عقد:
\usetikzlibrary{positioning} \begin{tikzpicture} \tikzstyle{bordered} = [draw,thick,inner sep=5,minimum size=10,minimum width=100,font=\sffamily] \tikzstyle{arrow} = [thick,-latex,font=\sffamily] \node [] (init) {}; \node [bordered,below=of init] (image) {App Image}; \node [bordered,below=of image] (running) {Running Container}; \node [bordered,below=of running] (stopped) {Persisted Container}; \draw [arrow] (init) -- (image) node [midway,right] {Install}; \draw [arrow] (image) -- (running) node [midway,right] {Start}; \draw [arrow] (running) -- (stopped) node [midway,right] {Terminate or Kill}; \draw [arrow] (stopped.west) -- (running.west) node [midway,left] {Start}; \draw [arrow] (stopped.west) -- (image.west) node [midway,left] {Reset}; \end{tikzpicture}وكانت النتيجة:
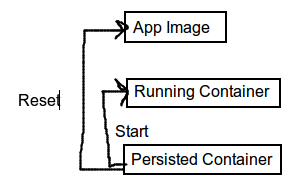
أريد إدراج مسافة بين بعض العقد في الشكل السابق، لتصبح هكذا:
كيف أتمكن من فعل ذلك؟
-
لدي موقع سبق وأن عملت عليه منذ فترة، ويتوفر الموقع على خاصية المحادثة الفورية، وأريد إظهار المستخدمين المتصلين حاليا، لكن يحدث خطأ مع دالة append، حيث تُضاف البيانات إلى الصفحة عدة مرات، وهذا كود php الخاص بالصفحة:
<?php public function online(){ $database = new DB(); $db = $database->database(); $array = array(); $ref = $_SESSION['oc_users_ref']; $time_out = time()-5; $time = time(); $query = $db->query("SELECT * FROM oc_users WHERE users_online = 0"); $updateOnline = $db->query("UPDATE oc_users SET users_online = 1 WHERE users_lastcome < '$time_out'"); $q = $db->query("SELECT * FROM oc_users WHERE users_ref <> '$ref' AND users_online = 0 ORDER BY users_lastcome DESC"); while($data = $q->fetch()) { if($data['users_online'] == 1){ $class = "opacity30"; }else{ $class = ''; } $array[] = $data; } print json_encode($array); } ?>كود Javascript:
function getOnline(){ $.ajax({ url: "conf/users.php?act=online", dataType: "text", success: function(data) { var json = $.parseJSON(data); for (var i=0;i<json.length;++i) { $('#printOnline').append('<li><a href="javascript:void(0);" onclick=javascript:chatWith("'+json[i].users_nickname+'")><i></i>'+json[i].users_nickname+'</a></li>'); } } }); } setInterval('getOnline()',10000);أين يكمُن المشكل؟ وكيف أستطيع حلّه؟
-
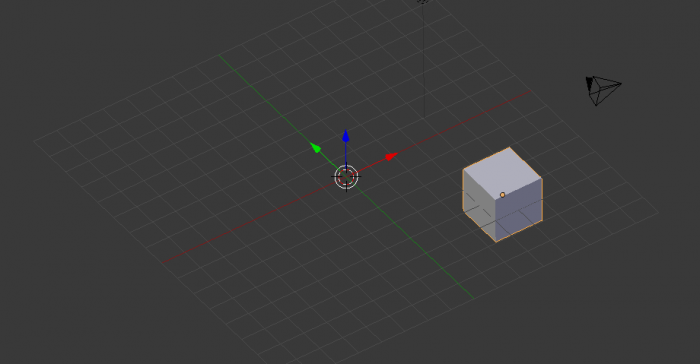
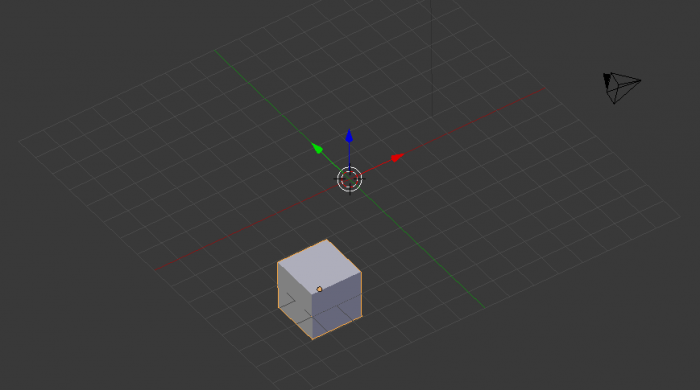
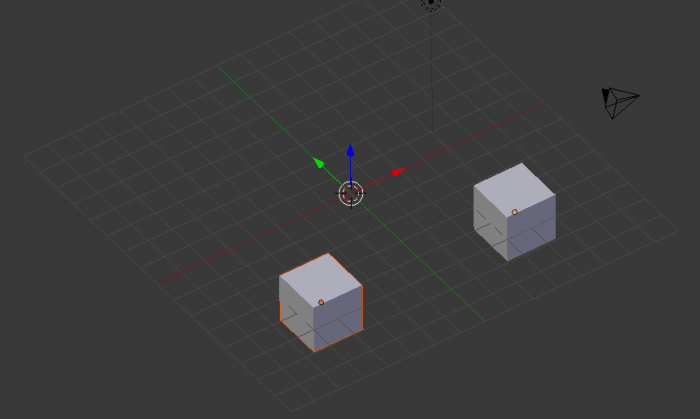
أتوفر على مجسمين -شكلين- على نفس المشروع باستخدام برنامج Blender، وهما غير مرتبطين ببعضهما البعض، وما أود فعله هو عمل رابط بين المجسمين، ليبقيا على ترابط، فإذا حُرّك أحدهما يتحرك الآخر بشكل تلقائي، هل هذا ممكن؟ وكيف ذلك؟
-
-
على برنامج Blender، كيف أتمكن من ضبط محاذاة Vertexs معVertexs أخرى، مع العلم أني أعلم كيفية تحريكها، ونقلها إلى مكان أخرى، لكن ما أوده هو ضبط المحاذاة ليتوفرا معاً على نفس alignment، فكيف ذلك؟
-
لدي وثيقة على برنامج LaTeX، ومن بين الأمور التي أريد ادراجها على الوثيقة هي جمع كل صنف مع ما يندرج تحته على شكل قوائم، الواحدة جنب الأخرى، وهذه محاولتي لفعل ذلك:
استعنت بـ fullwidth:
\begin{fullwidth} \end{fullwidth}الكود:
\usepackage{graphicx} \setkeys{Gin}{width=\linewidth,totalheight=\textheight,keepaspectratio} \graphicspath{{graphics/}} \title{Microbial Genetics Lecture} \author[dfd]{did} \date{2015} % if the \date{} command is left out, the current date will be used % The following package makes prettier tables. We're all about the bling! \usepackage{booktabs} % The units package provides nice, non-stacked fractions and better spacing % for units. \usepackage{units} % The fancyvrb package lets us customize the formatting of verbatim % environments. We use a slightly smaller font. \usepackage{fancyvrb} \fvset{fontsize=\normalsize} % Small sections of multiple columns \usepackage{multicol} % Provides paragraphs of dummy text \usepackage{lipsum} % These commands are used to pretty-print LaTeX commands \newcommand{\doccmd}[1]{\texttt{\textbackslash#1}}% command name -- adds backslash automatically \newcommand{\docopt}[1]{\ensuremath{\langle}\textrm{\textit{#1}}\ensuremath{\rangle}}% optional command argument \newcommand{\docarg}[1]{\textrm{\textit{#1}}}% (required) command argument \newenvironment{docspec}{\begin{quote}\noindent}{\end{quote}}% command specification environment \newcommand{\docenv}[1]{\textsf{#1}}% environment name \newcommand{\docpkg}[1]{\texttt{#1}}% package name \newcommand{\doccls}[1]{\texttt{#1}}% document class name \newcommand{\docclsopt}[1]{\texttt{#1}}% document class option name \begin{document} \section{Characterization of the 3 Domains} \begin{fullwidth} \begin{minipage}[t]{0.5\textwidth} \begin{fullwidth} \indent \textbf{Structural Features} \begin{itemize} \item{\# of chromosomes} \item{Nuclear Membrane} \item{Nucleolus} \item{Membrane Lipids} \item{Peptidogylcan} \end{itemize} \end{fullwidth} \end{minipage} \begin{minipage}[t]{1.0\textwidth} \begin{fullwidth} \textbf{Gene Structure/Transcription/Translation} \begin{itemize} \item{Introns?} \item{Transcription-Translation Coupled?} \item{Polygenic mRNA - polycistronic?} \item{polyA mRNA} \item{Ribosome (size/ SUs} \item{Amino acid carried by initiator tRNA} \end{itemize} \end{fullwidth} \end{minipage} \textbf{Other Processes} \begin{itemize} \item{Exo- or Endocytosis?} \item{Type of movement} \end{itemize} \end{fullwidth} \end{document}لا أعلم ما المشكلة، لكن القوائم لا تأتي محاذية لبعضها البعض، فكيف أستطيع فعل ذلك؟
-
أريد نسخة طبقة على برنامج Photoshop، بحيث تأتي الطبقة الجديدة أسفل الطبقة الأصلية بشكل ذاتي، هل من تقنية تمكنني من فعل ذلك؟
-
على برنامج التصيميم Photoshop أريد إضافة تاثير اللمعان على صورة ، هل هطا سيتطلب مني الكثير من المهارات على البرنامج؟ وكيف أستطيع عمل ذلك؟
-
على وثيقة رياضية لي باستعمال برنامج LaTeX، توجد العديد من المعادلات، وأحاول جاهدا ضبط محاذاتها حتى تظهر بشكل متناسق أكثر، الكود:
lass[11pt]{article} %comments %pdflatex, bibtex, pdflatex, pdflatex \usepackage{titling} \setlength{\droptitle}{-12cm} \usepackage{graphics, float} \usepackage[pdftex]{graphicx} \usepackage{caption} \usepackage{subcaption} \usepackage{siunitx} %allows SI units by using \SI{unit} \usepackage{amsmath} %allows \begin{equation} \end{equation} \usepackage{geometry} \usepackage{changepage} %allows you to widen or shorten the page width from the left or the right.أريد لـ {F_{hkl أن تظهر في أول السطر، وجميعها في نفس النقطة عموديا:
\begin{equation*} \mathrm{F_{hkl}} = \mathrm{f_{j}} ( \operatorname{e} ^ {2\pi \cdot i (h\cdot0 + k\cdot0 + l\cdot0)} + \operatorname{e} ^ {2\pi i (h\cdot\frac{1}{2} + k\cdot\frac{1}{2} + l\cdot0)} + \operatorname{e} ^ {2\pi i (h\cdot0 + k\cdot\frac{1}{2} + l\cdot\frac{1}{2})} + \operatorname{e} ^ {2\pi i (h\cdot\frac{1}{2} + k\cdot0 + l\cdot\frac{1}{2})} ) \end{equation*} \begin{equation*} \mathrm{F_{hkl}} = \mathrm{f_{j}} ( \operatorname{e} ^ {2\pi i \cdot 0} + \operatorname{e} ^ {2\pi i (h\cdot\frac{1}{2} + k\cdot\frac{1}{2} } + \operatorname{e} ^ {2\pi i (k\cdot\frac{1}{2} + l\cdot\frac{1}{2})} + \operatorname{e} ^ {2\pi i (h\cdot\frac{1}{2} + l\cdot\frac{1}{2})} ) \end{equation*}كيف ذلك؟
-
على موقع لي أريد إظهار آخر التحديثات الحاصلة على جدول داخل Mysql، كآخر الأخبار أو أخر المتواجدين...
كيف أتمكن من فعل ذلك؟ علما أن قاعدة البيانات من نوع Mysql؟
-
-
أستعمل الدالة ()now لإدراج تاريخ اليوم بالشكل التالي:
INSERT INTO table SET data = '$data', date = now()
كيف أتمكّن من استعمال تاريخ الغد، باستعمال تلك الدالة؟ هل إضافة +1 كافية لإضافة يوم لها؟
-
أريد اضافة مجموعة حقول بعد حقل معيّن على قاعدة بيانات من نوع Mysql، وقد استعملت الأمر التالي:
ALTER TABLE `users` ADD COLUMN ( `count` smallint(6) NOT NULL, `log` varchar(12) NOT NULL, `status` int(10) unsigned NOT NULL ) AFTER `lastname`;لكن حصلت على الخطأ:
You have an error in your SQL syntax; check the manual that corresponds to your MySQL server version for the right syntax to use near ') AFTER lastname' at line 7
ما العمل لحل المشكل؟
-
-
لديّ حقل رقمي auto increment على قاعدة بيانات من نوع Mysql، وأريد إعادة تعيين قيمة هذا الحقل لكي يبدأ منها العد، هل هذا ممكن؟ وكيف ذلك؟
-
أريد إنشاء مربع للبحث، حيث يتوفر على حقل نصي بداخله أيقونة البحث، والتي عادة ما تكون على شكل مكبر:
ومن خلال الكود التالي:
<input type="text" name="q" id="site-search-input" autocomplete="off" value="Search" class="gray" /> <span id="g-search-button"></span>
حصلت على الحقل النصي، لكن الأيقونة لا تظهر، فما العمل؟
-
أريد الاستفسار عن إمكانية استعمال وسم href فارغ على صفحة html، هل يعتبر ذلك بخطأ برمجي؟
هذا مثال يفسر ما أريد قوله:
<a href="" class="arrow"></a>

















كيف أربط dataset بقاعدة بيانات Mysql على تطبيق Vb.net؟
في أسئلة البرمجة
نشر
على تطبيق vb.net أريد ربط قاعدة بيانات من نوع Mysql مع كائن dataSet، وقمت بالآتي:
فتح اتصال عن طريقoldeb:
جلب البيانات:
Private Sub Button5_Click(ByVal sender As System.Object, ByVal e As System.EventArgs) Handles Button5.Click Dim Conexion As New MySql.Data.MySqlClient.MySqlConnection Dim CadenaSQL As String = "SELECT * FROM Alumnos ORDER BY nombre" Dim CadenaConexion As String = "Data Source=localhost;" & _ "Database=" & "NuevaBD" & ";" & _ "User Id=root;Password=" Dim Comando As New MySql.Data.MySqlClient.MySqlCommand(CadenaSQL) Conexion = New MySql.Data.MySqlClient.MySqlConnection(CadenaConexion) Try Dim conjuntoDatos As New DataSet() Conexion.Open() 'here dataset i dont know how it 'Comando.Fill(conjuntoDatos, "Alumnos") Conexion.Close() Dim tabla As DataTable tabla = conjuntoDatos.Tables("Alumnos") Dim fila As DataRow Me.ListaAlumnos.Items.Clear() For Each fila In tabla.Rows ' Muestra los datos en un ListBox Me.ListaAlumnos.Items.Add(fila.Item("Nombre") & " " & fila.Item("Apellidos")) Next Catch ex As MySql.Data.MySqlClient.MySqlException MsgBox("No se ha podido establecer " & vbCrLf & _ "la conexión con la base de datos.", MsgBoxStyle.Critical) Finally Select Case Conexion.State Case ConnectionState.Open Conexion.Close() End Select End Try End Subلكن الكود لا يعمل، كيف أجعله يعمل؟